Linux的shell(极其粗糙版)
Shell脚本:
脚本主要是为了业务,辅助人工,实现自动化运维
Shell:介于用户和内核之间,充当翻译官的作用,当用户执行相关的命令,shell会把指令二进制传给内核,内核处理完毕以后通过shell把内核的执行结果,转换成人类能够识别的语言
Linux中的shell种类:
Sh:已淘汰
Bash:默认的shell,是sh的扩展
Csh:类C语言的shell
Tcsh:整合了csh的功能,也包括一部分shell的功能
在默认情况下,我们使用的shell都是bash解释器
Nologin:这也是一种shell,作用只有一个就是禁止用户登录主机
Shell语言又称脚本语言:动态语言,主要用来控制软件和应用程序,一般都是以文本的形式保存,运行时才会进行编译
Shell脚本的作用:
- 自动化运维
- 批量化重复操作
- 可以减轻管理人员的工作量
- 提供业务处理的速度
- 脚本写完之后,都是经过调试,没有问题才会上线部署,在配置的过程中减少了出错的概率
Shell脚本的构成:
三部分组成:
- 脚本申明(解释器)
- 注释信息,shell脚本已#为开头,表示注释信息不会被运行
注释:可以帮助工作人员更好的理解代码的架构
- 可执行语句
shell脚本当中:所有Linux的命令行可以执行命令,都可以做为脚本的可执行语句
Shell脚本的执行方式:
赋权执行:给脚本执行权限
Chmod 777 first.sh
./表示执行当前目录下的可执行文件,但是这个文件必须要有执行权限
./first.sh
/opt/first.sh
这两种不行要有执行权限不然不成功
直接执行:一般用于调试脚本的内容
Bash first.sh
Sh first.sh
Source:这是点命令,也就是符号,是bash的内部命令,重新执行刚修改完的初始化文件,可以让命令在配置文件中立刻生效,无须重启
Bash sh ./ 这三种都是运行,运行代码,反馈结果
Source:执行,执行脚本中的命令,脚本当中的代码会被真正的执行,展示真正的结果
都是有结果,一个没有过程,一个有过程
重定向:
交互式硬件设备的执行方式:
- 标准输入:设备是键盘,而且输入的结果符合编码规范
- 标准输出:设备是显示器,符合编码规范的命令,给予执行结果
- 标准错误输出:设备是显示器,不符合编码规范的结果,给予错误输出的执行结果
Echo 123 >123
这是重定向输出:> 把标准输入保存到指定的文件中,会覆盖原有内容
>> 把标准输入保存到指定文件的尾部,相当于行后追加,不覆盖原有内容
重定向错误输出:2> 将错误信息保存到指定的文件,会覆盖原有的内容
2>> 将错误信息保存到指定的文件的尾部,不会覆盖原有的内容
混合输出:&>既可以保存标准输出也可以保存标准错误输出到指定文件,会覆盖原有内容
&>>既可以保存标准输出也可以保存标准错误输出到指定文件的尾部,不会覆盖原有内容
重定向输入:< 从指定的文件读取数据
Shell的变量:
面向对象:
变量:描述对象属性或者参数。Shell的变量是存放系统和用户需要使用的特点参数与值
变量的类型:int:整数 string:字符串 truefalse:布尔类型 浮点:1.23
变量名称:有固定名称的变量,一般是系统预设
自定义的变量名:不要使用系统命令作为变量名
不要使用中文
不能使用特殊符合开头 ,只有_可以做开头
不要使用数字开头
不需要声明变量类型,直接赋值就可以
变量赋值时,引号的用法:
强引用和弱引用:
打印变量时。加上双引号是弱引用
加上单引号是强引用,¥text,就会被认为是普通字符串。打印的结果也是字符串
赋值变量时,双引号和单引号没有任何区别
反撇号:`` 先执行反撇号当中的命令,然后再命令运行的结果赋值变量
自定义变量的类型:
一般自定义:
A=1
B=2
只读变量:他是不可以重新赋值的
Readonly 他只能重启或者bash才能删除
Read 通过命令获取内容,然后给变量赋值
Read -p “一定要加上提示字符” 变量名
变量的作用范围:
自定义变量只在当前的shell环境生效
全局变量(自定义的):1.系统预设的全局变量,对所有用户都能生效
- 自定义全局变量
- 临时声明全局,也是在当前shell生效
一般来说,我们自定义变量可能需要根据条件时常修改,以满足不同的条件,一旦作为全局变量,引用的值或者参数不需要变的
全局变量是所有人都可以引用,会导致程序状态的不确定性
环境变量:1.系统预设,用来设置用户的工作环境
- 自定义环境变量,主要是用于满足个人需求的工作环境,可以随时创建,随时修改,随时删除
系统可以识别到用户所需的操作指定,可以直接运行调用
位置变量:命令行参数
在脚本运行时,从脚本的外部通过位置变量给脚本内部的程序传参
¥n 这的n是数字1-9
10以上要用{10}
