vue3后台管理系统之layout组件的搭建
1.1静态布局


<template><div class="layout_container"><!-- 左侧导航 --><div class="layout_slider"></div><!-- 顶部导航 --><div class="layout_tabbar"></div><!-- 内容展示区 --><div class="layout_main"></div></div>
</template><!-- <script lang="ts"></script> --><style scoped lang="scss">
.layout_container {width: 100%;height: 100vh;.layout_slider {color: white;width: $base-menu-width;height: 100vh;background: $base-menu-background;transition: all 0.3s;.scrollbar {width: 100%;height: calc(100vh - $base-menu-logo-height);.el-menu {border-right: none;}}}.layout_tabbar {position: fixed;width: calc(100% - $base-menu-width);height: $base-tabbar-height;top: 0px;left: $base-menu-width;transition: all 0.3s;background-color: aqua;&.fold {width: calc(100vw - $base-menu-min-width);left: $base-menu-min-width;}}.layout_main {position: absolute;width: calc(100% - $base-menu-width);height: calc(100vh - $base-tabbar-height);left: $base-menu-width;top: $base-tabbar-height;padding: 20px;overflow: auto;transition: all 0.3s;&.fold {width: calc(100vw - $base-menu-min-width);left: $base-menu-min-width;}}
}
</style>
//项目提供scss全局变量
// 左侧菜单宽度
//定义项目主题颜色//左侧的菜单的宽度
$base-menu-width :260px;
//左侧菜单的背景颜色
$base-menu-background:#001529;
$base-menu-min-width :50px;// 顶部导航的高度
$base-tabbar-height:50px;//左侧菜单logo高度设置
$base-menu-logo-height:50px;//左侧菜单logo右侧文字大小
$base-logo-title-fontSize:20px;
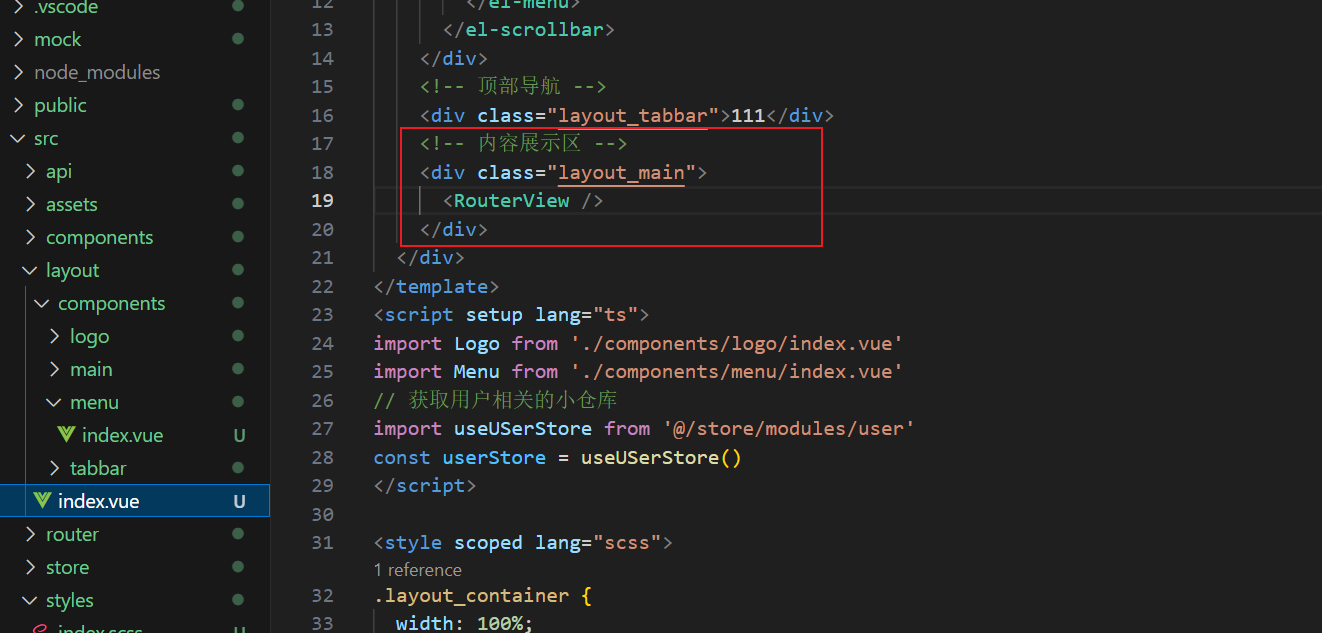
1.2动态logo和标题搭建
src下创建setting.ts

// 项目图标和标题
export default {title: 'v3后台管理系统', //项目标题设置logo: '../../../../../public/logo.png', //项目配置logologoHidden: true, //logo组件是否隐藏
}
<template><div class="logo" v-if="setting.logoHidden"><img :src="setting.logo" alt="" /><p>{{ setting.title }}</p></div>
</template>
<script setup lang="ts">
import setting from '@/setting'
</script>
<style scoped lang="scss">
.logo {width: 100%;height: $base-menu-logo-height;color: white;display: flex;align-items: center;padding: 10px;img {width: 40px;height: 40px;}p {font-size: $base-logo-title-fontSize;margin-left: 10px;}
}
</style>1.3左侧静态布局

