vue2中,下拉框多选和全选的实现
vue2中,下拉框多选和全选的实现
- 代码布局
- 在methods: 中添加功能函数
- 较为完整的一个整体代码:

如图所示点击全选即可完成下拉框中全部子项的全部的选中,同时取消全选即可全部取消选择。
代码布局
<div class="chos-box2"><span>屏蔽策略名称</span>:<el-selectv-model="cluster_nameArr"filterablesize="small"multipleplaceholder="多选(可全选)"collapse-tags="collapseTags"clearable@change="searchDataHA"><el-optionlabel="全选"value="全选"@click.native="selectAllHA"v-if="options4.length"></el-option><el-optionv-for="item in options4":key="item":label="item":value="item"></el-option></el-select></div>
相关的el参数可以查询,
在methods: 中添加功能函数
method:{searchDataHA(val) {if (!val.includes("全选") && val.length === this.options4.length) {this.cluster_nameArr.unshift("全选");} else if (val.includes("全选") &&val.length - 1 < this.options4.length) {this.cluster_nameArr = this.cluster_nameArr.filter((item) => {return item !== "全选";});}this.page = 1;this.getConfigData();//用来请求数据的函数},}
较为完整的一个整体代码:
<template>
<div class="chos-box2"><span>屏蔽策略名称</span>:<el-selectv-model="cluster_nameArr"filterablesize="small"multipleplaceholder="多选(可全选)"collapse-tags="collapseTags"clearable@change="searchDataHA"><el-optionlabel="全选"value="全选"@click.native="selectAllHA"v-if="options4.length"></el-option><el-optionv-for="item in options4":key="item":label="item":value="item"></el-option></el-select></div></template><script>export default {data() {// 已选中选项mulSelecteds: {type: Array,default() {return [];},},collapseTags: {type: Boolean,default: true,},}method:{searchDataHA(val) {if (!val.includes("全选") && val.length === this.options4.length) {this.cluster_nameArr.unshift("全选");} else if (val.includes("全选") &&val.length - 1 < this.options4.length) {this.cluster_nameArr = this.cluster_nameArr.filter((item) => {return item !== "全选";});}this.page = 1;this.getConfigData();//用来请求数据的函数},selectAllHA() {if (this.cluster_nameArr.length < this.options4.length) {this.cluster_nameArr = [];this.options4.map((item) => {this.cluster_nameArr.push(item);});this.cluster_nameArr.unshift("全选");} else {// 取消全选this.cluster_nameArr = [];}console.log("全选", this.checked, this.options2, this.selectedArr);},},watch: {//用来监听变量mulSelecteds: {handler(newVal, oldVal) {this.selectedArr = newVal;if (!this.selectedArr.includes("全选") &&this.selectedArr.length &&this.selectedArr.length === this.options2.length) {this.selectedArr.unshift("全选");}},immediate: true,},},}</script>
<style lang="scss" scoped>.chos-box2 {margin-right: 25px;span {display: inline-block;width: 115px;}}
</style>
}
相关文章:

vue2中,下拉框多选和全选的实现
vue2中,下拉框多选和全选的实现 代码布局在methods: 中添加功能函数较为完整的一个整体代码: 如图所示点击全选即可完成下拉框中全部子项的全部的选中,同时取消全选即可全部取消选择。 代码布局 <div class"chos-box2"><…...

Android-Framework 默认音乐音量最大
代码位置:frameworks/base/services/core/java/com/android/server/audio/AudioService.java -712,6 712,9 public class AudioService extends IAudioService.Stub}} // force music max volume AudioSystem.DEFAULT_STREAM_VOLUME[AudioSystem.STREAM_MUSIC] MA…...

formData对象打印不出来
用el-upload上传图片 以流的形式传给后台 所以用formData对象带数据 let formData new FormData() formData.append(name,monkey7) console.log(formData) 明明已经把数据append进去了 console.log在控制台却打印不出 后来发现他得用formData.get("xxx"…...

【Web安全】SQL注入攻击几种常见防御手法总结
文章目录 前言一、使用参数化查询二、输入验证和过滤三、使用存储过程四、最小权限原则五、使用ORM框架六、使用准备语句七、使用安全的数据库连接八、避免动态拼接SQL语句九、使用防火墙和入侵检测系统(一)防火墙(二)入侵检测系统(Intrusion Detection System,简称IDS)十、定期…...
)
Linux网络编程杂谈(聊聊网络编程背后的故事)
数据是如何传输到物理网络上的? 以TCP为例,当 TCP 决定发送数据时,这些数据需要经过多个处理阶段才能真正被传输到物理网络。其中一个关键步骤是将数据移动到网络接口卡 (NIC)。以下是这个过程的详细描述: 数据序列化: TCP 会为要…...

执行Maven项目时,无法解析项目的依赖关系
报错[ERROR] Failed to execute goal on project pdms-services: Could not resolve dependencies for project ..... 在IDEA ----> setting ---->Remote Jar Repositories ----> Maven jar repositories中添加远程仓库的http地址。 再次进行maven的clean和install就好…...

索引有哪些缺点以及具体有哪些索引类型
索引的优缺点 优点: 合理的增加索引,可以提高数据查询的效率,减少查询时间 有一些特殊的索引,可以保证数据的完整性,比如唯一索引 缺点: 创建索引和维护索引需要消耗时间 索引需要额外占用物理空间 对创建…...

