JavaScript基础知识(二)
JavaScript基础知识(二)
- 一、ES2015 基础语法
- 1.变量
- 2.常量
- 3.模板字符串
- 4.结构赋值
- 二、函数进阶
- 1. 设置默认参数值
- 2. 立即执行函数
- 3. 闭包
- 4. 箭头函数
- 三、面向对象
- 1. 面向对象概述
- 2. 基本概念
- 3. 新语法 与 旧语法
- 3.1 ES5 面向对象的知识
- ES5构造函数
- 原型对象
- 原型链(继承)
- 3.2 ES5 面向对象的知识
- Class关键字
- 继承
- 四、DOM 基础
- 1. 什么是DOM
- 2. 节点类型
- 3. document 对象
- 3.1 获取节点
- 4. 事件类型
- 5. 设置样式
- 6. 设置属性
- 6.1 通过 class 属性设置属性
一、ES2015 基础语法
1.变量
使用 let 代替 var。
let 的优点:
- 块级作用域;
{ var str = 'hello world';}
console.log(str); // hello world
{ let str = 'hello world';}
console.log(str); // 报错:str is not defined
- 不存在变量提升;
console.log(str);
var str = 'hello world'; // undefinedconsole.log(str);
let str = 'hello world'; // 报错:Cannot access 'str' before initialization
- 不允许重复声明。
var num = 10;
var num = 20;
console.log(num); // 20let num = 10;
let num = 20;
console.log(num); // 报错:Identifier 'num' has already been declared\n
总的来说,let 会让变量声明更加规范。
2.常量
使用 const 定义 常量(即不变的值)。
定义之后不可以修改:
const num = 10;
num = 20;
console.log(num); // 报错:Assignment to constant variable.
使用 const 声明的几种情况:
- 不变的值;
const PI = 3.14;\nconsole.log(PI); // 3.14
- 函数表达式;
const fun = function (a, b) {return a + b;
}fun(1, 1);
- 对象;
function getStundent() {return {name: 'Lulu',age: 20}
}
// 对象声明可以使用常量
const student = getStundent();
// 虽然是常量,但是对象里面的属性可以改变
student.name = 'Mary';
console.log(student.name); // 'Mary'
- 引入外部模块。
const express = require('express');
3.模板字符串
语法:
// 反引号 ``
let str = `hello world`;
console.log(str); // hello world
优点:
- 支持换行:
let str = `hello
world`;
console.log(str);

