【css】背景换颜色
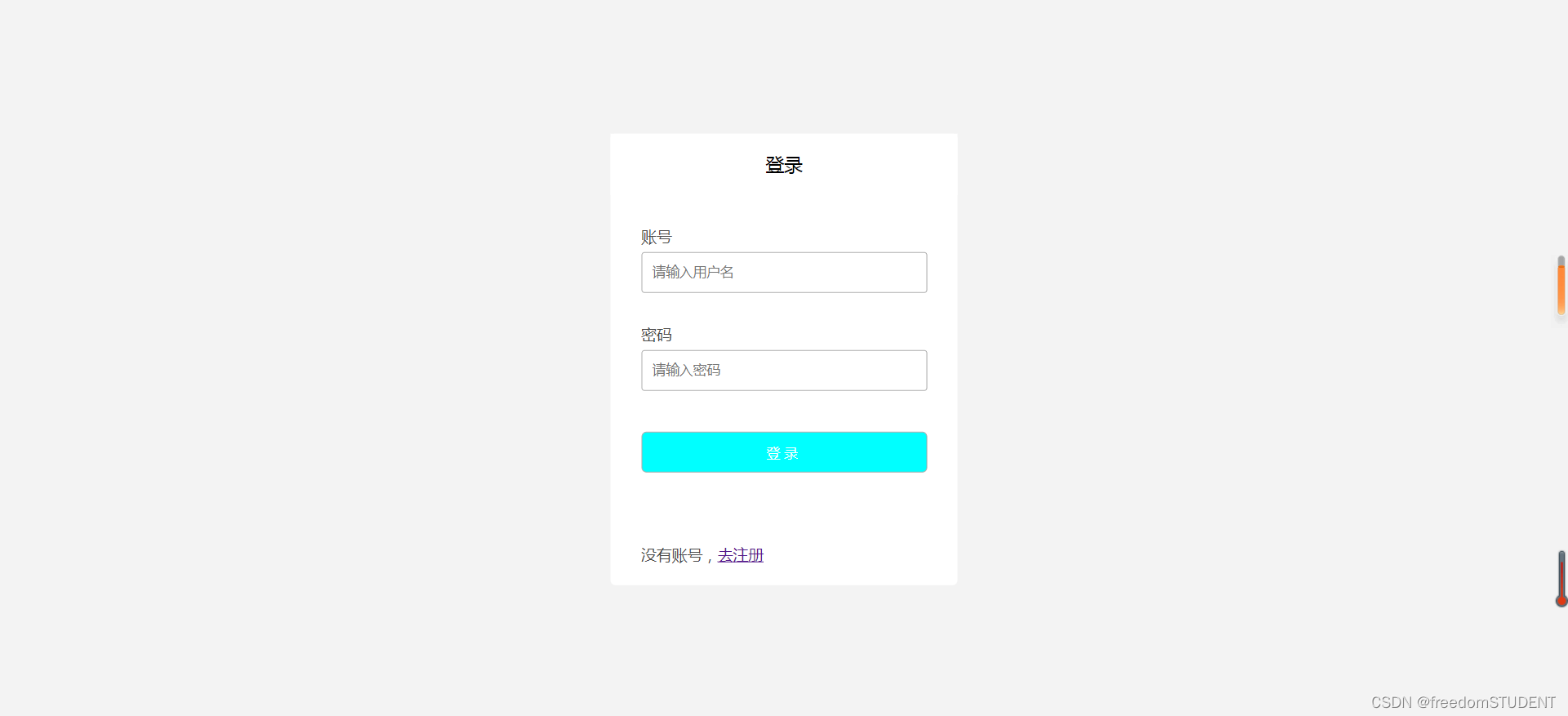
更换前

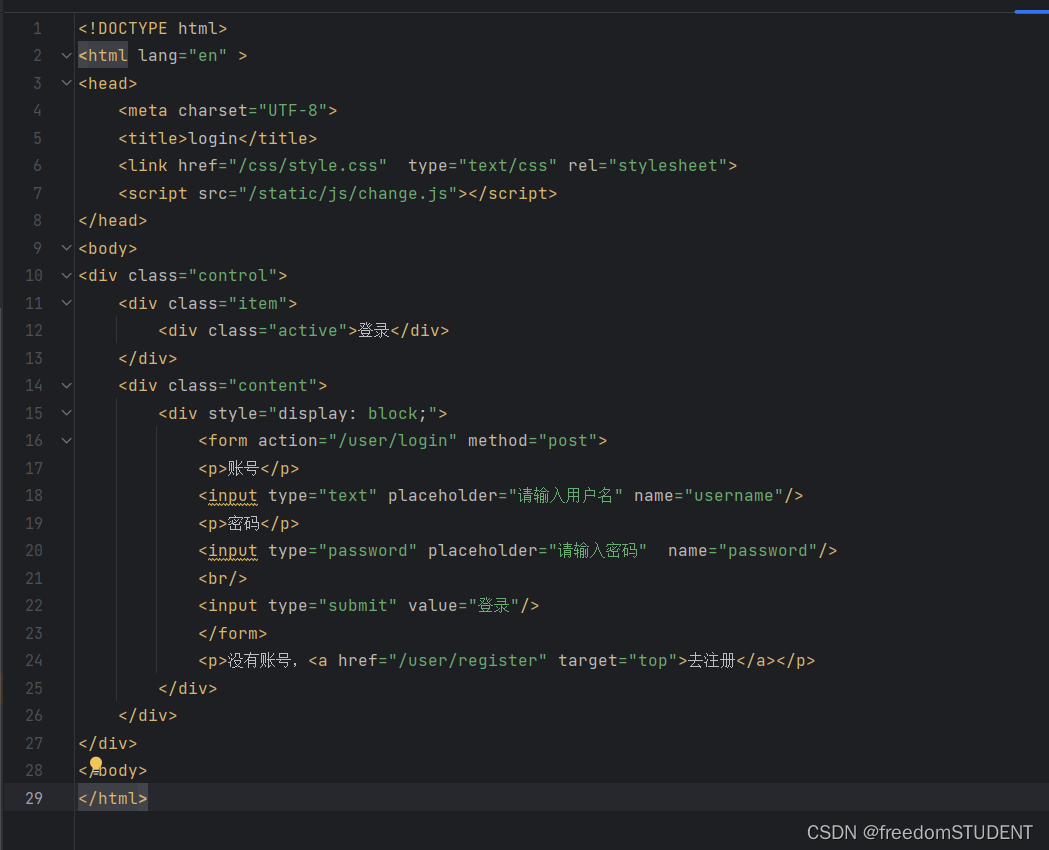
longin.html

<!DOCTYPE html> <html lang="en" > <head><meta charset="UTF-8"><title>login</title><link href="/css/style.css" type="text/css" rel="stylesheet"><script src="/static/js/change.js"></script> </head> <body> <div class="control"><div class="item"><div class="active">登录</div></div><div class="content"><div style="display: block;"><form action="/user/login" method="post"><p>账号</p><input type="text" placeholder="请输入用户名" name="username"/><p>密码</p><input type="password" placeholder="请输入密码" name="password"/><br/><input