JavaScript 的类型和值
JavaScript 的类型和值
1. 类型
1.1 七种内置类型
- 空值(null)
- 未定义(undefined)
- 布尔值(boolean)
- 字符串(string)
- 数字(number)
- 对象(object)
- 符号(symbol)
符号(symbol)常作唯一标识,属于es6(ECMAScript2015)新增内容
除
对象类型 object之外其他的都是基本类型
1.2 typeof 运算符
注意:上述’七种类型’使用类型检测运算符
typeof得到的结果却不一定是他们本身~
观察以下代码:
typeof undefined === 'undefined' // true
typeof 123 === 'number' // true
typeof '123' === 'string' // true
...
typeof null === 'null' // false
typeof null === 'object' // true
正常来讲 typeof 可以正确获取类型。但是 null 无法获取到 null,而是 'object'。这是 JavaScript 的一个 bug,可能以后也不会修复了…
1.3 值和类型
你们会发现,JavaScript 中的变量是没有类型的,不能使用 String str = ‘123’ 来定义一个变量。在 js 中,只有值存在类型,对于一个变量,可以拥有任何类型。所以上述的 typeof 测试的并不是变量是什么类型,而是测试变量所拥有的值。
1.3.1 undefined 和 undeclared
变量在无值时为 undefined,变量不存在时(在作用域未声明)为 undeclared
观察以下代码:
var hhh = 'a'
var xixixi typeof hhh === 'string' // true
hhh // 'a'typeof xixixi = 'undefined' // true
xixixi // undefinedtypeof hahaha === 'undefined' // true
hahaha // ReferenceError: hahaha is not defined
注意:undeclared 在浏览器里输出为 ReferenceError: xx is not defined,容易误解为 undefined,实际上应该输出为 xx is not found 或者 xx is not declared,同时 typeof 处理 undeclared 是输出 ‘undefined’ 的,这是不合理的,期待输出’undeclared’。
2. 值
2.1 数组
和其他强类型语言不同,在 JavaScript 中,数组可以容纳任何类型的值,可以是字符串、数字、对象(object),甚至是其他数组(多维数组就是通过这种方式来实现的)
var a = [ 1, "2", [3] ];
a.length; // 3
a[0] === 1; // true
a[2][0] === 3; // true
给数组设定值的时候无需预先设置大小,可以使用字面量的形式申明一个数组
var arr = []
arr[0] = 0
arr[2] = 2
arr[1] // undefined
arr.length = 3 // 虽然 arr[1] 为定义,但是数组长度 = 最大索引 - 1
a[1] 的值为 undefined,但这与将其显式赋值为 undefined(a[1] = undefined)还是有所区别
使用 delete 运算符可以将元素从数组中删除,但是删除后,数组的 length 属性并不会发生变化。
如果字符串键值能够被强制类型转换为十进制数字的话,它就会被当作数字索引来处理。
在数组中加入 字符串键值 / 属性 并不是非常推荐。
var a = [ ];a["13"] = 42;a.length; // 14
类数组
类数组对象:是指在 JavaScript 中有一些对象可能并不是真正的数组,但它们可以表现得跟数组一样。比如说 arguments 对象或者 jQuery 选择元素集合等。它们可以通过 index 来访问元素,并且有 length 属性,但是缺少数组所拥有的其他方法,例如 push, pop,slice 等。
常见的类数组对象有:
- JavaScript的arguments对象
- DOM方法的返回结果,如 document.getElementsByTagName 或 document.childNodes
- 字符串
类数组到数组的转换方法有:
-
Array.prototype.slice.call()
使用Array.prototype.slice.call()方法能将具有length属性的对象转成数组。
var arrayLike = {0: 'name', 1: 'age', 2: 'sex', length: 3 }
var arr = Array.prototype.slice.call(arrayLike); // ['name', 'age', 'sex']
- Array.from()
Array.from() 方法从一个类似数组或可迭代对象中创建一个新的,浅拷贝的数组实例。
let arrayLike = {0: 'name', 1: 'age', 2: 'sex', length: 3 };
let arr = Array.from(arrayLike); // ["name", "age", "sex"]
- 扩展运算符 “…”
扩展运算符可以将某些数据结构转为用逗号分隔的参数序列。
let arrayLike = {0: 'name', 1: 'age', 2: 'sex', length: 3 }
let arr = [...arrayLike]; // ["name", "age", "sex"]
