QML(11)——qml界面之间通信方式详解
目录
- 一、属性绑定
- 1、直接绑定 property01: property02
- 实例
- 代码
- 2、条件绑定 Qt.binding
- 实例
- 代码
- 二、信号传递
- 1、on<Property>Changed
- 实例
- 代码
- 2、on<Signal>
- 实例
- 代码
- 3、条件信号传递 connect
- 实例
- 代码
- 4、Connections
一、属性绑定
属性绑定具有持续性
1、直接绑定 property01: property02
在组件初始化后,一直绑定
子界面可以直接调用父界面的全部组件/属性
实例

代码
// 父界面
import QtQuick 2.15
import QtQuick.Layouts 1.15
import QtQuick.Controls 1.4ColumnLayout {anchors.fill: parentRectangle {id: rootRecLayout.fillWidth: trueLayout.preferredHeight: Math.round(parent.height / 5)color: "gray"opacity: 0.5Text {id: rootRecSizetext: rootRec.width + " * " + rootRec.heightfont.pixelSize: 22anchors.centerIn: parent}}// 子界面SecondPane {Layout.alignment: Qt.AlignHCenterLayout.topMargin: 50Layout.fillWidth: trueLayout.preferredHeight: 80}
}
// 子界面
import QtQuick 2.15
import QtQuick.Controls 1.4TextField {id: secondText// 内部明确size, 便于预览效果, 实际size在调用处再次设置width: 200// 子界面可以直接调用父界面的组件text: "second call root: " + rootRecSize.textfont.pixelSize: 20horizontalAlignment: Qt.AlignHCenterverticalAlignment: Qt.AlignVCenter
}2、条件绑定 Qt.binding
满足某些条件时,才进行绑定动作。
如果绑定时,组件还未初始化完成,绑定动作会失效。
实例
点击方框后,才开始属性绑定

代码
// 父界面
import QtQuick 2.15
import QtQuick.Layouts 1.15
import QtQuick.Controls 1.4ColumnLayout {anchors.fill: parentRectangle {id: rootRecLayout.fillWidth: trueLayout.preferredHeight: Math.round(parent.height / 3)color: "gray"opacity: 0.5Text {id: rootRecSizetext: rootRec.width + " * " + rootRec.heightfont.pixelSize: 22anchors.centerIn: parent}}// 子界面SecondPane {id: secondPaneLayout.alignment: Qt.AlignHCenterLayout.topMargin: 50Layout.fillWidth: trueLayout.preferredHeight: 80MouseArea {anchors.fill: parentonClicked: {// 单次赋值,不具备持续性
// secondPane.text = rootRecSize.textsecondPane.text = Qt.binding(function() {return rootRecSize.text})}}}
}
// 子界面
import QtQuick 2.15
import QtQuick.Controls 1.4TextField {id: secondText// 内部明确size, 便于预览效果, 实际size在调用处再次设置width: 200font.pixelSize: 20horizontalAlignment: Qt.AlignHCenterverticalAlignment: Qt.AlignVCenter
}
二、信号传递
1、on<Property>Changed
属性传递分为组件默认属性 和 自定义属性
实例

代码
// 父界面
import QtQuick 2.15
import QtQuick.Layouts 1.15
import QtQuick.Controls 1.4ColumnLayout {anchors.fill: parentSecondPane {Layout.fillWidth: trueLayout.preferredHeight: Math.round(parent.height / 4)onHeightChanged: { text = "onHeightChanged: " + height }}SecondPane {Layout.fillWidth: trueLayout.preferredHeight: Math.round(parent.height / 4)onAreaChanged: { text = "onAreaChanged: " + area }}
}
// 子界面
import QtQuick 2.15
import QtQuick.Controls 1.4TextField {id: secondTextproperty int area: width * height // 自定义属性// 内部明确size, 便于预览效果, 实际size在调用处再次设置width: 200height: 80font.pixelSize: 20horizontalAlignment: Qt.AlignHCenterverticalAlignment: Qt.AlignVCenter
}
2、on<Signal>
分为组件默认属性 和 自定义属性
实例

