从javascript到vue再到react的演变
当提到前端开发中的框架时,JavaScript、Vue.js和React.js是三个最常见的名词。它们代表了Web开发中不同的技术选择和演变过程。本文将探讨JavaScript从原生到Vue.js再到React.js的演变,以及每个阶段的特点和优势。
JavaScript: 动态语言的基础
JavaScript是一种动态、弱类型的脚本语言,最初用于网页交互和动态内容的实现。在Web开发的早期阶段,开发者经常使用JavaScript来操作DOM、处理用户交互和实现基本的前端功能。然而,随着Web应用程序的复杂性增加,纯粹的JavaScript编写变得困难且难以维护。
JavaScript:Web开发的起点
对于很多前端开发者来说,JavaScript是他们的入门语言。作为一种基本的脚本语言,JavaScript主要用于网页交互和动态内容的实现。然而,当项目规模逐渐扩大,仅依靠JavaScript可能会导致代码混乱、维护困难等问题。
Vue.js: 渐进式框架的兴起
在JavaScript成为Web开发主要语言之后,出现了越来越多的前端框架,其中最受欢迎且备受关注的是Vue.js。Vue.js是一种渐进式JavaScript框架,它通过提供可重用组件和响应式数据绑定,简化了前端开发的复杂性。
Vue.js的核心特点包括:
-
组件化开发: Vue.js鼓励开发者将用户界面划分为可重用的组件,使得代码更加模块化和可维护。
-
响应式数据绑定: Vue.js使用双向绑定机制,通过追踪数据的变化来自动更新用户界面。这减少了手动DOM操作的需求,提高了开发效率。
-
易学易用: Vue.js提供了简单且直观的API,使得初学者能够快速上手并构建功能强大的Web应用程序。
Vue.js的出现引起了一股前端开发的热潮,许多开发者开始使用它来改善他们的工作流程和提高项目的可维护性。
随着互联网的快速发展,前端开发在过去几年里取得了巨大的进步。从简单的JavaScript到现今流行的前端框架,我们见证了前端开发的一个又一个演变。本篇博客将带您回顾这个演变过程,重点介绍了JavaScript、Vue.js和React.js的关系及其各自优势。
Vue.js:简洁、高效的前端框架
Vue.js的出现填补了前端开发的空白。作为一款轻量级的前端框架,Vue.js提供了一种简单、灵活的方法来构建用户界面。它采用了组件化的思想,使开发者能够将页面划分为独立的组件并进行复用。
相比于其他前端框架,Vue.js具有以下特点:
- 易学易用:Vue.js提供了清晰简洁的API和文档,使得学习曲线较为平缓。
- 渐进式框架:Vue.js允许开发者在现有项目中逐渐引入其特性,无需一次性全面改变项目结构。
- 响应式数据绑定:通过Vue.js的响应式数据绑定机制,数据与视图之间的关联变得更加直观和高效。
借助Vue.js,前端开发者们可以以更加结构化和模块化的方式编写代码,从而提高开发效率并降低维护成本。
React.js: 声明式UI的革新
随着Vue.js的成功,Facebook也发布了一个创新性的JavaScript库,称为React.js。与Vue.js不同,React.js专注于构建用户界面,并以其声明式UI的方式而闻名。
React.js的核心特点包括:
-
虚拟DOM: React.js使用虚拟DOM来跟踪页面上的更改。它通过比较虚拟DOM树的差异并只重新渲染必要的部分,提高了性能。
-
组件重用: React.js也支持组件化开发,允许开发者构建模块化的、可复用的UI组件。
-
一致性: React.js倡导一致的代码
React.js:强大、灵活的前端框架
React.js是另一个备受瞩目的前端框架,由Facebook团队开发。与Vue.js相比,React.js更加注重组件之间的交互和状态管理。它采用了虚拟DOM(Virtual DOM)技术,能够高效地更新和渲染视图。
以下是React.js的一些特点:
- 强大的生态系统:React.js拥有庞大的生态系统,涵盖了众多的第三方库和工具,能够满足各种不同的需求。
- JSX语法:React.js使用JSX语法,将HTML和JavaScript代码结合在一起,使得开发者可以更加直观地编写组件。
- 单向数据流:React.js采用了单向数据流的设计模式,使得状态管理更加可控和可维护。
React.js的灵活性和强大的生态系统使其成为大型项目的首选框架。它提供了许多高级特性,如虚拟DOM、状态管理等,使开发者能够更好地处理复杂的业务逻辑和交互操作。
演变之路与未来展望
从JavaScript到Vue.js再到React.js,前端开发经历了一次次的演变,呈现出了日益成熟和专业的趋势。这些前端框架不仅极大地提高了开发效率和代码质量,还推动了前端开发的标准化和工程化。随着时间的推移,前端开发领域将继续发展和演变。可能会出现更多新的前端框架和工具,以满足不断变化的需求。
对于开发者们来说,学习并掌握这些前端框架是非常重要的。无论选择Vue.js还是React.js,都需要深入理解它们的核心概念和语法,熟悉其生态系统,并在实际项目中进行实践和应用。
总结起来,从JavaScript到Vue.js再到React.js的演变标志着前端开发的一次又一次进步。Vue.js和React.js各自有其独特的特点和优势,适用于不同类型的项目和开发需求。通过学习和使用这些前端框架,开发者们能够提高开发效率、代码质量,并为用户带来更好的体验。在未来的前端开发中,我们可以期待更多创新和进步,为构建更优秀的Web应用做出更大的贡献。
相关文章:

从javascript到vue再到react的演变
当提到前端开发中的框架时,JavaScript、Vue.js和React.js是三个最常见的名词。它们代表了Web开发中不同的技术选择和演变过程。本文将探讨JavaScript从原生到Vue.js再到React.js的演变,以及每个阶段的特点和优势。 JavaScript: 动态语言的基础 JavaScr…...
常用名词及解释)
50个渗透(黑客)常用名词及解释
目录 前言一、渗透测试1. 渗透测试:2. 黑盒测试:3. 白盒测试:4. 社会工程学:5. 缓冲区溢出:6. 拒绝服务攻击:7. DDoS攻击:8. XSS攻击:9. CSRF攻击:10. SQL注入࿱…...

开源游戏引擎和模拟器的项目合集 | 开源专题 No.38
yuzu-emu/yuzu Stars: 26.2k License: GPL-3.0 yuzu是一款全球最受欢迎的开源Nintendo Switch模拟器,由Citra创建者编写。它采用C语言编写,并具有可移植性,在Windows和Linux上进行积极维护。该模拟器能够全速运行大多数商业游戏,…...

ELK + Filebeat 分布式日志管理平台部署
ELK Filebeat 分布式日志管理平台部署 1、前言1.1日志分析的作用1.2需要收集的日志1.3完整日志系统的基本特征 2、ELK概述2.1ELK简介2.2为什么要用ELK?2.3ELK的组件 3、ELK组件详解3.1Logstash3.1.1简介3.1.2Logstash命令常用选项3.1.3Logstash 的输入和输出流3.1.4Logstash配…...

Stable Diffusion原理
一、Diffusion扩散理论 1.1、 Diffusion Model(扩散模型) Diffusion扩散模型分为两个阶段:前向过程 反向过程 前向过程:不断往输入图片中添加高斯噪声来破坏图像反向过程:使用一系列马尔可夫链逐步将噪声还原为原始…...

2022年亚太杯APMCM数学建模大赛A题结晶器熔剂熔融结晶过程序列图像特征提取及建模分析求解全过程文档及程序
2022年亚太杯APMCM数学建模大赛 A题 结晶器熔剂熔融结晶过程序列图像特征提取及建模分析 原题再现: 连铸过程中的保护渣使钢水弯液面隔热,防止钢水在连铸过程中再次氧化,控制传热,为铸坯提供润滑,并吸收非金属夹杂物…...

金融网站如何做好安全防护措施?
联网的发展为当代很多行业的发展提供了一个更为广阔的平台,而对于中国的金融业来说,互联网金融这一新兴理念已经为 人们所接受,且发展迅速。我们也都知道金融行业对互联网技术是非常严格的,这对互联网的稳定性和可靠性提出了较高的…...

