mysql MVC jsp实现表分页
mysql是轻量级数据库
在三层架构中实现简单的分页
在数据库sql编程中需要编写sql语句
SELECT * FROM sys.student limit 5,5;
limit x,y
x是开始节点,y是开始节点后的需要显示的长度。
在jdbc编程中需要给出x和y
一般是页数*页码,显示的长度。
代码如下
public ArrayList<Stu> query(int page) {
Connection con=Database.DatabaseConnection.getConnection();
PreparedStatement pstmt;
try {
pstmt=con.prepareStatement("select * from sys.student limit ?,?");
pstmt.setInt(1, (page-1)*5);
pstmt.setInt(2, page*5);
ResultSet rs=pstmt.executeQuery();
ArrayList<Stu> stus=new ArrayList<Stu>();
Stu stu;
while(rs.next()){
stu=new Stu(rs.getString("name"),rs.getInt("age"));
stus.add(stu);
}
return stus;
} catch (SQLException ex) {
Logger.getLogger(operationStuImpl.class.getName()).log(Level.SEVERE, null, ex);
}
return null;
}
这样给出页码就可以得到一页的表中的元组。
还有如何得到表中元组的数量来限制最后一页。
数据库编程:
public int queryCount() {
//得到所有的行
Connection con=Database.DatabaseConnection.getConnection();
