js鼠标点击添加图标并获取图标的坐标值
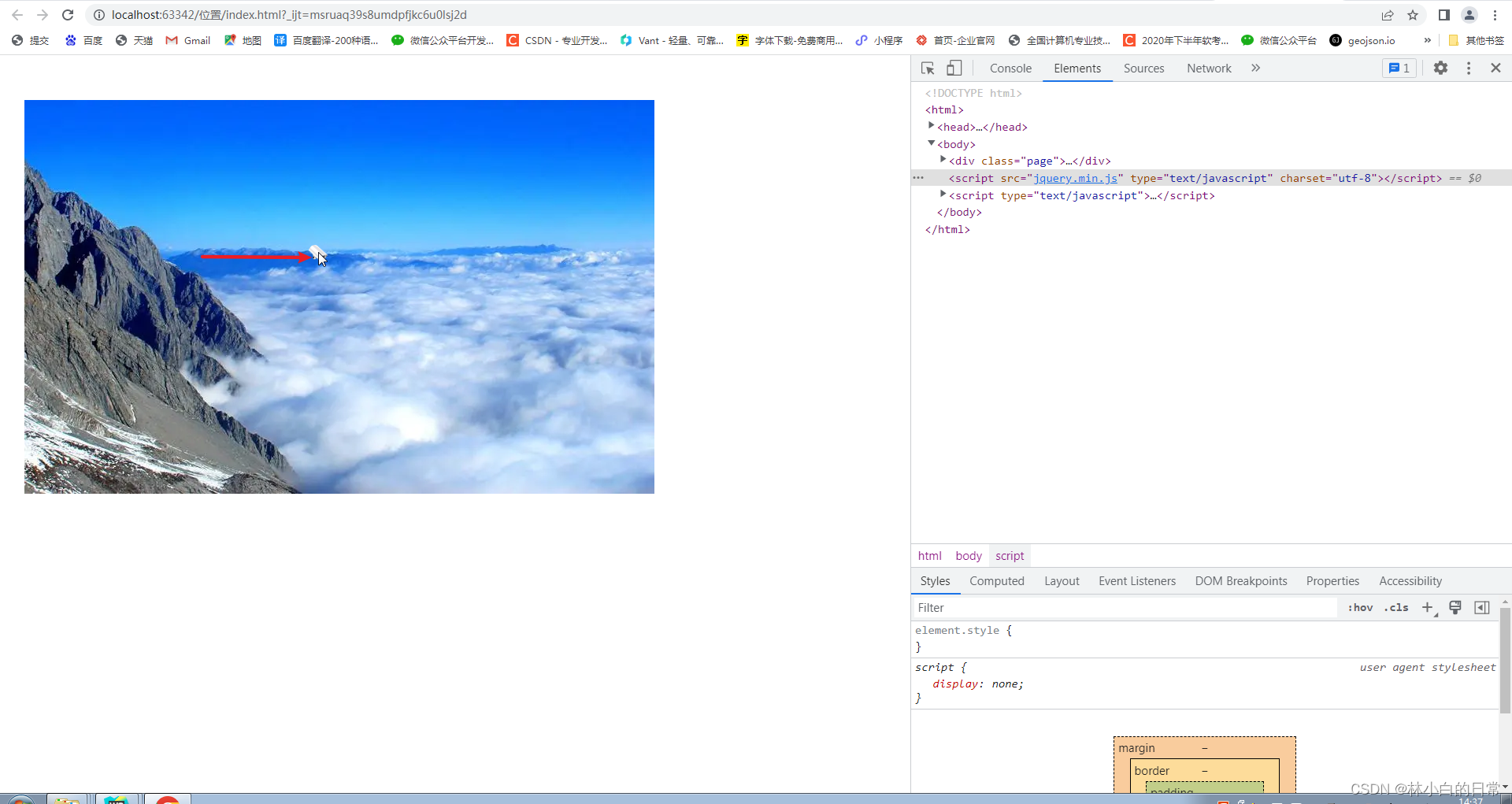
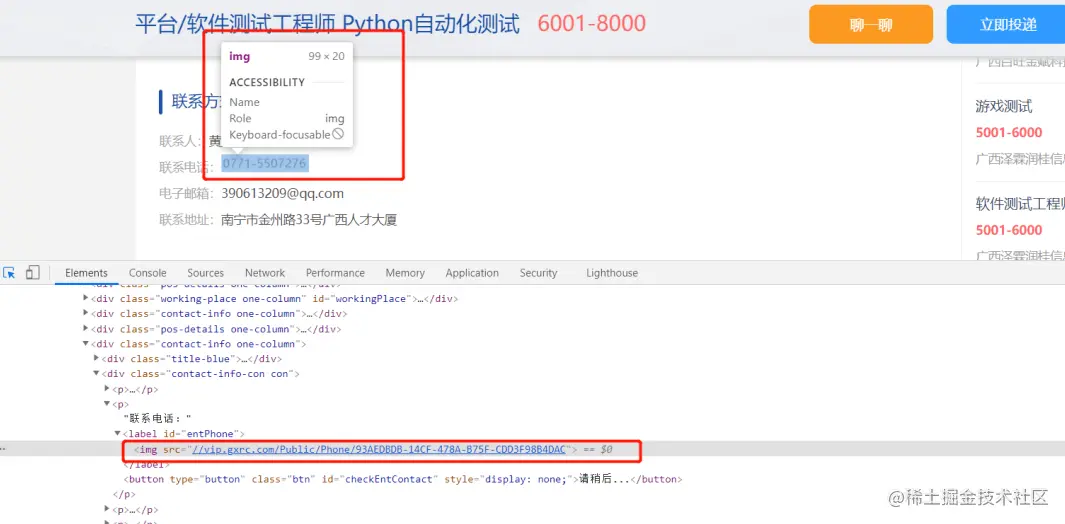
给这个图片添加摄像头图标,并获取图标的坐标值,也就是图标的css样式是positon:absolute,获取left和top的值。

