【CSS】CSS 层叠样式表 ② ( CSS 引入方式 - 内嵌样式 )
文章目录
- 一、CSS 引入方式 - 内嵌样式
- 1、内嵌样式语法
- 2、内嵌样式示例
- 3、内嵌样式完整代码示例
- 4、内嵌样式运行效果
一、CSS 引入方式 - 内嵌样式
1、内嵌样式语法
CSS 内嵌样式 , 一般将 CSS 样式写在 HTML 的 head 标签中 ;
CSS 内嵌样式 语法如下 :
<head><style type="text/css">标签选择器 { 属性名称1: 属性值1;属性名称2: 属性值2; 属性名称3: 属性值3;}</style>
</head>
选择器 需要注明 该样式是 为哪些标签 定义的 , 可以直接写标签类型 ;
2、内嵌样式示例
内嵌样式 示例 :
- 将页面所有的 h3 标签 的内容设置为 蓝色 , 字体 20 像素 ;
<style type="text/css">h3 { color: blue;font-size:20px; }
</style>
- 将页面所有的 td 标签 的内容设置为 绿色 , 字体 15 像素 ;
<style type="text/css">td { color: green;font-size:15px; }
</style>
- 将页面所有的 option 标签 的内容设置为 紫色 , 字体 15 像素 ;
<style type="text/css">option { color: purple;font-size:15px; }
</style>
3、内嵌样式完整代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en"><head> <meta charset="UTF-8" /> <title>用户注册</title><base target="_blank"/><style type="text/css">h3 { color: blue;font-size:20px; }td { color: green;font-size:15px; }option { color: purple;font-size:15px; }</style></head><body><!-- 设置表格宽度 600 像素, 表格居中 --><table width="600" align="center" border="1"><!-- 设置表格标题 --><caption><h3>用户注册信息</h3></caption><!-- 第一行数据 --><tr><!-- 第一行第一列 --><td>性别</td><td><!-- 单选按钮 选择性别 --><input type="radio" name="sex" checked="checked" /><img src="images/man.jpg" /> 男<input type="radio" name="sex" /><img src="images/women.jpg" /> 女</td></tr><!