React高频面试题100+题,这一篇就够了!
1 - 5 题详解传送门>>>>>>>>>>>>
1. 如何在代码中判断一个 React 组件是 class component 还是 function component?
2. useRef / ref / forwardsRef 的区别是什么?
3. useRef和useState区别?
4. useEffect 的第二个参数, 传空数组和传依赖数组有什么区别?
5. 如果在 useEffect 的第一个参数中 return 了一个函数,那么第二个参数分别传空数组和传依赖数组,该函数分别是在什么时候执行?
6 - 11 题详解传送门>>>>>>>>>>>>>>>
6. 讲讲 React.memo 和 JS 的 memorize 函数的区别,useMemo是什么?
7. 怎么判断一个对象是否是 React 元素?
8. 说说对 React 中Element、Component、Node、Instance 四个概念的理解
10. React 和 Vue 在技术层面有哪些区别?
11. 如何实现 useUpdate 方法,调用时强制组件重新渲染
12 - 16 题详解传送门>>>>>>>>>>>>>>>>
12. 什么是单页应用,什么是多页应用?
13. 单页应用如何提高加载速度?
14. 什么是虚拟DOM?
15. React中的类组件和函数组件之间有什么区别?
16. 什么是高阶组件?
17 - 21 题详解传送门>>>>>>>>>>>>>>
17. constructor中super与props参数一起使用的目的是什么?
18 .什么是受控组件?
19. 什么是JSX?
20. React.PureComponent 和 React.Component 有什么区别?
21. 什么是 React?
22 - 26 题详解传送门>>>>>>>>>>>>>>>>>>>>
22. 简述下 React 的生命周期?每个生命周期都做了什么?
23. React 错误边界是什么?
24. 为什么不能直接使用 this.state 改变数据?
25. React 中如果绑定事件使用匿名函数有什么影响?
26. React 的事件代理机制是什么?
27- 32 题详解传送门>>>>>>>>>
27. React中为什么要给组件设置 key?
28. setState 之后发生了什么?
29. 在 shouldComponentUpdate 或 componentWillUpdate 中使用 setState 会发生什么?
30. react 的虚拟dom是怎么实现的?
32. 为什么React的 VM 可以提高性能?
33 - 42 题详解传送门>>>>>>>>>>>>>>>
33. React Hooks带来了什么便利?
34. 列举几个常见的 Hook?
35. 使用React Hooks有什么优势?
36. 简单介绍下React中diff算法?
37. React中,能否直接将 props 的值复制给 state?
38. React Hooks当中的useEffect是如何区分生命周期钩子的?
39. 为什么不能用数组下标来作为react组件中的key?
40. React Fiber是什么?
41. 虚拟DOM一定更快吗?
42. 不同版本的 React 都做过哪些优化?
43 - 47 题详解传送门>>>>>>>>>>>>>>
43. Fiber 为什么是 React 性能的一个飞跃?
44. React Fiber 是如何实现更新过程可控?
45. React中的路由懒加载是什么?原理是什么?
46. React有哪些性能优化的方法?
47. react中懒加载的实现原理是什么?
48 - 52 题详解传送门>>>>>>>>>>>>>
48. React 组件间怎么进行通信?
49. 说说你在React项目是如何捕获错误的?
50. 说说你对immutable的理解?如何应用在react项目中?
51. 说说react中引入css的方式有哪几种?区别?
52. state 和 props有什么区别?
53 - 59 题详解传送门>>>>>>>>>>
53. React构建组件的方式有哪些?有什么区别?
54. hooks是什么时候支持的?
55. 在react中怎么实现组件间的过渡动画?
56. 说说你对Redux的理解?其工作原理?
57. useReducer 是什么?
58. 你在React项目中是如何使用Redux的? 项目结构是如何划分的?