type="submit" value="登录"/></form><p>没有账号,<a href="/user/register" target="top">去注册</a></p></div></div> </div> </body> </html>
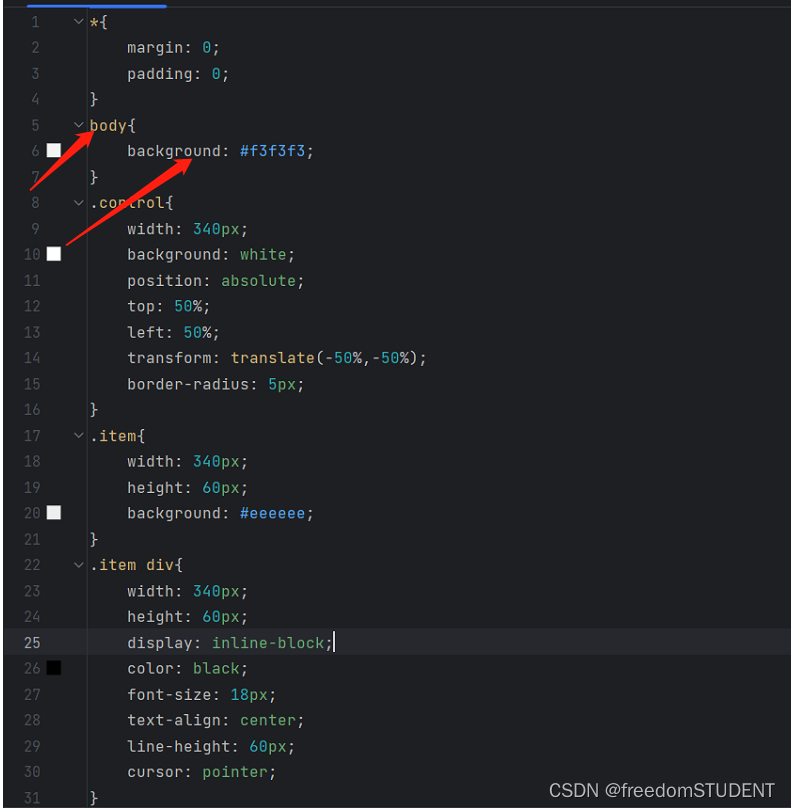
style.css
*{margin: 0;padding: 0;
}
body{background: #f3f3f3;
}
.control{width: 340px;background: white;position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);border-radius: 5px;
}
.item{width: 340px;height: 60px;background: #eeeeee;
}
.item div{width: 340px;height: 60px;display: inline-block;color: black;font-size: 18px;text-align: center;line-height: 60px;cursor: pointer;
}
.content{width: 100%;
}