- 支持嵌入变量,${} 连接字符串:
let year = "2023";
let month = "08";
let date = "08";
// 拼接成 "2023年08月08日"
let result = `${year}年${month}月${date}日`
console.log(result); // 2023年08月08日
4.结构赋值
- 数组的解构赋值:
// let n = 10;
// let m = 20;
let [n, m] = [10, 20];
console.log(n); // 10
console.log(m); // 20
示例:交换 n 和 m 的值。
let n = 10;
let m = 20;
// 交换
[n, m] = [m, n];
console.log(n); // 20
console.log(m); // 10
- 对象的结构赋值:
// let obj = {name: "xiaoming", age: 10};
// let name = obj.name;
// let age = obj.name;
let { name, age } = { name: "xiaoming", age: 10 };
// 如果颠倒 name,age的顺序并不会影响结果:
// let { age, name } = { name: "xiaoming", age: 10 };
console.log(name); // xiaoming
console.log(age); // 10
- 通过解构赋值传递参数:
// function getName(obj) {
// return obj.name
//}
function getName({name, age}) {// name ==> obj.name// age ==> obj.agereturn name
}let result = getName({name: 'xiaoming', age: 10});
console.log(result); // xiaoming
二、函数进阶
1. 设置默认参数值
ES2015 的语法可以为函数的参数设置默认值:
function fun(x = 10, y = 20) {return x + y;
}fun(); // 30
fun(1); // 21
fun(10, 20); // 30
- 未传递参数和未设置默认参数值时:
function fun(x, y) {console.log(x); // undefinedconsole.log(y); // undefinedreturn x + y;
}let result = fun();
console.log(result); // NaN
2. 立即执行函数
(function () {let a = 10;let b = 20;console.log(a + b);
})();
// 30
功能:封装代码。
特点:
- 声明之后可以直接调用;
- 不可以多次调用;
- 某些第三方库实现封装。
作用域链:
- 每一个函数都会创建一个新的作用域;
- 函数外部无法访问函数内部的值;
- 函数内部的值可以访问函数外部的值(如果内部找不到值就去外部一层一层找)。
示例:树状图。
|-window
| |-str
| |-fun1
| | |-str
| | |-num
| | |-fun2
| | | |-str
| | | |-num
let str = "hello";
function fun1() {let str = "world";let num = 10; function fun2() {let str = 'fun2';let num = 20;console.log(str); // fun2console.log(num); // 20}fun2();console.log(str); // worldconsole.log(num); // 10
}
fun1();
console.log(str); // hello
3. 闭包
- 闭包函数:声明在一个函数中的函数,叫做闭包函数。
- 闭包:内部函数总是可以访问其所在的外部函数中声明的参数和变量,即使在其外部函数被返回之后。
- 闭包的特性: 内部函数未执行完,外部函数即使执行完成,外部函数中的变量也不会被销毁。
示例1:想要在 fun1 的外部打印 fun2 的结果。
function fun1() {function fun2() {console.log("I'm fun2");}
}
利用 return在函数外部调用 fun2。
function fun1() {function fun2() {console.log("I'm fun2");}// 闭包的精华:returnreturn fun2;
}const f = fun1();
f(); // I'm fun2
示例2:想要在 fun1 的外部求和。
function fun1() {let n = 10;let m = 20;function fun2() {return n + m;}return fun2;
}const f = fun1(); // fun1的运行结果是fun2
let result = f();
console.log(result); // 30
代码封装:
ES5 的一个模块化的语法。
const module = (function () {let a = 10;let b = 20;function add() {return a + b;}return add;
})();
4. 箭头函数
作用: 简化写法。
const add = function (x) {return x * x;
};
// 简化
const add = (x) => {return x * x;
};
// 简化
// 参数 返回值
const fun = x => x * x;
示例:每秒输出一次名字。
const cat = {name: "miaomiao",sayName() {let self = this;setInterval(function () {// window调用的setInterval// this 指向 window,所以需要提前保存console.log(self.name);}, 1000)},...// 使用箭头函数:sayName() { // 箭头函数:在哪里定义,this 就指向谁setInterval(() => {// this 指向 catconsole.log(this.name);}, 1000);},...
};cat.sayName(); // miaomiao
- 使用 function 定义的函数, this 取决于调用的函数;
- 使用箭头函数, this 取决于函数定义的位置;
箭头函数和普通函数的 this 指向不同:
- 普通函数指向的是 调用该函数的对象;
- 箭头函数是 在哪里定义,this 就指向谁。
三、面向对象
1. 面向对象概述
面向对象是一种编程思想,这种编程思想可以当做一个学科来研究。
除了 JavaScript,例如 C++、Java、Python、PHP 等等编程语言都可以使用这种面向对象的编程思想来开发应用程序。
2. 基本概念
- 类:类型、模板、统称(例如:狗类、鸟类);
- 对象:是类的一个实例,会具体到某一个事物上(天上飞的那只鸟,我加的那只猫);
- 继承:狗类继承至哺乳动物类,猫类也继承至哺乳动物类,继承后,子类可以使用父类的属性和方法。
3. 新语法 与 旧语法
- ES5 面向对象语法:prototype;
- ES6(2015) 面向对象语法:class;
3.1 ES5 面向对象的知识
- 构造函数:用于创建对象的函数;
- 原型对象:prototype;
- 原型链:实现继承;
ES5构造函数
构造函数的函数名,首字母大写;
构造函数是用来创建对象用的。
语法:function Dog(){}
// 构造函数Dog
function Dog(name, age) {this.name = name;this.age = age;
}
let dog = new Dog("wangwang", 2); // 创建了一个对象,狗类的实例:wangwang
console.log(dog.name); // wangwang
原型对象
通过设置构造函数的 prototype 属性,可以扩展构造函数生成的对象。
通过原型对象,为构造函数生成的对象赋予新的方法。
function Dog(name, age) {this.name = name;this.age = age;
}
// 给 Dog.prototype 添加方法
Dog.prototype.sayName = function () {console.log(this.name);
}; let dog1 = new Dog("wangwang", 2);
let dog2 = new Dog("jimmy", 6);
// 所有 Dog 的实例都可以使用 sayName 方法
dog1.sayName(); // wangwang
dog2.sayName(); // jimmy
原型链(继承)
将该构造函数 Dog 的原型指向另一个构造函数 Animal 的实例,则 所有 Dog 的实例都可以使用 Animal 上的变量和方法。
Dog.prototype = new Animal()
function Animal(name) {this.name = name;
}
Animal.prototype.sayName = function () {console.log(`你好,我是${this.name}`);
};function Dog(name) {this.name = name;
}
// 继承的精华 => 就在这句
Dog.prototype = new Animal();var dog = new Dog("wangwang");
dog.sayName(); // 你好,我是wangwang
3.2 ES5 面向对象的知识
Class关键字
语法:
class 构造函数名字 {
// 使用constructor 声明属性
constructor() {…}
}
class Dog {// constructor 声明属性:constructor(name, age) {this.name = name;this.age = age;}// 方法在 constructor 下面写:sayName() {console.log(`我是${this.name}`);}
}let dog = new Dog("wangwang", 2);
dog.sayName(); // 我是wangwang
继承
语法:extends 关键字 + super。
示例1:让 Dog 继承 Animal。
class Animal {constructor(name) {this.name = name;}sayName() {console.log(`我是${this.name}`);}
}
// 使用 extends关键字:让 Dog 继承 Animal
class Dog extends Animal {}let dog = new Dog("wangwang");
dog.sayName(); // 我是wangwang
示例2:让 Dog 继承 Animal 中的一些属性,然后再声明自身所需要的属性。
class Animal {constructor(name, age) {this.name = name;this.age = age;}sayName() {console.log(`我是${this.name}`);}
}
// 使用 extends关键字:让 Dog 继承 Animal
class Dog extends Animal {constructor(name, age, id) {// 父级的属性: super关键字super(name, age);// 子级的属性就用 this 关键字声明this.id = id;}// 方法:getId() {console.log(`我的编码是${this.id}`);}
}let dog = new Dog("wangwang", 2, 1234567);
console.log(dog.name, dog.age, dog.id); // wangwang, 2, 1234567
dog.sayName(); // 我是wangwang
dog. getId(); // 我的编码是1234567 四、DOM 基础
1. 什么是DOM
DOM:是一套标准编程接口。
我们通过 DOM 这套接口来操作HTML元素。
2. 节点类型
- 元素节点;
- 属性节点;
- 文本节点;
网页效果:操作元素节点、属性节点、文本节点,以及修改元素的样式。
3. document 对象
DOM 通过 document 对象,为开发者提供了大量的接口(API)来操作 DOM 树。
3.1 获取节点
- document.getElementById() :通过 ID 来获取元素,其返回值是一个 DOM 节点;
<h1 id="title">hello world</h1>
let h1 = document.getElementById("title");
console.log(h1);
- document.getElementByClassName() :通过类名来获取元素,其返回值是一个 DOM 节点的集合,需要遍历;
<button>123</button>
<button>456</button>
<button>789</button>
let btns = document.getElementsByClassName("btn");
console.log(btns);
- document.querySelector() :参数是 css 选择器 获取一个节点,不管能找到多少个,返回值都是一个 DOM 节点(如果是多个元素,它会返回第一个);
let h1 = document.querySelector("#title");
h1.innerHTML = "你好世界";
- document.querySelectorAll() :参数是 css 选择器 (通常是类选择器),作用是获取多个节点,返回值一个 DOM 节点的集合,需要遍历;
let btns = document.querySelectorAll(".btn");
for (let i in btns) {btns[i].innerHTML = "test";
}
- element.innerHTML : DOM 节点的属性,获取和设置元素内所有的内容。
let a = document.querySelector("#a");
a.innerHTML = "<span>链接</span>";
4. 事件类型
- click : onclick 点击事件;
let btn = document.querySelector("button");// 事件监听函数
btn.onclick = function () {console.log("hello btn");
};
- mouseenter : onmouseenter 鼠标移入元素;
let box = document.querySelector(".box");// 鼠标移入元素
box.onmouseenter = function () {console.log("hello");
};
- mouseleave :onmouseleave 鼠标移出元素。
let box = document.querySelector(".box");// 鼠标移出元素
box.onmouseleave = function () {console.log("bye");
};
5. 设置样式
语法:
element.style.color = “red”
element.style.backgroundColor = “pink”
通过 click、mouseenter、mouseleave 事件控制样式。
示例1:设置 box 的样式。
let box = document.querySelector("#box");// 鼠标移入元素
box.onmouseenter = function () {this.style.backgroundColor = "blue";
};
// 鼠标移出元素
box.onmouseleave = function () {this.style.backgroundColor = "red";
};
示例2:通过点击 button 设置 box 的样式:
let btn = document.querySelector("#btn");
let box = document.querySelector("#box");// 点击事件监听函数
btn.onclick = function () {box.style.backgroundColor = "yellow";
};
6. 设置属性
语法:
element.src = "images/1.png";
element.id = "wrapper";
示例:点击数字列表切换图片。
// 图片列表
let imgList = ["images/1.png", "images/2.png", "images/3.png"];
let btnList = document.querySelectorAll("btn");
let imgBox = document.querySelector("#box");for(let i in btnList){btnList[i].onclick = function(){imgBox.src = imgList[i];}
}
页面效果:

6.1 通过 class 属性设置属性
语法:
element.className = "red";
示例:点击 li ,设置激活的背景色。
.active {background-color: red;
}
let liList = document.querySelectorAll("li");
for (let i in liList) {liList[i].onclick = function () {if(this.className === 'active'){this.className = ''return;}this.className = 'active';};
}
相关文章:

JavaScript基础知识(二)
JavaScript基础知识(二) 一、ES2015 基础语法1.变量2.常量3.模板字符串4.结构赋值 二、函数进阶1. 设置默认参数值2. 立即执行函数3. 闭包4. 箭头函数 三、面向对象1. 面向对象概述2. 基本概念3. 新语法 与 旧语法3.1 ES5 面向对象的知识ES5构造函数原型…...
)
SQL NULL Values(空值)
什么是SQL NULL值? SQL 中,NULL 用于表示缺失的值。数据表中的 NULL 值表示该值所处的字段为空。 具有NULL值的字段是没有值的字段。 如果表中的字段是可选的,则可以插入新记录或更新记录而不向该字段添加值。然后,该字段将被保存…...

云原生Docker网络管理
目录 Docker网络 Docker 网络实现原理 为容器创建端口映射 查看容器的输出和日志信息 Docker 的网络模式 查看docker网络列表 指定容器网络模式 网络模式详解 host模式 container模式 none模式 bridge模式 自定义网络 Docker网络 Docker 网络实现原理 Docker使用Lin…...