59. 说说React render方法的原理?在什么时候会被触发?
60 - 64 题详解传送门>>>>>>>>>>>>
60. 说说对受控组件和非受控组件的理解,以及应用场景?
61. Redux 中异步的请求怎么处理
62. Redux 状态管理器和变量挂载到 window 中有什么区别?
63. Redux中的connect有什么作用?
64. 为什么 useState 返回的是数组而不是对象?
65 - 69 题详解传送门>>>>>>>>>>
65. React Hooks 在使用上有哪些限制?
66. useEffect 与 useLayoutEffect 有什么区别?
67. React 中怎么实现状态自动保存(KeepAlive)?
68. mobx 和 redux 有什么区别?
69. 下面函数组件的输出分别是什么?
下面是一个简单的函数组件,有两个按钮:“alert”、“add”。
如果先点击“alert”按钮,再点击一次“add”按钮,那么弹窗框中的值和页面中展示value分别是什么?
const [value, setValue] = useState(1)const log = () => {setTimeout(() => {alert(value)}, 3000);}return (<div><p>FunctionComponent</p><div>value: {value}</div><button onClick={log}>alert</button><button onClick={() => setValue(value + 1)}>add</button></div>)
}
70 - 74 题详解传送门>>>>>>>>>
70. Redux 和 Vuex 有什么区别,它们有什么共同思想吗?
71. react 和 vue 有什么区别?
72. react中,父子组件的生命周期执行顺序是怎么样的?
73. 为什么不能在循环、条件或嵌套函数中调用 Hooks?
74. 说说你对 useContext 的理解?
75 - 79 题详解传送门>>>>>>>>>>>>
75. 说说你对 useMemo 的理解
76. 说说你对自定义hook的理解
77. 在 React 中可以做哪些性能优化?
78. 如何让 useEffect 支持 async/await?
79. 你常用的 React Hooks 有哪些?(非常全,用法实例附带)
80 - 84 题详解传送门>>>>>>>>>>>>>
80. 说说你对 dangerouslySetInnerHTML 的理解
81. setState 是同步,还是异步的?
82. 我们应该在什么场景下使用 useMemo 和 useCallback ?
83. react是否支持给标签设置自定义的属性,比如给video标签设置webkit-playsinline?
84. 说说你对 React Hook的闭包陷阱的理解,有哪些解决方案?
85 - 90 题详解传送门>>>>>>>>>>
85. React.memo() 和 useMemo() 的用法是什么,有哪些区别?
86. 说说对Redux中间件的理解?常用的中间件有哪些?实现原理?
87. 说说React事件和原生事件的执行顺序
88. 什么是React合成事件
89. 使用 React hooks 怎么实现类里面的所有生命周期? (非常详细)
90. 说说React服务端渲染怎么做?原理是什么?
91 - 14题详解传送门>>>>>>>>>>>>>
91. 简述下 React 的事件代理机制?
92. 使用 redux 有哪些原则?
93. react 中怎么捕获异常?
94. 实现一个 useTimeout Hook
95. React18新特性
96. 使用 useState (const [test, setTest] = useState([]))时,为什么连续调用 setTest({…test, newValue}) 会出现值的丢失?
97. setState大部分时候是异步?
98. 说说React Router有几种模式,以及实现原理?
99. 说说你对React Router的理解?常用的Router组件有哪些?
100. 说说React Jsx转换成真实DOM过程?
101. react-router 里的 标签和 标签有什么区别?
102. React 中的 ref 有什么用?
103. 单页应用如何提高加载速度?
104. React 中,怎么实现父组件调用子组件中的方法?
相关文章:

React高频面试题100+题,这一篇就够了!
1 - 5 题详解传送门>>>>>>>>>>>> 1. 如何在代码中判断一个 React 组件是 class component 还是 function component? 2. useRef / ref / forwardsRef 的区别是什么? 3. useRef和useState区别? 4. useEffect 的…...

mysql MVC jsp实现表分页
mysql是轻量级数据库 在三层架构中实现简单的分页 在数据库sql编程中需要编写sql语句 SELECT * FROM sys.student limit 5,5; limit x,y x是开始节点,y是开始节点后的需要显示的长度。 在jdbc编程中需要给出x和y 一般是页数*页码,显示的长度。 代…...

【微信小程序】数字化会议OA系统之首页搭建(附源码)
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的专栏《微信小程序开发实战》。🎯Ἲ…...

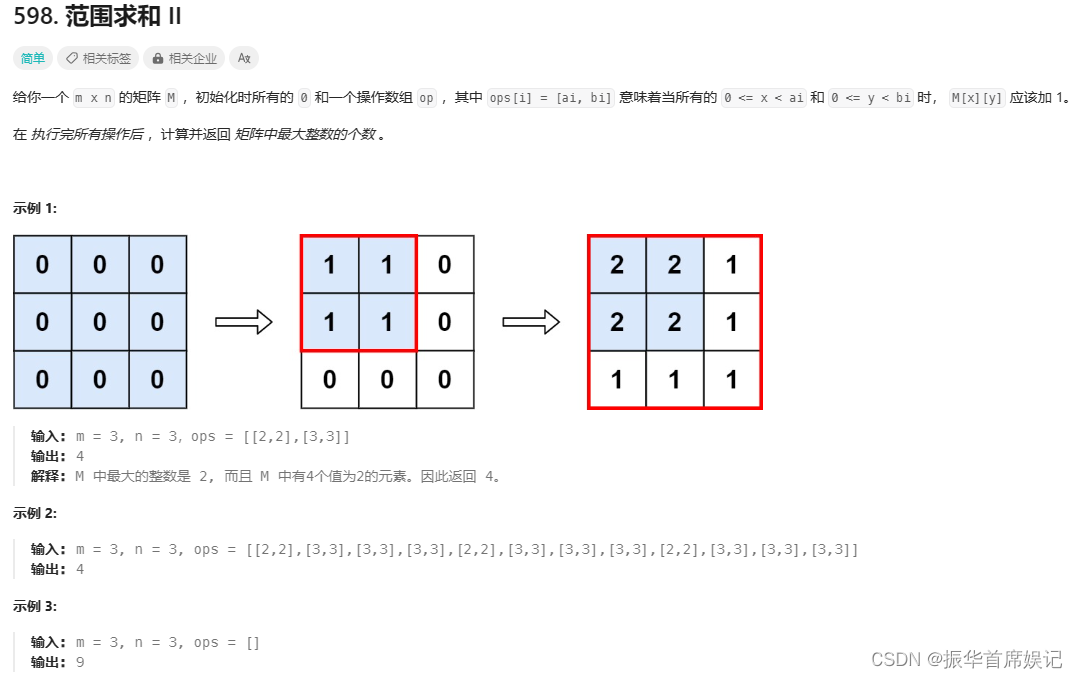
Leetcode——二维数组及滚动数组练习
118. 杨辉三角 class Solution { public:vector<vector<int>> generate(int numRows) {// 定义二维数组vector<vector<int>> num(numRows);for(int i0;i<numRows;i){//这里是给内层vector定义大小。默认是0,这里n是个数,不是值num[i].re…...

钢水包升降翻转液压系统比例阀放大器
钢水包升降翻转液压系统是一种用于控制钢水包升降和翻转的液压系统。该系统主要由液压泵、液压缸、控制阀和一些辅助元件组成。 钢水包升降翻转液压系统的液压泵将油从油箱中抽出,将油压力提高到一定值,然后通过控制阀将油分配到液压缸中。液压缸内的活…...

通达OA-通用版-V12,流程及表单自定义好用的类
通达OA-通用版-V12,流程及表单自定义好用的类 V1.0 V1.0 日期:2023年10月19日 新建类文件,将下面代码复制到文件中即可。 功能说明: 1、根据flow_id,可以获取流程表单相关的表名、及字段名。 2、根据run_id࿰…...

如何在vue中实现图片懒加载
1.什么是图片懒加载 概念当图片还未出现在浏览器的可视区,图片并不加载src所引入的图片资源。只有当图片出现在可视区时,才加载图片资源。 好处:当页面中需要许多图片进行展示。但是,在我们不可视区的图片我们可以进行图片懒加载…...

Mac 远程桌面软件
对于使用 Mac 计算机和笔记本电脑的企业来说,适用于 Mac 的远程桌面软件变得越来越重要,随着远程工作变得越来越普遍,IT 管理员和组织需要一种安全的方式来访问和修复问题、处理紧急任务以及监控远程工作站的状态,为了促进远距离协…...

EPLAN_005#宏边框、页宏、窗口宏/符号宏
一、宏边框 红边框不能用,变成了灰色 要在项目属性中更改位宏项目——才能使用宏边框功能 注意:创建宏边框时候要打开——显示隐藏元素 框选目标后,双击红边框的边——弹出红边框创建属性对话框——输入名称——更改变量ABC等 最后——自动…...