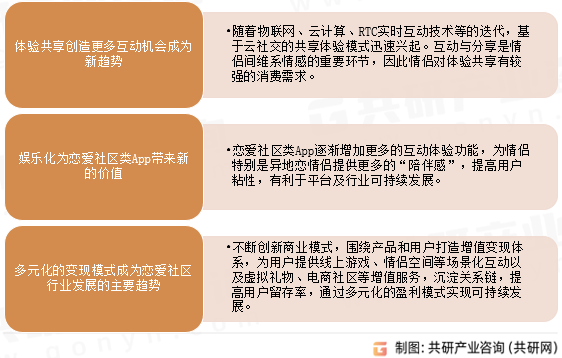
2023年中国恋爱社区未来发展趋势分析:多元化盈利模式实现可持续发展[图]
恋爱社区指满足情侣之间互动、记录及娱乐需求,以维护情侣恋爱关系的虚拟社区。恋爱社区行业主要以线上APP的虚拟形式为用户提供相关服务,其业务包括情侣记录、情侣互动、情侣娱乐、公共社区、线上购物、增值服务。 恋爱社区主要业务 资料来源࿱…...

Elasticsearch:生成式人工智能带来的社会转变
作者:JEFF VESTAL 了解 Elastic 如何走在大型语言模型革命的最前沿 – 通过提供实时信息并将 LLM 集成到数据分析的搜索、可观察性和安全系统中,帮助用户将 LLM 提升到新的高度。 iPhone 社会转变:新时代的黎明 曾几何时,不久前…...

服务器数据恢复-RAID5中磁盘被踢导致阵列崩溃的服务器数据恢复案例
服务器数据恢复环境: 一台3U的某品牌机架式服务器,Windows server操作系统,100块SAS硬盘组建RAID5阵列。 服务器故障: 服务器有一块硬盘盘的指示灯亮黄灯,这块盘被raid卡踢出后,raid阵列崩溃。 服务器数据…...

负荷不均衡问题分析处理流程
一、负荷不均衡分析 负荷不均衡判断标准:4G同覆盖扇区内存在无线利用率大于50%的小区,且两两小区间无线利用率差值大于30%,判定为4G负荷不均衡扇区;5G同覆盖扇区内存在无线利用率大于50%的小区,且两两小区间无线利用率…...

Spring篇---第四篇
系列文章目录 文章目录 系列文章目录一、说说你对Spring的IOC是怎么理解的?二、解释一下spring bean的生命周期三、解释Spring支持的几种bean的作用域?一、说说你对Spring的IOC是怎么理解的? (1)IOC就是控制反转,是指创建对象的控制权的转移。以前创建对象的主动权和时机…...

算法通过村第十五关-超大规模|白银笔记|经典问题
文章目录 前言从40个亿中产生一个不存在的整数位图存储数据的原理使用10MB来存储如何确定分块的区间 用2GB内存在20亿的整数中找到出现次数最多的数从100亿个URL中查找的问题40亿个非负整数中找出两次的数。总结 前言 提示:人生之中总有空白,但有时&…...

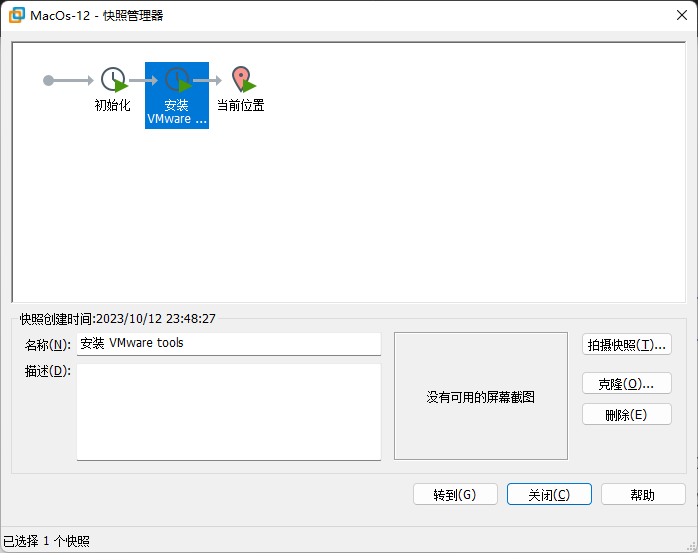
Mini小主机All-in-one搭建教程6-安装苹果MacOS系统
笔者使用的ESXI7.0 Update 3 抱着试试的态度想安装一下苹果的MacOS系统 主要步骤有2个 1.解锁unlocker虚拟机系统 2.安装苹果MacOS系统 需要下载的文件 unlocker 这一步是最耗时间的,要找到匹配自己系统的unlocker文件。 https://github.com/THDCOM/ESXiUnloc…...

