开发工具分享 - Mybatis SQL日志格式化H5
目录
- 一、 序言
- 二、代码示例
- 三、部署至Nginx
一、 序言
平时通过IDEA开发,可以直接装相关MybatisLogFormat的插件直接对控制台里的Mybatis SQL日志进行格式化。一旦离开本地环境,到了测试或者线上,就得自己手动拼参数了。
简单的SQL还好,复杂点或者查询条件多的SQL简直让人怀疑人生,今天分享一个简单的SQL格式化H5,从此解放拼接的双手。
二、代码示例
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title></title><script type="text/javascript">function f(obj) {var textVa = obj.value;// 获取带问号的SQL语句var statementStartIndex = textVa.indexOf('Preparing: ');var statementEndIndex = textVa.length - 1;for (var i = statementStartIndex; i < textVa.length; i++) {if (textVa[i] == "\n") {statementEndIndex = i;break;}}var statementStr = textVa.substring(statementStartIndex + "Preparing: ".length, statementEndIndex);console.log(statementStr);//获取参数var parametersStartIndex = textVa.indexOf('Parameters: ');var parametersEndIndex = textVa.length - 1;for (var i = parametersStartIndex; i < textVa.length; i++) {if (textVa[i] == "\n") {parametersEndIndex = i;break;} else {console.log(textVa[i]);}}var parametersStr = textVa.substring(parametersStartIndex + "Parameters: ".length, parametersEndIndex);parametersStr = parametersStr.split(",");console.log(parametersStr);for (var i = 0; i < parametersStr.length; i++) {// 如果数据中带括号将使用其他逻辑tempStr = parametersStr[i].substring(0, parametersStr[i].indexOf("("));// 获取括号中内容typeStr = parametersStr[i].substring(parametersStr[i].indexOf("(") + 1, parametersStr[i].indexOf(")"));// 如果为字符类型if (typeStr == "String" || typeStr == "Timestamp") {statementStr = statementStr.replace("?", "'" + tempStr.trim() + "'");} else {// 数值类型statementStr = statementStr.replace("?", tempStr.trim());}}console.log(statementStr);document.getElementById("d1").innerHTML = statementStr;return textVa;}function copySQL() {var SQL = document.getElementById("d1");SQL.select(); // 选择对象document.execCommand("Copy"); // 执行浏览器复制命令var msg = document.getElementById("msg");msg.innerHTML = "已复制到剪切板";setTimeout(function () {msg.innerHTML = "";}, 3000);}function clearLog(obj) {obj.select();obj.value = "";}</script>
</head>
<body><h2><font color="#00bfff"> 输入Mybatis SQL日志:</font></h2><textarea id="sqlLog" rows="13" cols="140" style="font-size:20px"></textarea><div style="border:0px deepskyblue solid;width:1425px;height:50px;text-align:right"><button style="color:mediumblue;width:100px;height:60px" type="button"onclick="clearLog(document.getElementById('sqlLog'))">清空</button><button style="color:mediumblue;width:100px;height:60px" type="submit"onclick="f(document.getElementById('sqlLog'))">解析SQL</button>
</div><h2><font color="#32cd32">解析为可执行SQL:</font></h2><textarea id="d1" rows="13" cols="140" style="font-size:20px"></textarea>
<div style="border:0px deepskyblue solid;width:1425px;height:50px;text-align:right"><button style="color:mediumblue;width:100px;height:60px" type="button" onclick="copySQL()">复制SQL</button>
</div><div id="msg"style="color:cornflowerblue;border:0px black solid;width:800px;height:20px;text-align:right;font-style: initial;font-size: large">
</div></body>
</html>
三、部署至Nginx
接下来我们直接将该静态文件扔到Nginx中就好了,部署也很简单,方便易用,配置如下:
location /h5/sql-formatter {alias h5/mybatis-log-formatter;
}
备注:我部署的文件路径为
/opt/appl/nginx/h5/mybatis-log-formatter。
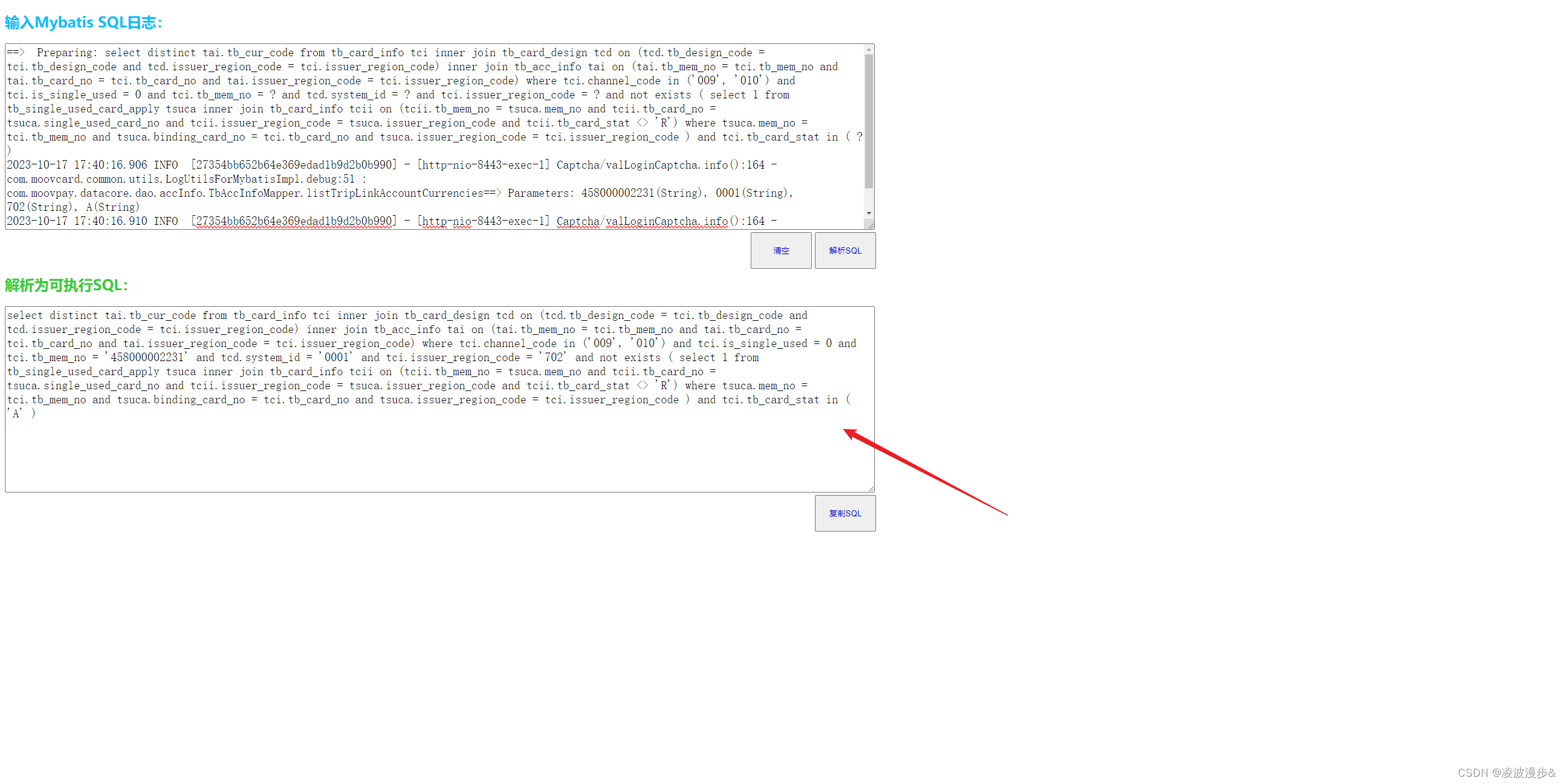
打开浏览器,访问http://localhost/h5/sql-formatter/sql.html,点击解析SQL就可以解析出拼接好条件的SQL,如下:


相关文章:

开发工具分享 - Mybatis SQL日志格式化H5
目录 一、 序言二、代码示例三、部署至Nginx 一、 序言 平时通过IDEA开发,可以直接装相关MybatisLogFormat的插件直接对控制台里的Mybatis SQL日志进行格式化。一旦离开本地环境,到了测试或者线上,就得自己手动拼参数了。 简单的SQL还好&am…...

好用的办公软件有哪些
日常的工作难免和各种各样的软件打交道,除了传统的Office三件套,小编日常还在用着其他的办公软件,借此跟各位分享其中比较好用、堪称办公神器的8款软件! 1.WPS office 2.office2007 3.EasyConnect 4.ToDesk 5.Photoshop 6.A…...

C#中Abstract、Virtual和Override的使用方法
在C#中,abstract、virtual和override是用于处理类和方法的三个重要关键字,它们的用途和用法如下: Abstract(抽象) 抽象方法是一种只有声明而没有实现的方法。抽象方法只定义了方法的名称、返回类型和参数列表&#x…...

mac电脑安装雷蛇管理软件,实现调整鼠标dpi,移动速度,灯光等
雷蛇官网只给了win版本驱动 mac版本驱动到这里下载: GitHub - 1kc/razer-macos: Color effects manager for Razer devices for macOS. Supports High Sierra (10.13) to Monterey (12.0). Made by the community, based on openrazer. 安装后会显示开发者不明,请丢弃到垃圾桶.…...

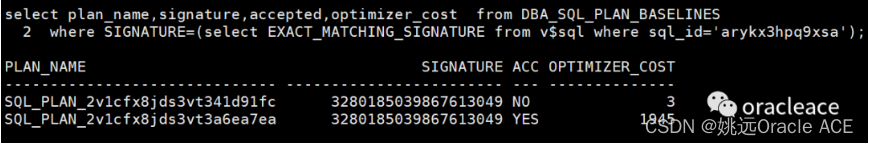
Oracle 19c OCM讲义课程:应用SQL执行计划基线的案例
使用SQL执行计划基线可以保证SQL的性能不下降,但实际生产中默认没有开启,这里是姚远老师在给OCM的学员授课中关于SQL执行计划基线的一个案例,大家可以借鉴一下。 关于号主,姚远: Oracle ACE(Oracle和MyS…...

什么是 EDI 857?
EDI 857 的中文含义是装运和账单通知,主要用于供应商传递装运信息和提供采购发票。一个 EDI 857 需要包含与某个具体订单相关联的必要的装运和发票信息,主要包含的业务信息如下: 采购订单编号供应商和买方联系信息产品数量、价格以及诸如 UP…...

