【微信小程序】6天精准入门(第4天:自定义组件及案例界面)附源码
一、自定义组件
1、介绍
从小程序基础库版本 1.6.3 开始,小程序支持简洁的组件化编程。所有自定义组件相关特性都需要基础库版本 1.6.3 或更高。
开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件在使用时与基础组件非常相似
2、创建自定义组件
类似于页面,一个自定义组件由 json wxml wxss js 4个文件组成。要编写一个自定义组件,首先需要在 json 文件中进行自定义组件声明(将 component 字段设为 true 可将这一组文件设为自定义组件):
{"component": true
}
同时,还要在 wxml 文件中编写组件模板,在 wxss 文件中加入组件样式,它们的写法与页面的写法类似。具体细节和注意事项参见 组件模板和样式 。
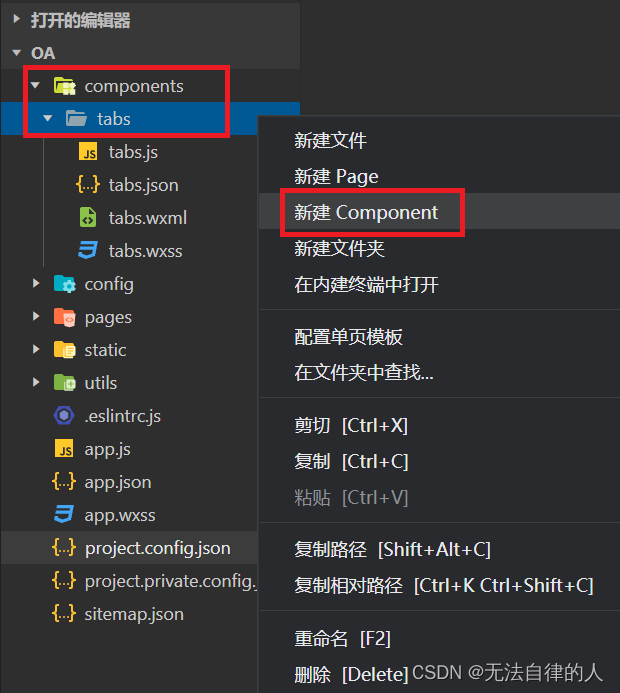
在项目中创建一个components/tabs文件夹,新建Component文件

【注意】
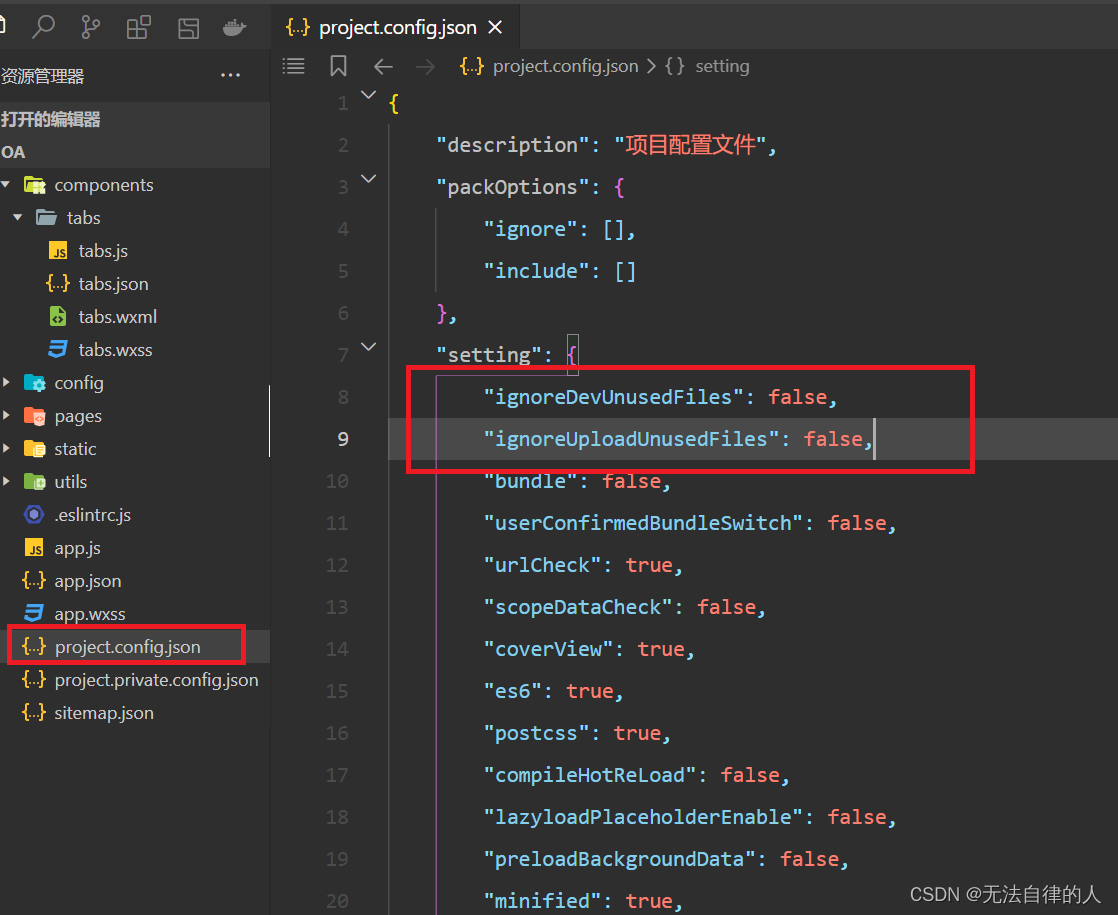
在新的版本里面我们会出现报错,但是在win7的一些旧版本里面是不会出现这些问题的,我们需要在project.config.json文件里面添加以下代码:
"ignoreDevUnusedFiles": false, "ignoreUploadUnusedFiles": false,