传参的顺序是从左向右
$0,特殊的位置变量,表示命令本身
/first.sh 10 20
$0 $1 $2
预定义变量:编程语言或者脚本解释器提供的,自动设置,自动更新,只能用不能修改
$* $@ $# $?
$*与$@:表示命令或者脚本需要处理的参数
$*:不加引号,会把参数一个一个处理,加上引号,会当成整体处理
$@:加不加引号,都会将参数一个一个处理
$*与$@,在不加引号的时候表现一致
$#:特殊的预定义变量,表示传递给脚本有几个参数,就是统计传递了多少个参数
$?:表示前一条命令的返回状态码,只有0表示执行成功或者执行正确,所有非0一律表示执行出现异常
Shell当中的变量的运算符:
运算符:+ - * / % 加 减 乘 除整 取余
整数运算:
I=$((12+5))
I=$(expr 12 \* 5)#这边乘是特殊方式其他都是这种I=$(expr 12 + 5)
I=$[12/5] #此方式已经弃用
Let i=12*5
I++:每次自增1,先赋值,再加1
- -:
++i:每次自增1,先再加1,在赋值
--I:
非整数运算:
Bc linux自带的计算器 例如:echo 2*2 | bc
Awk 例如:num=$(awk 'BEGIN{print (45+87)*2+3}')
脚本执行实验
配置文件vim first.sh
#!/bin/bash
#this is my first shell!
Cd /boot
Echo “当前的目录位置:”
Pwd
Echo “其中以vml开头的文件包括:”
Ls -lh vml*
:wq!保存
输出实验
Echo 123 > index.html
Cat index.html
Echo 123 >> index.html
Echo 123 &> index.html
Echo 123 &>> index.html
重定向输入实验
Echo “1” > pass.txt
Cat pass.txt
Passwd --stdin lmn < pass.txt
自定义变量实验
A=1
Echo $a #这是打印变量值
A=test
Echo $a
A=1
B=1
Echo $a $b
Echo ${a} ${b}
引号实验:
Text=’123’
Echo $text
Echo “$text”
反撇号实验:
A=`ls -lh`
Echo $a
只读变量实验:
A=1
Readonly a=1
Nuset b#这是删除变量
Read -p实验:
配置文件vim first.sh
Read -p “输入一个变量名:” num1
Read -p “请再输入一个变量名:” num2
Sum=$(($num1+$num2))
Echo $sum
:wq!
Export a=4
Export b=8
Vim text.sh
C=$(($a+$b))
e
Bash text.h
Vim /etc/profile #全局配置文件,对所有用户生效
Export a=10
Export b=20
Source /etc/profile
Evn #查看环境变量
Echo $USER#这是用户名环境变量
Echo $HOME#查询当前用户的家目录
Echo $LANG#查询语言和字符集
Echo $PWD#查询当前所在的目录
Echo $PATH
环境变量类似于全局变量。和全局变量作用一致,环境变量系统识别直接调用,
PATH=”$PATH:/root”
Export PATH=”$PATH:root”
Cd ~
Ls
Touch 123.sh
Chmod 777 123.sh
Cd /opt/
Cd /etc/
Cd /etc/sysconfig/
- Sh
$*与$@实验:
Vim first.sh
Abc() {
For i in “$@”
Do
Echo $i
done
}
Abc “hello” “world” “!”
:wq!
Vim first.sh
Abc() {
For i in $@
Do
Echo $i
done
}
Abc “hello” “world” “!”
:wq!
Vim first.sh
Abc() {
For i in “$*”
Do
Echo $i
done
}
Abc “hello” “world” “!”
:wq!
Vim first.sh
Abc() {
For i in $*
Do
Echo $i
done
}
Abc “hello” “world” “!”
:wq!
相关文章:
)
Linux的shell(极其粗糙版)
Shell脚本: 脚本主要是为了业务,辅助人工,实现自动化运维 Shell:介于用户和内核之间,充当翻译官的作用,当用户执行相关的命令,shell会把指令二进制传给内核,内核处理完毕以后通过shell把内核的…...