Android中使用Glide加载圆形图像或给图片设置指定圆角
一、Glide加载圆形头像 效果 R.mipmap.head_icon是默认圆形头像 ImageView mImage findViewById(R.id.image);RequestOptions options new RequestOptions().placeholder(R.mipmap.head_icon).circleCropTransform(); Glide.with(this).load("图像Uri").apply(o…...

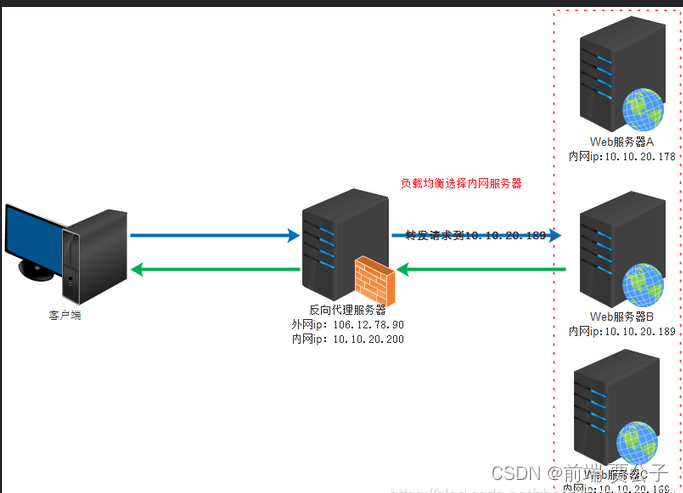
Nginx 代理
目录 正向代理 反向代理 负载均衡 负载均衡的工作原理 优势和好处 算法和策略 应用领域 Nginx 的反向代理 应用场景 在网络通信中,代理服务器扮演着重要的角色,其中正向代理和反向代理是两种常见的代理服务器模式。它们在网络安全、性能优化和…...

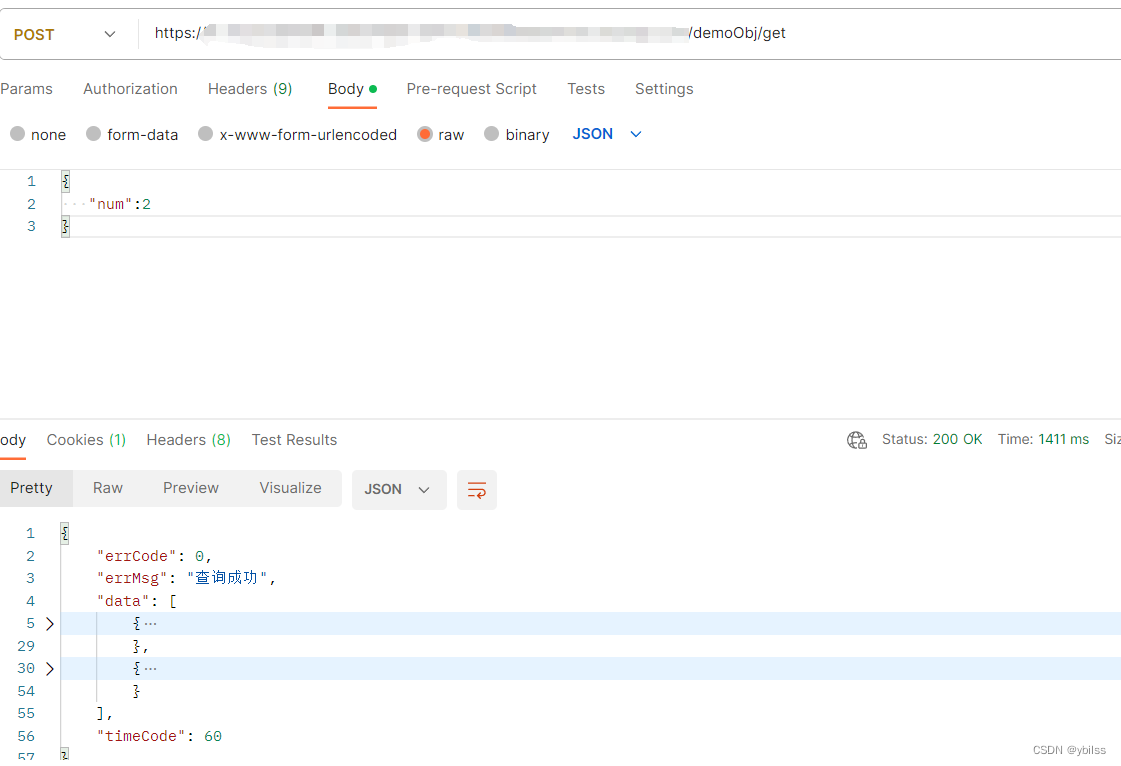
uniapp(uncloud) 使用生态开发接口详情4(wangeditor 富文本, 云对象, postman 网络请求)
wangeditor 官网: https://www.wangeditor.com/v4/pages/01-%E5%BC%80%E5%A7%8B%E4%BD%BF%E7%94%A8/01-%E5%9F%BA%E6%9C%AC%E4%BD%BF%E7%94%A8.html 这里用vue2版本,用wangeditor 4 终端命令: npm i wangeditor --save 开始使用 在项目pages > sy_news > add.vue 页面中…...