<template><div class="layout_container"><!-- 左侧导航 --><div class="layout_slider"><Logo /><!-- 展示菜单 --><!-- 滚动组件 --><el-scrollbar class="scrollbar"><!-- 菜单组件--><el-menu background-color="#001529" text-color="white" active-text-color="yellowgreen"><el-menu-item index="1">首页</el-menu-item><el-menu-item index="1">数据大屏</el-menu-item><el-sub-menu index="2"><template #title>权限管理</template><el-menu-item index="2-1">用户管理</el-menu-item><el-menu-item index="2-2">角色管理</el-menu-item><el-menu-item index="2-3">菜单管理</el-menu-item></el-sub-menu></el-menu></el-scrollbar></div><!-- 顶部导航 --><div class="layout_tabbar"></div><!-- 内容展示区 --><div class="layout_main"><h1 style="height: 22222px; background-color: red">我是一个段落</h1></div></div>
</template>
<script setup lang="ts">
import Logo from './components/logo/index.vue'
</script><style scoped lang="scss">
.layout_container {width: 100%;height: 100vh;.layout_slider {color: white;width: $base-menu-width;height: 100vh;background: $base-menu-background;.scrollbar {width: 100%;height: calc(100vh - $base-menu-logo-height);.el-menu {border-right: none;}}}.layout_tabbar {position: fixed;width: calc(100% - $base-menu-width);height: $base-tabbar-height;top: 0px;left: $base-menu-width;background-color: aqua;}.layout_main {position: absolute;width: calc(100% - $base-menu-width);height: calc(100vh - $base-tabbar-height);left: $base-menu-width;top: $base-tabbar-height;padding: 20px;overflow: auto;background-color: yellowgreen;}
}
</style>
1.4配置左侧动态路由
store管理路由数组

//引入路由(常量路由)
import { constantRoute } from '@/router/routes'
const useUserStore = defineStore('User', {// 小仓库存储数据state: (): UserState => {return {token: GET_TOKEN(),menuRoutes: constantRoute, //仓库存储生成菜单需要数组(路由)}},
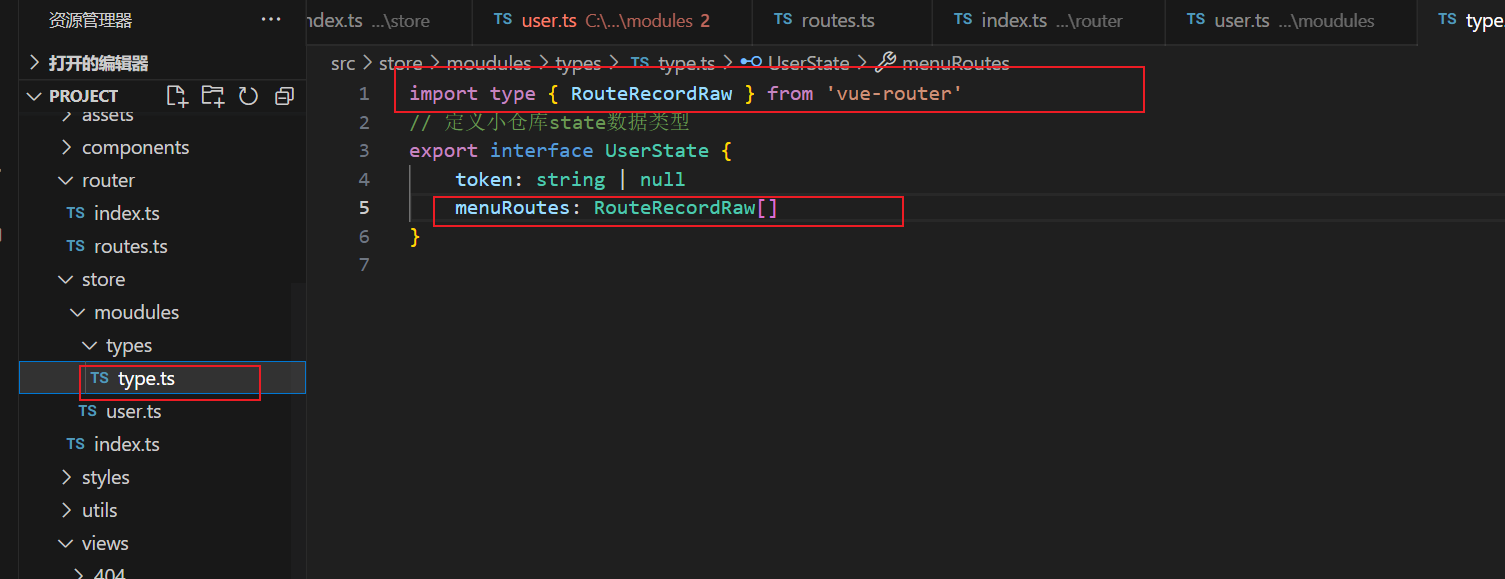
import type { RouteRecordRaw } from 'vue-router'
// 定义小仓库state数据类型
export interface UserState {token: string | nullmenuRoutes: RouteRecordRaw[]
}传递路由数组到Menu组件

