后端接口的查询方式
在与前端对接过程中一直都会遇到一个问题,就是我们后端接口提供好了,自测也通过了,前端却说接口不通,当我们去排查时却发现大都不是接口不通,很多情况是前端使用的姿势不对,比如接口明明写的参数是放到ULR路径上,前端却传到了queryString上,接口明明写的是使用application/x-www-form-urlencoded格式,前端却传了application/json格式,所以本文总结常用的前后端传参数据格式,方便前端与后端开发人员更好的理解HTTP接口协议传参格式。
一、通过HTTP URL传参数
这种方式是最简单,也是最常用的传参方式,通常用于前端从后端获取数据,通过URL传参分为两种,一种是将参数放在URL路径上,另一种是将参数放在QueryString上,也就是URL的?后面
HTTP报文格式GET /user/1?userName=admin&arrays=a,b,c,d&ids=1&ids=2&ids=3&ids=4注意事项:1.路径 /user/1 上的1是通过URL路径传参数,这种RestFul风格的传参方式,有些前端会搞错
2.userName=admin 这种就是简单的QueryString传参,是最常见的,一般不会搞错
3.arrays=a,b,c,d 这种是通过QueryString传数组,其实就是使用,分隔4.ids=1&ids=2&ids=3&ids=4这种也是传数组参数的一种方式,一般用的比较少,容易出错
后端接口代码
我们使用SpringMVC框架编写接口,可以通过@PathVariable和@RequestParam两个注解来接收上面参数,主要有三种方法:
1.第一种是在方法上一个一个的来接收参数;
2.第二种是使用Map<String,Object>接收来参数;
3.第三种是封装个UserDTO对象来接收。
@GetMapping("/user/{id}")public UserDTO request(@PathVariable Long id, String userName, String[] arrays,@RequestParam List<Long> ids) {return UserDTO.builder().id(id).build();}@GetMapping("/user2/{id}")public Map<String,Object> user2(@PathVariable Long id,@RequestParam Map<String,Object> map) {return map;}@GetMapping("/user3/{id}")public UserDTO user3(@PathVariable Long id, UserDTO user) {return user;}@Datapublic class UserDTO {private Long id;private String userName;private String[] arrays;private List<Long> ids;}
注意事项:
1.接收数组参数时可以使用String[]和List两种数据类型;
2.使用Map<String,Object> map接收参数时 Value的类型要是Object类型,并且要增加@RequestParam
3.使用User对象接收参数时不要增加@RequestParam注解
前端调用接口代码
前端对于这种传参数方式直接把所有参数拼接到URL上就好了
var request = new XMLHttpRequest();request.open('GET', 'http://localhost/user/1?userName=admin&arrays=a,b,c,d&ids=1&ids=2&ids=3&ids=4', true);request.responseType = 'json';request.onload = function () {var data = this.response;console.log(data);};request.send();
注意事项:
1.如果传的参数不是URL安全的需要进行URLEncode
2.POST、PUT、DELETE方法也是支持通过URL传参的
3.使用这种URL拼接不同浏览器支持的最大参数长度是不一样的,以下是不同浏览器支持参数的最大长度:
浏览器 URL长度限制
IE浏览器 2048字节
360极速浏览器 65536字节
Firefox(Browser) 2118字节
Safari(Browser) 80000字节
Opera(Browser) 190000字节
Google(chrome) 8182字节
二、通过HTTP Body传参数
通过HTTP Body传参数主要用于前端向服务端提交数据,如添加数据、修改数据、上传文件等等,通过Body传参常用的数据格式主要有以下3种:1.application/x-www-form-urlencoded 也就是表单提交,body报文中使用key=value拼接参数;
2.application/json 将数据转成JSON格式放在Body中;
3.multipart/form-data 用于文件上传。
HTTP报文格式
application/x-www-form-urlencoded格式报文:
POST /user3/1
Content-Type: application/x-www-form-urlencodeduserName=admin&arrays=a,b,c,d&ids=1&ids=2&ids=3&ids=4
application/json格式报文:
GET /user4/1
Content-Type: application/json
{"id": 1,"userName": "admin","arrays": ["a","b","c","d"],"ids": [1,2,3,4]
}
注意事项:
GET方法也可以通过Body传参数,这点很多人会觉得GET方法不能通过Body传参,不过只能传application/json,使用过elasticsearch应该知道,在搜索数据是就是通过GET方法传JSON数据的。
后端接口代码
在SpringMvc框架中接收Body的application/x-www-form-urlencoded类型参数和在URL的QueryString传参数是通用的,接收application/json需要使用@RequestBody注解。
@RequestMapping("/user3/{id}")public UserDTO user3(@PathVariable Long id, UserDTO user) {return user;}@RequestMapping("/user4/{id}")public UserDTO user4(@PathVariable Long id,@RequestBody UserDTO user) {return user;}@RequestMapping("/user5/{id}")public UserDTO user4(@PathVariable Long id,@RequestBody String user) {return JSONUtil.toBean(user,UserDTO.class);}
