异步加载 JavaScript
目录
编辑
前言:异步加载 JavaScript 的重要性
详解:异步加载 JavaScript 的方法
使用
使用动态创建标签:
使用模块引入(ES6模块):
解析:异步加载 JavaScript 的重要性和优势
实践和注意事项
前言:异步加载 JavaScript 的重要性
在现代 Web 开发中,异步加载 JavaScript 的重要性日益凸显。传统同步加载 JavaScript 可能会导致页面阻塞,用户体验下降。异步加载 JavaScript 可以改善页面加载性能,使页面更快地呈现给用户。在这篇文章中,我们将深入探讨异步加载 JavaScript 的方法和重要性。
详解:异步加载 JavaScript 的方法
异步加载 JavaScript 有几种方法,其中最常见的是使用<script>标签,以及使用JavaScript的动态创建标签和模块引入。以下是这些方法的详细说明:
-
使用
<script>标签:<script src="script.js" async></script>- 使用
<script>标签加载外部 JavaScript 文件时,可以添加async属性,以使该脚本异步加载。 - 异步加载的脚本不会阻塞页面的渲染,而是在加载过程中继续渲染页面。
- 使用
-
使用动态创建标签:
var script = document.createElement('script'); script.src = 'script.js'; document.head.appendChild(script);- 通过JavaScript动态创建
<script>标签,可以控制脚本的加载时机。 - 通过添加标签后,浏览器会开始异步加载脚本。
- 通过JavaScript动态创建
-
使用模块引入(ES6模块):
<script type="module" src="module.js"></script>- ES6模块通过
<script type="module">标签进行引入,它们会自动以异步方式加载。 - 模块系统使得代码更模块化、可维护。
- ES6模块通过
用法:异步加载 JavaScript 的示例
以下是一个异步加载 JavaScript 的示例代码,演示了如何使用<script>标签和动态创建标签的方法:
<!DOCTYPE html>
<html>
<head><title>异步加载 JavaScript 示例</title>
</head>
<body><h1>异步加载 JavaScript 示例</h1><!-- 异步加载脚本 --><script src="script1.js" async></script><!-- 动态创建标签加载脚本 --><script>var script = document.createElement('script');script.src = 'script2.js';document.head.appendChild(script);</script>
</body>
</html>
script1.js 和 script2.js 都会以异步方式加载。这意味着它们不会阻塞页面的渲染,而是在后台加载。这对于提高页面性能和用户体验非常有帮助。
解析:异步加载 JavaScript 的重要性和优势
异步加载 JavaScript 在现代 Web 开发中扮演着重要的角色。以下是一些重要的优势和解析:
-
提高性能:异步加载 JavaScript 可以加快页面加载速度,因为它们不会阻塞其他资源的下载和页面渲染。这意味着用户可以更快地看到页面内容。
-
改善用户体验:快速加载页面和响应用户交互对于提供出色的用户体验至关重要。异步加载有助于实现这一目标。
-
模块化:ES6 模块允许将代码模块化,这有助于提高代码的可维护性和复用性。
-
并行加载:异步加载 JavaScript 允许多个脚本同时加载,从而提高加载效率。
实践和注意事项
在异步加载 JavaScript 时,需要遵循一些最佳实践和注意事项,以确保安全和性能:
-
加载顺序:异步加载的脚本可能以不同的顺序加载完成,因此要小心处理它们之间的依赖关系。
-
脚本合并:可以使用构建工具来合并多个脚本文件,减少 HTTP 请求的数量。
-
错误处理:异步加载的脚本可能会失败,因此需要添加错误处理代码。
-
性能监测:监测页面性能,以确保异步加载不会对性能产生负面影响。
总结:异步加载 JavaScript 是现代 Web 开发中的关键技术,可以提高性能、改善用户体验,同时保持代码的模块化和可维护性。了解如何正确使用异步加载方法,以及遵循最佳实践,将有助于构建高性能的 Web 应用。希望这份教程能够帮助你更好地理解和应用异步加载 JavaScript。

相关文章:

异步加载 JavaScript
目录 编辑 前言:异步加载 JavaScript 的重要性 详解:异步加载 JavaScript 的方法 使用 使用动态创建标签: 使用模块引入(ES6模块): 解析:异步加载 JavaScript 的重要性和优势 实践和注…...

