小程序OCR身份证识别
使用两种OCR识别:小程序和腾讯云
1.基于微信小程序OCR插件实现身份证拍照、上传并OCR识别的示例:
- 首先,在小程序中添加身份证拍照的功能,可以使用wx.chooseImage()选择照片并使用wx.uploadFile()上传,代码如下:
wx.chooseImage({count: 1, // 一次只能选择一张照片sizeType: ['compressed'], // 图片压缩sourceType: ['camera', 'album'], // 可以选择拍照或从相册中选择success: function(res) {// 将选择的图片上传到服务器wx.uploadFile({url: '上传接口地址',filePath: res.tempFilePaths[0],name: 'file',success: function(res) {// 调用OCR接口识别身份证信息}}
})
- 将上传的照片传到服务器端后,使用小程序OCR插件进行身份证识别,代码如下:
// 引入小程序OCR插件
import OCR from 'wechat-ocr'// 实例化OCR对象
var ocr = new OCR({appid: '小程序OCR插件APPID',apikey: '小程序OCR插件API Key'
})wx.request({url: '上传接口地址',method: 'POST',header: {'content-type': 'application/x-www-form-urlencoded'},data: {// 传入身份证照片的URLurl: '上传的文件URL'},success: function(res) {// 调用OCR插件识别身份证信息ocr.idcard({type: 'photo',photo: res.data}).then((result) => {// 解析OCR插件识别结果,获取身份证信息})}
})
- 解析OCR插件识别结果,获取身份证上的信息,例如姓名、性别、出生年月、地址和身份证号码等。代码如下:
var result = result.data
if (result.status == 'OK') {var data = result.result// 获取姓名var name = data.name// 获取性别var gender = data.sex// 获取出生年月var birth = data.birth// 获取地址var address = data.address// 获取身份证号码var number = data.number
}
- 最后,在小程序中展示OCR识别的结果。
此示例中使用小程序OCR插件进行识别,具体的使用方式和接口参数可以参考小程序OCR官方文档。需要注意的是,小程序OCR插件需要在微信公众平台上进行申请和配置,详情请参考微信官方文档。
2.基于腾讯云OCR接口实现身份证拍照、上传并OCR识别的示例:
- 首先,在小程序中添加上传身份证照片的功能,可以使用wx.chooseImage()选择照片并使用wx.uploadFile()上传,代码如下:
wx.chooseImage({count: 1, // 一次只能选择一张照片sizeType: ['compressed'], // 图片压缩sourceType: ['camera', 'album'], // 可以选择拍照或从相册中选择success: function(res) {// 将选择的图片上传到服务器wx.uploadFile({url: '上传接口地址',filePath: res.tempFilePaths[0],name: 'file',success: function(res) {// 调用OCR接口识别身份证信息}}
})
- 将上传的照片传到服务器端后,调用腾讯云OCR接口进行身份证识别,代码如下:
wx.request({url: 'OCR接口地址',method: 'POST',header: {'content-type': 'application/x-www-form-urlencoded'},data: {app_id: '腾讯云OCR应用ID',secret_id: '腾讯云API密钥ID',secret_key: '腾讯云API密钥',bucket: '',card_type: '0',url: '上传的文件URL',time_stamp: parseInt(new Date().getTime() / 1000),nonce_str: '随机字符串'},success: function(res) {// 解析OCR识别结果,获取身份证信息}
})
- 解析OCR识别结果,获取身份证上的信息,例如姓名、性别、出生年月、地址和身份证号码等。代码如下:
var data = res.data
if (data.code == 0) {var result = data.dataif (result.item_list && result.item_list.length > 0) {var itemList = result.item_listfor (var i = 0; i < itemList.length; i++) {var item = itemList[i]if (item.item == "品名") {// 获取姓名} else if (item.item == "性别") {// 获取性别} else if (item.item == "民族") {// 获取民族} else if (item.item == "出生") {// 获取出生年月} else if (item.item == "住址") {// 获取住址} else if (item.item == "公民身份号码") {// 获取身份证号码}}}
}
- 最后,在小程序中展示OCR识别的结果。
此示例中使用腾讯云OCR接口进行识别,具体的接口参数和使用方式可以参考腾讯云OCR官方文档
相关文章:

小程序OCR身份证识别
使用两种OCR识别:小程序和腾讯云 1.基于微信小程序OCR插件实现身份证拍照、上传并OCR识别的示例: 首先,在小程序中添加身份证拍照的功能,可以使用wx.chooseImage()选择照片并使用wx.uploadFile()上传,代码如下&#…...