注意事项:@RequestBody 注解可以直接使用DTO来接收,也可以使用String来接收再手动转成DTO,这个方法在不知道要接收的数据有哪些字段时非常有用,可以将对方传的完整数据打印出来。
前端调用接口代码
function sendFormUrl() {var request = new XMLHttpRequest();request.open('POST', 'http://localhost/user3/1', true);request.responseType = 'json';request.onload = function () {console.log(this.response);};var formData = new FormData();formData.append('userName', "admin");formData.append('arrays', "a,b,c,d");formData.append('ids', "1");formData.append('ids', "2");formData.append('ids', "3");formData.append('ids', "4");request.send(formData);}
function sendJson() {var request = new XMLHttpRequest();request.open('POST', 'http://localhost/user4/1', true);request.responseType = 'json';request.setRequestHeader("Content-Type", "application/json;charset=UTF-8");request.onload = function () {console.log(this.response);};var body = {"userName": "admin","arrays": ["a","b","c","d"],"ids": [1,2,3,4]}request.send(JSON.stringify(body));
}
注意事项:multipart/form-data主要用于文件上传,可以参数我的另一篇文章: 《一个Demo搞定前后端大文件分片上传、断点续传、秒传》
三、通过Header传参数
通过Header传参主要用于一些通用的用户认证信息,比如常用的 Authentication: Bearer 、Cookie等
HTTP报文格式
GET /user7/1
Accept: application/json
userName : admin
Cookie: userName=admin;
arrays: a,b,c,d
ids:1
ids:2
ids:3
ids:4
注意事项
使用SpringMVC请求报java.lang.IllegalArgumentException: The HTTP header line [username : admin] does not conform to RFC 7230. The request has been rejected.因为userName这些自 定义请求头不符合RFC 7230标准所以被拒绝了,增加配置 reject-illegal-header: off可解决application.yml中增加:
server:port: 80tomcat:reject-illegal-header: off
后端接口代码
获取Header参数可以通过request.getHeader(header)依次获取,也可以通过@CookieValue,@RequestHeader来获取
@RequestMapping("/user6/{id}")
public User user6(@PathVariable Long id, HttpServletRequest request) {Enumeration<String> headerNames = request.getHeaderNames();while (headerNames.hasMoreElements()){String header= headerNames.nextElement();log.info("{}->{}",header,request.getHeader(header));}return User.builder().id(id).build();
}@RequestMapping("/user7/{id}")
public User user7(@PathVariable Long id, @CookieValue String userName, @RequestHeader String[] arrays, @RequestHeader List<Long> ids) {return User.builder().id(id).userName(userName).arrays(arrays).ids(ids).build();
}
前端调用接口代码
function sendHeader() {var request = new XMLHttpRequest();request.open('GET', 'http://localhost/user7/1', true);request.responseType = 'json';request.setRequestHeader("arrays","a,b,c,d");request.setRequestHeader("ids","1");request.setRequestHeader("ids","2");request.setRequestHeader("ids","3");request.setRequestHeader("ids","4");request.onload = function () {console.log(this.response);};request.send();}
注意事项:Cookie是浏览器自动添加了,不需要通过request.setRequestHeader(“userName”,“admin”)添加
总结
本文总结了前后端通过HTTP接口协议传参的常用方法,并从HTTP协议、后端JAVA代码、前端JS代码演示每种参数的报文格式、后端获取方法和前端调用方法,当然还有一些更高级的传参方式,比如websocket、sse等基于HTTP的实时推送协议没有涉及到。
相关文章:

后端接口的查询方式
在与前端对接过程中一直都会遇到一个问题,就是我们后端接口提供好了,自测也通过了,前端却说接口不通,当我们去排查时却发现大都不是接口不通,很多情况是前端使用的姿势不对,比如接口明明写的参数是放到ULR路…...

Maven首次安装配置
所有版本下载地址 http://archive.apache.org/dist/maven/ 配置环境变量 变量名: MAVEN_HOME 值: D:\apache-maven-3.9.5 Path:%MAVEN_HOME%\bin 是否安装成功 mvn -v 出现版本号就安装成功 配置本地仓库 也就是从服务器上下载的JAR包地址&a…...

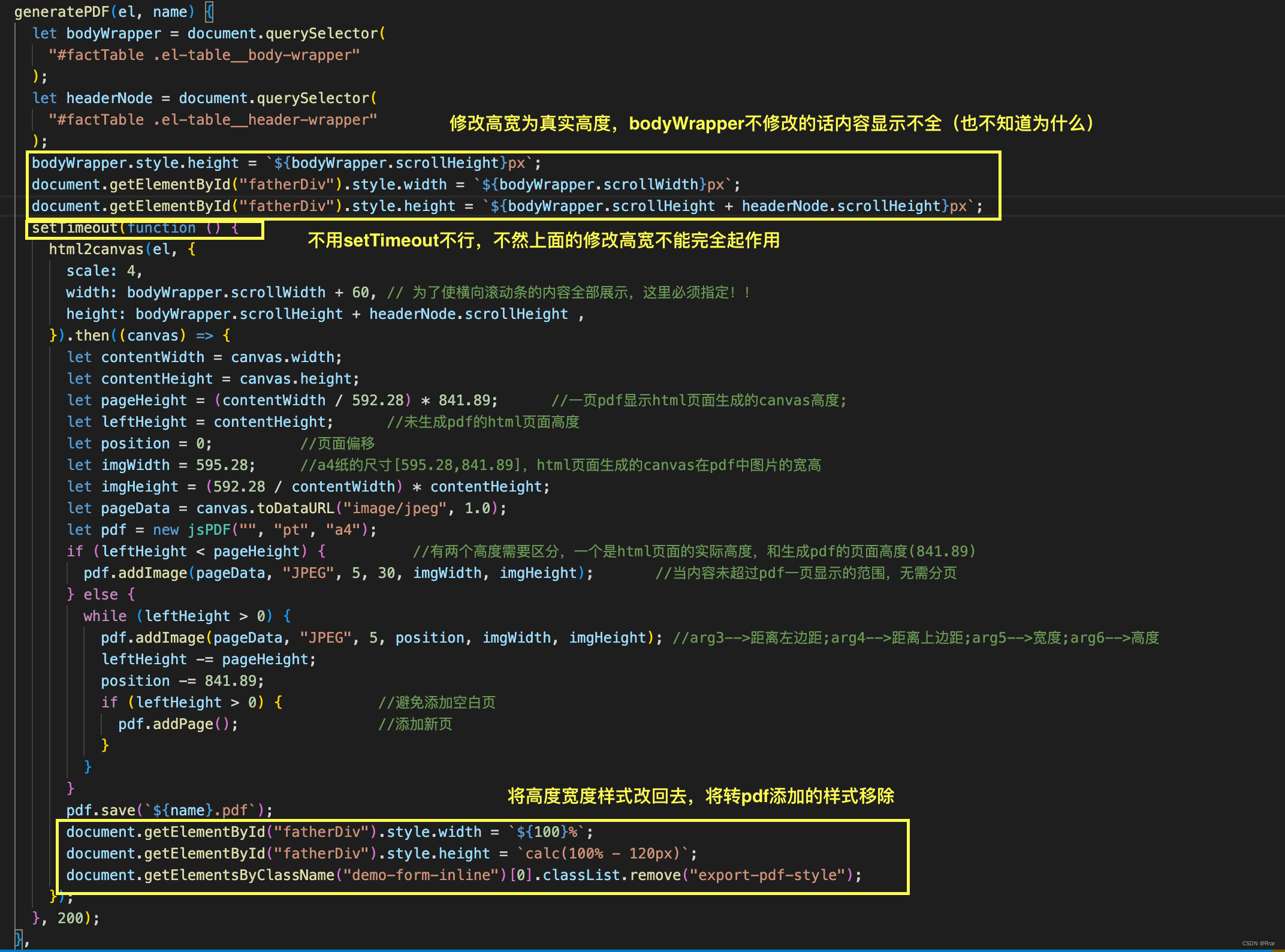
使用html2canvas将html转pdf,由于table表的水平和竖直有滚动条导致显示不全(或者有空白)
结果: 业务:将页面右侧的table打印成想要的格式的pdf,首先遇到的问题是table表上下左右都有滚轮而html2canvas相当于屏幕截图,那滚动区域如何显示出来是个问题? gif有点模糊,但是大致功能可以看出 可复制…...

