HTML三叉戟,标签、元素、属性各个的意义是什么?
🌟🌟🌟 专栏详解 🎉 🎉 🎉
欢迎来到前端开发之旅专栏! 不管你是完全小白,还是有一点经验的开发者,在这里你会了解到最简单易懂的语言,与你分享有关前端技术和实用技巧的内容。此专栏的目标是提供易于理解且实用的内容,通过深入浅出的方式让大家掌握前端开发的核心概念和技能。我也相信,通过这个专栏,各位开发者们将更好地理解Web开发的本质,从而掌握更深层次的技术。Are you ready? 各位开发者们你们准备好了吗?

文章目录
- 一、HTML(标签)
- 二、HTML(元素)
- 三、HTML(属性)
- 结语
一、HTML(标签)
在HTML中,标签是用于表示不同类型内容的关键词或代码。它们通常被尖括号包围,例如<tag>。标签可以用于定义文本、图像、链接、段落、标题等。HTML标签通常成对出现,包括开始标签和结束标签,例如<p>我是一个粉刷匠</p>。开始标签用于标记内容的开始,结束标签用于标记内容的结束。
<!DOCTYPE html>
<html>
<head><title>归来巨星</title>
</head>
<body><h1>欢迎来到巨星的网页</h1><p>这是一个p标签,我代表是一个段落。</p><h2>我是一个h2标签,我可以是从h1-h6哦!</h2><ul><li>list1</li><li>list2</li><li>list3</li></ul><h2>链接</h2><a href="https://www.csdn.net/">点击这里</a>访问csdn网站。<h2>图片</h2><img src="aaaa.jpg" alt="图片"><h2>表格</h2><table><tr><th>姓名</th><th>年龄</th></tr><tr><td>小明</td><td>15</td></tr><tr><td>小红</td><td>16</td></tr></table>
</body>
</html>
说明
| 标签 | 说明 |
|---|---|
| html | 根元素,包含了整个HTML文档的内容。 |
| head | 头部元素,用于定义文档的元数据,例如标题(<title>标签) |
| body | 主体元素,包含了网页的可见内容。 |
| h1~h6 | 标题标签,用于定义不同级别的标题。 |
| p | 段落标签,用于定义段落内容。 |
| ul | 无序列表标签,用于创建项目符号列表。 |
| li | 列表项标签,用于定义列表中的每个项目。 |
| a | 链接标签,用于创建超链接。 |
| img | 图像标签,用于插入图像。 |
| table | 表格标签,用于创建表格。 |
| tr | 表格行标签,用于定义表格中的行。 |
| th | 表头单元格标签,用于定义表头单元格。 |
| td | 表格数据单元格标签,用于定义表格中的数据单元格。 |
二、HTML(元素)
元素是标签及其包含的内容的总称。它由开始标签、结束标签和它们之间的内容组成。在HTML中,元素由标签以及标签之间的内容组成,例如<div>元素</div>。元素表示了文档的结构和语义。
<div>我是一个dom元素</div>
简单的讲元素其实就是标签的使用,也就是标签连带着里面的内容,我们将其看做是一个整体,也就是当成了一个元素,当然后续我们也会讲解这样使用的作用以及意义等
三、HTML(属性)
HTML属性用于提供关于HTML元素的附加信息,可以对元素进行设置和配置。属性以键值对的形式出现,位于元素的开始标签中。
id属性:用于为元素指定唯一的标识符。
<h1 id="title">这是标题</h1>
class属性:用于为元素指定一个或多个样式类。
<div class="box"><p class="box-red">这是一个带样式的段落。</p>
</div>
style属性:用于为元素指定内联样式,包含CSS属性和值。
<p style="color: red; font-size: 16px;">这是红色且字体大小为16像素的段落。</p>
src属性:用于指定图像、音频、视频等外部资源的URL。
<img src="image.jpg" alt="图片">
<audio src="audio.mp3" controls></audio>
<video src="video.mp4" controls></video>
href属性:用于指定链接的URL。
<a href="https://www.example.com">点击这里访问示例网站</a>
target属性:用于指定链接打开的目标窗口或框架。
<a href="https://www.example.com" target="_blank">在新窗口中打开链接</a>
alt属性:用于为图像元素提供替代文本,当图像无法显示时显示该文本。
<img src="image.jpg" alt="替代文本">
disabled属性:用于禁用表单元素的交互功能。
<input type="text" disabled>
required属性:用于指示表单元素必须填写或选择。
<input type="text" required>
最后至此也是希望大家能够简单的理解html的三要素
结语
✨ 每天创作一点点
✨ 开心快乐一整天
✨ 点赞关注加收藏
✨ 美好一天又一天
铁铁们 感谢支持 我需要你们的三连 👍👍👍