如果类数组没有 length 属性或者成员不是按照顺序排序的,上述方法可能不能很好的进行转换。在这种情况下,可能需要借助其他方法,例如添加元素到空数组中。
var array = Array.prototype.concat.apply([], arguments);
2.2 字符串
字符串和数组其实是有的类似的。
var a = "foo";
var b = ["f","o","o"];
它们都是类数组,都有 length 属性以及 indexOf(…)(从 ES5开始数组支持此方法)和 concat(…) 方法
JavaScript 中字符串是不可变的,而数组是可变的。并且 a[1] 在 JavaScript 中并非总是合法语法,在老版本的 IE 中就不被允许(现在可以了)。正确的方法应该是 a.charAt(1)。
字符串不可变是指字符串的成员函数不会改变其原始值,而是创建并返回一个新的字符串。而数组的成员函数都是在其原始值上进行操作。
示例:
字符串无法使用 Array.prototype.reverse()(因为它是不可变更的)
解决方案:
var str = '123'
var newStr = str// 将a的值转换为字符数组.split( "" )// 将数组中的字符进行倒转.reverse()// 将数组中的字符拼接回字符串.join( "" );
newStr; // '321'
2.3 数字
JavaScript 只有一种数值类型:number(数字),包括“整数”和带小数的十进制数。此处“整数”之所以加引号是因为和其他语言不同,JavaScript 没有真正意义上的整数,这也是js的‘特性’。
2.3.1 语法
- JavaScript 中的数字常量一般用十进制表示
- 数字前面的 0 可以省略
- 小数点后小数部分最后面的 0 也可以省略
- 特别大和特别小的数字默认用指数格式显示,与
toExponential()函数的输出结果相同。
var a = 5E10;
a; // 50000000000a.toExponential(); // "5e+10"var b = a * a;
b; // 2.5e+21var c = 1 / a;
c; // 2e-11
tofixed(..)方法可指定小数部分的显示位数
var a = 42.59;
a.toFixed( 0 ); // "43"
a.toFixed( 1 ); // "42.6"
a.toFixed( 2 ); // "42.59"
a.toFixed( 3 ); // "42.590"
a.toFixed( 4 ); // "42.5900"
toPrecision(..)方法用来指定有效数位的显示位数
var a = 42.59;
a.toPrecision( 1 ); // "4e+1"
a.toPrecision( 2 ); // "43"
a.toPrecision( 3 ); // "42.6"
a.toPrecision( 4 ); // "42.59"
a.toPrecision( 5 ); // "42.590"
a.toPrecision( 6 ); // "42.5900"
.运算法是有效的数字字符,会被优先识别为数字常量的一部分,然后才是对象的属性访问运算符
42.toFixed( 3 ); // SyntaxError(42).toFixed( 3 ); // "42.000"
0.42.toFixed( 3 ); // "0.420"
42..toFixed( 3 ); // "42.000"
42 .toFixed(3); // "42.000" 不建议使用
- 数字常量还可以用其他格式来表示,如二进制、八进制和十六进制
0xf3; // 243的十六进制
0Xf3; // 同上
0363; // 243的八进制
// es6 支持以下的格式
0o363; // 243的八进制
0O363; // 同上
0b11110011; // 243的二进制
0B11110011; // 同
2.3.2 数值边缘与机器精度(machine epsilon)
看以下代码:
它们相加的结果并非刚好等于0.3,而是一个比较接近的数字 0.30000000000000004,所以条件判断结果为 false
0.1 + 0.2 === 0.3; // false
以上结果是 JavaScript 无法完全精确呈现数字导致的~
那么怎么判断 0.1 + 0.2 和 0.3 是否相等呢?
最常见的方法是设置一个误差范围值,通常称为“机器精度”(machine epsilon),对JavaScript 的数字来说,这个值通常是 2^-52 (2.220446049250313e-16)。
从 ES6 开始,该值定义在 Number.EPSILON 中,我们可以直接拿来用,也可以为 ES6 之前的版本写 polyfill:
if (!Number.EPSILON) {Number.EPSILON = Math.pow(2,-52);
}
可以使用 Number.EPSILON 来比较两个数字是否相等(在指定的误差范围内):
function numbersCloseEnoughToEqual(n1,n2) {return Math.abs( n1 - n2 ) < Number.EPSILON; // Math.abs 取绝对值
}
var a = 0.1 + 0.2;
var b = 0.3;
numbersCloseEnoughToEqual( a, b ); // true
numbersCloseEnoughToEqual( 0.0000001, 0.0000002 ); // false
2.3.3 检测整数
if (!Number.isInteger) {Number.isInteger = function(num) {return typeof num == "number" && num % 1 == 0;};
}
相关文章:

JavaScript 的类型和值
JavaScript 的类型和值 1. 类型 1.1 七种内置类型 空值(null)未定义(undefined)布尔值(boolean)字符串(string)数字(number)对象(object)符号&…...

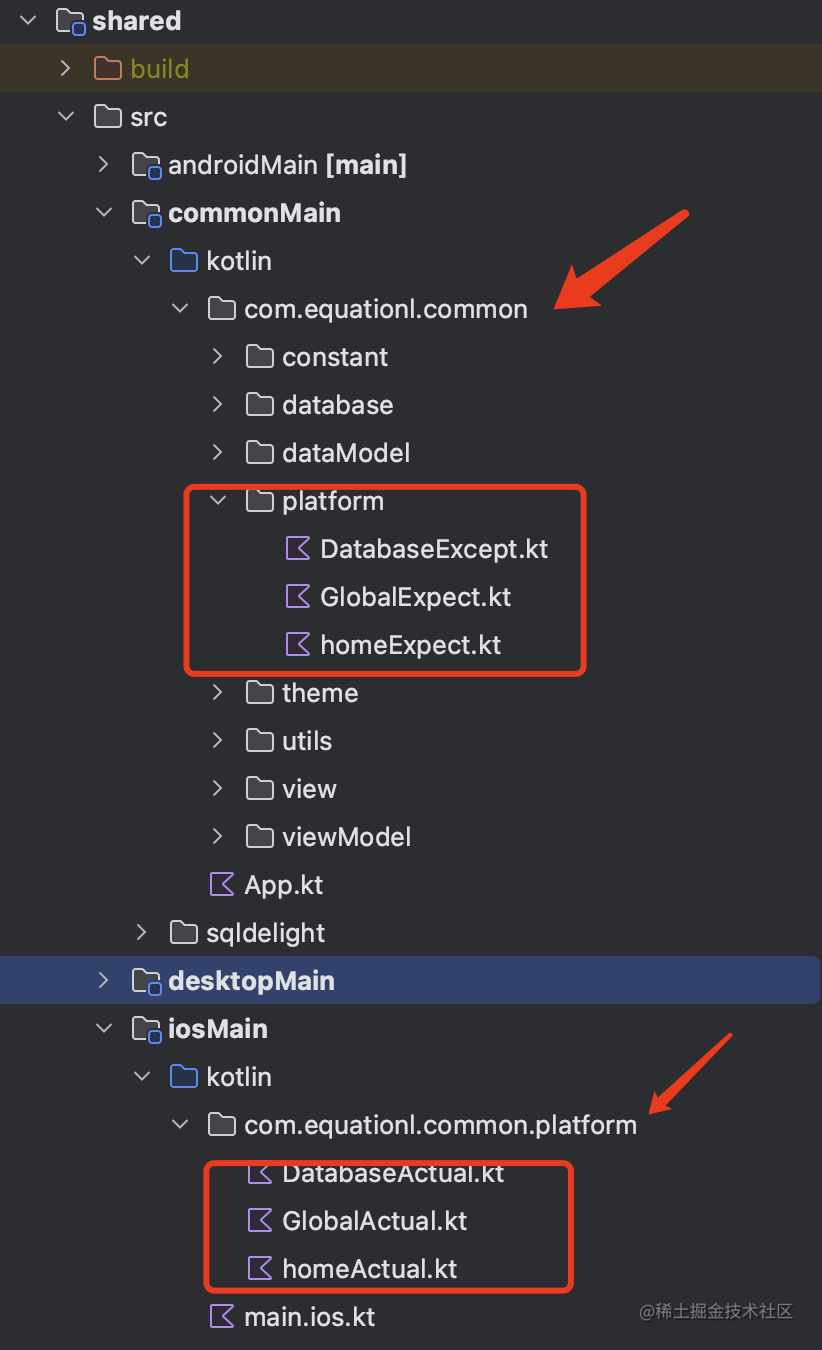
Kotlin Compose Multiplatform 跨平台开发实践之加入 iOS 支持
前言 几个月前 Compose Multiplatform 的 iOS 支持就宣布进入了 Alpha 阶段,这意味着它已经具备了一定的可用性。 在它发布 Alpha 的时候,我就第一时间尝鲜,但是只是浅尝辄止,没有做过多的探索,最近恰好有点时间&…...