思路是这样的,获取这里的长度,

1.鼠标点击时距浏览器的左边距离和上边距离,相当于(0,0)坐标
let x = e.clientX;
let y = e.clientY;2.图片距浏览器顶部的距离
let imgTop = $('.imageBox img').offset().top;
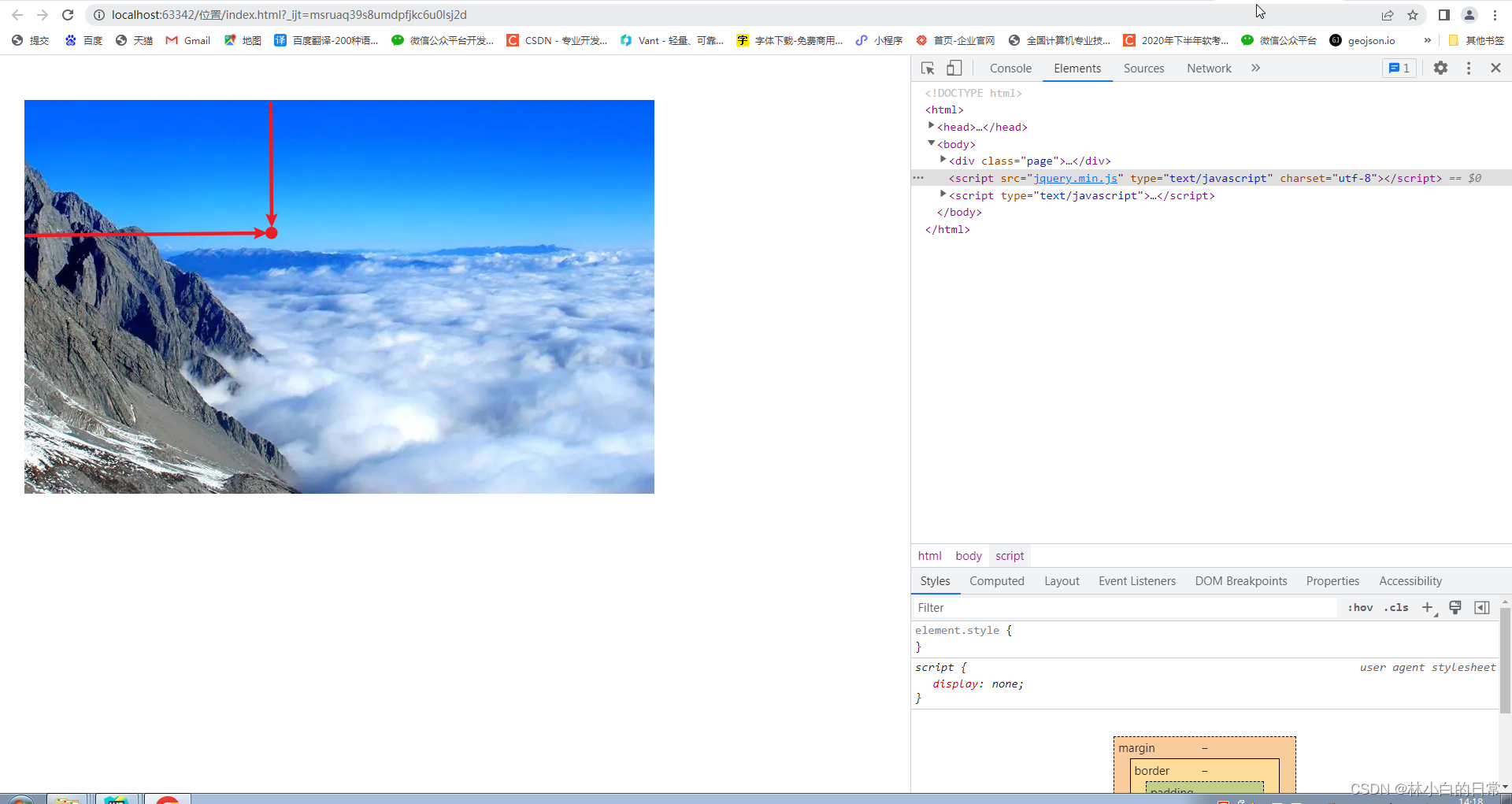
let imgLeft = $('.imageBox img').offset().left;3.就能获取到图片2中箭头的距离,即鼠标点击的位置距背景图顶部的距离
let cursorTop = y - imgTop;
