斯坦福JSKarel编程机器人使用介绍
斯坦福JSKarel编程机器人使用介绍
为了避免被编程语言固有的复杂性所困扰,有一个被称为卡雷尔(Karel)机器人的微型世界(microworld)的简化环境,可以让编程初学者从中学习理解编程的基本概念,而不必掌握大量无关的细节,让编程初学者更容易理解编程的要点和思维方式。
斯坦福Karel是一门面向初学者的教学编程语言。先看一个在 Karel世界里的走迷宫效果:

一、Karel简介
Karel 是一个非常简单的编程机器人,最早由是斯坦福大学的研究生理查德·帕蒂(Richard Pattis)研制推出,帕蒂以捷克剧作家卡雷尔·恰佩克(KarelČapek)的名字命名他的机器人为 Karel。可以通过一组指令指挥 Karel 在它的世界里执行某些任务。Karel 的编程语言的规则与其他更复杂的语言类似。不同之处在于 Karel 的编程语言非常小,复杂度较低,你可以通过它学习编程解决问题的本质。
JSKarel的安装要点
本文介绍的时Windows PC上如何下载和运行JSKarel。JSKarel依赖Java,因此需要在计算机上安装JDK。
若想省事可以到 https://download.csdn.net/download/cnds123/88440832 下载使用。
或
进入cs106j网站http://cs106j.stanford.edu 点击Software(软件)链接。

您将看到JDK的两个链接(针对32位版本或64位版本)。您应该单击适合您的Windows版本的版本。
因为我的PC安装的是64位的Windows10操作系统,因此选用64-bit版本JDK,执行典型安装,并按照给出的其余说明完成安装。
再下载JSKarel for Windows。这个不需要安装双击打开。
JSKarel解释器窗口
双击JSKarel(JSKarel.jar)就启动了JSKarel解释器(interpreter)窗口分为四个部分,参见下图:

标题栏下,是菜单栏。
左上角,你可以看到卡雷尔的“世界查看器”区域,它可以让你看到Karel(卡雷尔)运行情况。进入编辑世界(Edit World)”状态时,你也可以在此区域用来创建一个Karel世界或编辑已存在的Karel世界。保存的文件扩展名为.w。
左下侧 是Console window(控制台窗口),允许您输入函数调用并观察它们如何影响Karel(卡雷尔)的世界。这是一个交互式窗口,在>提示符后,输入指令回车JSKarel解释器立即执行。
右侧是“程序编辑器”窗口,在这里您可以输入新程序并编辑现有程序。保存的程序文件扩展名为.k。世界文件的名称(以.w为扩展名)与程序文件(以.k为扩展名)的名称相匹配。【如果文件不显示文件扩展名(后缀),请在操作系统中进行设置(具体方法可上网检索“怎么显示文件扩展名”)】
底部包含控制条,其中包含一组图标——可称为控制按钮,允许您控制解释器的操作。
菜单栏中的一些命令项和控制条上的一些控制按钮功能重复。
二、JSKarel的使用
Karel 的世界
Karel 的世界由从西向东的大街(street)和从南向北的大道(avenue )所定义。大街和大道的交叉点叫作街角(corner )。Karel 只能被放置在一个街角,必须面对四个标准的罗盘方向之一(北、东、南、西)。在下面的示例世界中,Karel 在第1 大街和第1 大道的街角处,并且面向东方。