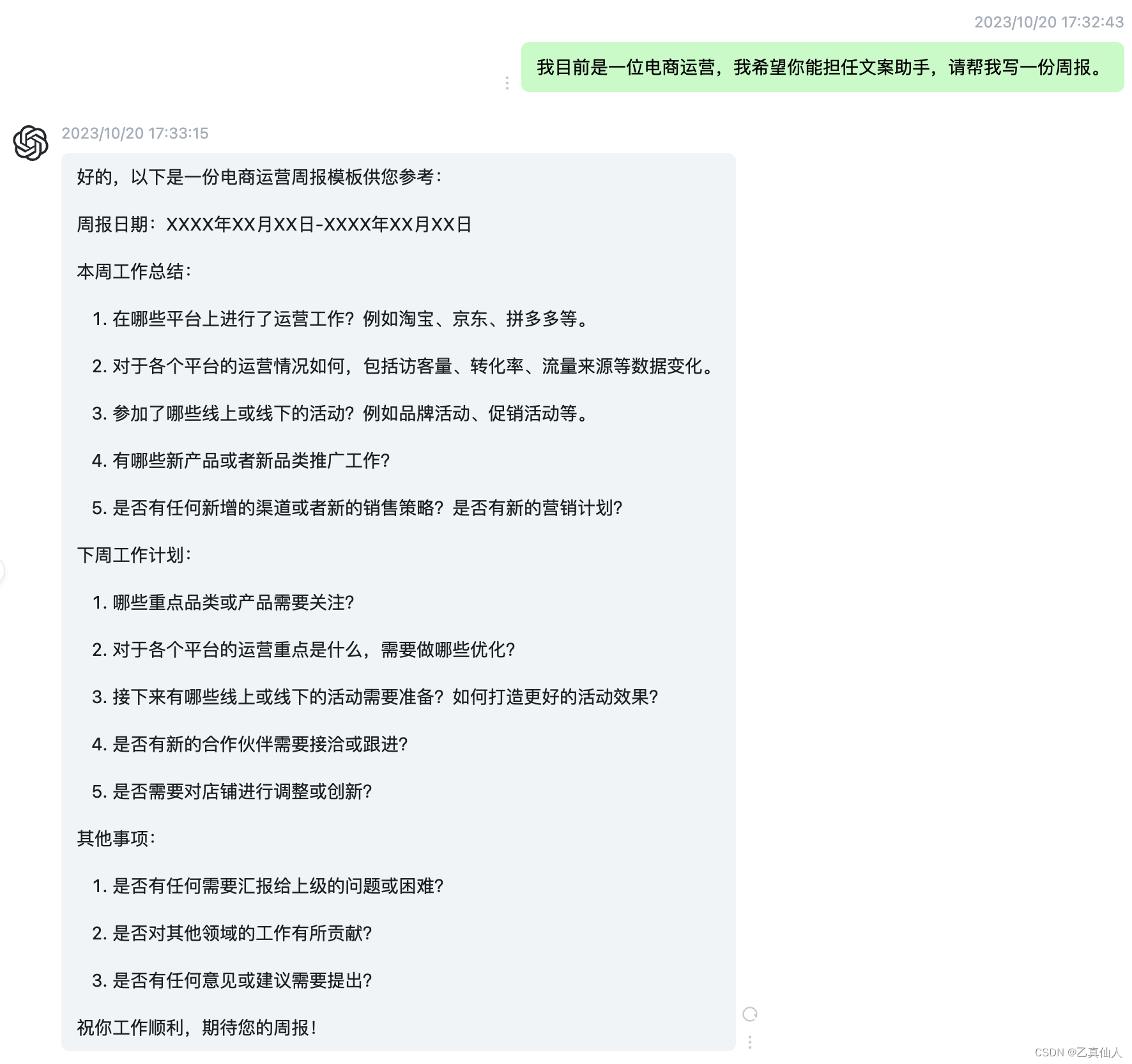
如何正确地使用ChatGPT(角色扮演+提示工程)
如何正确地使用ChatGPT 一、ChatGPT介绍二、准备工作2.1 获取ChatGPT环境2.2 确定使用ChatGPT的目标和需求 三、重要因素3.1 角色赋予3.2 提示工程 四、正确案例 一、ChatGPT介绍 可以查阅ChatGPT快速入门 二、准备工作 2.1 获取ChatGPT环境 国外的有OpenAI和微软NewBing等…...

