webGL编程指南 第三章 旋转三角形
我会持续更新关于wegl的编程指南中的代码。
当前的代码不会使用书中的缩写,每一步都是会展开写。希望能给后来学习的一些帮助
git代码地址
接着 上一节 接着做平移的转化。本案例是三角形的旋转
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><h3>可以按下按键ADSW</h3><p>旋转的角度:<span id="num"></span></p><canvas id='canvas'></canvas><script>let canvas = document.getElementById('canvas');let gl = canvas.getContext('webgl');let vertexShaderSource = `attribute vec2 a_Position;uniform float u_CosB,u_SinB; void main(){gl_Position.x = a_Position.x * u_CosB - a_Position.y*u_SinB;gl_Position.y = a_Position.x * u_SinB + a_Position.y*u_CosB;gl_Position.z = 0.0;gl_Position.w = 1.0;}`let fragmentShaderSouce = `precision mediump float;void main(){gl_FragColor = vec4(1.0,0.0,0.0,1.0);}`// 创建顶点着色器let vertexShader = gl.createShader(gl.VERTEX_SHADER);// 设置着色器源代码gl.shaderSource(vertexShader, vertexShaderSource)// 编译着色器gl.compileShader(vertexShader)// 创建着片元色器let fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);// 设置着色器源代码gl.shaderSource(fragmentShader, fragmentShaderSouce)// 编译着色器gl.compileShader(fragmentShader)//创建渲染程序let program = gl.createProgram();// 把顶点着色器添加到渲染程序gl.attachShader(program, vertexShader);gl.attachShader(program, fragmentShader);gl.linkProgram(program);//使用当前渲染程序gl.useProgram(program)//检测着色器链接是否正确if (!gl.getProgramParameter(program, gl.LINK_STATUS)) {throw gl.getProgramInfoLog(program);} //x抽的旋转角度let rotateX = 0.0;//y轴的旋转角度let rotateY = 0;//三角的三个顶点的坐标位置let positonArray = new Float32Array([0.0, 0.5, -0.5, -0.5, 0.5, -0.5]);// 获取顶点着色器的变量let a_Position = gl.getAttribLocation(program, 'a_Position');// 获取旋转角度的变量let u_CosB = gl.getUniformLocation(program, 'u_CosB')let u_SinB = gl.getUniformLocation(program, 'u_SinB')// 创建缓冲区let buffer = gl.createBuffer();//将缓冲区对象绑定到目标gl.bindBuffer(gl.ARRAY_BUFFER, buffer);//向缓冲区写入数据gl.bufferData(gl.ARRAY_BUFFER, positonArray, gl.STATIC_DRAW)//将缓冲区对象绑定到目标gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0)// 启用变量a_Positiongl.enableVertexAttribArray(a_Position);//绘制gl.clearColor(0.0, 0.0, 0.0, 1.0);const render = function () {//赋值x角度gl.uniform1f(u_CosB, Math.cos(Math.PI*rotateX/180.0));//赋值y角度gl.uniform1f(u_SinB, Math.sin(Math.PI*rotateX/180.0));// 清空画布gl.clear(gl.COLOR_BUFFER_BIT);// 绘制三角形gl.drawArrays(gl.TRIANGLES, 0, 3)setNumer()}render()document.onkeydown = function (e) { //对整个页面监听 var keyNum = window.event ? e.keyCode : e.which; //获取被按下的键值 //判断如果用户按下了回车键(keycody=13) if (keyNum == 65) {console.log('A');rotateX -= 1; rotateY=0render()}//判断如果用户按下了空格键(keycode=32), if (keyNum == 68) {console.log('D');rotateX +=1; rotateY=0render()}//判断如果用户按下了空格键(keycode=32), if (keyNum == 83) {console.log('S');rotateY -= 1; rotateX=0render()}//判断如果用户按下了空格键(keycode=32), if (keyNum == 87) {console.log('W');rotateY += 1; rotateX=0render();}}function setNumer (){let text = document.getElementById('num');text.innerText = `rotateX:${ rotateX}`} </script>
</body></html>相关文章:

webGL编程指南 第三章 旋转三角形
我会持续更新关于wegl的编程指南中的代码。 当前的代码不会使用书中的缩写,每一步都是会展开写。希望能给后来学习的一些帮助 git代码地址 接着 上一节 接着做平移的转化。本案例是三角形的旋转 <!DOCTYPE html> <html lang"en"><head…...

