Vue3最佳实践 第八章 ESLint 与 测试 ( ESLint )

ESLint
在所有的JavaScript 项目开发中我们都会接触到 ESLint 这个词,ESLint 是个什么样的组件会给为项目做些什么吗?ESLint 是一种检查语法错误以及代码是否按照预定规则编写的工具。ESLint 可以帮助开发者发现代码中潜在的错误。在Vue项目中Eslint一般都会配合其他语法检测工具一起使用,最经典的组合是Eslint+ Prettier 。
Eslint 和 Prettier 并不局限于 Vue.js,而是掌握 JavaScript 的必备知识,所以推荐给不懂 ESLint 的同学。即使你看了这篇文章,你也会无法理解 ESLint 和 Prettier 的所有规则,但是通过查看运行你可以完全理解 ESLint 和 Prettier 是做什么的。下面让我们通过实际检查操作而不是用文字解释来轻松理解 ESLint 的作用与使用。
目录
- ESLint
- 1 ESLint创建
- 2 ESLint 规则设置
- 3 ESLint验证设置
- 4 ESLint格式化设置
- 5 ESLint自动修复
- 6 Prettier
- 7 Babel
- 8 airbnb 与 standard
- 9 ESLint 中TypeSript设置
第一章 Vue3项目创建 1 Vue CLI 创建vue项目
第一章 Vue3项目创建 2 使用 Webpack 5 搭建 vue项目
第一章 Vue3项目创建 3 Vite 创建 vue项目
第二章 Vue3 基础语法指令
第三章 Vue Router路由器的使用
第四章 VUE常用 UI 库 1 ( element-plus,Ant ,naiveui,ArcoDesign)
第四章 VUE常用 UI 库 2 ( ailwind 后台框架)
第五章 Vue 组件应用 1( Props )
第五章 Vue 组件应用 2 ( Emit )
第五章 Vue 组件应用 3( Slots )
第五章 Vue 组件应用 4 ( provide 和 inject )
第五章 Vue 组件应用 5 (Vue 插件)
第六章 Pinia,Vuex与axios,VueUse 1(Pinia)
第六章 Pinia,Vuex与axios,VueUse 2(Vuex)
第六章 Pinia,Vuex与axios,VueUse 3(VueUse)
第六章 Pinia,Vuex与axios,VueUse 4(axios)
第七章 TypeScript 上
第七章 TypeScript 中
第七章 TypeScript 下 创建Trello 任务管理器
第八章 ESLint 与 测试 ( ESLint )
1 ESLint创建
在Vue项目中导入ESLint组件,ESLint官网 https://eslint.org/docs/latest/地址。
- 首先,安装 ESLint:
npm install eslint --save-dev
//安装vue项目中eslint插件
npm install eslint-plugin-vue --save-dev
- 然后,初始化 ESLint 配置文件:
npm init @eslint/config
或者
npx eslint --init? How would you like to use ESLint? ...To check syntax only //仅检查语法
> To check syntax and find problems //检查语法并发现问题//检查语法、发现问题并强制执行代码风格To check syntax, find problems, and enforce code style
//对项目代码质量要求不高的项目可以选择一和二
//选择“检查语法并发现问题”,因为稍后我们还将使用 Prettier 来强制执行代码样式。? What type of modules does your project use? ...
> JavaScript modules (import/export)CommonJS (require/exports)None of these
//选择 JavaScript 模块主要是因为 Vue3 使用它们。? Which framework does your project use? ...React
> Vue.jsNone of these
//选择Vue项目//选择是否验证TypeScript语法? Does your project use TypeScript? » No / Yes
//项目没有使用TypeScript选择no//你的代码在哪里运行
? Where does your code run? ... (Press <space> to select, <a> to toggle all, <i> to invert selection)
√ Browser
√ Node
//选择Browser“浏览器”,因为 Vue项目需要在浏览器上运行web项目,如果是桌面或者是app选择Node。//您希望您的配置文件采用什么格式
? What format do you want your config file to be in? … JavaScriptYAML
▸ JSON
//开发中一般会使用JavaScript与JSON作为配置 .eslintrc文件格式。eslint-plugin-vue@latest @typescript-eslint/eslint-plugin@latest @typescript-eslint/parser@latest//你想现在用 npm 安装它们吗? 选择是
? Which package manager do you want to use? ...
> npmyarnpnpm执行完成后将在项目中新创建一个 .eslintrc.cjs 文件。
项目|---node_modules|---src |---.eslintrc.cjs ESLint配置文件 |---package.json 项目组件文件|---vite.config.js vite配置文件
接下来在项目中的 package.json 文件中添加以下脚本。
"scripts": {"lint": "eslint --ext .js,.vue src"
}
最后,可以在终端中运行 npm run lint 命令来检测代码。
npm run lint
> vue-line@0.0.0 lint
> eslint --ext .js,.vue src
在 ESLint 初始化成功后,在项目中出现一个.eslintrc.js文件,文件内容如下。
module.exports = {"env": {"browser": true,"es2021": true},"extends": ["eslint:recommended","plugin:vue/vue3-essential"],"overrides": [],"parserOptions": {"ecmaVersion": "latest","sourceType": "module"},"plugins": ["vue"],"rules": {}
}
你可以在 package.json 文件中检查到eslint与eslint-plugin-vue导入的规则版本。
{......"devDependencies": {"@vitejs/plugin-vue": "^4.0.0","eslint": "^8.32.0","eslint-plugin-vue": "^9.9.0","vite": "^4.0.0"}
}
2 ESLint 规则设置
在项目根目录下的**.eslintrc.cjs文件中的extends**属性中定义了项目使用的规则组件。以后与ESLint有关的其他规则组件都需要在extends中进行加入,后边会涉及的Prettier 组件也会在extends中设置。只有在extends中引入的规则组件才会在ESLint检测的中被使用到。
- eslint:recommended 是ESLint的原始规则。
- plugin:vue/vue3-essential 是vue语法模板规则。
"extends": ["eslint:recommended","plugin:vue/vue3-essential"
],
从ESLint文档https://eslint.org/docs中查看“eslint:recommended”应用的验证规则内容。
从eslint-plugin-vue官网上https://eslint.vuejs.org/rules/查看到Vue的验证规则内容。
为了验证规则的有效性,我们将App.vue文件中的代码进行了修改。
<script setup>
import HelloWorld from './components/HelloWorld.vue'
let msg="测试验证lint";
</script>
<template>
</template>
<style scoped>
</style>
执行lint语法检测功能,编辑器会提示一些语法规则检测错误信息。
npm run lint
> vue-line@0.0.0 lint
> eslint --ext .js,.vue src
D:\vue\vue-line\src\App.vue2:8 error 'HelloWorld' is defined but never used no-unused-vars3:5 error 'msg' is assigned a value but never used no-unused-vars5:1 error The template requires child element vue/valid-template-root
✖ 3 problems (3 errors, 0 warnings)
上面前两个编译失败发生错误的“no-unused-vars”提示,是由于ESLint 规则检测到的。ESLint 规则的与 vue 规则不同,开头没有“vue/”的错误提示都是ESLint中的原始规则错误。 vue/valid-template-root是eslint-plugin-vue检测出来Vue语法错误的规则提示。
在ESLint官网中查询到no-unused-vars错误信息内容,没有未使用定义的变量。