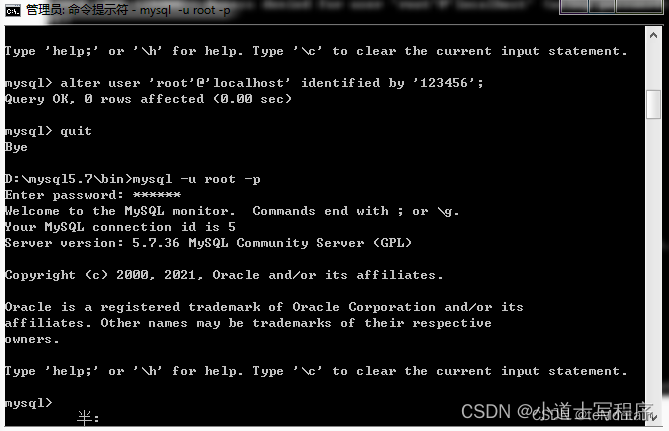
MySQL服务安装与登录
(1)以管理员身份启动命令提示符: (2)定位到安装目录的bin目录下(根据自己的安装路径进行调整即可)。先输入“d:”,定位到d盘,输入cd空格文件路径(直接复制粘贴…...

论文阅读之《Kindling the Darkness: A Practical Low-light Image Enhancer》
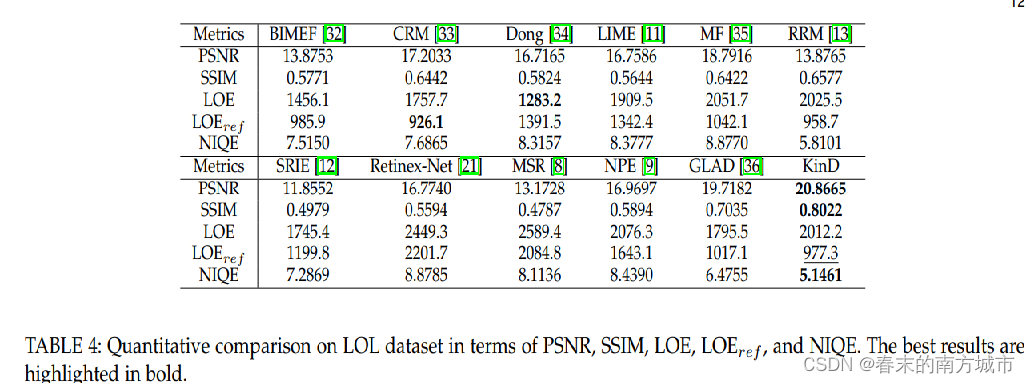
目录 摘要 介绍 已有方法回顾 普通方法 基于亮度的方法 基于深度学习的方法 基于图像去噪的方法 提出的方法 2.1 Layer Decomposition Net 2.2 Reflectance Restoration Net 2.3 Illumination Adjustment Net 实验结果 总结 Kindling the Darkness: A Practical L…...

性能测试基础知识及性能指标
前言:最近公司接了个项目,领导开会突然来了句,让我出一份性能测试方案,后面性能测试工作交给我!我心里想之前面试没要求会这个啊(最少得加钱才能做吧~,没办法既然下达了指令,那就只能…...

