4.Vue-Vue调用第三方接口
题记
用vue调用第三方接口,以下是全部代码和操作流程。
寻找第三方接口网站
推荐:免费API - 提供免费接口调用平台 (aa1.cn)
下面的代码以下图中的接口为例


安装axios模块
在终端输入以下命令:
npm install axios
调用第三方接口代码
调用不需要设置参数的接口
TestView.vue文件如下:
<template>
<div >
<ul>
<!--<li v-for="item in items" :key="item.id">{{ item }}</li>-->
<!--使用了Vue的指令v-html,它会将组件的data属性的值作为HTML内容进行渲染-->
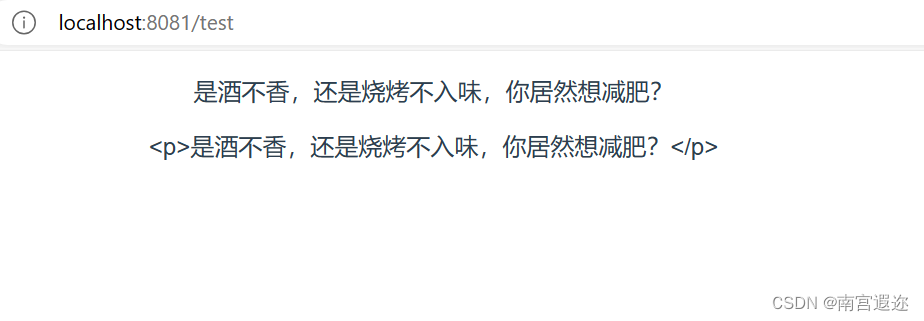
<div v-html="data"></div>
<!--使用了Vue的插值语法{{ }},它会将组件的data属性的值作为文本进行渲染-->
<!--没有去掉p标签-->
<div>{{ data }}</div>
</ul>
</div>
</template>
<script>
// 导入axios模块,使用axios来发送HTTP请求了
//export default是用于导出模块的语法
import axios from 'axios';
// const data = ref()
// const items = ref([])
export default {
//data()函数是用于定义组件的数据属性的方法
//data属性被初始化为空字符串,可以用来存储数据
data() {
return {
//items: [],
data:''
};
},
//mounted()是一个生命周期钩子函数,它会在组件被挂载到DOM后调用
mounted() {
this.fetchData();
},
//methods对象用于定义组件的方法
//fetchData()方法使用axios库发送一个GET请求到指定的URL
//通过Promise的.then()方法处理请求成功的响应,this.data = response.data将响应的数据设置到组件的data属性中
//如果请求失败,将通过.catch()方法捕获错误,并通过console.error()方法将错误打印到控制台。
methods: {
fetchData() {
axios.get('https://v.api.aa1.cn/api/yiyan/index.php')
.then(response => {
// 将返回的数据设置到items数组
// this.items = response.data;
this.data = response.data
// document.body.innerHTML = this.items,用这种方式也可以去掉返回内容中的p标签
console.log(response.data)
})
.catch(error => {
console.error(error);
});
}
}
}
</script>
<template><div ><ul><!--<li v-for="item in items" :key="item.id">{{ item }}</li>--><!--使用了Vue的指令v-html,它会将组件的data属性的值作为HTML内容进行渲染--><div v-html="data"></div><!--使用了Vue的插值语法{{ }},它会将组件的data属性的值作为文本进行渲染--><!--没有去掉p标签--><div>{{ data }}</div></ul></div>
</template><script>
// 导入axios模块,使用axios来发送HTTP请求了
// export default是用于导出模块的语法
import axios from 'axios';
// const data = ref()
