vue 树状结构数据渲染 (java 处理 list ->树状)
树状结构 Element ui
https://element.eleme.cn/#/zh-CN/component/tree
<el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree>
<script>export default {data() {return {data: [{label: '一级 1',children: [{label: '二级 1-1',children: [{label: '三级 1-1-1'}]}]}, {label: '一级 2',children: [{label: '二级 2-1',children: [{label: '三级 2-1-1'}]}, {label: '二级 2-2',children: [{label: '三级 2-2-1'}]}]}, {label: '一级 3',children: [{label: '二级 3-1',children: [{label: '三级 3-1-1'}]}, {label: '二级 3-2',children: [{label: '三级 3-2-1'}]}]}],defaultProps: {children: 'children',label: 'label'}};},methods: {handleNodeClick(data) {console.log(data);}}};
</script>
加入关键字进行过滤 和 数据渲染
<el-inputplaceholder="输入关键字进行过滤"v-model="filterText"></el-input><el-treeclass="filter-tree":data="data"show-checkbox:props="defaultProps"accordion:filter-node-method="filterNode"ref="tree"@node-click="handleNodeClick"></el-tree>
watch: {filterText(val) {this.$refs.tree.filter(val);}},created() {this.load_data()},mounted(){},//钩子函数,一般在初始化页面完成后,再对dom节点进行相关操作methods:{load_data(){const _this = this;axios({method:"get",url:"http://localhost:8089/tree/list",}).then(resp=>{_this.data = resp.data});},handleNodeClick(data) {console.log(data.label);this.label = data.label},filterNode(value, data){if (!value) return true;return data.label.indexOf(value) !== -1;}},data(){return {label: "你好",filterText: '',data:[],defaultProps: {children: 'children',label: 'label'}}}})
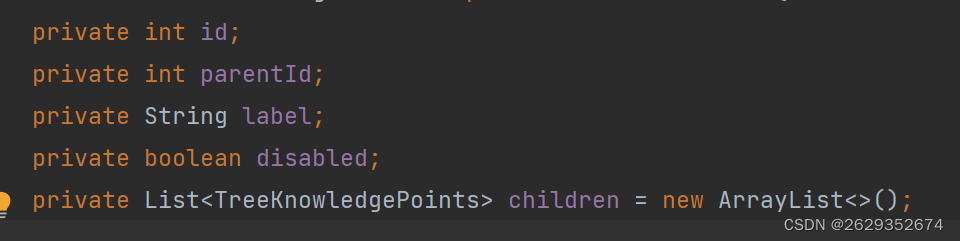
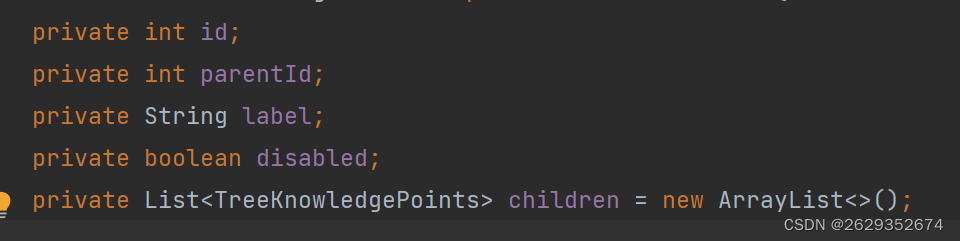
java Calss