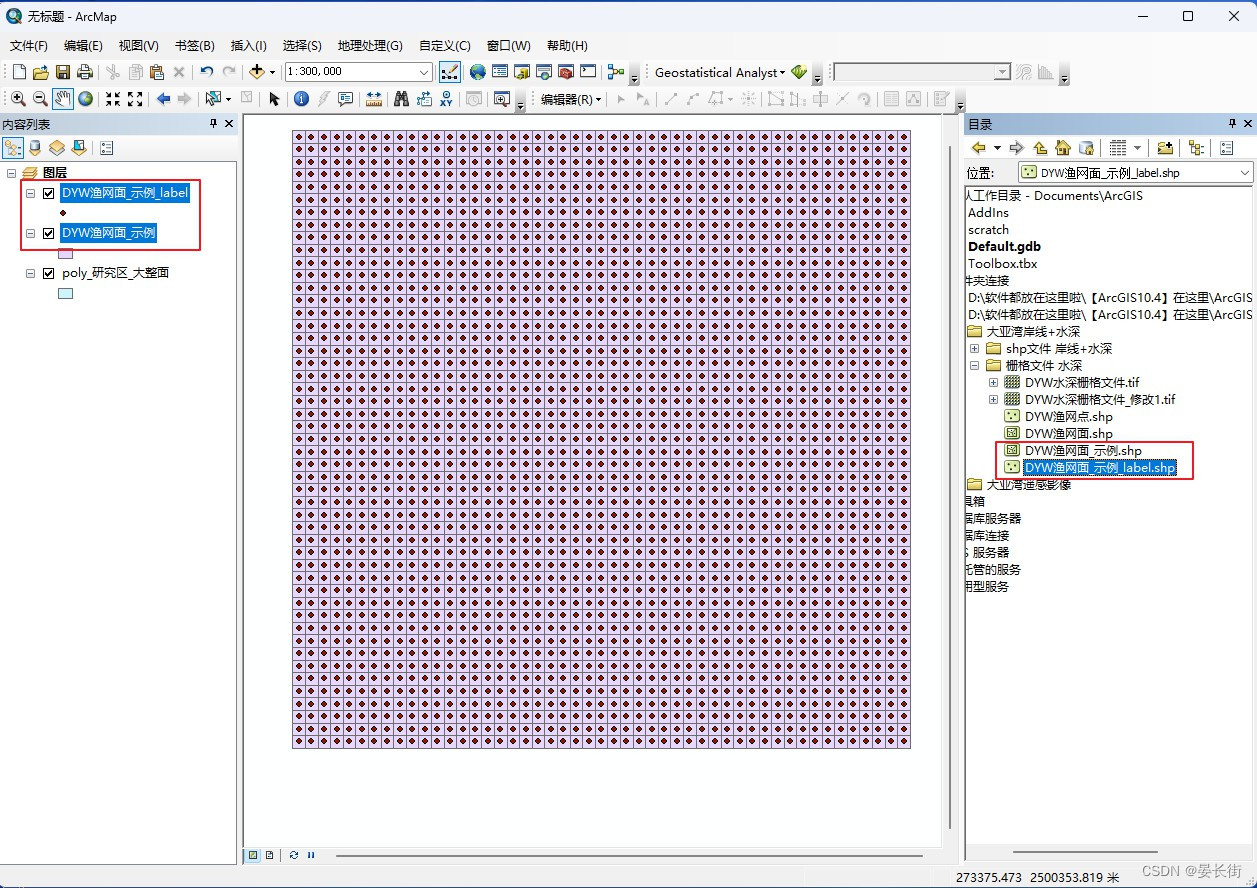
ArcGIS笔记10_如何创建渔网?
本文目录 前言Step 1 确定渔网的精度单位Step 2 有底图时创建渔网的操作 前言 ArcGIS中的渔网是一个很好用的工具,它可以创建出规规整整的小格子,每个小格子都对应一个标注点,可以将原本散乱的数据规整化,如下图: Ste…...