// const items = ref([])
export default {//data()函数是用于定义组件的数据属性的方法//data属性被初始化为空字符串,可以用来存储数据data() {return {//items: [],data:''}; },//mounted()是一个生命周期钩子函数,它会在组件被挂载到DOM后调用mounted() {this.fetchData();},//methods对象用于定义组件的方法//fetchData()方法使用axios库发送一个GET请求到指定的URL//通过Promise的.then()方法处理请求成功的响应,this.data = response.data将响应的数据设置到组件的data属性中//如果请求失败,将通过.catch()方法捕获错误,并通过console.error()方法将错误打印到控制台。methods: {fetchData() {axios.get('https://v.api.aa1.cn/api/yiyan/index.php').then(response => {// 将返回的数据设置到items数组// this.items = response.data;this.data = response.data// document.body.innerHTML = this.items,用这种方式也可以去掉返回内容中的p标签console.log(response.data)}).catch(error => {console.error(error);});}}}
</script>调用需要设置参数的接口
TestView2.vue文件如下:
<template>
<div >
<ul>
<!--使用Vue的事件修饰符@submit.prevent,表示在表单提交时会触发名为handleSubmit的方法。
prevent修饰符用于阻止表单默认的提交行为,以便可以使用自定义的逻辑来处理提交事件。-->
<form @submit.prevent="handleSubmit">
<!--使用Vue的双向绑定指令v-model,将输入框的值绑定到了组件的message属性。-->
<input type="text" v-model="message" placeholder="请输入内容">
<input type="number" v-model="type" placeholder="请输入类型">
<button type="submit">提交</button>
</form>
{{ message }}
<!--v-for="(item, index) in data.data"是一个指令,表示要对data.data数组进行循环遍历。
在每次循环中,item表示当前项的值,index表示当前项的索引。
:key="item.id"是一个特殊的属性绑定语法,用于为循环渲染的每个项提供一个唯一的标识符。-->
<li v-for="(item,index) in data.data" :key="item.id">
{{index + 1 }}
{{ item.riqi }}
{{ item.wendu }}
{{ item.tianqi }}
</li>
</ul>
</div>
</template>
<script>
import axios from 'axios';
// const data = ref()
// const items = ref([])
export default {
data() {
return {
//items: [],
data:'',
message: '',
type: '1',
};
},
mounted() {
this.handleSubmit()
},
methods: {
handleSubmit() {
axios.get('https://v.api.aa1.cn/api/api-tianqi-3/index.php', {