let cursorLeft = x - imgLeft;4.计算得出图标的left和top值,这里是%。
let width = $('.imageBox img').width();
let height = $('.imageBox img').height();
let left = (cursorLeft/width*100).toFixed(2)
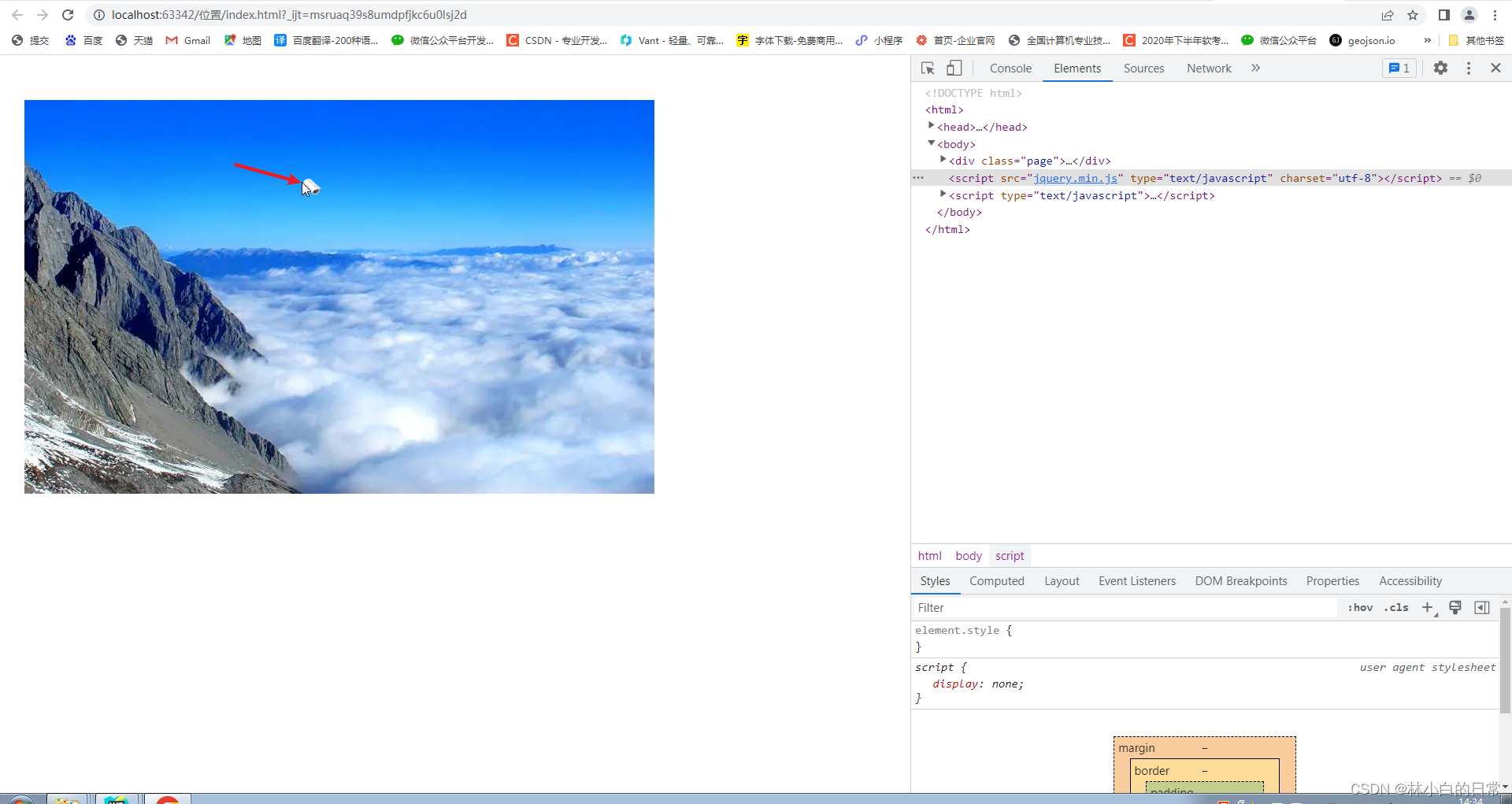
let top = (cursorTop/height*100).toFixed(2)5.效果如下图,但是鼠标点击处是图标的左上角,感觉好像是差一点