相关文章:

HTML三叉戟,标签、元素、属性各个的意义是什么?
🌟🌟🌟 专栏详解 🎉 🎉 🎉 欢迎来到前端开发之旅专栏! 不管你是完全小白,还是有一点经验的开发者,在这里你会了解到最简单易懂的语言,与你分享有关前端技术和…...

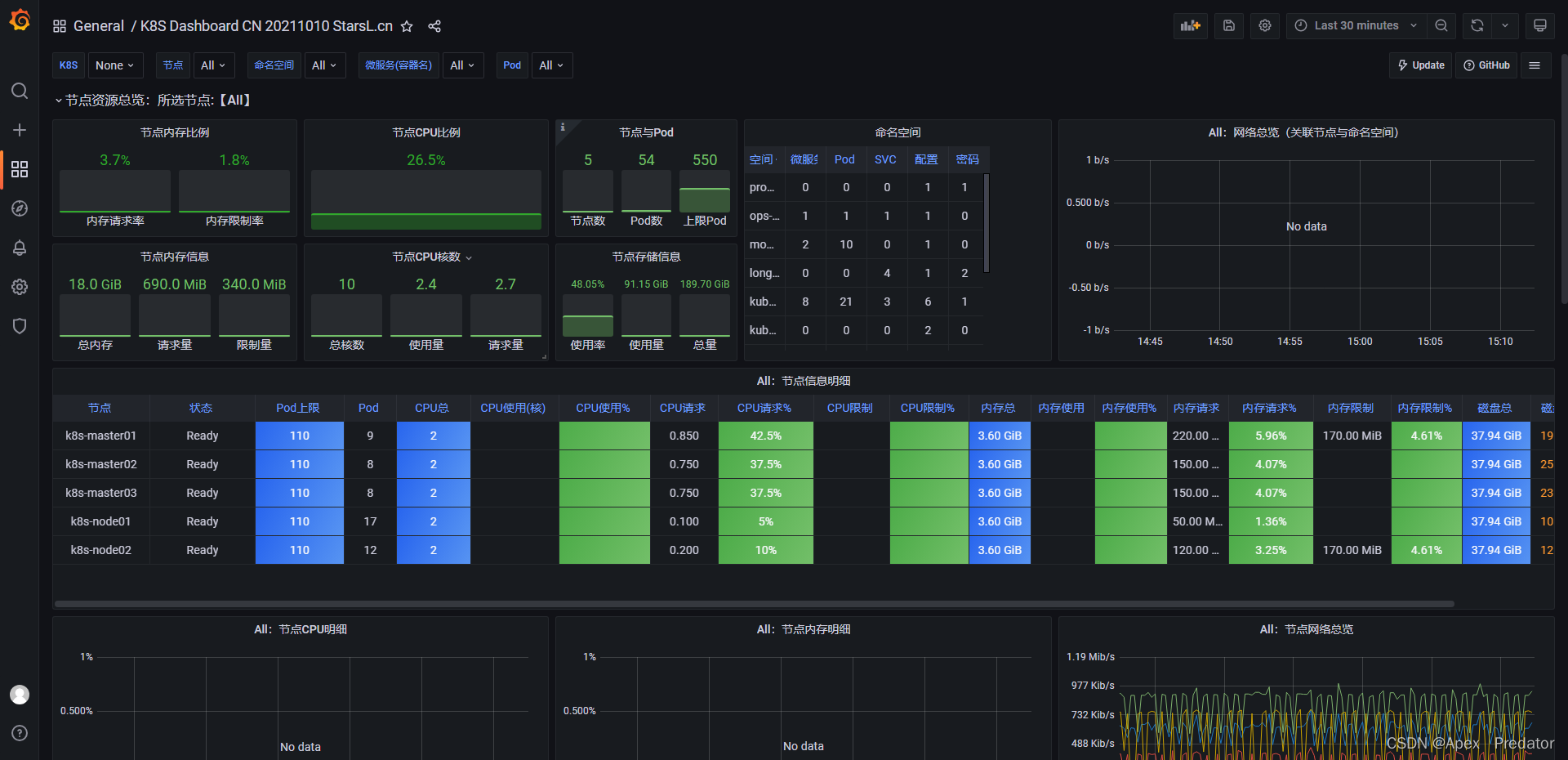
prometheus获取kubelet接口监控数据
一、前言 k8s集群的kubelet服务内部有自带的cadvisor服务用于收集k8s集群的监控数据,所以可以通过调用kubelet的接口就能获取pod的资源监控数据,在新版本的k8s中,kubelet的监控数据获取端口为10250端口,老版本的是10255端口 二、…...

