019-第三代软件开发-Git提交规范

第三代软件开发-Git提交规范
文章目录
- 第三代软件开发-Git提交规范
- 项目介绍
- Git提交规范
- 分支规范
- Commit Message Format
- Header
- Body
- Footer
- Revert
- 总结一下
关键字:
Qt、
Qml、
git、
Commit、
release
项目介绍
欢迎来到我们的 QML & C++ 项目!这个项目结合了 QML(Qt Meta-Object Language)和 C++ 的强大功能,旨在开发出色的用户界面和高性能的后端逻辑。
在项目中,我们利用 QML 的声明式语法和可视化设计能力创建出现代化的用户界面。通过直观的编码和可重用的组件,我们能够迅速开发出丰富多样的界面效果和动画效果。同时,我们利用 QML 强大的集成能力,轻松将 C++ 的底层逻辑和数据模型集成到前端界面中。
在后端方面,我们使用 C++ 编写高性能的算法、数据处理和计算逻辑。C++ 是一种强大的编程语言,能够提供卓越的性能和可扩展性。我们的团队致力于优化代码,减少资源消耗,以确保我们的项目在各种平台和设备上都能够高效运行。
无论您是对 QML 和 C++ 开发感兴趣,还是需要我们为您构建复杂的用户界面和后端逻辑,我们都随时准备为您提供支持。请随时联系我们,让我们一同打造现代化、高性能的 QML & C++ 项目!
重要说明☝
☀该专栏在第三代软开发更新完将涨价
Git提交规范
意外中的意外,在第三代软件开发过程中,博主不在一个人单打独斗,终于有了自己的小伙伴。之前自己孤生一人的时候,Git 的作用仅仅是备份,对于提交规范一直也没有注意。但是有了小伙伴,那就需要稍微规范一下,以方便后期维护和Bug定位。目前我们使用的是一个**Angular的commit message规范**这里咱们随便找两个文章朝下作业
抄作业链接:https://blog.csdn.net/Joseph_ZG/article/details/112818937
抄作业链接:https://www.jianshu.com/p/6433679cd10f
分支规范
| 分支类型 | 命名规范 | 创建自 | 合并到 | 说明 |
|---|---|---|---|---|
| master | master | - | - | 长期分支,部署到生产环境中的代码 |
| develop | develop | - | master | 长期分支,进行代码集成的分支 |
| feature | feature/* | develop | develop | 短期分支,新功能分支 |
| release | release/* | develop | develop和master | 短期分支,一次新版本的发布 |
| hotfix | hotfix/* | master | develop 和 master | 短期分支,生产环境中发现的紧急 bug 的修复,唯一可以直接从master分支fork出来的分支 |
三个短期分支类型一旦完成开发,它们就会被合并进develop或master,然后被删除。
分支的名称应该遵循一定的命名规范,以方便开发人员识别。
当需要开发一个新的功能时,基本的流程如下:
从 develop 分支创建一个新的 feature 分支,如 feature/my-xxx。
在该 feature 分支上进行开发,提交代码。
当代码提交完成之后,push feature分支到远端仓库。
在gitlab上创建合并请求
Commit Message Format
git commit 规范对于团队协作和版本控制非常重要。以下是一些 git commit 规范的重要性:
提高可读性和可维护性:使用规范化的提交消息格式可以增加代码库的可读性和可维护性。每个提交都应该清晰地描述所做的更改,以便其他开发人员能够理解和追踪代码的变化。
改进代码审查过程:规范的提交消息使代码审查过程更加高效和有意义。代码审查人员可以更轻松地查看代码变更的上下文,并提供更准确的反馈和建议。
方便问题追踪和版本控制:规范化的提交消息可以在问题追踪系统或版本控制工具中更好地关联代码变更和特定的任务或错误。这有助于有效地管理项目中的问题和版本。
促进团队合作:一致的提交消息格式有助于促进团队之间的良好合作。开发人员可以更容易地理解和解释彼此的代码变更,并更好地协同开发。
总之,git commit 规范的重要性在于提高代码库的可读性、可维护性和协作效率,使团队能够更好地管理和追踪代码的变化。
<header>
<BLANK LINE>
<body>
<BLANK LINE>
<footer>
每一个commit message都应该包含header,body和footer。其中footer可以省略,但是header和body都不能为空。
Header
Header分为三个部分type, scope, summary,其中type和summary为必填项,scope可以省略,格式如下:
<type>(<scope>): <summary>
Type:
用于说明git commit的类别,只允许使用下面的标识。
- feat: 新功能(feature)。
- fix: 修复bug,可以是QA发现的BUG,也可以是研发自己发现的BUG。
- docs: 文档(documentation)。
- style: 格式(不影响代码运行的变动)。
- refactor: 重构(即不是新增功能,也不是修改bug的代码变动)。
- perf: 优化相关,比如提升性能、体验。
- test: 增加测试。
- chore: 构建过程或辅助工具的变动。
- revert: 回滚到上一个版本。
Scope
Scope用于说明 commit 影响的范围,比如Controller、DAO、View等等,视项目不同而不同。例如在Angular中可以是:
- animations
- bazel
- benchpress
- common
- compiler
- compiler-cli
- core
- elements
等等,如果其中包含了多个scope,可以用逗’*‘隔’。
Summary
Summary是对commit的一个简短的描述,一般Git Commit Head总共不超过50个字符,所以summary必须精简。对于英文的commit summary,第一,要使用第一人称,现在时,比如change,不是changed也不是changes,第二,首字母无需大写,第三,句尾不要标点符号。中文除了时态,其他也一样。
根据上述规范git commit message header可以如下:
fix(Controller): request url map typo
Body
和Header中的summary一样。同时需要解释提交的动机,为什么需要更改,可以和之前的行为进行比较,来说明改动的影响等等。
Footer
Footer适用于当提交的改动包含了不可兼容变化或者弃用的变化,Footer部分以BREAKING CHANGE开头,后面是对变动的描述、以及变动理由和迁移方法,同时可以把相关Github issue,JIRA ticket或者其他文档链接填入其中
BREAKING CHANGE: <breaking change summary>
<BLANK LINE>
<breaking change description + migration instructions>
<BLANK LINE>
<BLANK LINE>
Fixes #<issue number>
DEPRECATED: <what is deprecated>
<BLANK LINE>
<deprecation description + recommended update path>
<BLANK LINE>
<BLANK LINE>
Closes #<pr number>
Revert
还有一种特殊情况,如果当前commit用于撤销以前的commit,则必须以revert:开头,后面跟着被撤销commit的Header。
revert: fix(Controller): request url map typoThis reverts commit {commit hash id}
总结一下
把这都放在收费的文章里面,实在是可耻,请把可耻打在评论区,为了整个项目过程的连贯性,这里暂时还是吧这个放在这里,不过也会放到其他的免费转栏里面,不知道能否实现。