package com.zhan;import cn.hutool.json.JSONUtil;
import com.zhan.pojo.vo.TreeKnowledgePoints;
import org.junit.jupiter.api.Test;
import org.springframework.boot.test.context.SpringBootTest;import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;@SpringBootTest
public class Tree {private static List<TreeKnowledgePoints> treeKnowledgePoints;@Testvoid Test(){TreeKnowledgePoints points = new TreeKnowledgePoints(1,0,"操作系统引论");TreeKnowledgePoints points1 = new TreeKnowledgePoints(2,1,"操作系统作用和目标");TreeKnowledgePoints points2 = new TreeKnowledgePoints(3,2,"操作系统作用");TreeKnowledgePoints points3 = new TreeKnowledgePoints(4,2,"操作系统目标");treeKnowledgePoints = new ArrayList<TreeKnowledgePoints>();treeKnowledgePoints.add(points);treeKnowledgePoints.add(points1);treeKnowledgePoints.add(points2);treeKnowledgePoints.add(points3);List<TreeKnowledgePoints> list = buildTree(treeKnowledgePoints,0);System.out.println(JSONUtil.toJsonStr(list));}/*** 递归* @param deptList* @param pid* @return*/private static List<TreeKnowledgePoints> buildTree(List<TreeKnowledgePoints> deptList,int pid){List<TreeKnowledgePoints> treeList = new ArrayList<TreeKnowledgePoints>();for (TreeKnowledgePoints dept : deptList) {if (dept.getParentId() == pid) {dept.setChildren(buildTree(deptList, dept.getId()));treeList.add(dept);}}return treeList;}}相关文章:

vue 树状结构数据渲染 (java 处理 list ->树状)
树状结构 Element ui https://element.eleme.cn/#/zh-CN/component/tree <el-tree :data"data" :props"defaultProps" node-click"handleNodeClick"></el-tree><script>export default {data() {return {data: [{label: 一级…...

惊艳!这些独特的搜索引擎你都知道吗?
随着互联网的普及和发展,搜索引擎已经成为我们日常获取信息的重要工具。然而,当我们想要寻找一些特定类型的信息时,普通的搜索引擎可能无法满足我们的需求。这时,一些特殊的搜索引擎便能派上用场本。 文将介绍几种常用的特殊搜索引…...

解除OU屏蔽(EBS检查无法直接查询解决)
解除OU屏蔽(EBS检查无法直接查询解决) 具有OU屏蔽的例子 SELECT t.org_id, t.* FROM po.po_headers_all t -- 无屏蔽表,在PL/SQL运行有数据 SELECT t.org_id, t.* FROM apps.po_headers t -- 包含OU屏蔽,在PL/SQL中查询无数据多组织屏蔽原理 1. 在…...

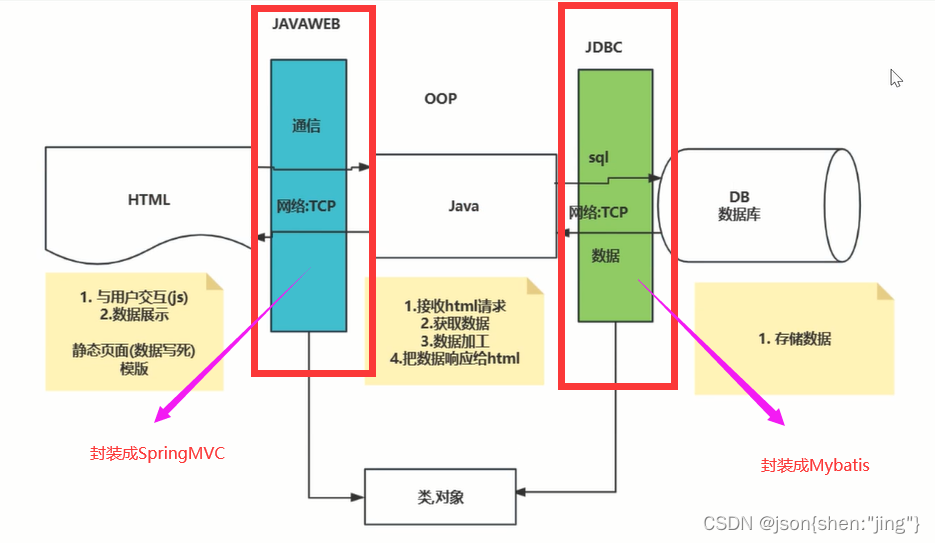
10月8日 Jdbc(1)
jdbc 接口是一个类的父类 java连接数据库, java操作数据库, 把java作为数据库的一个客户端 JDBC是接口,而JDBC驱动才是接口的实现,没有驱动无法完成数据库连接!每个数据库厂商都有自己的驱动,用来连接自己公司的数据库。 …...