【小黑嵌入式系统第四课】嵌入式系统硬件平台(二)——I/O设备、通信设备(UARTUSB蓝牙)、其他(电源时钟复位中断)
上一课: 【小黑嵌入式系统第三课】嵌入式系统硬件平台(一)——概述、总线、存储设备(RAM&ROM&FLASH) 文章目录 一、I/O设备1. 定时器/计数器2. ADC和DAC3. 人机接口设备3.1 键盘3.2 LCD显示器3.3 触摸屏 二、通信设备1. 通…...

报错:AttributeError: module ‘tensorflow‘ has no attribute ‘flags‘
改成如下: 报错原因:tensorflow1.x与2.x版本问题不兼容...

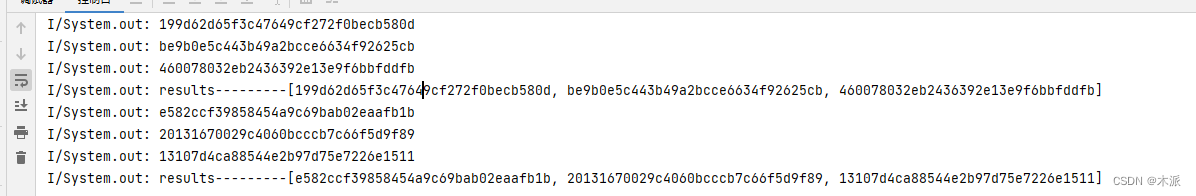
Android--Retrofit2执行多个请求任务并行,任务结束后执行统一输出结果
场景:后端上传文件接口只支持单个文件上传,而业务需求一次性上传多个图片,因此需要多个上传任务并发进行,拿到所有的返回结果后,才能进行下一个流程。 1、使用Java并发工具 private List<Response<JSONObject>…...
的容器)
面试算法30:插入、删除和随机访问都是O(1)的容器
题目 设计一个数据结构,使如下3个操作的时间复杂度都是O(1)。 insert(value):如果数据集中不包含一个数值,则把它添加到数据集中。remove(value):如果数据集…...

Qt/C++开源作品45-CPU内存显示控件/和任务管理器一致
一、前言 在很多软件上,会在某个部位显示一个部件,专门显示当前的CPU使用率以及内存占用,方便用户判断当前程序或者当前环境中是否还有剩余的CPU和内存留给程序使用,在不用打开任务管理器或者资源查看器的时候直接得知当前系统的…...

win32汇编-使用子程序
当程序中相同功能的一段代码用得比较频繁时,可以将它分离出来写成一个子程序,在主程序中用call指令来调用它。这样可以不用重复写相同的代码, 仅仅用call指令就可以完成多次同样的工作了。Win 32汇编中的子程序也采用堆栈来传递参数ÿ…...

【论文阅读】 Cola-Dif; An explainable task-specific synthesis network
文章目录 CoLa-Diff: Conditional Latent Diffusion Model for Multi-modal MRI SynthesisAn Explainable Deep Framework: Towards Task-Specific Fusion for Multi-to-One MRI Synthesis CoLa-Diff: Conditional Latent Diffusion Model for Multi-modal MRI Synthesis 论文…...