相关文章:

019-第三代软件开发-Git提交规范
第三代软件开发-Git提交规范 文章目录 第三代软件开发-Git提交规范项目介绍Git提交规范分支规范Commit Message FormatHeaderBodyFooterRevert 总结一下 关键字: Qt、 Qml、 git、 Commit、 release 项目介绍 欢迎来到我们的 QML & C 项目!这个…...

MTK APP实现动态修改logo和开机动画
MTK APP实现动态修改logo和开机动画 前言一、修改对新分区的权限1.修改开机动画对新分区的权限2.修改系统APP对新分区的权限3.修改SE权限,不然编译会报错4.修改开机动画文件,让其加载新分区中的文件 二、系统APP代码使用1.系统app修改开机logo2.系统app修改开机动画…...

Spring核心扩展点BeanDefinitionRegistryPostProcessor源码分析
我们知道,只要在一个Java类上加上Component、Service、Controller等注解,就可以被加载到Spring容器中,除了以上方式,加了Bean和Import好像也可以将对象添加到Spring容器中,究竟Spring是如何实现这些功能的呢࿱…...

C++实现AC自动机,剪枝、双数组压缩字典树!详解双数组前缀树(Double-Array Trie)剪枝字典树(Patricia Trie)
代码在:github.com/becomequantum 最近研究了一下字典树,什么AC自动机,双数组压缩字典树,剪枝字典树都自己写代码实现了一下。这本该是本科学数据结构时该玩明白的东西,我到现在才会玩。本视频主要介绍一下双数组和剪…...

防火墙规则顺序解决方案
防火墙是保护网络免受攻击的第一道防线,防火墙对互联网和公司IT网络之间的流量拥有绝对控制权,防火墙规则的配置处理调节流量的关键任务。 这些规则会仔细检查传入和传出流量,并根据规则中提到的条件允许或阻止它,防火墙规则越严…...
)
ZC-CLS381RGB颜色识别+8x8点阵指示(完)
文章目录 前言一、信号关联说明二、演示视频 前言 在前面两篇博客中,分别阐述了如何配置WS2812 RGB 8x8点阵,和如何配置颜色识别模块,本文将说明如何级联两个模块,以及演示两个模块级联后的运行效果。 一、信号关联说明 已知WS28…...

Stanford CS224N - word2vec
最近在听Stanford放出来的Stanford CS224N NLP with Deep Learning这门课,弥补一下之前nlp这块基础知识的一些不清楚的地方,顺便巩固一下基础知识😁 关于word2vec: 1.为什么要把单词表示成向量 一开始人们造了一个类似于词典表…...

华为云云耀云服务器L实例评测|windows系统3389防爆破之安全加固教程
为什么要选择华为云云耀云服务器L实例: 华为云在全国范围内建立了多个数据中心,这些数据中心之间相互冗余,以确保高可靠性和可用性,用户可以选择最适合的区域来部署应用程序,以实现更好的性能和延迟。 相对于传统的物…...

