完美的vue3动态渲染菜单路由全程
前言:
首先,我们需要知道,动态路由菜单并非一开始就写好的,而是用户登录之后获取的路由菜单再进行渲染,从而可以起到资源节约何最大程度的保护系统的安全性。
需要配合后端,如果后端的值不匹配,做成动态路由会很复杂。
第一部分: 获取到用户渲染的菜单路由数据
1.用户登录成功,获取到用户的菜单路由。
res.meauList(用户菜单数据)
2.菜单数据格式:
"meauList": [{"id": 1,"meauid": "cd11111","name": "Index","path": "/index","component": "components/Index.vue","role": "student","meta": {"title": "学生首页","icon": "dataAnalysis"},"children": ""},{"id": 2,"meauid": "cd22222","name": "Apply","path": "/apply","component": "components/Apply.vue","role": "student","meta": {"title": "实习申请","icon": "document"},"children": ""},{"id": 3,"meauid": "cd33333","name": "Summary","path": "/summary","component": "components/Summary.vue","role": "student","meta": {"title": "实习总结","icon": "edit"},"children": ""}]3.如果有子路由则显示子路由
第二部分:存储菜单路由到Vuex,进行持久化管理
1.定义store文件下的index.js(如果定义的数据过多,可以进行拆分多个包,这里暂不拆分)
import { createStore } from 'vuex'export default createStore({state: {//菜单数据meauList: JSON.parse(window.localStorage.getItem('meauList'))},getters: {},mutations: {//存储角色菜单setMeauList(state, res) {state.meauList = reswindow.localStorage.setItem('meauList', JSON.stringify(res))console.log('菜单数据', state.meauList);},},actions: {//如果是异步,则需要调取actions里面的方法addTagList(state, res) {console.log('store', res);},},modules: {}
})
2.登录时候获取到的菜单数据需要通过vuex进行保存
//存储菜单数据
this.$store.commit('setMeauList', res.meauList)3.此处,因为使用了async awite使得登陆方法同步
,所以不需要使用 dispatch调用action的方法
4.此时数据已经保存到vuex,因为vuex是存在内存里面,所以刷新数据会丢失,我们可以存在缓存里面,或者可以使用vuex的插件来自动保存(这个自己可以去看看)。
第三部分:动态路由加载
1.路由分为静态路由何动态路由
2.静态路由就是登录页,不需要任何权限的路由,可以直接在程序中写死。
3.而动态路由需要根据不同用户进行加载。
4.静态路由定义:
import { createRouter, createWebHistory } from 'vue-router'
import store from '../store/index.js'const routes = [
//静态路由{path: '/login',name: 'Login',component: () => import('@/views/Login.vue'),meta: { title: '用户登录' },},
//父组件{path: '/', name: 'Home', component: Home, redirect: '/index',
//之后的都是子路由显示在此处
//如果你没有子路由,则不需要写上面这段}
}4.动态路由加载:
//动态路由加载方法
const routerPackag = routers => {routers.filter(itemRouter => {if (itemRouter.component != "Login") {router.addRoute('Home', {path: `${itemRouter.path}`,name: itemRouter.name,component: () => import(`@/${itemRouter.component}`),//此处根据具体地址进行调整meta: itemRouter.meta});}// 是否存在子路由if (itemRouter.children && itemRouter.children.length) {routerPackag(itemRouter.children);}return true;});
}
//调用渲染动态组件方法
routerPackag(store.state.meauList);5.路由前置守卫
router.beforeEach((to, from, next) => {console.log('to', to);//判断路由是否指向login,login路由不需要权限,可以直接访问if (to.path != '/login') {//如果路由不指向login,判断是否已经登录,有token字段存在if (window.localStorage.getItem('token')) {//此处可忽略//store.commit('addTagList', to)next()} else {//未登录,导航到login登录页next('/login')}} else {//如果指向login地址,直接放行next()}
})6.路由前置守卫,根据自己的需要进行改动。
相关文章:

完美的vue3动态渲染菜单路由全程
前言: 首先,我们需要知道,动态路由菜单并非一开始就写好的,而是用户登录之后获取的路由菜单再进行渲染,从而可以起到资源节约何最大程度的保护系统的安全性。 需要配合后端,如果后端的值不匹配࿰…...
)
2023年CDGA考试模拟题库(301-400)
2023年CDGA考试模拟题库(301-400) 300.无附加价值的信息通常也不会被删除,因为:[1分] A.它不应该被移除,所有数据都是有价值的 B.我们可能在以后的某个阶段需更这些信息 C.规程中不明确是否应该保留 D.数据是一种资产它很可能在未来被认为是有价值的 E.规程中不明确哪些是…...

