基于RuoYi-Flowable-Plus的若依ruoyi-nbcio支持自定义业务表单流程的集成方法与步骤(二)
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
前面讲了集成的后端部分内容,下面简单介绍一下前端的内容
1、前端生成的页面需要进行修改,增加流程状态启动等相关信息,如demo的index修改如下
<template><div class="app-container"><el-form :model="queryParams" ref="queryForm" size="small" :inline="true" v-show="showSearch" label-width="68px"><el-form-item label="用户账号" prop="userName"><el-inputv-model="queryParams.userName"placeholder="请输入用户账号"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="用户昵称" prop="nickName"><el-inputv-model="queryParams.nickName"placeholder="请输入用户昵称"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="用户邮箱" prop="email"><el-inputv-model="queryParams.email"placeholder="请输入用户邮箱"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="头像地址" prop="avatar"><el-inputv-model="queryParams.avatar"placeholder="请输入头像地址"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item><el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button><el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button></el-form-item></el-form><el-row :gutter="10" class="mb8"><el-col :span="1.5"><el-buttontype="primary"plainicon="el-icon-plus"size="mini"@click="handleAdd"v-hasPermi="['workflow:demo:add']">新增</el-button></el-col><el-col :span="1.5"><el-buttontype="success"plainicon="el-icon-edit"size="mini":disabled="single"@click="handleUpdate"v-hasPermi="['workflow:demo:edit']">修改</el-button></el-col><el-col :span="1.5"><el-buttontype="danger"plainicon="el-icon-delete"size="mini":disabled="multiple"@click="handleDelete"v-hasPermi="['workflow:demo:remove']">删除</el-button></el-col><el-col :span="1.5"><el-buttontype="warning"plainicon="el-icon-download"size="mini"@click="handleExport"v-hasPermi="['workflow:demo:export']">导出</el-button></el-col><right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar></el-row><el-table v-loading="loading" :data="demoList" @selection-change="handleSelectionChange"><el-table-column type="selection" width="30" align="center" /><el-table-column label="用户ID" align="center" prop="demoId" v-if="true"/><el-table-column label="用户账号" align="center" prop="userName" /><el-table-column label="用户昵称" align="center" prop="nickName" /><el-table-column label="流程状态" align="center" prop="actStatus" /><el-table-column label="待处理节点" align="center" prop="taskName" /><el-table-column label="处理人" align="center" prop="todoUsers" /><el-table-column label="操作" align="center" class-name="small-padding fixed-width"><template slot-scope="scope"><act-apply-btn @success="getList" :data-id="scope.row.demoId" :serviceName="serviceName" :variables="scope.row"></act-apply-btn><!--<act-handle-btn @success="getList" :data-id="scope.row.demoId" :type="0" text="通过"></act-handle-btn><act-handle-btn @success="getList" :data-id="scope.row.demoId" :type="1" text="驳回"></act-handle-btn><act-handle-btn @success="getList" :data-id="scope.row.demoId" :type="2" text="退回"></act-handle-btn><act-cancel-btn @success="getList" :data-id="scope.row.demoId"></act-cancel-btn>--><act-historic-detail-btn :data-id="scope.row.demoId"></act-historic-detail-btn><a-divider type="vertical" /><el-buttonsize="medium"type="text"icon="el-icon-edit"@click="handleUpdate(scope.row)"v-hasPermi="['workflow:demo:edit']">修改</el-button><el-buttonsize="medium"type="text"icon="el-icon-delete"@click="handleDelete(scope.row)"v-hasPermi="['workflow:demo:remove']">删除</el-button></template></el-table-column></el-table><paginationv-show="total>0":total="total":page.sync="queryParams.pageNum":limit.sync="queryParams.pageSize"@pagination="getList"/><!