uniapp缓存对象数组
需求:使用uniapp,模拟key(表名)增删改查对象数组,每个key可以单独操作,并模拟面对对象对应表,每个key对应的baseInstance 类似一个操作类,当然如果你场景比较简单,可以改为固定key或者传值key,调普通js而不需要new
base.js
export default {data() {return {}},methods: {// 一是不需要new来调用,二是参数非常灵活,可以不传,也可以这么传createBaseStore(key) {return new this.baseInstance(key || {})},// 函数创建对象 每个key对应自己的方法 达到实例化效果 使用 baseInstance.addExt(obj) 自动携带固定keybaseInstance(key) {this.dataKey = key;this.addExt = function addExt(obj) {var dataList = this.getAllExt()if (dataList == null) {dataList = new Array()}var newItemid = 0const last = dataList.length - 1if (last >= 0) {newItemid = dataList[last].id + 1}obj.id = newItemiddataList.push(obj)this.save(dataList)}this.removeExt = function removeExt(param) {var dataList = this.getAllExt();var findItemIndex = dataList.findIndex(item => {if (item.id == param) {return true}})if (findItemIndex >= 0) {const newList = dataList.splice(findItemIndex, 1)console.log("remove item is index", findItemIndex, JSON.stringify(newList))this.save(dataList)} else {console.log("not find remove param", param)}}this.changeExt = function changeExt() {console.log("change")}this.searchExt = function searchExt() {console.log("search")}this.save = function save(dataList) {var dataJson = JSON.stringify(dataList)uni.setStorage({key: key,data: dataJson,success: function() {console.log("key:", key, 'addExt success', dataJson);console.log('curr size', dataList.length);}});}this.getAllExt = function getAllExt() {try {const value = uni.getStorageSync(this.dataKey);if (!value) {console.log('getAllExt is empty');return null}const dataBean = JSON.parse(value)if (dataBean) {return dataBean}} catch (e) {console.log("showAllToLogExt error", e);}return null}this.showAllToLogExt = function showAllToLogExt() {try {const value = this.getAllExt();if (value) {console.log("showAllToLogExt", value);}} catch (e) {console.log("showAllToLogExt error", e);}}},clearAllExt() {console.log("clearAllExt")uni.clearStorage()}}}vue使用
<template><view><view class="uni-flex uni-row" style="-webkit-justify-content: center;justify-content: center;"><button type="default" v-on:click="showAllToLog()">showAllToLog</button><button type="default" v-on:click="add()">add</button><button type="default" v-on:click="remove()">remove</button><button type="default" v-on:click="change()">change</button><button type="default" v-on:click="search()">search</button><button type="default" v-on:click="clearAll()">clearAll</button></view></view>
</template><script>import base from "@/pages/base/base.js"export default {mixins: [base],data() {return {title: 'demo学习',TestBean: {id: 0,a: "",b: "",c: "",},dataExt: {},dataExt2: {},storeInstance1: this.createBaseStore("key111"),storeInstance2: this.createBaseStore("key222"),indexId: 0}},onload() {getAllExt()},methods: {showAllToLog() {this.storeInstance1.showAllToLogExt()this.storeInstance2.showAllToLogExt()},add() {// 操作类型1实例 ,存对象2到对象数组2var currentTime = new Date();this.dataExt.name = "111"this.dataExt.goodsTime = currentTimethis.storeInstance1.addExt(this.dataExt)// key1Store.remove// key1Store. 等等操作// 操作类型2实例 ,存对象2到对象数组2this.dataExt2.name = "param2"this.dataExt2.param2Time = currentTimethis.storeInstance2.addExt(this.dataExt2)},remove() {// 模拟后续加上id即可目前只是掩饰this.storeInstance1.removeExt(4)this.storeInstance2.removeExt(4)},change() {this.changeExt()},search() {this.searchExt()},clearAll() {this.clearAllExt()},}}
</script><style></style>相关文章:

uniapp缓存对象数组
需求:使用uniapp,模拟key(表名)增删改查对象数组,每个key可以单独操作,并模拟面对对象对应表,每个key对应的baseInstance 类似一个操作类,当然如果你场景比较简单,可以改…...