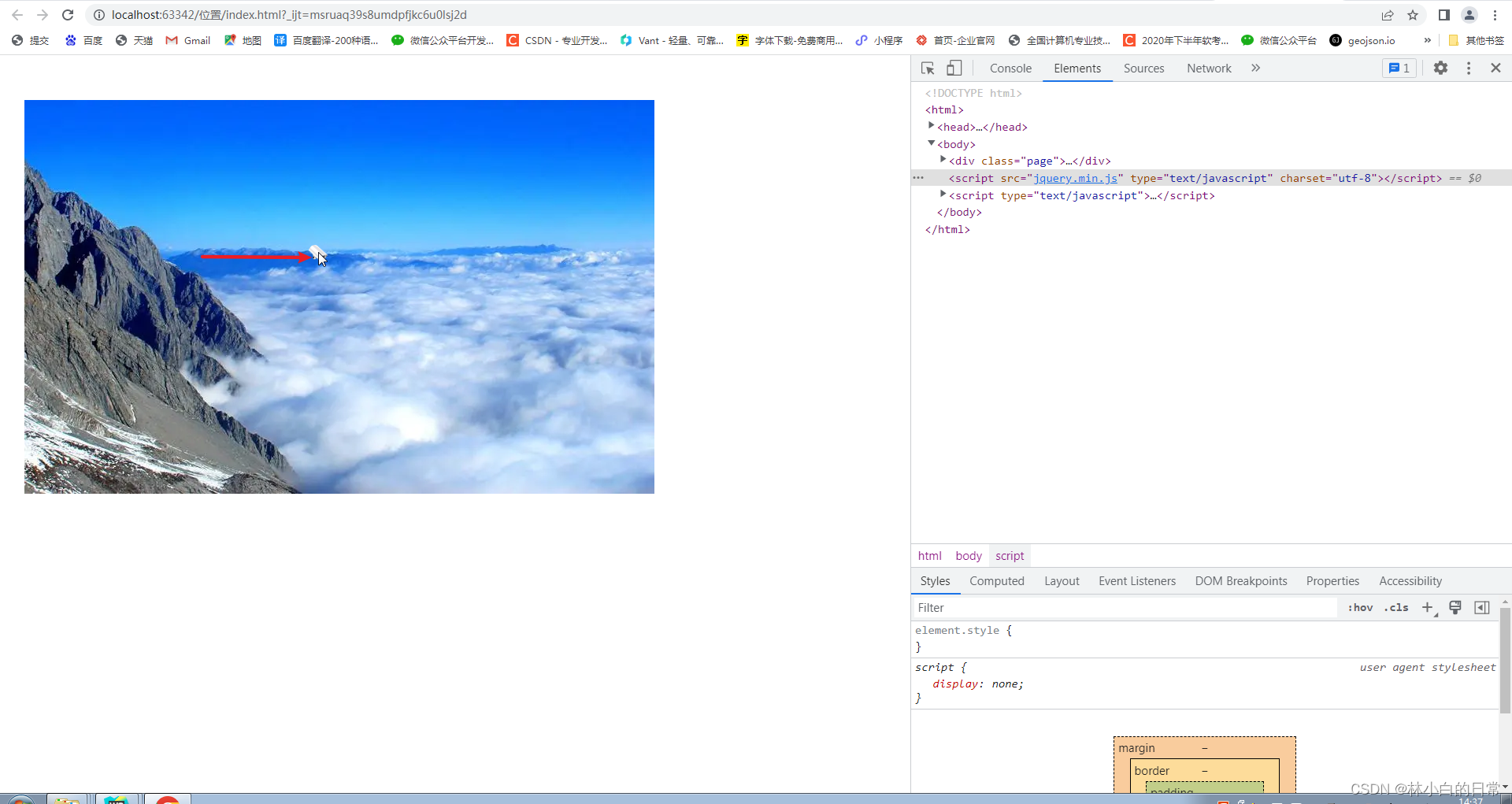
6.应该让鼠标点击处是图标的中心,就需要获取图标中心的坐标,然后 减去图片2中箭头的距离。
//设置添加的小图标的center为中心点
let pointLeft = $('.imageBox .block').width()*0.5;
let pointTop = $('.imageBox .block').height()*0.5;//鼠标点击无差距
let xData = cursorLeft - pointLeft;
let yData = cursorTop - pointTop;
7. 完整代码如下
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.imageBox{width: 800px;position: relative;overflow: hidden;margin: 5% 2%;}.imageBox img{width: 100%;height: 100%;}.imageBox .block{width: 3%;height: 4%;background: url(camera.png) 0 0 no-repeat;background-size: 100% 100%;position: absolute;}</style></head><body><div class="page"><div class="imageBox"><img src="https://img0.baidu.com/it/u=3593454291,2854711423&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" ><div class="block"></div></div></div><script src="jquery.min.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$('.imageBox').click(function(e){//鼠标点击时距浏览器的左边距离和上边距离,相当于(0,0)坐标let x = e.clientX;let y = e.clientY;//图片的宽高let width = $('.imageBox img').width();let height = $('.imageBox img').height();//图片距浏览器顶部的距离let imgTop = $('.imageBox img').offset().top;let imgLeft = $('.imageBox img').offset().left;//鼠标点击的位置距背景图顶部的距离let cursorTop = y - imgTop;let cursorLeft = x - imgLeft;//设置添加的小图标的center为中心点let pointLeft = $('.imageBox .block').width()*0.5;let pointTop = $('.imageBox .block').height()*0.5;//鼠标点击无差距let xData = cursorLeft - pointLeft;let yData = cursorTop - pointTop;let left = (xData/width*100).toFixed(2)let top = (yData/height*100).toFixed(2)console.log(x);console.log(y);// let html = `<div class="block" style="top: ${top}%;left: ${left}%;"></div>`// $('.imageBox').append(html);$('.imageBox .block').css({'top':top+'%'})$('.imageBox .block').css({'left':left+'%'})})</script></body>
</html>
相关文章:

js鼠标点击添加图标并获取图标的坐标值
给这个图片添加摄像头图标,并获取图标的坐标值,也就是图标的css样式是positon:absolute,获取left和top的值。 图片1 思路是这样的,获取这里的长度, 图片2 1.鼠标点击时距浏览器的左边距离和上边距离,相当于(0,0)坐标 …...

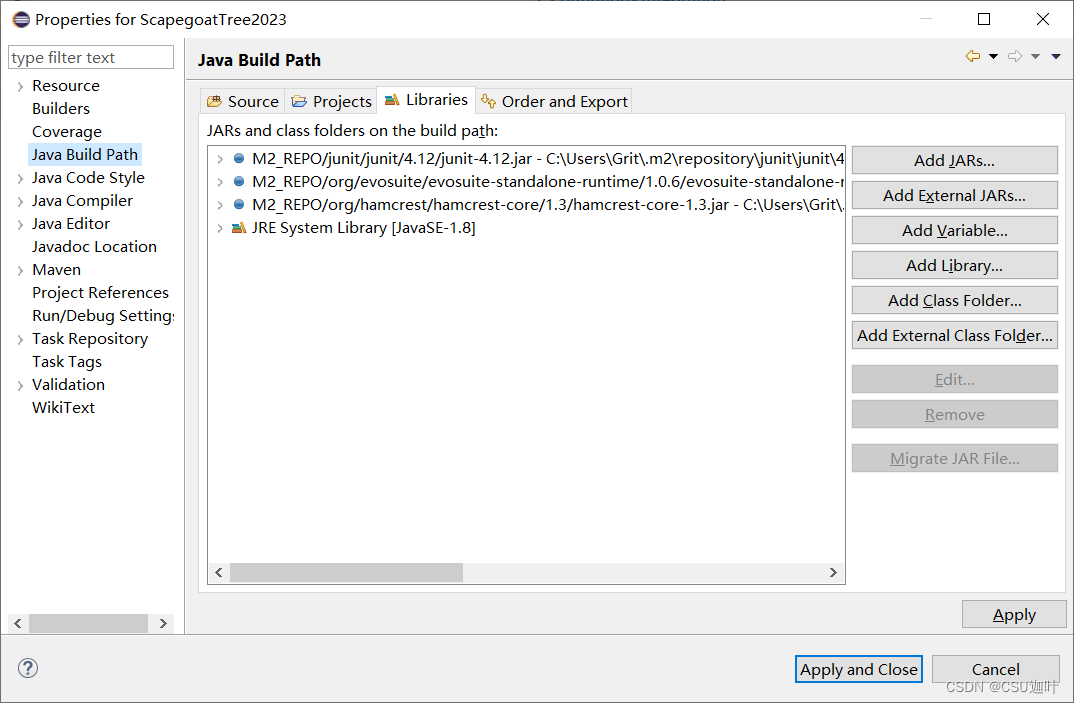
How to add a jar to a project in eclipse?
Project -> Properties -> Java Build Path -> Libraries -> Add External JARs...