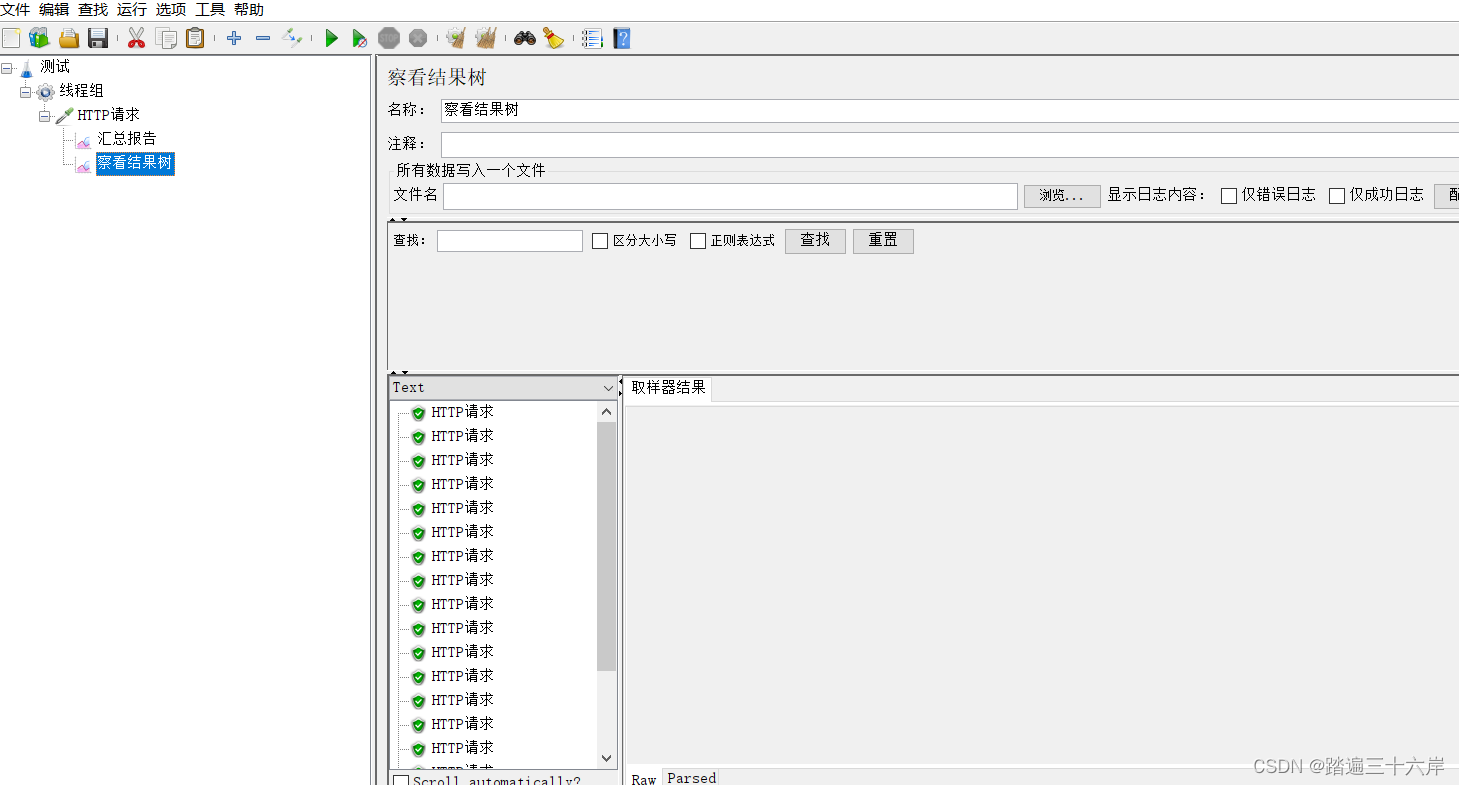
Jmeter安装(快速入门)
大家好我是苏麟今天简单聊一下Jmeter . Jmeter Jmeter官网 : Apache JMeter - Download Apache JMeter 安装Jmeter Jmeter依赖于JDK,所以必须确保当前计算机上已经安装了JDK,并且配置了环境变量。 下载 : 官网下载 : 网盘自取 : 链接:…...

一个react前端项目中的配置文件作用解析
前端框架中用到的配置文件 .editorconfig, .gitignore, .npmrc, .prettierignore, .prettierrc, .umirc.local.ts, .umirc.ts, package-lock.json, package.json, README.md, tsconfig.json, typings.d.ts, webpack.config.js.editorconfig:用于定义代码编辑器的配…...

MAC 配置 Maven
Maven 是一个流行的 Java 项目管理和构建工具,它可以帮助我们管理项目依赖、构建和发布等过程。本文将指导您在 MAC 上配置 Maven 的详细步骤。 1、下载 Maven 首先,从 Maven 官方网站下载最新版本的 Maven 安装包。下载完成后,将其解压到您…...

vue3.0 + element plus upload图片 上传
直接上图吧: 记录一下,方便后续遇到啥问题...

Leetcode 18:四数之和
给你一个由 n 个整数组成的数组 nums ,和一个目标值 target 。请你找出并返回满足下述全部条件且不重复的四元组 [nums[a], nums[b], nums[c], nums[d]] (若两个四元组元素一一对应,则认为两个四元组重复)。 解题思路:…...

word误删除的文件怎么恢复?恢复办法分享
在日常工作和学习中,我们常常会使用到Word来撰写文章、毕业论文、方案等。然而,我们可能会遇到Word误删文件的情况,令我们陷入恐慌,特别是这个文件很重要时。幸运的是,有办法找回。下面一起来看下word误删除的文件怎么…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...