聊聊线程池的预热
序 本文主要研究一下线程池的预热 prestartCoreThread java/util/concurrent/ThreadPoolExecutor.java /*** Starts a core thread, causing it to idly wait for work. This* overrides the default policy of starting core threads only when* new tasks are executed. T…...

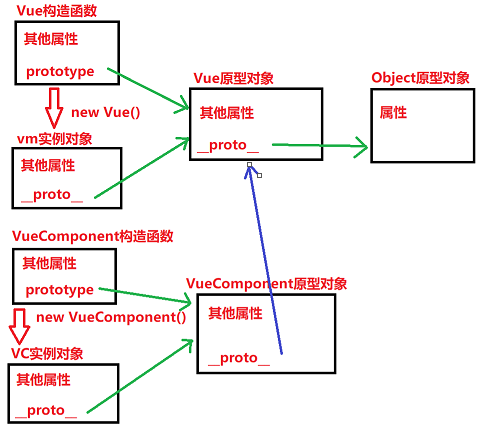
VueComponent的原型对象
一、prototype 每一个构造函数身上又有一个prototype指向其原型对象。 如果我们在控制台输入如下代码,就能看到Vue构造函数的信息,在他身上可以找到prototype属性,指向的是Vue原型对象: 二、__proto__ 通过构造函数创建的实例对…...

Redis不止能存储字符串,还有List、Set、Hash、Zset,用对了能给你带来哪些优势?
文章目录 🌟 Redis五大数据类型的应用场景🍊 一、String🍊 二、Hash🍊 三、List🍊 四、Set🍊 五、Zset 📕我是廖志伟,一名Java开发工程师、Java领域优质创作者、CSDN博客专家、51CTO…...

Python OpenCV通过灰度平均值进行二值化处理以减少像素误差
Python OpenCV通过灰度平均值进行二值化处理以减少像素误差 前言前提条件相关介绍实验环境通过灰度平均值进行二值化处理以减少像素误差固定阈值二值化代码实现 灰度平均值二值化代码实现 前言 由于本人水平有限,难免出现错漏,敬请批评改正。更多精彩内容…...

[Golang]多返回值函数、defer关键字、内置函数、变参函数、类成员函数、匿名函数
函数 文章目录 函数多返回值函数按值传递、按引用传递类成员函数改变外部变量变参函数defer和追踪说明一些常见操作实现 使用defer实现代码追踪记录函数的参数和返回值 常见的内置函数将函数作为参数闭包实例闭包将函数作为返回值 计算函数执行时间使用内存缓存来提升性能 参考…...

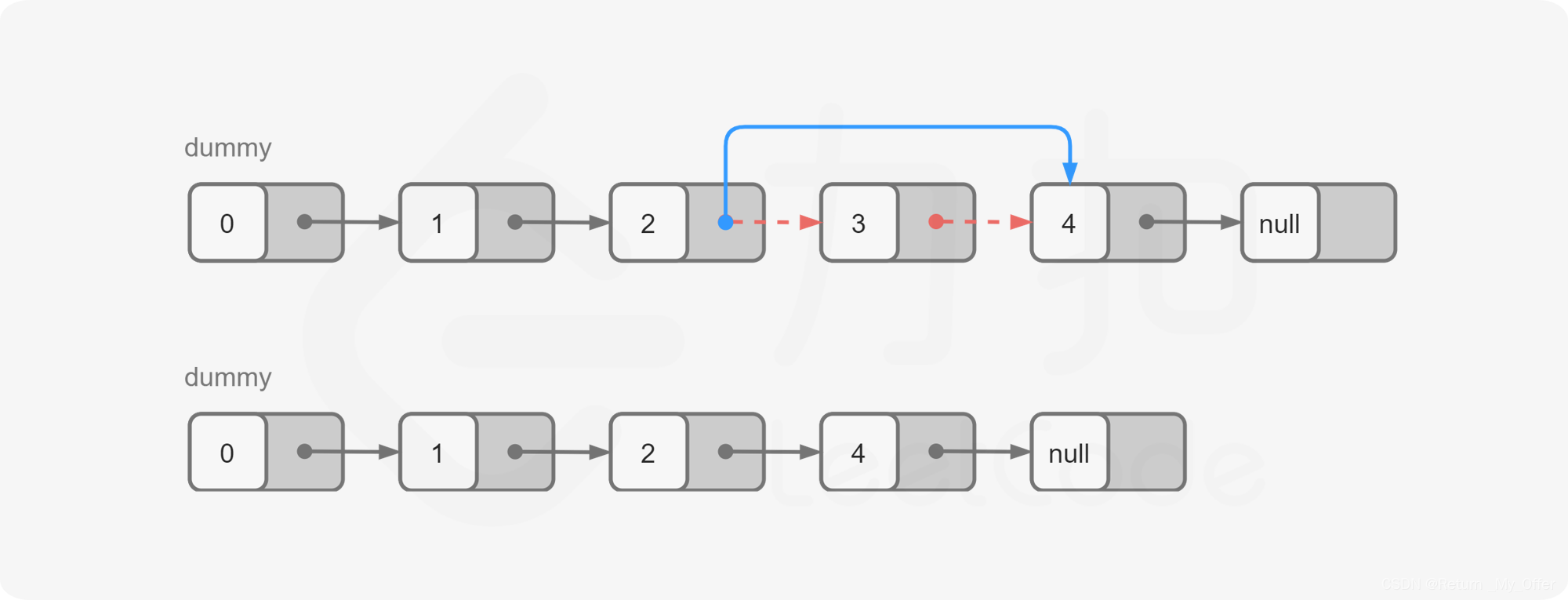
【剑指Offer】:删除链表中的倒数第N个节点(此题是LeetCode上面的)剑指Offer上面是链表中的倒数第K个节点
给定一个链表,删除链表的倒数第 n 个结点,并且返回链表的头结点 示例 1: 输入:head [1,2,3,4,5], n 2 输出:[1,2,3,5] 示例 2: 输入:head [1], n 1 输出:[] 示例 3:…...