代码
// 父界面
import QtQuick 2.15
import QtQuick.Layouts 1.15
import QtQuick.Controls 1.4ColumnLayout {anchors.fill: parentRectangle {id: rootRecLayout.fillWidth: trueLayout.preferredHeight: Math.round(parent.height / 4)color: "gray"opacity: 0.5Text {id: rootRecSizetext: rootRec.width + " * " + rootRec.heightfont.pixelSize: 22anchors.centerIn: parent}MouseArea {anchors.fill: parentonWheel: {rootRecSize.text = "default signal"}}}SecondPane {id: pane01Layout.fillWidth: trueLayout.preferredHeight: Math.round(parent.height / 4)onClick: {pane01.text = "自定义信号, 不含参数"}}SecondPane {id: pane02Layout.fillWidth: trueLayout.preferredHeight: Math.round(parent.height / 4)onSigValue: {pane02.text = "自定义信号, 含参数: " + loX + "*" + loY}}
}
// 子界面
import QtQuick 2.15
import QtQuick.Controls 1.4TextField {id: secondText// 自定义信号signal click()signal sigValue(int loX, int loY)width: 200height: 80font.pixelSize: 20horizontalAlignment: Qt.AlignHCenterverticalAlignment: Qt.AlignVCenterMouseArea {anchors.fill: parentonClicked: {secondText.click()secondText.sigValue(mouseX, mouseY)}}
}
3、条件信号传递 connect
上述 on<Property>Changed 和 on<Signal> 都是属于无条件的信号传递。响应信号的代码都放在元素内部,通过JS代码块就地实现。
如果需要在某些条件下才建立信号机制,则使用connect。
实例
点击”start“按钮之前,任何信号都不会出发
点击之后, 开始建立信号机制

代码
import QtQuick 2.15
import QtQuick.Layouts 1.15
import QtQuick.Controls 1.4ColumnLayout {anchors.fill: parentRectangle {id: rootRecLayout.fillWidth: trueLayout.preferredHeight: 50color: "green"opacity: 0.5Text {id: rootRecSizetext: "start"font.pixelSize: 22anchors.centerIn: parent}MouseArea {id: mouseAreaanchors.fill: parentonClicked: {rootRec.opacity = 0.2// 开始建立信号连接机制pane01.click.connect(slotNone) // 无参数信号pane02.sigValue.connect(slotPara) // 有参数信号pane03.heightChanged.connect(slotProperty) // 属性信号}}}SecondPane {id: pane01Layout.alignment: Qt.AlignHCenter}SecondPane {id: pane02Layout.alignment: Qt.AlignHCenter}SecondPane {id: pane03Layout.alignment: Qt.AlignHCenterLayout.preferredHeight: parent.height / 4}function slotNone(){pane01.text = "slotNone"}function slotPara(a){pane02.text = "slotPara: " + a}function slotProperty(){pane03.text = "slotProperty" + pane03.height}
}
import QtQuick 2.15
import QtQuick.Controls 1.4TextField {id: secondTextproperty int area: width * heightsignal click()signal sigValue(int loX)// 内部明确size, 便于预览效果, 实际size在调用处再次设置width: 200height: 60font.pixelSize: 20horizontalAlignment: Qt.AlignHCenterverticalAlignment: Qt.AlignVCenterMouseArea {anchors.fill: parentonClicked: {secondText.click()secondText.sigValue(mouseX)}}
}
4、Connections
Connections的优点主要有以下3个:
- List item
- 将多个对象连接到同一个QML信号上
- 在发出信号的对象的作用域之外来建立连接 (条件信号传递)
发射信号的对象是C++
前两条,connect具有同样的效果。
MouseArea {id: area
}Connections {target: areafunction onClicked(mouse) { foo(mouse) }
}相关文章:

QML(11)——qml界面之间通信方式详解
目录 一、属性绑定1、直接绑定 property01: property02实例代码 2、条件绑定 Qt.binding实例代码 二、信号传递1、on<Property>Changed实例代码 2、on<Signal>实例代码 3、条件信号传递 connect实例代码 4、Connections 一、属性绑定 属性绑定具有持续性 1、直接…...

