Nvm管理NodeJs版本
文章目录
- Nvm管理NodeJs版本
- 一、前言
- 1.简介
- 2.环境
- 二、正文
- 1.卸载NodeJs
- 2.安装Nvm
- 3.配置国内镜像
- 4.Nvm使用
- 5.其它
- 1)报错1
- 2)报错2
Nvm管理NodeJs版本
一、前言
1.简介
Node Version Manager(nvm)可通过命令行快速安装和使用不同版本的Node.js
2.环境
- Windows 10 专业版
- nvm 版本:v1.1.11
nvm - github:https://github.com/nvm-sh/nvm
nvm - Releases:https://github.com/coreybutler/nvm-windows/releases
Node.js 版本:https://nodejs.org/en/download/releases
Vuejs入门和使用实践:https://blog.csdn.net/u011424614/article/details/94478809
vue集成cesium:https://blog.csdn.net/u011424614/article/details/103403275
二、正文
1.卸载NodeJs
如未安装过 Node.js 可跳过第 1 步
1)使用 Windows 的 应用和功能 卸载 Node.js
2)删除 .npmrc 文件
C:\Users\用户名\.npmrc
3)清除 npm 缓存
npm cache clean --force
4)删除以下 npm 文件夹
C:\Users\用户名\AppData\Roaming\npm
C:\Users\用户名\AppData\Roaming\npm-cache
2.安装Nvm
- 下载 nvm:https://github.com/coreybutler/nvm-windows/releases
- 推荐下载:
nvm-noinstall.zip:绿色免安装版nvm-setup.exe:安装版,【推荐使用】
- 双击
nvm-setup.exe安装文件,按步骤安装即可 - 建议:安装目录是无空格和无特殊字符的全英文目录

3.配置国内镜像
- 查询 nvm 安装目录
where nvm
- 安装目录下,找到
settings.txt,写入淘宝镜像
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
4.Nvm使用
- 查询
| 命令 | 说明 |
|---|---|
| nvm list | 显示已安装的 Node.js 版本 |
| nvm list installed | 显示已安装的 Node.js 版本 |
| nvm list available | 显示所有可下载的 Node.js 版本 |
| npm -v | 显示 npm 版本 |
| node -v | 显示 Node.js 版本 |
- 安装
| 命令 | 说明 |
|---|---|
| nvm install 12.20.1 nvm install 14.21.3 nvm install 18.18.2 | 安装指定的 Node.js 版本 |
| nvm install latest | 安装最新的 Node.js 版本 |
- 使用
| 命令 | 说明 |
|---|---|
| nvm use 12.20.1 | 使用指定的 Node.js 版本 |
- 卸载
| 命令 | 说明 |
|---|---|
| nvm uninstall 12.20.1 | 卸载指定的 Node.js 版本 |
- 其它
| 命令 | 说明 |
|---|---|
| nvm arch | 显示 Node.js 运行的系统位数(32位或64位) |
| nvm on | 开启 Node.js 版本管理 |
| nvm off | 关闭 Node.js 版本管理 |
| nvm version | 显示 nvm 版本 |
| nvm proxy [url] | 设置下载代理 不加可选参数 url,则显示当前代理 如 url 设置为 none,则移除代理 |
| nvm root [path] | 设置存储不同版本 Node.js 的目录 如果未设置,则默认使用当前目录 |
| nvm node_mirror [url] | 设置 Node.js 镜像;设置后可在安装目录下的 settings.txt 查看 |
| nvm npm_mirror [url] | 设置 npm 镜像;设置后可在安装目录下的 settings.txt 查看 |
5.其它
1)报错1
- 错误提示
'"node"' 不是内部或外部命令,也不是可运行的程序或批处理文件。
- 解决方法
1)找到 nvm 的安装目录
2)安装目录下,新建 nodejs 文件夹
3)环境变量中的用户变量和系统变量,找到 NVM_SYMLINK 配置 nodejs 的目录
4)使用 nvm use 12.20.1 切换 Node.js 环境
2)报错2
-
场景说明:nvm 切换 Node.js 版本后,而 npm 版本未切换
-
解决方法
(1)使用 Windows 的 应用和功能 卸载 Node.js
(2)删除 .npmrc 文件
C:\Users\用户名\.npmrc
(3)清除 npm 缓存
npm cache clean --force
(4)删除以下 npm 文件夹
C:\Users\用户名\AppData\Roaming\npm
C:\Users\用户名\AppData\Roaming\npm-cache
(3)清除 npm 缓存
npm cache clean --force
(4)删除以下 npm 文件夹
C:\Users\用户名\AppData\Roaming\npm
C:\Users\用户名\AppData\Roaming\npm-cache
相关文章:

Nvm管理NodeJs版本
文章目录 Nvm管理NodeJs版本一、前言1.简介2.环境 二、正文1.卸载NodeJs2.安装Nvm3.配置国内镜像4.Nvm使用5.其它1)报错12)报错2 Nvm管理NodeJs版本 一、前言 1.简介 Node Version Manager(nvm)可通过命令行快速安装和使用不同…...

阿里云国际站服务器开放端口详解!!
在互联网技术发展的今天,服务器扮演着至关重要的角色。作为云服务供给商,阿里云服务器供给了安稳、高效的服务,而敞开端口则是阿里云服务器功能的重要体现。本文将详细解读阿里云服务器敞开端口的意义、实现办法以及其带来的优点。 一、阿里云…...

【自动化测试入门】用Airtest - Selenium对Firefox进行自动化测试(0基础也能学会)
1. 前言 本文将详细介绍如何使用AirtestIDE驱动Firefox测试,以及脱离AirtestIDE怎么驱动Firefox(VScode为例)。看完本文零基础小白也能学会Firefox浏览器自动化测试!!! 2. 如何使用AirtestIDE驱动Firefox…...

Python 爬虫入门:常见工具介绍
接着我的上一篇文章《网页爬虫完全指南》,这篇文章将涵盖几乎所有的 Python 网页爬取工具。我们从最基本的开始讲起,逐步涉及到当前最前沿的技术,并且对它们的利弊进行分析。 当然,我们不能全面地介绍每个工具,但这篇…...

uniGUI文件操作
一.文件上传TUniFileUploadButton TUniFileUploadButton主要属性: Filter: 文件类型过滤,有图片image/* audio/* video/*三种过滤 MaxAllowedSize: 设置文件最大上传尺寸; Message:标题以及消息文本,可翻译成中文…...
)
Python多进程之分享(multiprocessing包)
threading和multiprocessing (可以阅读Python多线程与同步) multiprocessing包是Python中的多进程管理包。与threading.Thread类似,它可以利用multiprocessing.Process对象来创建一个进程。该进程可以运行在Python程序内部编写的函数。该Process对象与Thread对象的…...

【试题028】C语言关于逻辑与的短路例题
1.题目:设inta1,b;,执行b0&&(a);后,变量a的值是? 2.代码解析: #include <stdio.h> int main() {//设inta1,b;执行b0&&(a);后,变量a的值是?int a 1, b;printf("表达式的值是…...

TSINGSEE烟火识别算法的技术原理是什么?如何应用在视频监控中?
AI烟火识别算法是基于深度学习技术的一种视觉识别算法,主要用于在视频监控场景中自动检测和识别烟雾、火焰的行为。该技术基于深度学习神经网络技术,可以动态识别烟雾和火焰从有到无、从小到大、从大到小、从小烟到浓烟的状态转换过程。 1、技术原理 1…...

优雅而高效的JavaScript——?? 运算符、?. 运算符和 ?. .运算符
🥴博主:小猫娃来啦 🥴文章核心:优雅而高效的JavaScript——?? 运算符、?. 运算符和 ?. 运算符 文章目录 引言空值处理的挑战解决方案1:?? 运算符基本用法与 || 运算符的区别实际应用场景举例 解决方案2ÿ…...