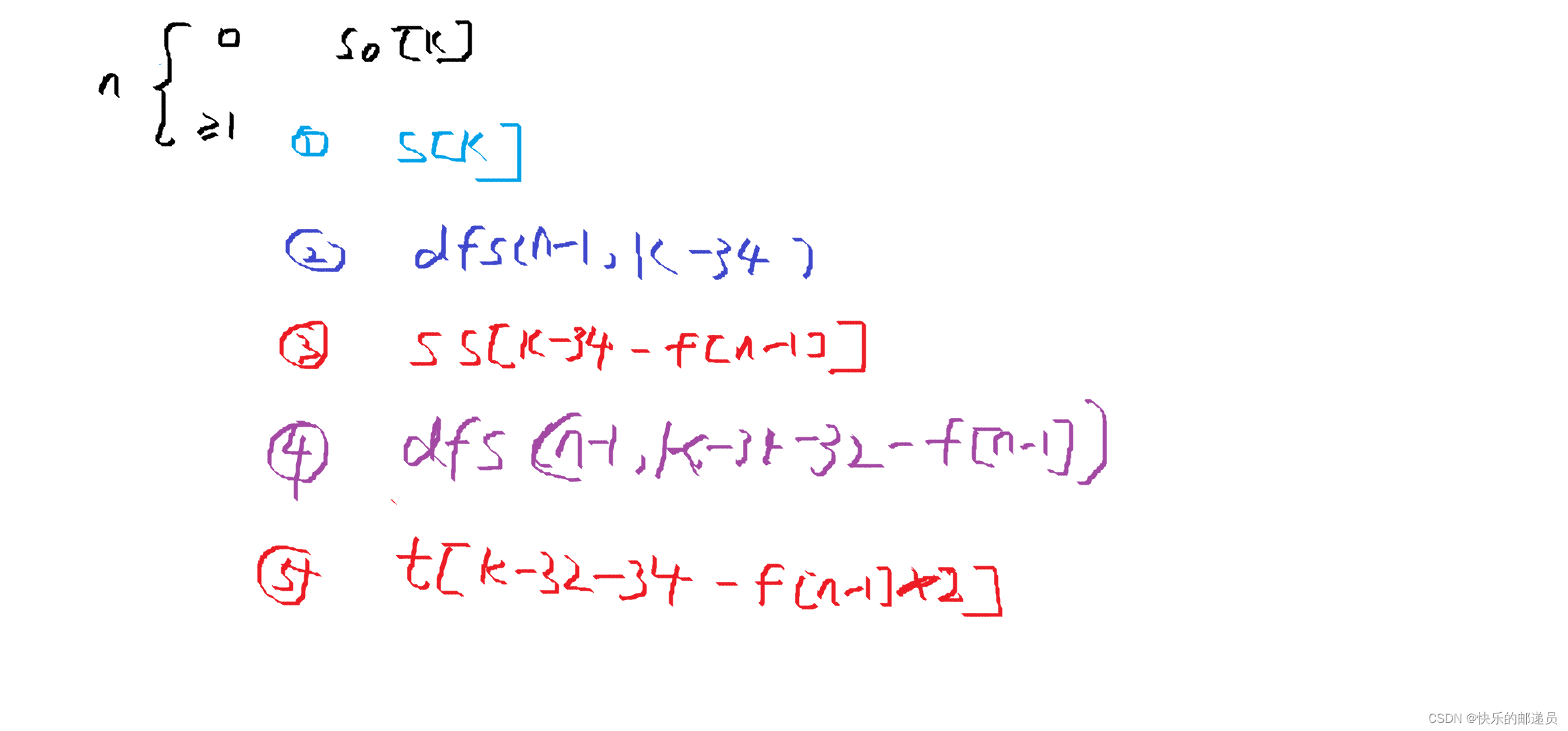
acwing第 126 场周赛 (扩展字符串)
5281. 扩展字符串 一、题目要求 某字符串序列 s0,s1,s2,… 的生成规律如下: s0 DKER EPH VOS GOLNJ ER RKH HNG OI RKH UOPMGB CPH VOS FSQVB DLMM VOS QETH SQBsnDKER EPH VOS GOLNJ UKLMH QHNGLNJ Asn−1AB CPH VOS FSQVB DLMM VOS QHNG Asn−1AB,其…...

