webGL编程指南 第三章 矩阵平移三角形.translatedTriangle_Matrix
我会持续更新关于wegl的编程指南中的代码。
当前的代码不会使用书中的缩写,每一步都是会展开写。希望能给后来学习的一些帮助
git代码地址 :git
接着 上一节 中 我们使用矩阵进行旋转,这次我们使用矩阵实现位移
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><h3>可以按下按键ADSW</h3><p><span id="num"></span></p><canvas id='canvas'></canvas><script>let canvas = document.getElementById('canvas');let gl = canvas.getContext('webgl');let vertexShaderSource = `attribute vec4 a_Position;uniform mat4 u_mat4; void main(){gl_Position=u_mat4*a_Position;}`let fragmentShaderSouce = `precision mediump float;void main(){gl_FragColor = vec4(1.0,0.0,0.0,1.0);}`// 创建顶点着色器let vertexShader = gl.createShader(gl.VERTEX_SHADER);// 设置着色器源代码gl.shaderSource(vertexShader, vertexShaderSource)// 编译着色器gl.compileShader(vertexShader)// 创建片元着色器let fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);// 设置着色器源代码gl.shaderSource(fragmentShader, fragmentShaderSouce)// 编译着色器gl.compileShader(fragmentShader)//创建渲染程序let program = gl.createProgram();// 附着顶点着色器和片元着色器到渲染程序gl.attachShader(program, vertexShader);gl.attachShader(program, fragmentShader);gl.linkProgram(program);//使用当前渲染程序gl.useProgram(program)//检测链接是否正确if (!gl.getProgramParameter(program, gl.LINK_STATUS)) {throw gl.getProgramInfoLog(program);}// x的坐标移动变量let translationX = 0.0;// y的坐标移动变量let translationY = 0.0;//三角形的坐标let positonArray = new Float32Array([0.0, 0.5, -0.5, -0.5, 0.5, -0.5])// 获取顶点着色器中a_Position的存储位置let a_Position = gl.getAttribLocation(program, 'a_Position');// 获取顶点着色器中u_mat4的存储位置let u_mat4 = gl.getUniformLocation(program, 'u_mat4');// 创建bufferlet buffer = gl.createBuffer();// 绑定buffergl.bindBuffer(gl.ARRAY_BUFFER, buffer);// 向buffer中写入数据gl.bufferData(gl.ARRAY_BUFFER, positonArray, gl.STATIC_DRAW);// 向a_Position中传递变量gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0);// 开启a_Positiongl.enableVertexAttribArray(a_Position);//绘制gl.clearColor(0.0, 0.0, 0.0, 1.0);const render = function () {// 设置位移的变量(主列)let mate4 = new Float32Array([1.0, 0.0, 0.0, 0.0,0.0, 1.0, 0.0, 0.0,0.0, 0.0, 1.0, 0.0,translationX, translationY, 0.0, 1.0,])// 传递矩阵gl.uniformMatrix4fv(u_mat4, false, mate4)// 清空画布gl.clear(gl.COLOR_BUFFER_BIT);// 绘制图形gl.drawArrays(gl.TRIANGLES, 0, 3);setNumer()}render()document.onkeydown = function (e) { //对整个页面监听 var keyNum = window.event ? e.keyCode : e.which; //获取被按下的键值 //判断如果用户按下了回车键(keycody=13) if (keyNum == 65) {console.log('A');translationX -= 0.1; render()}//判断如果用户按下了空格键(keycode=32), if (keyNum == 68) {console.log('D');translationX += 0.1; render()}//判断如果用户按下了空格键(keycode=32), if (keyNum == 83) {console.log('S');translationY -= 0.1; render()}//判断如果用户按下了空格键(keycode=32), if (keyNum == 87) {console.log('W');translationY += 0.1; render();}}function setNumer (){let text = document.getElementById('num');text.innerText = `translationX:${ translationX} translationY:${translationY}`}</script>
</body></html>相关文章:

webGL编程指南 第三章 矩阵平移三角形.translatedTriangle_Matrix
我会持续更新关于wegl的编程指南中的代码。 当前的代码不会使用书中的缩写,每一步都是会展开写。希望能给后来学习的一些帮助 git代码地址 :git 接着 上一节 中 我们使用矩阵进行旋转,这次我们使用矩阵实现位移 <!DOCTYPE html> <…...