动手实现H5仿原生app前进后退切换效果
动手实现H5仿原生app前进后退切换效果 前言 最近在优化H5页面,我注意到当开发完成的移动端H5页面嵌入到微信小程序或者原生app中时,当触发页面路由切换会与原生app看上去有点格格不入,因为H5页面<router-view>切换路由时是直接替换了…...

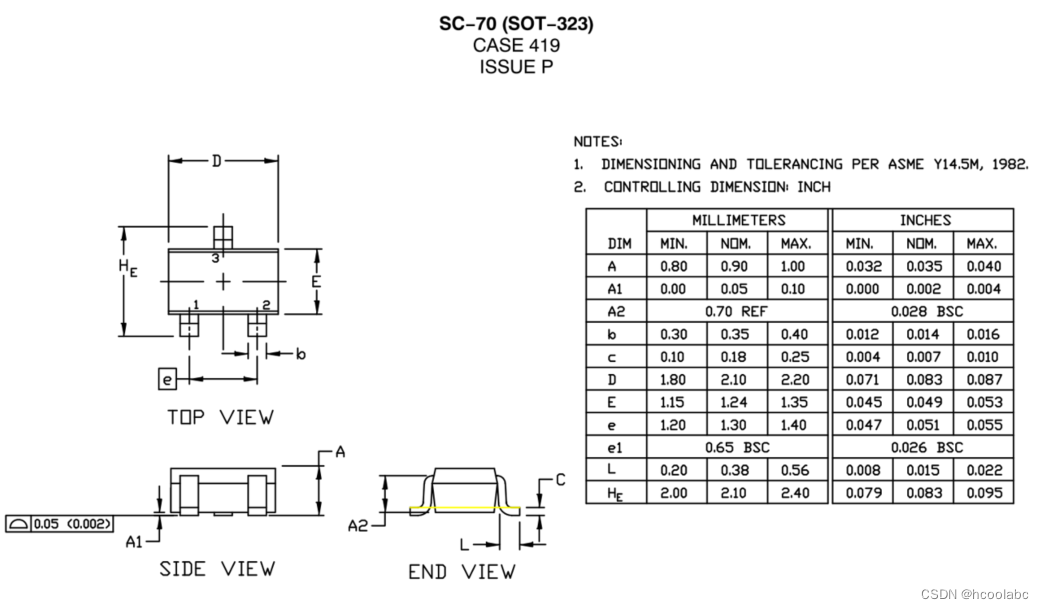
【标准化封装 SOT系列 】 D SOT-323 SOT-363
〇、关键词 SC70 。 一、D部分 SOT-323 SOT-363 这个应该叫SC-70可能更合适,典型特征 pin 间距 0.65mm ; body size 2.0mm1.25mm 这一节很像SOT-23,即A部分,因此也是最容易被混淆的。 二、SC70-3 / -5/ -6 鉴于此,封装最好给…...

软件测试肖sir__python之ui自动化实战和讲解03
python之ui自动化实战和讲解...

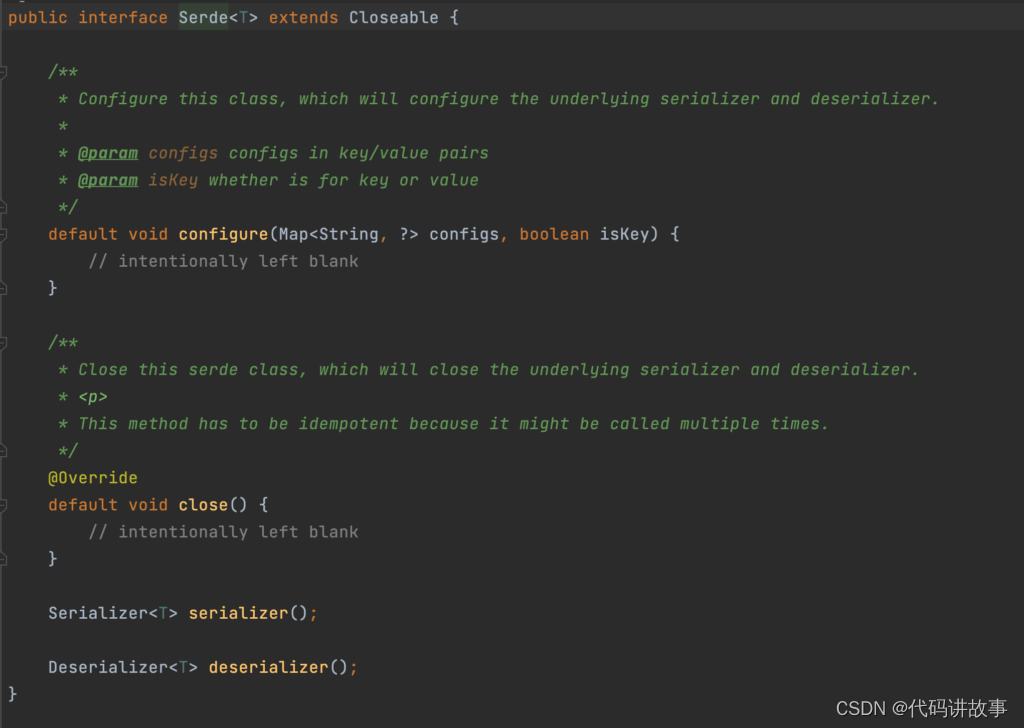
Kafka序列化反序列化解析、kafka schema
Kafka序列化反序列化解析、kafka schema。 kafka有自己的rpc协议,即nio bytebuf中的数据格式,详见之前的kafka相关介绍的文章。这里我们来看一下大家常用,有时又疑惑的序列化反序列化,对应rpc协议中的records,kafka叫Serdes,实际上也是字面上的意思serialize and deseri…...