PreparedStatement pstmt;
try {
pstmt=con.prepareStatement("select count(*) from sys.student");
//pstmt.setString(1, name);
ResultSet rs=pstmt.executeQuery();
//找到学生信息
//Stu stu=new Stu();
while(rs.next()){
int count=rs.getInt(1);
return count;
}
} catch (SQLException ex) {
Logger.getLogger(operationStuImpl.class.getName()).log(Level.SEVERE, null, ex);
}
return 0;
}
实现所有元组的获取
servlet的实现:
String page=request.getParameter("page");
int page1=Integer.parseInt(page);
int count=operationFactory.operationFactory.getOperationDao().queryCount();
ArrayList<Stu> stus;
if(page1<=count/5){
//request.setAttribute("page1", page1-1);
request.setAttribute("page2", page1+1);
}else{
//request.setAttribute("page1", page1-1);
request.setAttribute("page2", page1);
}
if(page1>1)
{
request.setAttribute("page1", page1-1);
}else{
request.setAttribute("page1", page1);
}
stus=operationFactory.operationFactory.getOperationDao().query(page1);
request.setAttribute("stus", stus);
request.setAttribute("count", (count/5+1));
request.getRequestDispatcher("query.jsp").forward(request, response);
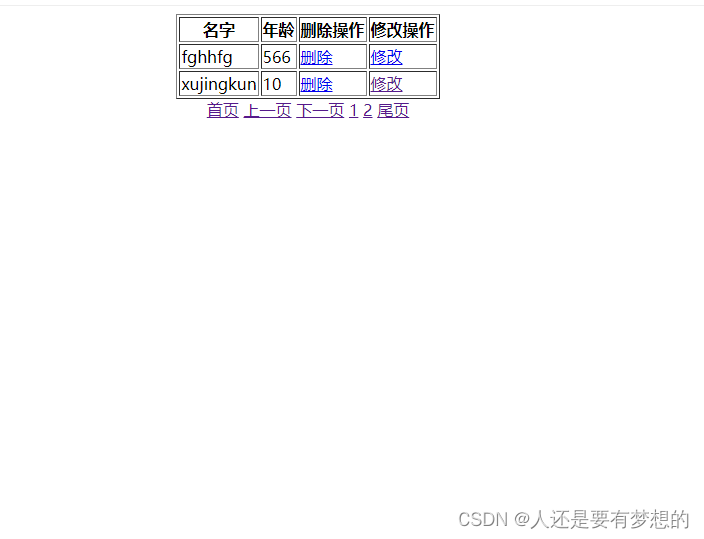
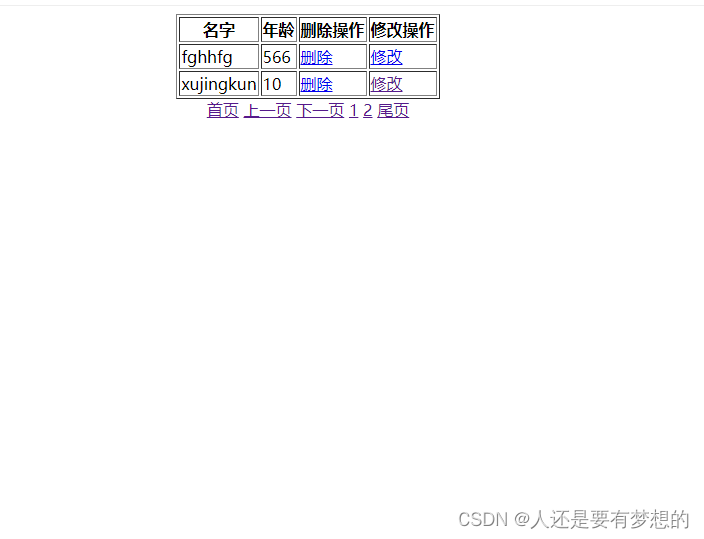
前端jsp实现:
<div class="text-center margin-big-top">
<a href="QueryServlet?page=1">首页</a>
<a href="QueryServlet?page=${page1}">上一页</a>
<a href="QueryServlet?page=${page2}">下一页</a>
<!--<a href="QueryServlet?page=1">${count-1}1</a>
<a href="QueryServlet?page=2">${count}2</a>-->
<c:forEach var="i" begin="1" end="${count}" step="1">
<a href="QueryServlet?page=${i}"><c:out value="${i}"/></a>
</c:forEach>
<a href="QueryServlet?page=${count}">尾页</a>
</div>
page1和page2分别实现的是前一页和后一页。
${i}实现的是总页数,迭代的结果。这样可以得到那一页的结果集。
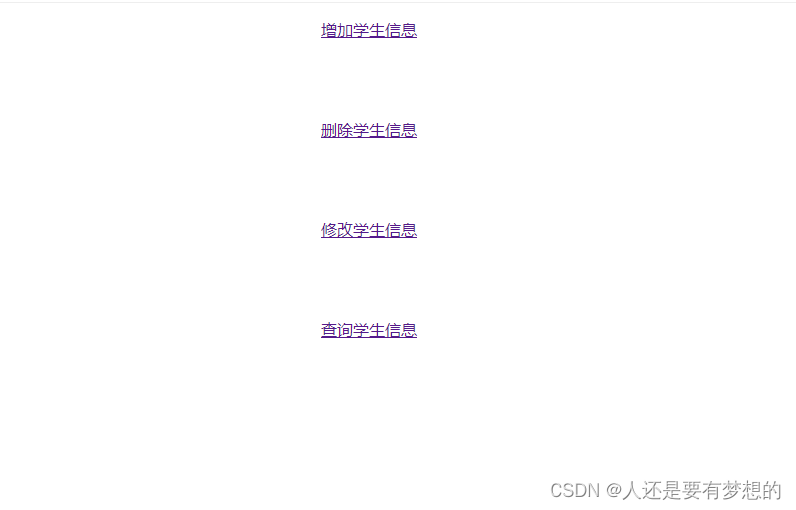
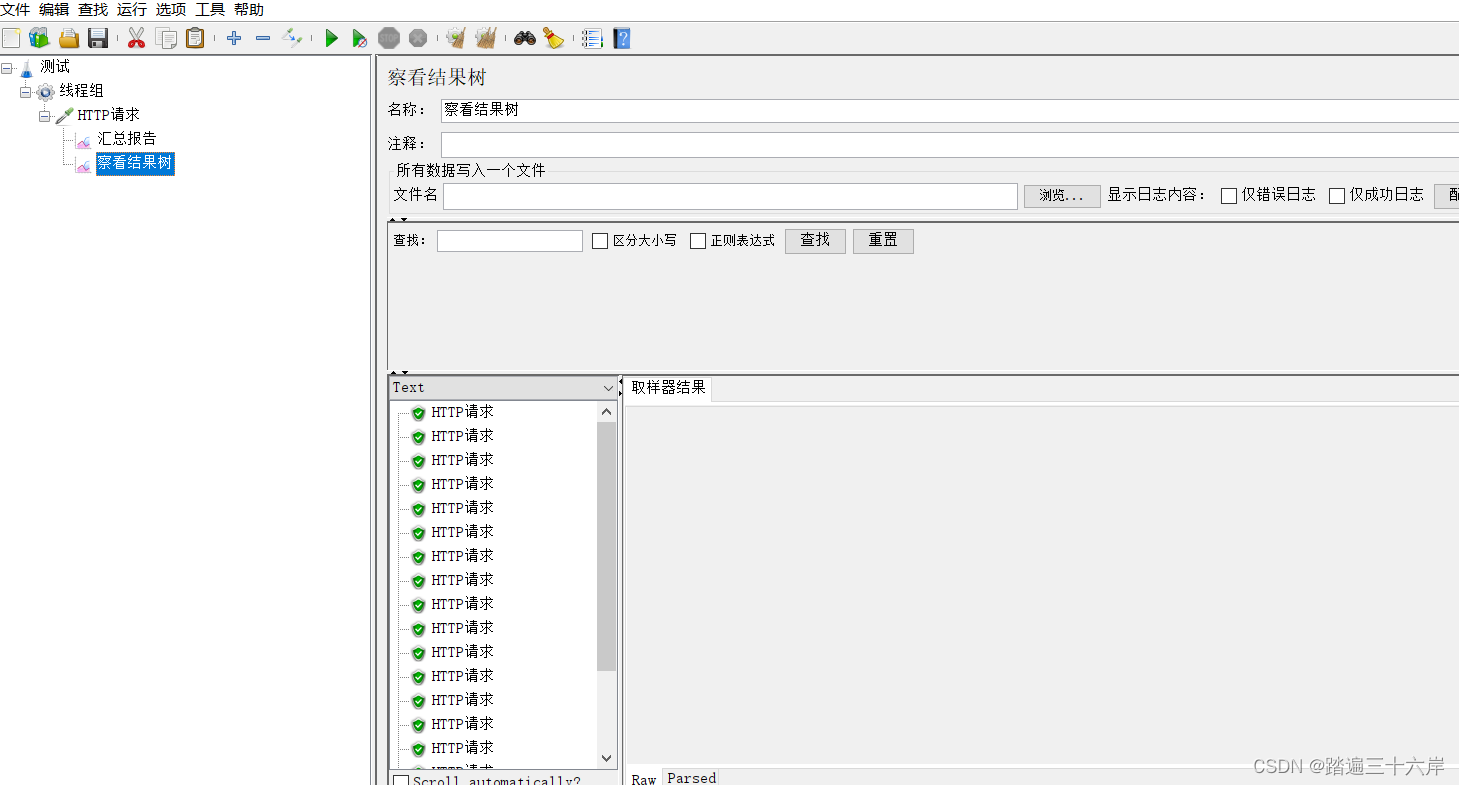
实现页面:



相关文章:

mysql MVC jsp实现表分页
mysql是轻量级数据库 在三层架构中实现简单的分页 在数据库sql编程中需要编写sql语句 SELECT * FROM sys.student limit 5,5; limit x,y x是开始节点,y是开始节点后的需要显示的长度。 在jdbc编程中需要给出x和y 一般是页数*页码,显示的长度。 代…...

【微信小程序】数字化会议OA系统之首页搭建(附源码)
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的专栏《微信小程序开发实战》。🎯Ἲ…...

Leetcode——二维数组及滚动数组练习
118. 杨辉三角 class Solution { public:vector<vector<int>> generate(int numRows) {// 定义二维数组vector<vector<int>> num(numRows);for(int i0;i<numRows;i){//这里是给内层vector定义大小。默认是0,这里n是个数,不是值num[i].re…...

钢水包升降翻转液压系统比例阀放大器
钢水包升降翻转液压系统是一种用于控制钢水包升降和翻转的液压系统。该系统主要由液压泵、液压缸、控制阀和一些辅助元件组成。 钢水包升降翻转液压系统的液压泵将油从油箱中抽出,将油压力提高到一定值,然后通过控制阀将油分配到液压缸中。液压缸内的活…...

通达OA-通用版-V12,流程及表单自定义好用的类
通达OA-通用版-V12,流程及表单自定义好用的类 V1.0 V1.0 日期:2023年10月19日 新建类文件,将下面代码复制到文件中即可。 功能说明: 1、根据flow_id,可以获取流程表单相关的表名、及字段名。 2、根据run_id࿰…...

如何在vue中实现图片懒加载
1.什么是图片懒加载 概念当图片还未出现在浏览器的可视区,图片并不加载src所引入的图片资源。只有当图片出现在可视区时,才加载图片资源。 好处:当页面中需要许多图片进行展示。但是,在我们不可视区的图片我们可以进行图片懒加载…...

Mac 远程桌面软件
对于使用 Mac 计算机和笔记本电脑的企业来说,适用于 Mac 的远程桌面软件变得越来越重要,随着远程工作变得越来越普遍,IT 管理员和组织需要一种安全的方式来访问和修复问题、处理紧急任务以及监控远程工作站的状态,为了促进远距离协…...

EPLAN_005#宏边框、页宏、窗口宏/符号宏
一、宏边框 红边框不能用,变成了灰色 要在项目属性中更改位宏项目——才能使用宏边框功能 注意:创建宏边框时候要打开——显示隐藏元素 框选目标后,双击红边框的边——弹出红边框创建属性对话框——输入名称——更改变量ABC等 最后——自动…...

