Vue3.js:自定义组件 v-model
Vue3的自定义v-model和vue2稍有不同
文档
- https://cn.vuejs.org/guide/components/v-model.html
目录
- 原生组件
- 自定义组件
- CustomInput实现代码1
- CustomInput实现代码2
- v-model 的参数
原生组件
<input v-model="searchText" />
等价于
<input:value="searchText"@input="searchText = $event.target.value"
/>
自定义组件
<CustomInput v-model="searchText" />
等价于
<CustomInput:model-value="searchText"@update:model-value="newValue => searchText = newValue"
/>
CustomInput实现代码1
<!-- CustomInput.vue -->
<script>
export default {props: ['modelValue'],emits: ['update:modelValue']
}
</script><template><input:value="modelValue"@input="$emit('update:modelValue', $event.target.value)"/>
</template>
CustomInput实现代码2
<!-- CustomInput.vue -->
<script>
export default {props: ['modelValue'],emits: ['update:modelValue'],computed: {value: {get() {return this.modelValue},set(value) {this.$emit('update:modelValue', value)}}}
}
</script><template><input v-model="value" />
</template>
v-model 的参数
默认使用的是modelValue, 可以自定义参数名
<MyComponent v-model:title="bookTitle" />
组件实现
<!-- MyComponent.vue -->
<script>
export default {props: ['title'],emits: ['update:title']
}
</script><template><inputtype="text":value="title"@input="$emit('update:title', $event.target.value)"/>
</template>
相关文章:

Vue3.js:自定义组件 v-model
Vue3的自定义v-model和vue2稍有不同 文档 https://cn.vuejs.org/guide/components/v-model.html 目录 原生组件自定义组件CustomInput实现代码1CustomInput实现代码2 v-model 的参数 原生组件 <input v-model"searchText" />等价于 <input:value"s…...
)
AI虚拟主播开发实战(附源码)
人工智能 文章目录 人工智能前言 前言 https://blog.csdn.net/icemanyandy/article/details/124035967...

innoDB如何解决幻读
Mysql的事务隔离级别 Mysql 有四种事务隔离级别,这四种隔离级别代表当存在多个事务并发冲突时,可能出现的脏读、不可重复读、幻读的问题。其中 InnoDB 在 RR 的隔离级别下,解决了幻读的问题 事务隔离级别脏读不可重复读幻读未提交读ÿ…...
、忽略(gitignore)、隐藏(Stash)、合并冲突(merge)的解决方法)
Git - 导出(archive)、忽略(gitignore)、隐藏(Stash)、合并冲突(merge)的解决方法
概述 本次集中总结了Git4个常规操作,导出(archive)、忽略(gitignore)、隐藏(Stash)、合并冲突(merge)的解决方法,希望帮助到正在辛苦寻找的你。 .gitignore忽略文件 之前开发和部署服务比较仓促,所以有很多图片文件一起加载到服务中&#…...