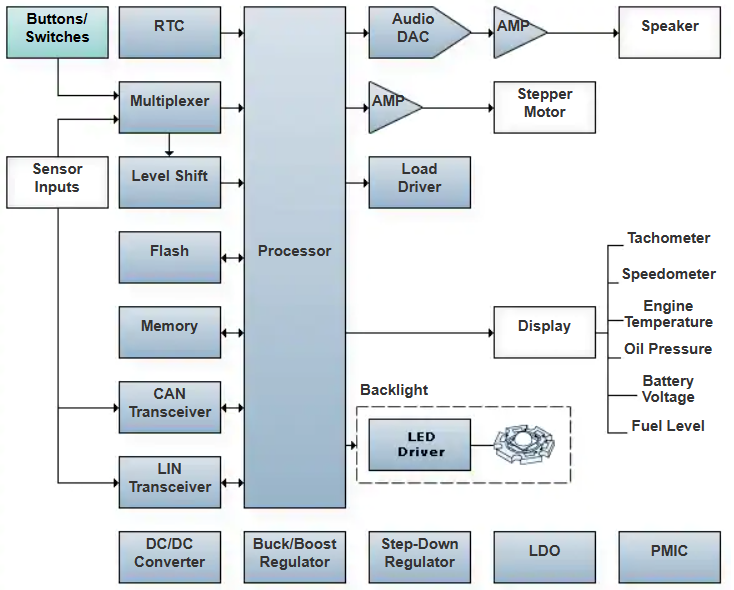
汽车屏类产品(四):仪表Cluster
###前言 仪表Cluster/仪表盘Dashboard,作为伴随汽车诞生就存在的一个主要零部件之一,从机械到电子到数字,可以说也是逐渐发展到现在的。 目前的主流框图如下,中间processor就是主控芯片,可能有buttons/switches,有display显示屏+backlight背光,有audio->speake…...

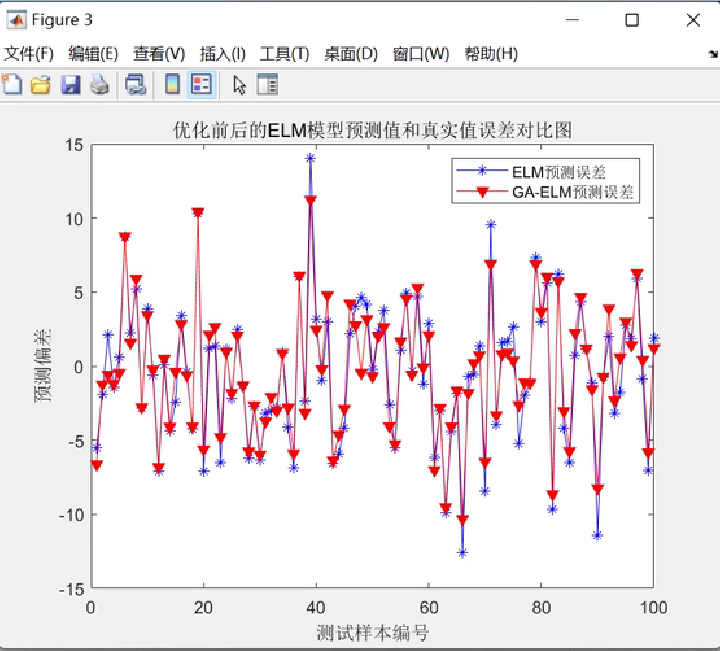
【GA-ELM】基于遗传算法优化极限学习机回归预测研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