EDID详解
文章目录 字节含义一些概念YCC位 文章目录 字节含义一些概念YCC位 字节含义 EDID通常由128个字节组成,这些字节提供了关于显示器的各种详细信息。以下是EDID中每个字节位表示的一般含义: Header(头部): 字节0: Headerÿ…...

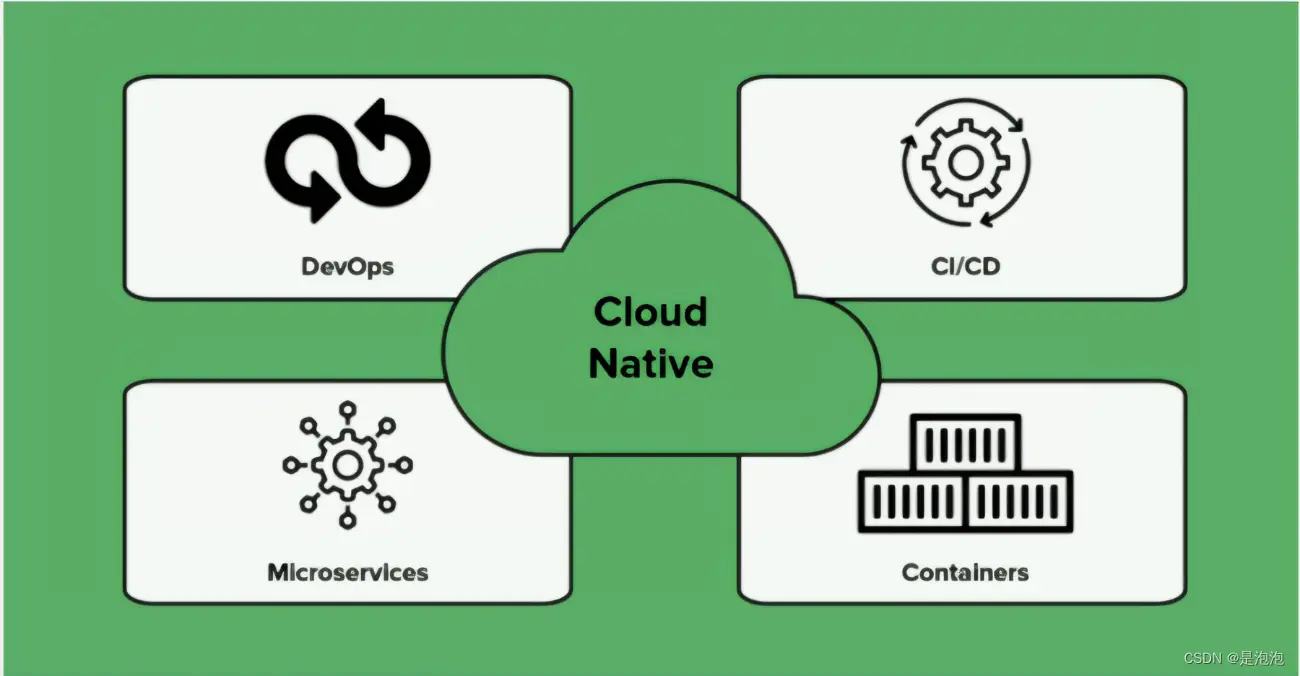
浅谈云原生
目录 1. 云原生是什么? 2. 云原生四要素 2.1 微服务 2.2 容器化 2.3 DevOps 2.4 持续交付 3. 具体的云原生技术有哪些? 3.1 容器 (Containers) 3.2 微服务 (Microservices) 3.3 服务网格 (Service Meshes) 3.4 不可变基础设施 (Immutable Inf…...