网络安全是什么?一文认识网络安全
一、网络安全 1.概念 网络安全从其本质上讲就是网络上的信息安全,指网络系统的硬件、软件及数据受到保护。不遭受破坏、更改、泄露,系统可靠正常地运行,网络服务不中断。 (1)基本特征 网络安全根据其本质的界定&#…...

LeetCode 2897. 对数组执行操作使平方和最大【贪心,位运算,哈希表】2301
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

linux加密安全和时间同步
sudo实现授权 添加 vim /etc/sudoers luo ALL(root) /usr/bin/mount /deb/cdrom /mnt/ test ALL(root:ALL) ALL 在所有主机上 提权为root用户, 可以执行所有命令 户"test"被授权以"root"用户身份在任意主机上执行任意命令 切换luo用户使用 su…...

在Go中处理异常
引言 程序遇到的错误大致分为两类:程序员预料到的错误和程序员没有预料到的错误。我们在前两篇关于[错误处理]的文章中介绍的error接口主要处理我们在编写Go程序时预期的错误。error接口甚至允许我们承认函数调用发生错误的罕见可能性,因此我们可以在这些情况下进行…...

rust 全局变量
文章目录 编译期初始化静态常量静态变量原子类型 运行期初始化lazy_staticBox::leak从函数中返回全局变量 标准库中的 OnceCell 编译期初始化 静态常量 const MAX_ID: usize usize::MAX / 2; fn main() {println!("用户ID允许的最大值是{}",MAX_ID); }关键字是co…...

使用Python的qrcode库生成二维码
使用Python的qrcode库生成二维码 此二维码直接跳转对应的网址。 1、首先安装qrcode包 pip install qrcode2、运行代码 import qrcode# 需要跳转的URL url "https://blog.csdn.net/weixin_45092662?typeblog" img qrcode.make(url) img.save("qrcode.png&…...

MSQL系列(四) Mysql实战-索引分析Explain命令详解
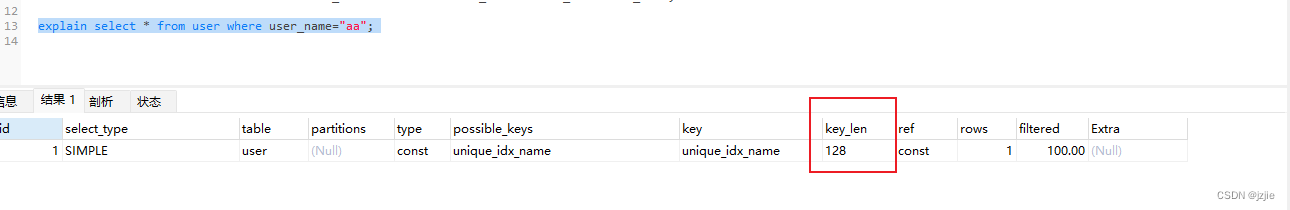
Mysql实战-索引分析Explain命令详解 前面我们讲解了索引的存储结构,我们知道了BTree的索引结构,也了解了索引最左侧匹配原则,到底最左侧匹配原则在我们的项目中有什么用?或者说有什么影响?今天我们来实战操作一下&…...

FPGA软件【紫光】
软件:编程软件。 注册账号需要用到企业邮箱 可以使用【企业微信】的邮箱 注册需要2~3天,会收到激活邮件 授权: 找到笔记本网卡的MAC, 软件授权选择ADS 提交申请后,需要2~3天等待邮件通知。 使用授权: 文…...

