智能电表上的模块发热正常吗?
智能电表是一种可以远程抄表、计费、控制和管理的电力计量设备,它可以实现智能化、信息化和网络化的电力用电管理。智能电表的主要组成部分包括电能计量模块、通信模块、控制模块和显示模块等。其中,通信模块和控制模块是智能电表的核心部件,它们负责与上位系统进行数据交换和执行控制命令,因此它们的工作状态直接影响智能电表的功能和性能。

那么,智能电表上的模块发热正常吗?这个问题的答案并不简单,因为不同的模块有不同的发热原因和程度,也有不同的影响和处理方法。一般来说,智能电表上的模块发热是正常现象,只要不超过规定的温度范围,就不会对智能电表造成损坏或影响其正常工作。下面我们分别介绍几种常见的模块发热情况。
1. 电能计量模块发热
电能计量模块是智能电表的基本功能部件,它主要由采样电路、模数转换器、微处理器和存储器等组成,它负责对电压、电流、功率、功率因数等参数进行采样、计算和存储,以实现对用电量的准确测量。由于电能计量模块需要对高频率的信号进行采样和处理,因此它会产生一定的发热量,这是正常现象。一般来说,电能计量模块的发热量与其工作频率、工作负载、环境温度等因素有关,只要不超过70℃,就不会影响其精度和稳定性。
2. 通信模块发热
通信模块是智能电表与上位系统进行数据交换的重要部件,它主要由通信接口、通信协议芯片、通信控制器等组成,它负责实现智能电表与集中器、主站等设备之间的通信连接和数据传输。由于通信模块需要对复杂的通信协议进行编解码和处理,以及与外部设备进行信号匹配和转换,因此它也会产生一定的发热量,这也是正常现象。一般来说,通信模块的发热量与其通信方式、通信速率、通信距离等因素有关,只要不超过80℃,就不会影响其可靠性和安全性。
3. 控制模块发热
控制模块是智能电表的核心部件之一,它主要由中央处理器、存储器、时钟芯片等组成,它负责对智能电表的各个功能模块进行协调和控制,以及执行上位系统下发的控制命令。由于控制模块需要对大量的数据进行运算和处理,以及与其他模块进行数据交换和指令传递,因此它也会产生一定的发热量,这同样是正常现象。一般来说,控制模块的发热量与其运算速度、运算复杂度、存储容量等因素有关,只要不超过85℃,就不会影响其功能和寿命。
4. 显示模块发热
显示模块是智能电表的人机交互部件,它主要由液晶显示器、背光源、按键等组成,它负责对智能电表的各种参数和状态进行显示和设置,以方便用户查看和操作。由于显示模块需要对液晶显示器进行驱动和控制,以及提供背光源的供电,因此它也会产生一定的发热量,这也是正常现象。一般来说,显示模块的发热量与其显示方式、显示内容、显示时间等因素有关,只要不超过60℃,就不会影响其清晰度和寿命。
总的来说,智能电表上的模块发热是正常现象,只要不超过规定的温度范围,就不会对智能电表造成损坏或影响其正常工作。如果发现智能电表上的模块发热过高或异常,应及时检查原因并采取相应的措施,如增加散热设备、降低工作负载、调整工作环境等,以保证智能电表的安全和稳定运行。
相关文章:

智能电表上的模块发热正常吗?
智能电表是一种可以远程抄表、计费、控制和管理的电力计量设备,它可以实现智能化、信息化和网络化的电力用电管理。智能电表的主要组成部分包括电能计量模块、通信模块、控制模块和显示模块等。其中,通信模块和控制模块是智能电表的核心部件,…...

网络代理技术的广泛应用和安全保障
随着网络世界的日益发展,网络代理技术作为保障隐私和增强安全的重要工具,其在网络安全、爬虫开发和HTTP协议中的多面应用备受关注。下面我们来深入了解Socks5代理、IP代理以及它们的作用,探讨它们如何促进网络安全和数据获取。 Socks5代理和…...