-- 添加或修改DEMO对话框 --><el-dialog :title="title" :visible.sync="open" width="500px" append-to-body><el-form ref="form" :model="form" :rules="rules" label-width="80px"><el-form-item label="用户账号" prop="userName"><el-input v-model="form.userName" placeholder="请输入用户账号" /></el-form-item><el-form-item label="用户昵称" prop="nickName"><el-input v-model="form.nickName" placeholder="请输入用户昵称" /></el-form-item><el-form-item label="用户邮箱" prop="email"><el-input v-model="form.email" placeholder="请输入用户邮箱" /></el-form-item><el-form-item label="头像地址" prop="avatar"><el-input v-model="form.avatar" placeholder="请输入头像地址" /></el-form-item><el-form-item label="备注" prop="remark"><el-input v-model="form.remark" type="textarea" placeholder="请输入内容" /></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button :loading="buttonLoading" type="primary" @click="submitForm">确 定</el-button><el-button @click="cancel">取 消</el-button></div></el-dialog></div>
</template><script>import { listDemo, getDemo, delDemo, addDemo, updateDemo } from "@/api/workflow/demo";import ActApplyBtn from "@/views/workflow/components/ActApplyBtn";import ActCancelBtn from "@/views/workflow/components/ActCancelBtn";import ActHandleBtn from "@/views/workflow/components/ActHandleBtn";import ActHistoricDetailBtn from "@/views/workflow/components/ActHistoricDetailBtn";export default {name: "Demo",components: {ActApplyBtn,ActCancelBtn,ActHandleBtn,ActHistoricDetailBtn},data() {return {// 按钮loadingbuttonLoading: false,// 遮罩层loading: true,// 选中数组ids: [],// 非单个禁用single: true,// 非多个禁用multiple: true,// 显示搜索条件showSearch: true,// 总条数total: 0,// DEMO表格数据demoList: [],// 弹出层标题title: "",// 是否显示弹出层open: false,// 查询参数queryParams: {pageNum: 1,pageSize: 10,userName: undefined,nickName: undefined,email: undefined,avatar: undefined,status: undefined,},serviceName: 'wfDemoService',// 表单参数form: {},// 表单校验rules: {demoId: [{ required: true, message: "DEMO-ID不能为空", trigger: "blur" }],userName: [{ required: true, message: "用户账号不能为空", trigger: "blur" }]}};},created() {this.getList();},methods: {/** 查询DEMO列表 */getList() {this.loading = true;listDemo(this.queryParams).then(response => {this.demoList = response.rows;this.total = response.total;this.loading = false;});},// 取消按钮cancel() {this.open = false;this.reset();},// 表单重置reset() {this.form = {demoId: undefined,userName: undefined,nickName: undefined,email: undefined,avatar: undefined,status: undefined,delFlag: undefined,createBy: undefined,createTime: undefined,updateBy: undefined,updateTime: undefined,remark: undefined};this.resetForm("form");},/** 搜索按钮操作 */handleQuery() {this.queryParams.pageNum = 1;this.getList();},/** 重置按钮操作 */resetQuery() {this.resetForm("queryForm");this.handleQuery();},// 多选框选中数据handleSelectionChange(selection) {this.ids = selection.map(item => item.demoId)this.single = selection.length!==1this.multiple = !selection.length},/** 新增按钮操作 */handleAdd() {this.reset();this.open = true;this.title = "添加DEMO";},/** 修改按钮操作 */handleUpdate(row) {this.loading = true;this.reset();const demoId = row.demoId || this.idsgetDemo(demoId).then(response => {this.loading = false;this.form = response.data;this.open = true;this.title = "修改DEMO";});},/** 提交按钮 */submitForm() {this.$refs["form"].validate(valid => {if (valid) {this.buttonLoading = true;if (this.form.demoId != null) {updateDemo(this.form).then(response => {this.$modal.msgSuccess("修改成功");this.open = false;this.getList();}).finally(() => {this.buttonLoading = false;});} else {addDemo(this.form).then(response => {this.$modal.msgSuccess("新增成功");this.open = false;this.getList();}).finally(() => {this.buttonLoading = false;});}}});},/** 删除按钮操作 */handleDelete(row) {const demoIds = row.demoId || this.ids;this.$modal.confirm('是否确认删除DEMO编号为"' + demoIds + '"的数据项?').then(() => {this.loading = true;return delDemo(demoIds);}).then(() => {this.loading = false;this.getList();this.$modal.msgSuccess("删除成功");}).catch(() => {}).finally(() => {this.loading = false;});},/** 导出按钮操作 */handleExport() {this.download('workflow/demo/export', {...this.queryParams}, `demo_${new Date().getTime()}.xlsx`)}}