ShareMouse for Mac(多台电脑鼠标键盘共享软件)
ShareMouse mac版是一款Mac平台上可以在多台电脑间共享鼠标的工具软件,sharemousefor Mac支持 Windows 与 Mac,并可以在不同电脑间共享剪贴板。只需要移动鼠标指针的到想控制的显示器那里去、鼠标光标就会神奇地“跨越”到邻近的电脑屏幕上。每个计算机都…...

中文编程开发语言工具开发案例:多种称重方式编程实际例子
中文编程开发语言工具开发案例:多种称重方式编程实际例子 上图为 计价秤,使用串口通讯线连接电脑的主机,软件自动读取称的重量,自动计算金额。这种方式称重快速,不需再打印条码。 上图这个称重方式为 一体称称重&#…...

国密sm2的Vue、Python、Java互通使用
目录 一、Vue 二、Python 三、Java 一、Vue # npm install --save sm-cryptoimport {sm2} from sm-crypto const cipherMode 1 const private_key d9d37f4f46e8514c6f9398a984e74f3eead994e8f4ac5f92e5deb313cb5ad6a6 const public_key 04 e332ee43ac37be458550652fb9…...

如何通过SK集成chatGPT实现DotNet项目工程化?
智能助手服务 以下案例将讲解如何实现天气插件 当前文档对应src/assistant/Chat.SemanticServer项目 首先我们介绍一下Chat.SemanticServer的技术架构 SemanticKernel 是什么? Semantic Kernel是一个SDK,它将OpenAI、Azure OpenAI和Hugging Face等大…...

DRM中render-node编号的分配
DRM系统 DRM是direct rendering manager的简称。DRM是linux kernel中与负责video cards功能的GPU打交道的子系统。DRM给出了一组API,可以供用户程序来发送命令和数据给GPU设备从而来控制比如display、render等功能。 render-node由来 在以前,DRM子系统…...

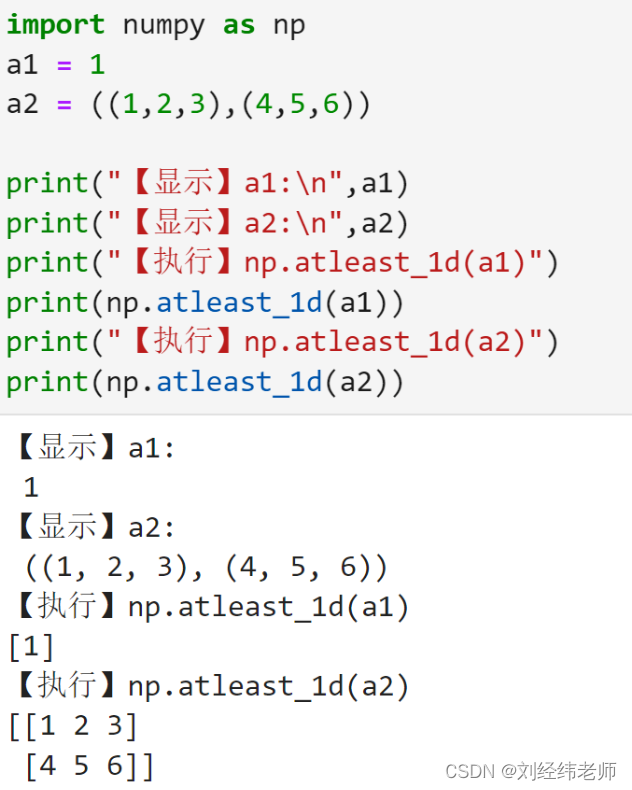
将输入对象转换为数组数组的维度大于等于1numpy.atleast_1d()
【小白从小学Python、C、Java】 【计算机等考500强证书考研】 【Python-数据分析】 将输入对象转换为数组 数组的维度大于等于1 numpy.atleast_1d() 选择题 使用numpy.atleast_1d()函数,下列正确的是? import numpy as np a1 1 a2 ((1,2,3),(4,5,6)) print("…...

js 删除树状图无用数据,如果子级没有数据则删除
有一个需求,当你从后端拿到一个树状图的时候,有些子级没数据,这时就需要我们处理一下数据,当然了,如果第一层底下的第二层没数据,第二层底下的所有都没数据,那这一层都不需要。 我的写法&#x…...