-- 第二行数据 --><tr><!-- 第二行第一列 --><td>籍贯</td><td><!-- 下拉列表 --><!-- 省份选择 --><select><option>--请选择省--</option><option>河北省</option><option>山东省</option><option>河南省</option><option>山西省</option></select><!-- 地区选择 --><select><option>--请选择市--</option><option>衡水市</option><option>邢台市</option><option>保定市</option><option>邯郸市</option></select><!-- 县选择 --><select><option>--请选择县--</option><option>冀州区</option><option>枣强市</option><option>深州市</option><option>桃城区</option></select></td></tr><!-- 第三行数据 --><tr><td>邮箱</td><td><input type="text" value="请输入邮箱"></td></tr><!-- 第四行数据 --><tr><td>关注领域</td><td><input type="checkbox" name="like1"> 移动开发<input type="checkbox" name="like2"> 后端开发<input type="checkbox" name="like3"> 前端开发</td></tr><!-- 第五行数据 --><tr><td>个人简介</td><td><textarea cols="50" rows="5"> </textarea></td></tr><!-- 第六行数据 --><tr><td></td><td><input type="image" src="images/btn.png" /></td></tr><!-- 第七行数据 --><tr><td></td><td><a href="https://www.baidu.com/">已有账号,立即登录</a></td></tr></table></body>
</html>
4、内嵌样式运行效果
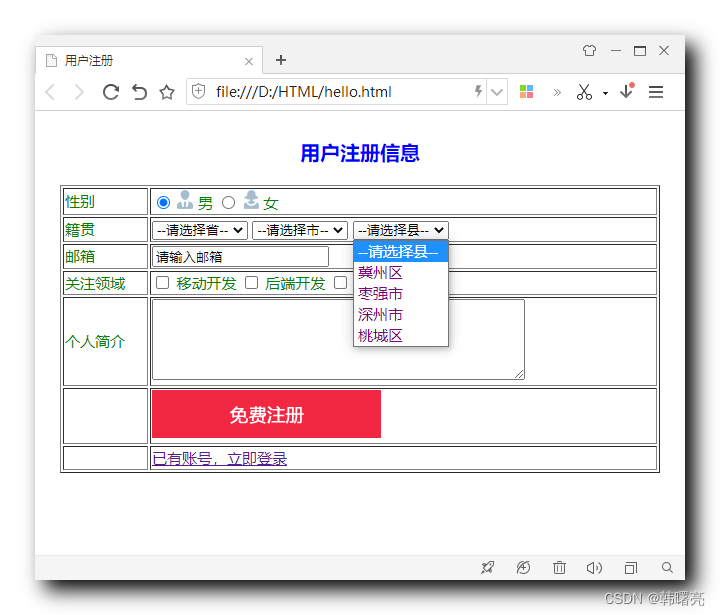
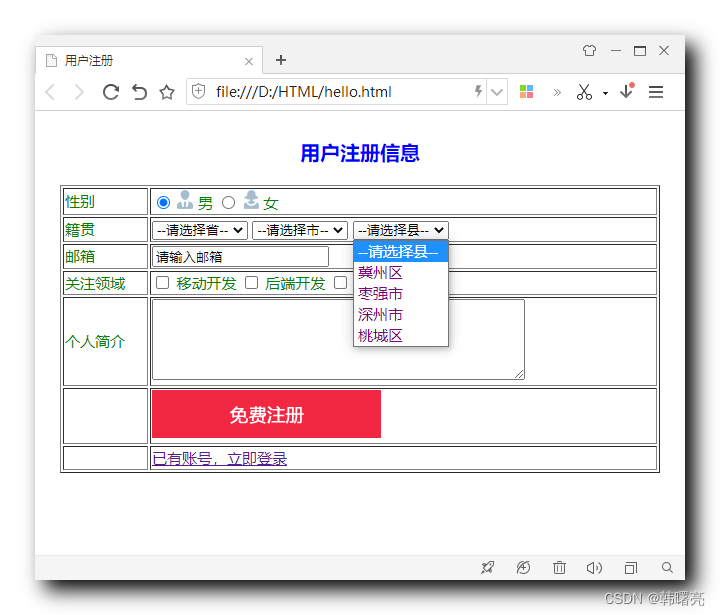
下面是代码的运行效果 :
-
用户注册信息 是 h3 标签内容 , 被设置成 蓝色字体 , 20 像素大小 ;
-
普通表格 单元格 td 标签中的文本 , 都被设置成了 绿色字体 , 15 像素大小 ;
-
option 下拉列表选项标签 中的文本 , 都被设置成了紫色 , 15 像素大小 ;