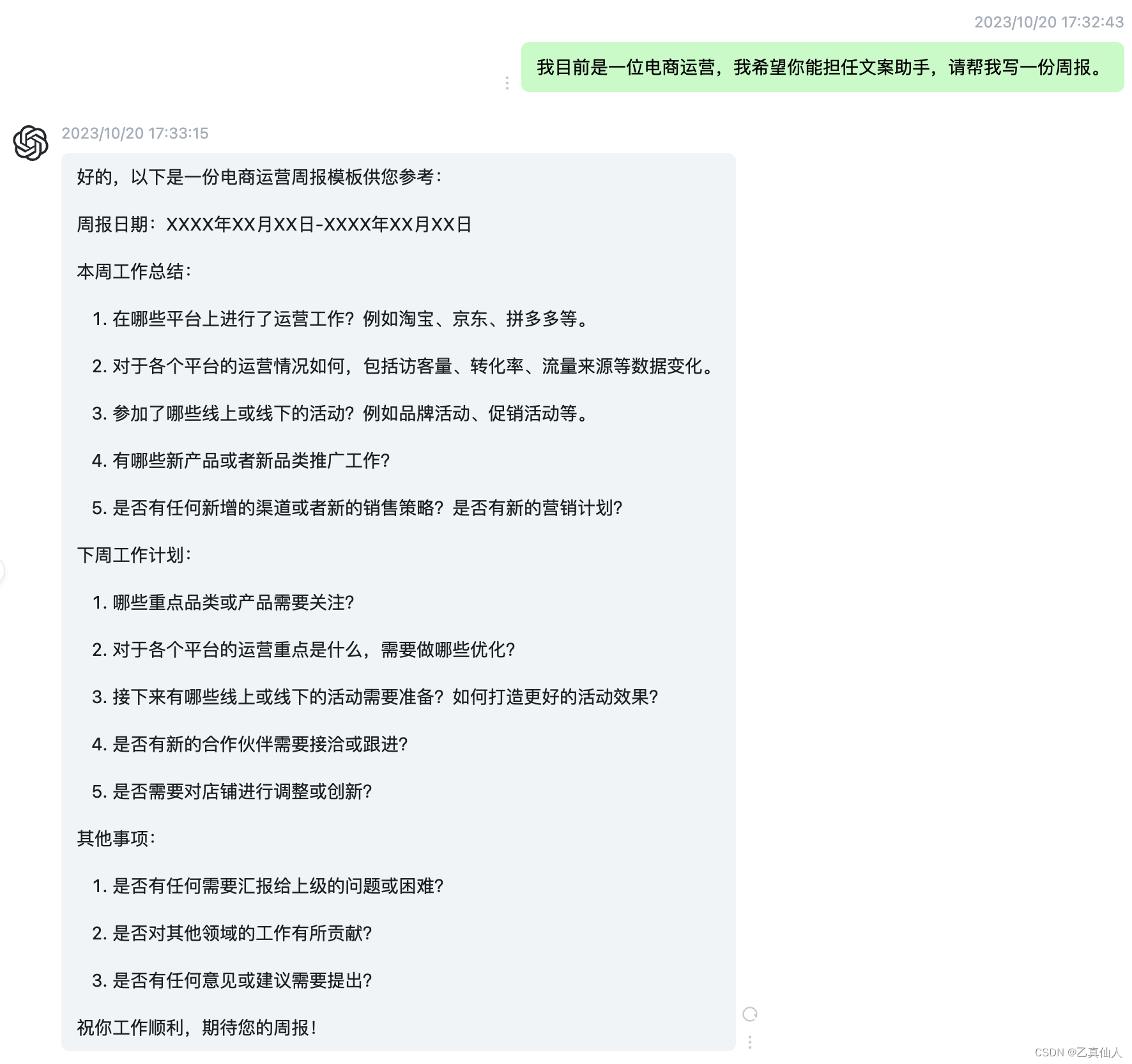
如何正确地使用ChatGPT(角色扮演+提示工程)
如何正确地使用ChatGPT 一、ChatGPT介绍二、准备工作2.1 获取ChatGPT环境2.2 确定使用ChatGPT的目标和需求 三、重要因素3.1 角色赋予3.2 提示工程 四、正确案例 一、ChatGPT介绍 可以查阅ChatGPT快速入门 二、准备工作 2.1 获取ChatGPT环境 国外的有OpenAI和微软NewBing等…...

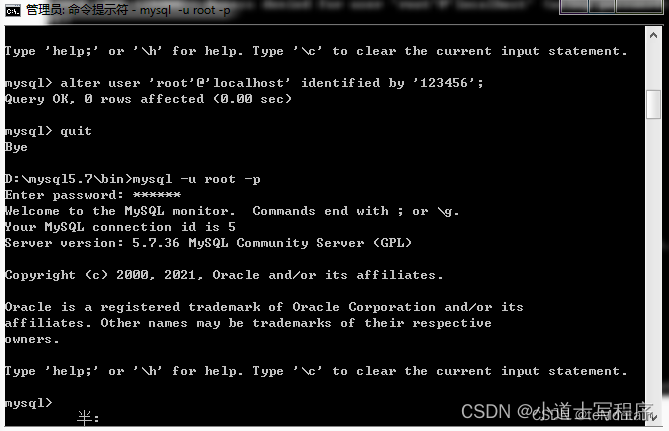
MySQL服务安装与登录
(1)以管理员身份启动命令提示符: (2)定位到安装目录的bin目录下(根据自己的安装路径进行调整即可)。先输入“d:”,定位到d盘,输入cd空格文件路径(直接复制粘贴…...