.content div{margin: 20px 30px;display: none;text-align: left;
}
p{color: #4a4a4a;margin-top: 30px;margin-bottom: 6px;font-size: 15px;
}
.content input[type="text"], .content input[type="password"]{width: 100%;height: 40px;border-radius: 3px;border: 1px solid #adadad;padding: 0 10px;box-sizing: border-box;
}
.content input[type="submit"]{margin-top: 40px;width: 100%;height: 40px;border-radius: 5px;color: white;border: 1px solid #adadad;background: cyan;cursor: pointer;letter-spacing: 4px;margin-bottom: 40px;
}
.active{background: white;
}
.item div:hover{background: #f6f6f6;
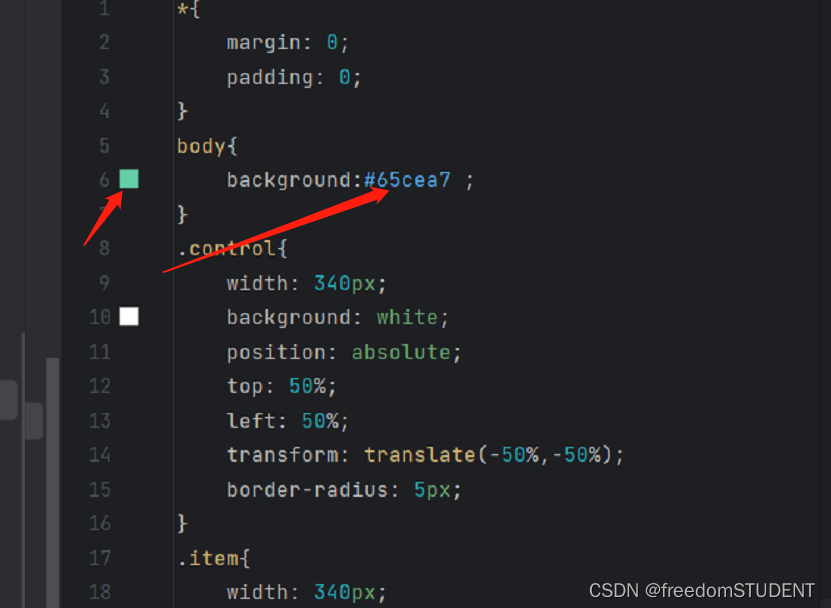
}如果我们要更改登录框后面的背景颜色