饲料化肥经营商城小程序的作用是什么
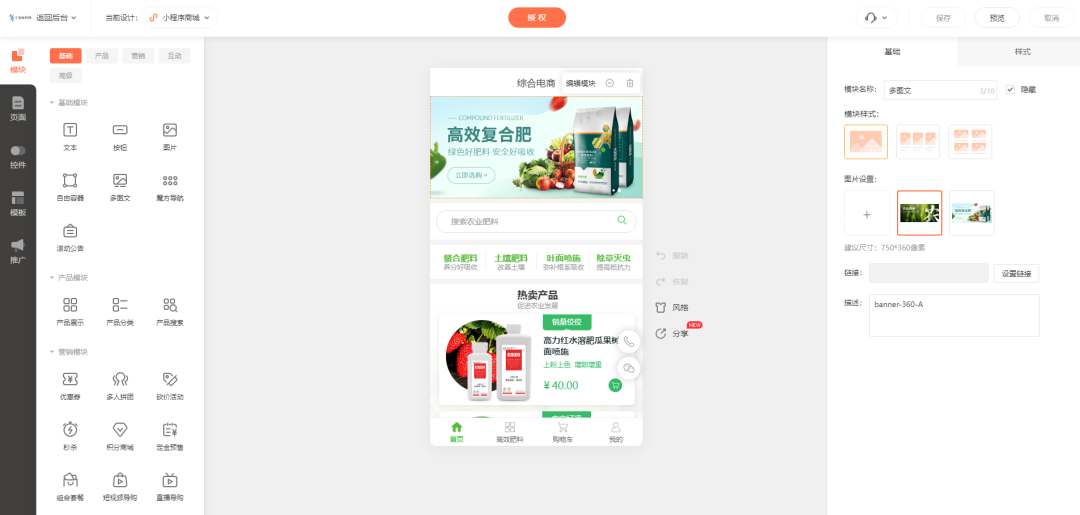
我国农牧业规模非常高,各种农作物和养殖物种类多,市场呈现大好趋势,随着近些年科学生产养殖逐渐深入到底层,专业的肥料及饲料是不少从业者需要的,无论城市还是农村都有不少经销店。 但在实际经营中,经营商…...

AI系统ChatGPT源码+详细搭建部署教程+支持GPT4.0+支持ai绘画(Midjourney)/支持OpenAI GPT全模型+国内AI全模型