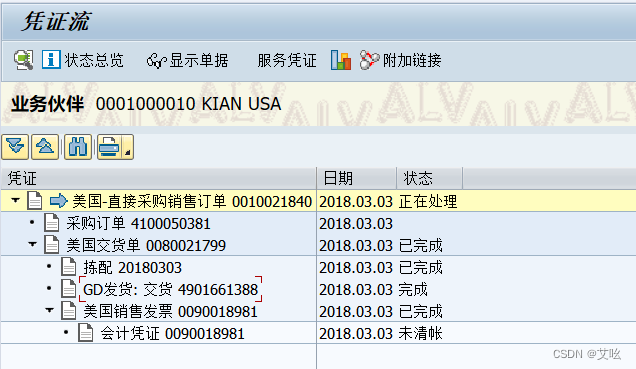
SAP 第三方销售/单独采购
一、概述 1. 概念 第三方销售和单独采购都是指接到客户订单后,客户所需产品需要向供应商进行采购,该供应商一般是指外部的供应商,特殊情况下,才可能是集团内部的其他子公司,当是集团内其他子公司时,因为如…...

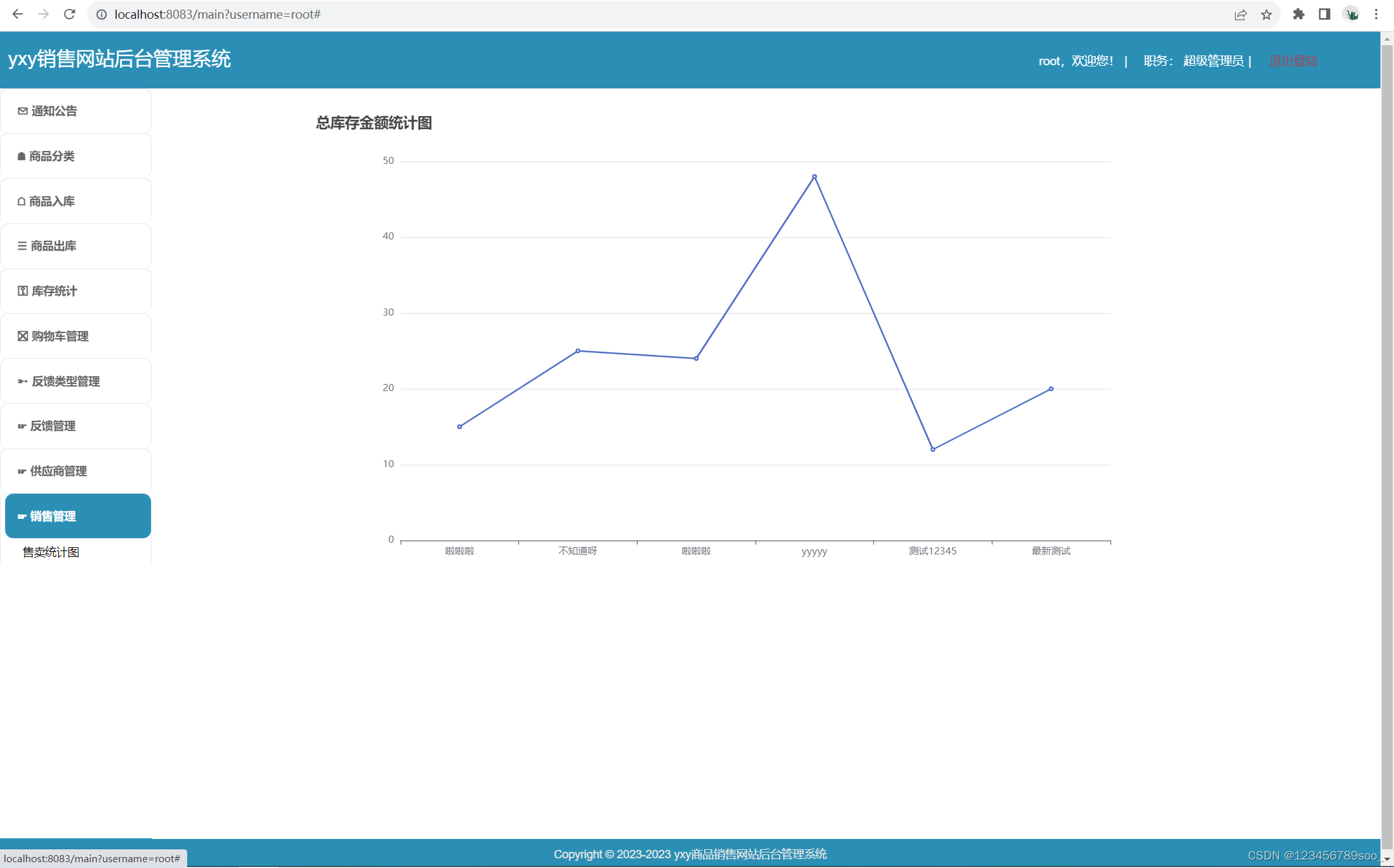
yxy销售网站后台管理系统
springbootmybatisthymeleaf 第一个练习的项目就是小商品零售平台后台管理系统,但是当时由于业务不熟练,需求分析先不做好,导致在开发的过程中出现了很多问题。 这次首先把需求确定,详细的做好前期准备工作,再来进行…...