前端学成在线项目详细解析二
12-banner区域-课程表布局 HTML布局 <div class"right"><h3>我的课程表</h3><div class"content">1</div> </div> CSS样式 /* 课程表 */ .banner .right {margin-top: 60px;width: 218px;height: 305px;background-…...

Linux 网卡性能优化设置
在高速网络传输中,每秒传输的数据量非常大。网络设备设置有一种缓存机制,即“缓存区”,在 Linux 系统中,网卡缓冲分为两种类型:软件缓冲区和硬件缓冲区。 要提高网络吞吐率,首先当然是升级linux kernel。其…...
【java】B卷)
华为OD 最大嵌套括号深度(100分)【java】B卷
华为OD统一考试A卷+B卷 新题库说明 你收到的链接上面会标注A卷还是B卷。目前大部分收到的都是B卷。 B卷对应20022部分考题以及新出的题目,A卷对应的是新出的题目。 我将持续更新最新题目 获取更多免费题目可前往夸克网盘下载,请点击以下链接进入: 我用夸克网盘分享了「华为O…...

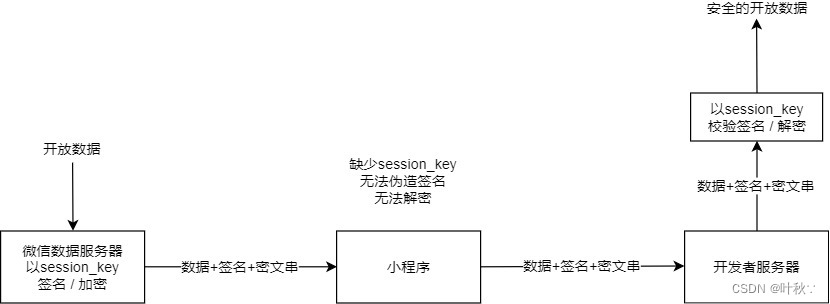
“微信小程序登录与用户信息获取详解“
目录 引言微信小程序微信登录介绍1. 微信登录的基本概念2. 微信小程序中的微信登录 微信小程序登录的wxLogin与getUserProfile的区别1. wx.login()2. wx.getUserProfile()3.两者区别 微信小程序登录的理论概念1. 微信登录流程2. 用户授权与登录态维护 微信小程序登录的代码演示…...

软考-防火墙技术与原理
本文为作者学习文章,按作者习惯写成,如有错误或需要追加内容请留言(不喜勿喷) 本文为追加文章,后期慢慢追加 by 2023年10月 防火墙概念 根据网络的安全信任程度和需要保护的对象,人为地划分若干安全区域…...

MOS管型号
MOS 管型号 N型 型号类型电压电流Rds封装资料AP60N03DFN30V60A45mΩPDFN3x3-8L手册 P型 型号类型电压电流Rds封装资料AO4447AP30V-18.5A8.2mΩSOIC-8手册 NP型 型号类型电压电流Rds封装资料NP4606PN30V7A、-6A45mΩSOP8手册KS3640MBPN30V20A、-22A45mΩPDFN3333手册NCE30…...

龙测票选,5本最受欢迎的软件测试书籍
随着技术的发展,软件测试所涉猎的领域越来越广泛,包括测试理论、方法、管理、工具等,一直在随之变化。对新手来说,这时候需要有一个引路明灯,避免走弯路,提高学习效率。而书籍就扮演着这样的角色。一本好的…...

C#中各种循环遍历的功能与应用
在C#编程中,循环遍历是一种重要的技巧,它使我们能够有效地处理集合、数组和其他数据结构。本文将深入探讨C#中常见的循环遍历方式,包括for循环、foreach循环、while循环和do while循环,并给出它们在实际应用中的使用场景、示例和最…...

【必看技巧】Access开发者必备:如何用代码隐藏功能区、导航区、状态栏?
hi,大家好呀! 今天想着给大家分享点啥呢?最近几个月断更的有些“勤快”了,那就给大家分享个几行代码。 当我们在access中开发完成后,为了让我们的系统更加的像一个系统,我们会把access的功能区࿰…...

领先一步,效率翻倍:PieCloudDB Database 预聚集特性让查询速度飞起来!
在大数据时代,如何有效地管理和处理海量数据成为了企业面临的核心挑战。为此,拓数派推出了首款数据计算引擎 PieCloudDB Database,作为一款全新的云原生虚拟数仓,旨在提供更高效、更灵活的数据处理解决方案。 PieCloudDB 的设计理…...

系统性认知网络安全
前言:本文旨在介绍网络安全相关基础知识体系和框架 目录 一.信息安全概述 信息安全研究内容及关系 信息安全的基本要求 保密性Confidentiality: 完整性Integrity: 可用性Availability: 二.信息安全的发展 20世纪60年代&…...

MySQL查看数据库、表容量大小
1. 查看所有数据库容量大小 selecttable_schema as 数据库,sum(table_rows) as 记录数,sum(truncate(data_length/1024/1024, 2)) as 数据容量(MB),sum(truncate(index_length/1024/1024, 2)) as 索引容量(MB)from information_schema.tablesgroup by table_schemaorder by su…...

什么是全链路压测?
随着互联网技术的发展和普及,越来越多的互联网公司开始重视性能压测,并将其纳入软件开发和测试的流程中。 阿里巴巴在2014 年双11 大促活动保障背景下提出了全链路压测技术,能更好的保障系统可用性和稳定性。 什么是全链路压测?…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
