HTML、CSS学习笔记3(平面转换:位移、旋转、缩放,渐变)
1.平面转换
使用 transform 属性实现元素的位移、旋转、缩放等效果
-
2D转换
-
2D转换是改变标签在二维平面上的位置和形状
-
移动:translate
-
旋转:rotate
-
缩放:scale
-
1.1位移translate
-
translate语法
-
x就是X轴上水平移动,正向为右
-
y就是y轴上水平移动,正向为下
-
单独设置某个方向的移动距离:translateX() & translateY()
-
transform: translate(x, y)transform: translateX(n)transfrom: translateY(n)
-
重点知识点
-
取值,正负均可,像素单位
-
百分比(是相对于本身的宽度和高度来进行计算的)
-
2D的移动主要是指水平、垂直方向上的移动
-
translate最大的优点就是不影响其他元素的位置
-
行内标签没有效果
-
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>位移-基本使用</title><style>.father {width: 500px;height: 300px;margin: 100px auto;border: 1px solid #000;}.son {width: 200px;height: 100px;background-color: pink;transition: all 0.5s;}.father:hover .son {/* 百分比(是相对于本身的宽度和高度来进行计算的) */transform: translate(100%, 50%);/* transform: translate(100px,50px); *//* 水平移动 100px *//* transform: translate(100px, 0) *//* 垂直移动 100px *//* transform: translate(0, 100px) *//* 水平移动 100px *//* transform: translateX(100px); *//* 垂直移动 100px */transform: translateY(100px);}</style>
</head><body><div class="father"><div class="son"></div></div>
</body></html>(D:\前端基础\2023寒假web学习\题目\2移动web开发\素材(1)\素材)
让一个盒子水平垂直居中
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>绝对定位元素居中效果</title><style>.father {position: relative;width: 500px;height: 300px;margin: 100px auto;border: 1px solid #000;}.son {position: absolute;left: 50%;top: 50%;/* margin-left: -100px;margin-top: -50px; *//* 用translate比较方便,适用于宽高不是整数值 */transform: translate(-50%,-50%);width: 203px;height: 100px;background-color: pink; }</style>
</head>
<body><div class="father"><div class="son"></div></div>
</body>
</html>(D:\前端基础\2023寒假web学习\题目\2移动web开发\素材(1)\素材)
案例:使用translate实现元素位移效果
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.box {width: 1366px;height: 600px;margin: 0 auto;background: url('./images/bg.jpg');overflow: hidden;overflow: hidden;}.box::before,.box::after {content: '';float: left;width: 50%;height: 600px;background: url(./images/fm.jpg);transition: all .5s;}.box::after {/* 取右边图 */background-position: right 0;}/* 鼠标移动的时候的位置改变的效果 */.box:hover::before {transform: translate(-100%);}.box:hover::after {transform: translate(100%);}</style>
</head><body><div class="box"></div>
</body></html>(D:\前端基础\2023寒假web学习\题目\2移动web开发\素材(1)\素材)
1.2 2D 转换之rotate旋转
-
rotate旋转
-
2D旋转指的是让元素在二维平面内顺时针或者逆时针旋转
-
/* 单位是:deg */
img:hover {transform: rotate(360deg)
}
-
rotate语法
-
rotate里面跟度数,单位是deg -
角度为正时,顺时针,角度为负时,逆时针
-
默认旋转的中心点是元素的中心点
-
-
设置元素旋转的中心的(transform-origin)--可改变转换的原点
(D:\前端基础\2023寒假web学习\题目\2移动web开发\素材(1)\素材)
transform-origin: x y;
-
取值
- 方位名词(left、top、right、bottom、center)
- 像素单位数值
- 百分比(参照盒子自身尺寸计算)
-
注意- 默认圆点是盒子中心点
-
后面的参数 x 和 y 用空格隔开
-
x y 默认旋转的中心点是元素的中心(50% 50%),等价于center center
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>转换原点</title><style>img {width: 250px;transition: all .5s;border: 1px solid #000;transform-origin: right bottom;}img:hover {transform: rotate(360deg);}</style>
</head>
<body><img src="./images/rotate.png" alt="">
</body>
</html>多重转换
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>多重转换</title><style>.box {width: 800px;height: 200px;border: 1px solid #000;}img {width: 200px;transition: all 3s;}.box:hover img {/* 边走边转 *//* 正确走法 */transform: translate(600px) rotate(360deg);/* 错误,沿着旋转的路在水平走600px *//* 旋转会改变坐标轴方向 *//* transform: rotate(360deg) translate(600px); */}</style>
</head><body><div class="box"><img src="./images/tyre1.png" alt=""></div>
</body></html>1.3 2D 转换之scale缩放
-
scale的作用:用来控制元素的放大与缩小
transform: scale(x, y)
-
知识要点:-
注意,x(x轴缩放倍数)与y(y轴缩放倍数)之间用逗号进行分隔
-
transform: scale(1, 1): 宽高都放大一倍,相当于没有放大 -
transform: scale(2, 2): 宽和高都放大了二倍 -
transform: scale(2): 如果只写了一个参数,第二个参数就和第一个参数一致 -
transform:scale(0.5, 0.5): 缩小 -
scale最大的优势:可以设置转换中心点缩放,默认以中心点缩放,而且不影响其他盒子
-
div:hover {/* 注意,数字是倍数的含义,所以不需要加单位 *//* transform: scale(2, 2) *//* 实现等比缩放,同时修改宽与高 *//* transform: scale(2) *//* 小于 1 就等于缩放*/transform: scale(0.5, 0.5)}
2D 转换综合写法以及顺序问题
知识要点
-
同时使用多个转换,其格式为
transform: translate() rotate() scale() -
顺序会影响到转换的效果(先旋转会改变坐标轴方向)
-
当我们同时有位置或者其他属性的时候,要将位移放到最前面
div:hover {transform: translate(200px, 0) rotate(360deg) scale(1.2)
}2.渐变
(D:\前端基础\2023寒假web学习\题目\2移动web开发\学习包\素材(2)\素材(渐变))
使用backgroung-image属性实现渐变背景效果
- 渐变是多个颜色逐渐变化的视觉效果
- 一般用于设置盒子的背景
background-image: linear-gradient(颜色1,颜色2
);3.综合案例:
1. D:\前端基础\2023寒假web学习\题目\2移动web开发\学习包\2.2.5作业\作业\03-华为新闻综合案例
相关文章:
)
HTML、CSS学习笔记3(平面转换:位移、旋转、缩放,渐变)
1.平面转换 使用 transform 属性实现元素的位移、旋转、缩放等效果 2D转换 2D转换是改变标签在二维平面上的位置和形状 移动:translate 旋转:rotate 缩放:scale 1.1位移translate translate语法 x就是X轴上水平移动,正向为右…...