谷歌浏览器中如何审查隐藏的元素
谷歌浏览器中如何审查隐藏的元素 方法1: 打开控制台 先鼠标移上先显示出来 快捷键按 CtrlShiftC,只能简单查看宽高,做不到复杂的的样式查询 方法2: 在控制台输入一个以下代码, 并保留光标在控制台闪烁,鼠标移上去显示…...

【vue】使用less报错:显示this.getOptions is not a function
在vue-cli中使用 lang“less” 时报错: Module build failed: TypeError: this.getOptions is not a function at Object.lessLoader 原因:版本过高所致,所用版本为 解决:降低版本:npm install less-loader4.1.0 --s…...

代码随想录第48天 | ● 739. 每日温度 ● 496.下一个更大元素 I
739. 每日温度 /*** param {number[]} temperatures* return {number[]}*/ var dailyTemperatures function(temperatures) {const ntemperatures.lengthconst resArray(n).fill(0)const stack[] // 递增栈:用于存储元素右面第一个比他大的元素下标stack.push(0…...

团购页面.
<!DOCTYPE html> <html><head><title>团购</title><meta http-equiv"content-type" content"text/html; charsetutf-8"/><meta name"apple-mobile-web-app-capable" content"yes"/><lin…...

linux-系统日志/var/log/简介
日志在排查文件的时候至关重要,在Linux上一般跟系统相关的日志默认都会放到/var/log下面。 1、/var/log/boot.log 一般包含系统启动时的日志,包括自启动的服务。 2、/var/log/btmp 记录所有失败登录信息。非文本文件,可以使用last -f /va…...

2022最新版-李宏毅机器学习深度学习课程-P26RNN-2
一、RNN网络结构 与时间有关的反向传播(每次不同) 损失函数 实验其实不容易跑,因为他的损失函数曲线幅度很大 画出来差不多是这个样子。突然一下升高是因为从右到左碰到陡峭的地方梯度一下变大了,所以弹回去了。 原作者在训练时…...

docker 配置mongoDB
## 拉取镜像 docker pull mongo## 设置默认账号密码 test:test 默认数据 test docker run -d --name mongo-container -e MONGO_INITDB_ROOT_USERNAMEtest -e MONGO_INITDB_ROOT_PASSWORDtest -e MONGO_INITDB_DATABASEtest -p 27017:27017 mongo...

基于PHP的宠物爱好者交流平台管理系统设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding) 代码参考数据库参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者&am…...

盘点数据采集中14种常见的反爬策略
引言 随着互联网的飞速发展, 爬虫技术不断演进, 为数据获取和信息处理提供了强大支持。然而, 滥用爬虫和恶意爬取数据的行为日益增多, 引发了反爬虫技术的兴起。在这场看似永无止境的 技术较量 中, 爬虫与反爬虫技术相互博弈、角力。本文将简单过下目前已知的几种反爬策略, 旨…...

直播预告:防御升级-SMC2精准对抗账号劫持和漏洞威胁
当邮箱账号出现疑似被盗风险和遭受外部攻击时,企业管理员需要尽快发现或排除潜在威胁,并采取处置措施,阻止威胁扩大。 那么面对账号失陷风险,企业管理员如何做到账号异常行为的精准检测和即时处置?当账号遭受外部攻击时…...

班主任好物 班级查询系统来啦
哈喽各位,作为一名教育博主,今天我要给大家分享一个班主任的好物——班级查询系统!这个系统可真是太方便了呢,那么,这个神秘的班级查询系统到底是什么呢?别急,听我慢慢道来。 班级查询系统&…...