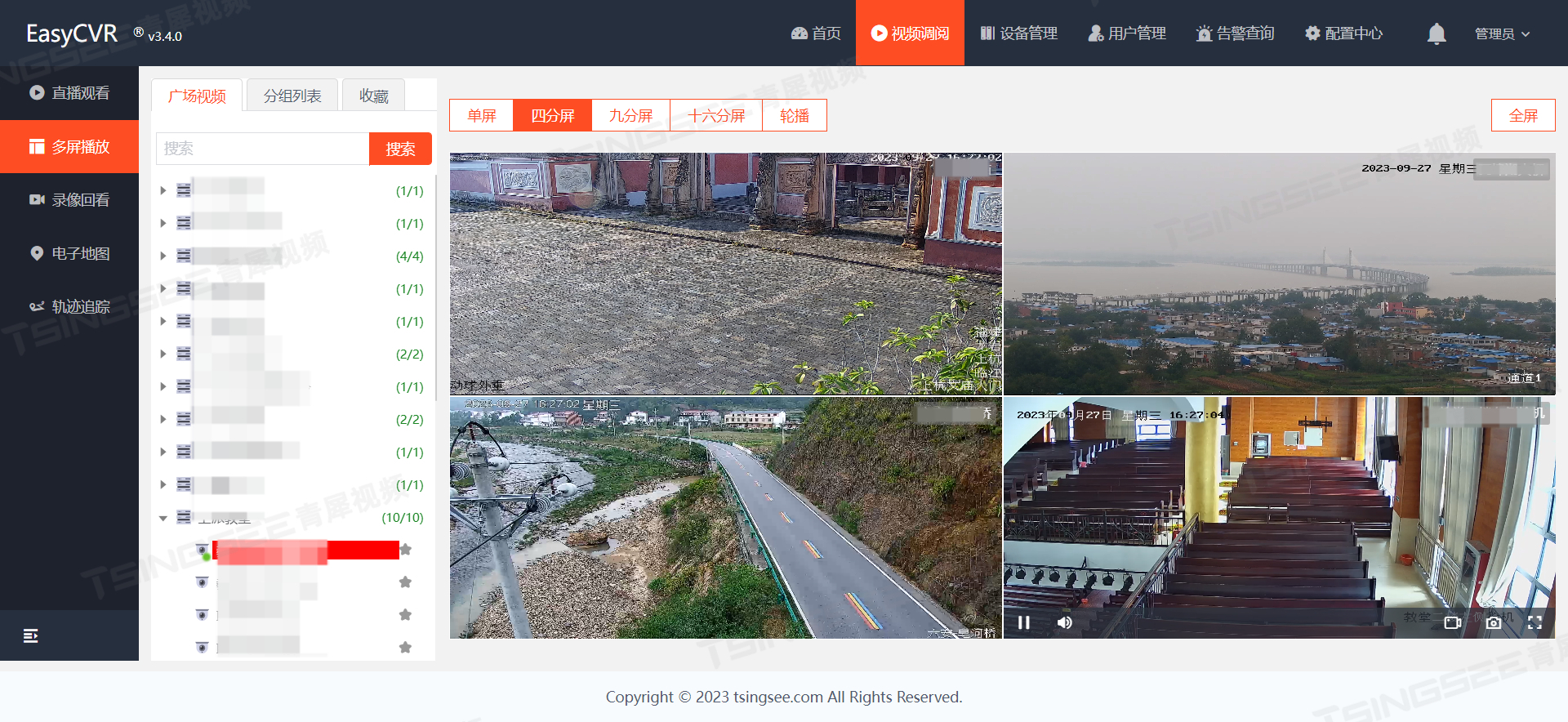
EasyCVR视频汇聚平台显示有视频流但无法播放是什么原因?该如何解决?
视频汇聚/视频云存储/集中存储/视频监控管理平台EasyCVR能在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、整合、集中管理,实现视频资源的鉴权管理、按需调阅、全网分发、云存储、智能分析等,视频智能分析平台EasyCVR融合性强、开放度…...

WuThreat身份安全云-TVD每日漏洞情报-2023-10-13
漏洞名称:libcue <2.2.1 越权访问漏洞 漏洞级别:高危 漏洞编号:CVE-2023-43641,CNNVD-202310-579 相关涉及:系统-alpine_edge-libcue-*-Up to-(excluding)-2.2.1-r0- 漏洞状态:未定义 参考链接:https://tvd.wuthreat.com/#/listDetail?TVD_IDTVD-2023-25092 漏洞名称:科大…...