// 使用 axios.get 发送一个 GET 请求,通过第二个参数的 params 属性传递了这个参数对象,
// 将 msg 和 type 作为查询参数传递给服务器。
params: {
msg: this.message,
type: this.type
},
})
.then(response => {
// 在这里处理返回的数据
this.data=response.data;
console.log(response.data);
})
.catch(error => {
// 在这里处理错误
console.error(error);
});
}
}
}
</script>
<template><div ><ul><!--使用Vue的事件修饰符@submit.prevent,表示在表单提交时会触发名为handleSubmit的方法。prevent修饰符用于阻止表单默认的提交行为,以便可以使用自定义的逻辑来处理提交事件。--><form @submit.prevent="handleSubmit"><!--使用Vue的双向绑定指令v-model,将输入框的值绑定到了组件的message属性。--><input type="text" v-model="message" placeholder="请输入内容"><input type="number" v-model="type" placeholder="请输入类型"><button type="submit">提交</button></form>{{ message }}<!--v-for="(item, index) in data.data"是一个指令,表示要对data.data数组进行循环遍历。在每次循环中,item表示当前项的值,index表示当前项的索引。:key="item.id"是一个特殊的属性绑定语法,用于为循环渲染的每个项提供一个唯一的标识符。--><li v-for="(item,index) in data.data" :key="item.id">{{index + 1 }} {{ item.riqi }}{{ item.wendu }}{{ item.tianqi }}</li></ul></div>
</template><script>
import axios from 'axios';
// const data = ref()
// const items = ref([])
export default {data() {return {//items: [],data:'',message: '',type: '1',};},mounted() {this.handleSubmit()},methods: {handleSubmit() {axios.get('https://v.api.aa1.cn/api/api-tianqi-3/index.php', {// 使用 axios.get 发送一个 GET 请求,通过第二个参数的 params 属性传递了这个参数对象,// 将 msg 和 type 作为查询参数传递给服务器。params: {msg: this.message,type: this.type},}).then(response => {// 在这里处理返回的数据this.data=response.data;console.log(response.data);}).catch(error => {// 在这里处理错误console.error(error);});}}
}
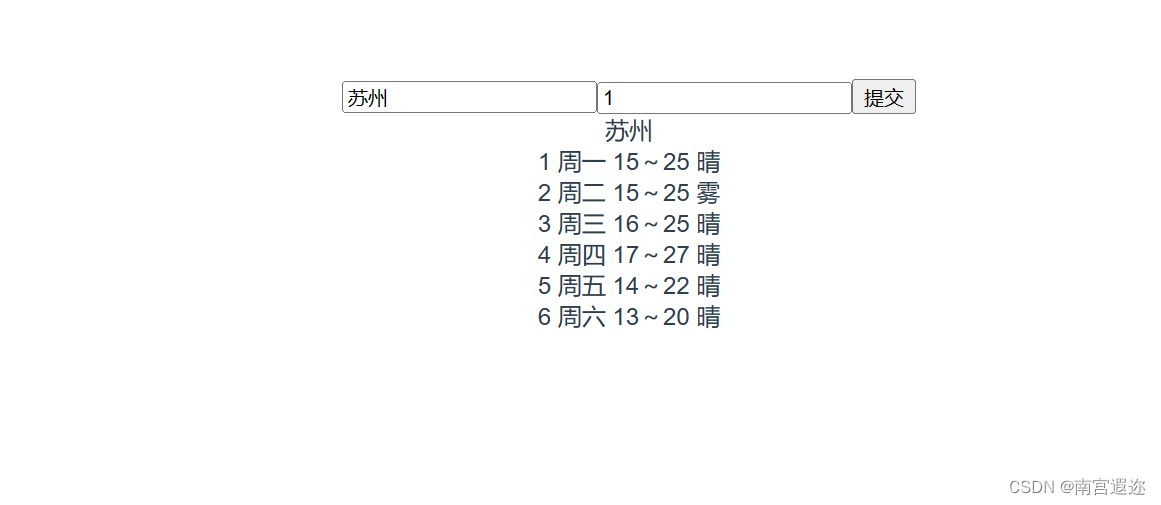
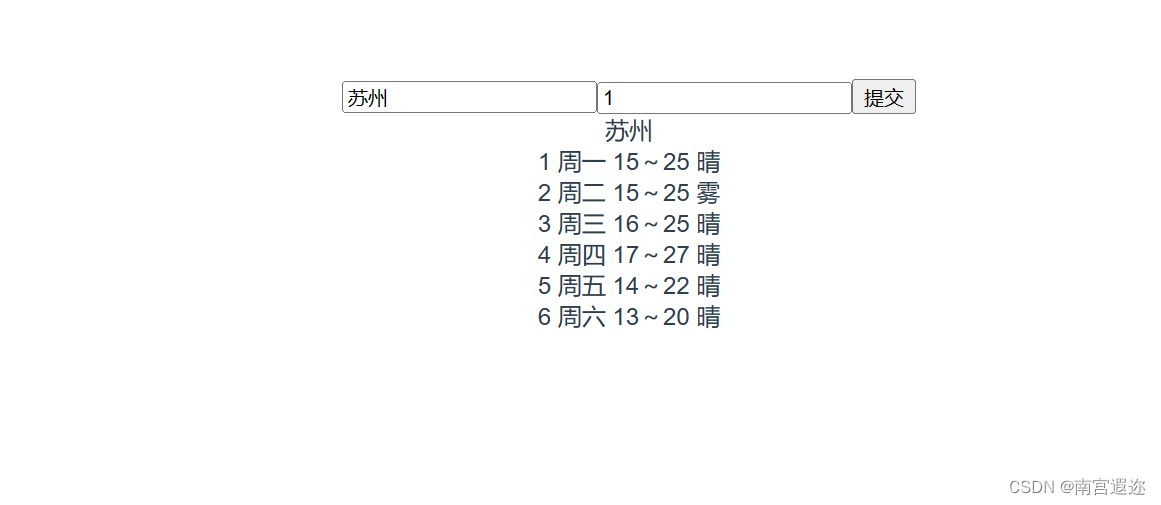
</script>执行程序
可以参考在vue中搭建路由:3.Vue-在Vue框架中搭建路由-CSDN博客
成功访问到网页后,如果没有显示,需要多刷新几次,属于网络问题。如果一直没有请求成功,则是请求次数太多,官方不会返回响应,需要等待一段时间再次发起请求,或者自行更换接口进行测试
展示图


