react中如何对props传的参数进行必要的限制
目录
一:总结
二:实现步骤
2.1 安装需要的库
2.2 对props 进行参数限制
3.3 俩种属性限制
3.1 设置静态属性
3.2 设置默认属性值
一:总结
1:react中的 props 用于给组件传递属性,对所传递的属性可以作以下三种限制:
- 数据类型的限制
:string number func - 必要性的限制
:isRequired - 指定默认的属性值
类: defaultProps - 静态属性:static
二:实现步骤
在React中,您可以使用PropTypes库来对props进行类型限制。以下是如何在React组件中使用PropTypes来对props进行限制的示例:
2.1 安装需要的库
首先,确保您已经安装了prop-types库:
npm install prop-types
2.2 对props 进行参数限制
然后,您可以在组件中导入PropTypes并定义props的类型和必要性。例如:
import React from 'react';
import PropTypes from 'prop-types';class MyComponent extends React.Component {render() {// 使用this.props中的属性return (<div><h1>{this.props.title}</h1></div>);}//第二种static propTypes = {title: PropTypes.string.isRequired, // 使用isRequired来指定title属性是必须的};
}//第一种
MyComponent.propTypes = {title: PropTypes.string.isRequired, // 使用isRequired来指定title属性是必须的
};export default MyComponent;
在这个示例中,我们使用PropTypes来定义title属性的类型为字符串,并且使用isRequired来指定title属性是必须的。如果在使用组件时未传递title属性,将会产生警告。
3.3 俩种属性限制
在React中,您可以为组件设置静态属性(静态属性是与类关联而不是实例的属性),以及为属性设置默认值。
3.1 设置静态属性
静态属性通常用于存储组件相关的元信息或共享数据。您可以在类组件中直接声明静态属性。以下是一个示例:
class MyComponent extends React.Component {static myStaticProperty = 'This is a static property';render() {return <div>{MyComponent.myStaticProperty}</div>;}
}
在这个示例中,myStaticProperty是MyComponent类的静态属性,您可以通过类名访问它。
3.2 设置默认属性值
您可以使用defaultProps来为组件的属性设置默认值。这是一个在类组件中使用的方法。以下是一个示例:
class MyComponent extends React.Component {render() {return <div>{this.props.myProp}</div>;}//第一种static defaultProps = {title: PropTypes.string.isRequired, // 使用isRequired来指定title属性是必须的};
}
//第二种MyComponent.defaultProps = {myProp: 'Default Value for myProp',
};
在这个示例中,如果未向MyComponent组件传递myProp属性,它将使用默认值"Default Value for myProp"。
相关文章:

react中如何对props传的参数进行必要的限制
目录 一:总结 二:实现步骤 2.1 安装需要的库 2.2 对props 进行参数限制 3.3 俩种属性限制 3.1 设置静态属性 3.2 设置默认属性值 一:总结 1:react中的 props 用于给组件传递属性,对所传递的属性可以作以下三种限…...

Jmeter —— 接口之间关联调用(获取上一个接口的返回值作为下一个接口的请求参数)
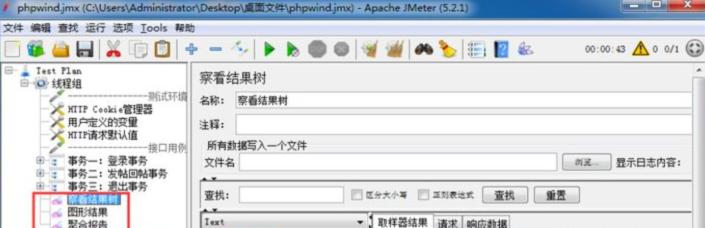
正则表达式: 具体如何操作: 1. 草稿保存, 此请求的响应数据的id 为发布总结的请求参数draft_id 2. 草稿保存的响应数据 3.在草稿保存的请求中,添加后置处理器- 正则表达式提取器, 提取响应数据的id信息 4. 发布总结请…...

Python 机器学习入门之K-Means聚类算法
系列文章目录 第一章 Python 机器学习入门之线性回归 K-Means聚类算法 系列文章目录前言一、K-Means简介1、定义2、例子3、K-Means与KNN 二、 K-Means实现1、步骤2、优化2.1 初始化优化之K-Means2.2 距离优化之elkan K-Means 三、优缺点1、优点2、缺点 前言 学完K近邻算法&a…...

【jmeter】接口测试流程
1、Jmeter简介 Jmeter是由Apache公司开发的一个纯Java的开源项目,即可以用于做接口测试也可以用于做性能测试。 Jmeter具备高移植性,可以实现跨平台运行。 Jmeter可以实现分布式负载。 Jmeter采用多线程,允许通过多个线程并发取样或通过独…...