图像检索算法 计算机竞赛
文章目录 1 前言2 图像检索介绍(1) 无监督图像检索(2) 有监督图像检索 3 图像检索步骤4 应用实例5 最后 1 前言 🔥 优质竞赛项目系列,今天要分享的是 图像检索算法 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐ÿ…...

科学清理Windows系统垃圾,让你的电脑性能快如火箭
文章目录 1. 使用磁盘清理工具2. 清理临时文件2.1 清理用户临时文件夹2.2 清理系统临时文件夹2.3 清理系统临时文件 3.卸载不需要的程序4. 删除不必要的下载文件5. 清理回收站6. 压缩磁盘7. 删除旧的系统还原点8. 禁用休眠功能9. 定期进行磁盘碎片整理10. 禁用不必要的启动项11…...

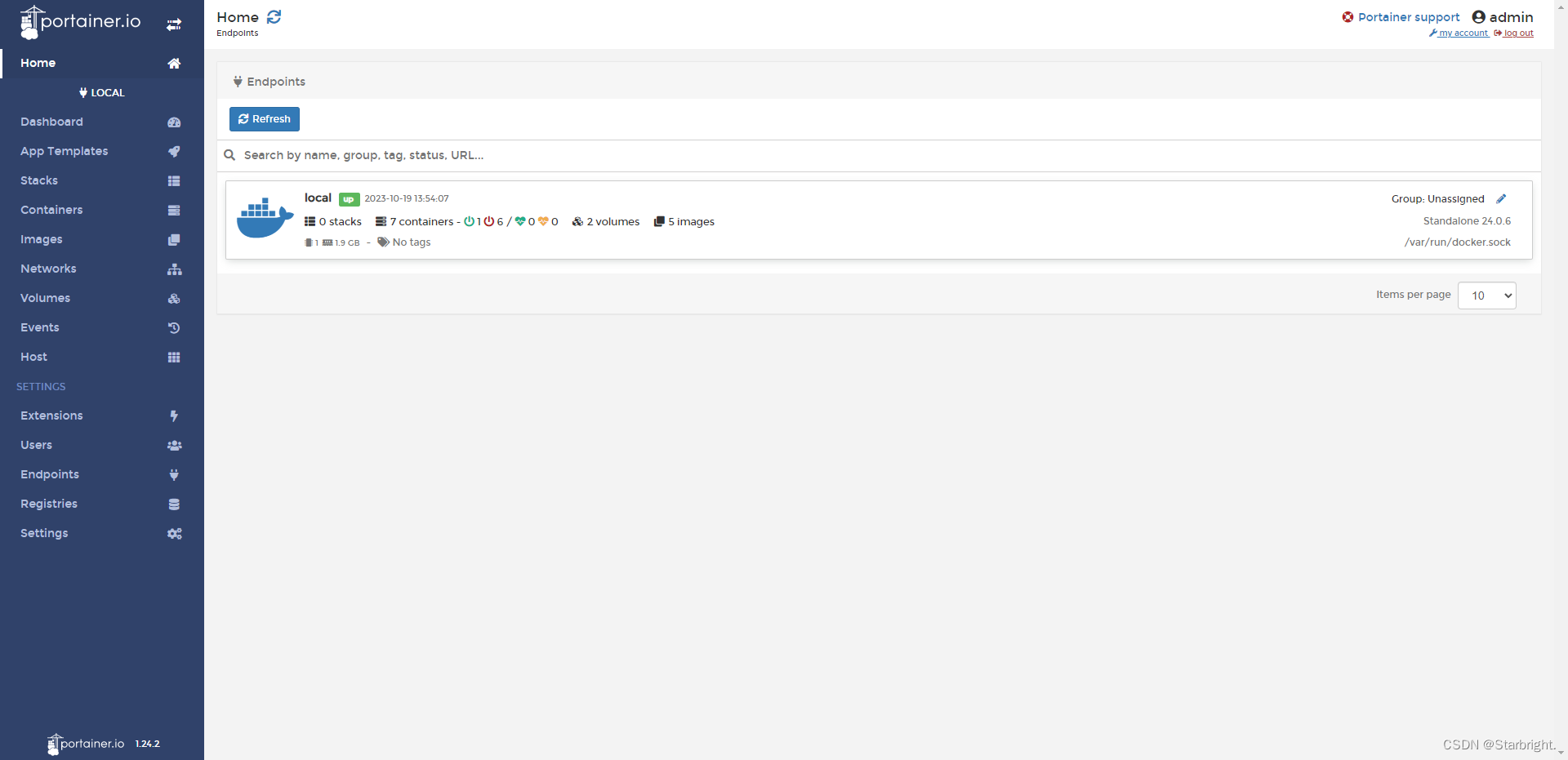
docker图形胡界面管理工具--Portainer可视化面板安装
1.安装运行Portainer docker run -d -p 8088:9000 \ > --restartalways -v /var/run/docker.sock:/var/run/docker.sock --privilegedtrue portainer/portainer--restartalways:Docker启动后容器自动启动 -p:端口映射 -v:路径映射2.通过…...