后记
觉得有用可以点赞或收藏!
相关文章:

4.Vue-Vue调用第三方接口
题记 用vue调用第三方接口,以下是全部代码和操作流程。 寻找第三方接口网站 推荐:免费API - 提供免费接口调用平台 (aa1.cn) 下面的代码以下图中的接口为例 安装axios模块 在终端输入以下命令: npm install axios 调用第三方接口代码 调…...

大语言模型在推荐系统的实践应用
本文从应用视角出发,尝试把大语言模型中的一些长处放在推荐系统中。 01 背景和问题 传统的推荐模型网络参数效果较小(不包括embedding参数),训练和推理的时间、空间开销较小,也能充分利用用户-物品的协同信号。但是它的缺陷是只能利用数据…...

第三章 交换技术及应用
目录 3.1 port-vlan技术 3.1.1 VLAN概述 3.1.2 VLAN划分方法——Port-VLAN 3.1.3 Port-VLAN工作原理 3.1.3 Port-VLAN配置 3.2 port-vlan仿真演示 3.2.1 实验背景 3.2.2 实验目的 3.2.3 实验设备 3.2.4 实验步骤思维导图 3.3 tag-vlan技术 3.3.1 问题分析 3.3.2 T…...

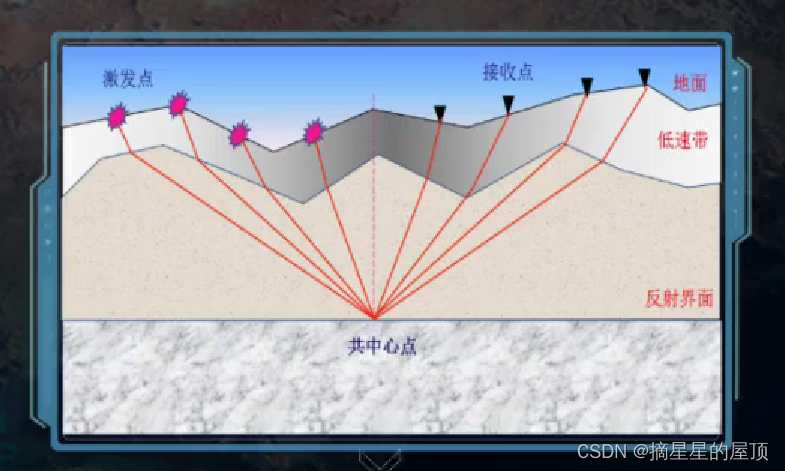
地震勘探原理部分问题解答
1、二维/三维(陆地/海洋)地震勘探,炮点(激发点)和检波点(接收点)的排布位置如何?画图作答? (1)陆地地震勘探 二维陆地地震野外采集:震…...