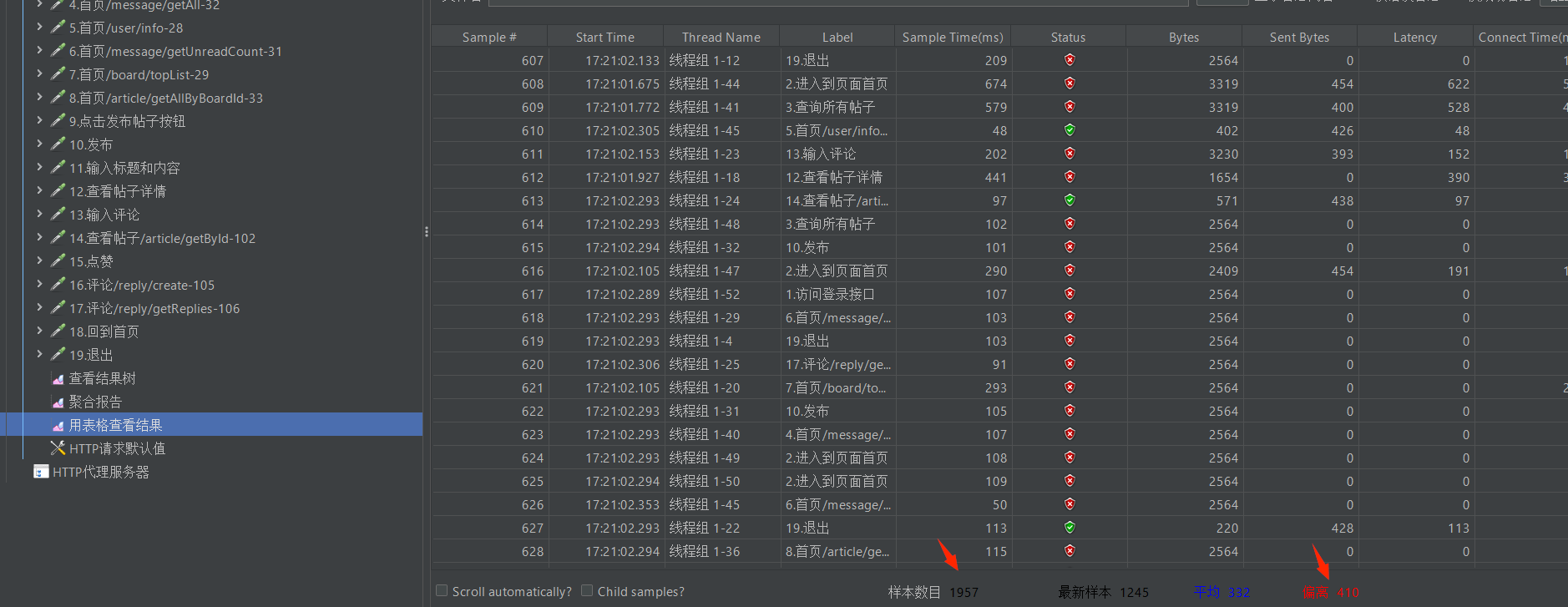
【性能测试】使用JMeter对code论坛进行压力测试
1.项目介绍 项目简介 code 论坛是一个技术交流社区。主要功能有发布帖子,查看帖子,评价帖子,删除帖子,点赞帖子,站内信,个人中心,修改个人信息等。是一个基于 Spring 的前后端分离项目。 项目链…...

Windows 事件日志监控
Windows 事件日志是记录 Microsoft 系统上发生的所有活动的文件,在 Windows 环境中,将记录系统上托管的系统、安全性和应用程序的事件,事件日志提供包含有关事件的详细信息,包括日期、时间、事件 ID、源、事件类型和发起它的用户。…...
)
pytorch里常用操作(持续更新)
对不起我脑子不太记事儿每次变换都得想想想所以干脆汇总一下算了,当然也有一些不是torch包里面的但是没有关系hhh 官方文档里有一堆不太常用的,这里整理的都是自己比较常用的 张量操作 torch.tensor:从Python列表或NumPy数组创建张量 torc…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...

高效的后台管理系统——可进行二次开发
随着互联网技术的迅猛发展,企业的数字化管理变得愈加重要。后台管理系统作为数据存储与业务管理的核心,成为了现代企业不可或缺的一部分。今天我们要介绍的是一款名为 若依后台管理框架 的系统,它不仅支持跨平台应用,还能提供丰富…...

【PX4飞控】mavros gps相关话题分析,经纬度海拔获取方法,卫星数锁定状态获取方法
使用 ROS1-Noetic 和 mavros v1.20.1, 携带经纬度海拔的话题主要有三个: /mavros/global_position/raw/fix/mavros/gpsstatus/gps1/raw/mavros/global_position/global 查看 mavros 源码,来分析他们的发布过程。发现前两个话题都对应了同一…...