修改echarts的tooltip样式 折线图如何配置阴影并实现渐变色和自适应
图片展示 一、引入echarts 这里不用多解释 vue里使用 import echarts from “echarts”; html页面引用js文件或用script标签引用 二、定义一个具有宽高的dom div <div id"echart-broken" style"width:400px;height: 200px;"></div>三、定义…...

[论文笔记] SurroundOcc: Multi-Camera 3D Occupancy Prediction for Autonomous Driving
Wei, Yi, et al. “Surroundocc: Multi-camera 3d occupancy prediction for autonomous driving.” Proceedings of the IEEE/CVF International Conference on Computer Vision. 2023. 重点记录 将占用网格应用到多个相机构成的3D空间中; 使用BEVFormer中的方法获取3D特征, …...
-NOA 城市辅助系统-毫末智行)
辅助驾驶功能开发-功能对标篇(16)-NOA 城市辅助系统-毫末智行
1.横向对标参数 厂商毫末智行车型魏牌摩卡DHT-PHEV上市时间发布:2022年8月30日 上市:2022年底前方案12V5R2L+1DMS摄像头前视摄像头*3【800W】侧视摄像头*4后视摄像头*1【800W】环视摄像头*4DMS摄像头*1雷达毫米波雷达*54D毫米波雷达/超声波雷达*12激光雷达*2【速腾聚创 M1,1…...

H3C的IRF堆叠互联关系说明
H3C IRF堆叠互联说明48口交换机连接方式IRF Port 两台设备第一台的51口 第二台的51口irf-port 1/2 port group interface ten-gigabitethernet 1/0/51 port group interface ten-gigabitethernet 1/0/52第一台的52口第二台的52口irf-port 2/1 port group interface ten-gigabi…...
)
货物摆放(蓝桥杯)
货物摆放 题目描述 小蓝有一个超大的仓库,可以摆放很多货物。 现在,小蓝有 n 箱货物要摆放在仓库,每箱货物都是规则的正方体。小蓝规定了长、宽、高三个互相垂直的方向,每箱货物的边都必须严格平行于长、宽、高。 小蓝希望所有的…...

3782: 【C3】【穷举】弹珠游戏
目录 题目描述 输入 输出 样例输入 样例输出 题目描述 游戏的内容是:在一个 n*n 的矩阵里,有若干个敌人,你的弹珠可以摧毁敌人,但只能攻击你所在的行、列里的所有敌人,然后你就可以获得他们的分数之和࿰…...

leetcode 5
leetcode 5 题目是通过枚举字符串,然后判断是否子字符串满足回文。 引用传递和值传递相比,引用传递可以减少内存空间。提高代码运行效率。 https://www.cnblogs.com/yanlingyin/archive/2011/12/07/2278961.html...

centos中nacos设置开机自启动
以下实践亲测有效! 1、在以下目录编辑新建nacos.service文件 vim /lib/systemd/system/nacos.service [Unit] Descriptionnacos Afternetwork.target [Service] Typeforking ExecStart/usr/local/nacos/bin/startup.sh -m standalone ExecReload/usr/local/nacos/b…...

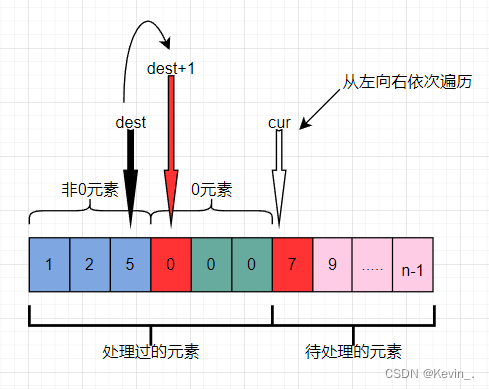
双指针——移动零
一,题目要求: 给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。 请注意 ,必须在不复制数组的情况下原地对数组进行操作。 示例 1: 输入: nums [0,1,0,3,12] 输出: [1,3,12,0,0…...

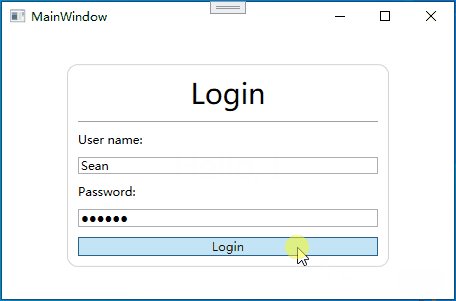
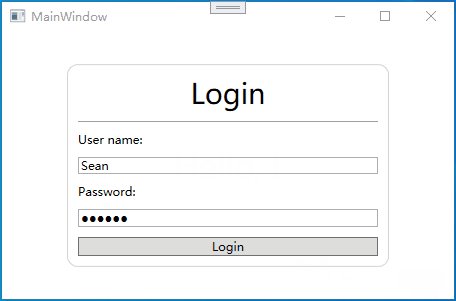
WPF中在MVVM模式下实现导航功能
WPF中在MVVM模式下实现导航功能 一、利用TabControl 使用场景:项目小,不用考虑内存开销的问题。 实现方式1-手动指定ViewModel 分别定义3个UserControl作为View用于演示 <UserControl...><Grid><StackPanel Orientation"Vertic…...