#65cea7

更换后

字体颜色代码:
| 白色#FFFFFF | 红色#FF0000 | 绿色#00FF00 | 蓝色#0000F | 青色#00FFFF |
| 黄色#FFFF00 | 黑色#000000 | 棕色#A67D3D | 金色#CD7F32 | 灰色#C0C0C0 |
| 青黄色#93DB70 | 牡丹红#FF00FF | 海蓝#70DB93 | 蓝紫色#9F5F9F | 亮金色#D9D919 |
| 巧克力色#5C3317 | 珊瑚红#FF7F00 | 黄铜色#B5A642 | 深绿#2F4F2F | 青铜色#8C7853 |
| 紫蓝色#42426F | 深绿松石色#7093DB | 深棕#5C4033 | 淡灰色#545454 | 浅蓝色#C0D9D9 |
| 森林绿#238E23 | 深紫色#871F78 | 深橄榄绿#4F4F2F | 浅灰色#A8A8A8 | 桔黄色#E47833 |
| 海蓝色#32CD99 | 橙色#FF7F00 | 淡紫色#DB70DB | 浅绿色#8FBC8F | 粉红色#BC8F8F |
| 银色#E6E8FA | 天蓝#3299CC | 黄绿色#99CC32 | 海军蓝#23238E | 紫罗兰色#4F2F4F |
相关文章:

【css】背景换颜色
更换前 longin.html <!DOCTYPE html> <html lang"en" > <head><meta charset"UTF-8"><title>login</title><link href"/css/style.css" type"text/css" rel"stylesheet"><s…...

什么是美颜sdk?直播实时美颜sdk的工作流程和架构分析
在现代社交媒体和娱乐行业中,直播已经成为了一种受欢迎的娱乐形式,同时实时美颜也变得越来越重要。直播实时美颜SDK的工作流程和架构在这一领域起到了关键作用。本文将深入探讨这些SDK的内部机制,从而理解它们如何为用户提供出色的美颜效果。…...

第二证券:跌破3000点,热搜第一!
今天上午,“沪指开盘跌破3000点关口”冲上百度热搜榜榜首。 上午收盘,上证指数下跌0.27%,报2997.22点;深证成指下跌0.36%,创业板指下跌0.44%。 赛道股发力,光伏、风电、新能源轿车等板块盘中冲高。房地产…...

