HTML 常用标签及练习
常用标签
<head>中的标签
概述
- head中的内容不显示到页面上
| 标签 | 说明 |
|---|---|
<title> | 定义网页的标题 |
<meta> | 定义网页的基本信息(供搜索引擎) |
<style> | 定义CSS样式 |
<link> | 链接外部CSS文件或脚本文件 |
<script> | 定义脚本语言 |
<base> | 定义页面所有链接的基础定位(用得很少) |
<title> 标签
-
浏览器标签页的标题

<meta> 标签
-
<meta>是对文档起到解释和说明的作用<meta name = "" content = "" /> -
meta是标签的名字,name和content是 meta 标签的属性。不同的属性值代表不同的含义:
keywords是 name 属性的属性值,代表整个页面的关键字,搜索引擎会收录这些关键词。description是 name 属性的属性值,代表页面的描述性信息。
-
乱码问题,因为浏览器查看 HTML 文档时候所使用的编码与 HTML 文档原来的编码不一致造成的。
<meta charset = "utf-8" />
<body>中的标签
- body中的内容显示到页面上
标题<h>
-
标题标签,定义文档标题
-
<h1>~<h6><h1>一级标题</h1> <h2>二级标题</h2>
段落<p>
-
段落标签,定义了一个单独的段落(自动换行,两段隔行)
-
多行 HTML 内容浏览器解析时会忽略换行
<p>段落1</p> <p>段落2</p>
换行<br>
-
HTML 中,换行回车符在代码中有效,但是浏览器中无效。想在浏览器中实现换行效果需要使用
<br />
水平线<hr>
-
利用标签
<hr />来实现水平线的效果
超链接<a>
-
超文本连接,能够实现从一个页面跳转到另外一个页面,也就是URL 跳转
-
双标签
-
标签中文字,显示在页面中
-
标签内部有属性,属性有属性值
-
href属性使用 href 属性指定页面跳转的地址
-
target属性说明浏览器是否在新的标签页打开超链接,
-
默认在当前页面打开
target="" -
新的页面打开:
target="_blank"
-
-
例
<a href="http://4399.com">百度</a>
默认本页弹出链接页面

<a href="http://4399.com" target="_blank">百度</a>新页面弹出

<img>标签
-
在HTML 网页中插入图片,可以利用
<img>标签来实现。在引入图片的时候,需要指明图片的来源 -
<img>发起的是GET 请求 -
使用
src属性,指定图片的路径:- 绝对路径
- 相对路径
-
图片大小
width和heigth指定图片的宽和高,单位是像素(px)。当仅指定图片宽高其中一种属性的时候,图片会等比例缩放。也可以用百分比的形式指定宽高,宽高相对于父元素来说的 -
当图片获取失败时会显示
alt中的内容 -
例
-
相对路径

-
url 绝对路径

-
图片丢失

-
盒模型
- 了解盒模型概念及其作用
- 掌握div 和span 标签用法
概述
盒模型是HTML 中,重要的一种模型,所有的元素(标签)都可以看做是一个盒子,拥有外边距,边框,内边距,内容。
margin
border
padding
content
居中,相对于父元素居中,是相对的概念。在父元素中设置居中属性,作用于子元素。
div 标签
<div> 块级元素,与父元素同宽。
<html><head><meta charset="utf-8"></head><body><h1>引入图片</h1><h1>hello world</h1><div style = "text-align: center;"><img src="./img/bd_logo.png" border="0"></div></body>
</html>

span 标签
<span> 内联元素,与子元素同宽。
<html><head><meta charset="utf-8"></head><body><h1>My Name is <span style = "color:pink;background-color: aqua;">GJL</span>!</h1></body>
</html>

注意
- 块级元素、内联元素
- 外边距、边框、内边距、内容
- 层级嵌套
常用标签练习
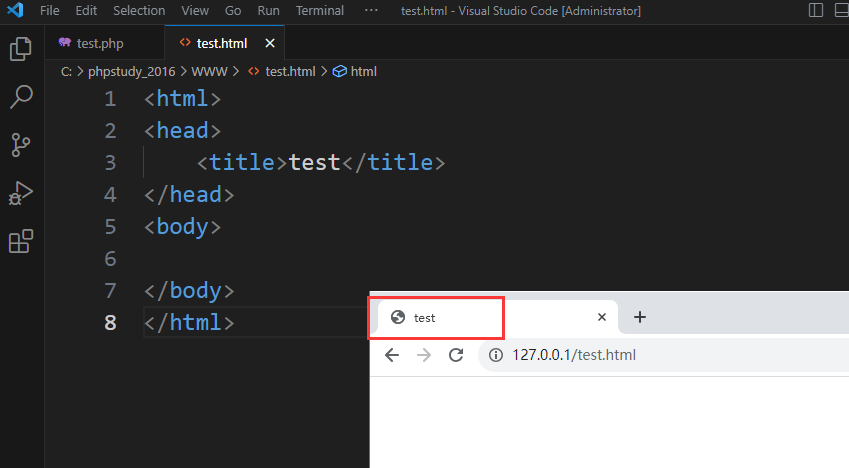
title
<head><title>test</title>
</head>

