【SwiftUI模块】0060、SwiftUI基于Firebase搭建一个类似InstagramApp 2/7部分-搭建TabBar
SwiftUI模块系列 - 已更新60篇
SwiftUI项目 - 已更新5个项目
往期Demo源码下载
技术:SwiftUI、SwiftUI4.0、Instagram、Firebase
运行环境:
SwiftUI4.0 + Xcode14 + MacOS12.6 + iPhone Simulator iPhone 14 Pro Max
SwiftUI基于Firebase搭建一个类似InstagramApp 2/7部分-搭建TabBar
- 概述
- 详细
- 一、运行效果
- 二、项目结构图
- 三、程序实现 - 过程
- 1.创建一个项目命名为 `SpotifyResponvieUI`
- 1.1.引入资源文件和颜色
- 2. 创建一个虚拟文件`New Group` 命名为 `View`
- 3. 创建一个虚拟文件`New Group` 命名为 `Model`
- 4. 创建一个文件`New File` 选择`SwiftUI View`类型 命名为`Album` 并且继承`Identifiable`
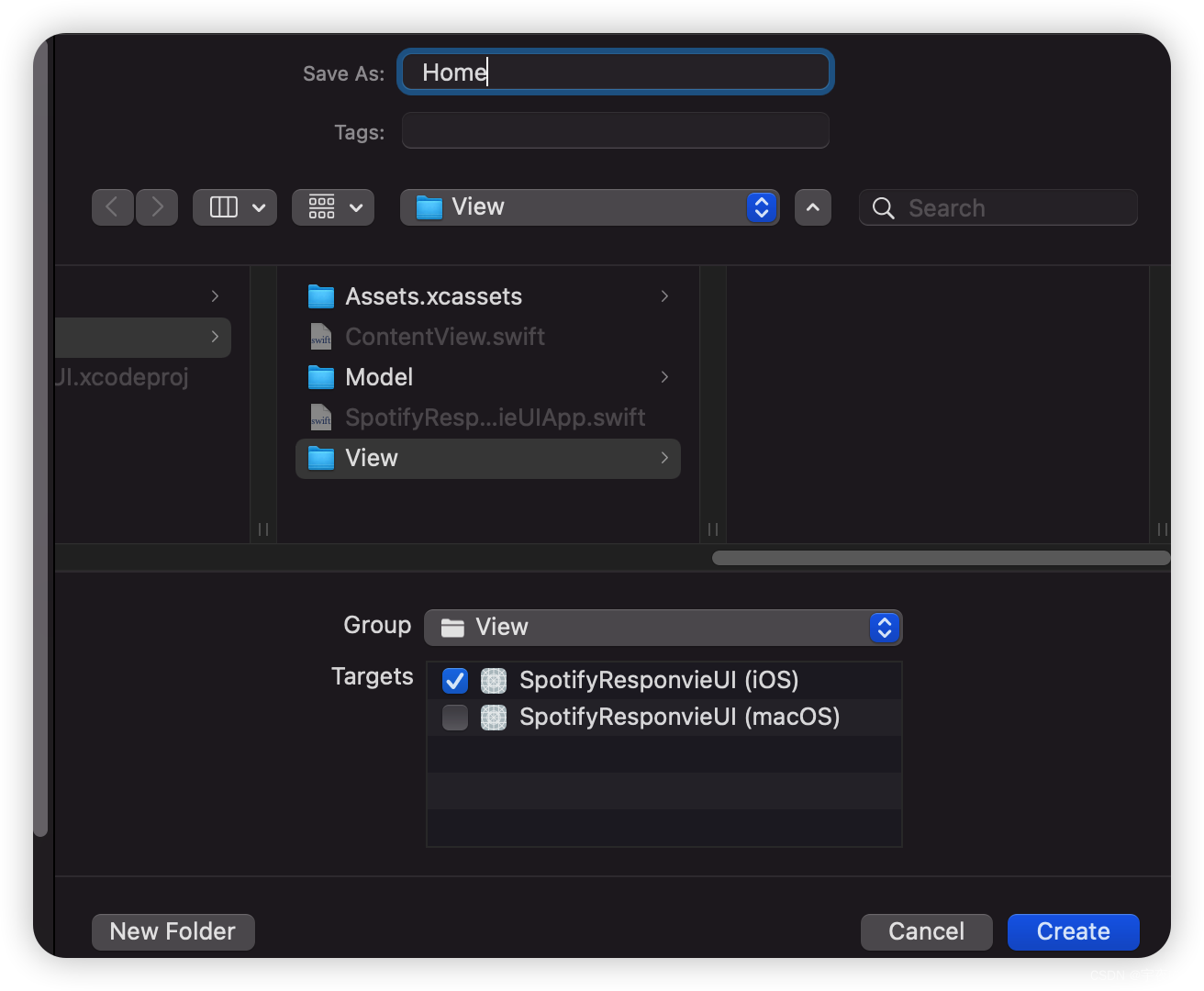
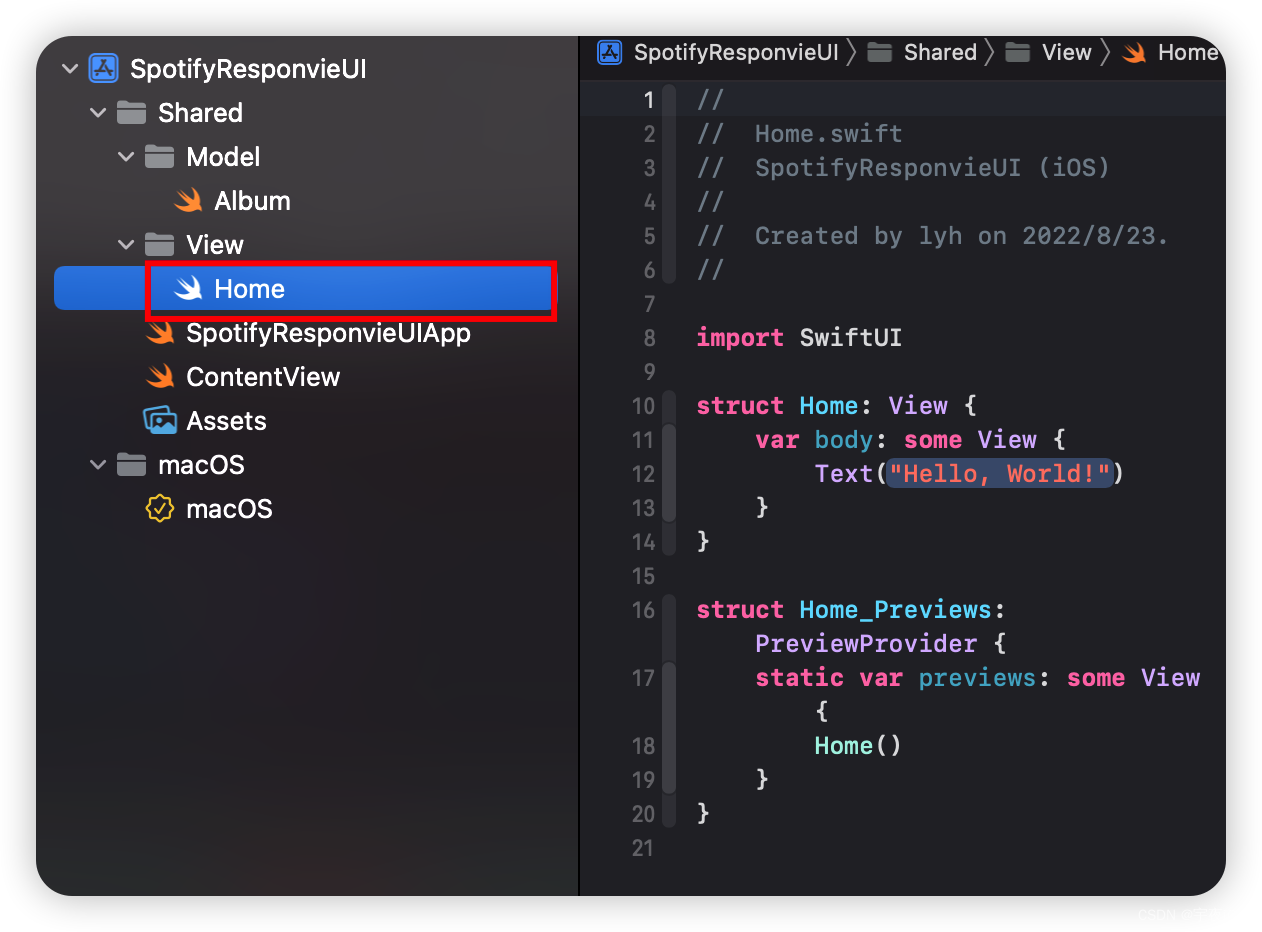