国产主控应用案例:汉王电子血压计-君正开发板
2023春季新品发布会上汉王科技发布柯氏音法电子血压计产品—汉王电子血压计,继嗅觉检测盒之后再次深度布局大健康领域。 不同于当前市面上使用示波法原理的电子血压计,汉王电子血压计采用血压测量金标准中的柯氏音法,由此引领一场电子血压计领…...

万宾科技智能井盖传感器特点介绍
当谈论城市基础设施的管理和安全时,井盖通常不是第一项引人注目的话题。然而,传统井盖和智能井盖传感器之间的差异已经引起了城市规划者和工程师的广泛关注。这两种技术在功能、管理、安全和成本等多个方面存在着显著的差异。 WITBEE万宾智能井盖传感器E…...

YoloV8改进策略:SwiftFormer,全网首发,独家改进的高效加性注意力用于实时移动视觉应用的模型,重构YoloV8
文章目录 摘要论文:《SwiftFormer:基于Transformer的高效加性注意力用于实时移动视觉应用的模型》1、简介2、相关研究3、方法3.1、注意力模块概述3.2、高效的加性注意力3.3、SwiftFormer 架构4、实验4.1、实现细节4.2、基线比较4.3、图像分类4.4、目标检测和实例分割4.5、语义…...

Jupyter Notebook在指定位置打开
1、在Jupyter Notebook设置文件中修改默认路径 anconda prompt输入: jupyter notebook --generate-config 找到配置文件路径:C:\Users\Lenovo.jupyter 打开文件,修改默认路径: ## The directory to use for notebooks and kernel…...

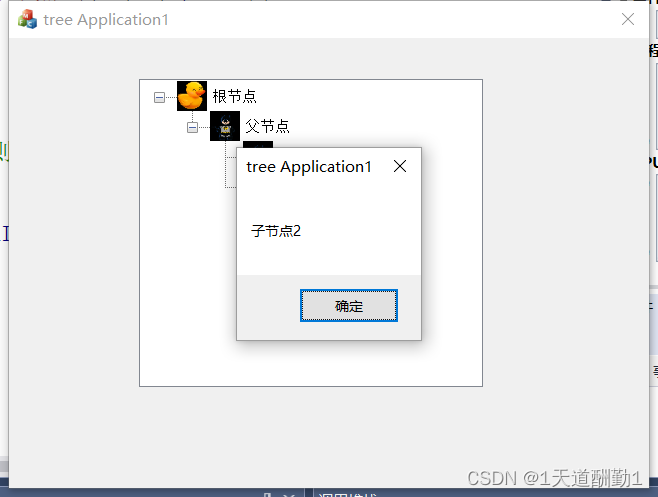
树控件的使用
目录 1、修改树控件的基础属性: 2、准备图标 : (1)、ico后缀的图片放入当前文件路径的rc中 (2)、在Icon中添加资源,导入图片 (3)、准备HICON图标 (4&am…...
函数验证顺序栈类设计的合理性)
C++实现顺序栈类的定义,编写main ()函数验证顺序栈类设计的合理性
C实现顺序栈类的定义,编写main ()函数验证顺序栈类设计的合理性 以下是一个简单的C代码示例,用于实现顺序栈类的定义并编写main()函数来验证其合理性: #include <iostream> using namespace std;const int MAX_SIZE 100; // 定义栈的…...

手机直播助手软件app哪个好用?
手机直播助手软件现在可谓是多如牛毛,从上半年魔棒手机自动直播软件上线以来。几乎全国所有的科技公司都效仿魔棒手机自动直播软件兴起手机直播助手开发热。相对来说,简单的手机直播助手软件没什么技术门槛。但是手机无人直播助手软件要做精做全则很难。…...