环形链表的约瑟夫问题
前言: 据说著名犹太历史学家Josephus有过如下故事: 在罗马人占领乔塔帕特后,39个犹太人和Josephus及他的朋友躲进一个洞里,39个犹太人决定宁愿死也不要被敌人抓到,于是决定了一个自杀方式,41个人排成一个…...

python requests.get发送Http请求响应结果乱码、Postman请求结果正常
最近在写爬虫程序,自己复制网页http请求的url、头部,使用python requests和postman分别请求,结果使用postman发送http get请求,可以得到正常的json数据,但是使用python的requests发送则接受到乱码,response…...

Dialog动画相关
最近需求一个问题,想要在dialog消失时增加动画,之前如上一个文章中遇到的,但是最后改了实现方式,要求在特定的地方缩放,原来的dialog高度是wrap_content的,这样是无法实现的,因此首先需要将dial…...
)
【java学习—八】==操作符与equals方法(2)
文章目录 1. 操作符2. equals方法String对象的创建 1. 操作符 (1)基本类型比较值 : 只要两个变量的值相等,即为 true. int a5; if(a6){…} (2)引用类型比较引用 ( 是否指向同一个对象 ): 只有指向同一个对象时&#…...

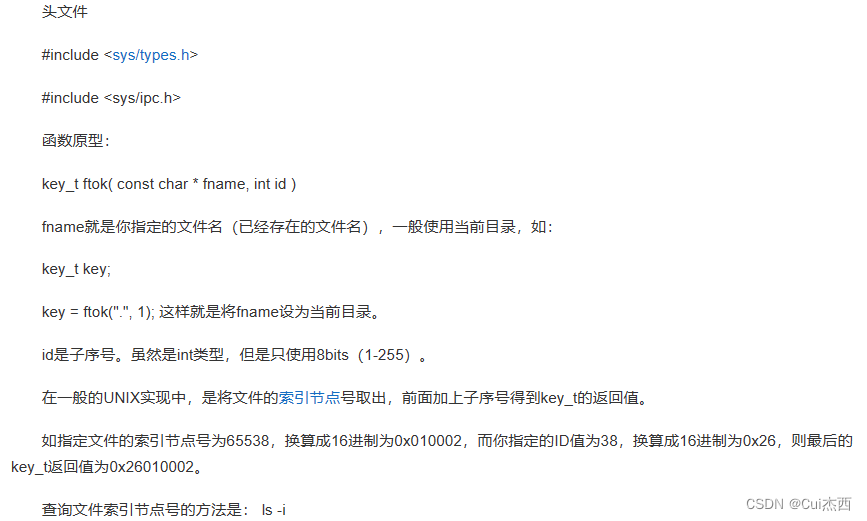
Linux系统编程_进程间通信第1天:IPC、无名管道pipe和命名管道mkfifo(半双工)、消息队列msgget(全双工)
1. 进程间通信概述(427.1) 2. 管道通信原理(428.2) 进程间的五种通信方式介绍 https://blog.csdn.net/wh_sjc/article/details/70283843 进程间通信(IPC,InterProcess Communication)ÿ…...

figma+windows系统
...

typescript实现一个简单的区块链
TypeScript 是一种由 Microsoft 推出的开源编程语言,它是 JavaScript 的超集,允许程序员使用面向对象的方式编写代码,并提供类型检查和语法提示等优秀的开发体验。区块链技术是一种分布式的、可靠的、不可篡改的数据库技术,用于记…...