例子中可以看到Karel 的世界的其他几个组成部分。Karel 前面那个灰色的 菱形物体是一个蜂鸣器(beeper )。当Karel 和蜂鸣器在同一个街角时,才能听到这些声音。例如,图中此时,Karel 并未意识到蜂鸣器的存在,只有当Karel 移动到下一个街角时才会发现它。图中的实线是墙壁(wall )。Karel 的世界总是由边缘的墙壁包裹着,并且也可能包含内墙。
创建和编辑世界
你需要知道的另一件事——特别是如果你计划参加卡雷尔竞赛的话——是如何创建新的世界和编辑现有的世界。
使用“编辑世界”(Edit World)按钮 会弹出编辑调色板(palette),其中包含一堆图标,允许您编辑当前世界。
会弹出编辑调色板(palette),其中包含一堆图标,允许您编辑当前世界。
•调色板右侧的大方块 包含一对数字,允许您指定世界的大小。如果你点击这个图标,你可以输入一个新的尺寸,它由两个用x隔开的整数组成。第一个整数是道(列数)的数量;第二个整数是街(行数)的数目。改变世界的大小会删除所有方块和内墙,所以你需要在编辑之前设置世界的大小。最大的世界大小为50x50。
包含一对数字,允许您指定世界的大小。如果你点击这个图标,你可以输入一个新的尺寸,它由两个用x隔开的整数组成。第一个整数是道(列数)的数量;第二个整数是街(行数)的数目。改变世界的大小会删除所有方块和内墙,所以你需要在编辑之前设置世界的大小。最大的世界大小为50x50。
•![]() 按钮允许您创建和删除墙壁。要创建墙壁,请选择绘制墙壁工具。如果你去地图上,点击街角之间的空间,墙壁将在这些空间创建。如果你以后需要拆除这些墙,你可以点击擦除墙工具,然后回到地图,以消除不需要的墙。
按钮允许您创建和删除墙壁。要创建墙壁,请选择绘制墙壁工具。如果你去地图上,点击街角之间的空间,墙壁将在这些空间创建。如果你以后需要拆除这些墙,你可以点击擦除墙工具,然后回到地图,以消除不需要的墙。
•五个蜂鸣器形状的工具![]() 允许您更改正方形上的蜂鸣器数量。空的蜂鸣器工具会在您选择的任何街角放置一个蜂鸣器。标有+和–符号的工具会添加一个蜂鸣器或从街角中删除一个。标有0和∞的工具将拐角处的蜂鸣器计数分别设置为0或无穷大。如果您选择其中一个工具,然后单击工具区域中的蜂鸣器袋图标
允许您更改正方形上的蜂鸣器数量。空的蜂鸣器工具会在您选择的任何街角放置一个蜂鸣器。标有+和–符号的工具会添加一个蜂鸣器或从街角中删除一个。标有0和∞的工具将拐角处的蜂鸣器计数分别设置为0或无穷大。如果您选择其中一个工具,然后单击工具区域中的蜂鸣器袋图标![]() ,您可以调整Karel袋子中的蜂鸣器数量。
,您可以调整Karel袋子中的蜂鸣器数量。
•四个卡Karel(卡雷尔)形状的工具![]() 允许您改变卡雷尔面对的方向。如果您需要将Karel移动到新的起始位置,请单击世界视图中的Karel并将其拖动到某个新位置。如果你需要把蜂鸣器放在Karel所在的街角,你必须先把Karel移到另一个街角,调整蜂鸣器的数量,然后把Karel移回来。
允许您改变卡雷尔面对的方向。如果您需要将Karel移动到新的起始位置,请单击世界视图中的Karel并将其拖动到某个新位置。如果你需要把蜂鸣器放在Karel所在的街角,你必须先把Karel移到另一个街角,调整蜂鸣器的数量,然后把Karel移回来。
•各种颜色的方块可以让你画出卡雷尔世界的各个街角。
•当你完成后,你可以选择Save World工具![]() 将新世界保存到文件中。用 “不要保存世界”
将新世界保存到文件中。用 “不要保存世界”![]() 工具将更新后的世界返回给卡雷尔解释器,但不会将其保存在文件中。保存的文件名扩展名为.w。
工具将更新后的世界返回给卡雷尔解释器,但不会将其保存在文件中。保存的文件名扩展名为.w。
上面介绍了控制条上“编辑世界”(Edit World)按钮的功能,下面介绍其他按钮的功能。
Reset按钮![]() ,完成Karel Console(Karel控制台)的重置。
,完成Karel Console(Karel控制台)的重置。
控制条左侧的 按钮是Load按钮,它会弹出一个对话框,允许您选择要编辑的程序。装载.k扩展名的程序文件,也会自动加载.w扩展名的世界文件。世界文件的名称(以.w为扩展名)与程序文件(以.k为扩展名)的名称相匹配。
按钮是Load按钮,它会弹出一个对话框,允许您选择要编辑的程序。装载.k扩展名的程序文件,也会自动加载.w扩展名的世界文件。世界文件的名称(以.w为扩展名)与程序文件(以.k为扩展名)的名称相匹配。
控制条右端的Compile按钮![]() 触发编译过程。编译过程发现存在问题时,将突出显示这一行,并弹出错误对话框,例如:
触发编译过程。编译过程发现存在问题时,将突出显示这一行,并弹出错误对话框,例如:

这种类型的错误被称为语法错误,因为您所做的事情违反了语法规则。语法错误通常很容易发现,因为JSKarel解释器会帮您找到它们。
保存程序,可用Save按钮 。
。
在尝试运行程序之前,保存文件以便将更改记录在文件系统中。
运行程序
有两种方法可以在程序编译成功后运行它。
第一种方法是使用控制台窗口输入主函数的名称,后面跟着指示函数调用的空括号。
第二种方法通过单击Run按钮 获得相同的结果。
获得相同的结果。
在运行时,可能发生错误,称为逻辑错误。例如:

与语法错误不同,编译器对逻辑错误提供的帮助相对较少。你写的程序是完全合法的——遵循了语言的语法规则,只是没有做正确的事情——不能正确解决问题。
调试(Debugging)
由于程序员的某些逻辑错误而不能给出正确结果的程序被称为有bug。消除这些错误的过程称为调试。调试是一种只有通过实践才能掌握的技能。在试图找到程序错误时,了解程序正在做什么比了解程序没有做什么重要得多。
通过观察程序的运行,就可以获得关于程序正在做什么的大量信息。“速度”按钮 包括一个类似速度表的指针,您可以在按钮中拖动它来更改速度。如果你把拨盘向左转,卡瑞尔就会跑得更慢。如果你把它向右转,它会跑得更快。放慢卡雷尔的速度可能会有所帮助,这样你就可以更仔细地观察程序的运行情况。
包括一个类似速度表的指针,您可以在按钮中拖动它来更改速度。如果你把拨盘向左转,卡瑞尔就会跑得更慢。如果你把它向右转,它会跑得更快。放慢卡雷尔的速度可能会有所帮助,这样你就可以更仔细地观察程序的运行情况。
一个更有用的调试策略是让Karel解释器一步一步地运行程序,这样你就可以看到它在做什么。单击编辑器窗口左侧的灰色区域,可以在某一特定行停止程序。如果该行对应于程序语句,Karel编辑器将在该行上放置一个断点(您可以通过再次单击来清除现有断点),这将迫使解释器在程序中遇到该行时停止。这时,您可以使用两种工具中的任何一种来逐步完成您的程序。
Step按钮 使卡雷尔解释器前进一步,如果当前行是Karel的原始命令(primitive commands)之一,那么Karel只是执行它并等待下一个命令。如果当前行是您定义的函数,Karel会启动调用该函数的过程,然后在执行第一行之前再次停止。
使卡雷尔解释器前进一步,如果当前行是Karel的原始命令(primitive commands)之一,那么Karel只是执行它并等待下一个命令。如果当前行是您定义的函数,Karel会启动调用该函数的过程,然后在执行第一行之前再次停止。
Step Over按钮![]() 使卡雷尔解释器执行突出显示的行,如果当前行是Karel的原始命令(primitive commands)之一,则此按钮的行为与Step按钮完全相同。如果当前行是您定义的函数,那么Karel会在停止之前执行整个函数调用。其特性(feature)允许您一次执行整个函数。
使卡雷尔解释器执行突出显示的行,如果当前行是Karel的原始命令(primitive commands)之一,则此按钮的行为与Step按钮完全相同。如果当前行是您定义的函数,那么Karel会在停止之前执行整个函数调用。其特性(feature)允许您一次执行整个函数。
console window(控制台窗口)的使用
Console window(控制台窗口),允许您输入函数调用并观察它们如何影响Karel(卡雷尔)的世界。这是一个交互式窗口,在>提示符后,输入指令回车JSKarel解释器立即执行。
在此窗口中可以运行Karel 的内置函数(每个内置函数也称为一条指令)和用户自定义函数。
JSKarel程序设计
注释(comment)
注释是一些向读者解释程序操作的文本。在 Karel 中,注释以字符 /* 开头,并以字符 */ 结尾。如:
/* Comment text */
目前版注释文字不支持中文。
Karel 的内置函数
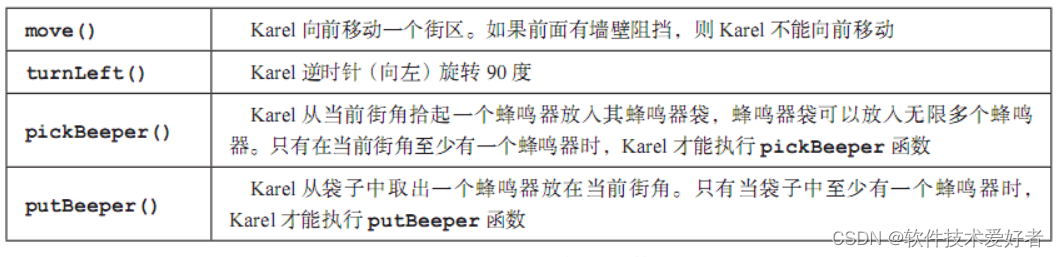
Karel 运行程序时执行的操作称为函数(function)。Karel 的内置函数有4个:

Karel 的活动有特定的限制。如果 Karel 试图做一些非法的事情,如穿过墙壁或拾起一个不存在的蜂鸣器,则会出现错误状态(error condition)。每当出现错误时,Karel 都会显示一条消息,说明哪里出错了,并停止执行程序。
使用库函数
对于最常见的操作,以一种方便其他程序重用的方式存储它们是有意义的。在计算机科学中,有用的函数和其他程序组件的集合称为程序库或库(library)。例如,turnRight函数——向右转和同样有用的 turnAround函数——旋转 180 度,都包含在一个名为 turns 的特殊 Karel 程序库,你可以在程序开始处简单地引入一行代码:
"use turns";
学习 Karel 编程就是要弄清楚如何使用 Karel 有限的操作集来解决特定问题。
解决一个编程问题,通常第一个任务就是弄清楚如何把整个问题分解成更小的部分。更小的部分称为子问题(subproblem),每个子问题都可以作为一个单独的函数来实现。这个过程叫作分解策略(decomposition)。分解策略是程序员用来管理复杂性的最强大的策略之一。
Karel 编程语言具有定义新函数的能力。当你有一个用于执行某些有用的任务(比如向右转)的操作序列时,可以给这个序列起个名称。用一个新名称封装指令序列的操作称为定义函数(defining a function),也称为用户自定义函数。定义函数的格式如下:
function name() {
函数体
}
函数定义以function开始,name是函数名称,可由你命名,{ }内是函数体,每行是一个Karel 的内置函数或库函数或另外的定义函数,行尾是分号(;)。用户一旦定义了函数,就可以像使用内置函数一样使用了。
Karel 编程语言的控制语句(control statement)
有以下两类:
1. 条件语句(conditional statement)。条件语句指定程序中的某些语句仅在特定条件成立时才执行。在 Karel 中,使用 if 语句指定条件执行。
if (条件测试) {
当条件为真时执行的一些一句
}
或者
if (条件测试) {
当条件为真时执行的一些一句
} else {
当条件为假时执行的一些一句
}
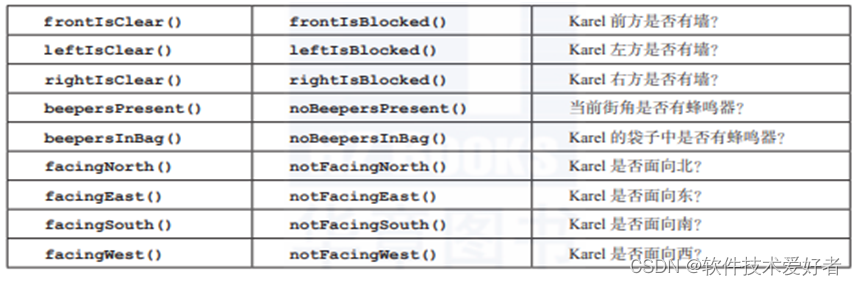
可以被 Karel 测试的条件如下:

2. 循环语句或迭代语句(iterative statement)。循环语句指定程序中的某些语句应该重复执行,形成程序员所谓的循环(loop)。Karel 支持两种循环语句,一种是 repeat语句,它允许你按固定次数重复执行一组指令;另一种是 while 语句,它允许你只要某些条件保持不变,可以重复执行一组指令。
repeat 语句如下所示:
repeat ( 重复的次数 ) {
需要重复执行的语句
}
while 语句的通用形式如下所示:
while ( 条件测试 ) {
需要重复执行的语句
}
下面给出一个repeat 语句示例:

先设计一个Karel走台阶的世界,用单击“编辑世界”(Edit World)按钮,在世界查看器区域设计,参见上图。
然后,在“程序编辑器”编写程序代码:
/* Karel takes the steps */import "turns";
function Move01(){move();repeat(3){Move02(); /* Calling custom functions */}
}/* custom functions */
function Move02(){turnLeft();move();turnRight();move();
}现在,你可以运行试试。
至此,JSKarel语言的语法讲完了。现在你可以用来解决卡雷尔(Karel)机器人的微型世界(microworld)的问题了。当你面临一个复杂的编程问题时,找出如何将问题分解为多个部分通常是你最重要的任务之一。最有成效的策略之一被称为逐步求精法(stepwise refinement),它从问题的整体角度出发来解决问题。把整个问题分解成几个部分,然后解决每个部分,如果有必要的话,部分仍可以再进一步分解。
在解决问题过程中,不可避免的会遇到程序缺陷,也被称为程序有bug,消除这些错误的过程称为调试(Debugging)。可参见前面的介绍。
在计算机科学中,算法是一种解决方案策略。算法是该领域最重要的研究课题之一。解决特定问题通常需要相当大的创造力,设计解决方案策略的过程传统上称为算法设计(algorithmic design)。
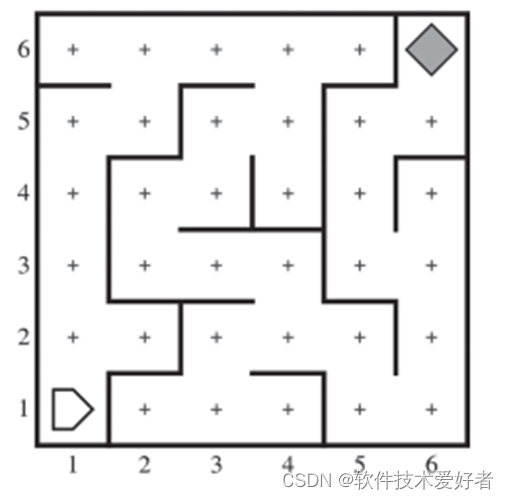
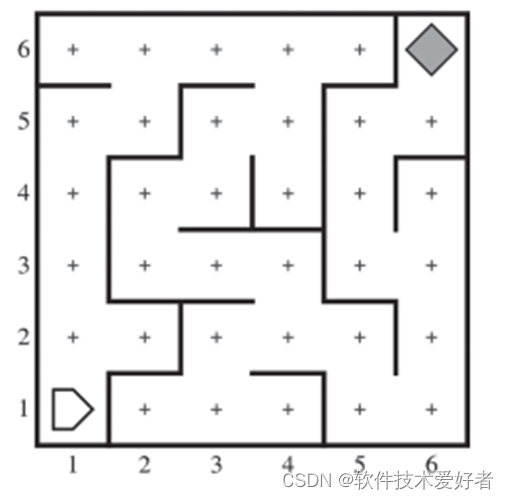
现在,以开头演示的 Karel世界里的走迷宫效果为例介绍,其迷宫世界如下所示:

Karel 的工作是在迷宫的走廊里穿行,直到找到标示出口的蜂鸣器。然而,该程序必须足够通用,以解决任何无环路迷宫情况。
对于没有环路的任何迷宫(实际上迷宫只需要满足在 Karel 初始位置上没有环路环绕),你可以使用一个简单的策略,叫作右手法则(right-hand rule)。你可以把右手放在墙壁上,然后穿过迷宫,始终保持你的手不从墙壁上拿开。另一种表达这种策略的方法是一步一步地走迷宫,总是选择最右边的路径。在 Karel 中,右手法则的程序可以很容易地用一个函数实现:
function SolveMaze() {while (noBeepersPresent()) {turnRight();while (frontIsBlocked()) {turnLeft();}move();}
}
在外层 while 循环的开始,Karel 向右转以检查该路径是否可用。然后内层 while循环向左转,直到前面没有阻挡。当这种情况发生时,Karel 就继续前进,整个过程一直持续到 Karel 到达标示迷宫终点的蜂鸣器处。
OK!
相关文章:

斯坦福JSKarel编程机器人使用介绍
斯坦福JSKarel编程机器人使用介绍 为了避免被编程语言固有的复杂性所困扰,有一个被称为卡雷尔(Karel)机器人的微型世界(microworld)的简化环境,可以让编程初学者从中学习理解编程的基本概念,而…...