同时,还要在 wxml 文件中编写组件模板,在 wxss 文件中加入组件样式,它们的写法与页面的写法类似。具体细节和注意事项参见 组件模板和样式 。
代码示例:
<view class="inner">{{innerText}}
</view>
<slot></slot>
/* 这里的样式只应用于这个自定义组件 */
.inner {color: red;
}
注意:在组件wxss中不应使用ID选择器、属性选择器和标签名选择器。
在自定义组件的 js 文件中,需要使用 Component() 来注册组件,并提供组件的属性定义、内部数据和自定义方法。
组件的属性值和内部数据将被用于组件 wxml 的渲染,其中,属性值是可由组件外部传入的。更多细节参见 Component构造器 。
代码示例:
Component({properties: {// 这里定义了innerText属性,属性值可以在组件使用时指定innerText: {type: String,value: 'default value',}},data: {// 这里是一些组件内部数据someData: {}},methods: {// 这里是一个自定义方法customMethod: function(){}}
})
3、使用自定义组件
使用已注册的自定义组件前,首先要在页面的
json文件中进行引用声明。此时需要提供每个自定义组件的标签名和对应的自定义组件文件路径:{"usingComponents": {"tabs": "/components/tabs/tabs"} }这样,在页面的
wxml中就可以像使用基础组件一样使用自定义组件。节点名即自定义组件的标签名,节点属性即传递给组件的属性值。
在wxml里面使用<tabs>自定义标签
<tabs inner-text='6666'></tabs>
4、案例---头部导航
使用自定义组件,实现头部导航的一个效果
首先我们要在组件里面定义好
tabs.wxml
<view class="tabs"><view class="tabs_title"><view wx:for="{{tabList}}" wx:key="id" class="title_item {{index==tabIndex?'item_active':''}}" bindtap="handleItemTap" data-index="{{index}}"><view style="margin-bottom:5rpx">{{item}}</view><view style="width:30px" class="{{index==tabIndex?'item_active1':''}}"></view></view></view><view class="tabs_content"><slot></slot></view> </view>tabs.js
// components/tabs/tabs.js Component({/*** 组件的属性列表*/properties: {//定义了组件所需要的属性值tabList:Object},/*** 组件的初始数据*/data: {},/*** 组件的方法列表*/methods: {} })wxss
/* components/tabs/tabs.wxss */ .inner {color: red;}.tabs {position: fixed;top: 0;width: 100%;background-color: #fff;z-index: 99;border-bottom: 1px solid #efefef;padding-bottom: 20rpx; }.tabs_title {/* width: 400rpx; */width: 90%;display: flex;font-size: 9pt;padding: 0 20rpx; }.title_item {color: #999;padding: 15rpx 0;display: flex;flex: 1;flex-flow: column nowrap;justify-content: center;align-items: center; }.item_active {/* color:#ED8137; */color: #000000;font-size: 11pt;font-weight: 800; }.item_active1 {/* color:#ED8137; */color: #000000;font-size: 11pt;font-weight: 800;border-bottom: 6rpx solid #333;border-radius: 2px; }
我们在指定的页面调用自定义好的组件
在json文件里面设置调用组件
{"usingComponents": {"tabs" : "/components/tabs/tabs"} }wxml文件里面添加自定义的组件
<tabs tabList="{{tabs}}" bindtabsItemChange="tabsItemChange"> </tabs>在js文件里面设置值
// pages/meeting/list/list.js Page({/*** 页面的初始数据*/data: {tabs: ['会议中', '已完成', '已取消', '全部会议']},/*** 生命周期函数--监听页面加载*/onLoad(options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {} })
二、案例界面设置
完成会议、投票、个人中心页面的设计
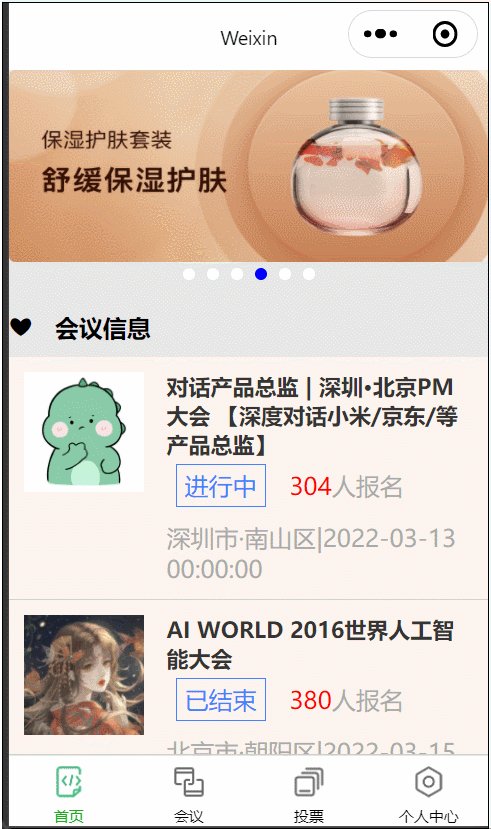
1、会议
在上面已经拥有的基础上进行一个点击数据的展示
在自定义组件的js文件里面进行方法的编写
/*** 组件的方法列表*/methods: {handleItemTap(e){// 获取索引const {index} = e.currentTarget.dataset;// 触发 父组件的事件this.triggerEvent("tabsItemChange",{index})this.setData({tabIndex:index})}}
在会议的页面的wxml文件里面进行页面的编写
<tabs tabList="{{tabs}}" bindtabsItemChange="tabsItemChange"> </tabs> <view style="height: 100rpx;"></view> <block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id"><view class="list" data-id="{{item.id}}"><view class="list-img al-center"><image class="video-img" mode="scaleToFill" src="{{item.image}}"></image></view><view class="list-detail"><view class="list-title"><text>{{item.title}}</text></view><view class="list-tag"><view class="state al-center">{{item.state}}</view><view class="join al-center"><text class="list-num">{{item.num}}</text>人报名</view></view><view class="list-info"><text>{{item.address}}</text>|<text>{{item.time}}</text></view></view></view> </block> <view class="section"><text>到底啦</text> </view>
在js文件的里面模拟假的数据
/*** 页面的初始数据*/data: {tabs: ['会议中', '已完成', '已取消', '全部会议'],lists: [{'id': '1','image': '/static/persons/1.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num': '304','state': '进行中','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '1','image': '/static/persons/2.jpg','title': 'AI WORLD 2016世界人工智能大会','num': '380','state': '进行中','time': '10月09日 17:39','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/3.jpg','title': 'H100太空商业大会','num': '500','state': '进行中','time': '10月09日 17:31','address': '大连市'},{'id': '1','image': '/static/persons/4.jpg','title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”','num': '150','state': '进行中','time': '10月09日 17:21','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/5.jpg','title': '新质生活 · 品质时代 2016消费升级创新大会','num': '217','state': '进行中','time': '10月09日 16:59','address': '北京市·朝阳区'}],lists1: [{'id': '1','image': '/static/persons/1.