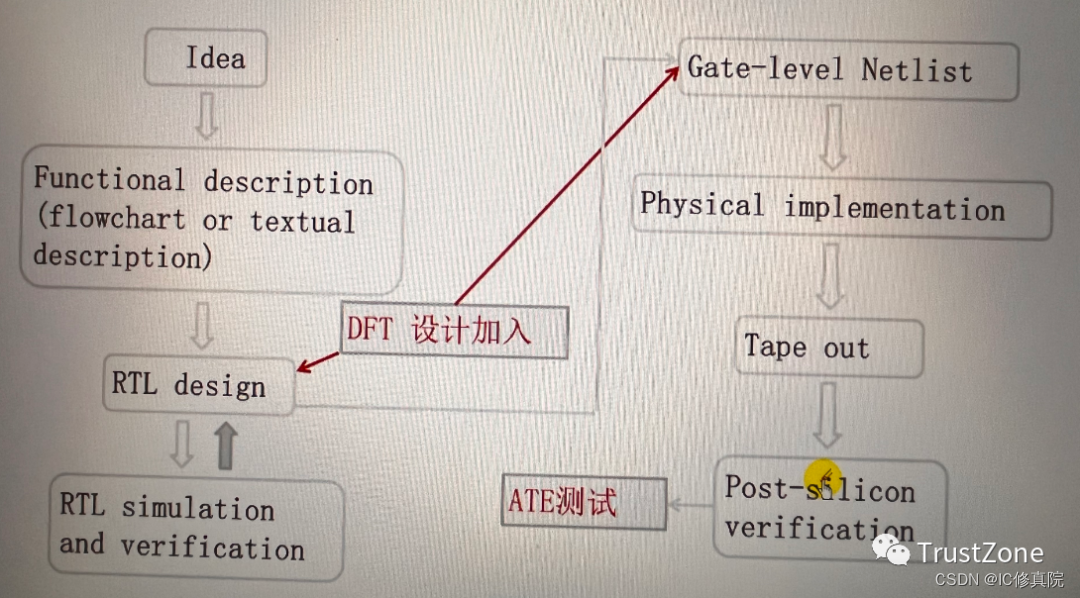
DFT和ATE岗位前景薪资对比,手把手教你如何选择岗位?
ATE测试和DFT可测性设计,虽然二者都对芯片测试至关重要,但是两个岗位的区别还是很大的。 两个岗位应该如何做选择? 先讲产业环节 我们知道芯片设计、芯片制造、芯片封测每个环节都是大工程,且每个环节都关键且重要。测试是芯片诞…...

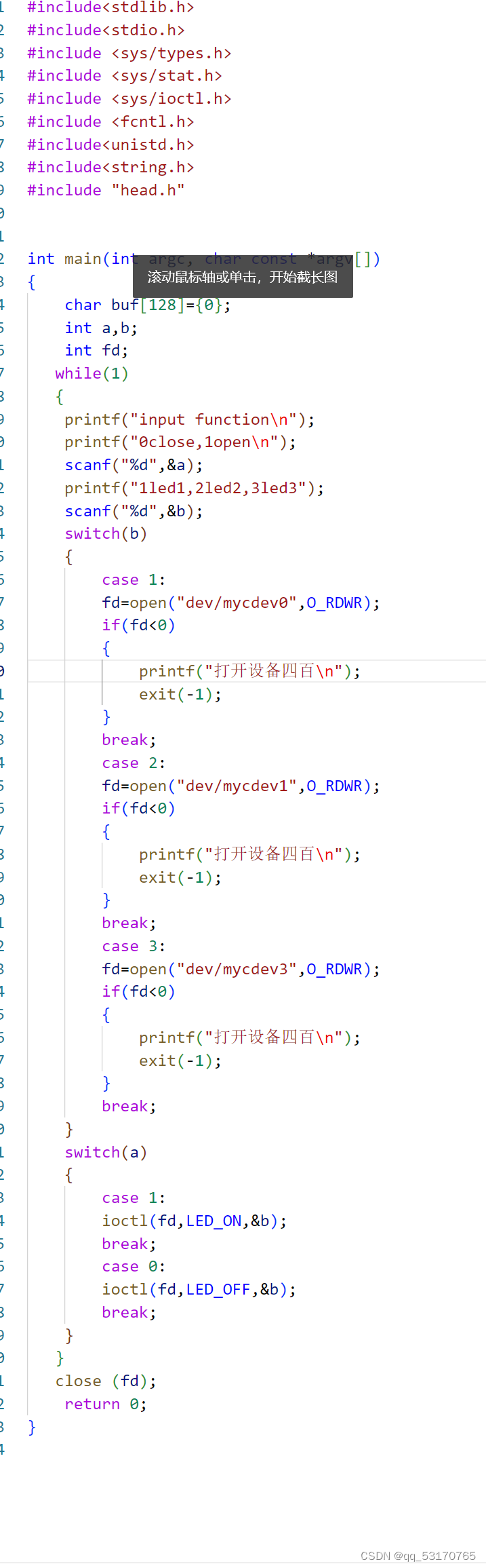
驱动day4作业
通过字符设备驱动的分步实现编写LED驱动,另外实现特备文件和设备的绑定 head.h #ifndef __HEAD_H__ #define __HEAD_H__ typedef struct{unsigned int MODER;unsigned int OTYPER;unsigned int OSPEEDR;unsigned int PUPDR;unsigned int IDR;unsigned int ODR; }…...

