React拖拽实践
当涉及到前端开发中的用户体验时,拖拽功能是一个常见而重要的需求。在React中,实现拖拽功能可以通过多种方式完成,但通常需要深刻理解React的状态管理、事件处理和DOM操作。本文将探讨React中拖拽的实践,包括基本原理、拖拽库的使用、性能优化和一些实际示例。
基本原理
在React中实现拖拽功能的基本原理是:
-
跟踪拖拽的状态: 使用React的状态管理机制(通常是
useState或useReducer)来跟踪拖拽操作的状态,如拖拽元素的位置。 -
事件处理: 监听鼠标或触摸事件,以响应用户的拖拽操作。这包括
onMouseDown、onMouseMove和onMouseUp等事件。 -
更新UI: 在事件处理程序中更新组件的状态,使拖拽元素移动到新的位置,从而实现拖拽效果。
使用拖拽库
虽然可以手动实现拖拽功能,但通常更方便并且性能更好地使用专门的拖拽库,例如react-dnd、react-beautiful-dnd或react-draggable。这些库提供了高度抽象的API和组件,简化了拖拽功能的实现。
import { Draggable, Droppable, DragDropContext } from 'react-beautiful-dnd';function MyComponent() {return (<DragDropContext onDragEnd={handleDragEnd}><Droppable droppableId="list">{(provided) => (<div ref={provided.innerRef} {...provided.droppableProps}>{items.map((item, index) => (<Draggable key={item.id} draggableId={item.id} index={index}>{(provided) => (<divref={provided.innerRef}{...provided.draggableProps}{...provided.dragHandleProps}>{item.content}</div>)}</Draggable>))}</div>)}</Droppable></DragDropContext>);
}
性能优化
拖拽功能可能引发性能问题,特别是在处理大量拖拽项时。以下是一些性能优化的建议:
-
虚拟列表: 仅渲染可见的拖拽项,而不是全部,以减轻渲染负担。
-
使用
shouldComponentUpdate或React.memo: 避免不必要的组件渲染,只在拖拽位置发生变化时进行渲染。 -
使用
useMemo: 对于拖拽元素的位置信息,使用useMemo来避免不必要的计算。 -
避免不必要的重渲染: 使用
React.memo或PureComponent来阻止不必要的子组件重渲染。
实际示例
接下来,我们将通过一个实际示例来演示如何在React中实现拖拽功能。我们将创建一个简单的待办事项列表,允许用户拖拽事项以重新排序。
(示例代码和演示可能较长,无法在此展示完整,请访问 GitHub 示例项目 获取完整的代码和演示。)
结语
在React中实现拖拽功能需要深入理解React的状态管理、事件处理和DOM操作。使用专门的拖拽库可以简化实现过程,并提高性能。通过合理的性能优化和实际示例,您可以轻松为您的React应用添加出色的拖拽功能,提高用户体验。希望这篇文章有助于您更好地理解和应用React中的拖拽实践。如果您有任何问题或疑问,请随时留言。
相关文章:

React拖拽实践
当涉及到前端开发中的用户体验时,拖拽功能是一个常见而重要的需求。在React中,实现拖拽功能可以通过多种方式完成,但通常需要深刻理解React的状态管理、事件处理和DOM操作。本文将探讨React中拖拽的实践,包括基本原理、拖拽库的使…...

Stable Diffusion绘图,lora选择
best quality, ultra high res, (photorealistic:1.4), 1girl, off-shoulder white shirt, black tight skirt, black choker, (faded ash gray hair:1), looking at viewer, closeup <lora:koreandolllikeness_v20:0.66> 最佳品质,超高分辨率,&am…...