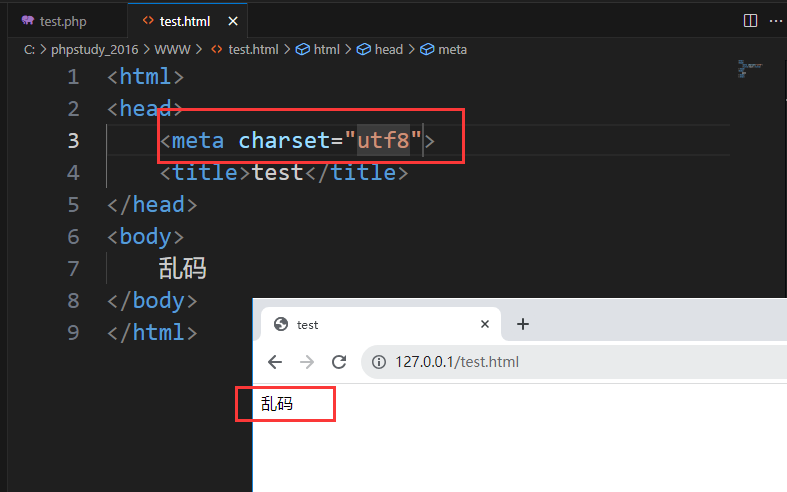
meta
-
解决乱码问题
-
设置前

-
设置后
<html> <head><meta charset="utf8"><title>test</title> </head> <body>乱码 </body> </html>
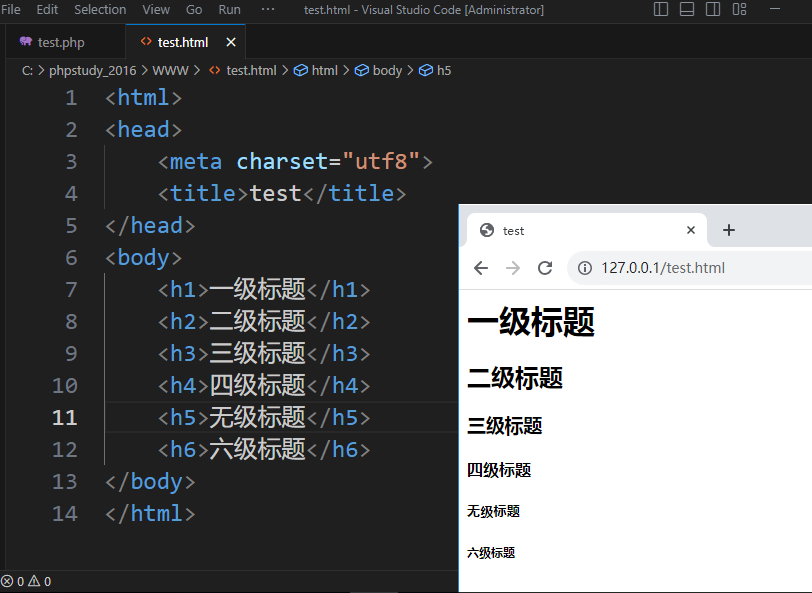
标题标签
<html>
<head><meta charset="utf8"><title>test</title>
</head>
<body><h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>无级标题</h5><h6>六级标题</h6>
</body>
</html>

p
<html>
<head><meta charset="utf8"><title>test</title>
</head>
<body><p>第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段</p><p>第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段</p><p>第三段第三段第三段第三段第三段第三段</p>
</body>
</html

br
<html>
<head><meta charset="utf8"><title>test</title>
</head>
<body>第一行<br>第二行<br />第三行
</body>
</html>

hr
<html>
<head><meta charset="utf8"><title>test</title>
</head>
<body>第一行<hr>第二行<hr />第三行
</body>
</html>

a
<html>
<head><meta charset="utf8"><title>test</title>
</head>
<body><a href="http://www.4399.com">百度</a>
</body>
</html>