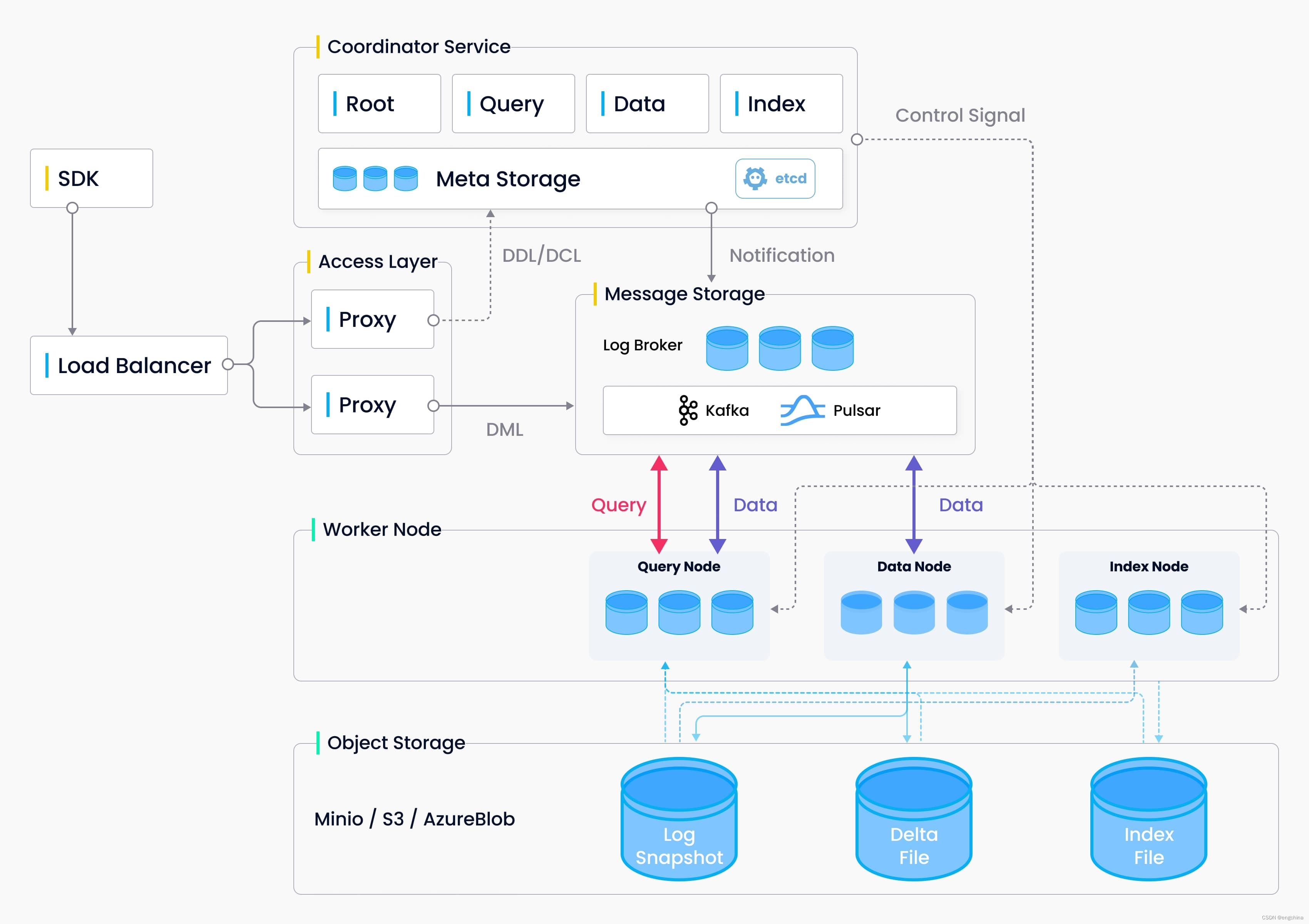
Milvus 介绍
Milvus 介绍 Milvus 矢量数据库是什么?关键概念非结构化数据嵌入向量向量相似度搜索 为什么是 Milvus?支持哪些索引和指标?索引类型相似度指标(Similarity metrics) 应用示例Milvus 是如何设计的?开发者工具API访问Milvus 生态系统工具 本页…...