在eslint.vuejs官网中可以查询到 vue/valid-template-root规则信息提示内容,提示错误信息模板中没有内容。

3 ESLint验证设置
.eslintrc.js 文件中的rules属性是用于设置ESLint的验证的地方,通过设置rules中的属性来控制整个ESLint检测内容,例如关闭有冲突的规则,关闭不想使用的规则,缩进格式等等内容。下面我们要关闭上面出现错误提示的vue/valid-template-root规则,编辑 .eslintrc.js 文件中的rules属性,在rules属性里添加vue/valid-template-root,并设置其值为off,off表示错误级别,表示关闭验证。
module.exports = {......"plugins": ["vue"],"rules": {//关闭vue/valid-template-root验证'vue/valid-template-root':'off'}
}
设置完成后,再次执行 npm run lint命令,编译成功后会发现错误提示中的vue/valid-template-root信息不见了。
npm run lint
> vue-line@0.0.0 lint
> eslint --ext .js,.vue src
D:\vue\vue-line\src\App.vue2:8 error 'HelloWorld' is defined but never used no-unused-vars3:5 error 'msg' is assigned a value but never used no-unused-vars
错误级别除了“off”之外还有“warn”(警告)和“error”(错误)都是规则的设置值。设置为error会导致编译失败。如果设置为warn,会显示警告信息,但是编译会正常运行。为了开发调试方便将项目中的console与debugger错误关闭,在项目发布打包的时候可以将这个检测在打开。
rules: {'vue/valid-template-root':'off''no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off','no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off'},
4 ESLint格式化设置
ESLint 也可以用作格式化程序(代码格式化),所以我也会检查如何设置它。通过使用格式化程序,您可以设置缩进并统一整个项目文件中是否存在引号和分号。
使用 ESLint 规则将缩进从 2 更改为 4。格式化程序也可以写在 .eslintrc.js 文件中。设置是在一个数组中进行的,在第一个元素中设置错误级别,在第二个元素中设置设置值。
module.exports = {......"plugins": ["vue"],"rules": {'vue/valid-template-root':'off','no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off','no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',//格式化验证缩进4行'indent': ['error', 4]}
}
在这里,我们将检查缩进设置。查看 App.vue 文件,当前缩进为 2。
<script setup>
let msg="测试验证lint";
const onfind=()=>{
//当前缩进为2空格 alert(1);
}
</script>
<template><div @click="onfind">我格式缩进2格</div>
</template>
<style scoped>
</style>
执行lint语法检测命令,编辑器会出现编译错误。第 5-1 行是错误的,因为它们只缩进了 2 格,正确的缩进4个空格。
npm run lint
> vue-line@0.0.0 lint
> eslint --ext .js,.vue src
D:\vue\vue-line\src\App.vue2:5 error 'msg' is assigned a value but never used no-unused-vars5:1 error Expected indentation of 4 spaces but found 2 indent
vue模板格式设置
这个时候你会发现在App.vue代码中的规则验证,只对script标签中的代码缩进4格规则进行了检测,但是template标签里面的HTML缩进并没有进行规则检测。你要对模板中的HTML缩进进行验证就需要在 .eslintrc.js文件中设置模板的验证项,加入 vue/html-indent 规则验证改模板标签的缩进。
module.exports = {......"plugins": ["vue"],"rules": {'vue/valid-template-root':'off','indent': ['error', 4],//模板格式设置"vue/html-indent": ["error", 4]}
}
执行lint语法检测命令就会看到针对template标签里面的HTML缩进的错误提示了。
npm run lint
> vue-line@0.0.0 lint
> eslint --ext .js,.vue src
D:\vue\vue-line\src\App.vue2:5 error 'msg' is assigned a value but never used no-unused-vars5:1 error Expected indentation of 4 spaces but found 2 indent9:1 error Expected indentation of 4 spaces but found 0 spaces vue/html-indent
第 9-1 行是错误提示没有缩进4个空格。
5 ESLint自动修复
我们可以在代码中来修改缩进4个空格的错误,但是有的时候代码量巨大的时候这就是一个艰巨的任务。在ESLint指令中提供了一个自动修复错误的指令,可以帮助我们轻松解决这个问题。在npm run lint后边加上-- --fix参数。
npm run lint -- --fix
运行命令对项目中所有的代码进行检测与修复。
npm run lint -- --fix
> vue-line@0.0.0 lint
> eslint --ext .js,.vue src "--fix"
D:\vue\vue-line\src\App.vue2:5 error 'msg' is assigned a value but never used no-unused-vars
App.vue中的代码缩进格数都变成了4格。
<script setup>
let msg="测试验证lint";
const onfind=()=>{
//当前缩进为2空格 alert(1);
}
</script>
<template><div @click="onfind">我格式缩进2格</div>
</template>