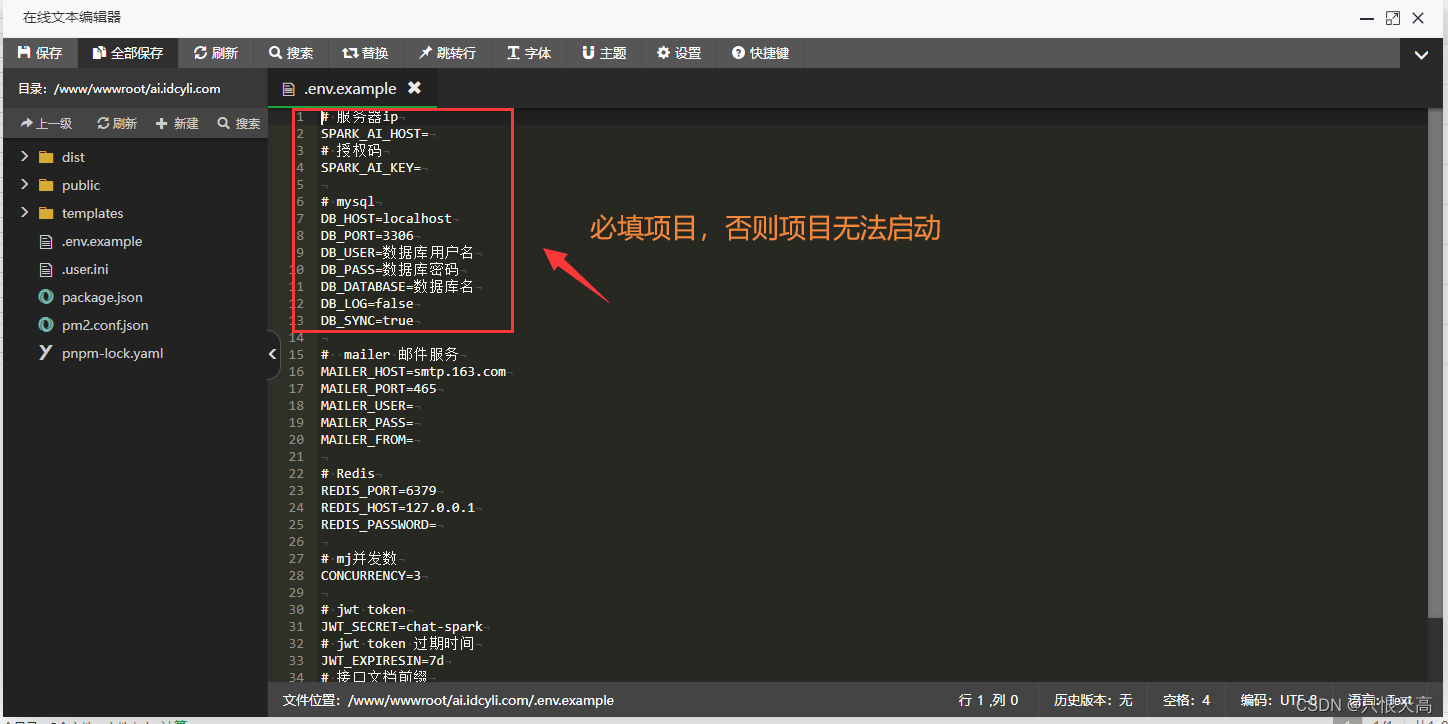
一、AI创作系统 SparkAi创作系统是基于OpenAI很火的ChatGPT进行开发的Ai智能问答系统AI绘画系统,支持OpenAI GPT全模型国内AI全模型。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如何搭建部署…...