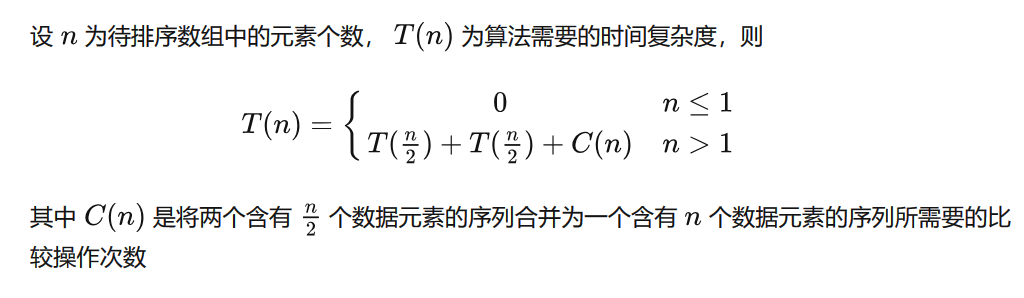
【算法学习】归并算法Merge Sort总结
归并排序思路简单,速度仅次于快速排序,为稳定排序算法,一般用于对总体无序,但是各子项相对有序的数列。 1. 基本思想 归并排序使用分治思想,分治模式下每一层递归有三个步骤: 分解(divide)&a…...

Swager如何使用
Swager是一个API文档自动生成工具,可以用于生成API接口文档,供开发者和用户查看和使用。它可以通过描述API接口的规范,自动生成API文档,使得API接口的发布和使用变得更加简单和规范。 下面是使用Swagger的步骤: 首先…...

DHorse v1.4.2 发布,基于 k8s 的发布平台
版本说明 优化特性 在集群列表增加集群版本;修改Jvm的GC指标名; 解决问题 解决shell脚本换行符的问题;解决部署历史列表页,环境名展示错误的问题;解决指标收集功能的异常; 升级指南 升级指南 DHorse…...

Java使用JJWT令牌
最近在B站大学学习Java开发,刚好学到登入验证,在使用JJWT令牌时踩了一些坑,在这里把代码和依赖给出,希望后来者得以借鉴。 依赖 <dependency><groupId>io.jsonwebtoken</groupId><artifactId>jjwt-api&l…...

“第四十四天”
这道题也不是难,但可能会忽略一种情况,当最大小出现在首位的时候,那个时候如果进行交换的话,大小值可能出现覆盖的情况,最终导致丢失最大值或者最小值,比如最大值 10 在第一位,最小值 0 随意&am…...

Unity Mono和.Net平台浮点算法的区别
static void TestFloat(){{//float speed2.0f/20;float speed 0.1f;float distance 2.0f;long needTime (long)(distance / speed);Log.Debug($"needTime{needTime}"); #if UNITY_EDITORif (needTime ! 19) #elseif (needTime ! 20)//.Net服务器和安卓手机 #endif…...
】64 - QNX 与 Android GVM 显示 Dump 图片方法汇总)
【SA8295P 源码分析 (二)】64 - QNX 与 Android GVM 显示 Dump 图片方法汇总
【SA8295P 源码分析】64 - QNX 与 Android GVM 显示 Dump 图片方法汇总 一、QNX侧1.1 surfacedump 功能1.2 screenshot 功能二、Android GVM 侧2.1 screencap -p 导出 PNG 图片2.2 screencap 不加 -p 参数,导出 RGB32 图片2.3 dumpsys SurfaceFlinger --display-id 方法系列文…...