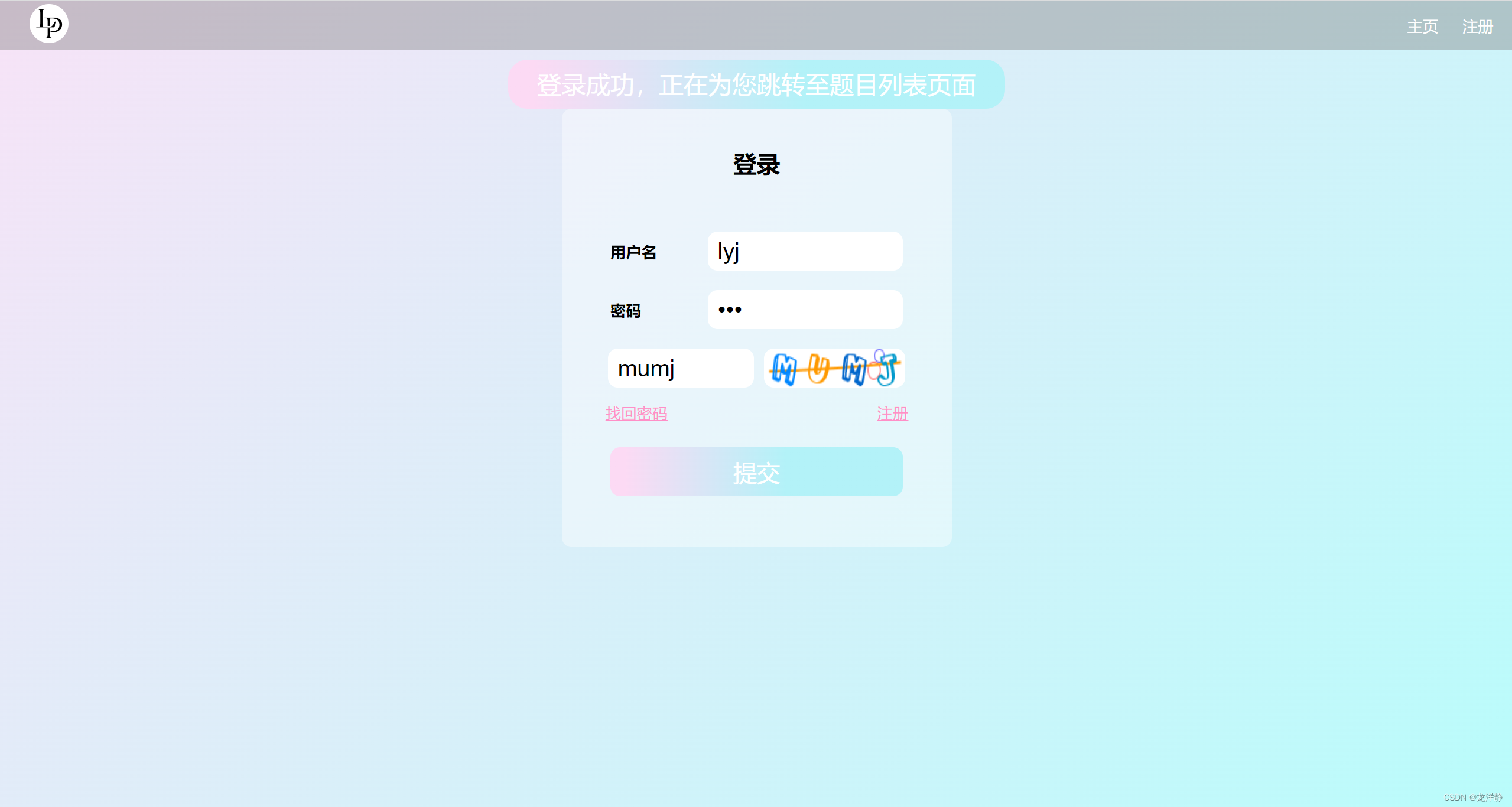
OJ项目【登录】——验证码、失败登录多次账户冻结、用户密码加密,我是如何实现的?
目录 前言 1、验证码 1.1、引入pom 1.2、前端核心代码 1.3、后端核心代码 2、账户冻结 2.1、思路: 2.2、核心代码示例: 3、密码加密——加盐算法 3.1、思路: 3.2、代码实现示例: 4、小结:展示我的项目 4…...