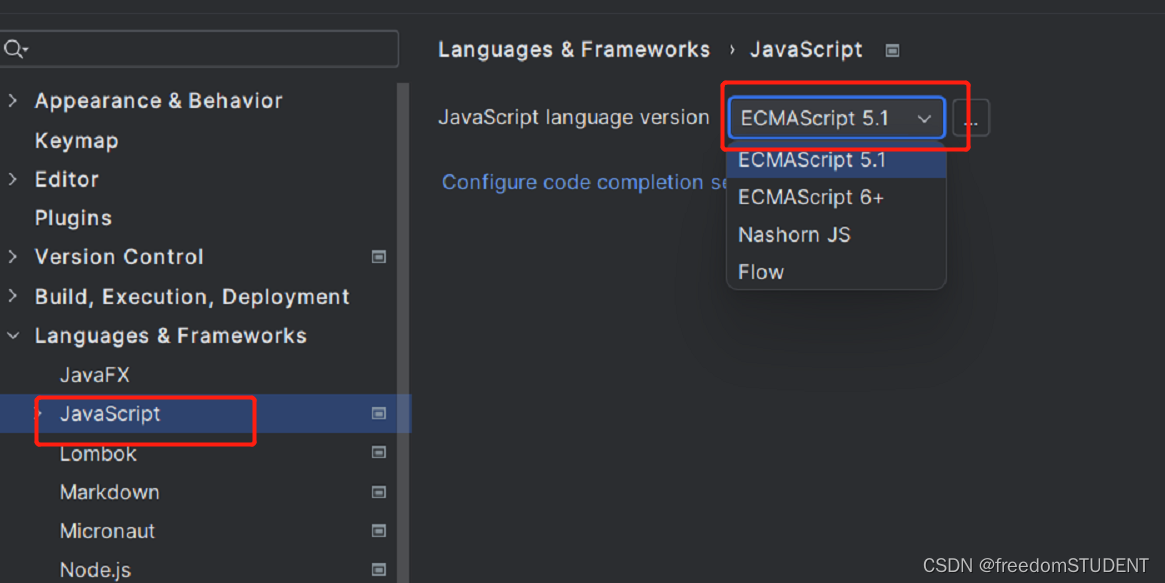
【Javascript】‘var‘ is used instead of ‘let‘ or ‘const‘
解决: 设置完之后,var 就不会再出现黄色波浪线警告...

金融统计学方法:神经网络
目录 1.神经网络 2.深度神经网络 3.案例分析 1.神经网络 神经网络是模仿人脑神经元工作原理而设计的一种算法模型。在一个基本的神经网络中,存在多个“神经元”或称为“节点”,这些节点被组织成多个层次。每个节点都接收前一层的输入,进行…...

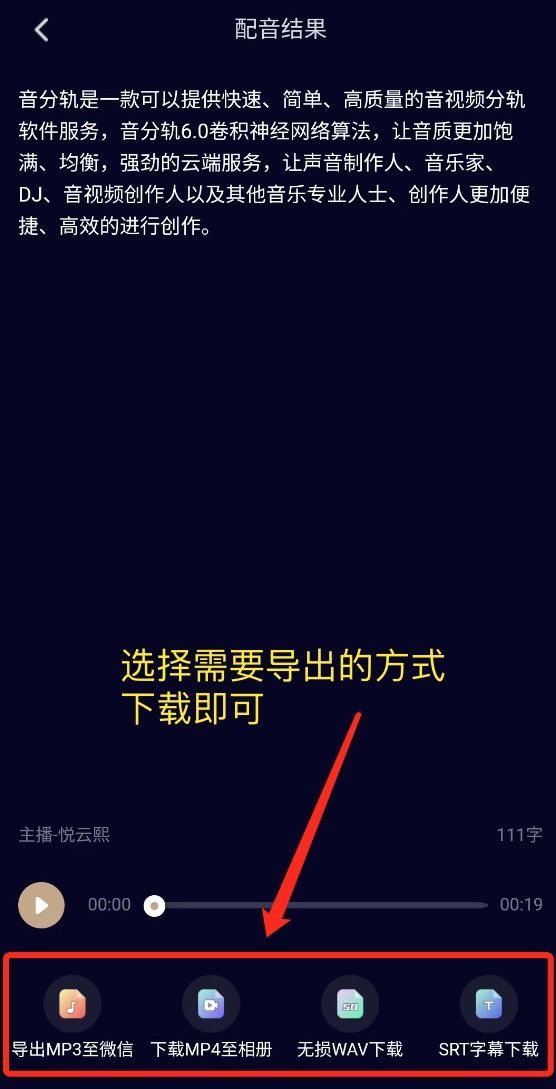
任何人不知道这款超实用的配音软件,我都会伤心的OK?
看完一段精彩的视频,令人陶醉的原因之一就是配音,有的充满感情,有的字正腔圆,相信很多人都不知道这样的声音是怎么配出来的?今天,小编就来给大家分享一款超实用的配音软件,不仅操作简单…...