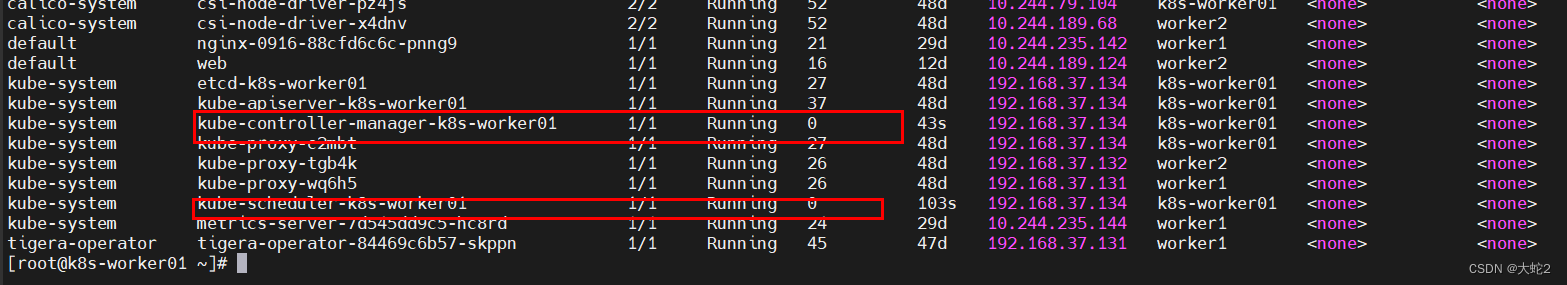
kube-controller-manager和kube-scheduler不能正常启动
kube-controller-manager-k8s-worker01和kube-scheduler-k8s-worker01没有启动起来 原因: 解决:进入/etc/kubernetes/manifests 编辑 将镜像地址修改为 然后重启kubelet:systemctl restart kubelet.service...

Mac OS m1 下安装Gradle5.1
1. 下载、解压 1.1 下载地址 https://gradle.org 往下翻 选择 5.1 或者选择 任何 你想要的版本 ,点击 binary-only 即可下载 . 1.2 解压到指定目录 2. 配置环境变量 2.1 编辑环境文件 vi ~/.bash_profile #GRADLE相关配置 GRADLE_HOME/Users/zxj/Documents/devSoft/grad…...
)
JUC并发编程面试题(自用)
线程池 1 线程池的作用:提高线程的利用率,线程复用,频繁的创建和销毁线程非常浪费资源 线程池的七大参数: corePoolSize(核心线程数):线程池中始终保持的活动线程数,即使它们处于空…...

Redis分布式会话
当探讨Redis分布式会话管理时,以下是更加详细的知识点: 1. 会话管理的挑战: 在分布式应用程序中,每个用户请求可能由不同的服务器处理。这导致了会话数据的分散性,需要一种方法来维护一致性的用户会话状态。 2. Redi…...

程序员大厂之鹅厂探秘
...

【Java 进阶篇】深入理解 JavaScript DOM Node 对象
在前端开发中,与HTML文档进行交互是一项基本任务。文档对象模型(Document Object Model,简称DOM)为开发者提供了一种以编程方式访问和操作HTML文档的方式。DOM的核心是节点(Node)对象,它代表了文…...

测试用例基础
测试用例的基本要素 测试环境, 操作步骤, 测试数据, 预期结果 测试用例的设计方法 基于需求的设计方法 需求文档 -> 梳理需求(掌握需求) -> 针对文档设计测试用例 只是针对需求进行大概的测试 具体的设计方法 等价类 等价类: 依据需求将输入(特殊情况…...

“Flex弹性布局、轮播图mock遍历数据和首页布局解析与实践“
目录 引言1. Flex弹性布局介绍及使用什么是Flex弹性布局?Flex容器与Flex项目Flex属性详解 2. 轮播图mock遍历数据简述轮播图的作用和意义处理mock数据的重要性使用Mock模拟数据遍历 3. 首页布局总结 引言 在现代网页开发中,灵活性和响应式布局是至关重要…...

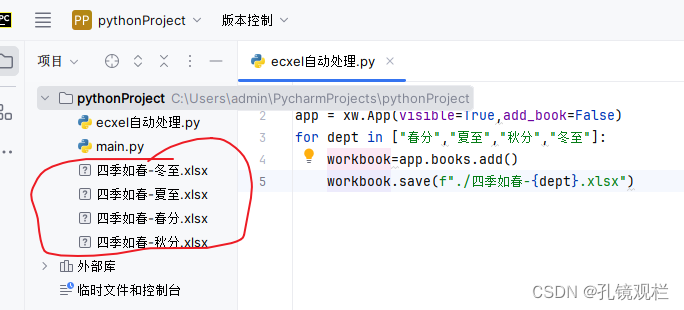
自动化办公篇之python
1、如果没有安装xlwings库,先在控制台pip install xlwings,然后点击运行,创建四个空excel表 。 import xlwings as xw app xw.App(visibleTrue,add_bookFalse) for dept in ["技术部","销售部","运营部","财务部&q…...