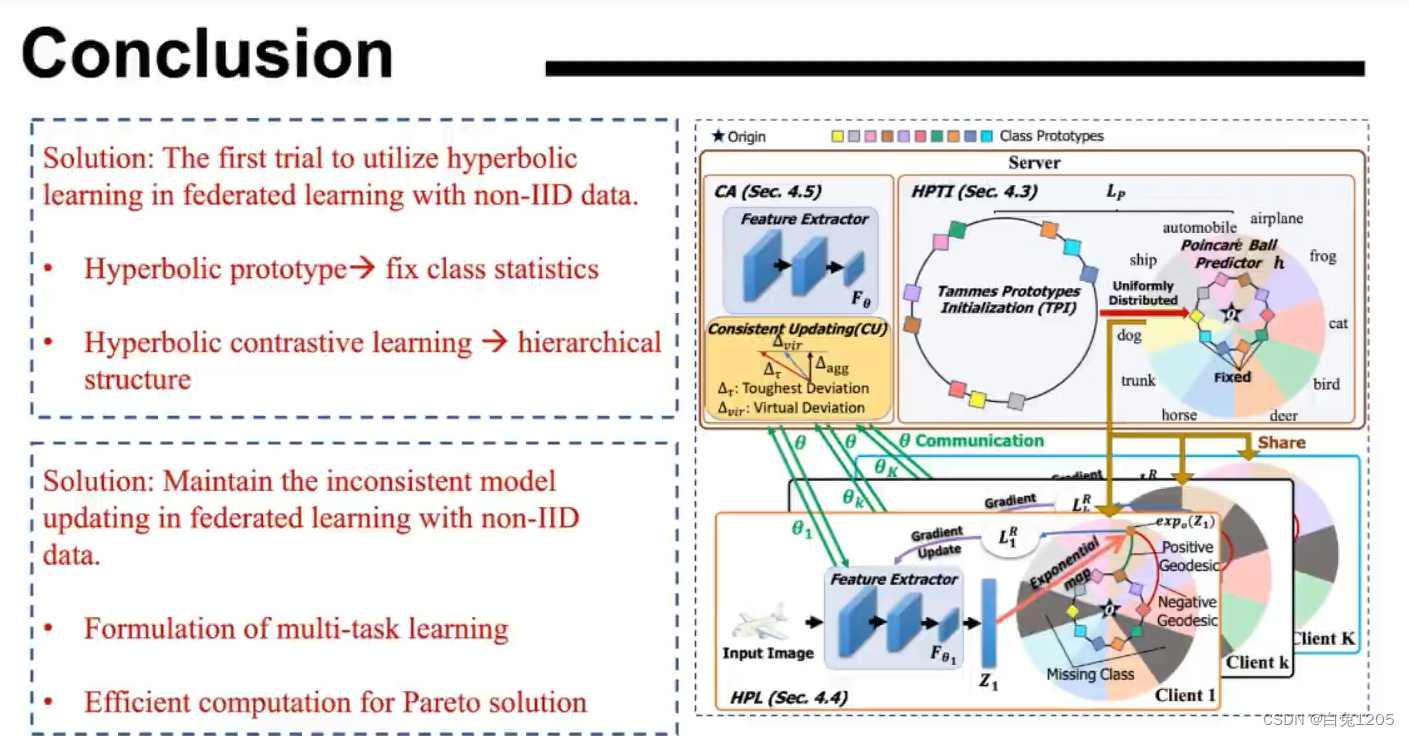
IJCAI2023【基于双曲空间探索的非独立同分布联邦学习】
1、介绍汇报的主题及汇报者 2、粗略介绍面临的挑战及出发点 3、介绍一下预备知识 4、解决方案 5、总览 6、实验设置 7、实验 8、结论...

实现Linux下Word转PDF、Java调用命令方式
使用 LibreOffice 实现 Word 转 PDF 和 Java 调用命令 1、 安装 LibreOffice 外网安装 # 一键安装 yum install -y libreoffice # 验证版本 libreoffice --version # Warning: -version is deprecated. Use --version instead. # LibreOffice 7.5.6.2 f654817fb68d6d4600d7…...
相关)
Java并发-06-AQS(AbstractQueuedSynchronizer)相关
1-概述 AQS全称是 AbstractQueuedSynchronizer,是阻塞式锁和相关的同步器工具的框架。同步器的设计是基于模板方法模式的,也就是说,使用者需要继承同步器并重写指定的方法,随后将同步器组合在自定义同步组件的实现中,并…...