接收menuList


1.5递归组件生成菜单
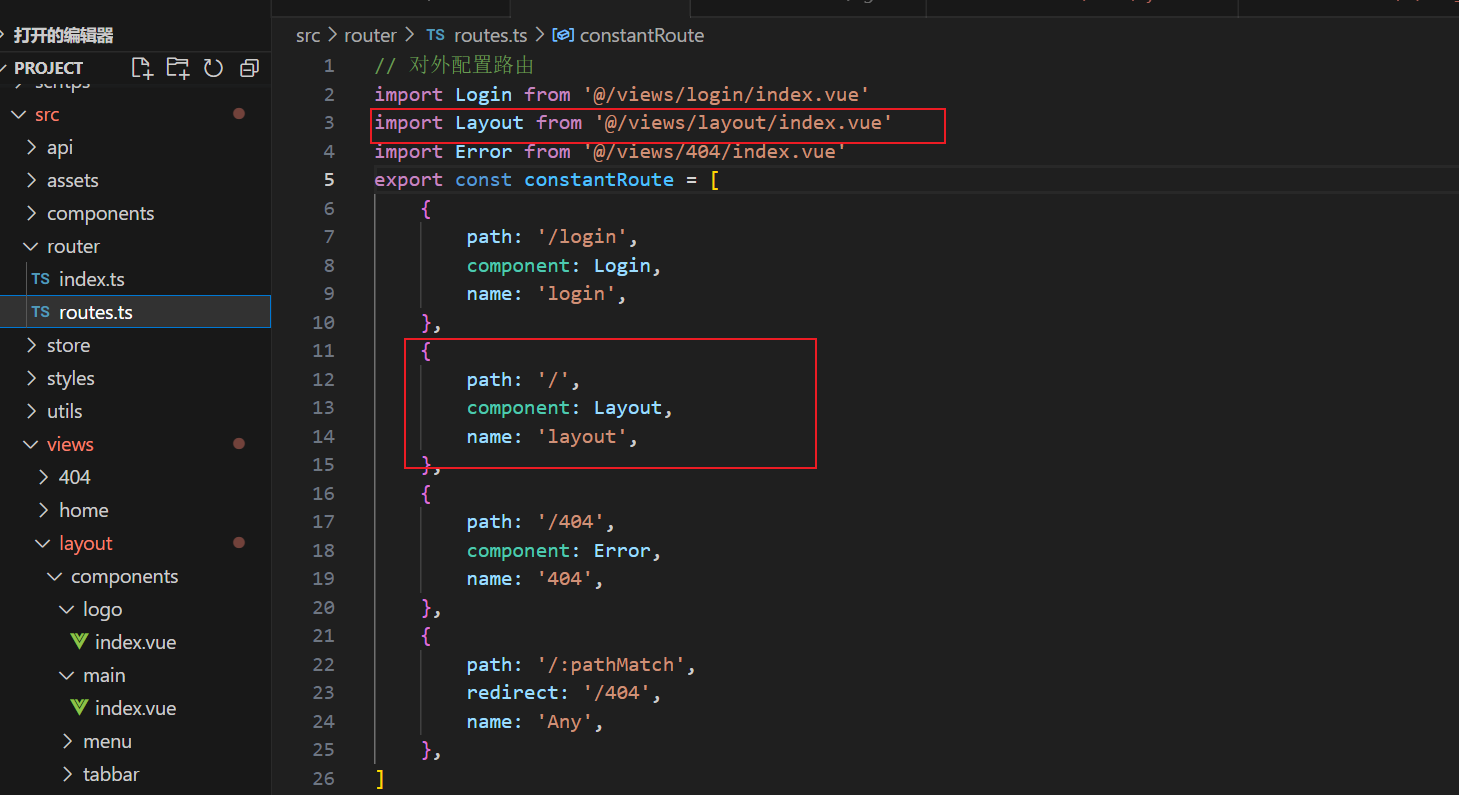
修改router
添加meta
meta: {
title: ' 登录 ',
hidden: false //代表路由标题在菜单中是否隐藏
}
hidden代表是否隐藏
// 对外配置路由
import Login from '@/views/login/index.vue'
import Home from '@/views/home/index.vue'
import Error from '@/views/404/index.vue'
import Test from '@/views/test/index.vue'
import Layout from '@/layout/index.vue'
export const constantRoute = [{path: '/login',component: Login,name: 'login',meta: {title: ' 登录 ',hidden: false //代表路由标题在菜单中是否隐藏}},{path: '/',component: Layout,name: 'layout',meta: {title: 'layout ',hidden: false //代表路由标题在菜单中是否隐藏 true代表隐藏},children: [{path: '/home',component: Home,meta: {title: ' 首页 ',hidden: false //代表路由标题在菜单中是否隐藏}},{path: '/test',component: Test,meta: {title: ' 测试 ',hidden: false //代表路由标题在菜单中是否隐藏}}]},{path: '/404',component: Error,name: '404',meta: {title: ' 404 ',hidden: false //代表路由标题在菜单中是否隐藏}},{path: '/:pathMatch',redirect: '/404',name: 'Any',meta: {title: ' 任意路由 ',hidden: true //代表路由标题在菜单中是否隐藏}}
]
根据判断条件展示路由

<!-- eslint-disable vue/no-reserved-component-names -->
<template><template v-for="item in menuList" :key="item.path"><!-- 没有子路由 --><template v-if="!item.children"><el-menu-item :index="item.path" v-if="!item.meta.hidden"><template #title><!-- 图标 --><span>图标</span><span>{{ item.meta.title }}</span></template></el-menu-item></template><!-- 有子路由但是只有一个子路由 --><template v-if="item.children && item.children.length == 1"><el-menu-itemv-if="!item.children[0].meta.hidden":index="item.children[0].path"><template #title><!-- 图标 --><span>图标</span><span>{{ item.children[0].meta.title }}</span></template></el-menu-item></template><!-- 有子路由且个数大于一个 --><el-sub-menu:index="item.path"v-if="item.children && item.children.length > 1"><template #title><span>{{ item.meta.title }}</span></template><Menu :menuList="item.children"></Menu></el-sub-menu></template>
</template><script setup lang="ts">
defineProps(['menuList'])
</script>
<script lang="ts">
export default {// eslint-disable-next-line vue/no-reserved-component-namesname: 'Menu',
}
</script><style lang="scss" scoped></style>递归组件实现