腾讯待办宣布关停,哪款待办事项提醒APP好?
如果你之前一直使用微信中的“腾讯待办”小程序来记录待办事项并设置定时提醒,那么你就会发现腾讯待办在2023年10月16日通过其官方微信公众号、小程序发布了业务关停公告,将于2023年12月20日全面停止运营并下架,并且有导出数据的提示。 腾讯…...

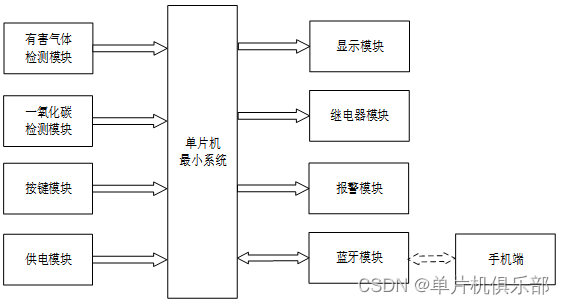
【单片机毕业设计】【hj-006-7】CO、有害混合气体检测 | 空气质量检测 | 有害气体检测
一、基本介绍 项目名: 基于单片机的CO、有害混合气体检测系统设计 基于单片机的空气质量检测系统设计 基于单片机的有害气体检测系统设计 项目编号:mcuclub-hj-006-7 单片机类型:STC89C52 具体功能: 1、通过MQ-7检测CO值&#x…...

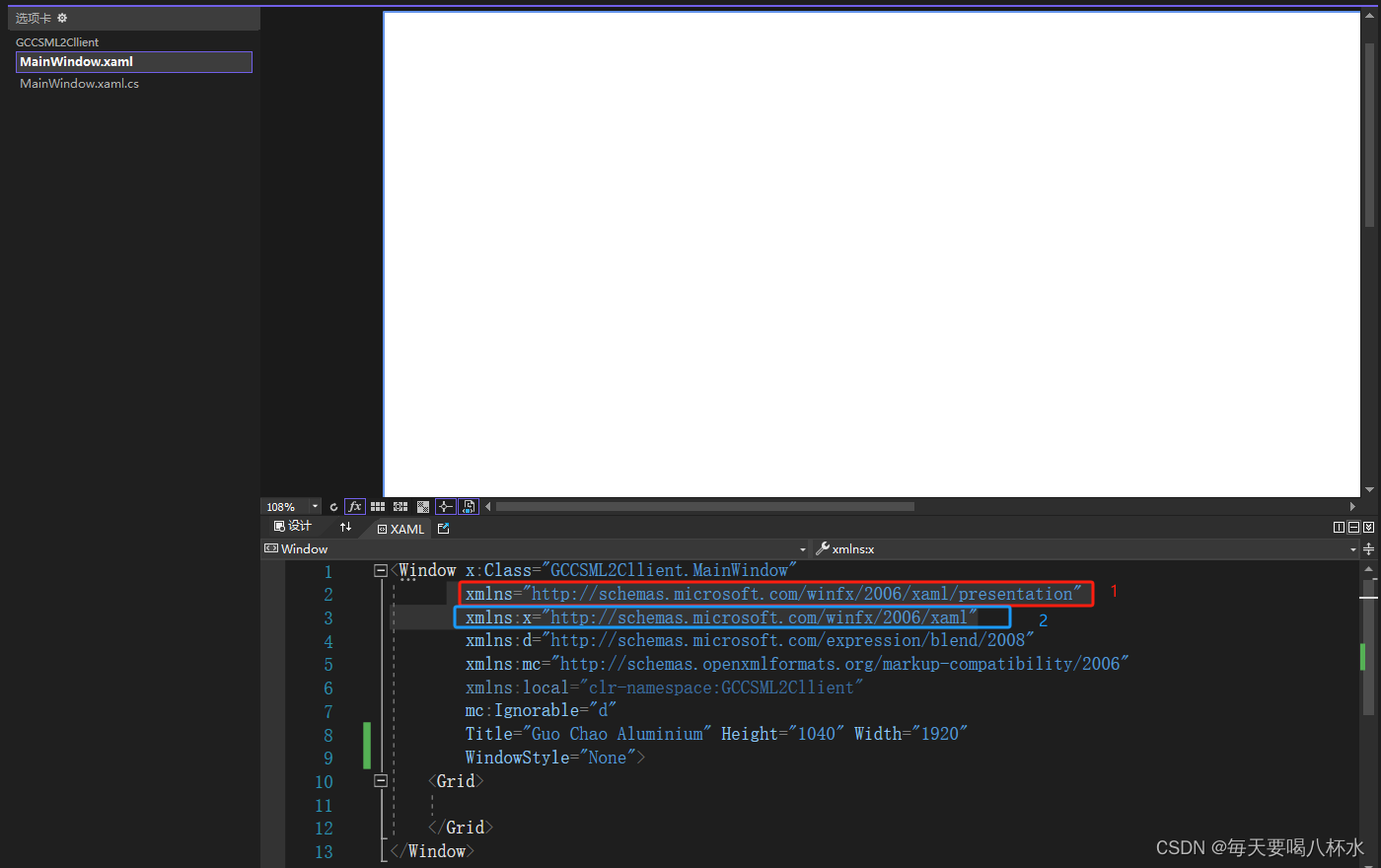
wpf主页面解析
1、 开头的网址作用 1和2都是引入命名空间的,每一个字符串代表一系列的命名空间,这样就可以不用一个一个引用了。wpf中规定有一个名称空间是可以不加名字的,xmlns不加名字是默认命名空间。 "http://schemas.microsoft.com/winfx/2006/x…...