【Python接口自动化】--深入了解HTTP接口基本组成和网页构建原理
引言 Python接口自动化有着广泛的应用场景,但是在实际使用过程中,可能会出现一些问题。比如,你不知道HTTP接口的基本构成,也不清楚网页是如何构建的。 这时,你就需要深入了解HTTP接口的基本组成和网页构建原理。通过本…...

window mysql5.7.27 启用SSL openssl mysql_ssl_rsa_setup
应客户监管部门要求 mysql必须要启用SSL。由于mysql安装在window上,启用过程中遇到了不少的坑,在此记录一下。 安装openssl 如果已经安装过可跳过此步 https://slproweb.com/download/Win64OpenSSL-1_1_1w.msi复制到浏览器下载后安装即可。如果需要其他…...

性能测试-JMeter分布式测试及其详细步骤
性能测试概要 性能测试是软件测试中的一种,它可以衡量系统的稳定性、扩展性、可靠性、速度和资源使用。它可以发现性能瓶颈,确保能满足业务需求。很多系统都需要做性能测试,如Web应用、数据库和操作系统等。 性能测试种类非常多,…...

学习gin-vue-admin之创建api和swagger
文章目录 go:generateViper 读写配置文件ZAP 保存日志定时任务创建apimodel步骤 1. 创建service步骤 2. 创建api步骤 3. 创建router 初始化总路由启动go-swagger路由配置swag init test将嵌套结构定义为指针或对象利弊结构体嵌套学习资源 go:generate //go:generate go env -w …...

2023-10-17 mysql-innodb-解析write_row的record的一行数据-分析
摘要: 2023-10-17 mysql-innodb-解析write_row的record的一行数据-分析. record是一行数据的序列化后的一整个字节流, 在innodb中需要解读出字段. 本文分析如何解析record, 以便学习这种技巧. row_mysql_store_col_in_innobase_format 调用堆栈: #0 row_mysql_store_col_in…...

认识web自动化测试!
1.什么是自动化测试? 自动化测试的概念: 软件自动化测试就是通过测试工具或者其他手段,按照测试人员的预定计划对软件产品进行自动化测试,他是软件测试的一个重要组成部分,能够完成许多手工测试无法完成或者难以实现的测试工作&a…...

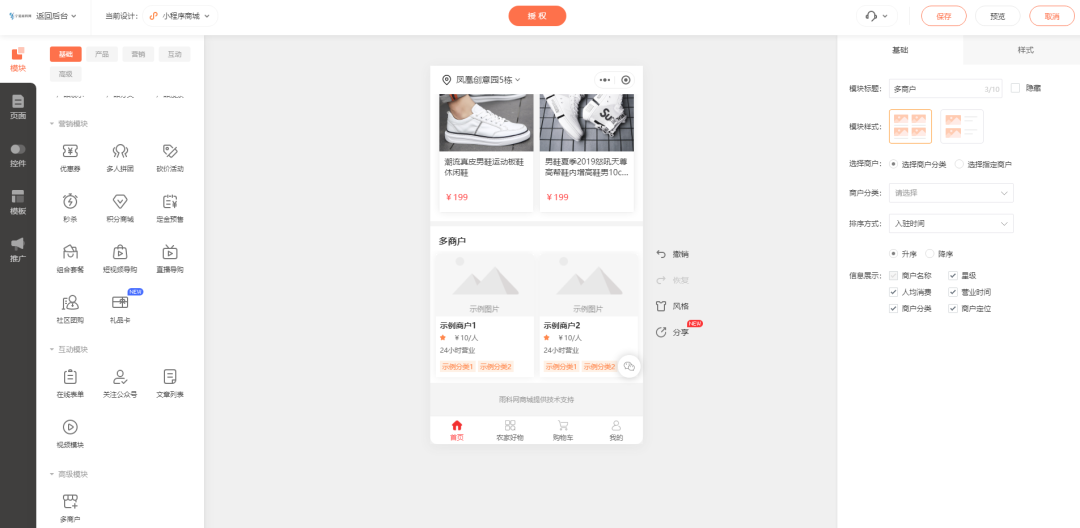
多商户进驻小程序商城的作用是什么
多商户进驻商城简单来说就是在一个商城里,由经营者邀请同行、异业商家进驻到商城里(子商户),可丰富商城经营业态,满足客户多方购物需求,打造购物商圈及经营者获得更多收益等。 通过【雨科】平台的多商户进驻…...