没有英语要求的中国人大女王金融硕士有多香你可能还不知道
在当今全球化的世界中,英语已经成为了一种国际通用语言。对于许多学生来说,掌握英语是实现个人发展和职业成功的关键。尤其是在读研阶段,英语水平的要求更是不容忽视。但现实问题是我们没有相应的语言环境,直接导致的是大学的英语…...

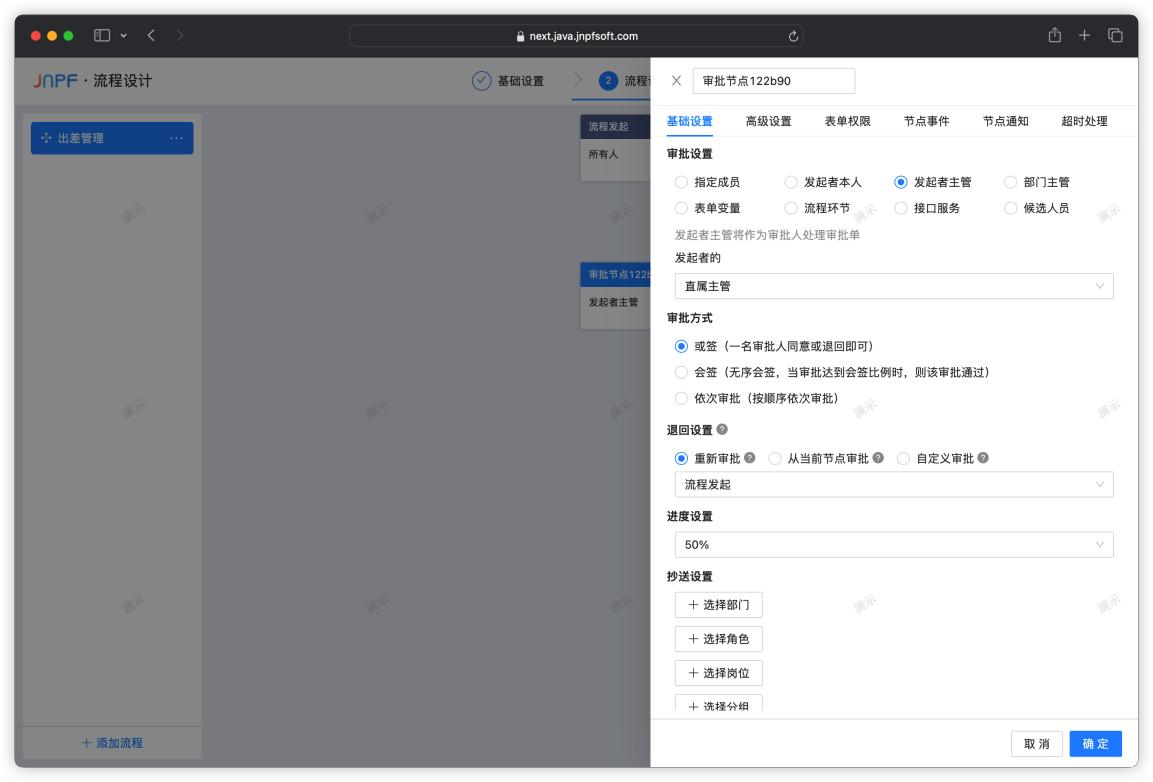
低代码平台如何实现快速开发应用?
目录 一、低代码“快”在哪里? 下面分享低代码低代码平台实现快速开发的一些主要方式: 1.图形化编程: 2.预构建组件: 3.模板和插件: 4.自动化流程: 5.集成和扩展: 6.多端适配: 7.快速…...