SpringBoot面试题2:SpringBoot与SpringCloud 区别?SpringBoot和Spring、SpringMVC的区别
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:SpringBoot与SpringCloud 区别? Spring Boot 和 Spring Cloud 是 Spring 生态系统中的两个关键组件,它们有以下区别: 定位:Spring Boot 用于简…...

Practical Deep Raw Image Denoisingon Mobile Devices
Abstract 近年来,基于深度学习的图像去噪方法得到了广泛的研究,并在许多公共基准数据集中盛行。然而,最先进的网络计算成本太高,无法直接应用于移动设备。在这项工作中,我们提出了一种轻量级、高效的基于神经网络的原…...
)
如何在Android项目中制作和使用三方包(jar文件)
文章目录 1 概念介绍2 制作方法2.1 制作步骤2.2 制作结果3 使用方法3.1 具体步骤3.2 示例代码4 内容总结在项目中为了跨部门协作需要把相关的内容打成包文件,基于这个需求,我们将介绍如何把 代码制作成三方包,这里的三方包是指jar文件。同时也会介绍如何在Android项目中使用…...

消息队列Beanstalkd介绍
摘要: Beanstalkd是一个高性能、轻量级的、分布式的、内存型的消息队列系统。最初设计的目的是想通过后台异步执行耗时的任务来降低高容量Web应用系统的页面访问延迟。其实Beanstalkd是典型的类Memcached设计,协议和使用方式都是同样的风格。其基本设计思…...

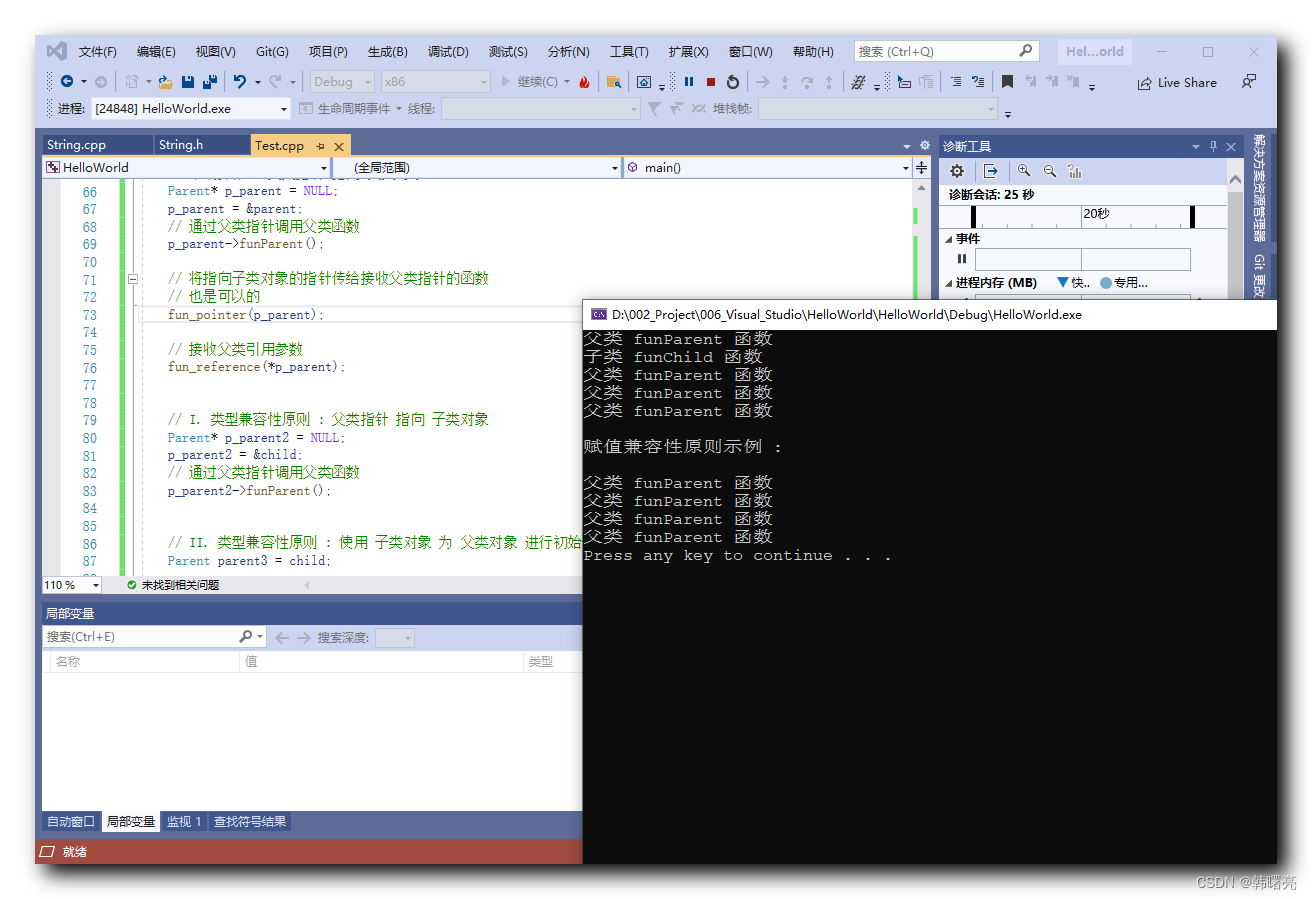
【C++】继承 ⑥ ( 继承中的构造函数和析构函数 | 类型兼容性原则 | 父类指针 指向 子类对象 | 使用 子类对象 为 父类对象 进行初始化 )
文章目录 一、public 公有继承 - 示例分析1、类型兼容性原则2、类型兼容性原则应用场景 二、类型兼容性原则 - 示例分析1、父类指针 指向 子类对象2、使用 子类对象 为 父类对象 进行初始化3、完整代码示例 一、public 公有继承 - 示例分析 1、类型兼容性原则 类型兼容性原则 :…...