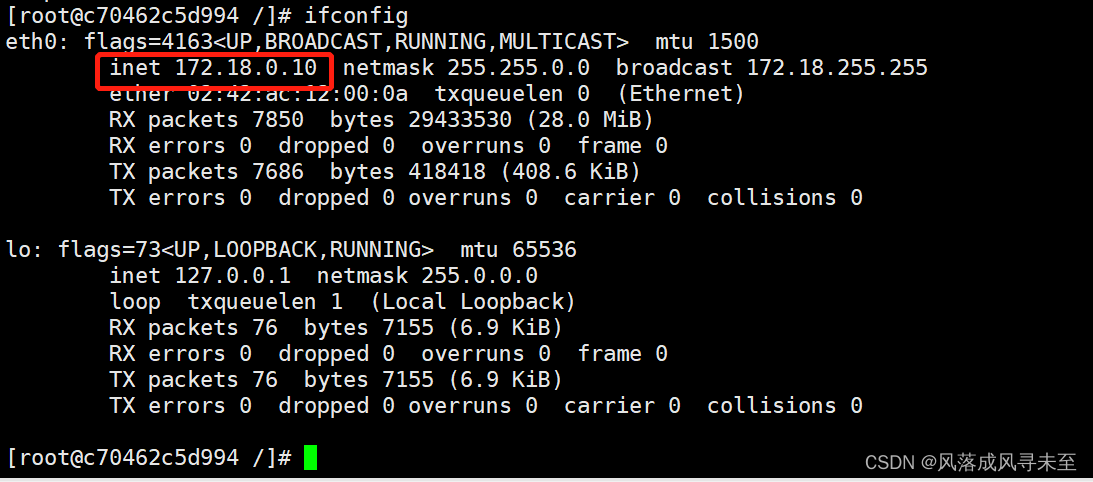
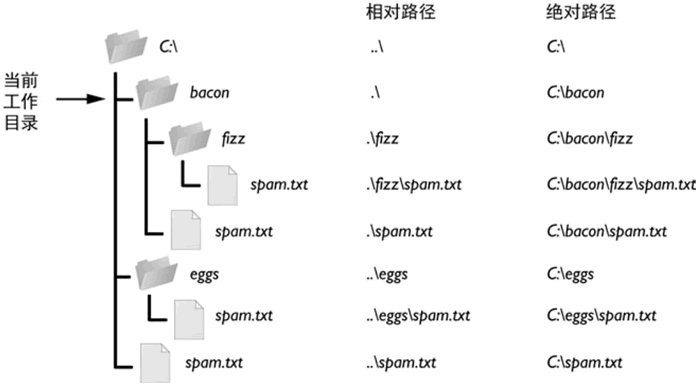
Linux绝对路径和相对路径
在 Linux 中,简单的理解一个文件的路径,指的就是该文件存放的位置。 只要我们告诉 Linux 系统某个文件存放的准确位置,那么它就可以找到这个文件。指明一个文件存放的位置,有 2 种方法,分别是使用绝对路径和相对路径。…...

Linux:firewalld防火墙-基础使用(2)
上一章 Linux:firewalld防火墙-介绍(1)-CSDN博客https://blog.csdn.net/w14768855/article/details/133960695?spm1001.2014.3001.5501 我使用的系统为centos7 firewalld启动停止等操作 systemctl start firewalld 开启防火墙 systemct…...

【每日一练】20231023
统计每个字符出现的次数相关问题 方法一:map的put方法遍历 public class Test {public static void main(String[] args) {StringBuilder sb new StringBuilder("");Random ran new Random();for(int i0;i<2000000;i) {sb.append((char) (a ran.n…...

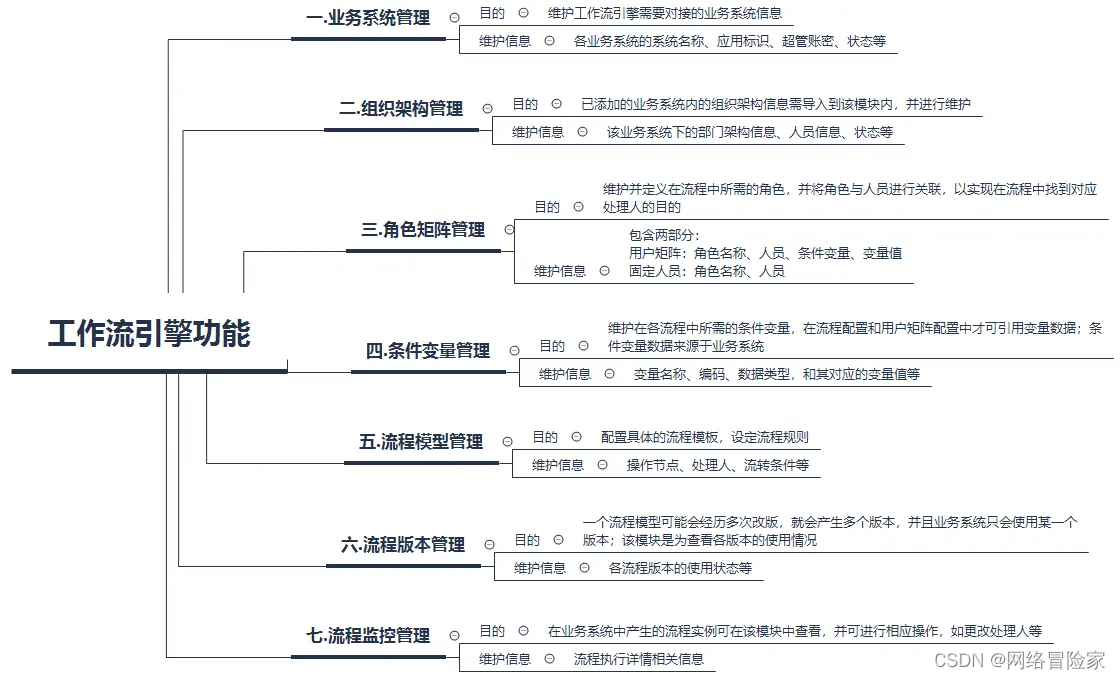
【项目经理】工作流引擎
项目经理之 工作流引擎 一、业务系统管理目的维护信息 二、组织架构管理目的维护信息 三、角色矩阵管理目的维护信息 四、条件变量管理目的维护信息 五、流程模型管理目的维护信息 六、流程版本管理目的维护信息 七、流程监管控制目的维护信息 系列文章版本记录 一、业务系统管…...