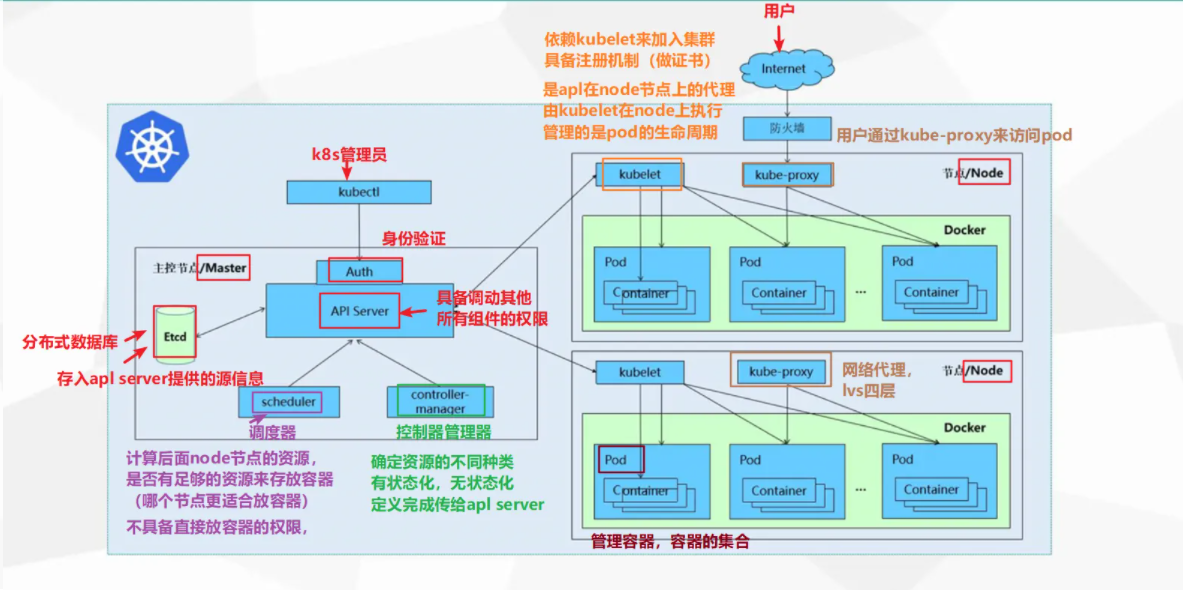
【K8S】Kubernetes
mesos apache基金会,后来是推特公司 mesos分布式资源管理框架2019淘汰 marathon 容器编排框架 用来调度、编排运行的常驻服务 mesos marathon 容器管理 k8s容器或云平台两种趋势(工资好) 1.K8s是什么 K8s全称为 Kubernetesÿ…...

面试题 01.01. 判定字符是否唯一
题目来源: leetcode题目,网址:面试题 01.01. 判定字符是否唯一 - 力扣(LeetCode) 解题思路: 遍历计数即可。 解题代码: class Solution { public:bool isUnique(string astr) {if(astr.l…...

C++(Qt)软件调试---linux使用dmesg定位程序崩溃位置(14)
C(Qt)软件调试—linux使用dmesg定位程序崩溃位置(14) 文章目录 C(Qt)软件调试---linux使用dmesg定位程序崩溃位置(14)1、前言2、ELF文件3、常用工具4、使用dmesg定位异常位置1.1 异常发生在可执行程序中1.2 异常发生在动态库中 1、…...

38 WEB漏洞-反序列化之PHPJAVA全解(下)
目录 Java中的API实现序列化和反序列化演示案例WebGoat_Javaweb靶场反序列化测试2020-网鼎杯-朱雀组-Web-think java真题复现 文章参考: https://www.cnblogs.com/zhengna/p/15737517.html https://blog.csdn.net/MCTSOG/article/details/123819548 ysoserial生成攻…...