点击后跳转到 herf 中的网址

img
<html>
<head><meta charset="utf8"><title>test</title>
</head>
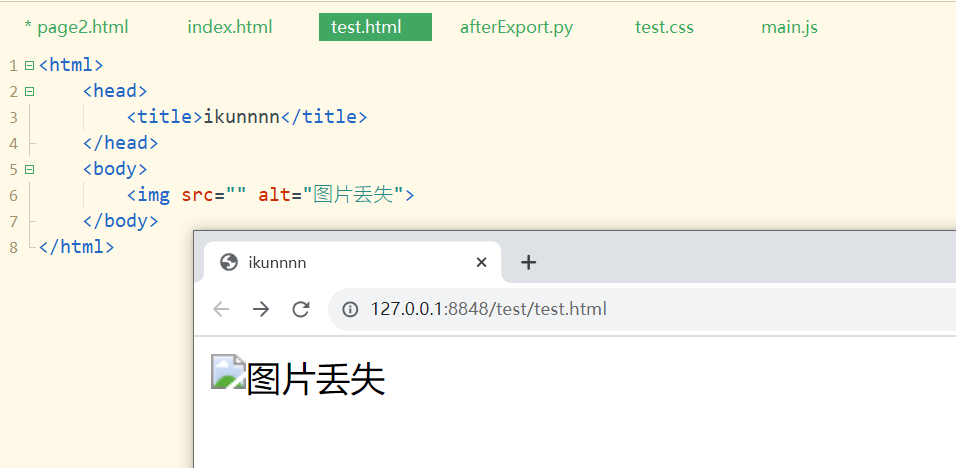
<body><img src="https://tse3-mm.cn.bing.net/th/id/OIP-C.0M2zkDUGABaYNcg0NICwrwHaHT?pid=ImgDet&rs=1" alt="图片丢失">
</body>
</html>

当图片链接的图片无法访问时,会显示 alt 中的内容

div
<html>
<head><meta charset="utf8"><title>test</title>
</head>
<body><div style="background-color: pink;color: blue;">粉底蓝字<br>第二行</div><div style="background-color: black;color: white;">黑底白字</div>
</body>
</html>

span
<html>
<head><meta charset="utf8"><title>test</title>
</head>
<body><span style="background-color: pink;color: blue;">粉底蓝字<br>第二行</span><span style="background-color: black;color: white;">黑底白字</span>
</body>
</html>

相关文章:

HTML 常用标签及练习
常用标签 <head>中的标签 概述 head中的内容不显示到页面上 标签说明<title>定义网页的标题<meta>定义网页的基本信息(供搜索引擎)<style>定义CSS样式<link>链接外部CSS文件或脚本文件<script>定义脚本语言<…...

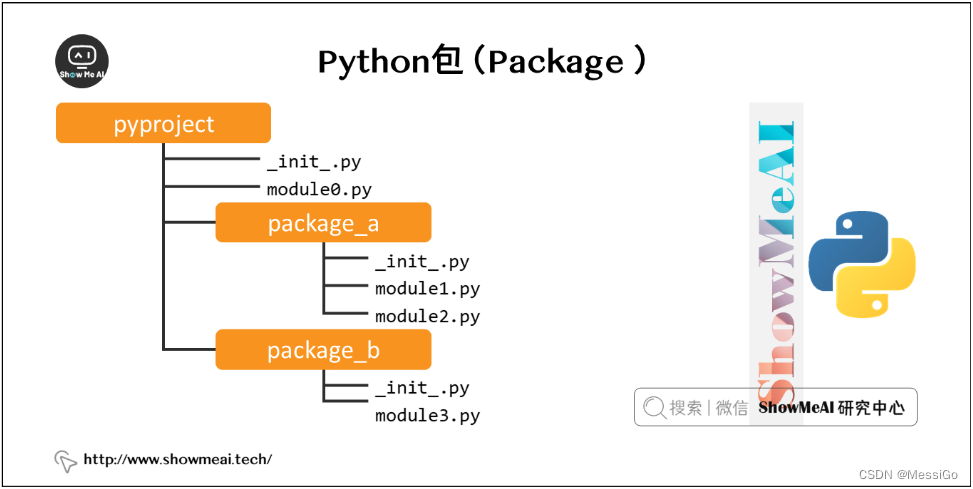
Python 编程基础 | 第六章-包与模块管理 | 1、包与模块简介
一、模块 在程序开发过程中,文件代码越来越长,维护越来越不容易。可以把很多不同的功能编写成函数,放到不同的文件里,方便管理和调用。在Python中,一个.py文件就称之为一个模块(Module)。 1、简…...