Linux-常见命令
🚜关注博主:翻斗花园代码手牛爷爷 🚙Gitee仓库:牛爷爷爱写代码 目录🚒xshell热键🚗Linux基本命令🚗ls指令🚕pwd指令🚖cd指令🚌touch指令🚍mkdir指…...

2.25测试对象分类
一.按照测试对象划分1.界面测试又称UI测试,按照界面的需求(一般是ui设计稿)和界面的设计规则,对我们软件界面所展示的全部内容进行测试和检查.对于非软件来说:颜色,大小,材质,整体是否美观对于软件来说:输入框,按钮,文字,图片...的尺寸,颜色,形状,整体适配,清晰度等等,2.可靠性…...

【Zabbix实战之部署篇】Zabbix客户端的安装部署方法
【Zabbix实战之部署篇】Zabbix客户端的安装部署方法 一、Zabbix-agent2介绍1.Zabbix-agent2简介2.Zabbix-agent2优点3.主动模式和被动模式二、环境规划1.Zabbix服务器部署链接2.IP规划三、配置客户端系统环境1.关闭selinux2.放行端口或关闭防火墙四、安装zabbix-agent21.下载za…...

【CSS】CSS 层叠样式表 ② ( CSS 引入方式 - 内嵌样式 )
文章目录一、CSS 引入方式 - 内嵌样式1、内嵌样式语法2、内嵌样式示例3、内嵌样式完整代码示例4、内嵌样式运行效果一、CSS 引入方式 - 内嵌样式 1、内嵌样式语法 CSS 内嵌样式 , 一般将 CSS 样式写在 HTML 的 head 标签中 ; CSS 内嵌样式 语法如下 : <head><style …...

MySQL事务与索引
MySQL事务与索引 一、事务 1、事务简介 在 MySQL 中只有使用了 Innodb 数据库引擎的数据库或表才支持事务。事务处理可以用来维护数据库的完整性,保证成批的 SQL 语句要么全部执行,要么全部不执行。事务用来管理 insert,update,delete 语句 事务特性…...