【vSphere 8 自签名证书】企业 CA 签名证书替换 vSphere Machine SSL 证书Ⅲ—— 颁发自签名证书
目录 博文摘要5. 使用 Microsoft 证书颁发机构颁发自签名 SSL 证书5.1 登录MADCS5.2 申请证书5.3 选择证书类型5.4 提交CR5.5 下载 Base 64 编码的证书5.6 导出 CA 证书(1)打开 cachain.p7b(2)进入证书导出导向(3&…...
:MapReduce之ETL清洗案例)
Hadoop3教程(十九):MapReduce之ETL清洗案例
文章目录 (121)ETL数据清洗案例参考文献 (121)ETL数据清洗案例 ETL,即Extract-Transform-Load的缩写,用来描述数据从源端,经过抽取(Extract)、转换(transfor…...
)
数据库设计阶段-架构真题(五十七)
下面关于联合需求计划JRP叙述,不正确的是()。 JRP是一种相对成本较高但十分有效的需求获取方法在讨论期间尽量避免使用专业术语JRP的主要目的是对需求进行分析和验证在JRP实施之前,应制定详细的议程,并严格遵照议程进…...

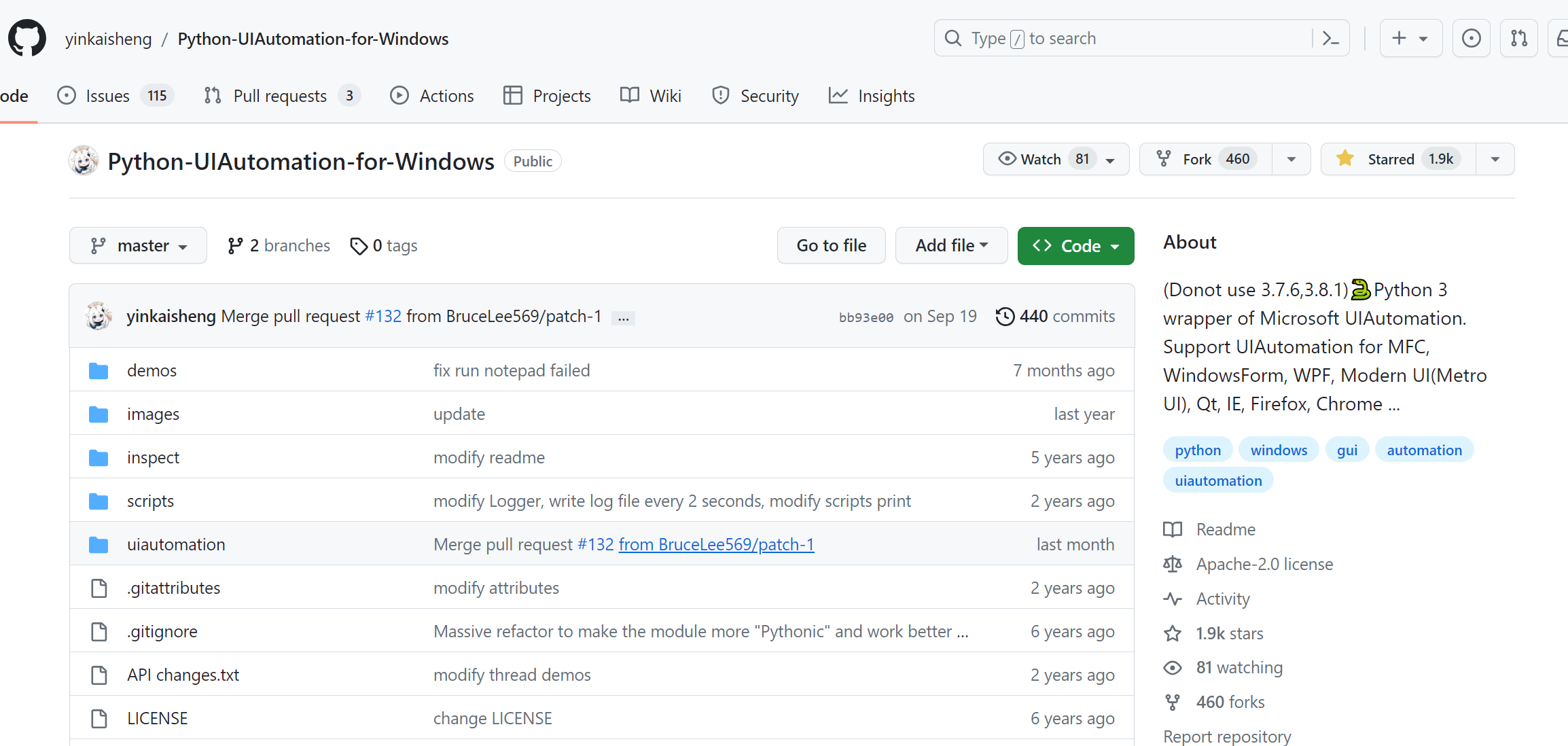
python控制Windows桌面程序自动化模块uiautomation
github仓库地址:GitHub - yinkaisheng/Python-UIAutomation-for-Windows: (Donot use 3.7.6,3.8.1):snake:Python 3 wrapper of Microsoft UIAutomation. Support UIAutomation for MFC, WindowsForm, WPF, Modern UI(Metro UI), Qt, IE, Firefox, Chrome ... uiaut…...