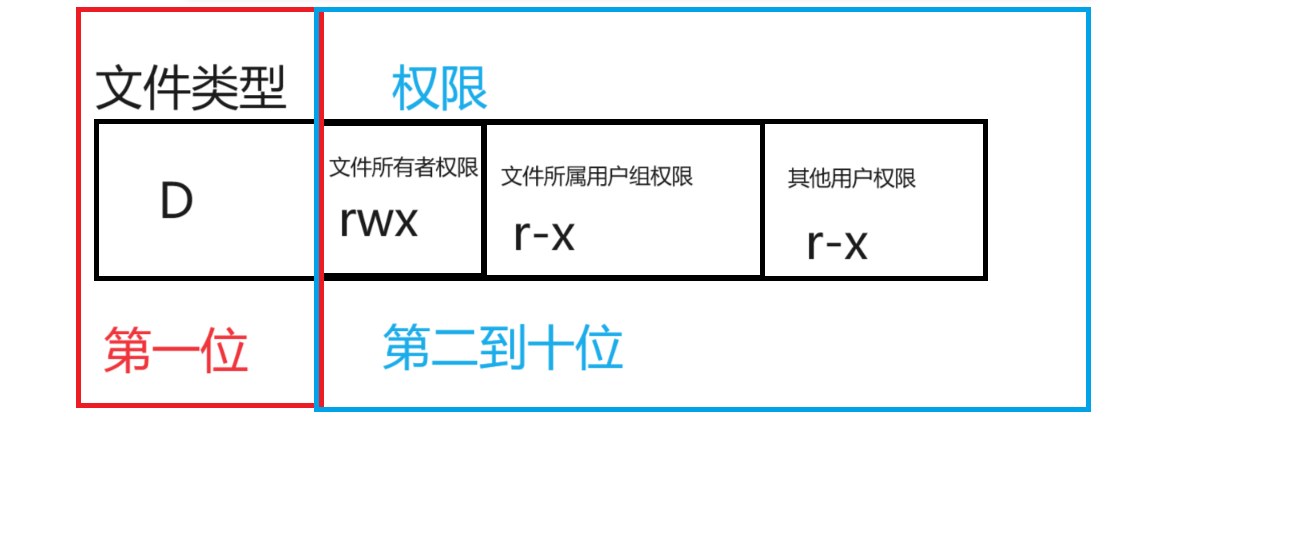
shell命令以及运行原理和lLinux权限
shell命令以及运行原理 什么是shell shell是操作系统的外壳程序统称,我们是通过shell去和操作系统沟通的。 从技术角度,shell最简单的定义就是命令行解释器,主要包含两个功能: 将使用者的命令翻译给核心处理 将核心的处理结果…...

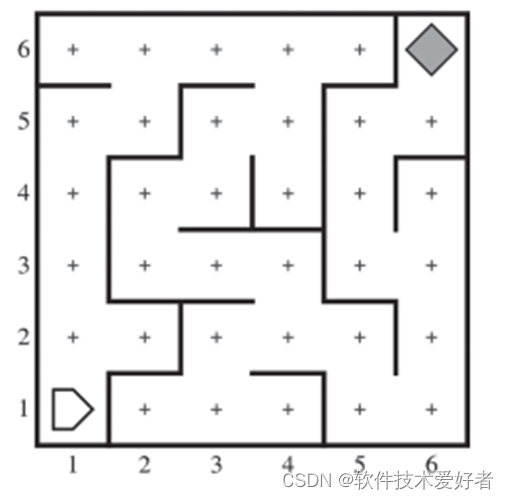
斯坦福JSKarel编程机器人使用介绍
斯坦福JSKarel编程机器人使用介绍 为了避免被编程语言固有的复杂性所困扰,有一个被称为卡雷尔(Karel)机器人的微型世界(microworld)的简化环境,可以让编程初学者从中学习理解编程的基本概念,而…...

SpringBoot中pom.xml不引入依赖, 怎么使用parent父项目的依赖
在Spring Boot项目中,如果你想使用父项目的依赖,而不想在pom.xml中显式引入依赖,你可以使用Maven的继承机制。 首先,确保你的Spring Boot项目是一个子项目,即它继承自一个父项目。要实现这一点,在pom.xml文…...