【Oracle】VC6.0使用 odbc 访问 Oracle 存储过程
环境说明 系统环境 系统:Windows XP IDE: Microsoft Visual C 6.0 使用的对象 msado15.tlh _ConnectionPtr m_pConnection; HRESULT hr m_pConnection.CreateInstance(“ADODB.Connection”); _RecordsetPtr m_pRecordset; m_pRecordset.CreateInstan…...

QWidget快速美化-圆形蓝色单选框
将代码复制进QRadioButton的样式表 效果: 代码: QRadioButton{font:75 9pt "Arial";background:transparent;color:white;border:none; }QRadioButton:disabled{color:gray; }QRadioButton::indicator{width:12px;height:12px;border-radius:8px; }QRadioButton::i…...

adb 获取当前界面元素
adb配置正确,直接看6,pull的位置是你执行pull的目录下。 --------------------------------------------------------------------------------------------------------------------------------- 使用adb命令获取当前应用的元素需要先连接到手机或模…...

SpringSecurity源码学习四:会话管理
目录 1. 什么是会话管理2. springSecurity中的session管理怎么做的3. springSecurity源码中的session管理4. 代码示例5. 源码5.1 不同策略的含义 6. 集群模式session管理7. 总结 1. 什么是会话管理 会话管理是指在Java应用程序中管理用户会话状态的过程。在Spring框架中&#…...
:协程)
Kotlin笔记(七):协程
1. 协程的定义 协程属于Kotlin中非常有特色的一项技术,因为大部分编程语言中是没有协程这个概念的。 什么是协程呢?它其实和线程是有点类似的,可以简单地将它理解成一种轻量级的线程。要知道,线程是非常重量级的,它需要…...

存储优化知识复习二详细版解析
存储优化 知识复习二 一、 选择题 1、 对数据库调优的方法中,最困难但是最有成效的是( )。 A、优化表的架构设计 B、添加内存 C、索引优化 D、查询语句优化 【参考答案】A2、 防止与处理死锁的方法有( )。 A、尽量避免或尽快处理阻塞 B、访…...

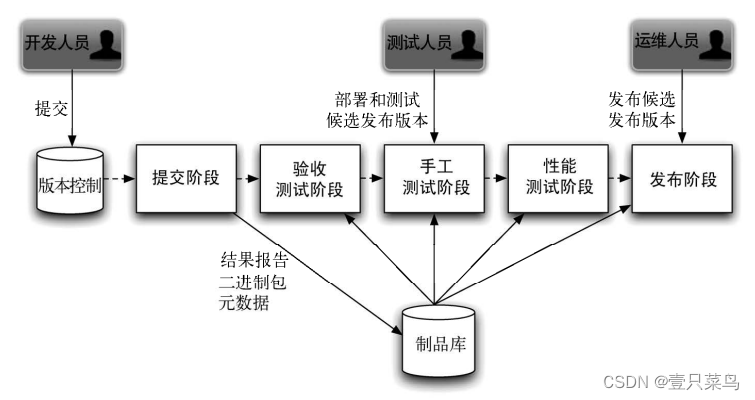
《持续交付:发布可靠软件的系统方法》- 读书笔记(七)
持续交付:发布可靠软件的系统方法(七) 第 7 章 提交阶段7.1 引言7.2 提交阶段的原则和实践7.2.1 提供快速有用的反馈7.2.2 何时令提交阶段失败7.2.3 精心对待提交阶段7.2.4 让开发人员也拥有所有权7.2.5 在超大项目团队中指定一个构建负责人 …...

Go源码实现使用多线程并发下载大文件的功能
摘要:Go语言编码实现了使用多线程并发下载文件的功能。 1. 代码流程介绍 1. 获取系统的CPU核心数量,并将其作为线程数的参考值,并打印出来。 2. 定义要下载的文件的URL、线程数和输出文件名。 3. 使用getFileSize()函数获取文件大小…...

Python基础入门例程1-NP1 Hello World!
描述 将字符串 Hello World! 存储到变量str中,再使用print语句将其打印出来。 输入描述: 无 输出描述: 一行输出字符串Hello World! 解答: str "Hello World!" print(str) 解释说明: 赋值变量&…...

前端面试题10.23
解决的最复杂的前端问题,介绍一下 最复杂的前端问题之一是浏览器兼容性,不同浏览器对网页的渲染方式存在差异,需要针对不同浏览器做兼容性处理。此外,前端性能优化也是一个复杂的问题,需要综合考虑网页加载速度、渲染…...