论文阅读之《Kindling the Darkness: A Practical Low-light Image Enhancer》
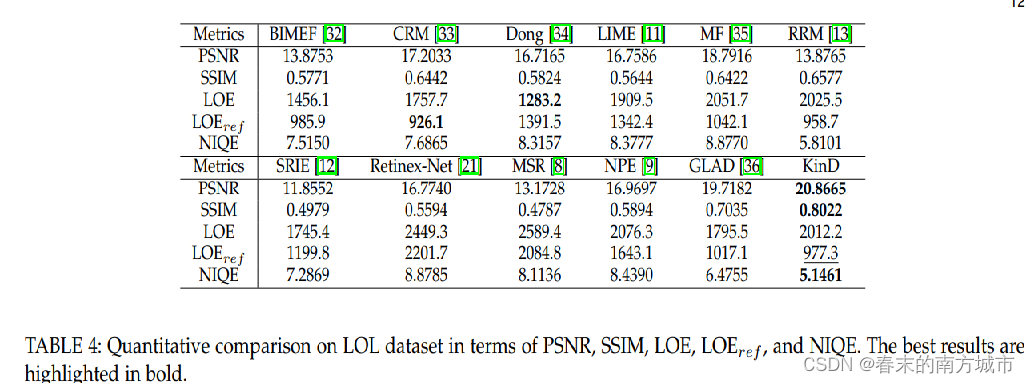
目录 摘要 介绍 已有方法回顾 普通方法 基于亮度的方法 基于深度学习的方法 基于图像去噪的方法 提出的方法 2.1 Layer Decomposition Net 2.2 Reflectance Restoration Net 2.3 Illumination Adjustment Net 实验结果 总结 Kindling the Darkness: A Practical L…...

性能测试基础知识及性能指标
前言:最近公司接了个项目,领导开会突然来了句,让我出一份性能测试方案,后面性能测试工作交给我!我心里想之前面试没要求会这个啊(最少得加钱才能做吧~,没办法既然下达了指令,那就只能…...

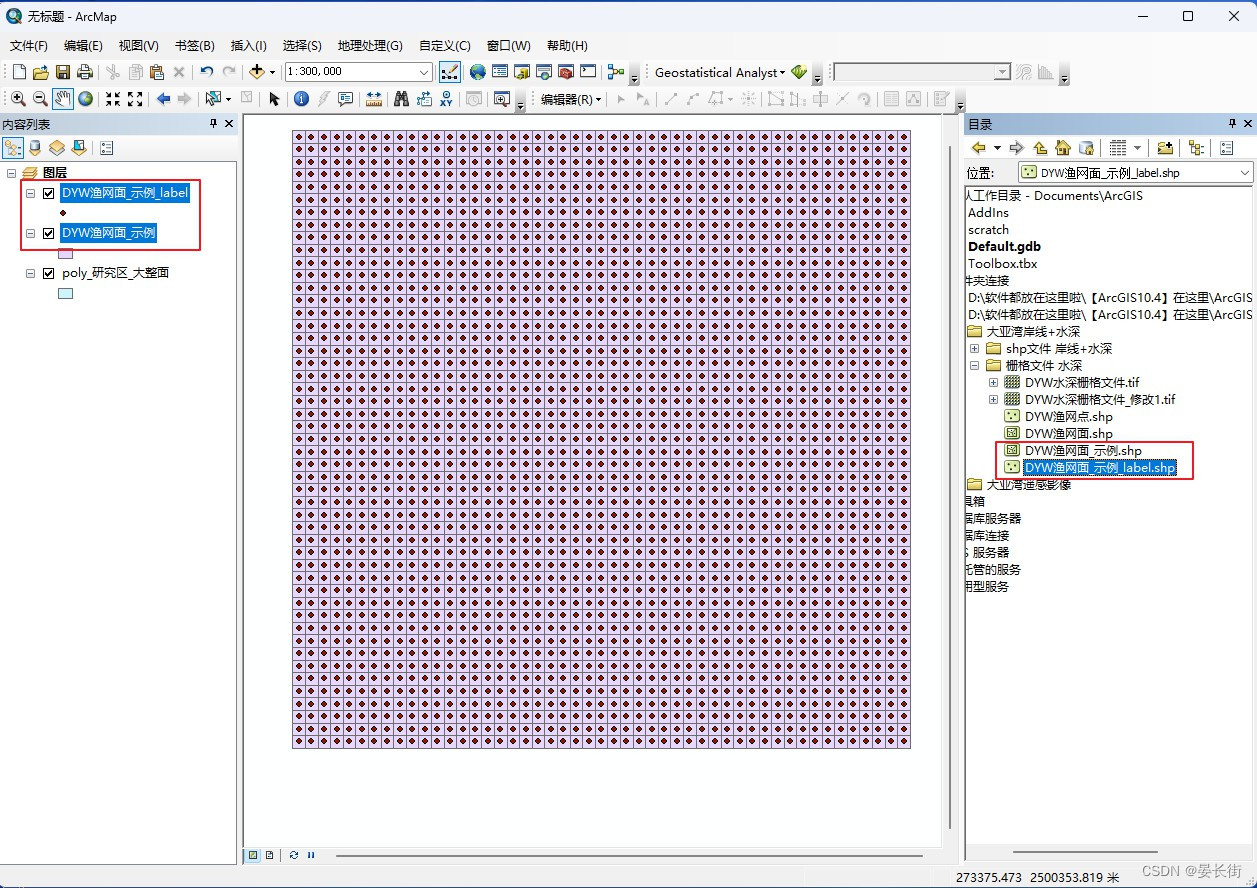
ArcGIS笔记10_如何创建渔网?
本文目录 前言Step 1 确定渔网的精度单位Step 2 有底图时创建渔网的操作 前言 ArcGIS中的渔网是一个很好用的工具,它可以创建出规规整整的小格子,每个小格子都对应一个标注点,可以将原本散乱的数据规整化,如下图: Ste…...