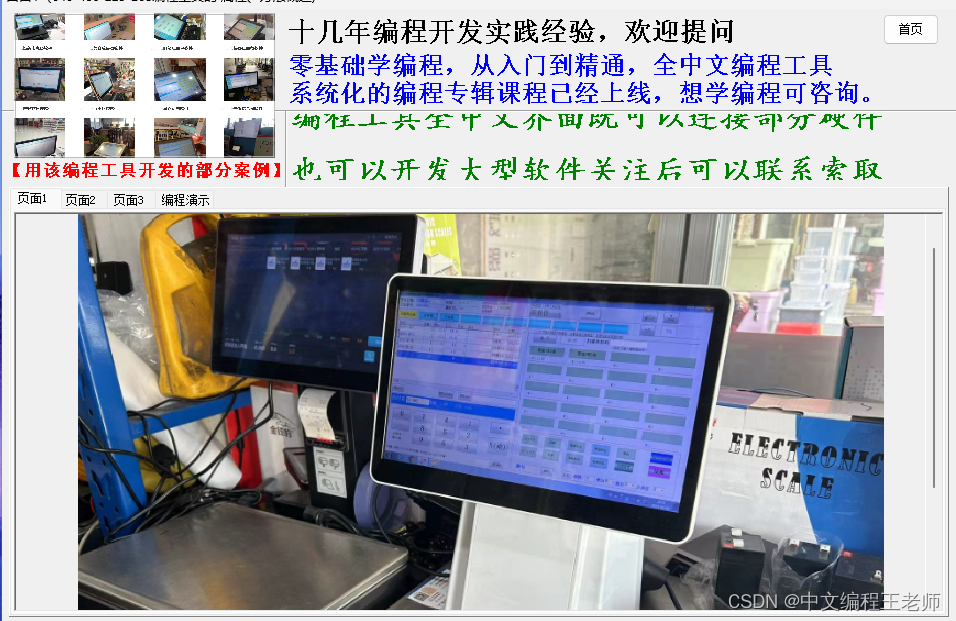
中文编程工具开发语言开发的实际案例:触摸屏点餐软件应用场景实例
中文编程工具开发语言开发的实际案例:触摸屏点餐软件应用场景实例 软件特色: 1、功能实用,操作简单,不会电脑也会操作,软件免安装,已内置数据库。软件在关闭的时候,可以设置会员数据备份到U盘&…...

138.【JUC并发编程- 03】
JUC并发编程- 03 (六)、共享模型之无锁1.问题提出(1).为什么不安全?(2).安全实现_使用锁(3).安全实现_使用CAS 2.CAS与volatile(1).CAS_原理介绍(2).CAS_Debug分析(3).volatile(4).为什么无锁效率高(5).CAS的特点 3.原子整形(1).原子整数类型_ 自增自减(2).原子整数类型_乘除模…...

React Hooks批量更新问题
React 版本17.0.2 import React, { useState } from react;const Demo () > {const [count, setCount] useState(0);const [count1, setCount1] useState(0);const [count2, setCount2] useState(0);console.log(Demo);const add async () > {await 10;setCount(c…...

竞赛 深度学习YOLO抽烟行为检测 - python opencv
文章目录 1 前言1 课题背景2 实现效果3 Yolov5算法3.1 简介3.2 相关技术 4 数据集处理及实验5 部分核心代码6 最后 1 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 基于深度学习YOLO抽烟行为检测 该项目较为新颖,适合作为竞赛课…...

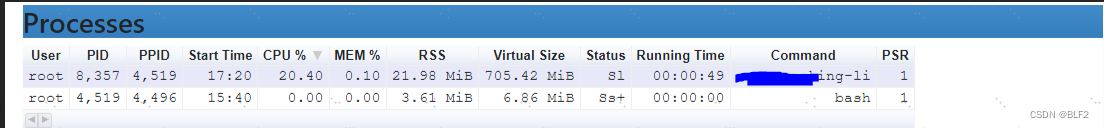
cAdvisor监控Docker容器做性能测试
cAdvisor监控Docker容器做性能测试 缘起 当前有个服务做技术选型,服务要求比较高的性能,要做性能测试。部署的环境是容器话部署,但申请新的容器流程较长,于是我打算在流程走完之前简单评估下性能,来确定技术选型是否…...