1.6配置菜单图标
注册所有图标#
您需要从 @element-plus/icons-vue 中导入所有图标并进行全局注册。
// main.ts// 如果您正在使用CDN引入,请删除下面一行。import * as ElementPlusIconsVue from '@element-plus/icons-vue'const app = createApp(App)for (const [key, component] of Object.entries(ElementPlusIconsVue)) {app.component(key, component)}
import SvgIcon from './SvgIcon/index.vue'
import type { App, Component } from 'vue'
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
const components: { [name: string]: Component } = { SvgIcon }
export default {install(app: App) {// 注册项目全部的全局组件Object.keys(components).forEach((key: string) => {app.component(key, components[key])})// 将element-lpus提供的图标注册为全局组件for (const [key, component] of Object.entries(ElementPlusIconsVue)) {app.component(key, component)}},
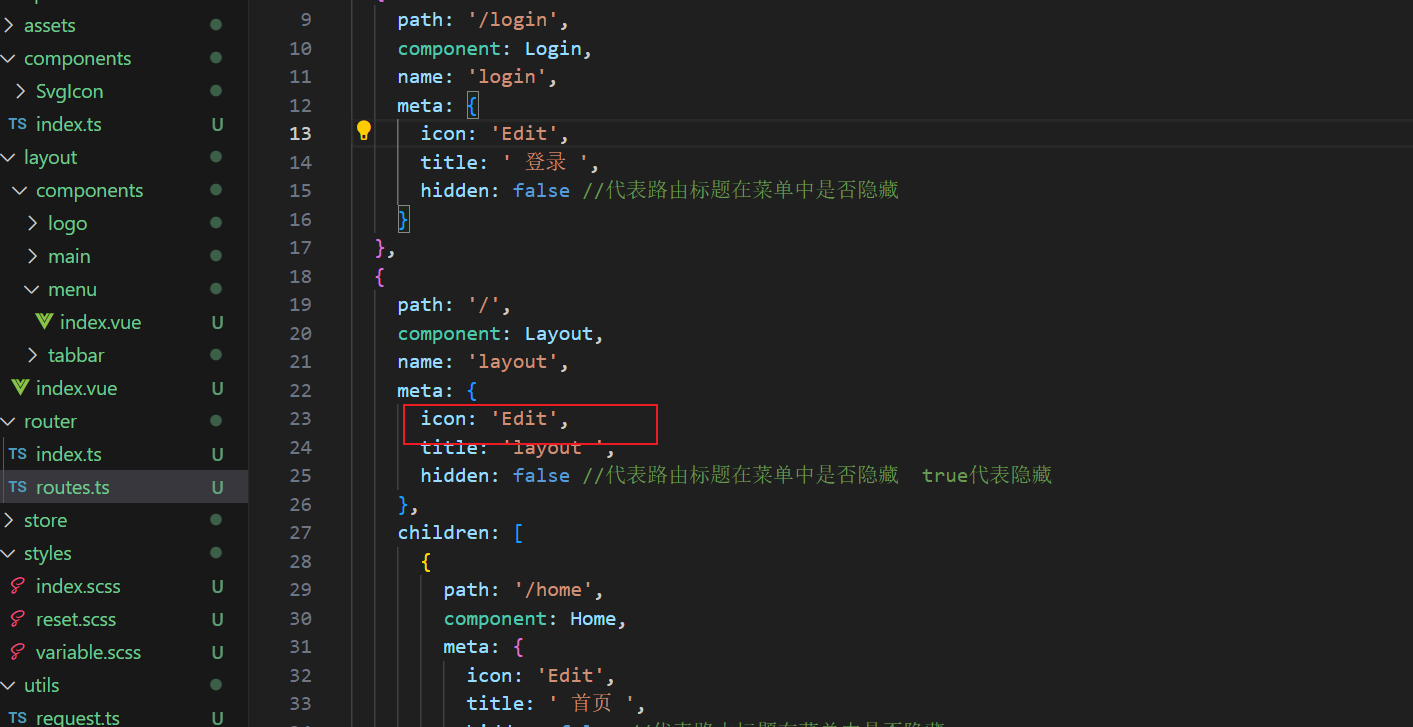
}在meta添加属性icon

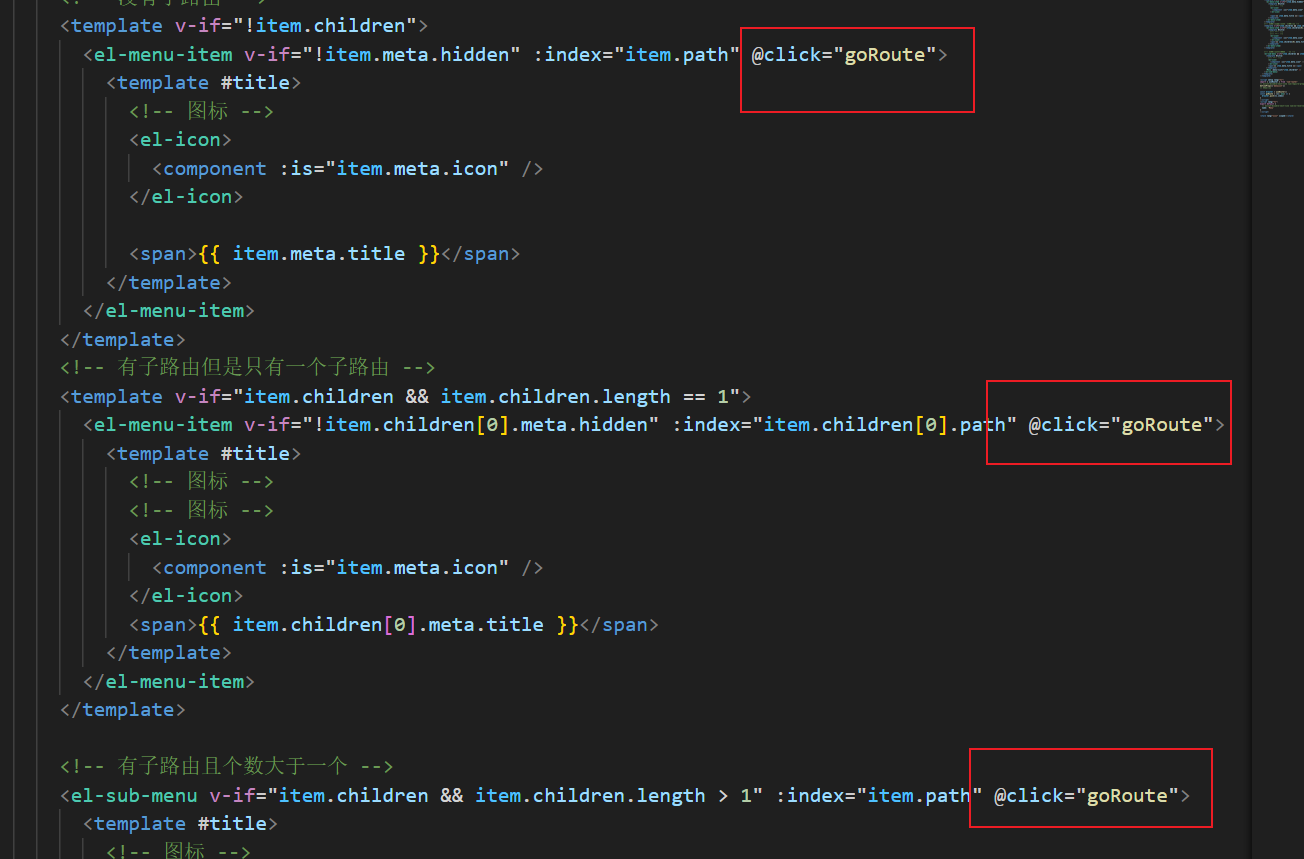
动态组件component
<!-- 图标 --><el-icon><component :is="item.meta.icon" /></el-icon>