相关文章:

【CSS】CSS 层叠样式表 ② ( CSS 引入方式 - 内嵌样式 )
文章目录一、CSS 引入方式 - 内嵌样式1、内嵌样式语法2、内嵌样式示例3、内嵌样式完整代码示例4、内嵌样式运行效果一、CSS 引入方式 - 内嵌样式 1、内嵌样式语法 CSS 内嵌样式 , 一般将 CSS 样式写在 HTML 的 head 标签中 ; CSS 内嵌样式 语法如下 : <head><style …...

MySQL事务与索引
MySQL事务与索引 一、事务 1、事务简介 在 MySQL 中只有使用了 Innodb 数据库引擎的数据库或表才支持事务。事务处理可以用来维护数据库的完整性,保证成批的 SQL 语句要么全部执行,要么全部不执行。事务用来管理 insert,update,delete 语句 事务特性…...

【编程入门】应用市场(php版)
背景 前面已输出多个系列: 《十余种编程语言做个计算器》 《十余种编程语言写2048小游戏》 《17种编程语言10种排序算法》 《十余种编程语言写博客系统》 《十余种编程语言写云笔记》 《N种编程语言做个记事本》 目标 为编程初学者打造入门学习项目,使…...

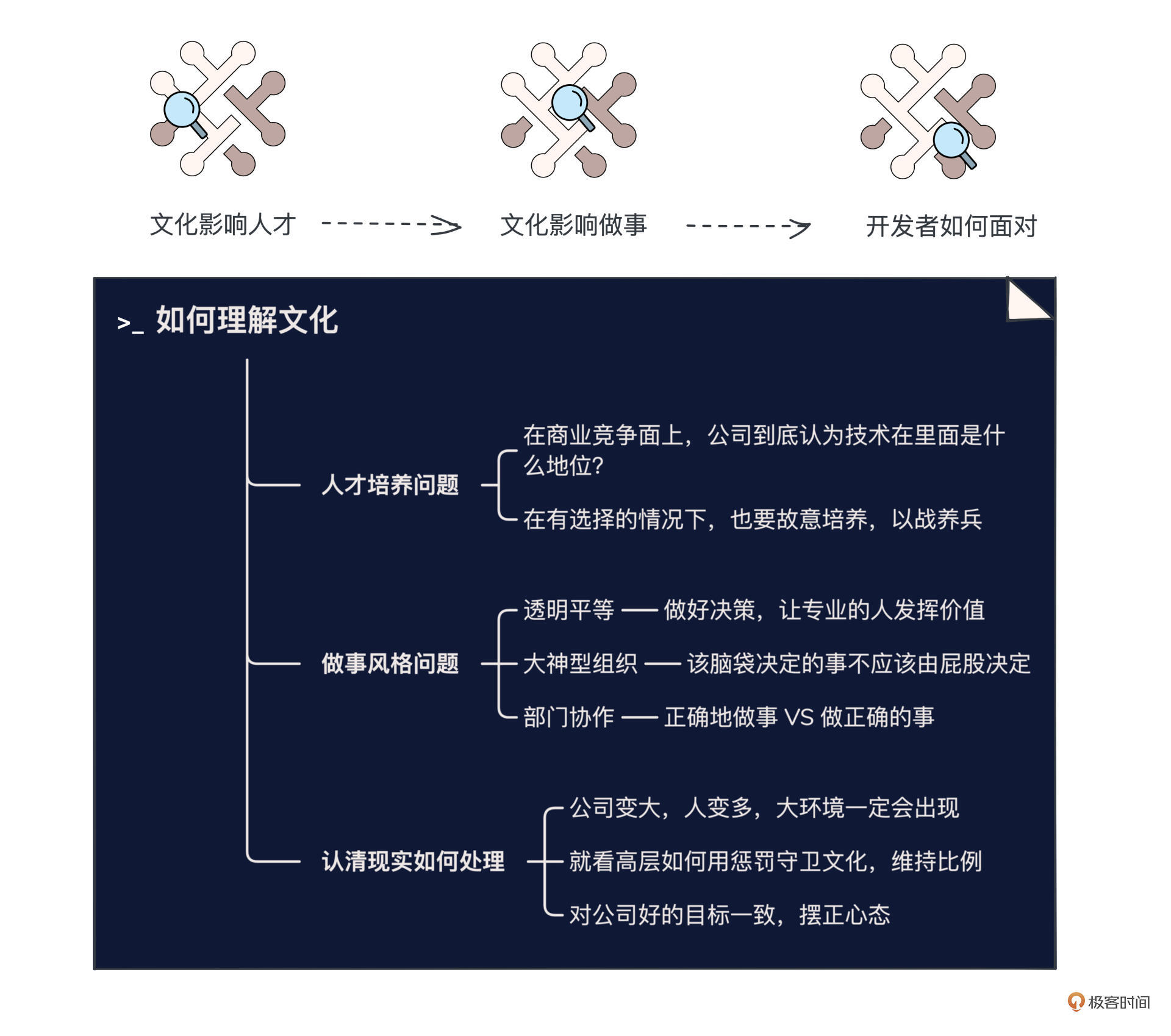
文化:你所在的团队,有多少人敢讲真话?
你好,我是叶芊。 今天我们要讨论的话题是文化,说“文化”这个词你可能会觉得很虚,那我们换个词——“做事风格”,这就和你们团队平时的协作习惯密切相关了。 做事风格,往小了讲,会影响团队成员对开会的认知…...

Linux | 项目自动化构建工具 - make/Makefile
make / Makefile一、前言二、make/Makefile背景介绍1、Makefile是干什么的?2、make又是什么?三、demo实现【见见猪跑🐖】三、依赖关系与依赖方法1、概念理清2、感性理解【父与子】3、深层理解【程序的翻译环境 栈的原理】四、多学一招&#…...

Spring源码该如何阅读?十年架构师带来的Spring源码解析千万不要错过!
写在前面最近学习了一句话,感觉自己的世界瞬间明朗,不再那么紧张焦虑恐慌,同样推荐给大家,希望我们都终有所得。“如果一个人不是发自内心地想要做一件事情,那么,他是无法改变自己的人生的。” 同样这句话用…...