SpringBoot中pom.xml不引入依赖, 怎么使用parent父项目的依赖
在Spring Boot项目中,如果你想使用父项目的依赖,而不想在pom.xml中显式引入依赖,你可以使用Maven的继承机制。 首先,确保你的Spring Boot项目是一个子项目,即它继承自一个父项目。要实现这一点,在pom.xml文…...

基于vue3+ts5+vue-router4+pinia2的PC端项目搭建教程
导语:在日常开发中,有时候会在项目中引入 ts 来解决一些 js 的问题,下面就简单介绍一下如何使用 vue3tsrouterpinia 来搭建一个项目。 目录 简介创建安装配置实战 简介 vue3 目前是常用的 vue 版本,提供了组合式 API 以及一些新…...

6个无版权、免费、高清图片素材库
找免费无版权图片素材,就上这6个网站,超高质量,可商用,赶紧收藏! 1、菜鸟图库 https://www.sucai999.com/pic.html?vNTYwNDUx 网站主要为新手设计师提供免费素材,这些素材的质量都很高,类别也…...

什么是响应式设计?响应式设计的基本原理是什么?如何兼容低版本的 IE?
什么是响应式设计: 响应式设计(Responsive Design)是一种Web设计和开发方法,旨在使网站在不同设备和屏幕尺寸上都能提供一致的用户体验。响应式设计的目标是适应多种终端,包括桌面计算机、笔记本电脑、平板电脑和移动设备&#x…...

LeetCode 2906. 构造乘积矩阵【前后缀分解,数组】中等
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

vue3+koa+axios实现前后端通信
vue3koaaxios实现前后端通信 写了一个小demo来实现前后端通信,涉及跨域问题,非常简单可以给大家平时开发的时候参考 服务端: 目录结构如下: router index.js // router的入口文件 // 引入路由 const Router require("koa-router&quo…...

Required MultipartFile parameter ‘file‘ is not present
出现这个原因我们首先想到的是加一个RequestParam("file"),但是还有可能的原因是因为我们的名字有错误 <span class"input-group-addon must">模板上传 </span> <input id"uploadFileUpdate" name"importFileU…...

vue3后台管理系统之layout组件的搭建
1.1静态布局 <template><div class"layout_container"><!-- 左侧导航 --><div class"layout_slider"></div><!-- 顶部导航 --><div class"layout_tabbar"></div><!-- 内容展示区 --><…...

Minio 文件上传(后端处理同文件判断,同一文件秒传)
记录minio 文件上传 MinIO提供多个语言版本SDK的支持,下边找到java版本的文档: 地址:https://docs.min.io/docs/java-client-quickstart-guide.html maven依赖如下: XML <dependency><groupId>io.minio</groupId…...

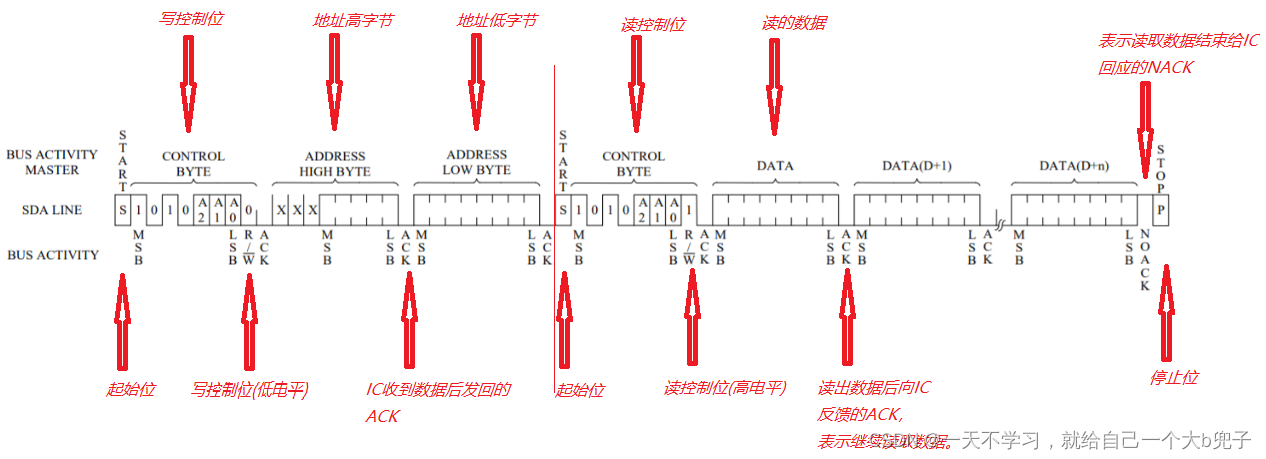
模拟IIC通讯协议(stm32)(硬件iic后面在补)
一、IIC基础知识总结。 1、IIC通讯需要两条线就可以,SCL、SDA。 2、IIC的数据传输的速率,不同的ic是不同的,根据电平维持的延时函数的时间来确定IIC数据传输的速率. 3、IIC的延时函数可以使用延时函数,延时函数一般使用系统滴答时…...