腾讯云优惠券免费领取入口整理分享
腾讯云作为国内领先的云服务提供商,为了回馈用户的支持和信任,经常推出各种优惠活动,并提供优惠券供用户使用。本文将整理和分享腾讯云优惠券的免费领取入口,帮助用户在购买腾讯云产品时享受更多的优惠和福利。 一、腾讯云优惠券介…...

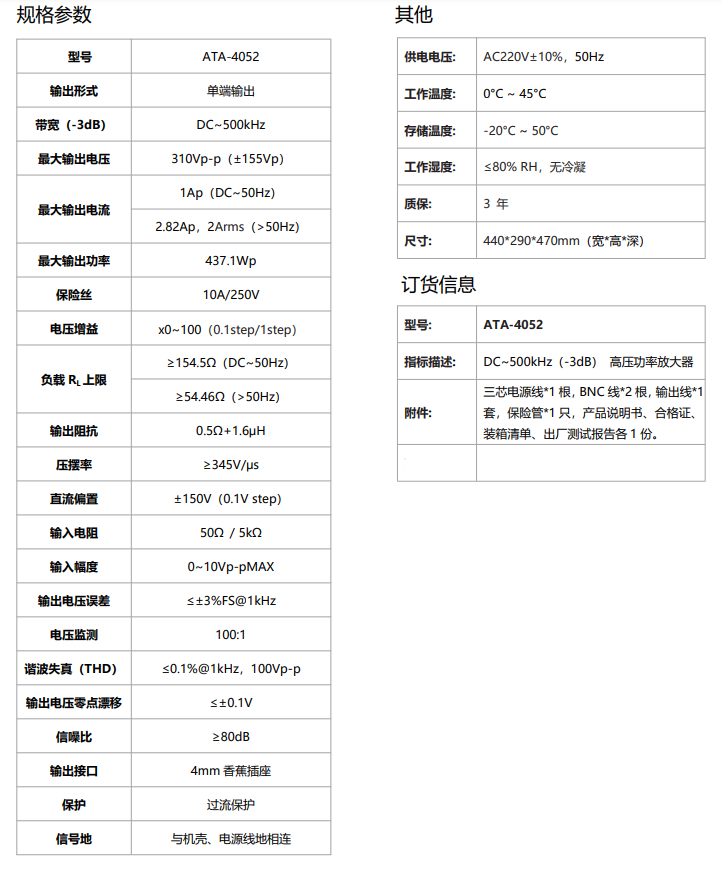
功率放大器在PZT陶瓷薄膜压电传感器研究中的应用
随着科技的进步和工业发展的需求,对于压力测量和控制的需求日益增加。压力传感器作为一种关键的传感器器件,在机械、自动化、医疗、航空等多个领域都有广泛应用。PZT陶瓷薄膜压电传感器由于其响应速度快、精度高、稳定性好等优点,成为了许多应…...