Serializable 和Parcelable的区别
Serializable和Parcelable接口可以完成对象的序列化的过程,当我们需要通过Intent和Binder传输数据时就需要使用Parcelable或者Serializable,有时候我们还需要把对象持久化到存储设备上或者通过网络传输给其他客户端,这个时候也需要使用Seriaz…...

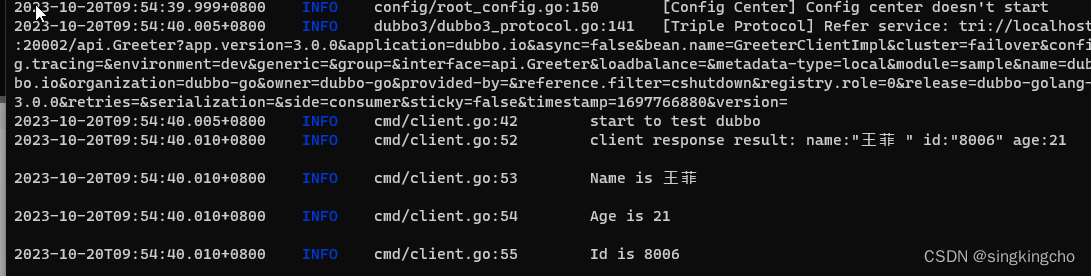
dubbogo-02 将服务注册到nacos
增加dubbo配置 dubbo:application:name: gotestmodule: gotestgroup: daoorganization: qiudaozhangowner: qiudaozhangversion: 0.1environment: proregistries:nacosWithCustomGroup:protocol: nacos # 注册中心选择 nacosaddress: 127.0.0.1:8848 # nacos ipgroup: RIDE # …...

postgresql 配置文件 与 修改配置如何启用
2.启用配置 postgresql显式地以表格的方式告诉我们哪些配置项需要重启数据库实例、哪些配置项仅需要重新加载配置文件即可无需重启服务 select name, context from pg_settings context 的值指示具体策略: internal: 编译期间的设置,只有重新编译才能生…...