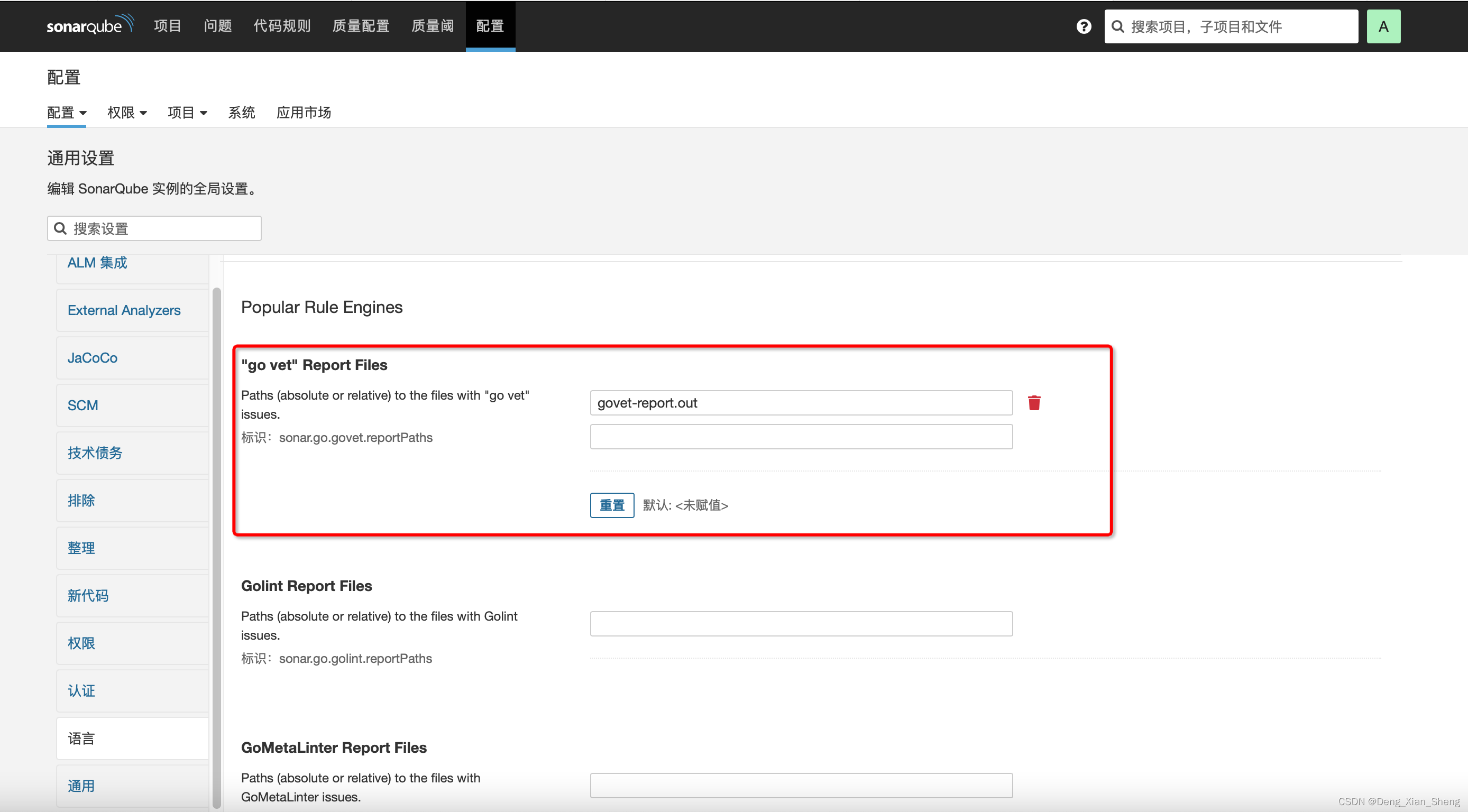
sonarqube 外部扫描器 go vet golangci-lint 无法导入问题
首先,请看[外部分析报告]各种语言的报告生成 go vet 2> govet-report.out#没有golangci-lint,我从网上找到了 golangci-lint run --out-format checkstyle ./... > golangci-lint-report.xml值得注意的是,貌似不支持目录,仅…...

Tesseract-OCR 控制台怎么使用
Tesseract-OCR 控制台是一个命令行工具,可以在 Windows、Linux、macOS 等操作系统中使用。下面是使用 Tesseract-OCR 控制台进行文字识别的基本步骤:安装 Tesseract-OCR:可以到 Tesseract-OCR 的官方网站(https://github.com/tess…...