<style scoped>
</style>
6 Prettier
Prettier是一款超强的代码格式化工具,与ESLint,TSLint等各种格式化工具不同的是,Prettier只检测代码格式化的格式问题,而不关心语法问题。所以在项目中可以单独用ESLint检测代码的质量,但由于ESLint专门针对语法进行分析,所以有些代码部分会覆盖不到,这个时候需要使用到Prettier来进行代码的格式检测了。
npm install prettier --save-dev
npm install @vue/eslint-config-prettier eslint-plugin-prettier --save-dev
- prettier prettier格式化。
- eslint-config-prettier 它提供了一个设置来关闭所有 Prettier 可以覆盖的 ESLint 规则,解决 ESLint 与 Prettier 冲突。
- vue/eslint-config-prettier 用与Vue 项目中,它禁用了所有与 Prettier 冲突的 ESLint 规则,以保证 Prettier 的代码格式化功能在Vue项目中可以正常工作。
在package.json 文件中会看到,新增加“@vue/eslint-config-prettier”、“eslint-plugin-prettier”、“prettier”三个包。
{"devDependencies": {"@vitejs/plugin-vue": "^4.0.0","@vue/eslint-config-prettier": "^7.0.0","eslint": "^8.33.0","eslint-plugin-prettier": "^4.2.1","eslint-plugin-vue": "^9.9.0","prettier": "^2.8.3","vite": "^4.0.0"}
}
在ESLint的 配置文件.eslintrc.cjs中,extends属性中加入“@vue/prettier”格式化组件。
module.exports = {......"extends": ["eslint:recommended","plugin:vue/vue3-essential","@vue/prettier"],
}
运行检测指令,会发现 prettier 组件检测到代码中所有的格式化的错误信息。例如代码结尾“;”冒号,提示双引号改成了单引号,代码的缩进不规范等等问题。
npm run lint
> vue-line@0.0.0 lint
> eslint --ext .js,.vue src
D:\vue\vue-line\src\App.vue2:5 error 'msg' is assigned a value but never used no-unused-vars2:8 warning Replace `="测试验证lint"` with `·=·"测试验证lint";` prettier/prettier3:13 warning Replace `=()=>` with `·=·()·=>·` prettier/prettier4:1 warning Replace `//当前缩进为2空格····` with `··//当前缩进为2空格` prettier/prettier 5:1 error Expected indentation of 4 spaces but found 2 indent6:2 warning Insert `;` prettier/prettier11:15 warning Delete `⏎` prettier/prettier
D:\vue\vue-line\src\main.js1:27 warning Replace `'vue'` with `"vue";` prettier/prettier2:8 warning Replace `'./style.css'` with `"./style.css";` prettier/prettier3:17 warning Replace `'./App.vue'` with `"./App.vue";` prettier/prettier5:22 warning Replace `'#app')` with `"#app");` prettier/prettier
✖ 15 problems (3 errors, 12 warnings)1 error and 12 warnings potentially fixable with the `--fix` option.
当运行自动自动修正指令后, Prettier组件也会做同样的事情。Prettier 会根据默认规则自动修正vue项目中的代码,而无需手工修改代码格式。
npm run lint -- --fix
> vue-line@0.0.0 lint
> eslint --ext .js,.vue src "--fix"
D:\vue\vue-line\src\App.vue2:5 error 'msg' is assigned a value but never used no-unused-vars4:3 warning Delete `··` prettier/prettier5:1 error Expected indentation of 4 spaces but found 2 inden✖ 4 problems (3 errors, 1 warning)1 error and 1 warning potentially fixable with the `--fix` option.
可以看到App.vue中的代码格式已经变得符合规范了,无需我们自己手动调整代码格式。
<script setup>
let msg = "测试验证lint";
const onfind = () => {//当前缩进为2空格alert(1);
};
</script>
<template><div @click="onfind">我格式缩进2格</div>
</template>
<style scoped></style>
1 .prettierrc文件配置
在 Vue 项目安装文件夹中创建一个Prettier的配置文件 .prettierrc。.prettierrc 文件是Prettier组件的配置文件,用于配置Prettier的格式化规则,如换行符、默认缩进2,行尾分号,双引号等格式。在.prettierrc文件中根据项目实际情况来定义自己的定义检测项目。
项目|---node_modules|---src |---.eslintrc.cjs ESLint配置文件|---.prettierrc Prettier配置文件 |---package.json 项目组件文件|---vite.config.js vite配置文件
在.prettierrc文件中写入一下配置。
{"tabWidth": 4, //缩进宽度"semi": false,//代码结尾不使用;号"singleQuote": true //使用单引号而不是双引号
}
在官网中可以https://prettier.io/docs/en/options.html查看到全部的检测格式说明。