三相交错LLC软启动控制程序算法实现---充电桩电源设计实战细节
简介 充电桩充电终端是一款单枪最大功率达到600kW的充电桩。它具有以下特点: 充电枪线长3.5米,重量小于90kg,额定电压1000V,最大电流600A,最大功率600kW。 高宽深为1700340295mm。 该充电桩采用模块化设计,具有较高的可靠性和可维护性。 充电时间大约在30分钟左右,…...

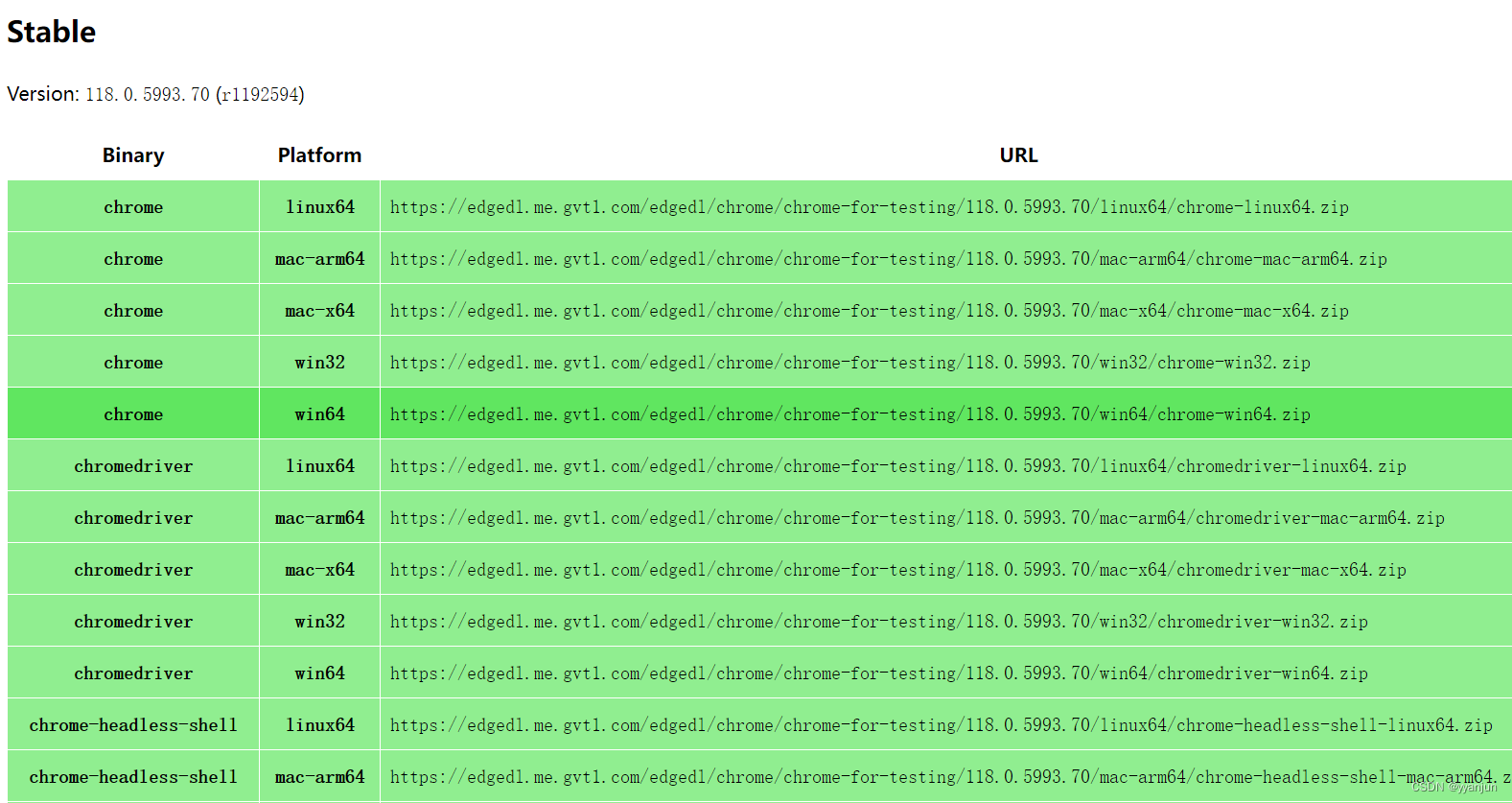
Chrome 115之后的版本,安装和使用chromedriver
在Python中使用selenium 时报如下错误: 1. 老版本chrome对应的chromedriver 下载地址:CNPM Binaries Mirror 2. 新版本chrome对应的chromedriver 下载地址:Chrome for Testing availability...