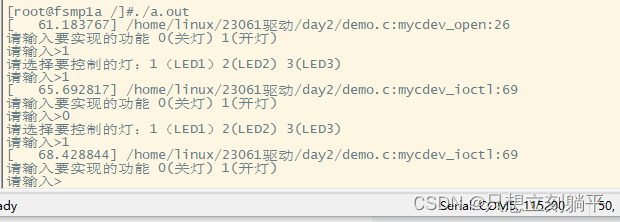
025-第三代软件开发-实现需求长时间未操作返回登录界面
第三代软件开发-实现需求长时间未操作返回登录界面 文章目录 第三代软件开发-实现需求长时间未操作返回登录界面项目介绍实现需求长时间未操作返回登录界面实现思路用户操作监控QML 逻辑处理 关键字: Qt、 Qml、 QTimer、 timeout、 eventFilter 项目介绍 欢迎…...

驱动开发LED灯绑定设备文件
头文件 #ifndef __HEAD_H__ #define __HEAD_H__typedef struct {unsigned int MODER;unsigned int OTYPER;unsigned int OSPEEDR;unsigned int PUPDR;unsigned int IDR;unsigned int ODR; }gpio_t;#define PHY_LED1_ADDR 0x50006000 #define PHY_LED2_ADDR 0x50007000 #defin…...

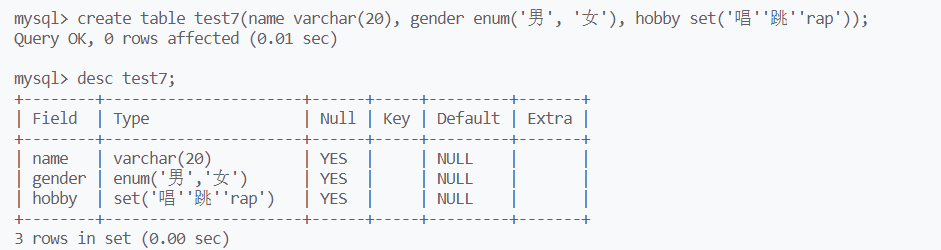
MySql 数据库基础概念,基本简单操作及数据类型介绍
文章目录 数据库基础为什么需要数据库?创建数据库mysql架构SQL语句分类编码集修改数据库属性数据库备份 表的基本操作存在时更新,不存在时插入 数据类型日期类型enum和set 数据库基础 以特定的格式保存文件,叫做数据库,这是狭义上…...

异步加载 JavaScript
目录 编辑 前言:异步加载 JavaScript 的重要性 详解:异步加载 JavaScript 的方法 使用 使用动态创建标签: 使用模块引入(ES6模块): 解析:异步加载 JavaScript 的重要性和优势 实践和注…...

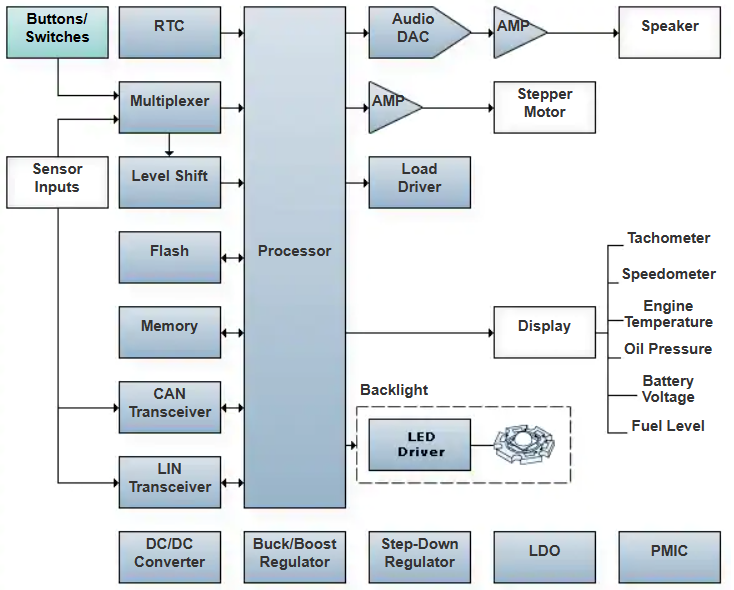
汽车屏类产品(四):仪表Cluster
###前言 仪表Cluster/仪表盘Dashboard,作为伴随汽车诞生就存在的一个主要零部件之一,从机械到电子到数字,可以说也是逐渐发展到现在的。 目前的主流框图如下,中间processor就是主控芯片,可能有buttons/switches,有display显示屏+backlight背光,有audio->speake…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...