};
</script>
2、同时需要在flowableMixin里需要维护下面的一条记录
/*所有的自定义业务流程表单,组件化注册,在此维护*/allFormComponent:function(){return [{text:'单表示例',routeName: '@/views/workflow/demo/wf',component: () => import('@/views/workflow/demo/wf'),businessTable:'wf_demo'},3、同时上面需要增加一个进行流程流转过程中的页面wf,demo的wf如下:
<template><div class="app-container"><!-- 显示DEMO数据 --><el-form ref="form" :model="form" label-width="80px" :disabled="disabled"><el-form-item label="用户账号" prop="userName"><el-input v-model="form.userName" placeholder="" /></el-form-item><el-form-item label="用户昵称" prop="nickName"><el-input v-model="form.nickName" placeholder="" /></el-form-item><el-form-item label="用户邮箱" prop="email"><el-input v-model="form.email" placeholder="" /></el-form-item><el-form-item label="头像地址" prop="avatar"><el-input v-model="form.avatar" placeholder="" /></el-form-item><el-form-item label="备注" prop="remark"><el-input v-model="form.remark" type="textarea" placeholder="" /></el-form-item></el-form><!--<div slot="footer" class="dialog-footer"><el-button :loading="buttonLoading" type="primary" @click="submitForm">确 定</el-button><el-button @click="cancel">取 消</el-button></div> --></div>
</template><script>import {getDemo, delDemo, addDemo, updateDemo } from "@/api/workflow/demo";export default {name: "wfDemo",components: {},props: {//表单禁用disabled: {type: Boolean,default: false,required: false},/*流程自定义表单数据*/customFormData:{type:Object,default:()=>{return {}},required:false},},data() {return {// 按钮loadingbuttonLoading: false,// 弹出层标题title: "",// 是否显示弹出层open: true,// 表单参数form: {},}},created() {//流程调用自定义表单的传入参数if(this.customFormData != null) {console.log("this.customFormData=",this.customFormData);this.form = this.customFormData;}//this.handleView(this.form);},methods: {// 取消按钮cancel() {this.open = false;this.reset();},// 表单重置reset() {this.form = {demoId: undefined,userName: undefined,nickName: undefined,email: undefined,avatar: undefined,status: undefined,delFlag: undefined,createBy: undefined,createTime: undefined,updateBy: undefined,updateTime: undefined,remark: undefined};this.resetForm("form");},/** 新增按钮操作 */handleAdd() {this.reset();this.open = true;this.title = "添加DEMO";},/** 查看按钮操作 */handleView(row) {this.loading = true;this.reset();const demoId = row.demoId || this.idsgetDemo(demoId).then(response => {this.loading = false;this.form = response.data;this.open = true;this.title = "DEMO详情";});},/** 修改按钮操作 */handleUpdate(row) {this.loading = true;this.reset();const demoId = row.demoId || this.idsgetDemo(demoId).then(response => {this.loading = false;this.form = response.data;this.open = true;this.title = "修改DEMO";});},/** 提交按钮 */submitForm() {this.$refs["form"].validate(valid => {if (valid) {this.buttonLoading = true;if (this.form.demoId != null) {updateDemo(this.form).then(response => {this.$modal.msgSuccess("修改成功");this.open = false;this.getList();}).finally(() => {this.buttonLoading = false;});} else {addDemo(this.form).then(response => {this.$modal.msgSuccess("新增成功");this.open = false;this.getList();}).finally(() => {this.buttonLoading = false;});}}});},}}
</script><style>
</style>
相关文章:
)
基于RuoYi-Flowable-Plus的若依ruoyi-nbcio支持自定义业务表单流程的集成方法与步骤(二)
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 前面讲了集成的后端部分内容,下面简单介绍一下前端的内容 1、前端生成的页面需要进行修改&…...