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num': '304','state': '已结束','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '1','image': '/static/persons/2.jpg','title': 'AI WORLD 2016世界人工智能大会','num': '380','state': '已结束','time': '10月09日 17:39','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/3.jpg','title': 'H100太空商业大会','num': '500','state': '已结束','time': '10月09日 17:31','address': '大连市'}],lists2: [{'id': '1','image': '/static/persons/1.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num': '304','state': '已取消','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '1','image': '/static/persons/2.jpg','title': 'AI WORLD 2016世界人工智能大会','num': '380','state': '已取消','time': '10月09日 17:39','address': '北京市·朝阳区'}],lists3: [{'id': '1','image': '/static/persons/1.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num': '304','state': '进行中','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '1','image': '/static/persons/2.jpg','title': 'AI WORLD 2016世界人工智能大会','num': '380','state': '已结束','time': '10月09日 17:39','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/3.jpg','title': 'H100太空商业大会','num': '500','state': '进行中','time': '10月09日 17:31','address': '大连市'},{'id': '1','image': '/static/persons/4.jpg','title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”','num': '150','state': '已结束','time': '10月09日 17:21','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/5.jpg','title': '新质生活 · 品质时代 2016消费升级创新大会','num': '217','state': '进行中','time': '10月09日 16:59','address': '北京市·朝阳区'}]}在下面编写一个方法,用来获取对应的数据
tabsItemChange(e) {console.log(e)let tolists;if (e.detail.index == 0) {tolists = this.data.lists;} else if (e.detail.index == 1) {tolists = this.data.lists1;} else if (e.detail.index == 2) {tolists = this.data.lists2;} else {tolists = this.data.lists3;}this.setData({lists: tolists})}完整代码
// pages/meeting/list/list.js Page({/*** 页面的初始数据*/data: {tabs: ['会议中', '已完成', '已取消', '全部会议'],lists: [{'id': '1','image': '/static/persons/1.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num': '304','state': '进行中','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '1','image': '/static/persons/2.jpg','title': 'AI WORLD 2016世界人工智能大会','num': '380','state': '进行中','time': '10月09日 17:39','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/3.jpg','title': 'H100太空商业大会','num': '500','state': '进行中','time': '10月09日 17:31','address': '大连市'},{'id': '1','image': '/static/persons/4.jpg','title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”','num': '150','state': '进行中','time': '10月09日 17:21','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/5.jpg','title': '新质生活 · 品质时代 2016消费升级创新大会','num': '217','state': '进行中','time': '10月09日 16:59','address': '北京市·朝阳区'}],lists1: [{'id': '1','image': '/static/persons/1.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num': '304','state': '已结束','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '1','image': '/static/persons/2.jpg','title': 'AI WORLD 2016世界人工智能大会','num': '380','state': '已结束','time': '10月09日 17:39','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/3.jpg','title': 'H100太空商业大会','num': '500','state': '已结束','time': '10月09日 17:31','address': '大连市'}],lists2: [{'id': '1','image': '/static/persons/1.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num': '304','state': '已取消','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '1','image': '/static/persons/2.jpg','title': 'AI WORLD 2016世界人工智能大会','num': '380','state': '已取消','time': '10月09日 17:39','address': '北京市·朝阳区'}],lists3: [{'id': '1','image': '/static/persons/1.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num': '304','state': '进行中','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '1','image': '/static/persons/2.jpg','title': 'AI WORLD 2016世界人工智能大会','num': '380','state': '已结束','time': '10月09日 17:39','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/3.jpg','title': 'H100太空商业大会','num': '500','state': '进行中','time': '10月09日 17:31','address': '大连市'},{'id': '1','image': '/static/persons/4.jpg','title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”','num': '150','state': '已结束','time': '10月09日 17:21','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/5.jpg','title': '新质生活 · 品质时代 2016消费升级创新大会','num': '217','state': '进行中','time': '10月09日 16:59','address': '北京市·朝阳区'}]},tabsItemChange(e) {console.log(e)let tolists;if (e.detail.index == 0) {tolists = this.data.lists;} else if (e.detail.index == 1) {tolists = this.data.lists1;} else if (e.detail.index == 2) {tolists = this.data.lists2;} else {tolists = this.data.lists3;}this.setData({lists: tolists})},/*** 生命周期函数--监听页面加载*/onLoad(options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {} })