LeetCode 面试题 10.10. 数字流的秩
文章目录 一、题目二、C# 题解 一、题目 假设你正在读取一串整数。每隔一段时间,你希望能找出数字 x 的秩(小于或等于 x 的值的个数)。请实现数据结构和算法来支持这些操作,也就是说: 实现 track(int x) 方法,每读入一个数字都会调…...

Vue3项目上线打包优化
之前整理过 Vue2项目上线打包优化,在vue3中,使用vite打包,配置稍微改了改。 1 开启gzip压缩 1.1 安装依赖 npm i vite-plugin-compression -D1.2 vite.config.ts 配置 import viteCompression from vite-plugin-compressionexport defaul…...

【算法题】2525. 根据规则将箱子分类
题目: 给你四个整数 length ,width ,height 和 mass ,分别表示一个箱子的三个维度和质量,请你返回一个表示箱子 类别 的字符串。 如果满足以下条件,那么箱子是 “Bulky” 的: 箱子 至少有一个…...

python字典
字典 字典定义创建字典 字典定义 字典是python语言中唯一的映射类型。这种映射类型由键(key)和值(value)组成,是“键值对”的无序可变序列 定义字典时,每个元组的键和值用冒号隔开,相邻元素用…...

thinkphp队列的使用?
1.安装队列依赖 由于框架版本原因可以选择适合的版本 composer require topthink/think-queue 由于我是tp框架5.1的,所以选择了think-queue 1.1.6 composer require topthink/think-queue 1.1.6 判断安装成功 php think queue:work -h image.png 2.配置文件…...

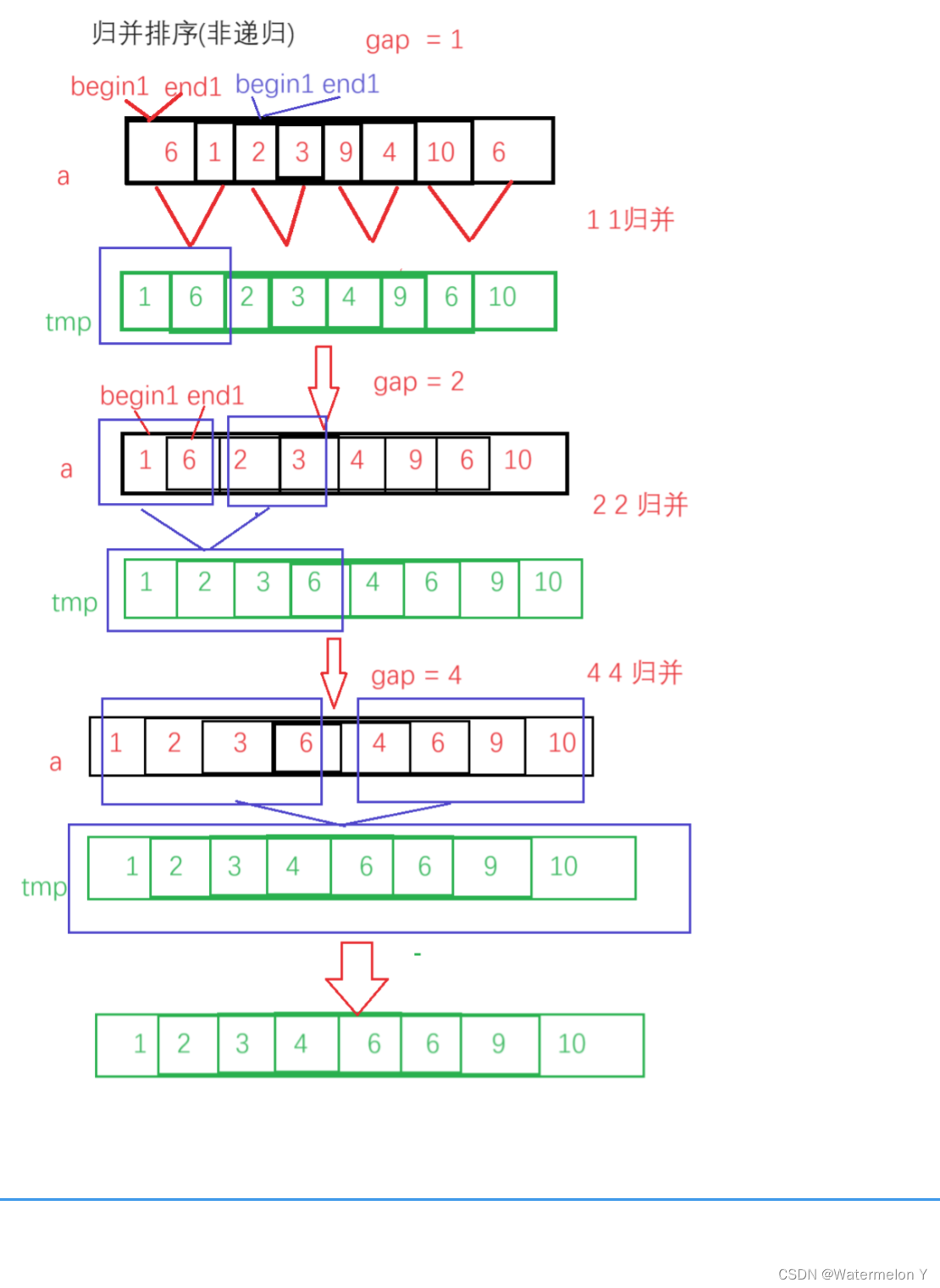
【数据结构】排序--归并排序
目录 一 基本思想 二 代码实现 三 非递归归并排序 一 基本思想 归并排序(MERGE-SORT)是建立在归并操作上的一种有效的排序算法,该算法是采用分治法(Divide and Conquer)的一个非常典型的应用。将已有序的子序列合并ÿ…...