【C语言经典例题】打印菱形
目录 一、题目要求 二、解题思路 上半部分三角形 打印空格 打印星号* 下半部分三角形 打印空格 打印星号* 三、完整代码 代码 运行截图: 一、题目要求 输入一个整数n(n为奇数),n为菱形的高,打印出该菱形 例&a…...

easyExcel与poi版本不兼容导致的后台报错问题
1、背景:最新接手公司系统excel导入解析模块,点击批量导入,后台报错如下 com.alibaba.excel.exception.ExcelAnalysisException: java.lang.NoClassDefFoundError: org/apache/poi/poifs/filesystem/FileMagicat com.alibaba.excel.analysis.…...

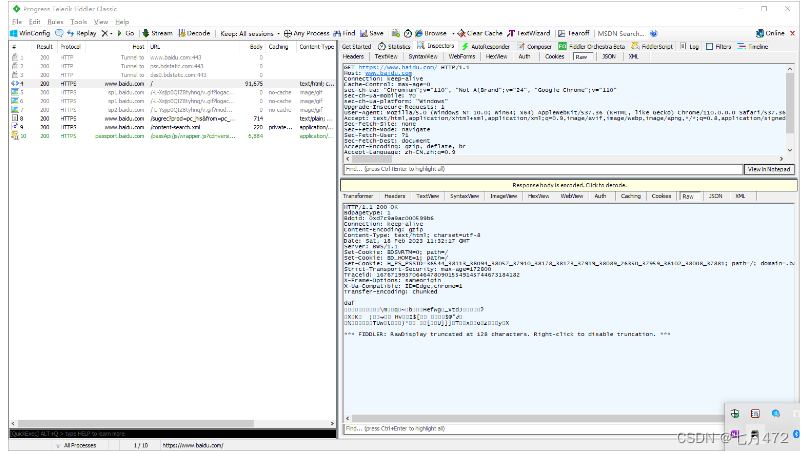
Fiddler报文分析-断点应用、模拟网络限速-HTTPS的 拦截
目录 一、报文分析 Statistics 请求性能数据 检查器(Inspectors) 自定义响应(AutoResponder) Composer Composer的功能就是用来创建HTTP Request然后发送请求。 允许自定义请求发送到服务器,即可以手动创建一个新…...