运行 npm run lint 查看到代码格式错误提示。
npm run lint
> vue-line@0.0.0 lint
> eslint --ext .js,.vue src
D:\vue\vue-line\src\App.vue2:5 error 'msg' is assigned a value but never used no-unused-vars2:11 warning Replace `"测试验证lint";` with `'测试验证lint'` prettier/prettier4:1 warning Replace `··` with `····` prettier/prettier4:1 error Expected indentation of 4 spaces but found 2 indent5:1 warning Replace `··alert(1);` with `····alert(1)` prettier/prettier5:1 error Expected indentation of 4 spaces but found 2 indent9:1 warning Insert `··` prettier/prettier✖ 8 problems (4 errors, 4 warnings)2 errors and 4 warnings potentially fixable with the `--fix` option.
同样可以使用npm run lint – --fix指令自动修复代码格式规则。
npm run lint -- --fix
> vue-line@0.0.0 lint
> eslint --ext .js,.vue src "--fix"
D:\vue\vue-line\src\App.vue2:5 error 'msg' is assigned a value but never used no-unused-vars
✖ 2 problems (2 errors, 0 warnings)
App.vue中的代码发生变化,格式错误被修复。代码中的;号消失了,双引号变成引号,缩进变成4格。
<script setup>
let msg = '测试验证lint'
const onfind = () => {//当前缩进为2空格alert(1)
}
</script>
<template><div @click="onfind">我格式缩进2格</div>
</template>
<style scoped></style>
2 .eslintrc.cjs 中设置Prettier配置
可以在.eslintrc.cjs 文件中来配置.prettierrc中的相同功能。这样在项目中就不需要使用**.prettierrc**配置文件来设置格式检测规则,可以使项目更加整洁一些。
module.exports = {"env": {"browser": true,"es2021": true},"extends": ["eslint:recommended","plugin:vue/vue3-essential","@vue/prettier"],"overrides": [],"parserOptions": {"ecmaVersion": "latest","sourceType": "module"},"plugins": ["vue"],"rules": {'vue/valid-template-root':'off','no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off','no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',//prettier验证设置"prettier/prettier": ["error",{tabWidth: 2,singleQuote: false,semi: true,},],}
}
7 Babel
Babel是种JavaScript代码编译器,它可以将ES6、ES7、ES8等的代码转换为ES5代码,更好理解的说法就是将node语法代码转换成可以在浏览器中运行的javascript代码。Babel可以和ESLint组合在一起来完成vue项目中的代码质量检测,Babel做代码的转换工作,ESLint做代码中的语法错误检查和修复。
将它们两个组合在一起,可以实现代码的静态分析与检测,排查可能出现的问题与风险点,它会将node语法代码和css样式html模板样式在不启动服务器执行的情况下就可以检测到整个项目代码中潜在的问题。Babel与ESLint组件在集成到项目的时候需要引入多种类型的@babel组件,可以在官网中找到你要使用的编译的对应类型组件。如果项目版本较低可以使用babel-eslint组件。Babel的官方网址https://babeljs.io/。
1 在项目中导入babel依赖组件。
npm install @babel/core @babel/eslint-parser --save-dev
npm install @babel/preset-env --save-dev
npm install @babel/preset-react --save-dev
2 在**.eslintrc.cjs**文件中的设置babel信息,parser属性中配置"@babel/eslint-parser",可以在parserOptions属性中设置其他配置选项。
- requireConfigFile false 允许@babel/eslint-parser 在没有 Babel 配置的文件的情况下运行。
- babelOptions Babel 解析器的配置对象,代替配置文件的配置Babel 基础设置项目。
module.exports = {"env": {"browser": true,"es2021": true},"extends": ["eslint:recommended","plugin:vue/vue3-essential","@vue/prettier"],"overrides": [],//vue-eslint-parser"parserOptions": {"ecmaVersion": "latest","sourceType": "module",//无配置文件模式"requireConfigFile": false,//ESLint集成babel插件"parser": '@babel/eslint-parser',//babel配置信息设置"babelOptions": {babelrc: false,configFile: false,//babel使用什么类型的编辑器组件presets: ["@babel/preset-env"], "parserOpts": {"plugins": ["jsx"]}} },"plugins": ["vue"],"rules": {}
}
App.vue文件中的代码内容,我们使用ESLint+Prettier与Babel进行质量检测。
<script setup>
const msg='测试验证lint'
const onfind =()=> {