华为云云耀云服务器L实例评测|使用sysbench对云耀云服务器mysql的性能测试
目录 引言 1 在centos上安装mysql 1.1 在云服务器上安装 Docker 1.2 在 Docker 中运行 MySQL 容器 2 安装sysbench并进行性能测试 2.1 安装和配置 sysbench 2.2 运行 sysbench 性能测试 3 分析测试结果 3.1 运行结果 3.2 对运行结果进行翻译 3.3 性能分析 4 清理…...

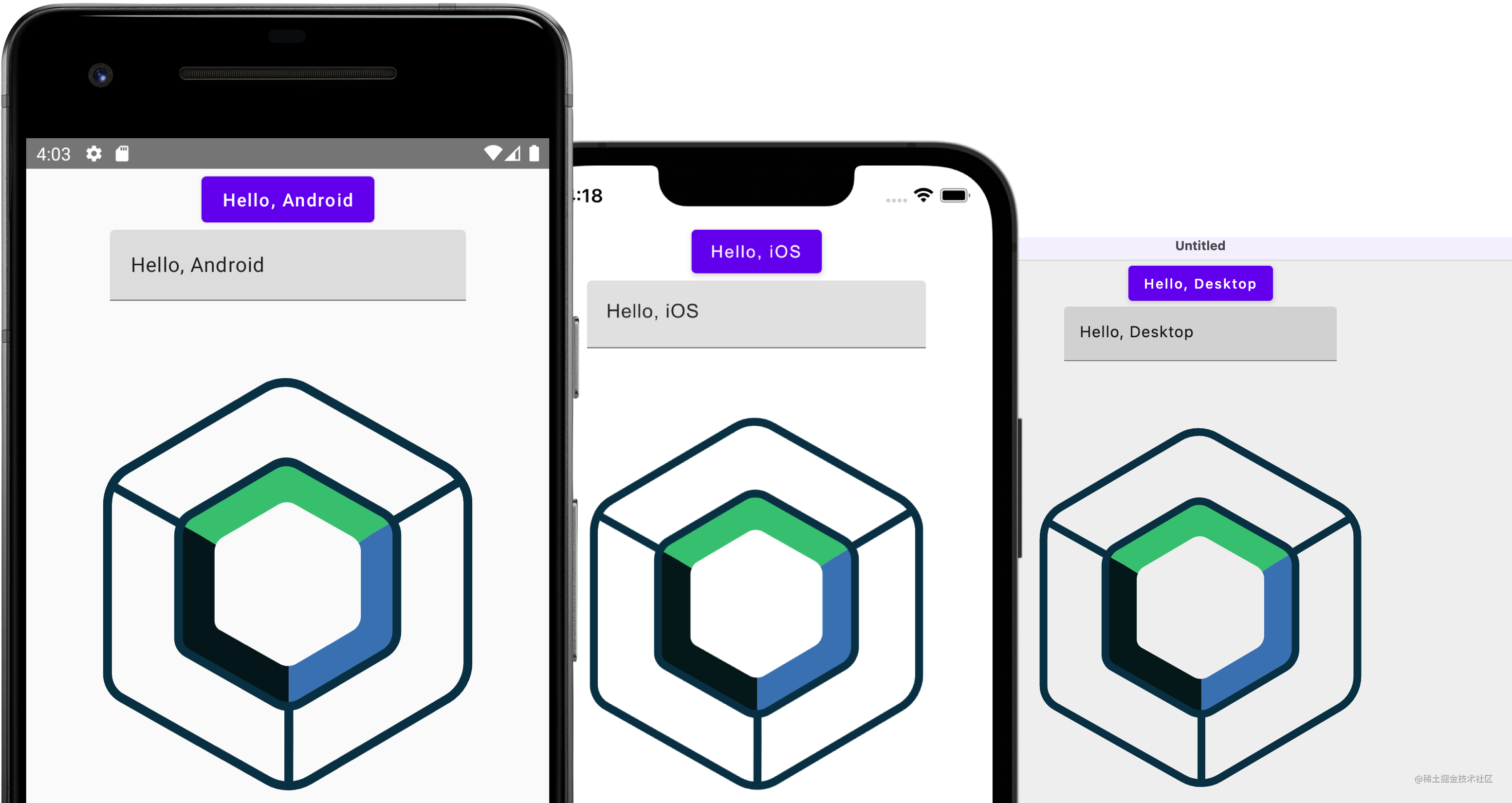
【译】快速开始 Compose 跨平台项目
原文: Compose Multiplatform application 作者:JetBrains 注意 Compose Multiplatform 中的 iOS 部分目前处于 Alpha 状态。以后可能会有不兼容的更改,届时也许需要手动进行迁移。 你可以使用这个模板来开发同时支持桌面、安卓和 iOS 的跨平…...