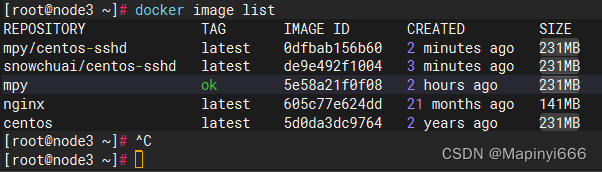
Docker 容器化(初学者的分享)
目录 一、什么是docker 二、docker的缺陷 三、简单的操作 一、首先配置一台虚拟机 二、安装Docker-CE 一、安装utils 二、 将 Docker 的软件源添加到 CentOS 的 yum 仓库中。这样可以通过 yum 命令来安装、更新和管理 Docker 相关的软件包。 三、将 download.docker.co…...

LCS 01.下载插件
题目来源: leetcode题目,网址:写文章-CSDN创作中心 解题思路: 假设需要 n 分钟下载插件,前 n-1 分钟将带宽加倍,最后一分钟下载时总时间最少。 解题代码: class Solution { public:int l…...

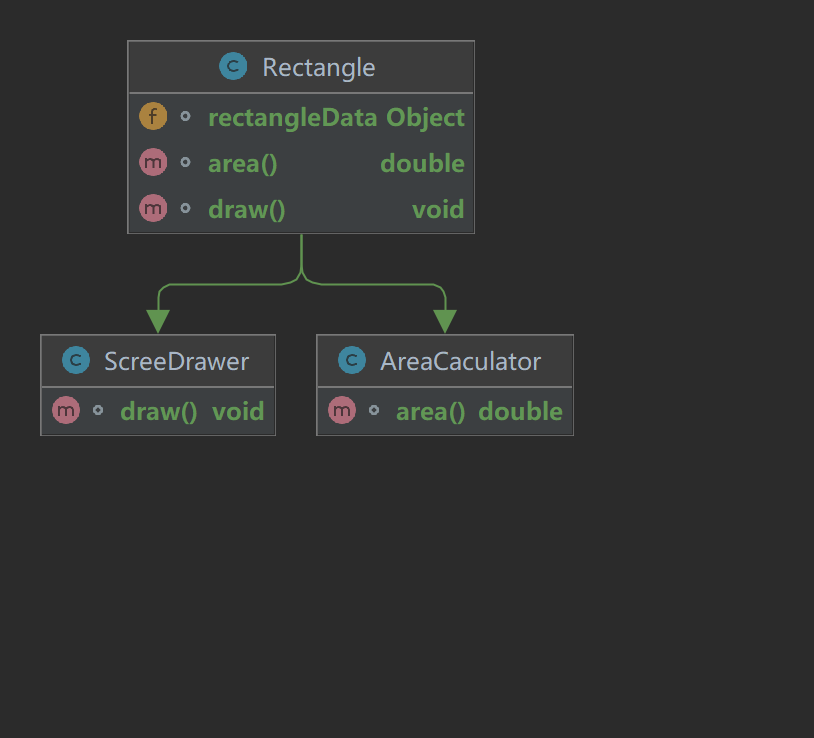
架构-设计原则
1、面向对象的SOLID 1.1 概述 SOLID是5个设计原则开头字母的缩写,其本身就有“稳定的”的意思,寓意是“遵从SOLID原则可以建立稳定、灵活、健壮的系统”。5个原则分别如下: Single Responsibility Principle(SRP)&am…...

在 Python 3 中释放 LightGBM 的力量:您的机器学习大师之路
机器学习是 Python 占据主导地位的领域,它一直在给全球各行各业带来革命性的变化。要在这个不断变化的环境中脱颖而出,掌握正确的工具是关键。LightGBM 就是这样一个工具,它是一个强大且快速的梯度提升框架。在这份综合指南中,我们将通过实际示例和示例数据集从基础知识到高…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...