Linux查看日志文件的常用命令
1、查看文件最后1000行内容 tail -n 1000 filename 2、实时查看文件最后1000行内容,动态刷新 tailf -n 1000 filename tail -f -n 1000 filename 3、按照关键字搜索日志 cat filename | grep 关键字 4、按照关键字搜索并包含前(后)多少行 【(A前B后C前…...

AcWing算法分享系列——二分图
这是AcWing算法分享系列的第一篇文章,我们先从图论的知识下手(因为我觉得图论的只是好理解些)。 这次我们主要讲的就是二分图,二分图这次我们主要讲的就是最基础的两个板块: 二分图的判定(染色法)二分图的完美匹配(匈牙利算法)我们这一篇文章先从二分图的概念开始入手…...

【Excel单元格类型的解析校验】Java使用POI解析excel数据
一、使用的maven依赖: <dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>2.1.7</version> </dependency> <dependency><groupId>org.apache.poi</groupId&…...

【运维知识高级篇】超详细的Jenkins教程5(pipeline流水线配置+分布式构建)
CI/CD是持续集成,持续部署,集成就是开发人员通过自动化编译,发布,测试的手段集成软件,在开发的测试环境上测试发现自己的错误;持续部署是自动化构建,部署,通常也是在测试环境上进行&…...

为什么要在电影院装监控?有什么作用?
近期小编在网上看到有很多人在讨论:电影院的摄像头有多高清?看电影时的小动作放映员都能看得一清二楚?答案是:是的。但大家也不必有心理负担,电影院的监控目的不是为了监控观众,更多的是为了保障观影者的权…...

攻防世界题目练习——Web引导模式(三)(持续更新)
题目目录 1. mfw2. Cat3.4.5. 1. mfw 进去看到网页和页面内容如下: 看到url的参数 ?pageabout ,我以为是文件包含什么的,反复试了几次,想用 …/…/…/…/etc/passwd ,但是发现.似乎被过滤了,实在不知道怎…...

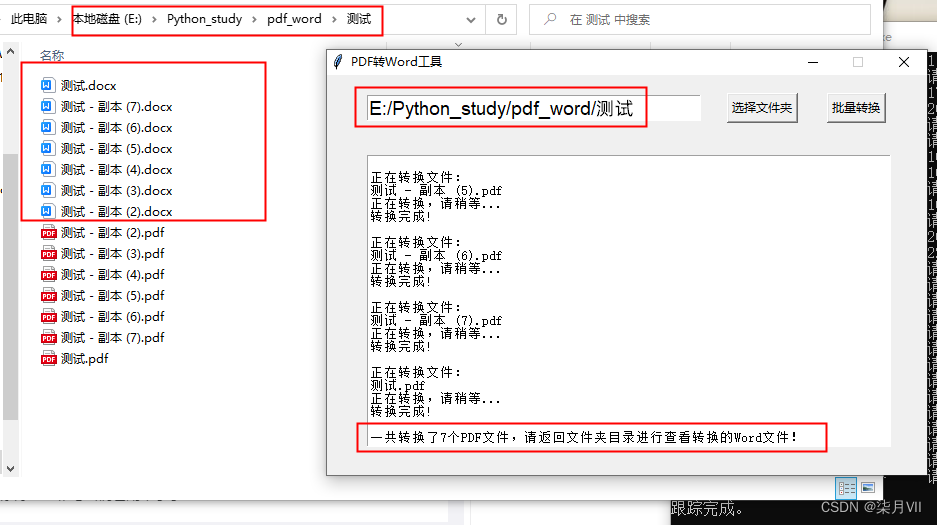
Python制作PDF转Word工具(Tkinter+pdf2docx)
一、效果样式 二、核心点 1. 使用pdf2docx完成PDF转换Word 安装pdf2docx可能会报错,安装完成引入from pdf2docx import Converter运行也可能报错,可以根据报错提示看缺少那些库,先卸载pip uninstall xxx,使用pip install python-docx -i htt…...