高性能服务器之mysql数据库连接池设计与实现
高性能服务器之mysql数据库连接池设计与实现 链接:https://pan.baidu.com/s/1ISZ1Sy087GUeaekW3sV_oA?pwd0t9q 内存泄漏 链接:https://pan.baidu.com/s/1AWPnbuzVSpoP-CnEgJk5hg?pwdaieq 提取码:aieq 线程池 链接:https://pan…...

黑客技术(自学)——网络安全
前言 前几天发布了一篇 网络安全(黑客)自学 没想到收到了许多人的私信想要学习网安黑客技术!却不知道从哪里开始学起!怎么学?如何学? 今天给大家分享一下,很多人上来就说想学习黑客,…...

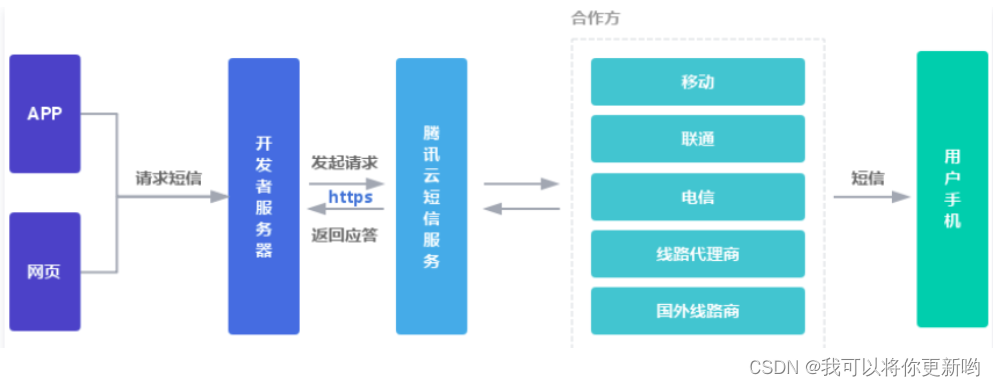
day06-前后端项目上传到gitee、后端多方式登录接口、发送短信功能、发送短信封装、短信验证码接口、短信登录接口
1 前后端项目上传到gitee 2 后端多方式登录接口 2.1 序列化类 2.2 视图类 2.3 路由 3 发送短信功能 4 发送短信封装 4.0 目录结构 4.1 settings.py 4.2 sms.py 5 短信验证码接口 6 短信登录接口 6.1 视图类 6.2 序列化类 1 前后端项目上传到gitee # 我们看到好多开源项目…...
】83 - SA8295P HQNX + Android 完整源代码下载方法介绍)
【SA8295P 源码分析 (一)】83 - SA8295P HQNX + Android 完整源代码下载方法介绍
【SA8295P 源码分析 一】83 - SA8295P HQNX + Android 完整源代码下载方法介绍 一、高通官网 Chipcode 下载步骤介绍1.1 高通Chipcode 下载步骤1.2 高通 ReleaseNote 下载方法二、高通 HQX 代码介绍2.1 完整的 HQX 代码结构:sa8295p-hqx-4-2-4-0_hlos_dev_qnx.tar.gz2.2 sa829…...