iOS原生、Android 原生, flutter 三种方式给照片流添加文字(水印)
效果图:三中代码实现的效果差不多 Swift:代码 import UIKitclass ImageWatermarking: NSObject {static func textToImage(drawText text: String, inImage initImage: UIImage, atPoint point: CGPoint) -> UIImage {let textColor = UIColor.whitelet textFont = UIFon…...

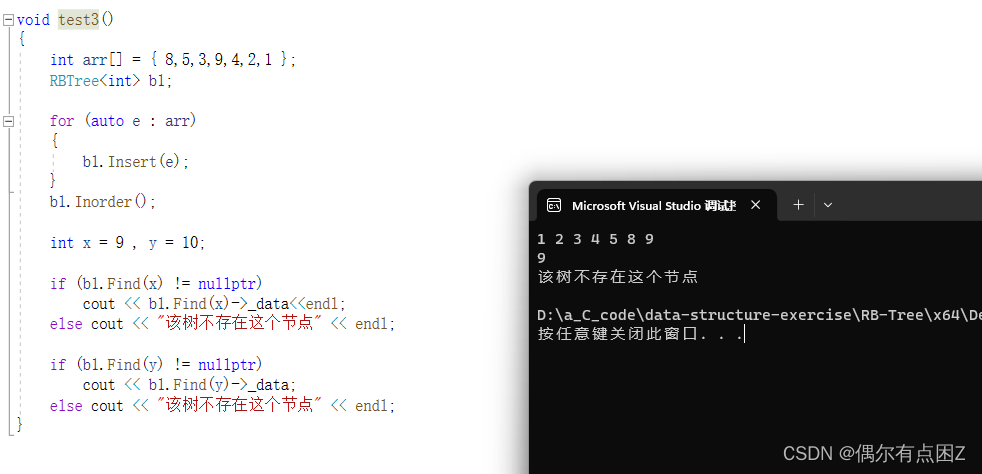
数据结构: 红黑树
目录 1.红黑树概念 2.红黑树性质 3.调整 1.如果p和u都是红色,将其都改为黑色即可,然后向上调整 2.如果p红(u黑/u不在),这时候左子树两红,于是给右子树一个红(旋转变色) 2.1右单旋 变色- …...

如何搭建开源ERP平台Odoo并实现公网远程访问?——“cpolar内网穿透”
文章目录 前言1. 下载安装Odoo:2. 实现公网访问Odoo本地系统:3. 固定域名访问Odoo本地系统 前言 Odoo是全球流行的开源企业管理套件,是一个一站式全功能ERP及电商平台。 开源性质:Odoo是一个开源的ERP软件,这意味着企…...

什么是马尔科夫随机场?
马尔科夫随机场,也称为马尔可夫网(Markov Network),是一种概率图模型,用于表示随机变量之间的依赖关系。它是由若干个随机变量组成的无向图,其中节点代表随机变量,边代表它们之间的相互作用或依…...