为中小企业的网络推广策略解析:扩大品牌知名度和曝光度
目前网络推广已经成为企业获取潜在客户和提升品牌知名度的重要手段。对于中小企业而言,网络推广是一个具有巨大潜力和可行性的营销策略。在本文中,我们将探讨中小企业为什么有必要进行网络推广,并分享一些实用的网络推广策略。 一、扩大品牌知…...

资源受限MCU Flash空间占用优化
资源受限MCU Flash空间占用优化步骤: 避免重复功能,排查软件工程中,重复功能的代码片段,抽象出来,重新进行封装;减少内联函数inline,内联函数过大且过多的调用无疑会增加代码量,占用…...

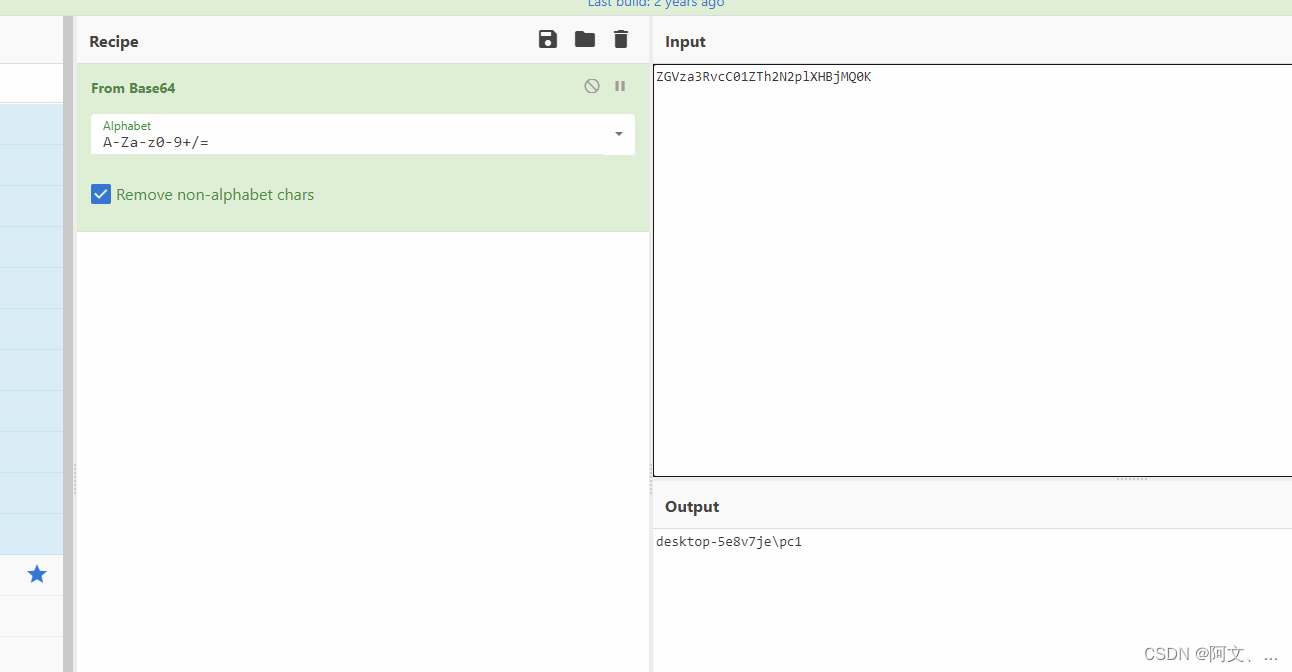
冰蝎默认加密的流量解密
破解冰蝎的默认加密 流量包分析 上传的冰蝎流量包 POST /web-zh/DVWA/vulnerabilities/upload/ HTTP/1.1 Host: 192.168.197.111 User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:109.0) Gecko/20100101 Firefox/118.0 Accept: text/html,application/xhtmlxml,a…...

C#字符串操作:拼接、截取、分割等高效处理方法
目录 1.前言2. 字符串拼接 (String Concatenation)3. 字符串截取 (String Substring)4. 字符串分割 (String Split)5. 字符串替换 (String Replace)6. 字符串大小写转换 (String Case Conversion)7. 结论 1.前言 在C#编程中,字符串操作是不可避免的一部分。无论是拼…...

垃圾邮件(短信)分类算法实现 机器学习 深度学习 计算机竞赛
文章目录 0 前言2 垃圾短信/邮件 分类算法 原理2.1 常用的分类器 - 贝叶斯分类器 3 数据集介绍4 数据预处理5 特征提取6 训练分类器7 综合测试结果8 其他模型方法9 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 垃圾邮件(短信)分类算…...