基于vue3+ts5+vue-router4+pinia2的PC端项目搭建教程
导语:在日常开发中,有时候会在项目中引入 ts 来解决一些 js 的问题,下面就简单介绍一下如何使用 vue3tsrouterpinia 来搭建一个项目。 目录 简介创建安装配置实战 简介 vue3 目前是常用的 vue 版本,提供了组合式 API 以及一些新…...

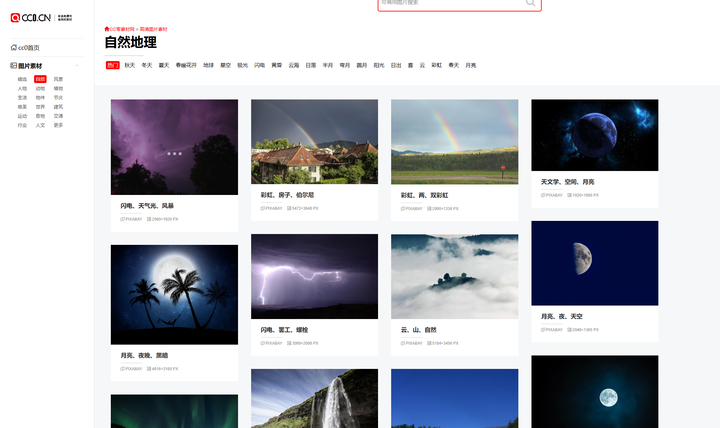
6个无版权、免费、高清图片素材库
找免费无版权图片素材,就上这6个网站,超高质量,可商用,赶紧收藏! 1、菜鸟图库 https://www.sucai999.com/pic.html?vNTYwNDUx 网站主要为新手设计师提供免费素材,这些素材的质量都很高,类别也…...

什么是响应式设计?响应式设计的基本原理是什么?如何兼容低版本的 IE?
什么是响应式设计: 响应式设计(Responsive Design)是一种Web设计和开发方法,旨在使网站在不同设备和屏幕尺寸上都能提供一致的用户体验。响应式设计的目标是适应多种终端,包括桌面计算机、笔记本电脑、平板电脑和移动设备&#x…...

LeetCode 2906. 构造乘积矩阵【前后缀分解,数组】中等
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

vue3+koa+axios实现前后端通信
vue3koaaxios实现前后端通信 写了一个小demo来实现前后端通信,涉及跨域问题,非常简单可以给大家平时开发的时候参考 服务端: 目录结构如下: router index.js // router的入口文件 // 引入路由 const Router require("koa-router&quo…...

Required MultipartFile parameter ‘file‘ is not present
出现这个原因我们首先想到的是加一个RequestParam("file"),但是还有可能的原因是因为我们的名字有错误 <span class"input-group-addon must">模板上传 </span> <input id"uploadFileUpdate" name"importFileU…...

vue3后台管理系统之layout组件的搭建
1.1静态布局 <template><div class"layout_container"><!-- 左侧导航 --><div class"layout_slider"></div><!-- 顶部导航 --><div class"layout_tabbar"></div><!-- 内容展示区 --><…...

Minio 文件上传(后端处理同文件判断,同一文件秒传)
记录minio 文件上传 MinIO提供多个语言版本SDK的支持,下边找到java版本的文档: 地址:https://docs.min.io/docs/java-client-quickstart-guide.html maven依赖如下: XML <dependency><groupId>io.minio</groupId…...

模拟IIC通讯协议(stm32)(硬件iic后面在补)
一、IIC基础知识总结。 1、IIC通讯需要两条线就可以,SCL、SDA。 2、IIC的数据传输的速率,不同的ic是不同的,根据电平维持的延时函数的时间来确定IIC数据传输的速率. 3、IIC的延时函数可以使用延时函数,延时函数一般使用系统滴答时…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...

Qt Quick Controls模块功能及架构
Qt Quick Controls是Qt Quick的一个附加模块,提供了一套用于构建完整用户界面的UI控件。在Qt 6.0中,这个模块经历了重大重构和改进。 一、主要功能和特点 1. 架构重构 完全重写了底层架构,与Qt Quick更紧密集成 移除了对Qt Widgets的依赖&…...