<!-- eslint-disable vue/no-reserved-component-names -->
<template><template v-for="item in menuList" :key="item.path"><!-- 没有子路由 --><template v-if="!item.children"><el-menu-item:index="item.path"v-if="!item.meta.hidden"@click="goRoute"><template #title><!-- 图标 --><el-icon><component :is="item.meta.icon"></component></el-icon><span>{{ item.meta.title }}</span></template></el-menu-item></template><!-- 有子路由但是只有一个子路由 --><template v-if="item.children && item.children.length == 1"><el-menu-itemv-if="!item.children[0].meta.hidden":index="item.children[0].path"><template #title><!-- 图标 --><el-icon><component :is="item.children[0].meta.icon"></component></el-icon><span>{{ item.children[0].meta.title }}</span></template></el-menu-item></template><!-- 有子路由且个数大于一个 --><el-sub-menu:index="item.path"v-if="item.children && item.children.length > 1"><template #title><el-icon><component :is="item.meta.icon"></component></el-icon><span>{{ item.meta.title }}</span></template><Menu :menuList="item.children"></Menu></el-sub-menu></template>
</template><script setup lang="ts">
defineProps(['menuList'])
// 点击菜单的回调
const goRoute = (vc: any) => {console.log(vc.index)
}
</script>
<script lang="ts">
export default {// eslint-disable-next-line vue/no-reserved-component-namesname: 'Menu',
}
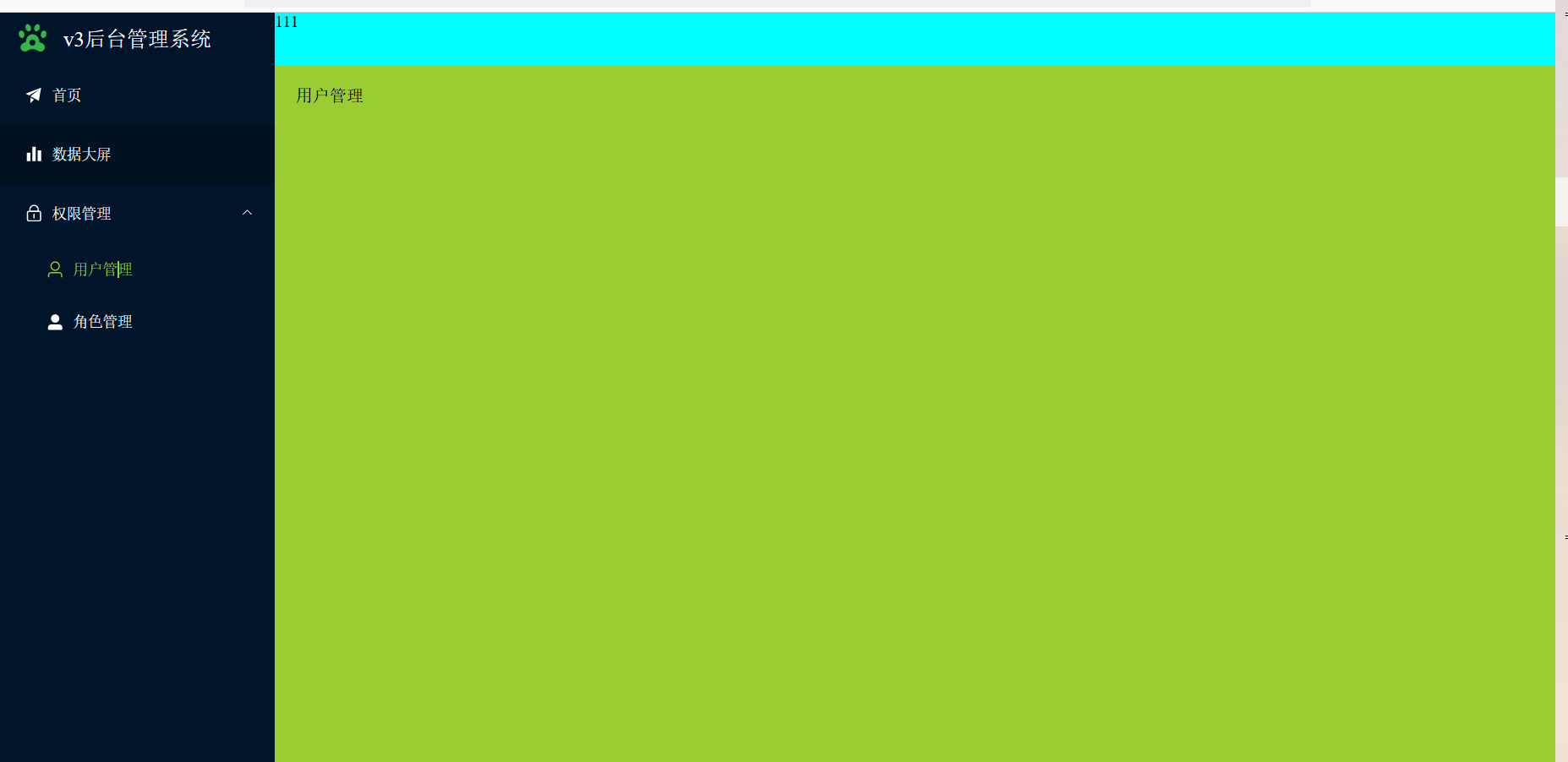
</script><style lang="scss" scoped></style>1.7配置全部路由
一般后台管理系统都有登录、首页、数据大屏、权限管理这几个功能,所以接下来配置这些路由。