【Qt控件之微调框、进度条】QSpinBox、QDoubleSpinBox、QDial、QProgressBar介绍及使用
概述 QSpinBox类提供了一个微调框小部件。 QSpinBox适用于处理整数和离散的值集(例如,月份名称);对于浮点数值,请使用QDoubleSpinBox。 QSpinBox允许用户通过点击上下按钮或按键盘上的上下箭头来增加/减少当前显示的值…...

Python学习-----Day09
一、利用装饰器来获取函数运行的时间、 #导入time模块 import timedef decorated(fn):def inner():#time.time获取函数执行的时间a time.time() # func开始的时间fn()b time.time() # func结束的时间print(f"{fn.__name__}程序运行的总数时间:{b - a}秒")return…...

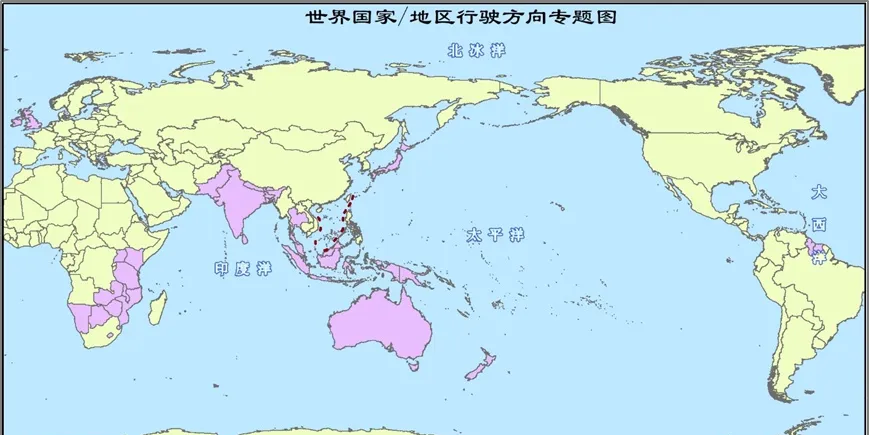
世界国家/地区行驶方向数据
Part1数据背景 道路通行方向规则是交通规则的重要部分之一。不同国家及地区通行方向并不一样,受风俗、习惯、风潮因素等影响。 最近也在学道路行驶,结果差强人意,继续努力吧。祝学车的小伙伴们一次过~ Part2数据详情 今天分享的国家/地区行…...

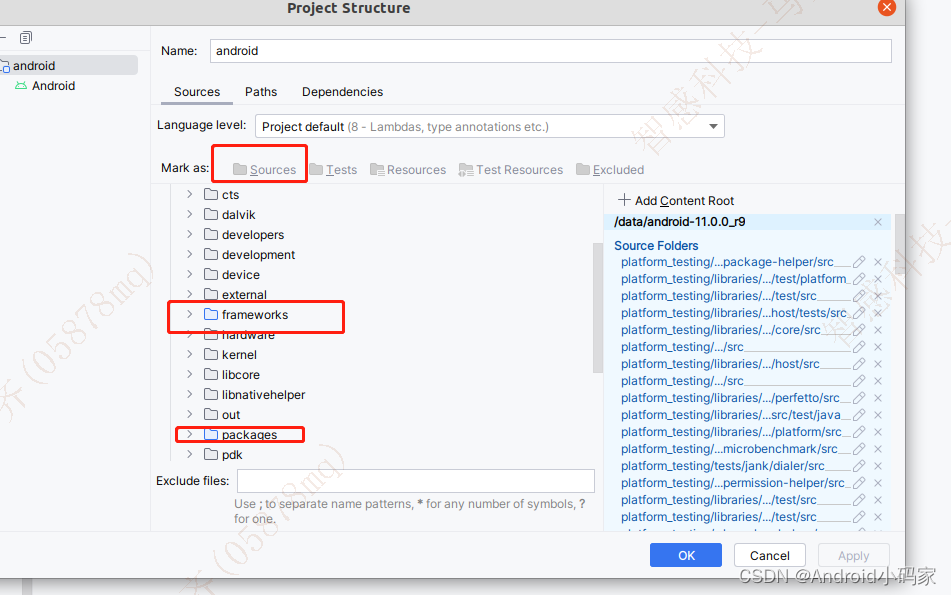
idgen导入Android11源码
文章目录 配置下载AS编译源码依赖导入玩一下andorid.iml 注意: 有些时候发现为啥自己编译就这么难呢?不是卡死就无数次重启虚拟机,一切的原罪在配置过低,换句话说就是穷。关于导入源码的下载参考 Android Studio for Platform (AS…...

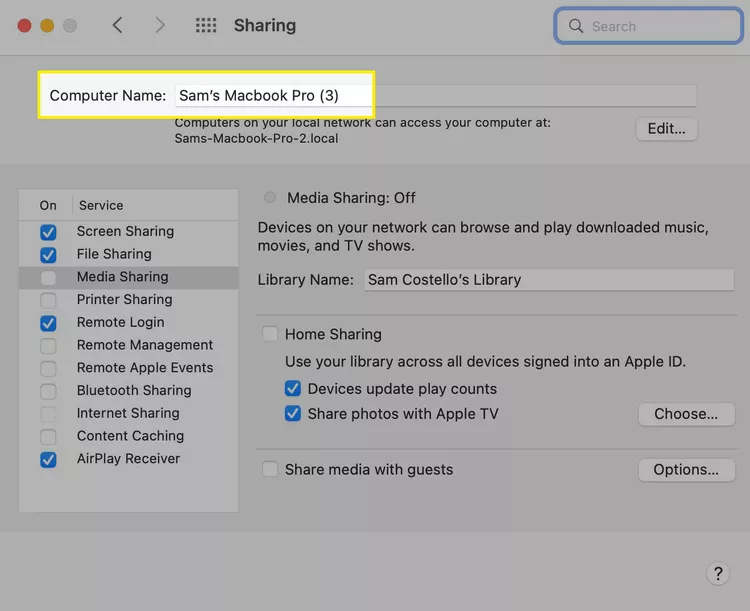
大同小异!如何在苹果不同类型设备上更改AirDrop的名称
你可以更改你的AirDrop ID,让其他人看到你名字之外的东西。本文介绍了如何在iPhone、iPad和Mac上更改AirDrop名称。 如何在iPhone上更改AirDrop名称 在iPhone上更改AirDrop名称涉及到你可能不想做的更改。幸运的是,这在iPad和Mac上不是真的,…...