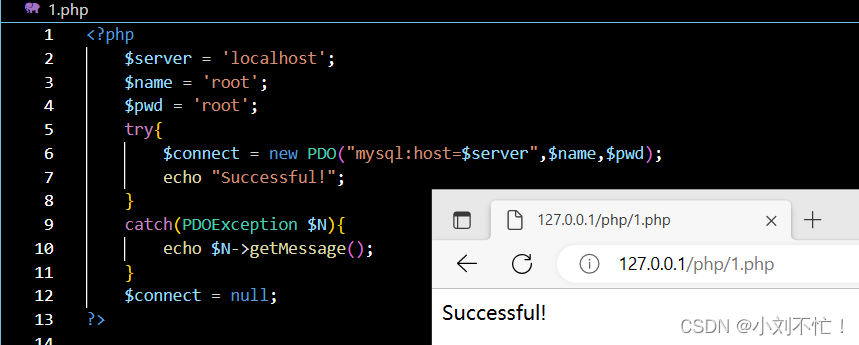
PHP基础(3)
PHP基础表单提交文件处理PHP连接数据库异常抛出表单提交 PHP通过全局变量 $_GET和 $_POST来收集表单数据。 接下来改用post方式进行提交,再次查看是否隐藏了提交的内容: 发现提交的信息已经不在链接之中进行显示了。 GET与POST区别在于一个会在连接…...

跳槽进字节跳动了,面试真的很简单
前言: 最近金三银四跳槽季,相信很多小伙伴都在面试找工作, 怎样才能拿到大厂的offer,没有掌握绝对的技术,那么就要不断的学习 如何拿下阿里等大厂的offer的呢,今天分享一个秘密武器,资深测试工程师整理的…...

【SpringBoot9】HandlerInterceptor拦截器的使用 ——防重复提交
看本篇博客前应当先看完前面三篇,这一篇是基于前面三篇的知识点的整合。所以很多重复的代码这里就不写出了 后台通过拦截器和redis实现防重复提交,避免因为网络原因导致多次请求同时进入业务系统,导致数据错乱,也可以防止对外暴露…...
之域控安全和跨域攻击-约束性委派攻击)
内网渗透(五十八)之域控安全和跨域攻击-约束性委派攻击
系列文章第一章节之基础知识篇 内网渗透(一)之基础知识-内网渗透介绍和概述 内网渗透(二)之基础知识-工作组介绍 内网渗透(三)之基础知识-域环境的介绍和优点 内网渗透(四)之基础知识-搭建域环境 内网渗透(五)之基础知识-Active Directory活动目录介绍和使用 内网渗透(六)之基…...

Linux僵尸进程理解作业详解
1 下面有关孤儿进程和僵尸进程的描述,说法错误的是? A.孤儿进程:一个父进程退出,而它的一个或多个子进程还在运行,那么那些子进程将成为孤儿进程。 B.僵尸进程:一个进程使用fork创建子进程,如果…...
)
每日一题——L1-078 吉老师的回归(15)
L1-078 吉老师的回归 曾经在天梯赛大杀四方的吉老师决定回归天梯赛赛场啦! 为了简化题目,我们不妨假设天梯赛的每道题目可以用一个不超过 500 的、只包括可打印符号的字符串描述出来,如:Problem A: Print "Hello world!&qu…...

ESP32设备驱动-DS1264数字温度传感器驱动
DS1264数字温度传感器驱动 1、DS1264介绍 DS1624 由两个独立的功能单元组成:一个 256 字节非易失性 E2 存储器和一个直接数字温度传感器。 非易失性存储器由 256 字节的 E2 存储器组成。 该存储器可用于存储用户希望的任何类型的信息。 这些内存位置通过 2 线串行总线访问。…...