vue项目优雅降级,es6降为es5,适应低版本浏览器渲染
非vue项目 ECMAScript 6(ES6)的发展速度非常之快,但现代浏览器对ES6新特性支持度不高,所以要想在浏览器中直接使用ES6的新特性就得借助别的工具来实现。 Babel是一个广泛使用的转码器,babel可以将ES6代码完美地转换为ES5代码,所…...

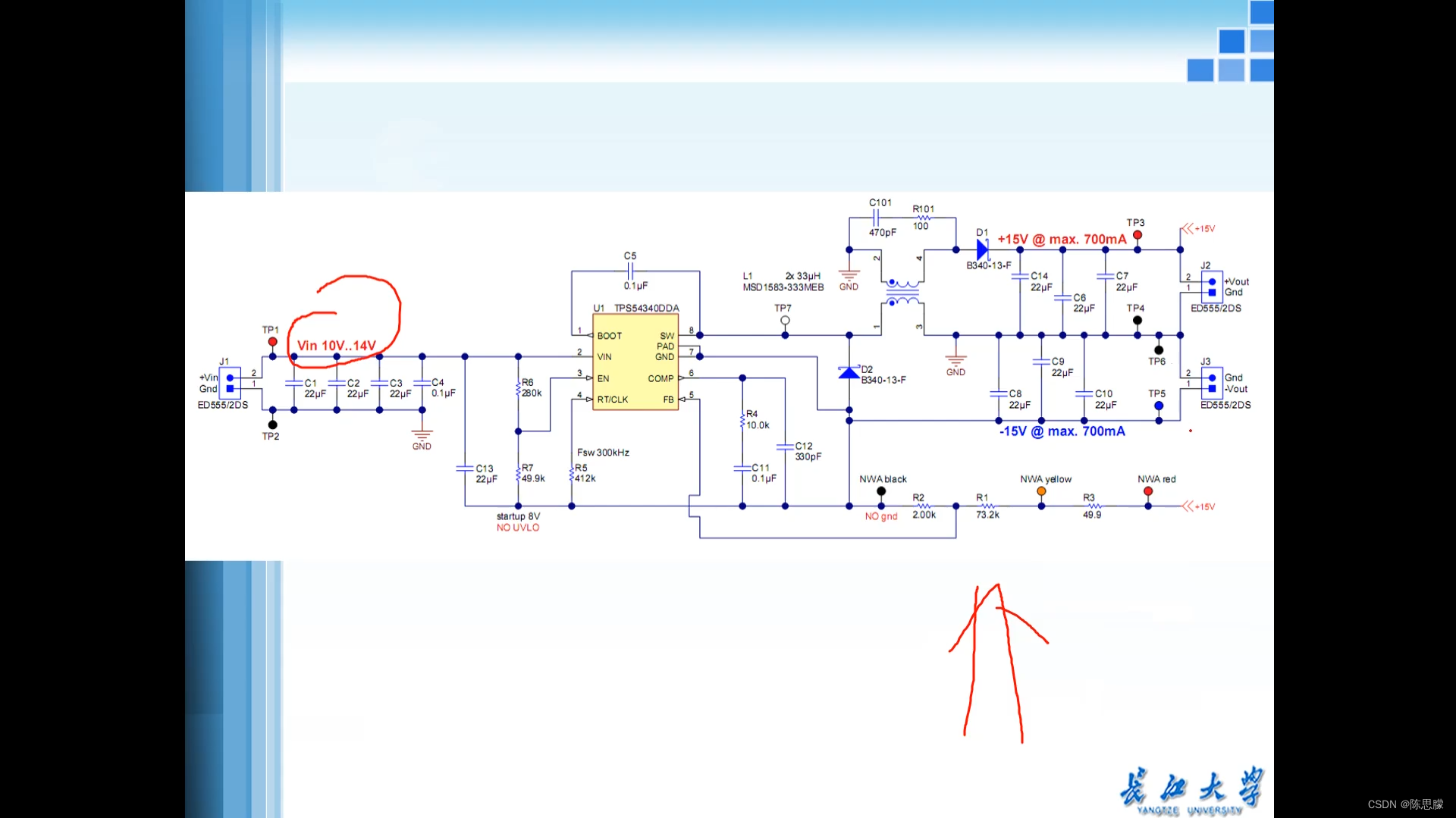
运放供电设计
文章目录 运放供电设计如何产生负电压BUCK电路BOOST电路产生负电压FLYBUCK产生负电压 运放供电设计 注:使用0.1u跟10u并联 如何产生负电压 问题:电流小,使用并联方式改善,缺点价格贵,淘宝上买的都是假货ICL7662多是用…...

vue2-org-tree 树型结构的使用
vue2-org-tree 用于创建和显示组织结构树状图,帮助开发者轻松地可视化组织结构,例如公司的层级、部门之间的关系、团队成员等。其主要功能有:自定义节点、可折叠节点、支持拖放、搜索、导航等功能。 这里我们主要使用 vue2-org-tree 进行多次…...
路由器与交换机的比较)
【计算机网络】(面试问题)路由器与交换机的比较
路由器与交换机比较 内容主要参考总结自《计算机网络自顶向下第七版》P315 两者均为存储-转发设备: 路由器: 网络层设备 (检测网络层分组首部) 交换机: 链路层设备 (检测链路层帧的首部) 二者均使用转发表: 路由器: 利用路由算法(路由协议)计算(设置), 依据IP地址 交换机…...