sqlmap --os-shell选项原理解析
文章目录 sqlmap --os-shell选项原理解析原理解析总结 sqlmap --os-shell选项原理解析 以sqli第一关为例。 --os-shell 是 SQLMap 工具的一个参数,用于在成功注入数据库后,执行操作系统命令并获取其输出。 sqlmap -u "http://192.168.188.199/sq…...

谈谈 Redis 持久化机制,RDB、AOF
谈谈 Redis 持久化机制,RDB,AOF RDB:相当于对内存中的数据,拍一张数据快照。存储的是数据。 AOF:存储的是具体的命令。 企业实践中,实际是使用RDB结合AOF。 这个方法是在 Redis 4.0 提出的,该方…...

并发编程——2.基础概念及其它相关的概述
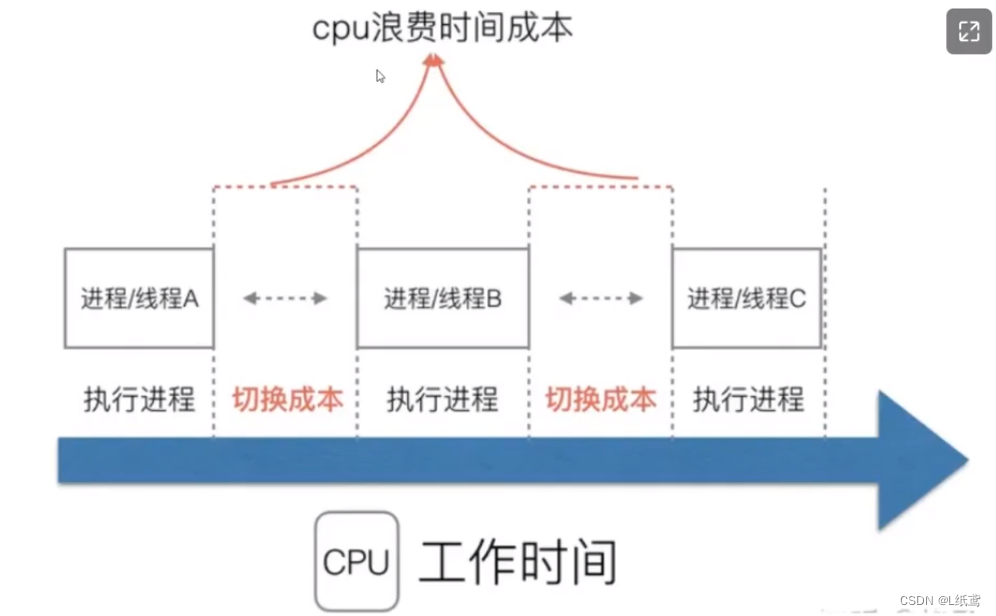
这篇文章我们来讲一下并发编程中的线程及其相关的概述内容。 目录 1.J.U.C 2.进程、线程、协程 2.1进程 2.2线程 2.3纤程(协程) 2.4概念小结 3.并发、并行、串行 3.1并发 3.2并行 3.3串行 3.4概念小结 4.CPU核心数和线程数的关系 5.上下文…...