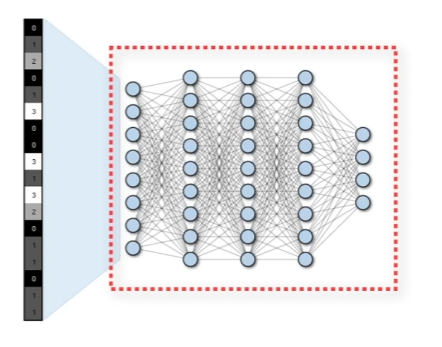
【数之道 08】走进“卷积神经网络“,了解图像识别背后的原理
卷积神经网络 CNN模型的架构Cnn 的流程第一步 提取图片特征提取特征的计算规则 第二步 最大池化第三步 扁平化处理第四步 数据条录入全连接隐藏层 b站视频 CNN模型的架构 图片由像素点组成,最终成像效果由背后像素的颜色数值所决定的 有这样的一个66的区域&#x…...

Stm32_标准库_期末设计_温度测量光照测量手机与芯片通信实现信息的更新
目录 前言:1.接线&效果&功能:2. 实现:1、手机与芯片单向通信:(1) 确保接收数据的完整性:(2) 判断传输数据的合法性:(3) 对数据合理的分割整合:(4) 实现过程产生的重大BUG及解决方法: 2、时间&日…...

JavaScript 的类型和值
JavaScript 的类型和值 1. 类型 1.1 七种内置类型 空值(null)未定义(undefined)布尔值(boolean)字符串(string)数字(number)对象(object)符号&…...

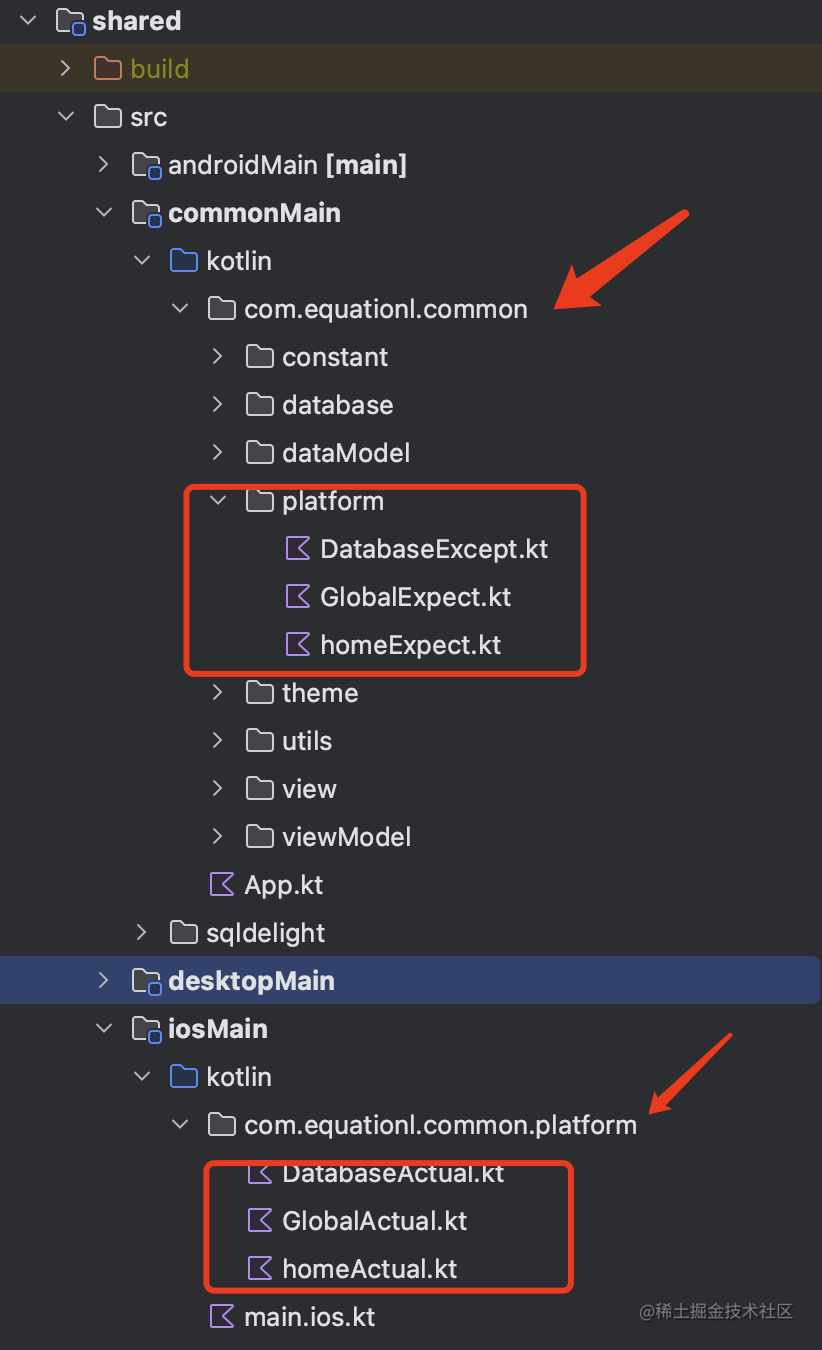
Kotlin Compose Multiplatform 跨平台开发实践之加入 iOS 支持
前言 几个月前 Compose Multiplatform 的 iOS 支持就宣布进入了 Alpha 阶段,这意味着它已经具备了一定的可用性。 在它发布 Alpha 的时候,我就第一时间尝鲜,但是只是浅尝辄止,没有做过多的探索,最近恰好有点时间&…...