记一次EDU证书站
如果文章对你有帮助,欢迎关注、点赞、收藏一键三连支持以下哦! 想要一起交流学习的小伙伴可以加zkaq222(备注CSDN,不备注通不过哦)进入学习,共同学习进步 目录 目录 1.前言: 2.信息搜集 3.漏…...

React高频面试题100+题,这一篇就够了!
1 - 5 题详解传送门>>>>>>>>>>>> 1. 如何在代码中判断一个 React 组件是 class component 还是 function component? 2. useRef / ref / forwardsRef 的区别是什么? 3. useRef和useState区别? 4. useEffect 的…...

mysql MVC jsp实现表分页
mysql是轻量级数据库 在三层架构中实现简单的分页 在数据库sql编程中需要编写sql语句 SELECT * FROM sys.student limit 5,5; limit x,y x是开始节点,y是开始节点后的需要显示的长度。 在jdbc编程中需要给出x和y 一般是页数*页码,显示的长度。 代…...

【微信小程序】数字化会议OA系统之首页搭建(附源码)
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的专栏《微信小程序开发实战》。🎯Ἲ…...

Leetcode——二维数组及滚动数组练习
118. 杨辉三角 class Solution { public:vector<vector<int>> generate(int numRows) {// 定义二维数组vector<vector<int>> num(numRows);for(int i0;i<numRows;i){//这里是给内层vector定义大小。默认是0,这里n是个数,不是值num[i].re…...

钢水包升降翻转液压系统比例阀放大器
钢水包升降翻转液压系统是一种用于控制钢水包升降和翻转的液压系统。该系统主要由液压泵、液压缸、控制阀和一些辅助元件组成。 钢水包升降翻转液压系统的液压泵将油从油箱中抽出,将油压力提高到一定值,然后通过控制阀将油分配到液压缸中。液压缸内的活…...

通达OA-通用版-V12,流程及表单自定义好用的类
通达OA-通用版-V12,流程及表单自定义好用的类 V1.0 V1.0 日期:2023年10月19日 新建类文件,将下面代码复制到文件中即可。 功能说明: 1、根据flow_id,可以获取流程表单相关的表名、及字段名。 2、根据run_id࿰…...

如何在vue中实现图片懒加载
1.什么是图片懒加载 概念当图片还未出现在浏览器的可视区,图片并不加载src所引入的图片资源。只有当图片出现在可视区时,才加载图片资源。 好处:当页面中需要许多图片进行展示。但是,在我们不可视区的图片我们可以进行图片懒加载…...

Mac 远程桌面软件
对于使用 Mac 计算机和笔记本电脑的企业来说,适用于 Mac 的远程桌面软件变得越来越重要,随着远程工作变得越来越普遍,IT 管理员和组织需要一种安全的方式来访问和修复问题、处理紧急任务以及监控远程工作站的状态,为了促进远距离协…...

EPLAN_005#宏边框、页宏、窗口宏/符号宏
一、宏边框 红边框不能用,变成了灰色 要在项目属性中更改位宏项目——才能使用宏边框功能 注意:创建宏边框时候要打开——显示隐藏元素 框选目标后,双击红边框的边——弹出红边框创建属性对话框——输入名称——更改变量ABC等 最后——自动…...

如何正确地使用ChatGPT(角色扮演+提示工程)
如何正确地使用ChatGPT 一、ChatGPT介绍二、准备工作2.1 获取ChatGPT环境2.2 确定使用ChatGPT的目标和需求 三、重要因素3.1 角色赋予3.2 提示工程 四、正确案例 一、ChatGPT介绍 可以查阅ChatGPT快速入门 二、准备工作 2.1 获取ChatGPT环境 国外的有OpenAI和微软NewBing等…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...