使用注解读取properties配置文件
文章目录 1、背景2、注解方式2.1 PropertySource 、 ConfigurationProperties2.2 读取properties中全部字段值ConfigurationProperties2.3 读取properties中部分字段值:value("${自定义key}") 1、背景 服务中使用到了redis,需要配置redis连接…...

Python---练习:求世界杯小组赛的总成绩(涉及:布尔类型转换为整型)
案例 世界杯案例 需求: 世界杯案例,世界杯小组赛的比赛规则是我们的球队与其他三支球队进行比赛,然后根据总成绩(积分)确定出线资格。小组赛球队实力已知(提示用户输入各球队实力),我们通过一个数字表示。如果我们赢…...

vue3学习源码笔记(小白入门系列)------KeepAlive 原理
目录 说明组件是如何被缓存的,什么时候被激活对于KeepAlive 中组件 如何完成激活的对于KeepAlive 中组件 如何完成休眠的 总结 说明 Vue 内置了 KeepAlive 组件,实现缓存多个组件实例切换时,完成对卸载组件实例的缓存,从而使得组…...

边写代码边学习之mlflow
1. 简介 MLflow 是一个多功能、可扩展的开源平台,用于管理整个机器学习生命周期的工作流程和工件。 它与许多流行的 ML 库内置集成,但可以与任何库、算法或部署工具一起使用。 它被设计为可扩展的,因此您可以编写插件来支持新的工作流程、库和…...

基于吉萨金字塔建造优化的BP神经网络(分类应用) - 附代码
基于吉萨金字塔建造优化的BP神经网络(分类应用) - 附代码 文章目录 基于吉萨金字塔建造优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.吉萨金字塔建造优化BP神经网络3.1 BP神经网络参数设置3.2 吉萨金字…...

axios的post请求所有传参方式
Axios支持多种方式来传递参数给POST请求。以下是一些常见的方式: 作为请求体: 你可以将参数作为请求体的一部分,通常用于发送表单数据或JSON数据。例如: const data { key1: value1, key2: value2 }; axios.post(/api/endpoint, …...
【c++】向webrtc学比较2: IsNewerSequenceNumber 用于NackTracker及测试
LatestSequenceNumber inline uint16_t LatestSequenceNumber(uint16_t sequence_number1,uint16_t sequence_number2) {return IsNewerSequenceNumber(sequence_number1, sequence_number2)? sequence_number1: sequen...

PRCV 2023:语言模型与视觉生态如何协同?合合信息瞄准“多模态”技术
近期,2023年中国模式识别与计算机视觉大会(PRCV)在厦门成功举行。大会由中国计算机学会(CCF)、中国自动化学会(CAA)、中国图象图形学学会(CSIG)和中国人工智能学会&#…...
)
深度学习硬件配置推荐(kaggle学习)
目录 1. 基础推荐2. GPU显存与内存是一个1:4的配比?3. deep learning 入门和kaggle比赛4. 有些 Kaggle 比赛数据集很大,可能需要更多的 GPU 显存,请推荐显存4. GDDR6和HBM25. HDD 或 SATA SSD 1. 基础推荐 假设您作为一个深度学习入门学者的…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...