批量修改视频尺寸:简单易用的视频剪辑软件教程
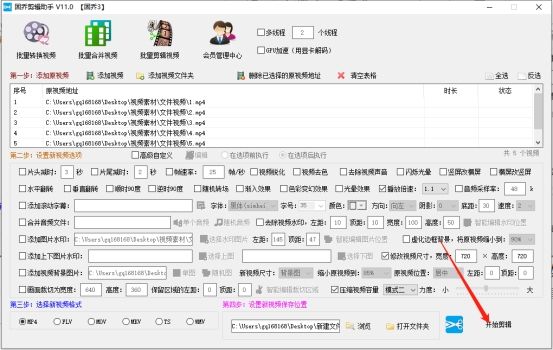
如果你需要批量修改视频尺寸,同时保持高质量的画质,那么“固乔剪辑助手”这款软件是你的不二之选。下面就是如何使用这款软件进行批量修改视频尺寸的详细步骤。 1. 首先,你需要在浏览器中进入“固乔科技”的官网,然后下载并安装“…...

四川云汇优想:短视频矩阵运营方案
短视频矩阵运营方案是为了提高短视频平台的用户黏性和活跃度,从而增强用户粘性和平台的商业价值而制定的。下面四川百幕晟小编将对短视频矩阵运营方案进行详细的介绍和分析。 首先,短视频矩阵运营方案要注重用户精细化运营。通过用户画像和兴趣标签&…...

vue中如何获取到当前位置的天气
要在Vue中获取当前位置的天气,您需要使用浏览器的Geolocation API来获取设备的地理位置,并使用第三方的天气API来获取天气数据。 下面是一般的步骤: 在Vue项目中安装axios库,用于发送HTTP请求。 npm install axios 创建一个新的…...

C++三角函数和反三角函数
当涉及到三角函数和反三角函数时,C提供了一组函数来执行这些计算。以下是C中常用的三角函数和反三角函数的详细解释和示例说明: sin函数(正弦函数): 函数原型:double sin(double x);功能:计算给…...

Linux篇 五、Ubuntu与Linux板卡建立NFS服务
Linux系列文章目录 一、香橙派Zero2设置开机连接wifi 二、香橙派Zero2获取Linux SDK源码 三、香橙派Zero2搭建Qt环境 四、Linux修改用户名 文章目录 Linux系列文章目录前言一、连接到局域网互ping测试 二、安装NFS服务配置NFS更新exports配置三、板卡安装NFS客户端四、板卡临时…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...