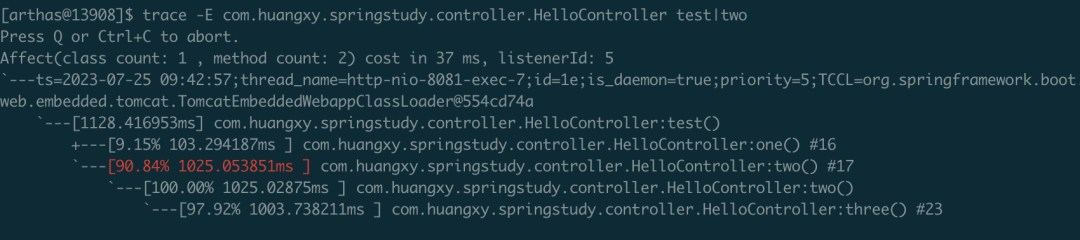
接口响应慢该如何排查
不知道大家有没有遇到这种情况,接口业务逻辑写完后,用 postman 一调,发现接口响应时间好长,不得不对接口进行优化。但是此时接口的代码往往逻辑比较复杂,调用层次也比较多,很难定位到耗时较长的代码块。 遇…...

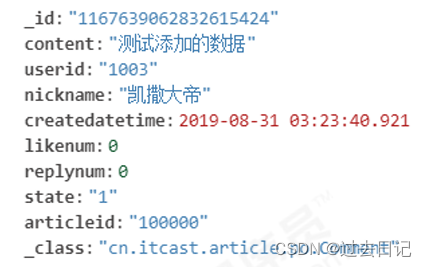
spring boot MongoDB实战
文章目录 项目搭建文章评论实体类的编写文章评论的基本增删改查根据上级ID查询文章评论的分页列表MongoTemplate实现评论点赞 GITHUB 项目搭建 <?xml version"1.0" encoding"UTF-8"?><project xmlns"http://maven.apache.org/POM/4.0.0&q…...

企业数字化转型时,会遇到的5大挑战
企业数字化转型时,会遇到的5大挑战添加链接描述 数字化转型已然是当今商业战略的一大基石,根据Gartner的《2023年度董事会调查》显示,有89%的企业将数字业务视为其增长的核心。但该研究的另一项统计数据也显示:在这些企业中&…...

动态语句 sqlserver
EXEC sp_executesql DynamicSQL, NFirstName NVARCHAR(50), LastName NVARCHAR(50), FirstName, LastName在EXEC sp_executesql语句中,后面的参数需要按特定顺序传递。这些参数的顺序如下: 1.第一个参数是动态SQL语句本身,通常是一个NVARCHA…...

【一文清晰】单元测试到底是什么?应该怎么做?
我是java程序员出身,后来因为工作原因转到到了测试开发岗位。测试开发工作很多年后,现在是一名自由职业者 1、什么是单元测试 2、该怎么做单元测试 一、什么是单元测试? 单元测试(unit testing),是指对软件…...

二、基于PCL的RANSAC拟合点云中所有直线或平面——3D点云处理系列
RANSAC原理:略。 其他博客大多都是介绍拟合单条直线或平面的代码案例,本文介绍如何拟合多条直线或平面,其实是在单个拟合的基础上接着拟合,以此类推。 注意:步骤中的直线模型是每次随机在点云中取点计算的。 步骤&…...

Linux实用指令-指定运行级别、帮助指令
一、 指定运行级别 1.运行级别说明: 0:关机 1:单用户[找回丢失密码] 2:多用户状态没有网络服务 3:多用户状态有网络服务 4:系统未使用保留给用户 5:图形界面 6:系统重启 常用运行级别是3和5,要修改默认的运行级别。可改文件/etc/inittab 的id:5:initd…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...