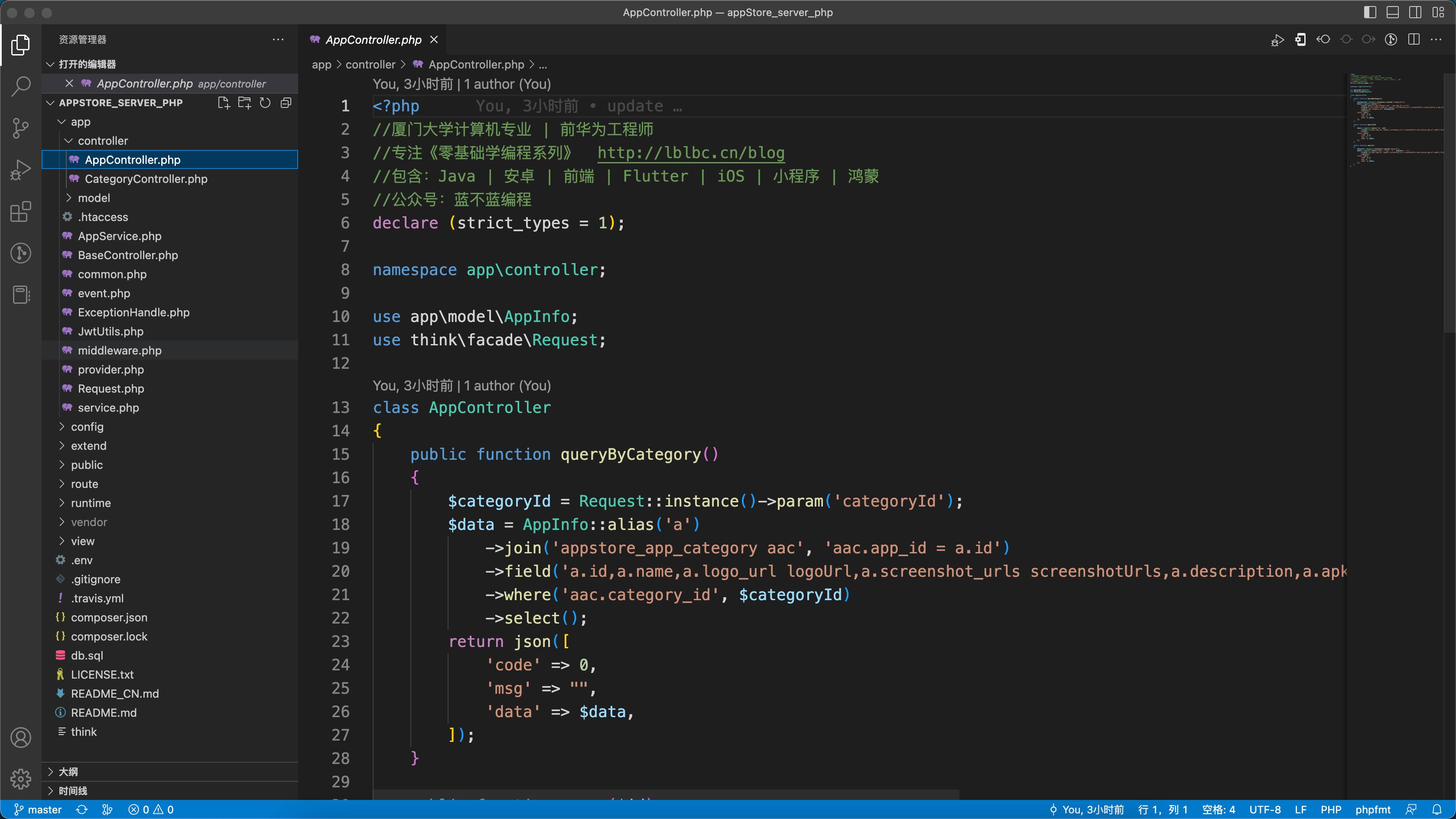
【编程入门】应用市场(php版)
背景 前面已输出多个系列: 《十余种编程语言做个计算器》 《十余种编程语言写2048小游戏》 《17种编程语言10种排序算法》 《十余种编程语言写博客系统》 《十余种编程语言写云笔记》 《N种编程语言做个记事本》 目标 为编程初学者打造入门学习项目,使…...