文献阅读快速法-ChatPDF
如题,直接提供给大家一款能够快速阅读文档的好工具——iTextMaster。 iTextMaster是一款免费的pdf阅读浏览器,上传pdf文档后等待几秒钟,AI就会自动反馈给用户关于文档的摘要总结。十分的方便且实用。 ChatPDF为您提供简洁的文档摘要。对于那…...

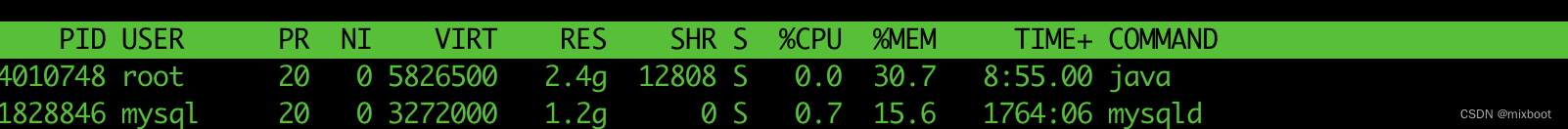
Jenkins 内存占用
查看内存占用 # ps aux | grep 9090 root 130854 0.0 0.0 8900 708 pts/1 S 16:23 0:00 grep --colorauto 9090 root 4010748 0.2 30.7 5826500 2502884 ? Ssl Oct13 8:55 /usr/bin/java -Djava.awt.headlesstrue -jar /usr/share/java/jenkins…...

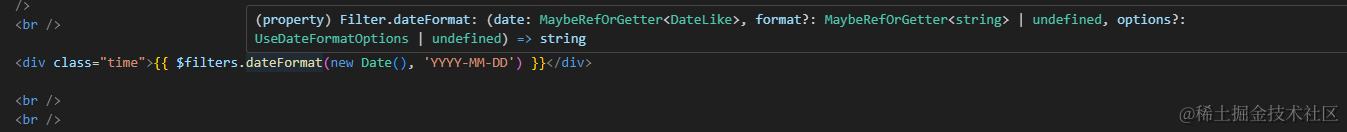
1. vue-sy-admin: 基于vue3+TypeScript的全局过滤器(filters) 封装及示例
在vue3中使用全局filters已经不是必须,有很多种替代方案(直接定义函数即可)。如果项目中使用了unplugin-auto-import插件完全可以将filters导出函数使其在全局自动引入/声明。当然在这里就不说插件的使用了。下面就详细说说如何实现 题外话: 强烈推荐使用 vueuse&a…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...

虚幻基础:角色旋转
能帮到你的话,就给个赞吧 😘 文章目录 移动组件使用控制器所需旋转:组件 使用 控制器旋转将旋转朝向运动:组件 使用 移动方向旋转 控制器旋转和移动旋转 缺点移动旋转:必须移动才能旋转,不移动不旋转控制器…...

【阅读笔记】MemOS: 大语言模型内存增强生成操作系统
核心速览 研究背景 研究问题:这篇文章要解决的问题是当前大型语言模型(LLMs)在处理内存方面的局限性。LLMs虽然在语言感知和生成方面表现出色,但缺乏统一的、结构化的内存架构。现有的方法如检索增强生成(RA…...

从数据报表到决策大脑:AI重构电商决策链条
在传统电商运营中,决策链条往往止步于“数据报表层”:BI工具整合历史数据,生成滞后一周甚至更久的销售分析,运营团队凭经验预判需求。当爆款突然断货、促销库存积压时,企业才惊觉标准化BI的决策时差正成为增长瓶颈。 一…...

NLP学习路线图(三十四): 命名实体识别(NER)
一、命名实体识别(NER)是什么? 命名实体识别(Named Entity Recognition, NER)是自然语言处理中的一项关键序列标注任务。其核心目标是从非结构化的文本中自动识别出特定类别的名词性短语,并将其归类到预定义的类别中。 核心目标:找到文本中提到的命名实体,并分类。 典…...

[论文阅读] 人工智能+软件工程 | MemFL:给大模型装上“项目记忆”,让软件故障定位又快又准
【论文解读】MemFL:给大模型装上“项目记忆”,让软件故障定位又快又准 论文信息 arXiv:2506.03585 Improving LLM-Based Fault Localization with External Memory and Project Context Inseok Yeo, Duksan Ryu, Jongmoon Baik Subjects: Software Engi…...