潮玩宇宙:收藏、交流与竞技的数字乐园
最近爆火的新项目潮玩宇宙,想必有很多人入场了,代理商宣传投资147一个月回本,确实是现在做到了,现在平台一颗宝石的价格已经超过美金了,还有一大部分人在等待进场,潮玩宇宙旗下奖券世界和养猪农场已经做了有…...

企拓客app骗局为不实信息,企拓客保持正常经营状态
网络运营软件盛行,带来了一些混乱的现状,造成企业不同程度的损失,也让运营单位在选择软件时心有余悸。真真假假的信息,扰乱了运营软件的市场环境,热门的拓客软件不慎躺枪。企拓客就是其中之一。 笔者通过网上检索的方式,最终查证企拓客软件官方保持着正常运营,企拓客app骗局不攻…...

【性能】JDK和Jmeter的安装与配置
一、JDK环境配置 1. 下载JDK 官网下载地址:http://www.oracle.com/technetwork/java/javase/downloads/java-archive-downloads-javase7-521261.html 选择对应系统的安装包,下载后安装,安装中记录JDK安装的地址,之后一直点击下一…...

02_单片机及开发板介绍
单片机简介 单片机,又称为微控制器(Microcontroller),是一种集成了微处理器核心、存储器、输入/输出接口及各种功能模块的集成电路芯片。它通常由中央处理器(CPU)、存储器、输入/输出接口以及各种外设组成&…...

华测监测预警系统 2.2---任意文件读取漏洞
目录 1. 资产搜集 2. 漏洞复现 3. 实战总结 1. 资产搜集 直接上fofa 和 hunter 个人推荐hunter可以看到icp备案公司直接提交盒子就行了 FOFA语法 app”华测监测预警系统2.2” Hunter语法 web.body”华测监测预警系统2.2” 2. 漏洞复现 这里手动复现的,目录是/…...