九龙证券|美股创年内最大周跌幅!美联储官员密集发声!波音重挫近5%
当地时刻2月24日,美股三大指数收盘明显跌落。道指跌1.02%,标普500指数跌1.05%,纳指跌1.69%。 大型科技股普跌,微软、亚马逊跌超2%。波音大跌4.8%,居道指跌幅榜首位,公司因机身部件有问题再次暂停向用户交付…...

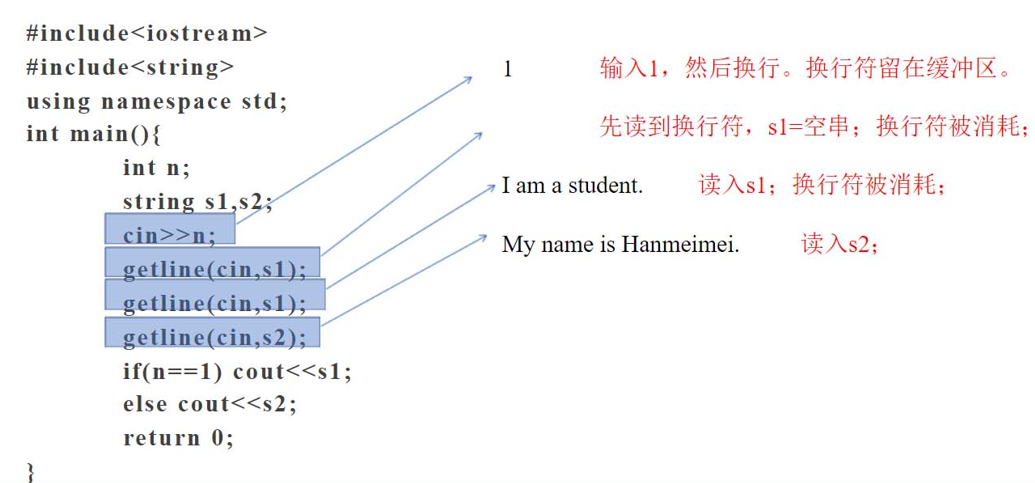
C++014-C++字符串
文章目录C014-C字符串字符串目标char[]和stringchar[]char*string字符常量与字符串常量字符串的输入题目描述 字符串输出题目描述在线练习:总结C014-C字符串 在线练习: http://noi.openjudge.cn/ https://www.luogu.com.cn/ 字符串 目标 1、了解字符串…...

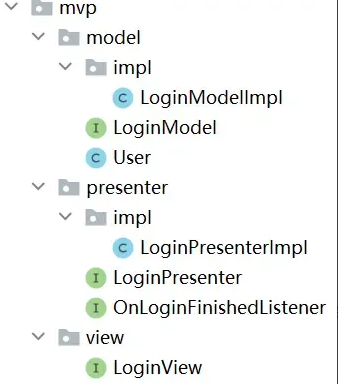
Android 架构 MVC MVP MVVM,这一波你应该了然于心
MVC,MVP和MVVM是软件比较常用的三种软件架构,这三种架构的目的都是分离,避免将过多的逻辑全部堆积在一个类中。在Android中,Activity中既有UI的相关处理逻辑,又有数据获取逻辑,从而导致Activity逻辑复杂不单…...

物联网在医疗保健领域的5大创新应用
如今,物联网的发展越来越迅速,我们无法低估物联网在当今世界的重要性。大多数人每天都会使用到物联网设备。例如,当你使用智能手表来跟踪你的锻炼时,你就间接地使用了物联网的功能。由于物联网为世界带来了很多有效的帮助…...

【一天一门编程语言】Haskell 语言程序设计极简教程
Haskell 语言程序设计极简教程 一、什么是 Haskell Haskell 是一种纯函数式编程语言,它把程序设计抽象化到一个更高的层次,简化程序开发工作量,能够更快更容易地完成任务。 它是一种函数式编程语言,它采用函数式编程方法&#…...

getStaticPaths函数 以及 fallback参数
getStaticPaths是Next.js的一个静态生成API,它用于在构建时确定哪些页面需要被预渲染。它需要返回一个包含params属性的对象数组,其中每个对象都代表一个路径参数集合,可以被预渲染为一个静态页面。如果所有参数都已知,它们将被硬…...