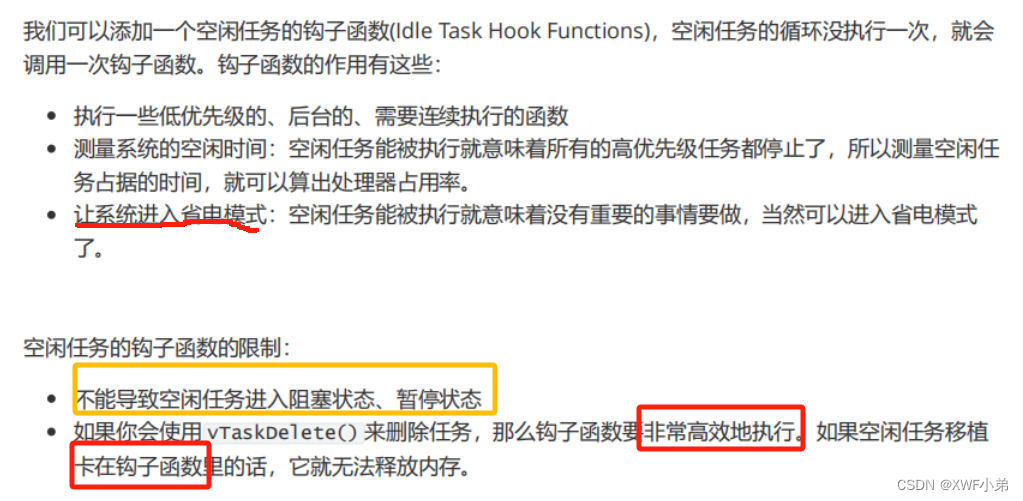
RTOS(6)任务管理
任务状态理论 我们是怎么实现,两个同优先级的任务之间交替执行的呢? 任务切换的基础:tick中断! tick为1ms一个周期,可以通过修改时钟配置修改; running:正在进行的任务3为runningÿ…...

【UE5】 ListView使用DataTable数据的蓝图方法
【UE5】 ListView使用DataTable数据的蓝图方法 ListView 是虚幻引擎中的一种用户界面控件,用于显示可滚动的列表。它可以用于显示大量的数据,并提供了各种功能和自定义选项来满足不同的需求。 DataTable是虚幻引擎中的一种数据表格结构,用于存…...

Anthropic全球上线AI语言模型Claude 2;多模态系统:融合文本和图像的新前沿
🦉 AI新闻 🚀 Anthropic全球上线AI语言模型Claude 2,编程、数学、推理能力大幅提升 摘要:Anthropic在全球正式上线了AI语言模型Claude 2。相比前代版本,Claude 2在编程、数学、推理等方面都有大幅提升,支…...

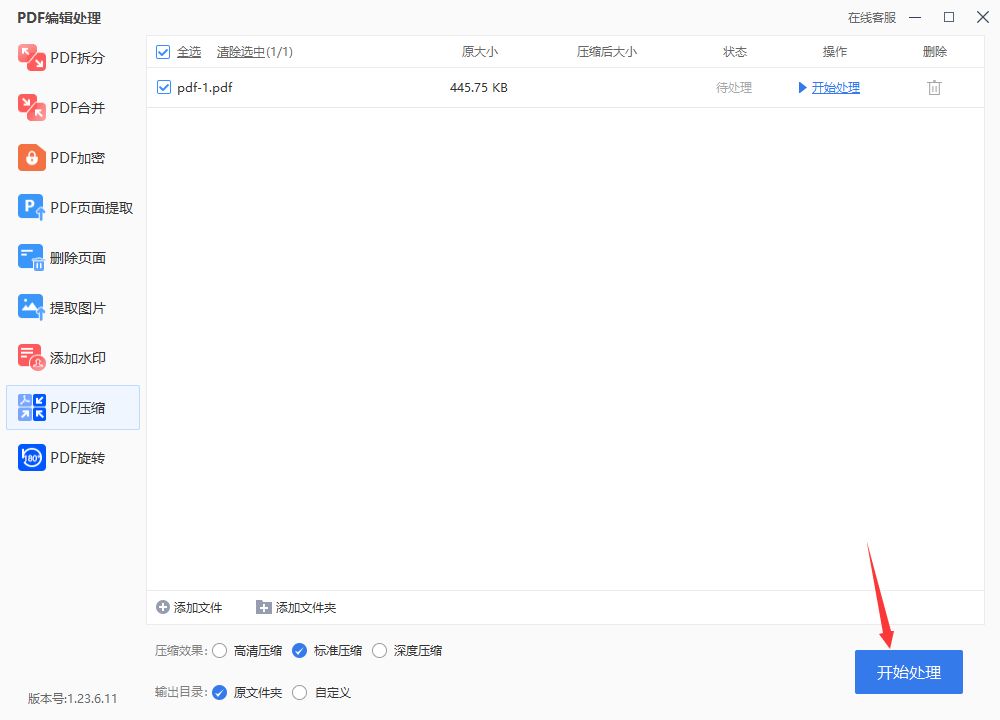
pdf压缩文件怎么压缩最小?
pdf压缩文件怎么压缩最小?我们很多项目介绍或是学术的报告都是采用的这个pdf格式,那么我们在存储或是需要进行分享的时候,可能就会因为文件过大而导致无法打开或是发送了。那么就需要将其进行压缩。PDF文件压缩方法很多,pdf压缩文…...