- 5. 创建一个文件`New File` 选择`SwiftUI View`类型 命名为`Home`
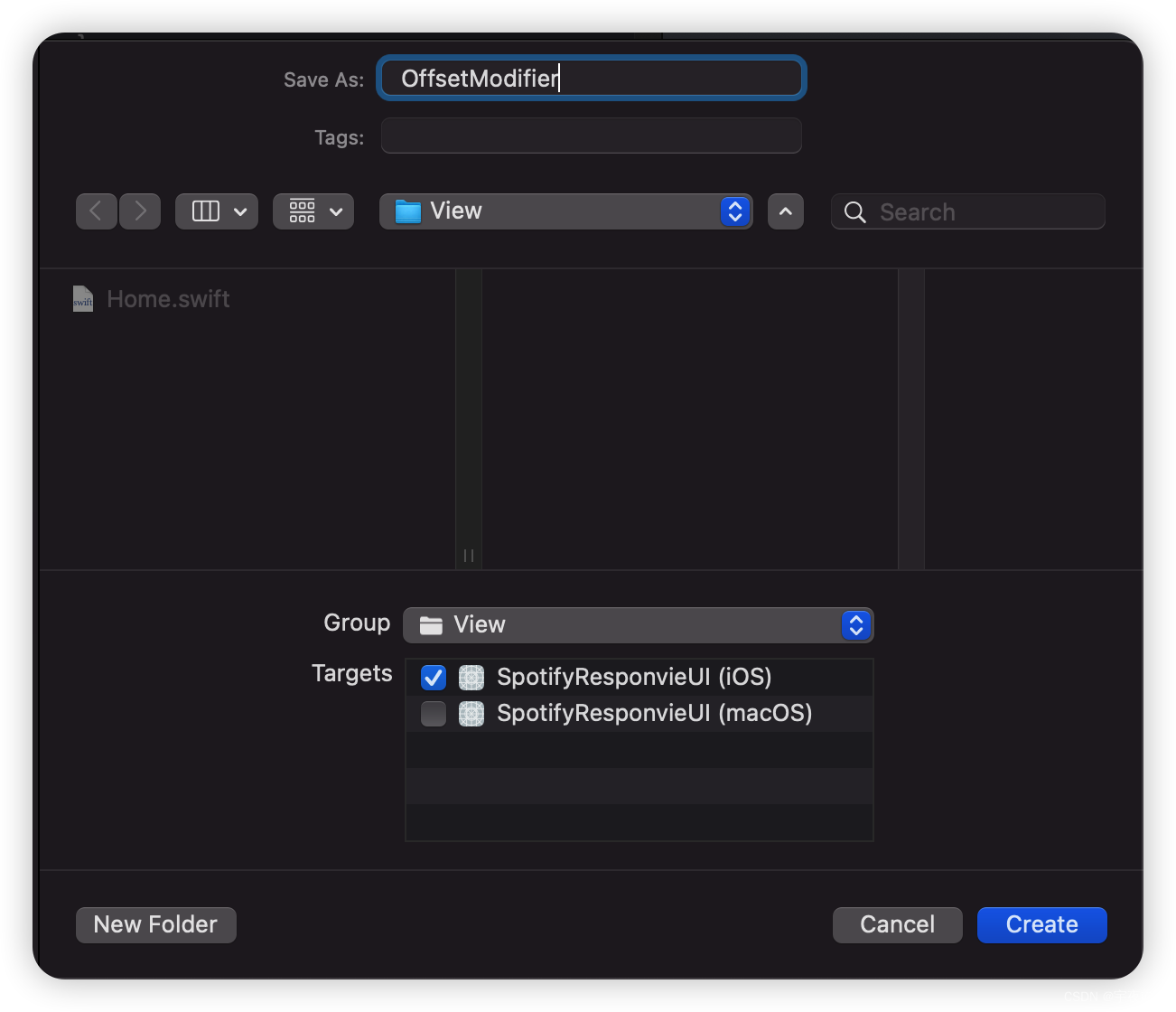
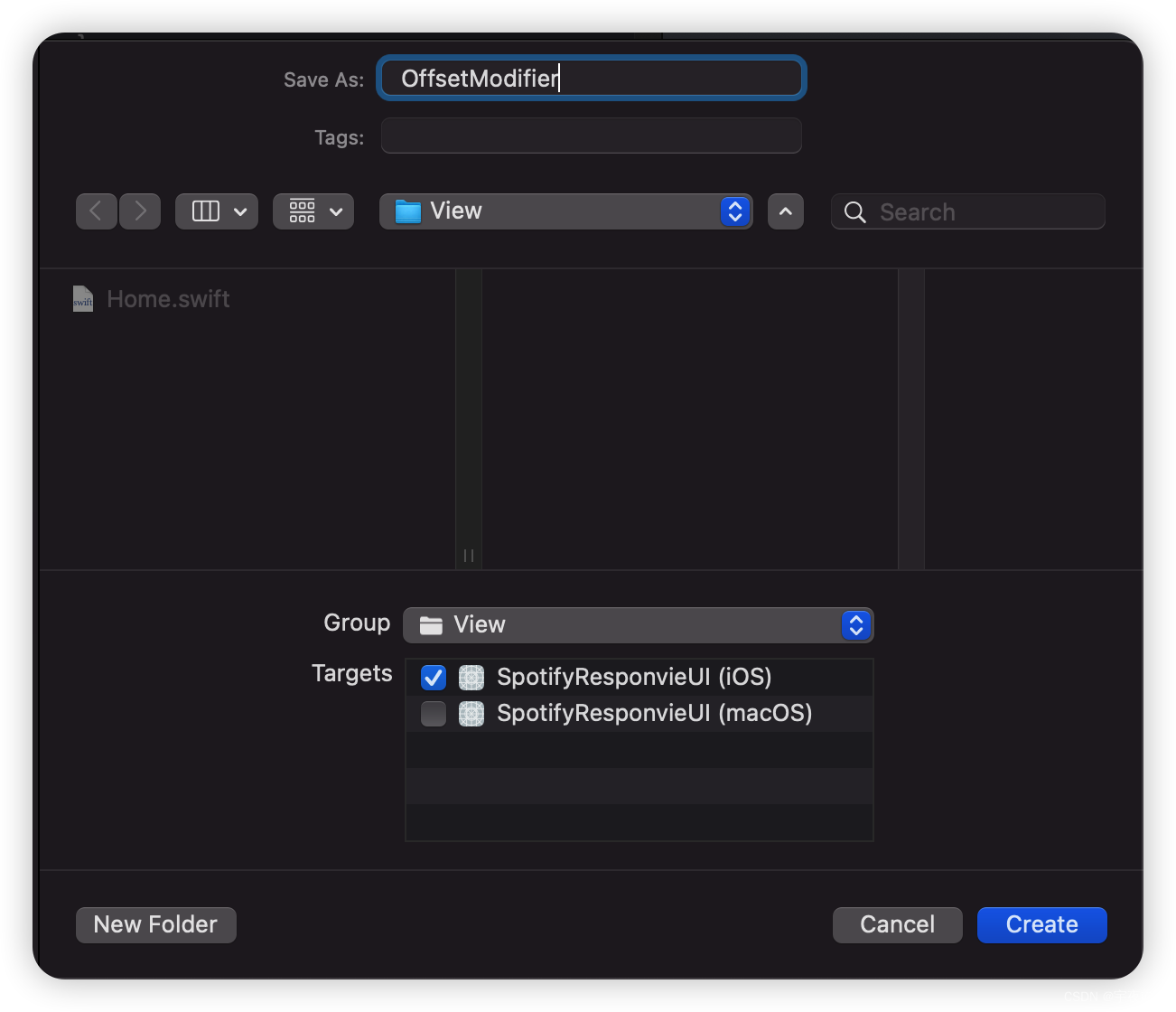
- 6. 创建一个文件`New File` 选择`SwiftUI View`类型 命名为`OffsetModifier`
- Code
- ContentView - 主窗口
- Home - 主页
- OffsetModifier - `主要是监听ScrollView的滚动`
- Album - 模型
概述
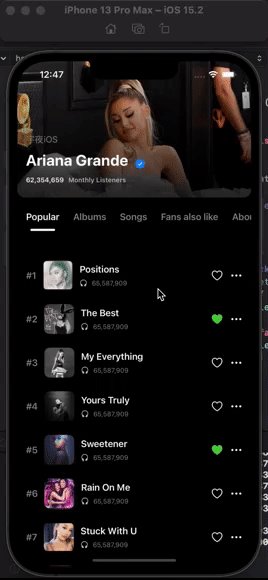