8000+字,就说一个字Volatile
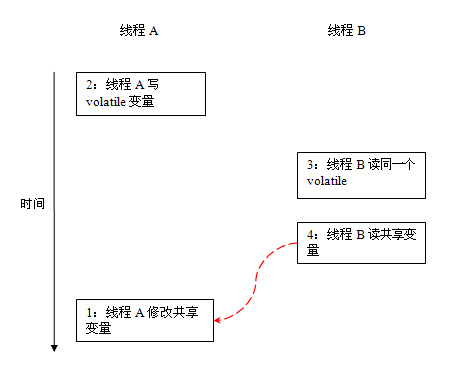
简介 volatile是Java提供的一种轻量级的同步机制。Java 语言包含两种内在的同步机制:同步块(或方法)和 volatile 变量,相比于synchronized(synchronized通常称为重量级锁),volatile更轻量级&…...

MySQL的函数
Java知识点总结:想看的可以从这里进入 目录3.3、MySQL的函数3.3.1、字符串函数3.3.2、数学函数3.3.3、聚合函数3.3.4、日期函数3.3.5、条件判断函数3.3.6、系統信息函数3.3.7、其他函数3.3、MySQL的函数 MySQL提供了丰富的内置函数,这些函数使得数据的维…...

python排序算法
排序是指以特定格式排列数据。 排序算法指定按特定顺序排列数据的方式。 最常见的排序是数字或字典顺序。 排序的重要性在于,如果数据是以分类方式存储,数据搜索可以优化到非常高的水平。 排序也用于以更易读的格式表示数据。 下面来看看python中实现的5…...

【C++入门第二期】引用 和 内联函数 的使用方法及注意事项
前言引用的概念初识引用区分引用和取地址引用与对象的关系引用的特性引用的使用场景传值和引用性能比较引用和指针的区别内联函数内联函数的概念内联函数的特性前言 本文主要学习的是引用 及 内联含函数,其中的引用在实际使用中会异常舒适。 引用的概念 概念&…...

数据结构——顺序表讲解
作者:几冬雪来 时间:2023年2月25日 内容:数据结构顺序表内容讲解 目录 前言: 顺序表: 1.线性表: 2.什么是顺序表: 3.顺序表的概念和构成: 4.顺序表的书写: 1…...

Redis 主从复制-服务器搭建【薪火相传/哨兵模式】
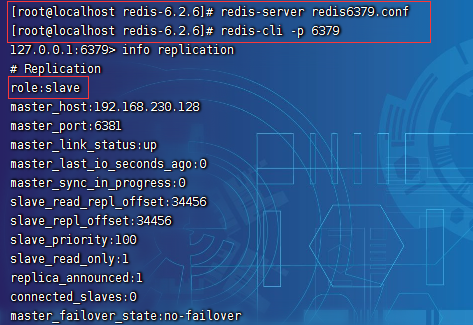
Redis 安装参考文章:Centos7 安装并启动 Redis-6.2.6 注意:本篇文章操作,不能在 静态IP地址 下操作,必须是 动态IP地址,否则最后主从服务器配置不成功! 管道符查看所有redis进程:ps -ef|grep re…...
分组查询)
数据库|(五)分组查询
(五)分组查询1. 介绍2. 语法3. 简单分组函数2. 添加筛选条件3. 添加复杂的筛选条件4. 分组查询特点5. 按表达式或函数分组6. 按多个字段分组7. 分组查询添加排序1. 介绍 引入:查询每个部门的平均工资 -- 以前写法:求的是总平均工…...

Orin安装ssh、vnc教程
文章目录一:ssh远程终端的配置PC的配置MobaXterm的下载二:VNC Viewer远程图形界面终端配置:PC配置:一:ssh远程 终端的配置 1.ifconfig查看终端ip地址 其中的eth是网口,我们需要看的是wlan0下的inet&#…...

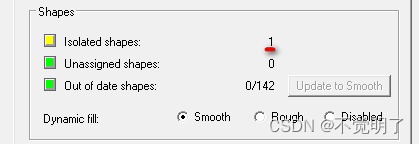
Allegro如何快速删除孤立铜皮操作指导
Allegro如何快速删除孤立铜皮操作指导 在做PCB设计的时候,铺铜是常用的设计方式,在PCB设计完成之后,需要删除PCB上孤立的铜皮,即铜皮有网络但是却没有任何连接 如下图 通过Status报表也可以看到Isolated shapes 如何快速地删除孤立铜皮,具体操作如下 点击Shape...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...