开源智能体来啦!港大团队发布OpenAgents,可以搞数据分析、聊天、支持200+插件
夕小瑶科技说 原创 作者 | 智商掉了一地、ZenMoore 港大的研究团队最近发布了一个新的开源 Agent 框架,名为 OpenAgents. 它可以用于实际用户场景,特别是在使用自然语言执行复杂任务的情况下。先前的语言智能体框架主要关注概念验证或者供开发人员使用&…...

Prometheus metrics数据抓取解析
Prometheus node的监控数据如链接展示,我们希望能更加方便的看到监控数据,shodan对Prometheus metrics 的数据做了格式化处理。172.96.3.215:9100/metricshttp://172.96.3.215:9100/metrics 本文我自己实现了一个命令行工具,可以输出类shodan…...

【算法训练-排序算法 三】【排序应用】合并区间
废话不多说,喊一句号子鼓励自己:程序员永不失业,程序员走向架构!本篇Blog的主题是【合并区间】,使用【数组】这个基本的数据结构来实现,这个高频题的站点是:CodeTop,筛选条件为&…...

【iOS】计算器仿写
文章目录 前言一、构建View界面二、Model中进行数据处理三、Controller层实现View与Model交互总结 前言 在前两周组内进行了计算器的仿写,计算器仿写主要用到了MVC框架的思想以及数据结构中用栈进行四则运算的思想,还有就是对OC中的字符串进行各种判错操…...

华为认证 | 华为HCIE认证该怎样备考?
华为HCIE认证是华为认证的最高级别,拥有了华为HCIE认证就代表拥有了华为官方认可的专家级技术水平。 因此HCIE认证的考试难度是非常高的,备考华为认证HCIE需要一定的准备和规划。 整理了一些简单易懂的指南,希望对各位备考的小伙伴一些帮助…...

10月份stable diffusion animatediff等插件使用指南,又来更新了
插件一直会更新,包含了基本市面上流行的90%插件,好用的插件更是不会错过,往期插件请看往期文章,如果你没有时间一直关注sd更新的进展,请关注我,一个月用几个小时看一下我的文章,最短时间跟进sd。…...

抓包工具charles修改请求和返回数据
数据篡改的主要使用场景: (1)mock场景,mock入参和返回值参数,实现mock测试 (2)安全测试,对于支付金额等比较重要的字段,可以修改请求参数来进行安全测试 1.首先选择要…...

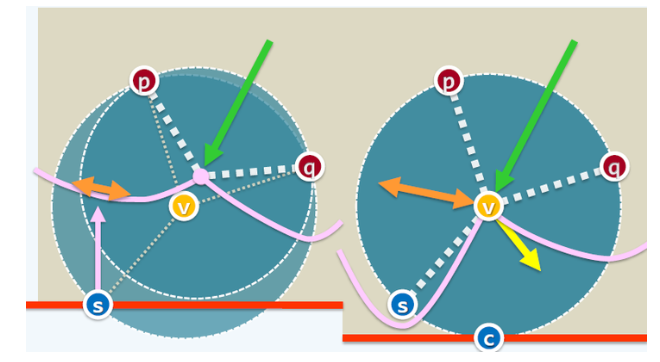
matlab中绘制 维诺图(Voronoi Diagram)
1.专业术语(相关概念): 基点Site:具有一些几何意义的点 细胞Cell:这个Cell中的任何一个点到Cell中基点中的距离都是最近的,离其他Site比离内部Site的距离都要远。 Cell的划分:基点Site与其它的…...

Mybatis TypeHandler 介绍及使用
Mybatis TypeHandler类型转换器是负责Java类和jdbc类型之间的转换 主要涉及到下面这几个类: TypeHandler 类型转换器的顶层接口BaseTypeHandler 抽象类继承自TypeHandler,Mybatis中所有的类型转换器实现均继承他。TypeHandlerRegistry 类型转换器注册器…...

Linux SVN 命令详解
1、将文件 checkout 到本地目录 svn checkout path(path是服务器上的目录) 例如:svn checkout svn://192.168.1.1/pro/domain 简写:svn co 2、往版本库中添加新的文件 svn add file 例如:svn add test.php(添加test.…...

Maven依赖引入的优先机制
xxxx待持续更新...

全开源无加密跨境电商购物网站系统源码(无货源模式+多语言+多货币)
在全球化的时代背景下,跨境电商成为了越来越受欢迎的消费方式,而建立一个源码无加密多语言跨境购物网站系统是一个具有挑战性的任务,但完全可行。以下是这个过程的一些主要步骤: 1. 确定需求和功能规划:先确定网站需要…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...