// 对外配置路由
import Login from '@/views/login/index.vue'
import Home from '@/views/home/index.vue'
import Error from '@/views/404/index.vue'
import Role from '@/views/acl/role/index.vue'
import User from '@/views/acl/user/index.vue'
import Scree from '@/views/scree/index.vue'
import Layout from '@/layout/index.vue'
export const constantRoute = [{path: '/login',component: Login,name: 'login',meta: {icon: 'Edit',title: ' 登录 ',hidden: true //代表路由标题在菜单中是否隐藏}},{path: '/',component: Layout,name: 'layout',meta: {title: 'layout ',hidden: false, //代表路由标题在菜单中是否隐藏 true代表隐藏icon: 'Promotion'},redirect: '/home',children: [{path: '/home',component: Home,meta: {title: ' 首页 ',hidden: false, //代表路由标题在菜单中是否隐藏icon: 'HomeFilled'}}]},{path: '/scree',component: Scree,name: 'Screen',meta: {title: '数据大屏',hidden: false,icon: 'Histogram'}},{path: '/acl',component: Layout,name: 'Acl',meta: {title: '权限管理 ',icon: 'Lock'},children: [{path: '/acl/user',component: User,meta: {title: '用户管理',hidden: false, //代表路由标题在菜单中是否隐藏icon: 'User'}},{path: '/acl/role',component: Role,meta: {title: '角色管理',hidden: false, //代表路由标题在菜单中是否隐藏icon: 'UserFilled'}}]},{path: '/404',component: Error,name: '404',meta: {icon: 'Edit',title: ' 404 ',hidden: true //代表路由标题在菜单中是否隐藏}},{path: '/:pathMatch',redirect: '/404',name: 'Any',meta: {title: ' 任意路由 ',hidden: true //代表路由标题在菜单中是否隐藏}}
]
渲染layout一级路由的子路由





1.8页面加载时默认激活菜单的 index


相关文章:

vue3后台管理系统之layout组件的搭建
1.1静态布局 <template><div class"layout_container"><!-- 左侧导航 --><div class"layout_slider"></div><!-- 顶部导航 --><div class"layout_tabbar"></div><!-- 内容展示区 --><…...

Minio 文件上传(后端处理同文件判断,同一文件秒传)
记录minio 文件上传 MinIO提供多个语言版本SDK的支持,下边找到java版本的文档: 地址:https://docs.min.io/docs/java-client-quickstart-guide.html maven依赖如下: XML <dependency><groupId>io.minio</groupId…...

模拟IIC通讯协议(stm32)(硬件iic后面在补)
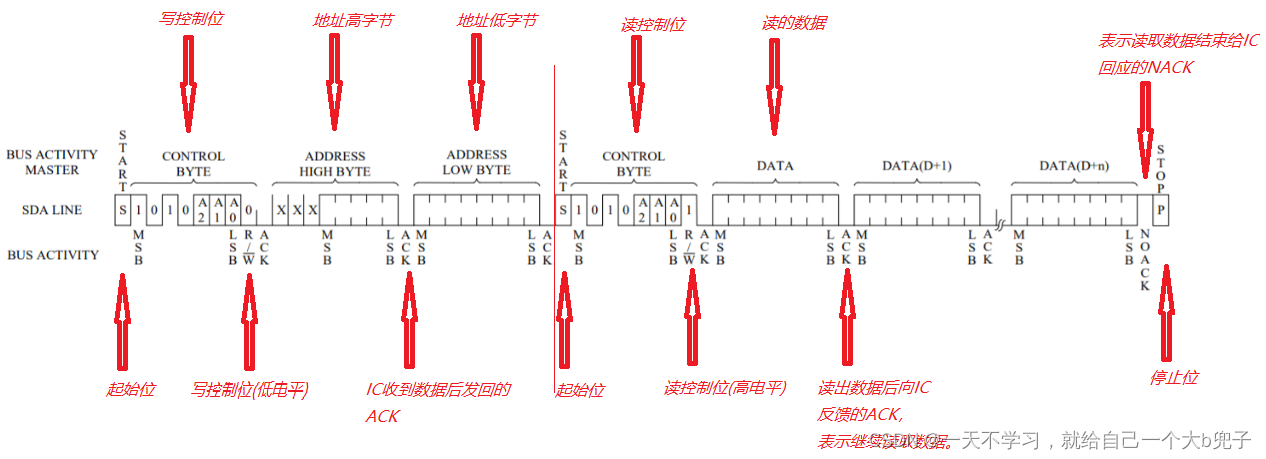
一、IIC基础知识总结。 1、IIC通讯需要两条线就可以,SCL、SDA。 2、IIC的数据传输的速率,不同的ic是不同的,根据电平维持的延时函数的时间来确定IIC数据传输的速率. 3、IIC的延时函数可以使用延时函数,延时函数一般使用系统滴答时…...

使用注解读取properties配置文件
文章目录 1、背景2、注解方式2.1 PropertySource 、 ConfigurationProperties2.2 读取properties中全部字段值ConfigurationProperties2.3 读取properties中部分字段值:value("${自定义key}") 1、背景 服务中使用到了redis,需要配置redis连接…...

Python---练习:求世界杯小组赛的总成绩(涉及:布尔类型转换为整型)
案例 世界杯案例 需求: 世界杯案例,世界杯小组赛的比赛规则是我们的球队与其他三支球队进行比赛,然后根据总成绩(积分)确定出线资格。小组赛球队实力已知(提示用户输入各球队实力),我们通过一个数字表示。如果我们赢…...

vue3学习源码笔记(小白入门系列)------KeepAlive 原理
目录 说明组件是如何被缓存的,什么时候被激活对于KeepAlive 中组件 如何完成激活的对于KeepAlive 中组件 如何完成休眠的 总结 说明 Vue 内置了 KeepAlive 组件,实现缓存多个组件实例切换时,完成对卸载组件实例的缓存,从而使得组…...