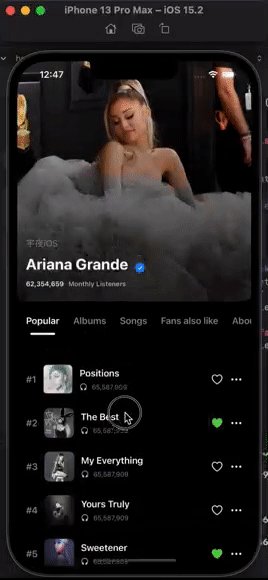
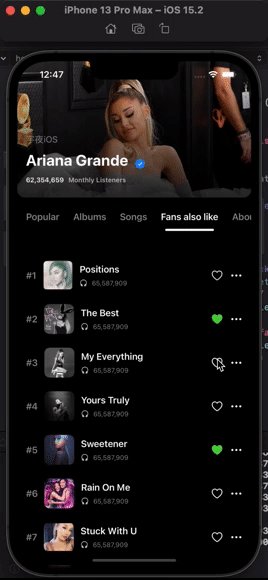
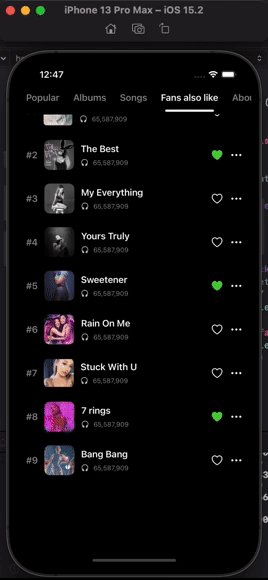
使用SwiftUI基于Firebase搭建一个类似InstagramApp 2/7部分-搭建TabBar - 效果
详细
一、运行效果

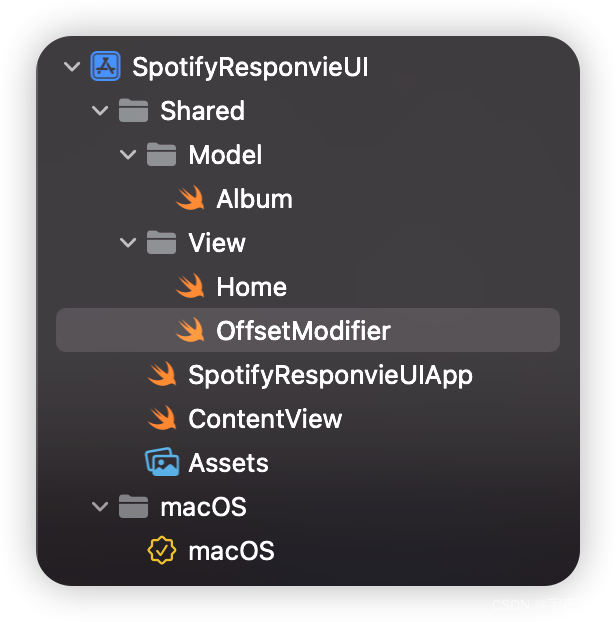
二、项目结构图

三、程序实现 - 过程
思路:
1.创建头部模块 进行测试上下滚动拥有放大缩小效果