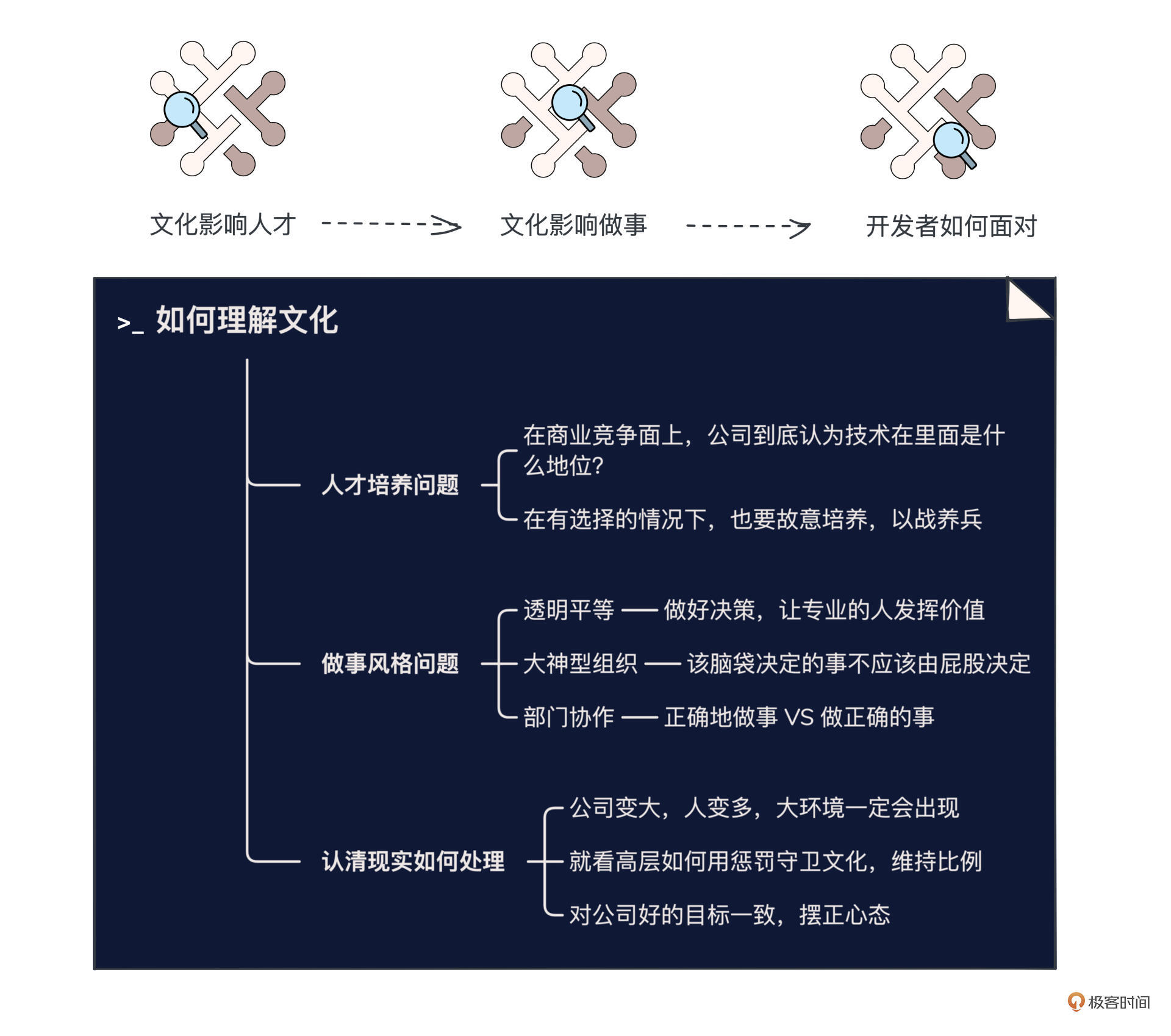
文化:你所在的团队,有多少人敢讲真话?
你好,我是叶芊。 今天我们要讨论的话题是文化,说“文化”这个词你可能会觉得很虚,那我们换个词——“做事风格”,这就和你们团队平时的协作习惯密切相关了。 做事风格,往小了讲,会影响团队成员对开会的认知…...