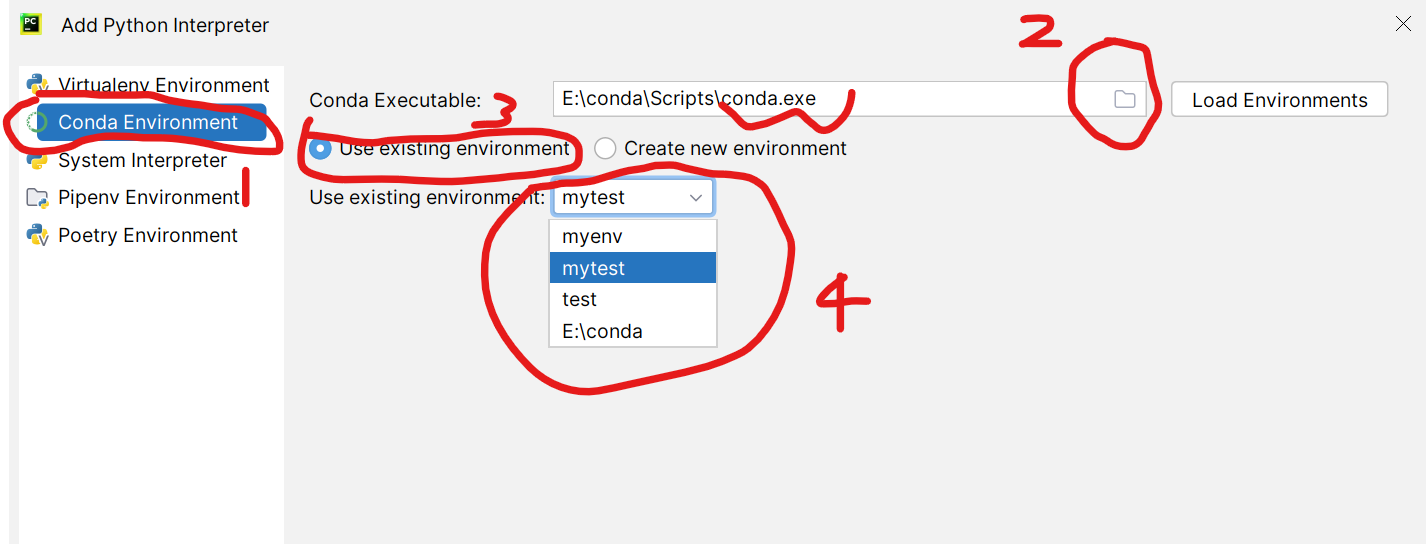
Anaconda创建新的虚拟环境及Jupyter Notebok中、PyCharm中环境的使用
Anaconda创建新的虚拟环境 在windows开始菜单中【徽标键】,查找Anaconda文件夹并打开【Anaconda Prompt】 查看已有虚拟环境 conda env list1.创建 conda create --name mytest python3.7 # 创建一个名称为mytest,python版本为3.7的虚拟环境输入【…...
都是空数据(长度为0),请看这里)
[QT] 如果你怎么试HTTP下载文件得到的QNetworkReply的readAll()都是空数据(长度为0),请看这里
1,首先你对比看看QT官方给出的例子 Download Data from URL - Qt Wiki 2,再看看是不是要设置重定向,如果要,要设置一下 QNetworkRequest request(imageUrl); request.setAttribute(QNetworkRequest::FollowRedirectsAttribute, …...

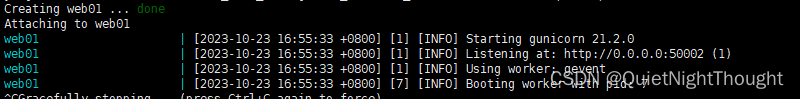
使用docker部署flask接口服务 一
文章目录 一:说明二:dockerfile 参数说明1. 一般常用的 参数,以及它的含义2. 我自己的 dockerfile 三:示例操作1. Gunicorn Gevent启动服务的好处2. 用Gunicorn Gevent的好处:3. Gunicorn Gevent的 使用示例4. 创建…...