js鼠标点击添加图标并获取图标的坐标值
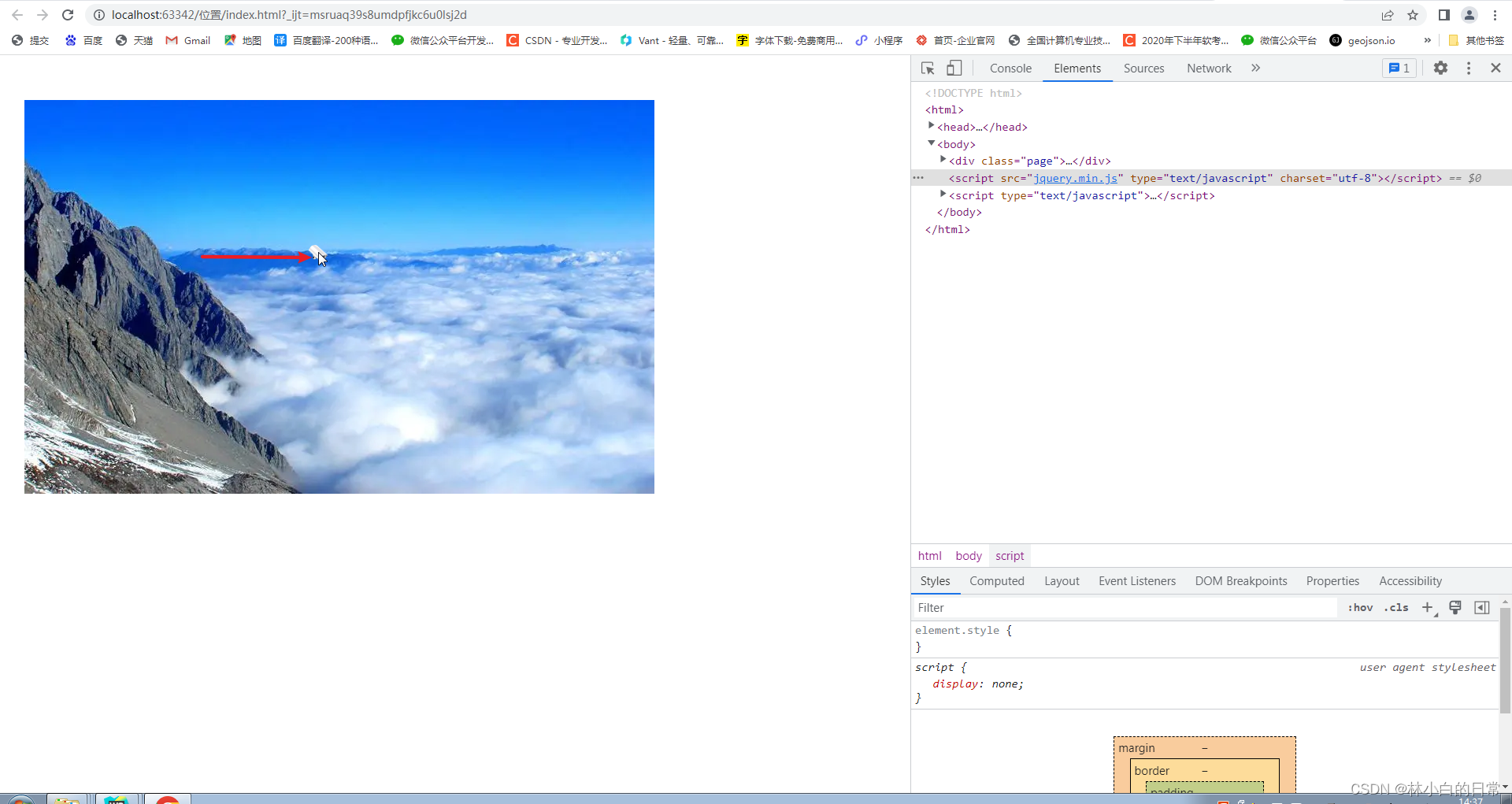
给这个图片添加摄像头图标,并获取图标的坐标值,也就是图标的css样式是positon:absolute,获取left和top的值。 图片1 思路是这样的,获取这里的长度, 图片2 1.鼠标点击时距浏览器的左边距离和上边距离,相当于(0,0)坐标 …...