2.搭建分类模块 固定在头部下面
3.搭建列表模块
4.监听滚动偏移的操作
1.创建一个项目命名为 SpotifyResponvieUI


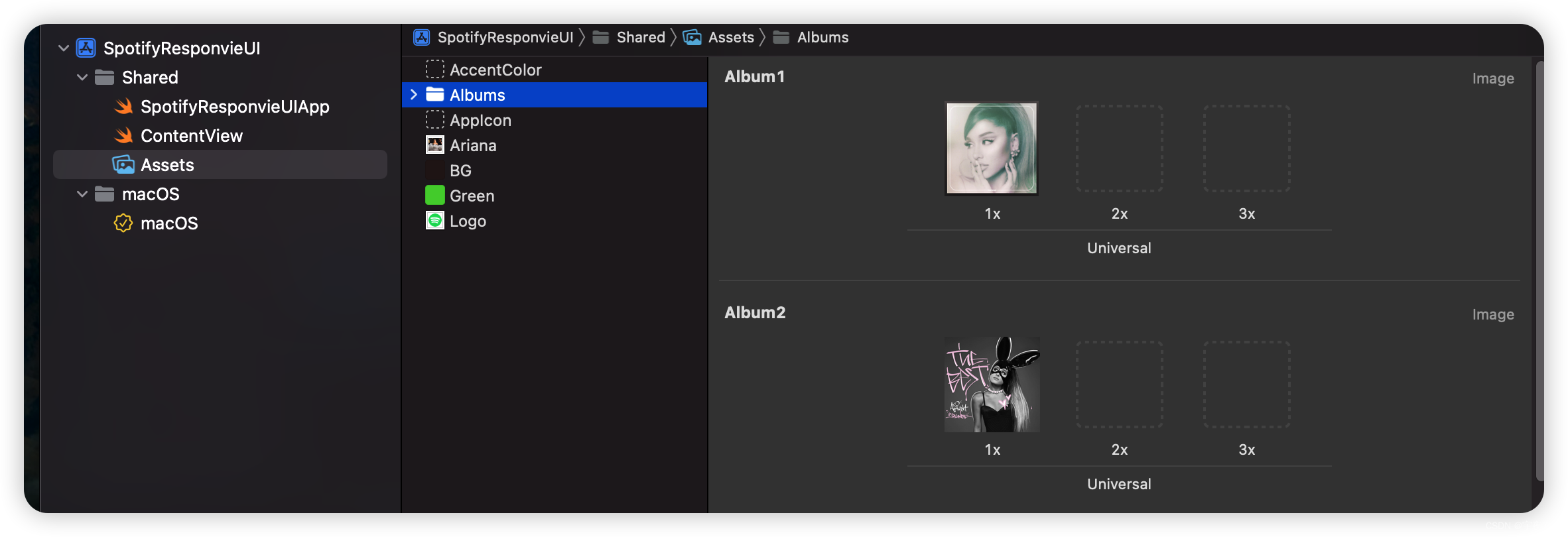
1.1.引入资源文件和颜色
颜色
BG#281A1A
Green#4DD037
随机图片9张
个人大图背景1张
logo1张

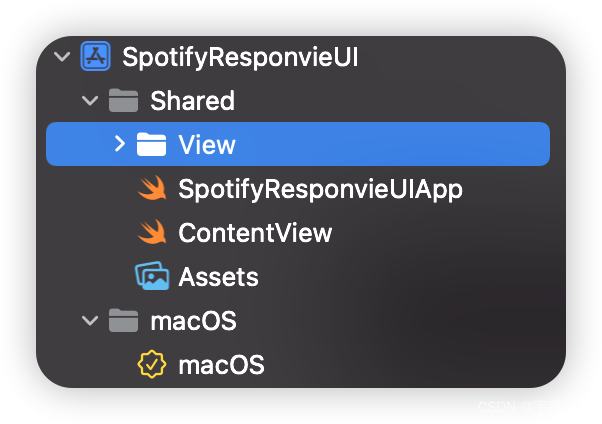
2. 创建一个虚拟文件New Group 命名为 View


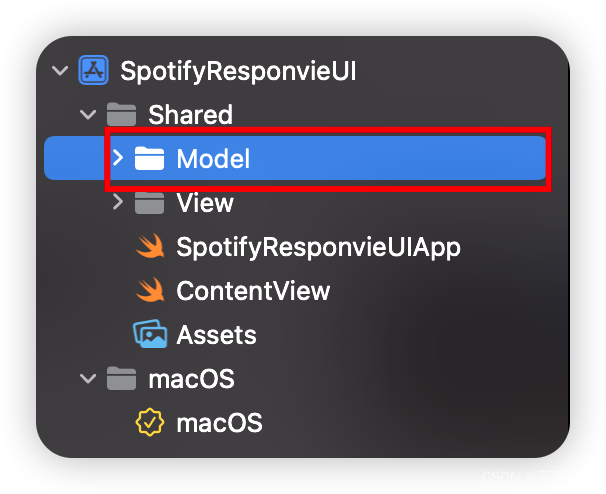
3. 创建一个虚拟文件New Group 命名为 Model