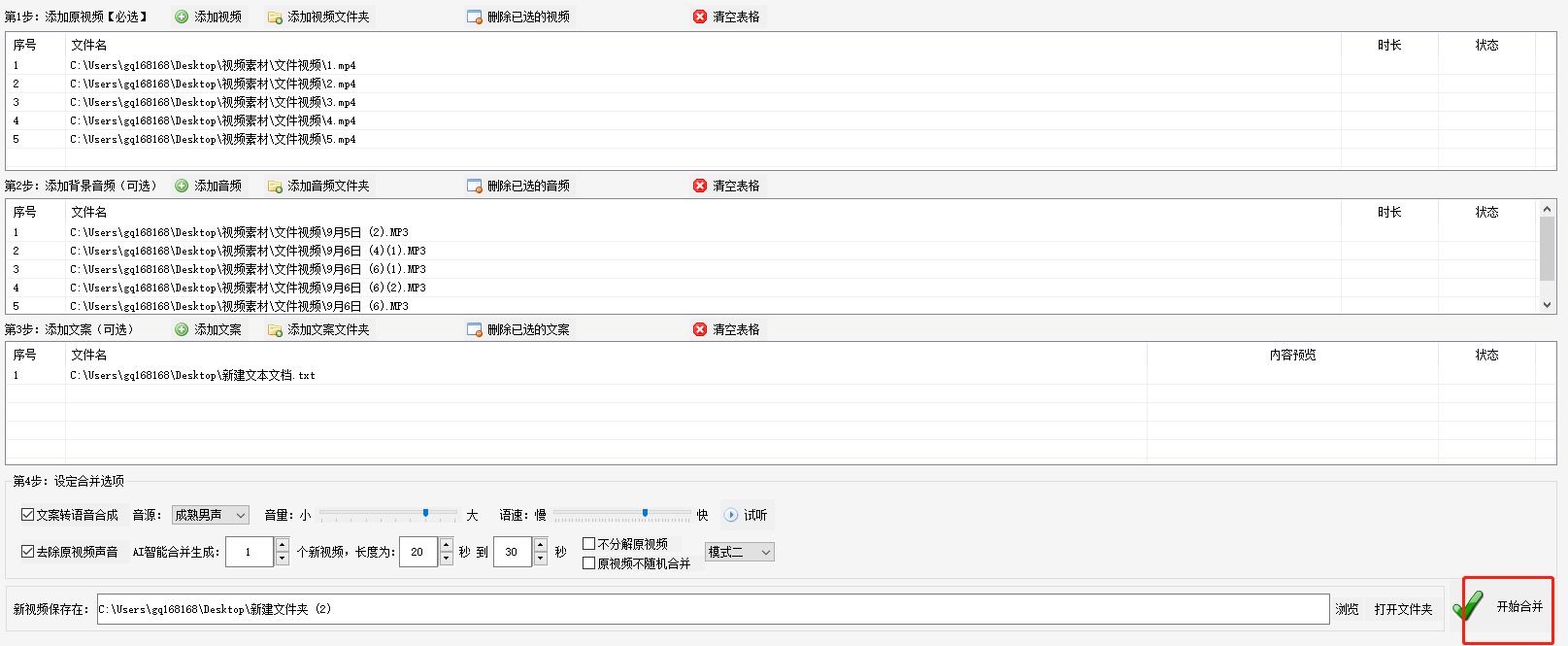
两个步骤轻松搞定批量合并视频
你是否曾经有过批量合并视频的需求,但是却苦于不知道如何下手?今天,我将为你介绍一个简单易行的方法,只需两个步骤,让你轻松实现批量合并视频。 第一步:下载并打开固乔智剪软件 首先,你需要下载…...

VR虚拟现实在室内设计仿真教学中的应用演示
1. 虚拟实景漫游:利用VR技术,学生可以通过戴上VR头盔来进入一个虚拟的室内环境中,感受真实的空间氛围。他们可以自由移动和观察,感受室内设计的效果。这样的体验可以增强学生的想象力和空间感知能力,提高他们的设计水平…...

Python操作串口通信
Python操作串口通信 注意Linux下先要修改串口的权限: sudo chmod 777 /dev/ttyUSB0 以下是python代码: # codingutf-8 # 包:pyserial,pymysql # 权限:sudo chmod 777 /dev/ttyUSB0 import serial # import pymysql …...

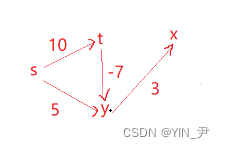
图详解第四篇:单源最短路径--Dijkstra算法
文章目录 1. 最短路径问题2. 单源最短路径--Dijkstra算法算法思想图解如何存储路径及其权值代码实现调式观察打印最短路径Dijkstra算法的缺陷 3. 源码 1. 最短路径问题 最短路径问题: 从带权有向图(求最短路径通常是有向图)G中的某一顶点出发…...

CRMEB多商户商城系统阿里云集群部署教程
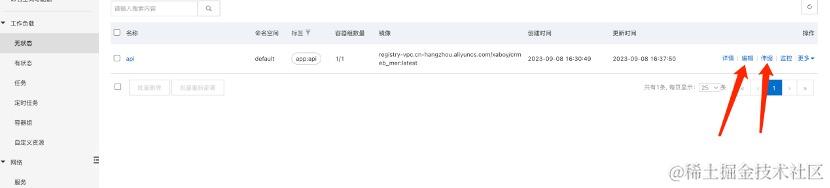
注意: 1.所有服务创建时地域一定要选择一致,这里我用的是杭州K区 2.文件/图片上传一定要用类似oss的云文件服务, 本文不做演示 一、 创建容器镜像服务,容器镜像服务(aliyun.com) ,个人版本就可以 先创建一个命名空间 然后创建一个镜像仓库 查看并记录镜像公网地址…...