边写代码边学习之mlflow
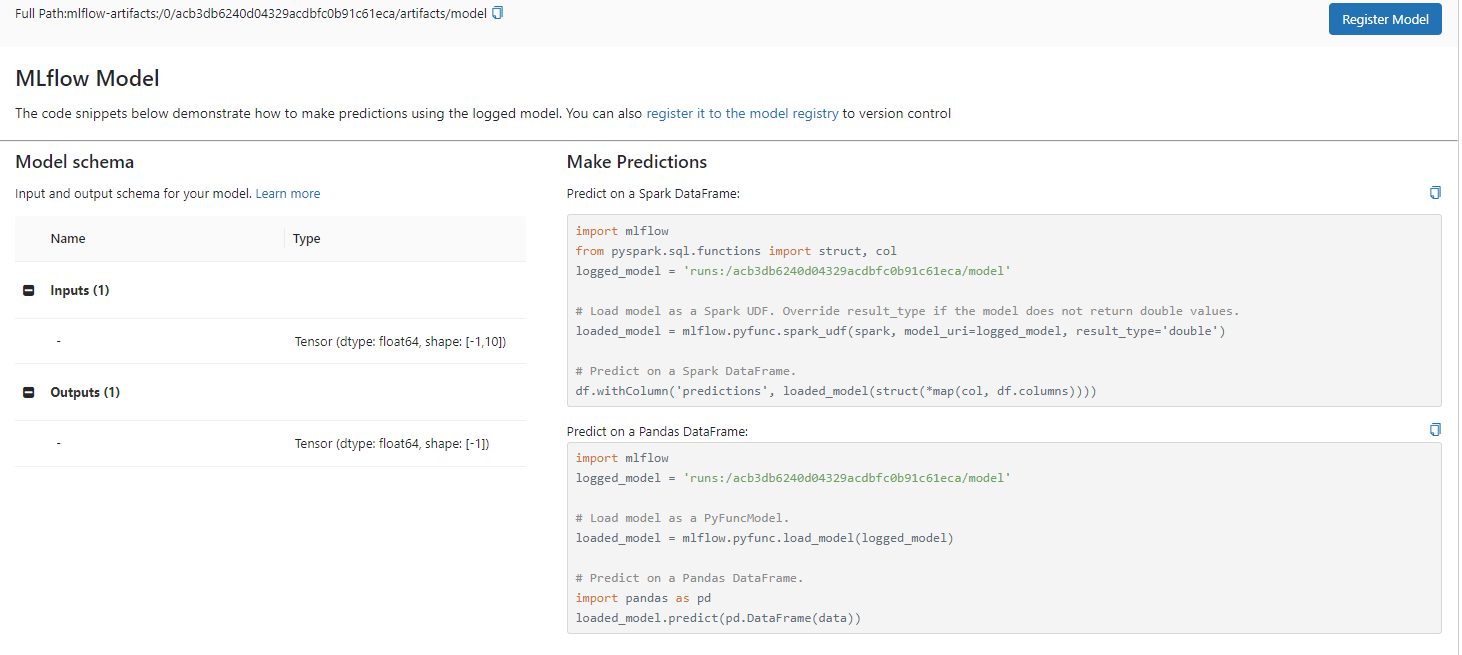
1. 简介 MLflow 是一个多功能、可扩展的开源平台,用于管理整个机器学习生命周期的工作流程和工件。 它与许多流行的 ML 库内置集成,但可以与任何库、算法或部署工具一起使用。 它被设计为可扩展的,因此您可以编写插件来支持新的工作流程、库和…...

基于吉萨金字塔建造优化的BP神经网络(分类应用) - 附代码
基于吉萨金字塔建造优化的BP神经网络(分类应用) - 附代码 文章目录 基于吉萨金字塔建造优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.吉萨金字塔建造优化BP神经网络3.1 BP神经网络参数设置3.2 吉萨金字…...

axios的post请求所有传参方式
Axios支持多种方式来传递参数给POST请求。以下是一些常见的方式: 作为请求体: 你可以将参数作为请求体的一部分,通常用于发送表单数据或JSON数据。例如: const data { key1: value1, key2: value2 }; axios.post(/api/endpoint, …...
【c++】向webrtc学比较2: IsNewerSequenceNumber 用于NackTracker及测试
LatestSequenceNumber inline uint16_t LatestSequenceNumber(uint16_t sequence_number1,uint16_t sequence_number2) {return IsNewerSequenceNumber(sequence_number1, sequence_number2)? sequence_number1: sequen...

PRCV 2023:语言模型与视觉生态如何协同?合合信息瞄准“多模态”技术
近期,2023年中国模式识别与计算机视觉大会(PRCV)在厦门成功举行。大会由中国计算机学会(CCF)、中国自动化学会(CAA)、中国图象图形学学会(CSIG)和中国人工智能学会&#…...
)
深度学习硬件配置推荐(kaggle学习)
目录 1. 基础推荐2. GPU显存与内存是一个1:4的配比?3. deep learning 入门和kaggle比赛4. 有些 Kaggle 比赛数据集很大,可能需要更多的 GPU 显存,请推荐显存4. GDDR6和HBM25. HDD 或 SATA SSD 1. 基础推荐 假设您作为一个深度学习入门学者的…...