DYC算法开发与测试(基于ModelBase实现)
ModelBase是经纬恒润开发的车辆仿真软件,包含两个大版本:动力学版本、智能驾驶版本。动力学版包含高精度动力学模型,能很好地复现车辆在实际道路中运行的各种状态变化,可用于乘用车、商用车动力底盘系统算法开发、控制器仿真测试&…...

第四章 路由基础
目录 4.1 路由器概述 4.1.1 路由器定义 4.1.2 路由器工作原理 4.1.3 路由表的生成方式 (1)直连路由 (2)静态路由 (3)动态路由 4.1.4 路由器的接口 (1)配置接口 ࿰…...

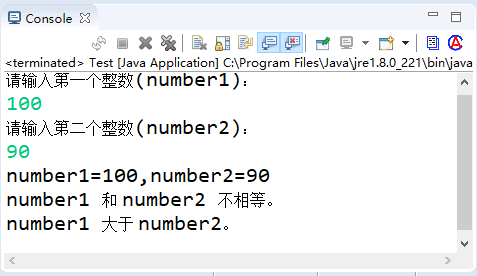
Java逻辑运算符(、||和!),Java关系运算符
逻辑运算符把各个运算的关系表达式连接起来组成一个复杂的逻辑表达式,以判断程序中的表达式是否成立,判断的结果是 true 或 false。 逻辑运算符是对布尔型变量进行运算,其结果也是布尔型,具体如表 1 所示。 表 1 逻辑运算符的用…...

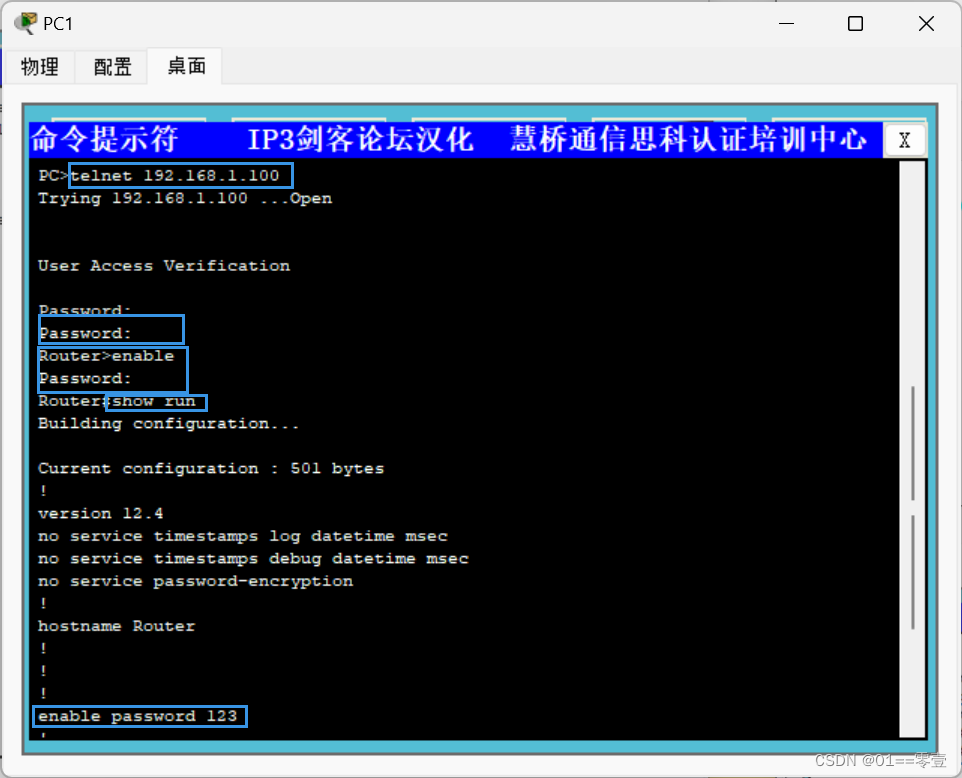
三个设备文件
...

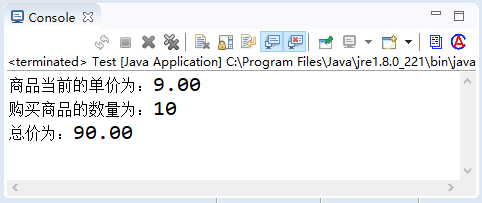
Java赋值运算符(=)
赋值运算符是指为变量或常量指定数值的符号。赋值运算符的符号为“”,它是双目运算符,左边的操作数必须是变量,不能是常量或表达式。 其语法格式如下所示: 变量名称表达式内容 在 Java 语言中,“变量名称”和“表达式…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