零基础如何自学C#?
前言 本文来源于知乎的一个提问,提问的是一个大一软件工程专业的学生,他想要自学C#但是不知道该怎么去学,这让他感到很迷茫,希望有人能给他一些建议和提供一些学习方向。 个人建议 确认目标:自学C#首先你需要大概了解…...

Spring5学习笔记之整合MyBatis
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏: Spring专栏 ✨特色专栏: M…...

GO 语言的方法??
GO 中的方法是什么? 前面我们有分享到 GO 语言的函数,他是一等公民,那么 GO 语言中的方法和函数有什么区别呢? GO 语言中的方法实际上和函数是类似的,只不过在函数的基础上多了一个参数,这个参数在 GO 语…...

【JavaEE】 多线程-初阶
多线程-初阶 1. 认识线程 1.1 概念 1) 线程是什么 多个线程组成了一个进程,线程好比是一跟光纤中的一个玻璃丝,进程是整根光纤。 一个进程中的线程共享这个进程中的资源(内存、硬盘) 2) 为什么需要线程 单核CPU发展出现瓶颈…...

小程序OCR身份证识别
使用两种OCR识别:小程序和腾讯云 1.基于微信小程序OCR插件实现身份证拍照、上传并OCR识别的示例: 首先,在小程序中添加身份证拍照的功能,可以使用wx.chooseImage()选择照片并使用wx.uploadFile()上传,代码如下&#…...

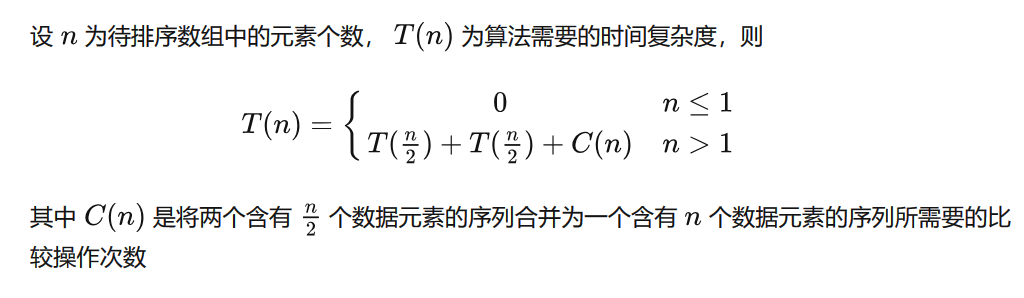
【算法学习】归并算法Merge Sort总结
归并排序思路简单,速度仅次于快速排序,为稳定排序算法,一般用于对总体无序,但是各子项相对有序的数列。 1. 基本思想 归并排序使用分治思想,分治模式下每一层递归有三个步骤: 分解(divide)&a…...

Swager如何使用
Swager是一个API文档自动生成工具,可以用于生成API接口文档,供开发者和用户查看和使用。它可以通过描述API接口的规范,自动生成API文档,使得API接口的发布和使用变得更加简单和规范。 下面是使用Swagger的步骤: 首先…...

DHorse v1.4.2 发布,基于 k8s 的发布平台
版本说明 优化特性 在集群列表增加集群版本;修改Jvm的GC指标名; 解决问题 解决shell脚本换行符的问题;解决部署历史列表页,环境名展示错误的问题;解决指标收集功能的异常; 升级指南 升级指南 DHorse…...

Java使用JJWT令牌
最近在B站大学学习Java开发,刚好学到登入验证,在使用JJWT令牌时踩了一些坑,在这里把代码和依赖给出,希望后来者得以借鉴。 依赖 <dependency><groupId>io.jsonwebtoken</groupId><artifactId>jjwt-api&l…...

“第四十四天”
这道题也不是难,但可能会忽略一种情况,当最大小出现在首位的时候,那个时候如果进行交换的话,大小值可能出现覆盖的情况,最终导致丢失最大值或者最小值,比如最大值 10 在第一位,最小值 0 随意&am…...

Unity Mono和.Net平台浮点算法的区别
static void TestFloat(){{//float speed2.0f/20;float speed 0.1f;float distance 2.0f;long needTime (long)(distance / speed);Log.Debug($"needTime{needTime}"); #if UNITY_EDITORif (needTime ! 19) #elseif (needTime ! 20)//.Net服务器和安卓手机 #endif…...
】64 - QNX 与 Android GVM 显示 Dump 图片方法汇总)
【SA8295P 源码分析 (二)】64 - QNX 与 Android GVM 显示 Dump 图片方法汇总
【SA8295P 源码分析】64 - QNX 与 Android GVM 显示 Dump 图片方法汇总 一、QNX侧1.1 surfacedump 功能1.2 screenshot 功能二、Android GVM 侧2.1 screencap -p 导出 PNG 图片2.2 screencap 不加 -p 参数,导出 RGB32 图片2.3 dumpsys SurfaceFlinger --display-id 方法系列文…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...