msys2+minGW方案编译ffmpeg的最佳实践
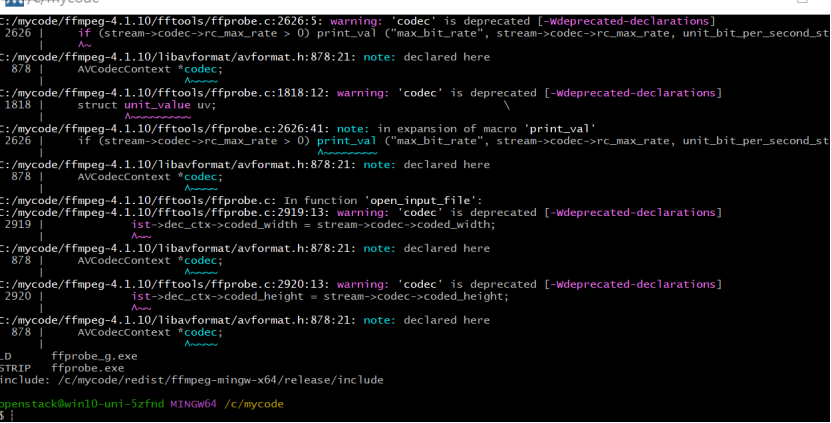
一、Win10 64bit编译环境的建立1)从http://www.msys2.org/下载 msys2-x86_64-xxx.exe2) 安装msys2到默认路径 C:\msys64\3) 运行MSYS2 w644)执行 pacman -Syu 更新系统当出现提示时,选择y5) 当窗口关闭时,重…...

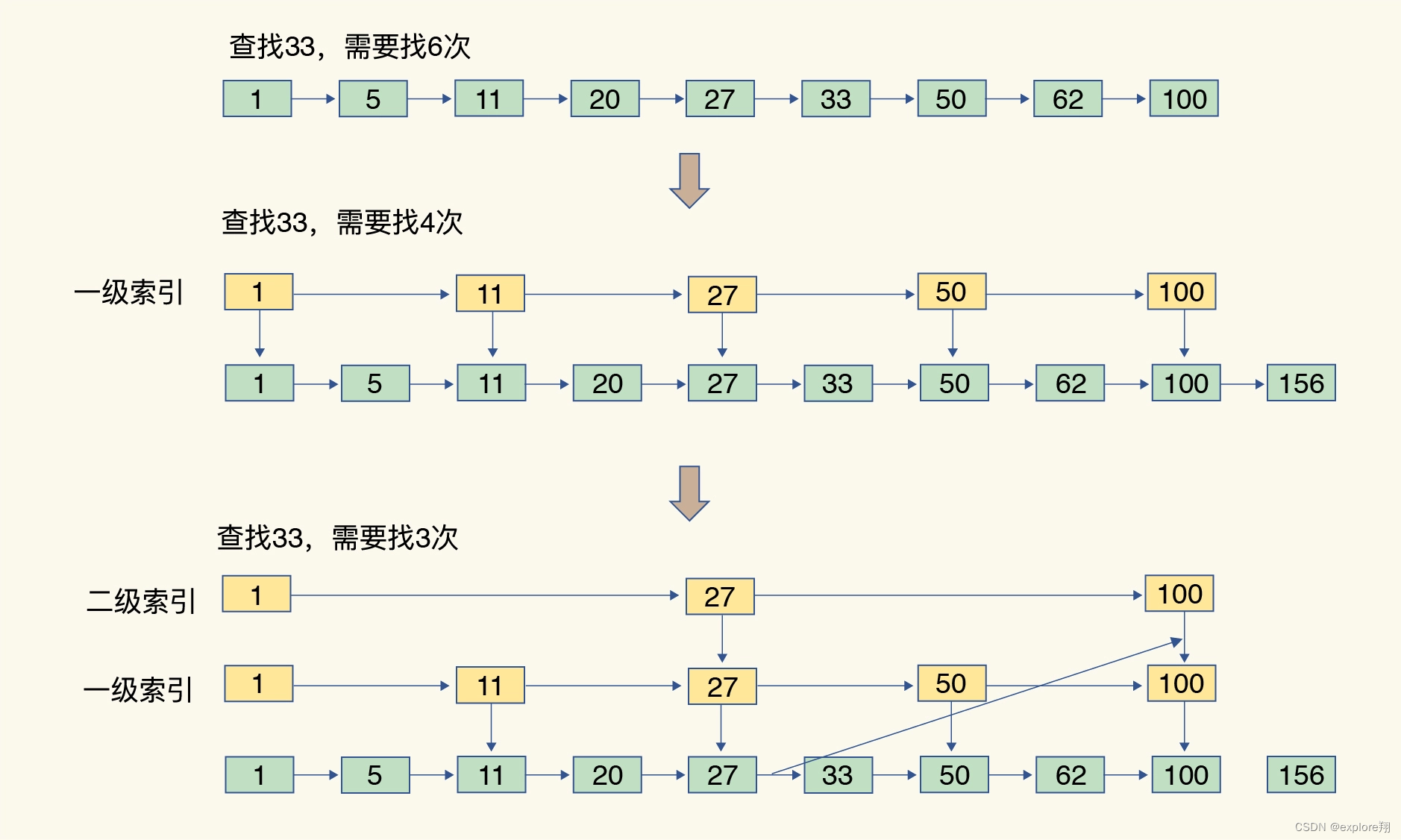
理解redis的数据结构
redis为什么快? 首先可以想到内存读写数据本来就快,然后IO复用快,单线程没有静态消耗和锁机制快。 还有就是数据结构的设计快。这是因为,键值对是按一定的数据结构来组织的,操作键值对最终就是对数据结构进行增删改查操…...