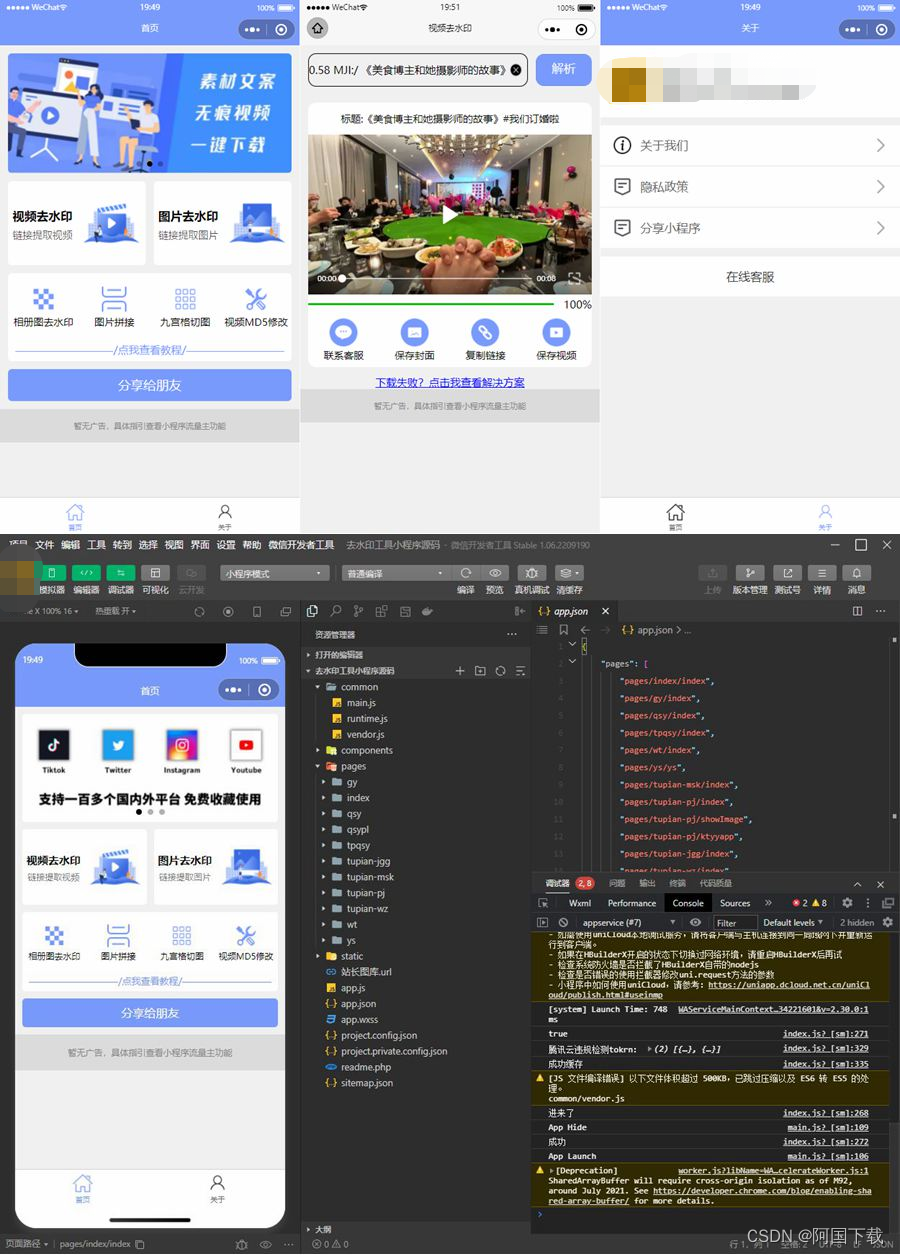
新版多功能去水印工具微信小程序源码下载+带流量主功能
新版多功能去水印工具微信小程序源码下载,带流量主功能。自带去水印接口的多功能小程序,支持各大平台短视频去水印。 支持保存封面、图集、标题等等;支持本地图片去水印;支持图片拼接;支持九宫格切图;支持修…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...

Unity-ECS详解
今天我们来了解Unity最先进的技术——ECS架构(EntityComponentSystem)。 Unity官方下有源码,我们下载源码后来学习。 ECS 与OOP(Object-Oriented Programming)对应,ECS是一种完全不同的编程范式与数据架构…...
加密芯片与MCU协同工作的典型流程)
SE(Secure Element)加密芯片与MCU协同工作的典型流程
以下是SE(Secure Element)加密芯片与MCU协同工作的典型流程,综合安全认证、数据保护及防篡改机制: 一、基础认证流程(参数保护方案) 密钥预置 SE芯片与MCU分别预置相同的3DES密钥(Key1、Key2…...

Nginx 事件驱动理解
在做埋点采集服务的过程中,主要依靠openresty加lua脚本来实现采集。高并发还是主要依靠nginx来实现。而其核心就是事件驱动/多路io复用(epoll机制),不同的linux服务器都有对应的实现方式。 而epoll机制就是,应用启动的…...