【小黑嵌入式系统第四课】嵌入式系统硬件平台(二)——I/O设备、通信设备(UARTUSB蓝牙)、其他(电源时钟复位中断)
上一课: 【小黑嵌入式系统第三课】嵌入式系统硬件平台(一)——概述、总线、存储设备(RAM&ROM&FLASH) 文章目录 一、I/O设备1. 定时器/计数器2. ADC和DAC3. 人机接口设备3.1 键盘3.2 LCD显示器3.3 触摸屏 二、通信设备1. 通…...

报错:AttributeError: module ‘tensorflow‘ has no attribute ‘flags‘
改成如下: 报错原因:tensorflow1.x与2.x版本问题不兼容...

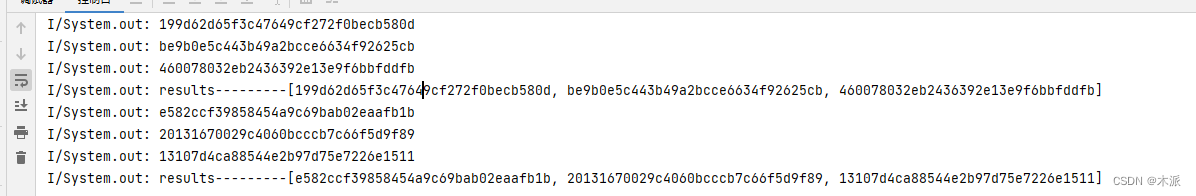
Android--Retrofit2执行多个请求任务并行,任务结束后执行统一输出结果
场景:后端上传文件接口只支持单个文件上传,而业务需求一次性上传多个图片,因此需要多个上传任务并发进行,拿到所有的返回结果后,才能进行下一个流程。 1、使用Java并发工具 private List<Response<JSONObject>…...
的容器)
面试算法30:插入、删除和随机访问都是O(1)的容器
题目 设计一个数据结构,使如下3个操作的时间复杂度都是O(1)。 insert(value):如果数据集中不包含一个数值,则把它添加到数据集中。remove(value):如果数据集…...

Qt/C++开源作品45-CPU内存显示控件/和任务管理器一致
一、前言 在很多软件上,会在某个部位显示一个部件,专门显示当前的CPU使用率以及内存占用,方便用户判断当前程序或者当前环境中是否还有剩余的CPU和内存留给程序使用,在不用打开任务管理器或者资源查看器的时候直接得知当前系统的…...

win32汇编-使用子程序
当程序中相同功能的一段代码用得比较频繁时,可以将它分离出来写成一个子程序,在主程序中用call指令来调用它。这样可以不用重复写相同的代码, 仅仅用call指令就可以完成多次同样的工作了。Win 32汇编中的子程序也采用堆栈来传递参数ÿ…...

【论文阅读】 Cola-Dif; An explainable task-specific synthesis network
文章目录 CoLa-Diff: Conditional Latent Diffusion Model for Multi-modal MRI SynthesisAn Explainable Deep Framework: Towards Task-Specific Fusion for Multi-to-One MRI Synthesis CoLa-Diff: Conditional Latent Diffusion Model for Multi-modal MRI Synthesis 论文…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...