Halcon 中查看算子和函数的执行时间
1、在Halcol主窗口的底栏中的第一个图标显示算子或函数的执行时间,如下图: 2、在Halcon的菜单栏中选择【窗口】,在下拉框中选择【打开输出控制台】,进行查看算子或函数的执行时间,如下图:...

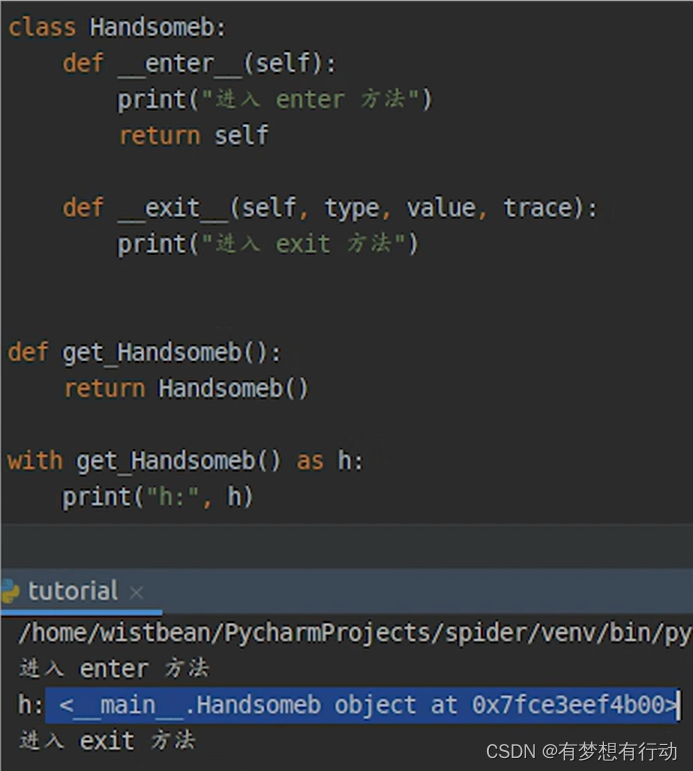
Python中的With ...as... 作用
Python中的with … as …作用: 1、通过with语句可以得到一个上下文管理器 2、执行对象 3、加载__enter__方法 4、加载__exit__方法 5、执行__enter__方法 6、as 可以得到enter的返回值 7、拿到对象执行相关操作 8、执行完了之后调用__exit__方法 9、如果遇到异常&a…...

腾讯云国际站服务器如何打开音频设备?
在使用腾讯云服务器进行音频处理或直播等活动时,或许需求翻开服务器的音频设备。本文将详细介绍如安在腾讯云服务器上翻开音频设备。 在腾讯云服务器上翻开音频设备的过程如下: 登录腾讯云服务器办理控制台 1.首先,需求登录腾讯云服务器的办理…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...