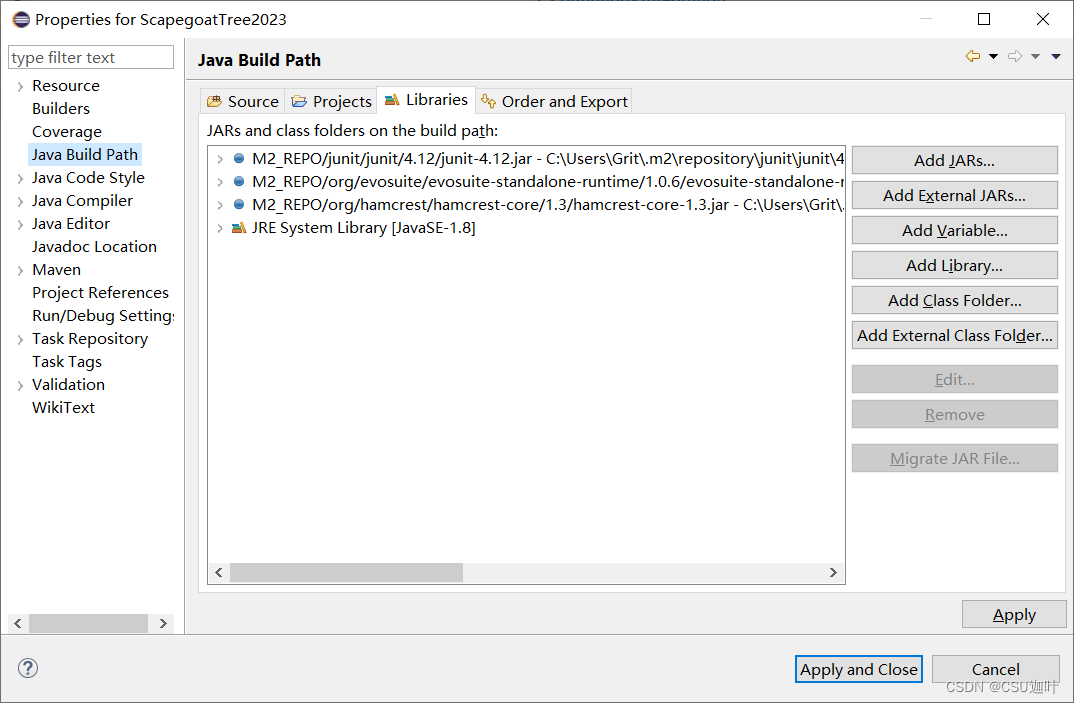
How to add a jar to a project in eclipse?
Project -> Properties -> Java Build Path -> Libraries -> Add External JARs...

动手实现H5仿原生app前进后退切换效果
动手实现H5仿原生app前进后退切换效果 前言 最近在优化H5页面,我注意到当开发完成的移动端H5页面嵌入到微信小程序或者原生app中时,当触发页面路由切换会与原生app看上去有点格格不入,因为H5页面<router-view>切换路由时是直接替换了…...

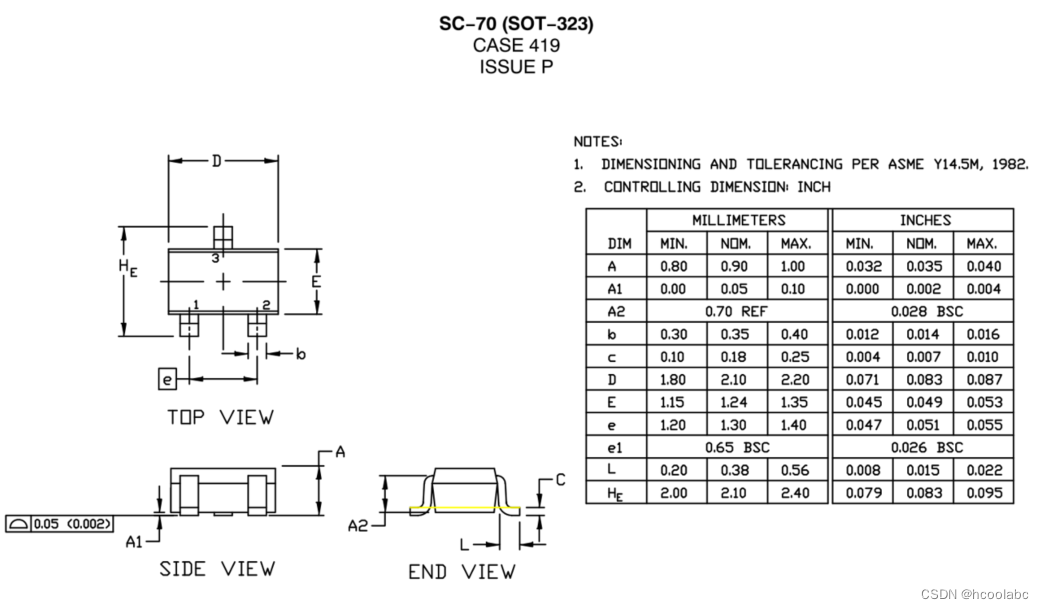
【标准化封装 SOT系列 】 D SOT-323 SOT-363
〇、关键词 SC70 。 一、D部分 SOT-323 SOT-363 这个应该叫SC-70可能更合适,典型特征 pin 间距 0.65mm ; body size 2.0mm1.25mm 这一节很像SOT-23,即A部分,因此也是最容易被混淆的。 二、SC70-3 / -5/ -6 鉴于此,封装最好给…...