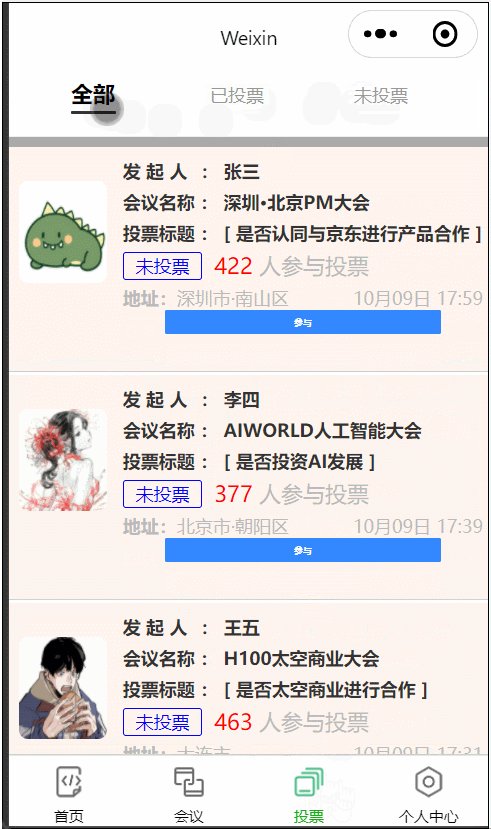
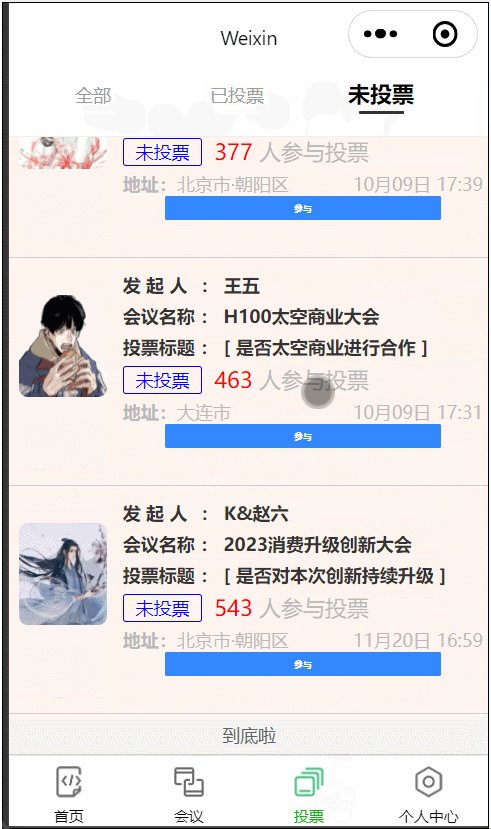
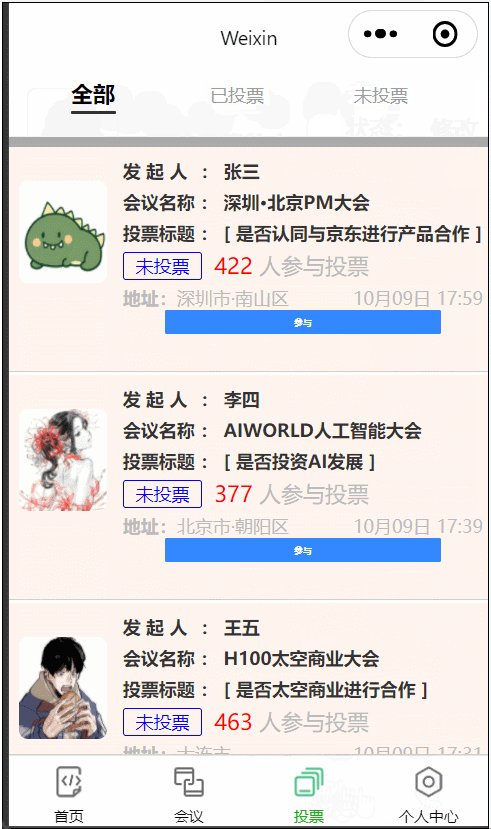
2、投票
绑定自定义组件
json
{"usingComponents": {"tabs" : "/components/tabs/tabs"} }wxml
<!--pages/vote/list/list.wxml--> <!-- <text>投票</text> --> <!-- <tabs inner-text='6666'></tabs> --> <view><tabs tabList="{{tabs}}" bindtabsItemChange="tabsItemChange"></tabs><view style="height: 120rpx; background-color: #aaa;"></view><block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id"><view class="list" data-id="{{item.id}}"><view class="list-img al-center"><image class="video-img" mode="scaleToFill" src="{{item.image}}"></image></view><view class="list-detail"><view class="list-title"><text><text style="margin-right: 13rpx;"> 发 起 人</text> : {{item.name}}</text></view><view class="list-title"><text>会议名称 : {{item.title}}</text></view><view class="list-title"><text>投票标题 : [ {{item.vote}} ]</text></view><view class="list-tag"><view class="state al-center">{{item.state}}</view><view class="join al-center"><text class="list-count">{{item.count}}</text>人参与投票</view></view><view class="list-info"><text style="font-weight: bold;">地址:</text><text>{{item.address}}</text> <text style="float: right;">{{item.time}}</text> </view><view> <button class="btn">参与</button></view></view></view></block><view class="section bottom-line"><text>到底啦</text></view> </view>js
// pages/vote/list/list.js Page({/*** 页面的初始数据*/data: {tabs: ['全部', '已投票', '未投票'],lists: [{'id': '1','image': '/static/persons/3.jpg','name': '张三','title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”','vote': '是否认同与京东进行产品合作','count': '304','state': '未投票','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '2','image': '/static/persons/6.jpg','name': '刘兵','title': 'AIWORLD人工智能大会','vote': '是否投资AI发展','count': '480','state': '已投票','time': '10月09日 17:39','address': '北京市·朝阳区'},{'id': '3','image': '/static/persons/3.jpg','name': '李四','title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”','vote': '是否太空商业进行合作','count': '500','state': '未投票','time': '10月09日 17:31','address': '大连市'},{'id': '4','image': '/static/persons/7.jpg','name': ' 王五 ','title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”','vote': '是否对本次创新持续升级','count': '217','state': '已投票','time': '11月20日 16:59','address': '北京市·朝阳区'}],lists1: [{'id': '1','image': '/static/persons/4.jpg','name': '赵六','title': '新质生活 · 品质时代 2016消费升级创新大会','vote': '是否认同与京东进行产品合作','count': '304','state': '已投票','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '2','image': '/static/persons/2.jpg','name': '管理员','title': '新质生活 · 品质时代 2016消费升级创新大会','vote': '是否投资AI发展','count': '480','state': '已投票','time': '10月09日 17:39','address': '北京市·朝阳区'},{'id': '3','image': '/static/persons/3.jpg','name': '张三','title': 'H100太空商业大会','vote': '是否太空商业进行合作','count': '500','state': '已投票','time': '10月09日 17:31','address': '大连市'},{'id': '4','image': '/static/persons/5.jpg','name': ' 李四 ','title': 