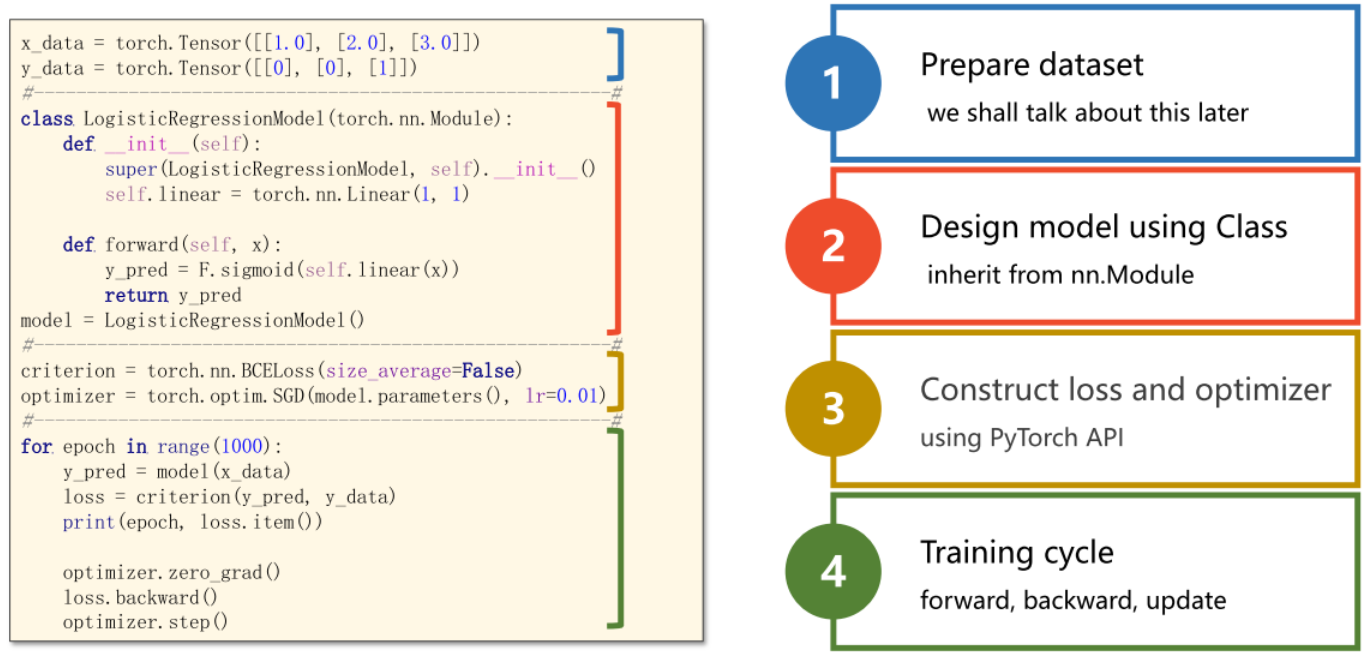
Lecture6 逻辑斯蒂回归(Logistic Regression)
目录 1 常用数据集 1.1 MNIST数据集 1.2 CIFAR-10数据集 2 课堂内容 2.1 回归任务和分类任务的区别 2.2 为什么使用逻辑斯蒂回归 2.3 什么是逻辑斯蒂回归 2.4 Sigmoid函数和饱和函数的概念 2.5 逻辑斯蒂回归模型 2.6 逻辑斯蒂回归损失函数 2.6.1 二分类损失函数 2.…...