有哪些手段可以优化 CSS, 提高性能
CSS优化是Web开发中提高性能和用户体验的关键部分。下面详细解释一些CSS优化的方法,以提高性能: 合并和压缩CSS文件: 合并文件:将多个CSS文件合并成一个,以减少HTTP请求次数。这可以通过构建工具(如Webpack)…...

ARM可用的可信固件项目简介
安全之安全(security)博客目录导读 目录 一、TrustedFirmware-A (TF-A) 二、MCUboot 三、TrustedFirmware-M (TF-M) 四、TF-RMM 五、OP-TEE 六、Mbed TLS 七、Hafnium 八、Trusted Services 九、Open CI 可信固件为Armv8-A、Armv9-A和Armv8-M提供了安全软件的参考实现…...

信创办公–基于WPS的Word最佳实践系列 (图文环绕方式)
信创办公–基于WPS的Word最佳实践系列 (图文环绕方式) 目录 应用背景操作步骤1、 打开布局选项中图文环绕方式的方法2、 图文环绕三大类型 应用背景 在Word中,对文字和图片进行排版时,采用各种不同的图片与文字组合效果能够使页面…...

Naive UI数据表格分页pageCount配置没效果
吐槽:因为naive-ui是基于vue3,所以目前的组件资料是少之又少啊,虽然好用,但感觉没有特别的普及。 背景:记得1年前我第一次碰到了这个问题,在列表里使用:pagination分页,怎么都不显示页码&#…...

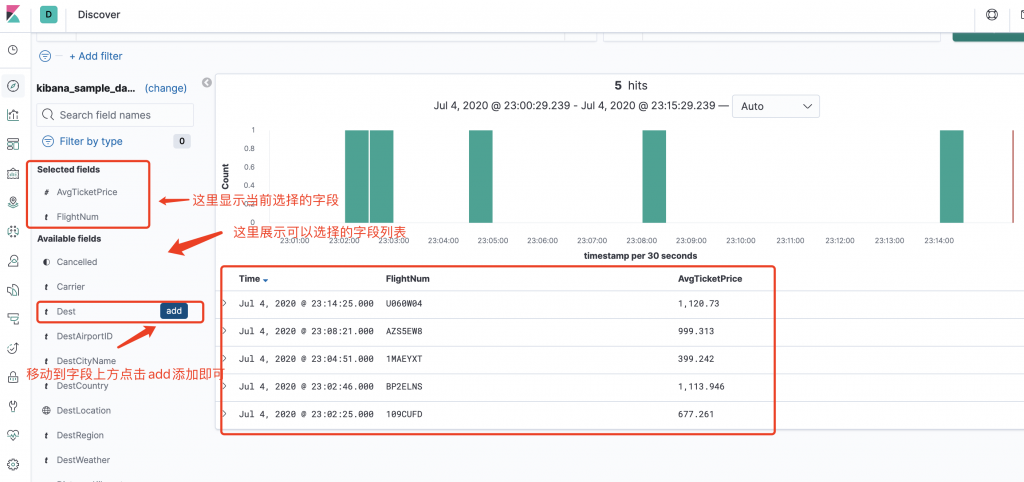
Kibana Discover数据查询
步骤1:打开管理页面(Management) 步骤2: 因为前面的章节导入航班数据的时候,自动创建了一个名字叫kibana_sample_data_flights的航班数据索引,如果我们只想搜索kibana_sample_data_flights索引的数据,则不需要通配符&…...

笔记 | 编程经验谈:如何正确的使用内存
笔记 | 编程经验谈:如何正确的使用内存 首先我们要了解内存的分配方式。一般来说,内存的分配方式有三种: 1.从静态存储区域分配。内存在程序编译的时候就已经分配好,这块内存在程序的整个运行期间都存在。例如全局变量,static变量。 2.在栈上创建。在执行函数时,函数内…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...