'CSDN消费升级创新大会','vote': '是否对本次创新持续升级','count': '217','state': '已投票','time': '11月20日 16:59','address': '北京市·朝阳区'}],lists2: [{'id': '1','image': '/static/persons/4.jpg','name': '张三','title': '深圳·北京PM大会','vote': '是否认同与京东进行产品合作','count': '422','state': '未投票','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '2','image': '/static/persons/6.jpg','name': '李四','title': 'AIWORLD人工智能大会','vote': '是否投资AI发展','count': '377','state': '未投票','time': '10月09日 17:39','address': '北京市·朝阳区'},{'id': '3','image': '/static/persons/3.jpg','name': '王五','title': 'H100太空商业大会','vote': '是否太空商业进行合作','count': '463','state': '未投票','time': '10月09日 17:31','address': '大连市'},{'id': '4','image': '/static/persons/5.jpg','name': ' K&赵六 ','title': '2023消费升级创新大会','vote': '是否对本次创新持续升级','count': '543','state': '未投票','time': '11月20日 16:59','address': '北京市·朝阳区'}]},tabsItemChange(e) {console.log(e.detail);let tolists;if (e.detail.index == 0) {tolists = this.data.lists;} else if (e.detail.index == 1) {tolists = this.data.lists1;} else if (e.detail.index == 2) {tolists = this.data.lists2;} else {tolists = this.data.lists;}this.setData({lists: tolists})},/*** 生命周期函数--监听页面加载*/onLoad(options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {} })wxss样式
/* pages/vote/list/list.wxss */ .list {display: flex;flex-direction: row;width: 100%;padding: 0 20rpx 0 0;background-color: seashell;border-bottom: 1px solid #cecece;margin-bottom: 5rpx;height: 350rpx; }.list-img {display: flex;margin: 10rpx 10rpx;width: 160rpx;height: 250rpx;justify-content: center;align-items: center;flex-direction: column; }.list-img .video-img {width: 140rpx;height: 160rpx;border-radius: 6px; }.list-detail {margin: 10rpx 10rpx;display: flex;flex-direction: column;width: 600rpx;height: 300rpx; }.list-title text {font-size: 9pt;color: #333;font-weight: bold; }.list-detail {display: flex;height: 100rpx; }.list-tag {display: flex; }.state {font-size: 9pt;color: blue;width: 120rpx;height: 40rpx;border: 1px solid blue;border-radius: 2px;margin: 10rpx 0rpx;display: flex;justify-content: center;align-items: center; }.join {font-size: 11pt;color: #bbb;margin-left: 20rpx;display: flex;justify-content: center;align-items: center; }.list-count {margin-right: 10rpx;font-size: 11pt;color: red; }.list-info {font-size: 9pt;color: #bbb; }.btn {/* width: 10rpx;height: 40rpx;background-color: #3388ff;color: #fff;text-align: center;font-size: 16rpx;display: flex;justify-content: center;align-items: center; */background-color: #3388ff;color: #fff;border-radius: 4rpx;font-size: 16rpx;padding: 10rpx 20rpx;/* background-color: #3388ff;color: #fff;border-color: #3388ff; *//* width: 100rpx;height: 40rpx;border: 1rpx solid #3388ff;border-radius: 4rpx;font-size: 16rpx;background-color: #3388ff;color: #fff;outline: none;box-shadow: 0 0 5rpx #3388ff; *//* width: 60rpx;height: 30rpx;border-radius: 4rpx;font-size: 16rpx; *//* width: 40rpx;height: 40rpx;background-color: transparent;border: none;font-size: 24rpx;color: #666; */}.bottom-line {display: flex;height: 60rpx;justify-content: center;align-items: center;background-color: #f3f3f3; }.bottom-line text {font-size: 9pt;color: #666; }