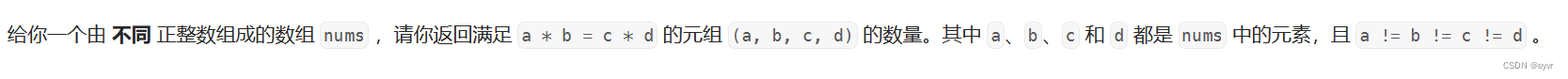
每日一题 1726. 同积元组(中等,计数)
直接统计数组中的数字两两组合可以得到的乘积求将相同乘积的组合再两两组合的数量最后由于abcd的值可以互换,每一个组合通过呼唤位置可以得到8种不同的组合,所以最后乘以8 class Solution:def tupleSameProduct(self, nums: List[int]) -> int:d de…...

LeetCode 2894. 分类求和并作差【数学,容斥原理】1140
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

100天掌握网络安全知识点!
1.网络安全是什么 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。 2.网络安全市场 一、是市场需求量高; 二、则是发展相对成熟…...

【ArcGIS绘图系列1】在ArcGIS中制作柱状图与饼状图
成图展示 图形出处:J2023-Assessment of agricultural drought based on multi-source remote sensing data in a major grain producing area of Northwest China 实现步骤 第一步 查看数据信息 数据输入到ArcGIS中:包含数据表和shp文件 1、shp文件…...

【c++】跟webrtc学std array 1: 混音的多维数组
对于固定大小的数组,非常适合用std的array 实现。静态赋初值 static constexpr std::array<int, 5> kInputValues = {0, 1, 2, 1, 0}...

App出海起量难?传参安装打开获客增长新途径
近年来,在App出海潮越发热烈的背景下,如何适应海外市场并实现“用户增长”与“提高转化”,已成为出海团队需要面临的重大挑战之一。 如何在海外市场短时间内快速起量?这个问题难倒了不少出海创业者,毕竟目前互联网环境…...

当AI遇上3D建模:一场创意与技术的完美碰撞!
在这个充满无限可能的时代,科技的发展日新月异,让我们见证了一场创意与技术的完美碰撞——AI与3D建模的结合。这种结合为我们开辟了一个全新的领域,让我们在虚拟世界中自由挥洒创意,为现实世界创造更多的可能性。 3D建模AI生成是…...

工作中的有效沟通
工作中的有效沟通 发现问题并解决问题发现问题解决问题 发现问题并解决问题 发现问题 清楚问题痛点。 注意与三方沟通时,一方沟通不明确时,则更需要想办法. 引导或者特别注意语句限制词汇,弄清楚意思。比如: 信息科要求5分钟无…...

1.集合框架
一、JDK版本之间的关系 1.1、Oracle JDK与OpenJDK的区别 1.Oracle JDK是基于OpenJDK源代码构建的,因此Oracle JDK和OpenJDK之间没有重大的技术差异。 2.Oracle JDK将更多地关注稳定性,它重视更多的企业级用户,而OpenJDK经常发布以支持其他性能…...

2023年下半年软考考试重磅消息
重磅消息一:科目连考,分批考试 2023年下半年软考考试,采取科目连考、分批次考试的方式。 什么是科目连考? 连考就是第一个科目作答结束交卷完成后,自动进入第二个科目的考试,第一个科目剩余的时长可为第二…...

Spring Boot如何优雅实现动态灵活可配置的高性能数据脱敏功能
1.背景 在当下互联网高速发展的时代下,涉及到用户的隐私数据安全越发重要,一旦泄露将造成不可估量的后果。所以现在的业务系统开发中都会对用户隐私数据加密之后存储落库,同时还要求后端返回数据给前台之前进行数据脱敏。所谓脱敏处理其实就…...

九月 Web3 游戏报告:数量增长,巨头入场,用户获取和留存仍存挑战
作者: stellafootprint.network 9 月份,比特币价格窄幅波动,小幅上涨 3.7%。Web3 游戏行业正在增长,但月活跃用户超过 1,000 人的游戏仍不足 10%。不同公链上的游戏分布相对稳定,其中 BNB 以 30.9% 的份额领先。 随着 Web3 游戏…...

Scala语言入门
学习了这么久让我们来回顾一下之前的内容吧 Hadoop生态体系知识串讲 Scala编程语言 一、概述 http://scala-lang.org 专门为计算而生的语言,Scala将(Java后者C)面向对象设计和函数式编程结合在一起的简洁的高级编程语言。而函数式编程强调的是通过传递算子&…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...

Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...