Java第三方登录封装工具类
Java中可以使用第三方登录来简化用户登录流程,常见的第三方登录如QQ、微信、微博等。下面是一个Java封装第三方登录的工具类: import java.io.IOException; import java.util.HashMap; import java.util.Map;import org.apache.http.client.ClientProto…...

BUUCTF学习(四): 文件包含tips
1、介绍 2、hackBar插件安装 教程: Hackbar插件安装-CSDN博客 3、解题 php://filter/readconvert.base64-encode/resource要读取的文件 ?filephp://filter/readconvert.base64-encode/resourceflag.php Base64 在线编码解码 | Base64 加密解密 - Base64.us 结束...

德国人工智能公司【Kodex AI】完成160万欧元融资
来源:猛兽财经 作者:猛兽财经 猛兽财经获悉,总部位于德国柏林的人工智能公司【Kodex AI】今日宣布已完成160万欧元融资。 本轮融资由Signals VC领投,Techstars、德意志银行等天使投资者参与,其中包括:most AI首席执行官…...

LeetCode 2 两数相加
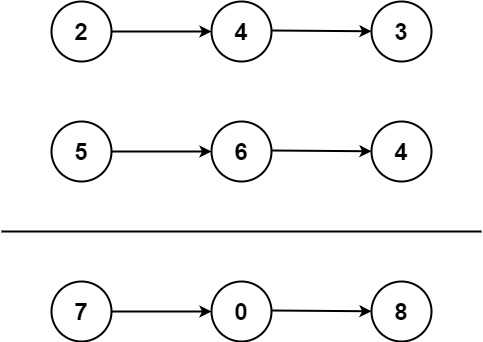
题目描述 链接:https://leetcode.cn/problems/add-two-numbers/?envTypefeatured-list&envId2ckc81c?envTypefeatured-list&envId2ckc81c 难度:中等 给你两个 非空 的链表,表示两个非负的整数。它们每位数字都是按照 逆序 的方式…...
)
springboot项目启动失败,不打印报错详细信息(启动打印日记问题)
1:出现这种我问题一般都是日记的问题,查看控制台启动打印的第一句,为什么启动失败,需要用那个日记 2:如果使用的是log4j或者logback与slf4j都是默认在依赖web自带的如下 <dependency><groupId>org.springf…...
标签)
MyBatis (where、set、foreach)标签
where标签 在上一节SQL 语句中加入了一个条件“11”,如果没有加入这个条件,那么可能就会变成下面这样一条错误的语句。 SELECT id,name,url,age,country FROM website AND name LIKE CONCAT(%,#{name},%)显然以上语句会出现 SQL 语法异常,但…...

flutter开发之安装dart
1、在MacOS系统中打开终端,进入到官网Get the Dart SDK | Dart brew tap dart-lang/dartbrew install dart 注意:若显示没有brew,请先执行第二步骤,如下: 2、打开homebrew的官网Homebrew — The Missing Package Man…...

向量召回:深入评估离线体系,探索优质召回方法
向量召回:深入评估离线体系,探索优质召回方法 1.简介 近年来,基于向量进行召回的做法在搜索和推荐领域都得到了比较广泛的应用,并且在学术界发表的论文中,基于向量的 dense retrieve 的方法也在不少数据集上都战胜了 sparse retrieve,吸引了越来越多的关注。在内网的不…...

播放器缓存队列bug解决方案
背景 我在开发一个播放器的缓存队列时,遇到一个bug,导致包和帧无法被下一个模块读取 找了半天,原来是队列中的包和帧数据要进行内容的刷新暂存 包数据和帧数据不能直接放入队列 //入队,包进队列 int AVPacketQueue::Push(AVPacket *val,i…...

React拖拽实践
当涉及到前端开发中的用户体验时,拖拽功能是一个常见而重要的需求。在React中,实现拖拽功能可以通过多种方式完成,但通常需要深刻理解React的状态管理、事件处理和DOM操作。本文将探讨React中拖拽的实践,包括基本原理、拖拽库的使…...

Stable Diffusion绘图,lora选择
best quality, ultra high res, (photorealistic:1.4), 1girl, off-shoulder white shirt, black tight skirt, black choker, (faded ash gray hair:1), looking at viewer, closeup <lora:koreandolllikeness_v20:0.66> 最佳品质,超高分辨率,&am…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...