3、个人中心
wxml
<!--pages/ucenter/index/index.wxml-->
<!-- <text>个人中心</text> -->
<view class="user"><image class="user-img" src="/static/persons/1.jpg"></image><view class="user-name">无法自律的人</view><text class="user-state">状态:😊</text><text class="user-up">修改></text>
</view>
<view class="cells"><view class="cell-items"><image src="/static/tabBar/coding-active.png" class="cell-items-icon"></image><text class="cell-items-title">我主持的会议</text><text class="cell-items-num">99+</text><text class="cell-items-detail">🆗</text></view><view style="height: 5rpx;background-color: rgba(135, 206, 250, 0.075);"></view><view class="cell-items"><image src="/static/tabBar/sdk.png" class="cell-items-icon"></image><text class="cell-items-title">我参与的会议</text><text class="cell-items-num">99+</text><text class="cell-items-detail">❤</text></view>
</view>
<view style="height: 27rpx;background-color: rgba(135, 206, 250, 0.075);"></view>
<view class="cells"><view class="cell-items"><image src="/static/tabBar/sdk.png" class="cell-items-icon"></image><text class="cell-items-title">我发布的投票</text><text class="cell-items-num">89</text><text class="cell-items-detail">👍</text></view><view style="height: 5rpx;background-color: rgba(135, 206, 250, 0.075);"></view><view class="cell-items"><image src="/static/tabBar/coding-active.png" class="cell-items-icon"></image><text class="cell-items-title">我参与的投票</text><text class="cell-items-num">8</text><text class="cell-items-detail">></text></view>
</view>
<view style="height: 27rpx;background-color: rgba(135, 206, 250, 0.075);"></view>
<view class="cells"><view class="cell-items"><image src="/static/tabBar/template.png" class="cell-items-icon"></image><text class="cell-items-title">信息</text><text class="cell-items-ion">></text></view><view style="height: 5rpx;background-color: rgba(135, 206, 250, 0.075);"></view><view class="cell-items"><image src="/static/tabBar/component.png" class="cell-items-icon"></image><text class="cell-items-title">设置</text><text class="cell-items-ion">></text></view>
</view>wxss
/* pages/ucenter/index/index.wxss */
Page {background-color: rgba(135, 206, 250, 0.075);
}.user {display: flex;width: 100%;align-items: center;background-color: white;margin-bottom: 28rpx;
}.user-img {height: 170rpx;width: 170rpx;margin: 30rpx;border: 1px solid #cdd7ee;border-radius: 6px;
}.user-name {width: 380rpx;margin-left: 20rpx;font-weight: 550;
}.user-state {color: rgb(136, 133, 133);
}.user-up {color: rgb(136, 133, 133);
}.cells {background-color: white;
}.cell-items {display: flex;align-items: center;height: 110rpx;
}.cell-items-title {width: 290rpx;
}.cell-items-icon {width: 50rpx;height: 50rpx;margin: 20rpx;
}.cell-items-num {padding-left: 30rpx;margin-left: 200rpx;width: 70rpx;
}.cell-items-ion {margin-left: 295rpx;
}
相关文章:

【微信小程序】6天精准入门(第4天:自定义组件及案例界面)附源码
一、自定义组件 1、介绍 从小程序基础库版本 1.6.3 开始,小程序支持简洁的组件化编程。所有自定义组件相关特性都需要基础库版本 1.6.3 或更高。 开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页…...

pragma once与ifndef的区别
概要 代码编译过程中,为了防止同一份代码被重复引用,通常有两种实现方式 方式一 #pragma once 方式二 #ifndef _TEST_H_ #define _TEST_H_ #endif // !TEST_H 通常情况下,使用上述两种方式中的任意一种都是可以的。最近工作中,代…...

52单片机独立键盘控制数码管计数
前言 使用52单片机实现独立键盘控制数码管计数 代码 #include<reg52.h> #define uchar unsigned char #define uint unsigned intsbit key2 P3^4; sbit key3 P3^5; sbit key4 P3^6; sbit key5 P3^7;char code smg[] {0x3f,0x06,0x5b,0x4f,0x66,0x6d,0x7d,0x07,0x…...

完美解决 在将最终稿件上传到 IEEE PDF eXpress进行格式检查是出现“font not embedded“的问题 (不会出现自动压缩图像的现象)
最近中了一篇IEEE的论文,在校稿阶段,final paper是需要通过IEEE PDF eXpress网站的格式检查,然后出现一下问题: Errors: Font TimesNewRomanPS-BoldMT, TimesNewRomanPS-ItalicMT, TimesNewRomanPSMT is not embedded 用人话说就…...

零基础学习CSS
01-CSS初体验 层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种 样式表 语言,用来描述 HTML 文档的呈现(美化内容)。 书写位置:title 标签下方添加 style 双标签,style 标签…...

基于Flume+Kafka+Hbase+Flink+FineBI的实时综合案例(五)FineBI可视化
文章目录 22:FineBI配置数据集23:FineBI构建报表24:FineBI实时配置测试附录二:离线消费者完整代码 22:FineBI配置数据集 目标:实现FineBI访问MySQL结果数据集的配置 实施 安装FineBI 参考《FineBI Windows…...

Python逆向爬虫案例: 某网站AES逆向解密
前言 嗨喽,大家好呀~这里是爱看美女的茜茜呐 环境使用: Python 3.8 Pycharm 👇 👇 👇 更多精彩机密、教程,尽在下方,赶紧点击了解吧~ python源码、视频教程、插件安装教程、资料我都准备好了࿰…...

ONNX runtime本地终端部署
1、class_index.csv文件: ID,English,Chinese 0,A,你 1,B,我 2,C,他 3,D,她2、classification.onnx 3、单张图像处理代码如下: import onnxruntime import torch import torch.nn.functional as F import pandas as pd from PIL import Image from tor…...

Linux性能优化--性能工具:特定进程CPU
4.0 概述 在用系统级性能工具找出是哪个进程降低了系统速度之后,你需要用特定进程性能工具来发现这个进程的行为。对此,Linux提供了丰富的工具用于追踪一个进程和应用程序性能的重要统计信息。 阅读本章后,你将能够: 确定应用程…...

技术人员转岗产品经理,有优势吗?
产品经理是一个非技术型的岗位,但是懂一些技术相关的知识会更好的和技术部门沟通,能更好的从技术部门的角度理解需求的可行性。所以这么说来,技术转产品经理相对来说更加有优势。 任何事情不可能都是只有好处没有坏处的,同样的&a…...

使用IDEA2022.1创建Maven工程出现卡死问题
使用IDEA创建Maven工程出现卡死问题,这个是一个bug 这里是别人和官方提供这个bug,大家可以参考一下 话不多说,上教程 解决方案: 方案1:更新idea版本 方案2:关闭工程,再新建,看图...

Nuttx Syscall
在Nuttx系统中,mksyscall工具用于根据syscall/syscall.csv文件生成供用户调用的接口和内核中对应的接口。具体来说,mksyscall -p system.csv生成供用户调用的接口,而mksyscall -s system.csv生成内核中调用的接口。 在syscall/syscall.csv文…...

HTTP协议中GET请求和POST请求的区别
1. 形式上: GET请求:参数包含在URL中,意味着参数的长度是有限的,并且参数只能是ASCII码的形式。 POST请求:参数包含在请求体中,参数的长度是不受限,并且参数支持多种数据类型。 2.安全性 GET请…...

【广州华锐互动】利用VR开展施工现场安全培训,提高员工安全意识水平
随着科技的不断发展,虚拟现实(VR)技术已经逐渐渗透到各个领域,为我们带来了前所未有的沉浸式体验。在建筑施工行业,VR技术的应用也日益广泛,从设计、施工到管理,都可以看到VR技术的身影。而在这…...

Cornerstone for Mac:高效SVN管理的黄金标准
在当今的软件开发领域,版本控制系统是不可或缺的一部分。其中,Subversion(SVN)是一个广泛使用的版本控制系统,有助于团队协同工作,实现代码的版本管理和追踪。对于Mac用户来说,Cornerstone是一款…...

数据结构之顺序表的模拟实现
💕"世事犹如书籍,一页页被翻过去。人要向前看,少翻历史旧账。"💕 作者:Mylvzi 文章主要内容:数据结构之顺序表的模拟实现 /*** Created with IntelliJ IDEA.* Description:* User: 绿字* Date:…...