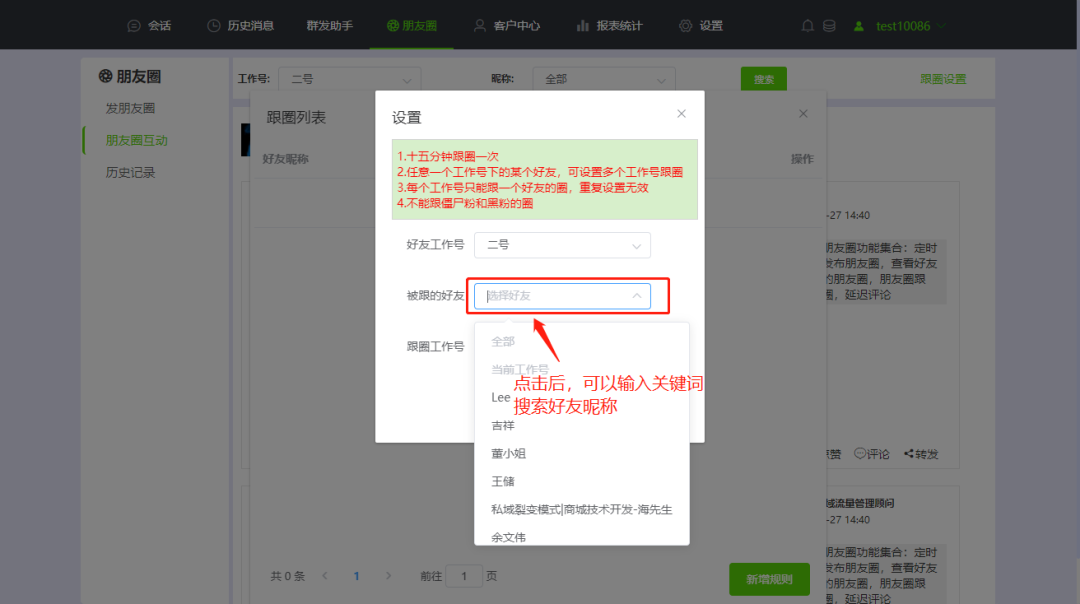
超实用的跟圈和一键转发好友朋友圈功能
一键转发朋友圈/跟圈 想转发别人的朋友圈内容,通常需要手动复制粘贴,一个个复制保存实在是太麻烦耗费时间。 有时候咱也不可能随时都看朋友圈嘛,那又想及时转发朋友的圈的,有什么办法可以轻松实现呢? 操作步骤 单击…...

口袋参谋:如何一键获取竞品数据?这招实用!
在淘宝天猫上开店,市场竞争日益激烈,想要做好店铺,我们就不得不去分析竞品的数据了。 很多卖家开店后,一上来就直接卡在类目前10,折腾了一两个月才发现自己对标错了对象,最终竹篮打水一场空。 所以&…...

python 生成html文件并端口展示
1.生成相关的html文件 import json import os import calc import requests import numpy as npwith open(picture, r,encodingutf-8) as f:lines f.readlines() html <html>\n<html lang"zh">\n<head>\n<meta charset"UTF-8">…...