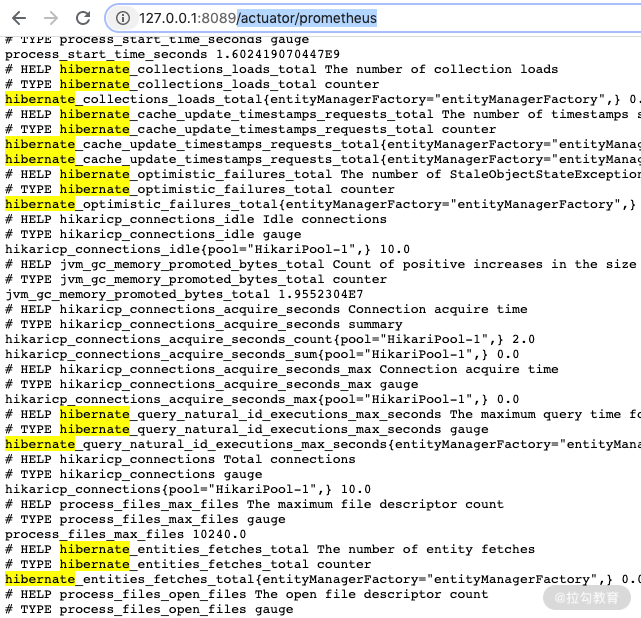
15 | JPA 对 Web MVC 开发者做了哪些支持
我们使用 Spring Data JPA 的时候,一般都会用到 Spring MVC,Spring Data 对 Spring MVC 做了很好的支持,体现在以下几个方面: 支持在 Controller 层直接返回实体,而不使用其显式的调用方法;对 MVC 层支持标…...

链表的概念+MySingleList的实现
文章目录 链表一、 链表的概念1.概念2. 结构 二、MySingleList的实现1 .定义内部类2 .创建链表3. 遍历链表并打印4.查找单链表中是否包含关键字key5.得到链表的长度6.头插法7. 尾插法8.任意位置插入8.删除结点清空 链表 顺序存储:顺序表/ArrayList 优点࿱…...

小黑子—Maven基础
Maven基础 一 小黑子的Maven学习1. Mavn的介绍2. Maven基础概念2.1 仓库2.2 坐标2.3 仓库配置 3. 手动写一个maven项目3.1 Maven项目构建命令3.2 插件创建工程 4. IDEA下的maven项目5. 依赖管理5.1 依赖配置5.2 依赖传递5.3 可选依赖(不透明)5.4 排除依赖…...