// 当前缩进为2空格
alert(1)
}
</script>
<template>
<div @click="onfind">我格式缩进2格</div>
</template>
<style scoped>
运行npm run lint 指令验证Babel是否配置成功,后端没有异常,有检测语法错误提示出来,表示Babel组件集成成功。
npm run lint> vue-line@0.0.0 lint
> eslint --ext .js,.vue srcD:\vue\vue-line\src\App.vue2:7 error 'msg' is assigned a value but never used no-unused-vars2:10 warning Replace `='测试验证lint'` with `·=·"测试验证lint";` prettier/prettier3:15 warning Replace `()` with `·()·` prettier/prettier4:1 warning Insert `··` prettier/prettier5:1 warning Replace `alert(1)` with `··alert(1);` prettier/prettier6:2 warning Insert `;` prettier/prettier9:1 warning Insert `··` prettier/prettier12:5 warning Insert `·` prettier/prettier13:1 warning Replace `font-size:` with `··font-size:·` prettier/prettierD:\vue\vue-line\src\components\HelloWorld.vue2:10 error 'ref' is defined but never used no-unused-vars2:21 warning Replace `'vue'` with `"vue";` prettier/prettier5:1 error The template requires child element vue/valid-template-rootD:\vue\vue-line\src\main.js1:27 warning Replace `'vue'` with `"vue";` prettier/prettier2:8 warning Replace `'./style.css'` with `"./style.css";` prettier/prettier3:17 warning Replace `'./App.vue'` with `"./App.vue";` prettier/prettier5:22 warning Replace `'#app')` with `"#app");` prettier/prettier
✖ 16 problems (3 errors, 13 warnings)
如果将要使用Babel配置文件来设置Babel功能,需要在**.eslintrc.cjs文件中requireConfigFile** 属性删除。在项目的根目录中创建**.babelrc文件,在.babelrc**文件设置Babel功能项。
.babelrc文件中设置@babel/preset-env组件内容,.babelrc文件中的参数属性可以在官网查看。
{"presets": [["@babel/preset-env",{"targets": {"ie": 11,"esmodules": true},"useBuiltIns": "usage","corejs": 3}]]}
Babel 在编辑JavaScript,CSS,HTML,TyptSricpt,其他模板语言的时候,会用到它们对应的@Babel 组件。我们需要在官网上查到这些对应语言的使用组件,使用将它们导入到项目中,在.babelrc文件中配置组件的插入就可以使用ESLint+Babel模式来检查和提高代码质量了。
8 airbnb 与 standard
在上面介绍了Prettier,Babel与ESLint集成使用的情况。但是在实际开发中配置ESLint与这些第三方组件联合使用的过程非常繁琐麻烦,需要解决各种版本冲突和兼容性,语言编译解析等等问题。当这些检测,格式,编译转录组件的规则配置信息数量庞大后,组件之间的冲突与维护会变得非常困难。我们会把配置文件写的复杂又难以理解,有的时候会出现各种奇怪的问题,需要花费大量的时间去调试它们,项目会变得非常难以维护。为了很好的解决上面的问题,出现了一种整套的规则检测组件,不需要在维护这些复杂的组件关系和它们在配置文件中的各种规则设置。我们直接导入一套规则组件,在项目中只对这一套规则组件进行配置与维护。
现在比较流行的 standard 和 airbnb 两个规则组件,它们是现阶段使用最多最流行,整体实践效果最好的规则组件。我们只需要直接拿来使用它们的功能,而不需要在设置其他组件来进行质量检验了。standard 和 airbnb检测组件可以很方便的帮助我们在项目中检查出代码中的可能错误和潜在问题,以保证项目的质量和可维护性。如果你从来没有使用过 airbnb 之类的检测规则来检测过项目代码,那么你编写的代码中的各个地方都有可能出现错误。
1 airbnb
导入airbnb组件到项目中来,它的验证规则属性可以在https://github.com/lin-123/javascript中查看到。
npm install --save-dev @vue/eslint-config-airbnb
npm install --save-dev eslint-config-airbnb-base
在ESLint的配置文件.eslintrc.cjs 中的extends属性里设置 ‘@vue/airbnb’,它可以同时设置使用多个规则组件内容。
module.exports = {"env": {"browser": true,"es2021": true},"extends": ['plugin:vue/vue3-essential','@vue/airbnb',],"overrides": [],"parserOptions": {"ecmaVersion": "latest","sourceType": "module"},"plugins": ["vue"],"rules": {'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off','no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off','vuejs-accessibility/click-events-have-key-events': 'off', }
}运行检测npm run lint检测指令,可以看到项目代码已经运行airbnb中设置的验证规则了。
npm run lint
npm run lint -- --fix
standard使用