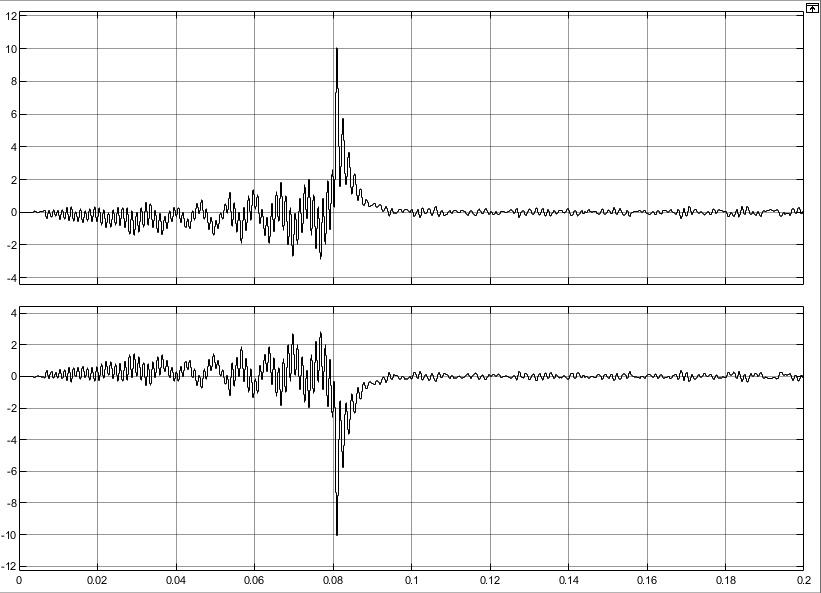
基于下垂控制的孤岛双机并联逆变器环流抑制模型(Simulink仿真实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

第十九章 文件操作
程序运行时产生的数据都属于临时数据,程序一旦运行结束都会被释放 通过文件可以将数据持久化 C中对文件操作需要包含头文件 < fstream > 文件类型分为两种: 文本文件 - 文件以文本的ASCII码形式存储在计算机中 二进制文件 - 文件以文本的二进制…...

防火墙管理工具增强网络防火墙防御
防火墙在网络安全中起着至关重要的作用。现代企业具有多个防火墙,如:电路级防火墙、应用级防火墙和高级下一代防火墙(NGFW)的复杂网络架构需要自动化防火墙管理和集中式防火墙监控工具来确保边界级别的安全。 网络防火墙安全和日…...

34 机器学习(二):数据准备|knn
文章目录 数据准备数据下载数据切割转换器估计器 kNN正常的流程网格多折交叉训练原理讲解距离度量欧式距离(Euclidean Distance)曼哈顿距离(Manhattan Distance)切比雪夫距离 (Chebyshev Distance)还有一些自定义的距离 就请读者自行研究 再识K-近邻算法API选择n邻居的思辨总结…...

企业工厂车间台式电脑经常有静电导致开不开机,如何彻底解决?
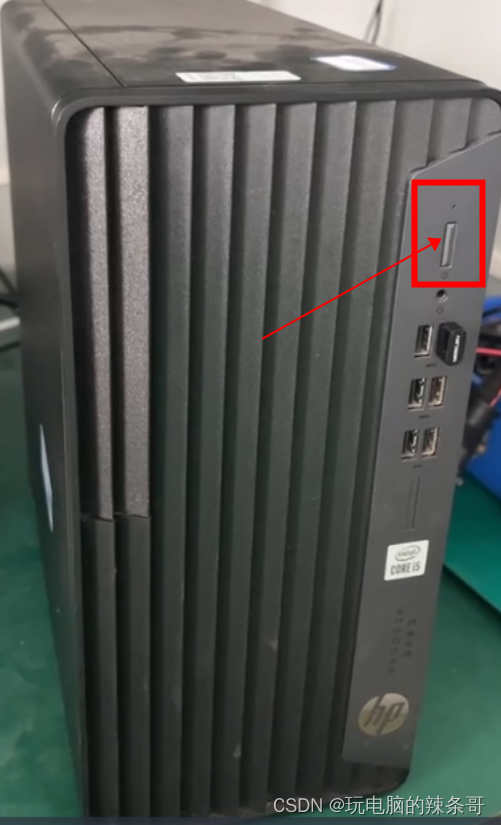
环境: HP 480G7 Win10 专业版 问题描述: 企业工厂车间台式电脑经常有静电导致开不开机,如何彻底解决? 开机电源指示灯闪,显示器黑屏没有画面开不了机,一般是把主机电源断了,把主机盖打开 把内存条拔了之后长按开机按键10秒以上然后插上内存条开机正常 相对与有些岗…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...