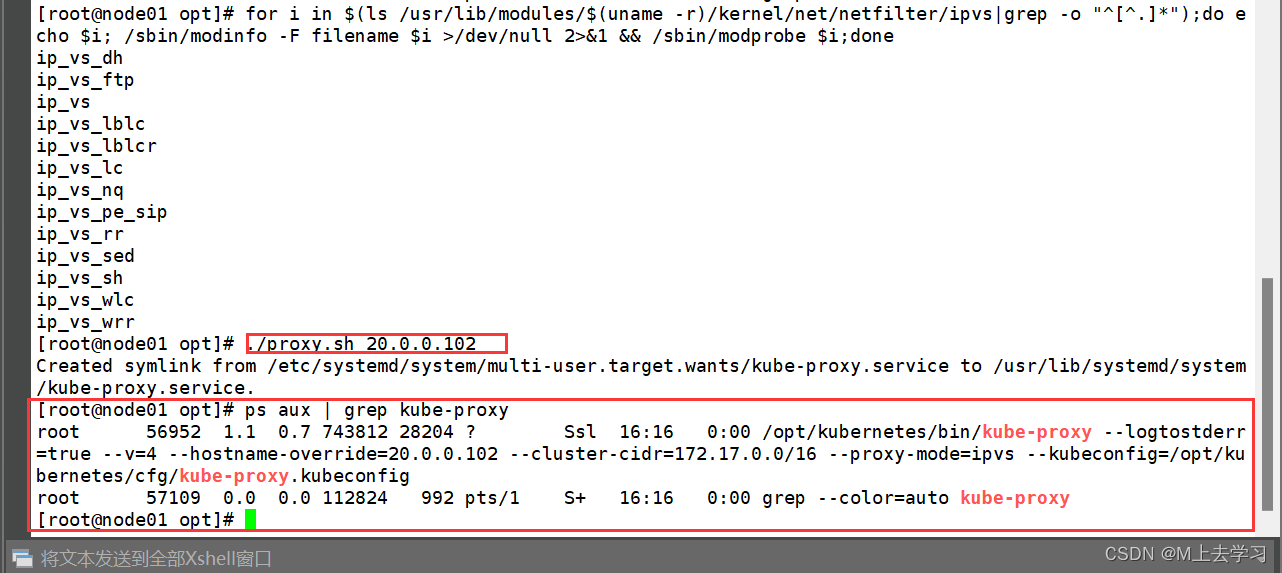
二进制部署 Kubernetes(master和node)
二进制搭建 Kubernetes v1.20 k8s集群master01:20.0.0.101 kube-apiserver kube-controller-manager kube-scheduler etcd k8s集群master02:20.0.0.106 k8s集群node01:20.0.0.102 kubelet kube-proxy docker k8s集群node02:20.0…...

【计算机网络】IP协议的相关特性
IP协议:互联网的核心组件 在当今高度数字化的世界中,互联网已成为人们生活、工作不可或缺的一部分。而在这个庞大的网络中,IP协议(Internet Protocol)作为核心的通信协议,发挥着至关重要的作用。本文将详细…...

如何在Potplayer中使用公网访问群晖WebDav?
文章目录 1 使用环境要求:2 配置webdav3 测试局域网使用potplayer访问webdav4 内网穿透,映射至公网5 使用固定地址在potplayer访问webdav 国内流媒体平台的内容让人一言难尽,就算是购买了国外的优秀作品,也总是在关键剧情上删删…...

如果你有一台服务器,你最想做那些事?
如果有一台服务器,可以做很多有趣的事情。本文将介绍服务器的基本知识,假设你拥有一台服务器后该如何使用它,以及管理服务器的最佳实践。 首先,让我们了解一下什么是服务器。服务器是指在网络上提供各种服务的计算机,如…...

Unity中Shader的Fallback
文章目录 前言一、解决 Pass 复用的方案方案一:使用之前的UsePass方案,把ShadowCaster的Pass提出来到一个单独的Shader中,在使用的时候直接使用 UsePass方案二:使用Fallback功能 前言 Unity中Shader的Fallback,我们在…...

“菜鸟”程序员逆袭:独立开发iOS音乐应用,年底参加Amazon DeepRacer 全球锦标赛
“致一年前的小木土:任务完成。” 6月30日,在获得2023 Amazon DeepRacer自动驾驶赛车企业总决赛中国区冠军三天后的深夜,杜键文发了这条朋友圈,并配上比赛现场的9张图。 “小木土”是杜键文的网名,取其姓氏ÿ…...

nginx测试rewrite
nginx测试rewrite last :相当于 Apache 里的(L)标记,表示完成rewrite 匹配; break: 本条规则匹配完成后,终止匹配,不再匹配后面的规则。 # 其中last 和 break 用来实现 URL 重写时,浏览器地址栏URL 地址不变 redirect: 返回 302 …...