standard使用与airbnb 基本一样,在项目中导入它的基础组件包和eslint兼容包,在eslint中加载这个standard规则。standard中所有验证规则在https://github.com/standard/standard/blob/master/docs/RULES-zhcn.md#javascript-standard-style中查看到。
npm install standard --save-dev
npm install @vue/eslint-config-standard --save-dev
//加入.eslintrc.cjs 文件中
module.exports = {"extends": ['plugin:vue/vue3-essential','@vue/standard'],
}
//检测与自动修复
npm run lint
npm run lint -- --fix
大家在实际的开发中可以根据自己项目情况来选择最适合的组合方式。
-
ESLint
-
ESLint+Prettier
-
ESLint+Prettier+Babel
-
ESLint+airbnb
-
ESLint+standard
9 ESLint 中TypeSript设置
TypeSript类型的项目中加入ESLint的TypeSript规则检测,第一种方式是通过初始化eslint来导入TypeSript检测所需要的包,
npm init vite@latest ESLint-TypeSript
cd ESLint-TypeSript
npm install
//安装vue项目中eslint插件
npm install eslint --save-dev
//安装vue项目中eslint插件
npm install eslint-plugin-vue --save-dev
npm init @eslint/config? How would you like to use ESLint? ...To check syntax only //仅检查语法
> To check syntax and find problems //检查语法并发现问题
? What type of modules does your project use? ...
> JavaScript modules (import/export)? Which framework does your project use? ...React
> Vue.js
? Does your project use TypeScript? » No / Yes ? Where does your code run? ... (Press <space> to select, <a> to toggle all, <i> to invert selection)
√ Browser
? Which package manager do you want to use? ...
> npmyarnpnpm
已有eslint项目中可以不使用初始化的方式来创建typescript-eslint,可以直接使用npm导入的方式导入typescript-eslint规则验证包。
npm install --save-dev eslint @typescript-eslint/parser @typescript-eslint/eslint-plugin eslint-plugin-vue
- @typescript-eslint/parser 允许 ESLint 加载 Typescript 的解析器。
- @typescript-eslint/eslint-plugin 为 Typescript 提供 Lint 规则的插件。
.eslintrc.cjs文件设置
在.eslintrc.cjs文件中的parserOptions元素中加入parser属性和值@typescript-eslint/parser,在语法检测的时候可以检测typesrcipt语法内容。
module.exports = {"env": {"browser": true,"es2021": true},"extends": ["eslint:recommended","plugin:vue/vue3-essential","plugin:@typescript-eslint/recommended",],"overrides": [],"parser": "vue-eslint-parser","parserOptions": {"ecmaVersion": "latest","sourceType": "module","parser": "@typescript-eslint/parser",},"plugins": ["vue"],"rules": {}
}
“parser”: “vue-eslint-parser” 这句很重要,必须要加上。
"lint": "eslint --ext .js,.vue,.ts src"
"lint": "eslint . --ext .vue,.js,.ts,.jsx,.tsx --fix"
prettier配置文件的写法。
module.exports = {"env": {"browser": true,"es2021": true},"extends": ["eslint:recommended","plugin:vue/vue3-essential","plugin:@typescript-eslint/recommended","@vue/prettier",],"overrides": [],"parser": "vue-eslint-parser","parserOptions": {"ecmaVersion": "latest","sourceType": "module","parser": "@typescript-eslint/parser",},"plugins": ["vue","@typescript-eslint"],"rules": {}
}
standard 规则引入
在eslint+typescript项目环境中加入standard规则组件,需要先引入standard-with-typescript包到项目中来。
npm install @vue/eslint-config-standard-with-typescript --save-dev module.exports = {"env": {"browser": true,"es2021": true},"extends": ["plugin:vue/vue3-essential",'@vue/eslint-config-standard-with-typescript'],"overrides": [],"parser": "","parserOptions": {"ecmaVersion": "latest","sourceType": "module",},"plugins": ["vue"],"rules": {//关闭引入规则 vite/client, use `import` style instead'@typescript-eslint/triple-slash-reference': 'off'}
}
相关文章:

Vue3最佳实践 第八章 ESLint 与 测试 ( ESLint )
ESLint 在所有的JavaScript 项目开发中我们都会接触到 ESLint 这个词,ESLint 是个什么样的组件会给为项目做些什么吗?ESLint 是一种检查语法错误以及代码是否按照预定规则编写的工具。ESLint 可以帮助开发者发现代码中潜在的错误。在Vue项目中Eslint一…...

【C++】命名空间和using namespace std的注意事项
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …...

修改51单片机中数组元素的值
在8051单片机中,code关键字用于将数据存储在ROM中。由于ROM是只读的,所以在运行时无法直接修改seven_seg数组中的值。 如果您想在main函数中修改seven_seg[1]的值为0xc0,您可以将seven_seg数组定义为可写的变量,而不是存储在ROM中…...

Ruby和面向对象技术
Ruby和许多极为流行的编程语言都是面向对象的。多数的面向对象编程语言,每个对象都是一个样例或者既定类的实例以及独立对象的行为。 一、创建一个通用对象 创建一个通用对象 obj Object.new定义通用对象的行为 def obj.talk puts "I am an object"p…...

C++11常用新特性——可变参数模板
可变参数模板 C11中,可变参数模板是一个非常强大的特性,它允许函数和类模板接受任意数量和类型的参数,这为类型的安全编程提供了更广泛的灵活性。下面我将详细介绍这一新特性。 基础概念: 可变参数模板允许你传递多个类型和数量…...

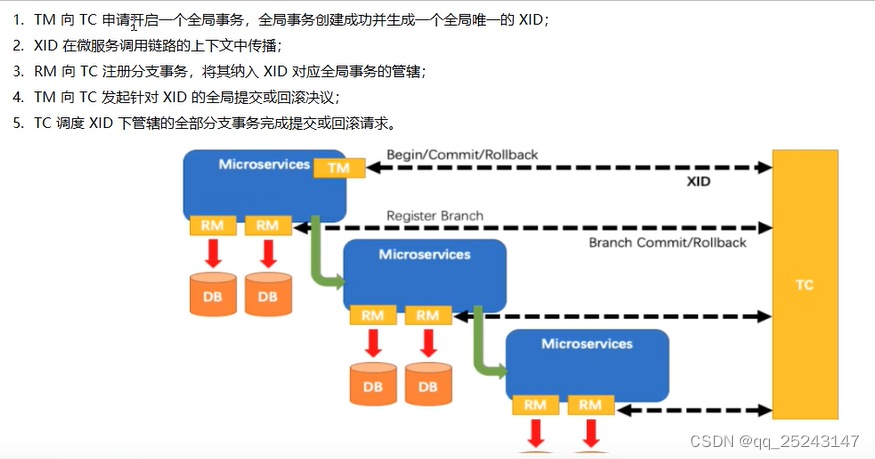
SpringCloud-Seata
一、介绍 (1)实现分布式事务 (2)解决Spring只支持单机事务 (3)事务ID TC(事务协调者) TM(事务管理者) RM(资源管理者)...

java击球小游戏运行代码
创建一个图形化的小游戏通常需要使用Java图形库,例如Swing或JavaFX。下面是一个使用JavaFX创建的简单的图形化小游戏示例,其中一个小球会在窗口内移动,你需要点击小球以增加得分: import javafx.application.Application; import…...

Hadoop面试题+详解
20道面试题及详细解答! 1.说说什么是结构化数据、非结构化数据和半结构化数据 结构化数据、非结构化数据和半结构化数据是根据数据的组织结构和格式来划分的不同类型的数据。 结构化数据:结构化数据是按照预定义的数据模型进行组织和存储的数据。它通常…...

PDF编辑阅读:Acrobat Pro DC 2021中文稳定版
Acrobat Pro DC 2021是一款专业的PDF编辑和阅读软件。它可以创建、编辑、组合、签署和分享PDF文件,提供了许多强大的功能,如PDF文件转换、OCR识别、PDF文件合并、加密和解密等等。Acrobat Pro DC 2021的界面简单直观,易于使用,而且…...
)
单词规律(C++解法)
题目 给定一种规律 pattern 和一个字符串 s ,判断 s 是否遵循相同的规律。 这里的 遵循 指完全匹配,例如, pattern 里的每个字母和字符串 s 中的每个非空单词之间存在着双向连接的对应规律。 示例1: 输入: pattern "abba", s …...

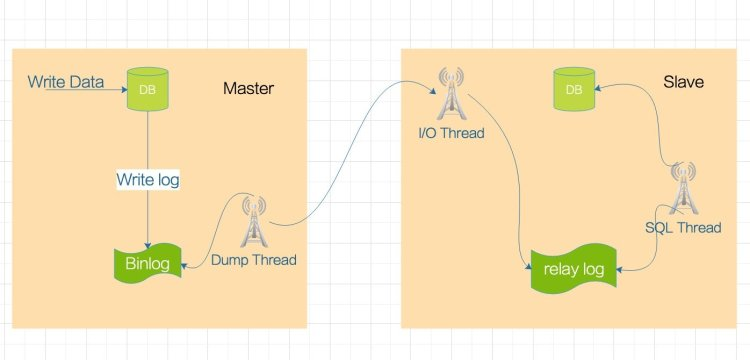
MySQL 主从复制原理
文章目录 1.主从复制方式1.1 异步复制1.2 半同步复制1.3 全同步复制 2.主从复制原理3.主从复制时推还是拉?参考文献 主从复制是 MySQL 高可用(备份)和高性能(读写分离)的基础,有了这个基础,MySQ…...