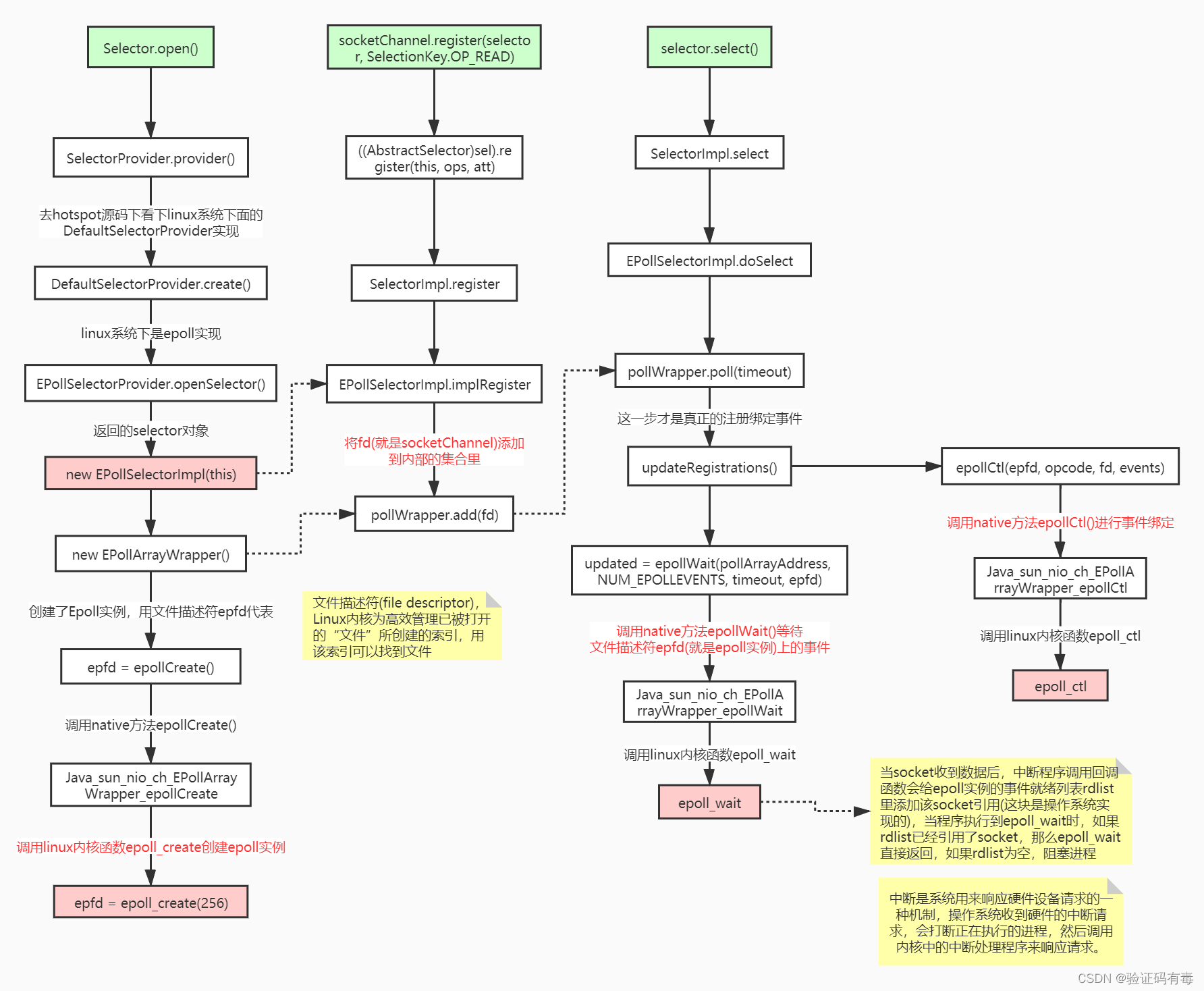
【Netty专题】【网络编程】从OSI、TCP/IP网络模型开始到BIO、NIO(Netty前置知识)
目录 前言前置知识一、计算机网络体系结构二、TCP/IP协议族2.1 简介*2.2 TCP/IP网络传输中的数据2.3 地址和端口号2.4 小总结 三、TCP/UDP特性3.1 TCP特性TCP 3次握手TCP 4次挥手TCP头部结构体 3.2 UDP特性 四、总结 课程内容一、网络通信编程基础知识1.1 什么是Socket1.2 长连…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...