软件测试肖sir__python之ui自动化实战和讲解03
python之ui自动化实战和讲解...

Kafka序列化反序列化解析、kafka schema
Kafka序列化反序列化解析、kafka schema。 kafka有自己的rpc协议,即nio bytebuf中的数据格式,详见之前的kafka相关介绍的文章。这里我们来看一下大家常用,有时又疑惑的序列化反序列化,对应rpc协议中的records,kafka叫Serdes,实际上也是字面上的意思serialize and deseri…...

谷歌浏览器中如何审查隐藏的元素
谷歌浏览器中如何审查隐藏的元素 方法1: 打开控制台 先鼠标移上先显示出来 快捷键按 CtrlShiftC,只能简单查看宽高,做不到复杂的的样式查询 方法2: 在控制台输入一个以下代码, 并保留光标在控制台闪烁,鼠标移上去显示…...

【vue】使用less报错:显示this.getOptions is not a function
在vue-cli中使用 lang“less” 时报错: Module build failed: TypeError: this.getOptions is not a function at Object.lessLoader 原因:版本过高所致,所用版本为 解决:降低版本:npm install less-loader4.1.0 --s…...

代码随想录第48天 | ● 739. 每日温度 ● 496.下一个更大元素 I
739. 每日温度 /*** param {number[]} temperatures* return {number[]}*/ var dailyTemperatures function(temperatures) {const ntemperatures.lengthconst resArray(n).fill(0)const stack[] // 递增栈:用于存储元素右面第一个比他大的元素下标stack.push(0…...

团购页面.
<!DOCTYPE html> <html><head><title>团购</title><meta http-equiv"content-type" content"text/html; charsetutf-8"/><meta name"apple-mobile-web-app-capable" content"yes"/><lin…...

linux-系统日志/var/log/简介
日志在排查文件的时候至关重要,在Linux上一般跟系统相关的日志默认都会放到/var/log下面。 1、/var/log/boot.log 一般包含系统启动时的日志,包括自启动的服务。 2、/var/log/btmp 记录所有失败登录信息。非文本文件,可以使用last -f /va…...

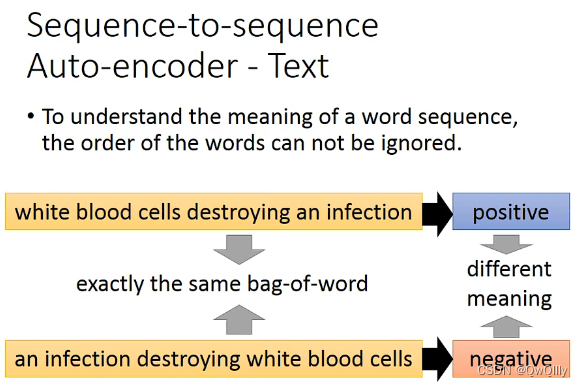
2022最新版-李宏毅机器学习深度学习课程-P26RNN-2
一、RNN网络结构 与时间有关的反向传播(每次不同) 损失函数 实验其实不容易跑,因为他的损失函数曲线幅度很大 画出来差不多是这个样子。突然一下升高是因为从右到左碰到陡峭的地方梯度一下变大了,所以弹回去了。 原作者在训练时…...

docker 配置mongoDB
## 拉取镜像 docker pull mongo## 设置默认账号密码 test:test 默认数据 test docker run -d --name mongo-container -e MONGO_INITDB_ROOT_USERNAMEtest -e MONGO_INITDB_ROOT_PASSWORDtest -e MONGO_INITDB_DATABASEtest -p 27017:27017 mongo...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