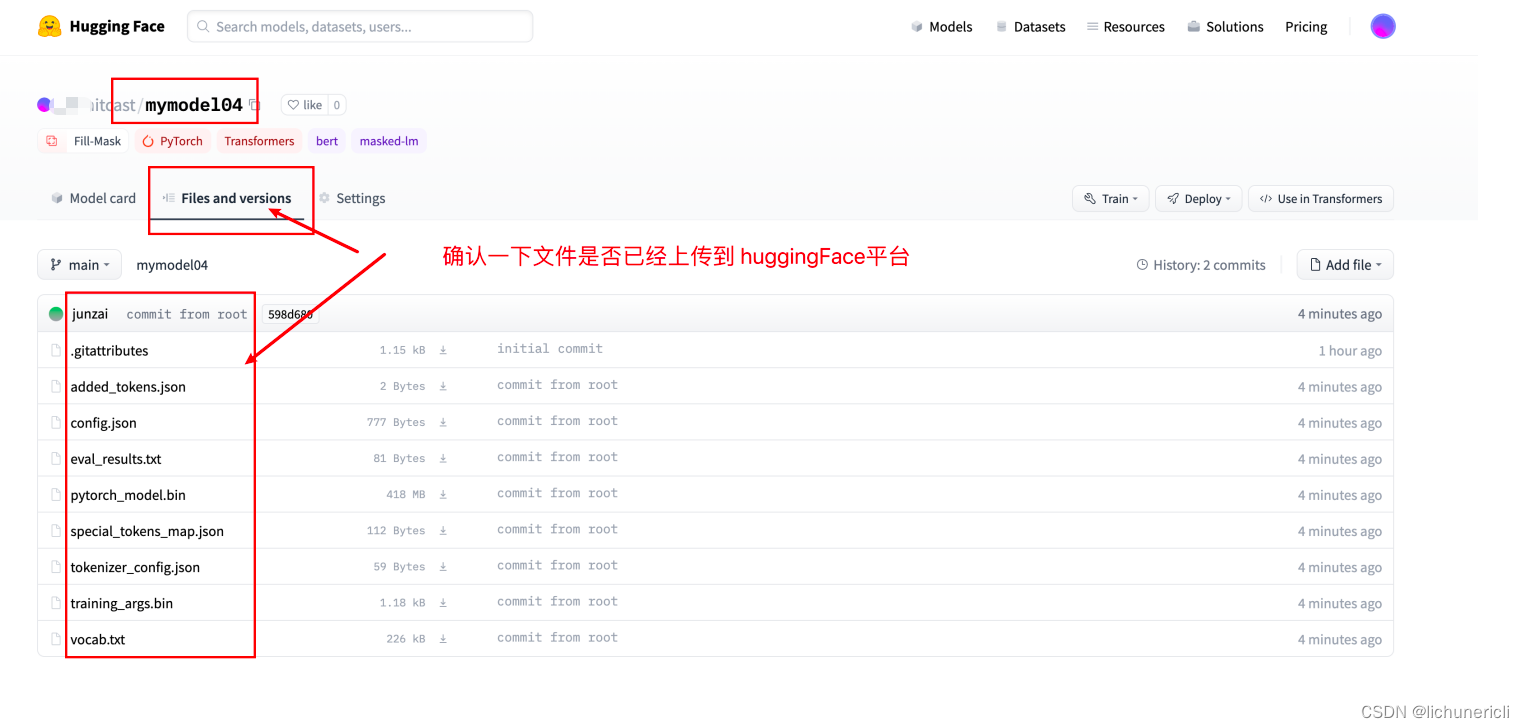
自然语言处理---huggingface平台使用指南
1 huggingface介绍 Huggingface总部位于纽约,是一家专注于自然语言处理、人工智能和分布式系统的创业公司。他们所提供的聊天机器人技术一直颇受欢迎,但更出名的是他们在NLP开源社区上的贡献。Huggingface一直致力于自然语言处理NLP技术的平民化(democr…...