服务器被暴力破解怎么解决
暴力破解分两种,一种是SSH暴力破解,属于Linux服务器。一种是RDP暴力破解,属于Windows服务器。两者其实攻击手法一样,都是黑客利用扫描工具对某一个IP段扫描,而Linux跟Windows登录端口为别是22和3389。那怎样才能有效避…...

用来生成二维矩阵的dcgan
有大量二维矩阵作为样本,为连续数据。数据具有空间连续性,因此用卷积网络,通过dcgan生成二维矩阵。因为是连续变量,因此损失采用nn.MSELoss()。 import torch import torch.nn as nn import torch.optim as optim import numpy a…...

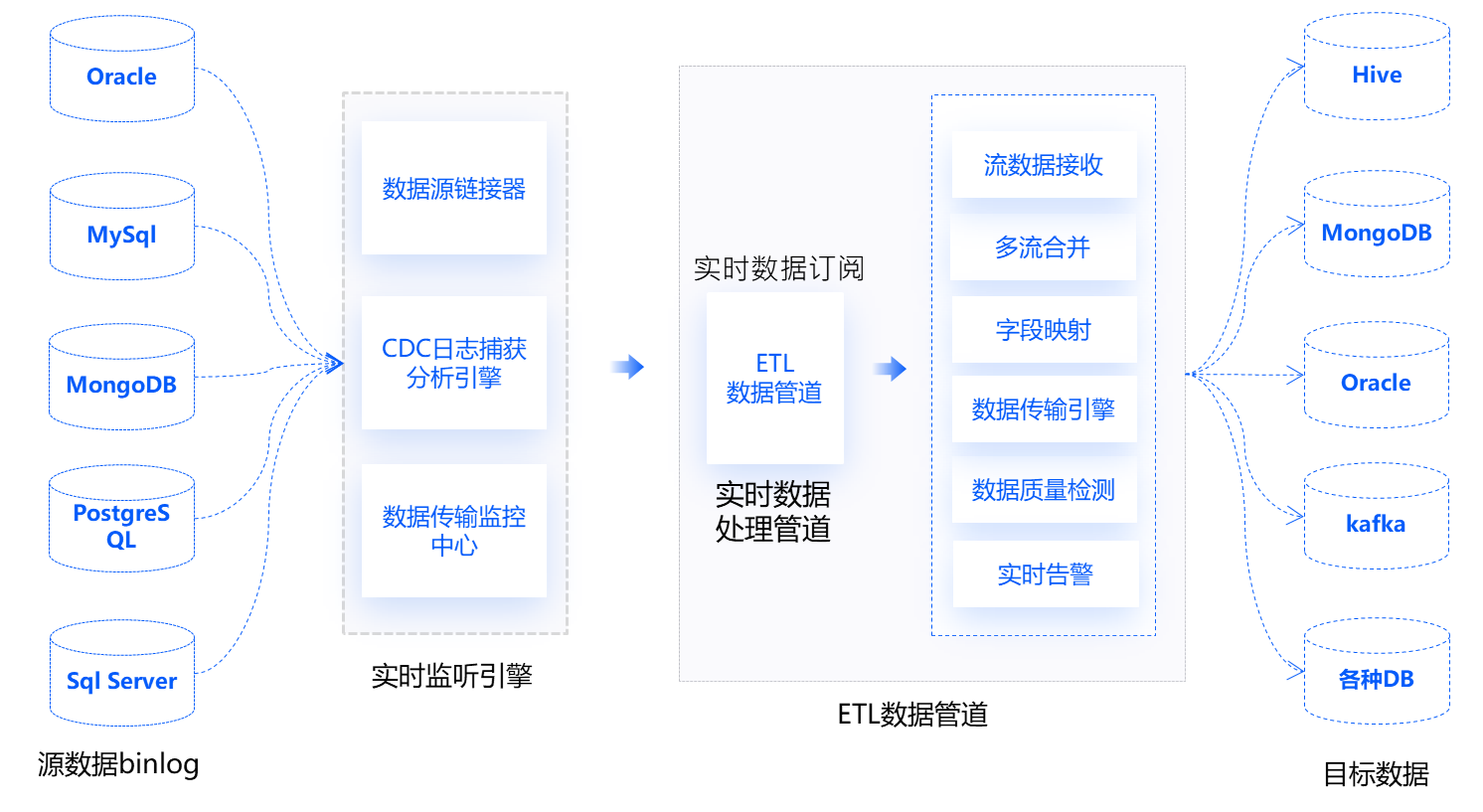
免费的国产数据集成平台推荐
在如今的数字化时代下,企业内部的数据无疑是重要资产之一。随着数据源的多样性和数量剧增,如何有效地收集、整合、存储、管理和分析数据变得至关重要。为了解决这些常见痛点,数据集成平台成为了现代企业不可或缺的一部分。 数据集成是现代数…...