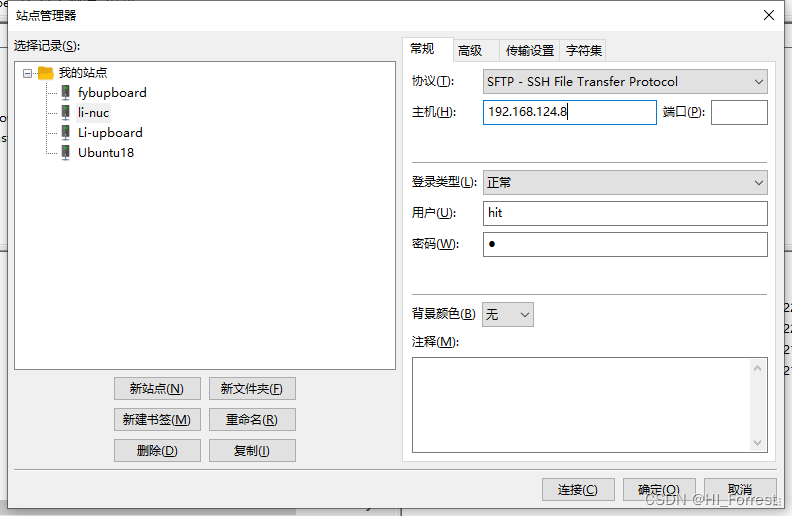
20231019 filezilla 配置 Windows与Ubuntu文件传输
SFTP协议,传文件,否则会报无权限错...

一个.Net开发的轻量级SQLite数据库ORM
SQLite是一种流行的开源关系型数据库,它的设计目标是提供轻量级、高效、可靠和易用的数据存储服务。由于SQLite无需单独的服务器进程,它通常被用于嵌入式系统和单机应用程序中,也可以用于网络应用程序的辅助数据库。 今天给大家推荐一个.NET开…...

gRPC通信
1. gRPC简介 gRPC是一种高性能、开源和通用的远程过程调用(RPC)框架,由Google开源并维护。它使用Protocol Buffers(protobuf)作为接口定义语言(IDL),提供跨平台、跨语言的RPC调用支…...

湖仓一体架构的特性
湖仓一体架构是一种数据架构模式,具有以下特性: 统一存储:湖仓一体架构将数据湖和数据仓库合并为一个整体,将结构化数据和非结构化数据存储在同一个存储系统中,如Hadoop分布式文件系统(HDFS)或云…...

Python中使用包含_和__的变量名之间的区别
_:单下划线 例子:_count、_temp 含义:成员的私有成员变量,就像Java中用private关键字修饰一样。 作用:只允许当前类创建的对象和子类对象访问此变量。外部无法访问此变量。 __:双下划线 例子:__count、__temp 含义&am…...

019-第三代软件开发-Git提交规范
第三代软件开发-Git提交规范 文章目录 第三代软件开发-Git提交规范项目介绍Git提交规范分支规范Commit Message FormatHeaderBodyFooterRevert 总结一下 关键字: Qt、 Qml、 git、 Commit、 release 项目介绍 欢迎来到我们的 QML & C 项目!这个…...

MTK APP实现动态修改logo和开机动画
MTK APP实现动态修改logo和开机动画 前言一、修改对新分区的权限1.修改开机动画对新分区的权限2.修改系统APP对新分区的权限3.修改SE权限,不然编译会报错4.修改开机动画文件,让其加载新分区中的文件 二、系统APP代码使用1.系统app修改开机logo2.系统app修改开机动画…...

Spring核心扩展点BeanDefinitionRegistryPostProcessor源码分析
我们知道,只要在一个Java类上加上Component、Service、Controller等注解,就可以被加载到Spring容器中,除了以上方式,加了Bean和Import好像也可以将对象添加到Spring容器中,究竟Spring是如何实现这些功能的呢࿱…...

C++实现AC自动机,剪枝、双数组压缩字典树!详解双数组前缀树(Double-Array Trie)剪枝字典树(Patricia Trie)
代码在:github.com/becomequantum 最近研究了一下字典树,什么AC自动机,双数组压缩字典树,剪枝字典树都自己写代码实现了一下。这本该是本科学数据结构时该玩明白的东西,我到现在才会玩。本视频主要介绍一下双数组和剪…...

防火墙规则顺序解决方案
防火墙是保护网络免受攻击的第一道防线,防火墙对互联网和公司IT网络之间的流量拥有绝对控制权,防火墙规则的配置处理调节流量的关键任务。 这些规则会仔细检查传入和传出流量,并根据规则中提到的条件允许或阻止它,防火墙规则越严…...
)
ZC-CLS381RGB颜色识别+8x8点阵指示(完)
文章目录 前言一、信号关联说明二、演示视频 前言 在前面两篇博客中,分别阐述了如何配置WS2812 RGB 8x8点阵,和如何配置颜色识别模块,本文将说明如何级联两个模块,以及演示两个模块级联后的运行效果。 一、信号关联说明 已知WS28…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...