构建嵌入式Linux rootfs根文件系统
创建根文件系统涉及选择系统运行所需的文件。在本节中,我们将介绍如何构建压缩的根文件系统。不太常见的选择是在直接作为 root 挂载的本地驱动器上构建未压缩的文件系统。 转载请注明来源,谢谢。构建嵌入式Linux rootfs根文件系统-CSDN博客创建根文件系…...

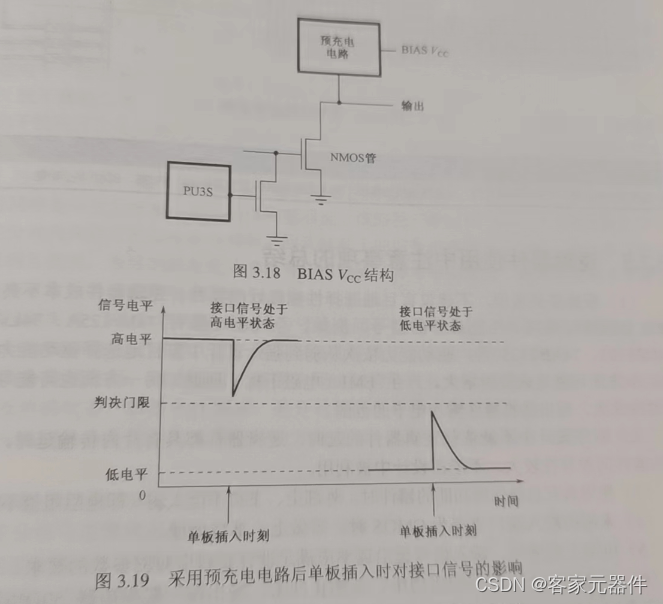
高速电路设计----第三章
一、数字信号需要上拉的情况 1、 一般信号上拉接多大的电阻要看对于芯片的电流要求。看芯片datasheet的I(BHLO)和I(BHHO)两个参数。平时的话: 3.3V的上拉为1K~3.3k即可 5V的上拉电阻为4.7K到10K即可。 2、数字信号的逻辑控制&a…...

【微信小程序】6天精准入门(第4天:自定义组件及案例界面)附源码
一、自定义组件 1、介绍 从小程序基础库版本 1.6.3 开始,小程序支持简洁的组件化编程。所有自定义组件相关特性都需要基础库版本 1.6.3 或更高。 开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页…...

pragma once与ifndef的区别
概要 代码编译过程中,为了防止同一份代码被重复引用,通常有两种实现方式 方式一 #pragma once 方式二 #ifndef _TEST_H_ #define _TEST_H_ #endif // !TEST_H 通常情况下,使用上述两种方式中的任意一种都是可以的。最近工作中,代…...

52单片机独立键盘控制数码管计数
前言 使用52单片机实现独立键盘控制数码管计数 代码 #include<reg52.h> #define uchar unsigned char #define uint unsigned intsbit key2 P3^4; sbit key3 P3^5; sbit key4 P3^6; sbit key5 P3^7;char code smg[] {0x3f,0x06,0x5b,0x4f,0x66,0x6d,0x7d,0x07,0x…...

完美解决 在将最终稿件上传到 IEEE PDF eXpress进行格式检查是出现“font not embedded“的问题 (不会出现自动压缩图像的现象)
最近中了一篇IEEE的论文,在校稿阶段,final paper是需要通过IEEE PDF eXpress网站的格式检查,然后出现一下问题: Errors: Font TimesNewRomanPS-BoldMT, TimesNewRomanPS-ItalicMT, TimesNewRomanPSMT is not embedded 用人话说就…...

零基础学习CSS
01-CSS初体验 层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种 样式表 语言,用来描述 HTML 文档的呈现(美化内容)。 书写位置:title 标签下方添加 style 双标签,style 标签…...

基于Flume+Kafka+Hbase+Flink+FineBI的实时综合案例(五)FineBI可视化
文章目录 22:FineBI配置数据集23:FineBI构建报表24:FineBI实时配置测试附录二:离线消费者完整代码 22:FineBI配置数据集 目标:实现FineBI访问MySQL结果数据集的配置 实施 安装FineBI 参考《FineBI Windows…...

Python逆向爬虫案例: 某网站AES逆向解密
前言 嗨喽,大家好呀~这里是爱看美女的茜茜呐 环境使用: Python 3.8 Pycharm 👇 👇 👇 更多精彩机密、教程,尽在下方,赶紧点击了解吧~ python源码、视频教程、插件安装教程、资料我都准备好了࿰…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