Linux | 项目自动化构建工具 - make/Makefile
make / Makefile一、前言二、make/Makefile背景介绍1、Makefile是干什么的?2、make又是什么?三、demo实现【见见猪跑🐖】三、依赖关系与依赖方法1、概念理清2、感性理解【父与子】3、深层理解【程序的翻译环境 栈的原理】四、多学一招&#…...

Spring源码该如何阅读?十年架构师带来的Spring源码解析千万不要错过!
写在前面最近学习了一句话,感觉自己的世界瞬间明朗,不再那么紧张焦虑恐慌,同样推荐给大家,希望我们都终有所得。“如果一个人不是发自内心地想要做一件事情,那么,他是无法改变自己的人生的。” 同样这句话用…...

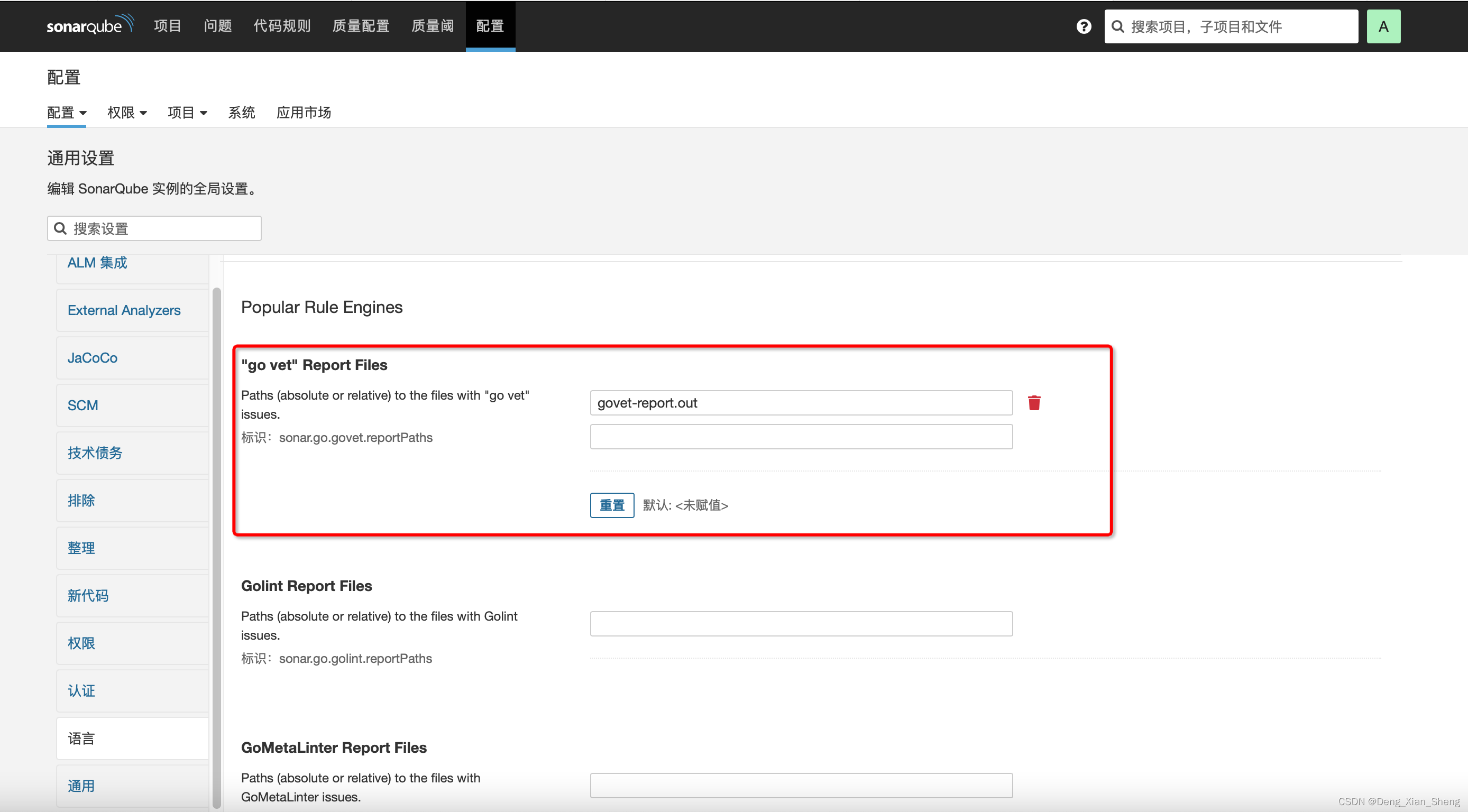
sonarqube 外部扫描器 go vet golangci-lint 无法导入问题
首先,请看[外部分析报告]各种语言的报告生成 go vet 2> govet-report.out#没有golangci-lint,我从网上找到了 golangci-lint run --out-format checkstyle ./... > golangci-lint-report.xml值得注意的是,貌似不支持目录,仅…...

Tesseract-OCR 控制台怎么使用
Tesseract-OCR 控制台是一个命令行工具,可以在 Windows、Linux、macOS 等操作系统中使用。下面是使用 Tesseract-OCR 控制台进行文字识别的基本步骤:安装 Tesseract-OCR:可以到 Tesseract-OCR 的官方网站(https://github.com/tess…...

九龙证券|美股创年内最大周跌幅!美联储官员密集发声!波音重挫近5%
当地时刻2月24日,美股三大指数收盘明显跌落。道指跌1.02%,标普500指数跌1.05%,纳指跌1.69%。 大型科技股普跌,微软、亚马逊跌超2%。波音大跌4.8%,居道指跌幅榜首位,公司因机身部件有问题再次暂停向用户交付…...

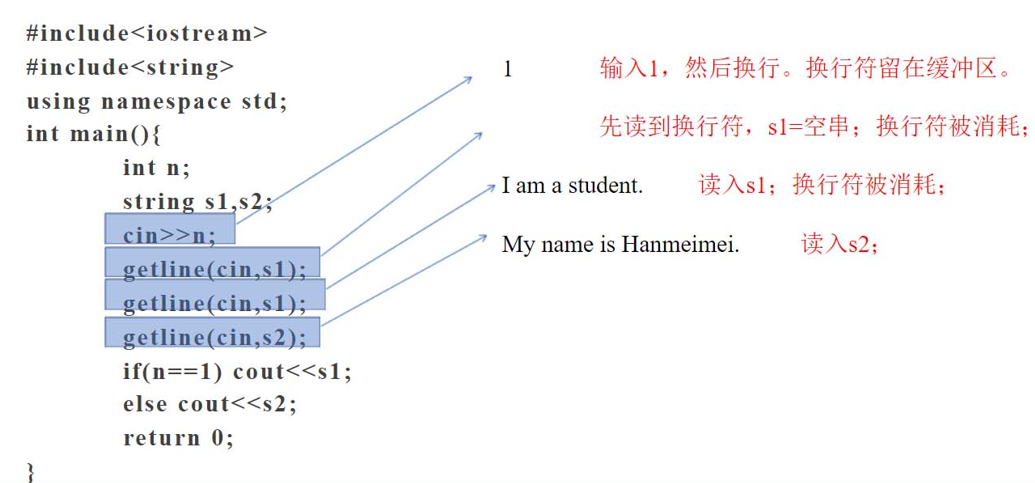
C++014-C++字符串
文章目录C014-C字符串字符串目标char[]和stringchar[]char*string字符常量与字符串常量字符串的输入题目描述 字符串输出题目描述在线练习:总结C014-C字符串 在线练习: http://noi.openjudge.cn/ https://www.luogu.com.cn/ 字符串 目标 1、了解字符串…...