1019hw
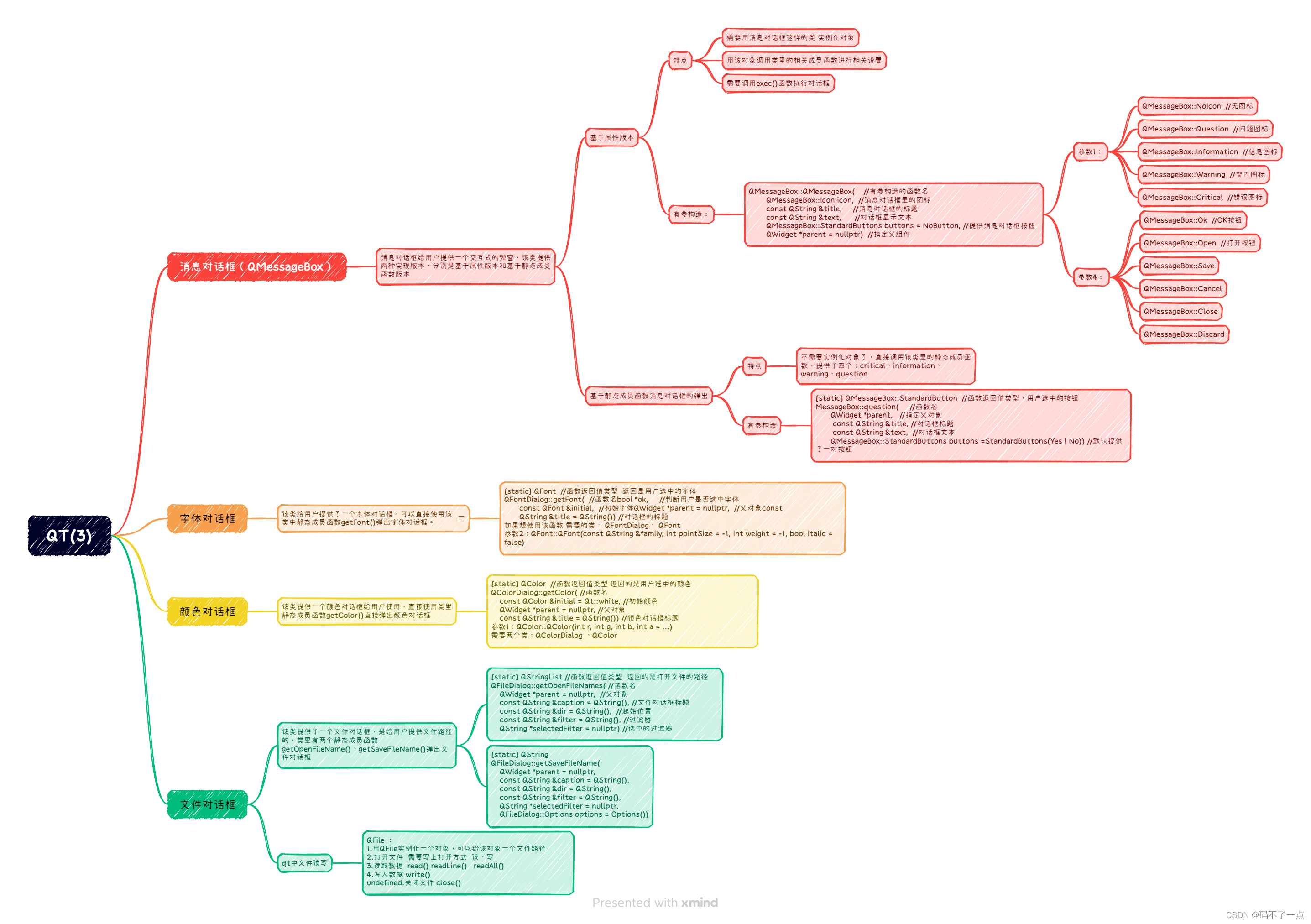
登录窗口头文件 #ifndef MAINWINDOW_H #define MAINWINDOW_H#include <QMainWindow> #include <QToolBar> #include <QMenuBar> #include <QPushButton> #include <QStatusBar> #include <QLabel> #include <QDockWidget>//浮动窗口…...

两分钟搞懂UiAutomator自动化测试框架
1. UiAutomator简介 UiAutomator是谷歌在Android4.1版本发布时推出的一款用Java编写的UI测试框架,基于Accessibility服务。其最大的特点就是可以跨进程操作,可以使用UiAutomator框架提供的一些方便的API来对安卓应用进行一系列的自动化测试操作…...

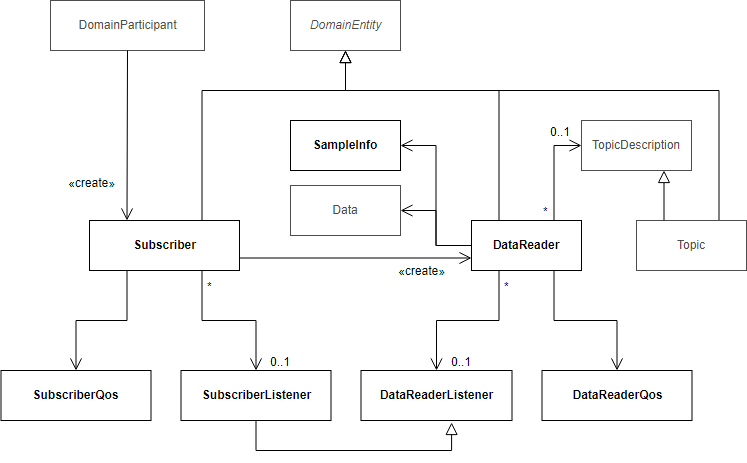
Fast DDS之Subscriber
目录 SubscriberSubscriberQosSubscriberListener创建Subscriber DataReaderSampleInfo读取数据 Subscriber扮演容器的角色,里面可以有很多DataReaders,它们使用Subscriber的同一份SubscriberQos配置。Subscriber可以承载不同Topic和数据类型的DataReade…...

测试PySpark
文章最前: 我是Octopus,这个名字来源于我的中文名--章鱼;我热爱编程、热爱算法、热爱开源。所有源码在我的个人github ;这博客是记录我学习的点点滴滴,如果您对 Python、Java、AI、算法有兴趣,可以关注我的…...

C语言- 原子操作
基本概念 在C语言(尤其是C11标准之后)中,原子操作提供了一种机制,使得程序员可以在并发环境中,不使用互斥或其他同步原语,而直接对数据进行操作,同时确保数据的完整性和一致性。 原子变量和原子操作的核心思想是:无论什么时候,只有一个线程能够看到变量的修改操作。…...

设置hadoop+安装java环境
上一篇 http://t.csdnimg.cn/K3MFS 基本操作 接着上一篇 先导入之前导出的虚拟机 选择导出到对应的文件夹中 这里修改一下保存虚拟机的位置(当然你默认也可以) 改一个名字 新建一个share文件夹用来存放共享软件的文件夹 在虚拟机的设置中找到这个设置…...

阿里云新加坡主机服务器选择
阿里云新加坡主机有哪些选择?可以选择云服务器ECS或轻量应用服务器,都有新加坡地域可以选择,东南亚地区可以选择新加坡、韩国首尔、日本东京等地域,阿里云新加坡主机测试IP地址:161.117.118.93 可以测试下本地到新加坡…...

21天打卡掌握java基础操作
Java安装环境变量配置-day1 参考: https://www.runoob.com/w3cnote/windows10-java-setup.html 生成class文件 java21天打卡-day2 输入和输出 题目:设计一个程序,输入上次考试成绩(int)和本次考试成绩࿰…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