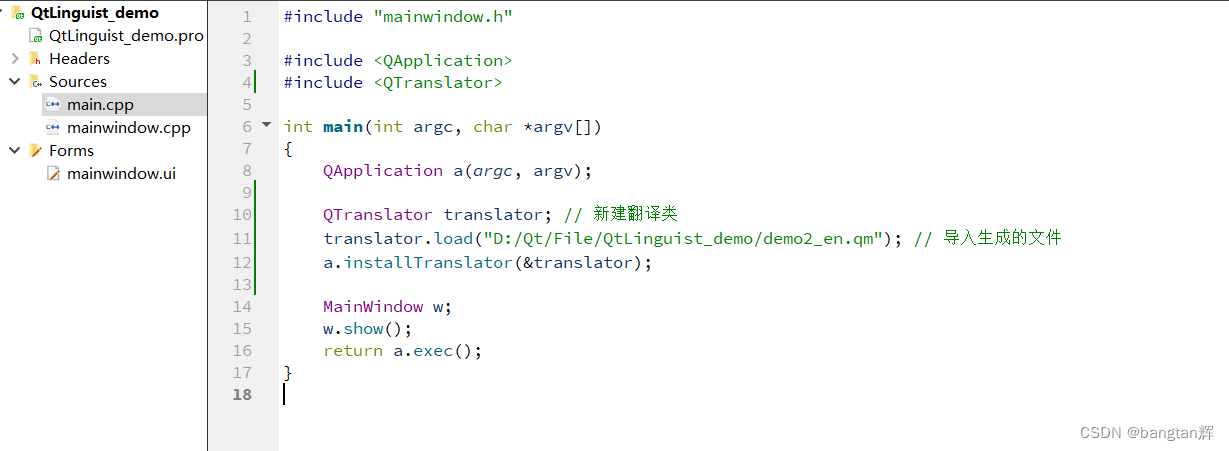
qt 多语言版本 QLinguist使用方法
在使用qt开发一款软件时,可能需要考虑显示文本中英文等多语言版本。可以使用qt语言家的方式实现。 步骤: 1、代码中给控件设置文本时,记得带上QObject::tr() 2、工程pro文件中加入 TRANSLATIONS demo2_en.ts 3、Qt creator点击“工具”—“外…...

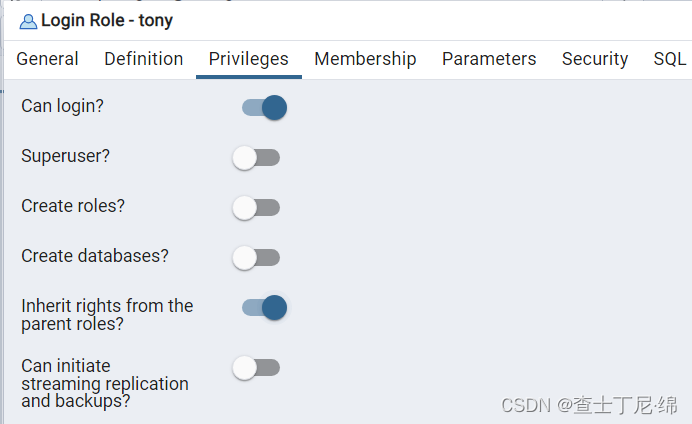
postgresql14-用户与角色(二)
介绍 查看 SELECT rolname FROM pg_roles;postgres是系统初始化时默认创建的角色,为超级管理员。 \duList of rolesRole name | Attributes | Member of ------------------------------------------------------…...

Django结合Celery进行异步调用
目录 Celery介绍 相关环境 相关配置 1、在proj/proj/目录下创建一个新的celery.py模块 定义 Celery 实例: 2、在proj/proj/__init__.py 模块中导入这个应用程序。 3、在各自模块中定义任务文件tasks.py 4、settings.py配置 服务启动 异步调用 Celery介绍 C…...

职场经验|项目管理发展方向有哪些?
很多人都知道项目管理行业发展前景比较好,但都不知道从哪下手?今天胖圆给大家分享一下,想要从事项目管理行业,有哪几种职业方向~ 1. 项目经理(Project Manager):负责项目的规划、执行和控制&am…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...