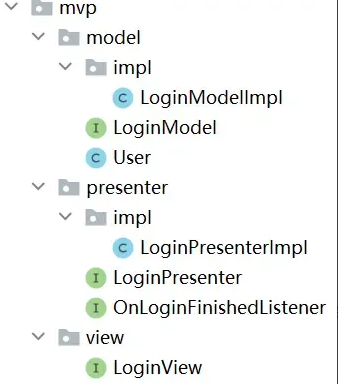
Android 架构 MVC MVP MVVM,这一波你应该了然于心
MVC,MVP和MVVM是软件比较常用的三种软件架构,这三种架构的目的都是分离,避免将过多的逻辑全部堆积在一个类中。在Android中,Activity中既有UI的相关处理逻辑,又有数据获取逻辑,从而导致Activity逻辑复杂不单…...

物联网在医疗保健领域的5大创新应用
如今,物联网的发展越来越迅速,我们无法低估物联网在当今世界的重要性。大多数人每天都会使用到物联网设备。例如,当你使用智能手表来跟踪你的锻炼时,你就间接地使用了物联网的功能。由于物联网为世界带来了很多有效的帮助…...

【一天一门编程语言】Haskell 语言程序设计极简教程
Haskell 语言程序设计极简教程 一、什么是 Haskell Haskell 是一种纯函数式编程语言,它把程序设计抽象化到一个更高的层次,简化程序开发工作量,能够更快更容易地完成任务。 它是一种函数式编程语言,它采用函数式编程方法&#…...

getStaticPaths函数 以及 fallback参数
getStaticPaths是Next.js的一个静态生成API,它用于在构建时确定哪些页面需要被预渲染。它需要返回一个包含params属性的对象数组,其中每个对象都代表一个路径参数集合,可以被预渲染为一个静态页面。如果所有参数都已知,它们将被硬…...

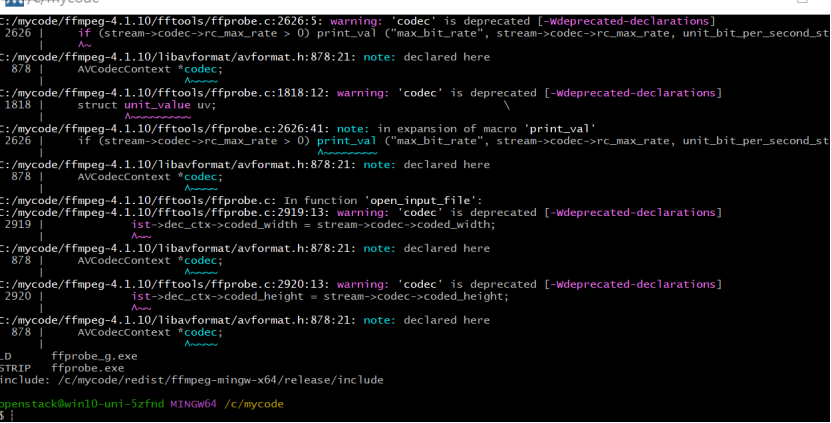
msys2+minGW方案编译ffmpeg的最佳实践
一、Win10 64bit编译环境的建立1)从http://www.msys2.org/下载 msys2-x86_64-xxx.exe2) 安装msys2到默认路径 C:\msys64\3) 运行MSYS2 w644)执行 pacman -Syu 更新系统当出现提示时,选择y5) 当窗口关闭时,重…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...