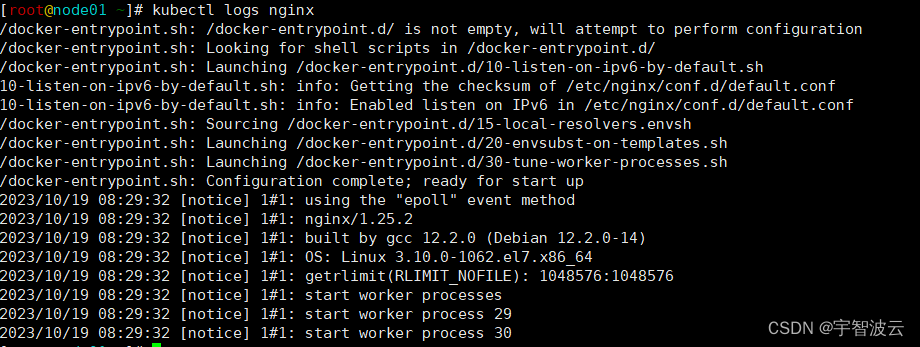
修炼k8s+flink+hdfs+dlink(六:学习k8s-pod)
一:增(创建)。 直接进行创建。 kubectl run nginx --imagenginx使用yaml清单方式进行创建。 直接创建方式,并建立pod。 kubectl create deployment my-nginx-deployment --imagenginx:latest 先创建employment,不…...

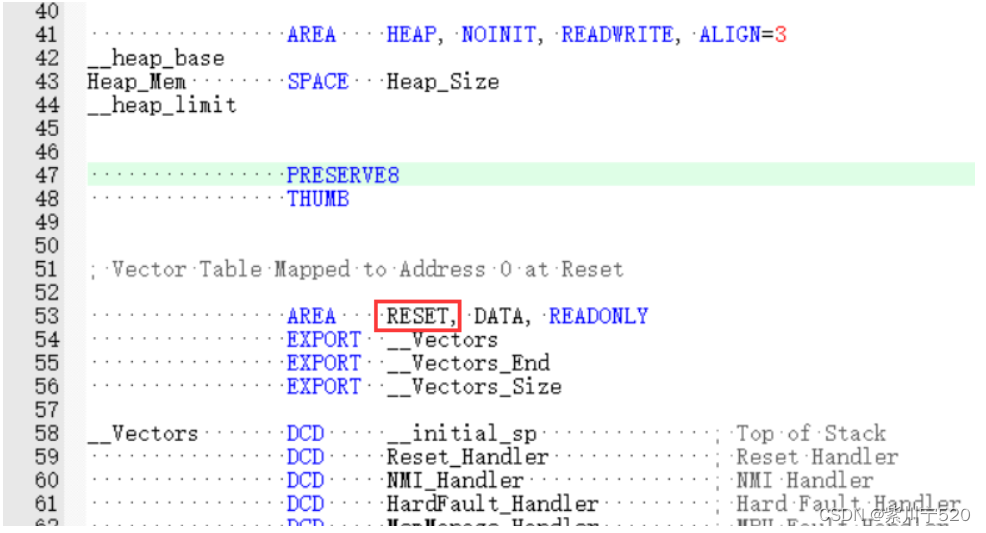
ARM映像文件组成
引言 ARM编译器将各种源文件(汇编文件、C语言程序文件、C语言程序文件)编译生成ELF格式的目标文件(后缀为.o文件,以下将目标文件简称为.o文件),.o文件经过连接器,和C/C运行时库一起编译生成ELF格…...

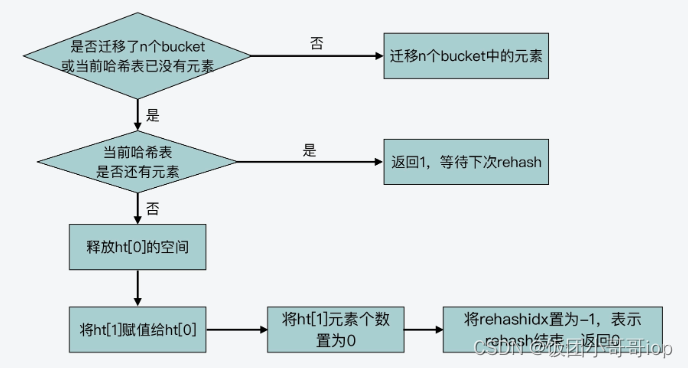
redis怎么设计一个高性能hash表
问题 redis 怎么解决的hash冲突问题 ?redis 对于扩容rehash有什么优秀的设计? hash 目标是解决hash冲突,那什么是hash冲突呢? 实际上,一个最简单的 Hash 表就是一个数组,数组里的每个元素是一个哈希桶&…...