【yolov8系列】yolov8的目标检测、实例分割、关节点估计的原理解析
1 YOLO时间线 这里简单列下yolo的发展时间线,对每个版本的提出有个时间概念。 2 yolov8 的简介 工程链接:https://github.com/ultralytics/ultralytics 2.1 yolov8的特点 采用了anchor free方式,去除了先验设置可能不佳带来的影响借鉴Genera…...

5256C 5G终端综合测试仪
01 5256C 5G终端综合测试仪 产品综述: 5256C 5G终端综合测试仪主要用于5G终端、基带芯片的研发、生产、校准、检测、认证和教学等领域。该仪表具备5G信号发送功能、5G信号功率特性、解调特性和频谱特性分析功能,支持5G终端的产线高速校准及终端发射机…...

Springboot Actuator 环境搭建踩坑
JMX和Springboot Actuator JMX是Java Management Extensions,它是一个Java平台的管理和监控接口。 为什么要搞JMX呢?因为在所有的应用程序中,对运行中的程序进行监控都是非常重要的,Java应用程序也不例外。我们肯定希望知道Java…...

Vue-3.3ESLint
ESLint代码规范 代码规范:一套写代码的约定规则。 JavaScript Standard Style规范说明https://standardjs.com/rules-zhcn.html 代码规范错误 如果你的代码不符合standard的要求,ESlint会跳出来提醒。 比如:在mian.js中随意做一些改动&a…...

STROBE-MR
Welcome to the STROBE-MR website! About: STROBE-MR stands for “Strengthening the Reporting of Observational Studies in Epidemiology using Mendelian Randomization”. Inspired by the original STROBE checklist, the STROBE-MR guidelines were developed to ass…...

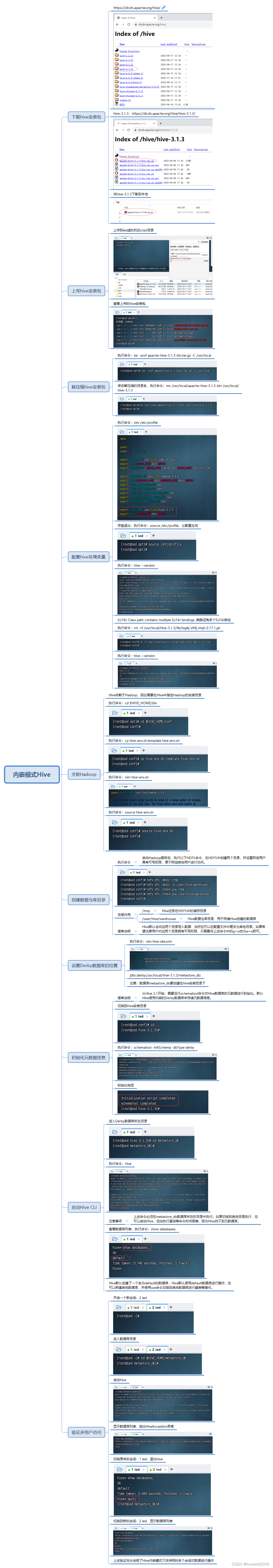
Hive安装配置 - 内嵌模式
文章目录 一、Hive运行模式二、安装配置内嵌模式Hive(一)下载hive安装包(二)上传hive安装包(三)解压缩hive安装包(四)配置hive环境变量(五)关联Hadoop&#x…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