R6G azide, 5-isomer具有良好的水溶性,2135330-71-9
试剂 | 基础知识概述(部分): 英文名称:R6G azide, 5-isomer CAS:2135330-71-9 分子式:C30H32N6O4 分子量:540.61 规格标准:10mg,25mg,50mg,可提供mg级以…...

Canvas系列绘制图片学习:绘制图片和渐变效果
我们现在已经可以绘制好多东西了,不过在实际开发中,绘制最多的当然是图片了,这章我们就讲讲图片的绘制。 绘制图片 绘制图片的API是drawImage,它的参数有三种情况: // 将图片绘制在canvas的(dX, dY)坐标处 context.…...

AJAX为什么叫AJAX
AJAX(Asynchronous JavaScript and XML)这个名字是由美国程序员Jesse James Garrett在2005年提出的,用来描述一种用于创建交互式Web应用程序的技术组合。它之所以被称为"AJAX",有以下原因: Asynchronous&…...

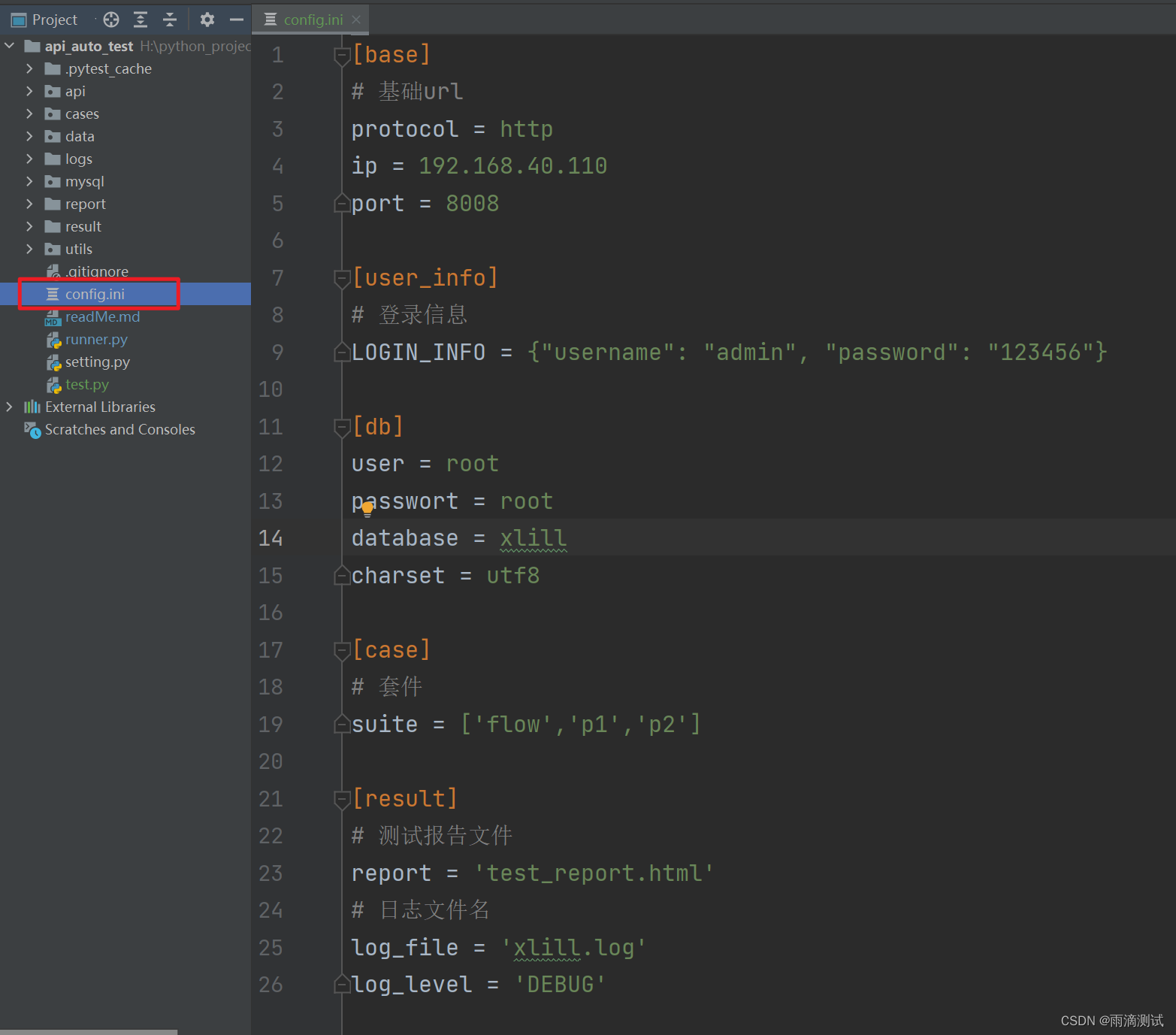
自动化测试中如何编写配置文件 ? 该使用什么工具 ? 一文详解使用ConfigParser读写配置文件
1. 配置文件说明 只要是用编写项目,你就肯定离不开配置文件 。就以测试人员编写的自动化测试项目为例 ,如果你做连接数据库 、访问一些第三方接口、或者访问登录接口的用户名和密码。这些输入的信息最大特点就是都可能是变量,比如访问数据库…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...