《软件方法》强化自测题-总纲(6)
DDD领域驱动设计批评文集 做强化自测题获得“软件方法建模师”称号 《软件方法》各章合集 按照业务建模、需求、分析、设计工作流考察,答案不直接给出,可访问自测链接或扫二维码自测,做到全对才能知道答案。 知识点见《软件方法》&#x…...

vue2中,下拉框多选和全选的实现
vue2中,下拉框多选和全选的实现 代码布局在methods: 中添加功能函数较为完整的一个整体代码: 如图所示点击全选即可完成下拉框中全部子项的全部的选中,同时取消全选即可全部取消选择。 代码布局 <div class"chos-box2"><…...

Android-Framework 默认音乐音量最大
代码位置:frameworks/base/services/core/java/com/android/server/audio/AudioService.java -712,6 712,9 public class AudioService extends IAudioService.Stub}} // force music max volume AudioSystem.DEFAULT_STREAM_VOLUME[AudioSystem.STREAM_MUSIC] MA…...

formData对象打印不出来
用el-upload上传图片 以流的形式传给后台 所以用formData对象带数据 let formData new FormData() formData.append(name,monkey7) console.log(formData) 明明已经把数据append进去了 console.log在控制台却打印不出 后来发现他得用formData.get("xxx"…...

【Web安全】SQL注入攻击几种常见防御手法总结
文章目录 前言一、使用参数化查询二、输入验证和过滤三、使用存储过程四、最小权限原则五、使用ORM框架六、使用准备语句七、使用安全的数据库连接八、避免动态拼接SQL语句九、使用防火墙和入侵检测系统(一)防火墙(二)入侵检测系统(Intrusion Detection System,简称IDS)十、定期…...
)
Linux网络编程杂谈(聊聊网络编程背后的故事)
数据是如何传输到物理网络上的? 以TCP为例,当 TCP 决定发送数据时,这些数据需要经过多个处理阶段才能真正被传输到物理网络。其中一个关键步骤是将数据移动到网络接口卡 (NIC)。以下是这个过程的详细描述: 数据序列化: TCP 会为要…...

执行Maven项目时,无法解析项目的依赖关系
报错[ERROR] Failed to execute goal on project pdms-services: Could not resolve dependencies for project ..... 在IDEA ----> setting ---->Remote Jar Repositories ----> Maven jar repositories中添加远程仓库的http地址。 再次进行maven的clean和install就好…...

索引有哪些缺点以及具体有哪些索引类型
索引的优缺点 优点: 合理的增加索引,可以提高数据查询的效率,减少查询时间 有一些特殊的索引,可以保证数据的完整性,比如唯一索引 缺点: 创建索引和维护索引需要消耗时间 索引需要额外占用物理空间 对创建…...

前端学成在线项目详细解析二
12-banner区域-课程表布局 HTML布局 <div class"right"><h3>我的课程表</h3><div class"content">1</div> </div> CSS样式 /* 课程表 */ .banner .right {margin-top: 60px;width: 218px;height: 305px;background-…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

简约商务通用宣传年终总结12套PPT模版分享
IOS风格企业宣传PPT模版,年终工作总结PPT模版,简约精致扁平化商务通用动画PPT模版,素雅商务PPT模版 简约商务通用宣传年终总结12套PPT模版分享:商务通用年终总结类PPT模版https://pan.quark.cn/s/ece1e252d7df...