Jmeter安装(快速入门)
大家好我是苏麟今天简单聊一下Jmeter . Jmeter Jmeter官网 : Apache JMeter - Download Apache JMeter 安装Jmeter Jmeter依赖于JDK,所以必须确保当前计算机上已经安装了JDK,并且配置了环境变量。 下载 : 官网下载 : 网盘自取 : 链接:…...

一个react前端项目中的配置文件作用解析
前端框架中用到的配置文件 .editorconfig, .gitignore, .npmrc, .prettierignore, .prettierrc, .umirc.local.ts, .umirc.ts, package-lock.json, package.json, README.md, tsconfig.json, typings.d.ts, webpack.config.js.editorconfig:用于定义代码编辑器的配…...

MAC 配置 Maven
Maven 是一个流行的 Java 项目管理和构建工具,它可以帮助我们管理项目依赖、构建和发布等过程。本文将指导您在 MAC 上配置 Maven 的详细步骤。 1、下载 Maven 首先,从 Maven 官方网站下载最新版本的 Maven 安装包。下载完成后,将其解压到您…...

vue3.0 + element plus upload图片 上传
直接上图吧: 记录一下,方便后续遇到啥问题...

Leetcode 18:四数之和
给你一个由 n 个整数组成的数组 nums ,和一个目标值 target 。请你找出并返回满足下述全部条件且不重复的四元组 [nums[a], nums[b], nums[c], nums[d]] (若两个四元组元素一一对应,则认为两个四元组重复)。 解题思路:…...

word误删除的文件怎么恢复?恢复办法分享
在日常工作和学习中,我们常常会使用到Word来撰写文章、毕业论文、方案等。然而,我们可能会遇到Word误删文件的情况,令我们陷入恐慌,特别是这个文件很重要时。幸运的是,有办法找回。下面一起来看下word误删除的文件怎么…...

提高Qt开发软件运算性能提升
编译器minGW32,release版本,大部分操作在线程循环里面更容易体现出来 1、网上有说opencv像素处理使用直接获取Mat对象的像素块的数据指针,例如 for (int row 0; row < h; row) { uchar* uc_pixel image.data row * image.step; for (int col …...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...