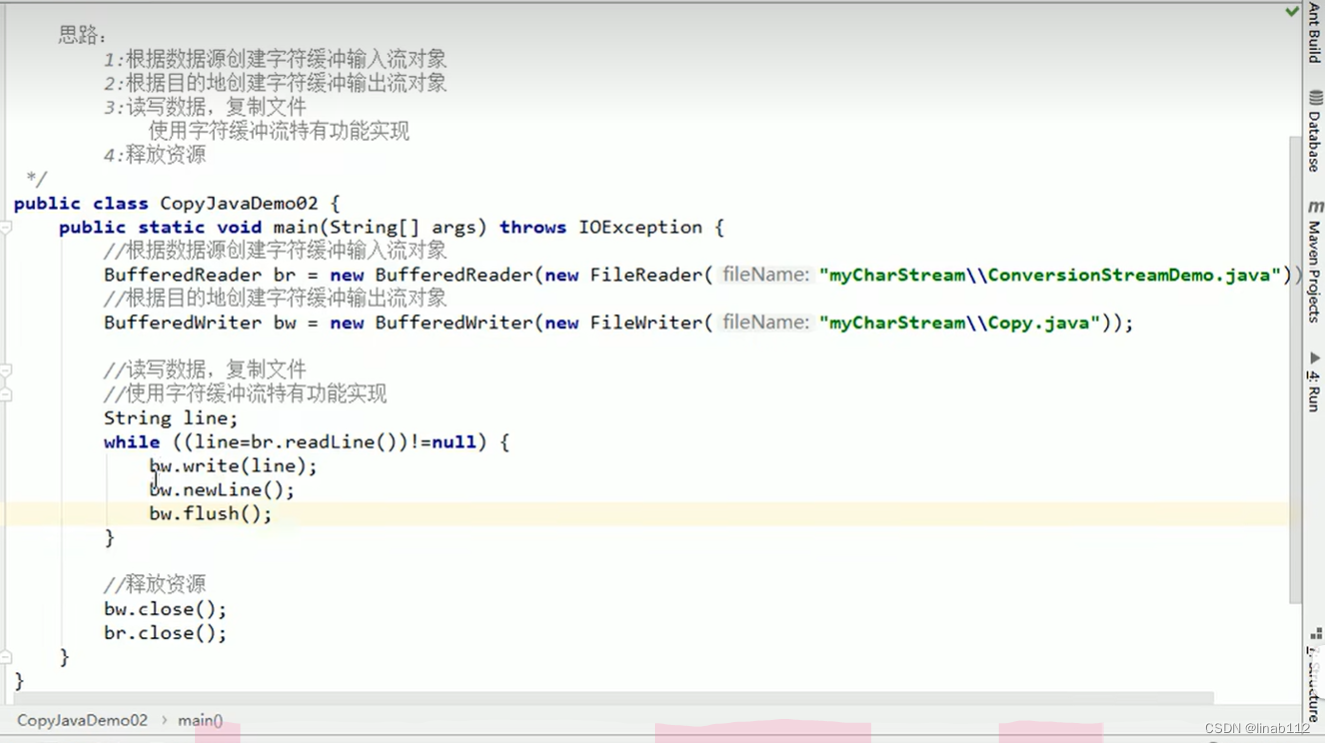
File类及IO流说明
目录 1.File类说明 (1)构造方法创建文件 (2)创建功能 (3)File类的判断和获取功能 (4)文件删除功能 2.I/O流说明 (1).分类 3.字节流写数据 (1)说明 (2)字节流写数据的三种方式 (3)写入时实现换行和追加写入 (4)异常处理中加入finally实现资源的释放 4.字节流读数据 …...

优秀的网络安全工程师应该有哪些能力?
网络安全工程师是一个各行各业都需要的职业,工作内容属性决定了它不会只在某一方面专精,需要掌握网络维护、设计、部署、运维、网络安全等技能。目前稍有经验的薪资在10K-30K之间,全国的网络安全工程师还处于一个供不应求的状态,因…...

[C++11] auto初始值类型推导
背景:旧标准的auto 在旧标准中,auto代表“具有自动存储期的 局部变量” auto int i 0; //具有自动存储期的局部变量 //C98/03,可以默认写成int i0; static int j 0; //静态类型的定义方法实际上,我们很少使用auto,…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