物联网专业前景怎么样?
物联网专业前景怎么样? 物联网专业在当今技术发展迅速的背景下具有广阔的前景。以下是物联网专业的一些优势和就业前景: 1.市场需求大:物联网作为人工智能、云计算和大数据等技术的结合,已经成为许多行业的核心需求。各行各业都需…...

JVM垃圾回收算法介绍
堆的分代和区域 (年轻代)Young Generation(eden、s0、s1 space) Minor GC (老年代)Old Generation (Tenured space) Major GC|| Full GC (永久代)Permanent…...

紫光同创FPGA实现HSSTLP高速接口通信,8b/10b编解码数据回环,提供PDS工程源码和技术支持
目录 1、前言免责声明 2、我这里已有的 GT 高速接口解决方案3、设计思路框架HSSTLP详解HSSTLP基本了解HSSTLP之时钟HSSTLP之PCSHSSTLP之PMAHSSTLP之接口说明 硬件设计HSSTLP IP调用和配置 4、PDS工程详解5、上板调试验证并演示6、福利:工程代码的获取 紫光同创FPGA实…...

Web前端—盒子模型:选择器、PxCook、盒子模型、正则表达式、综合案例(产品卡片与新闻列表)
版本说明 当前版本号[20231019]。 版本修改说明20231018初版20231019补充了综合案例二新闻列表的代码及完善部分代码 目录 文章目录 版本说明目录盒子模型01-选择器结构伪类选择器基本使用:nth-child(公式)伪元素选择器 02-PxCook03-盒子模型盒子模型-组成边框线四个方向单方…...

C++ vector类模拟实现
目录 一、成员变量 二、构造函数 1.默认构造 2.拷贝构造 3.迭代器构造 4.使用n个值构造 5.赋值拷贝 三、析构函数 四、vector重要成员函数 1.size和capacity函数 2.reserve函数 3.resize函数 4.push_back函数 5.insert函数 6.erase函数 7.重载operator[] 一、成…...

FastAPI+Pydantic使用自定义参数校验+自定义异常+全局异常捕获
目录 1 自定义参数校验异常 2 自定义的curr_page_v参数校验函数,如果不合法抛出自定义异常! 3 配置全局异常 1 自定义参数校验异常 # 1.用户自定义异常类型,只要该类继承了Exception类即可 class ValDtoError(Exception):# 初始化def __in…...

Python综合练习题
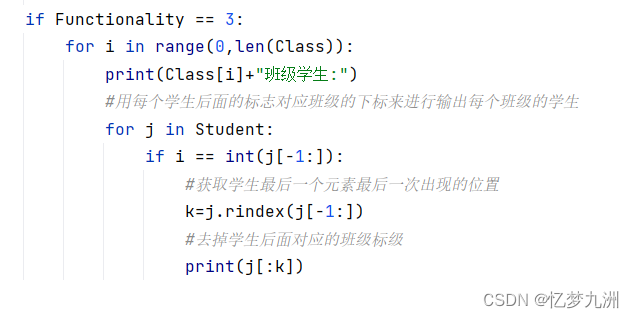
题目 创建一个系统,里面可以添加学生、添加班级、查看班级里的学生,在控制台输出 效果图 关键代码 完整代码 # -*- coding: UTF-8 -*-#功能 Functionality0 #学生 Student [刘榕榕0, 秦英姿1, 王家乐0, 孟德赫3, 门子伟4, 明展宇5] #班级 Class [大…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

【Java多线程从青铜到王者】单例设计模式(八)
wait和sleep的区别 我们的wait也是提供了一个还有超时时间的版本,sleep也是可以指定时间的,也就是说时间一到就会解除阻塞,继续执行 wait和sleep都能被提前唤醒(虽然时间还没有到也可以提前唤醒),wait能被notify提前唤醒…...