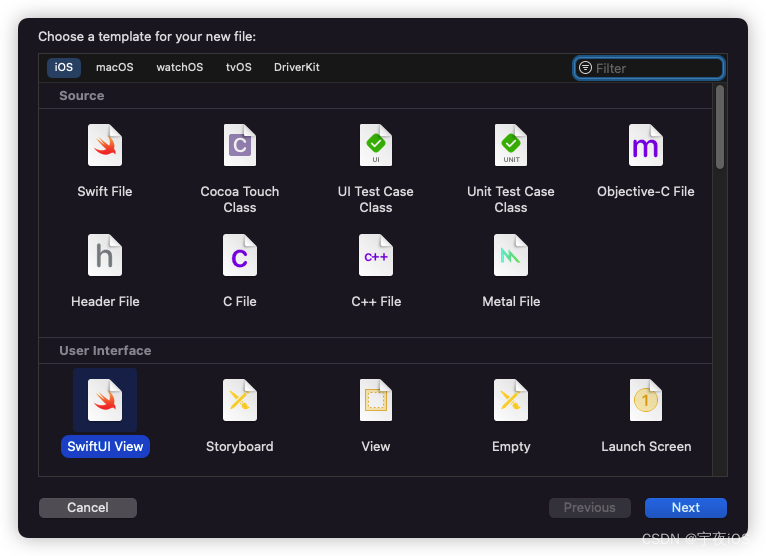
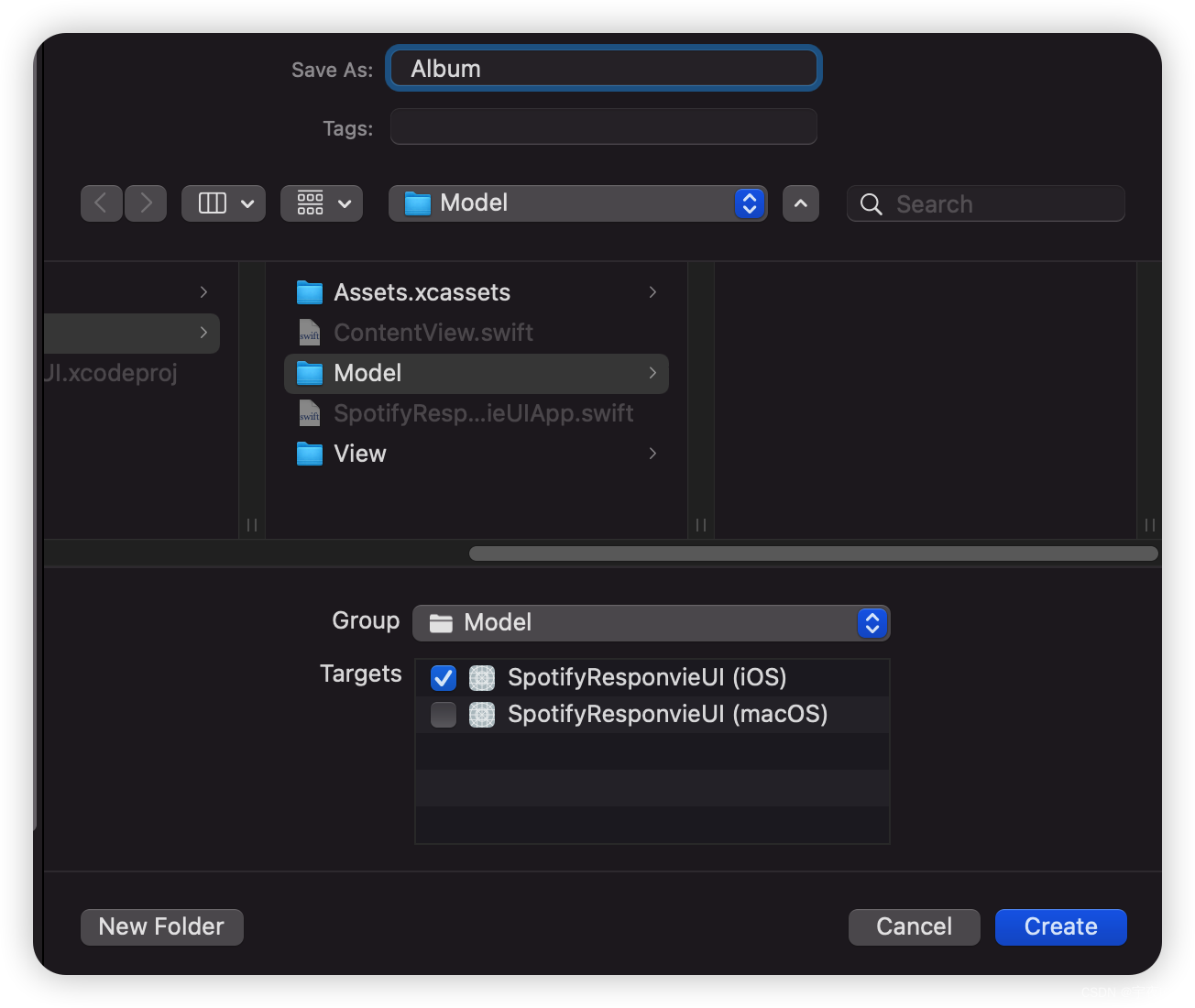
4. 创建一个文件New File 选择SwiftUI View类型 命名为Album 并且继承Identifiable



5. 创建一个文件New File 选择SwiftUI View类型 命名为Home
主要是:




6. 创建一个文件New File 选择SwiftUI View类型 命名为OffsetModifier



Code
ContentView - 主窗口
主要是展示主窗口
Home和设置暗黑模式
import SwiftUIstruct ContentView: View {var body: some View {Home()// 永远是黑暗模式.preferredColorScheme(.dark)}}struct ContentView_Previews: PreviewProvider {static var previews: some View {ContentView()}
}
Home - 主页
思路
- 主要就是展示大图背景 + 固定的分类 + 列表模块
//
// Home.swift
// SpotifyResponvieUI (iOS)
//
// Created by lyh on 2022/8/23.
//import SwiftUIstruct Home: View {@State var currentType: String = "Popular"// 光滑滑动效果@Namespace var animation@State var _albums: [Album] = albums// x,y@State var headerOffsets: (CGFloat,CGFloat) = (0,0)var body: some View {ScrollView(.vertical, showsIndicators: false) {VStack(spacing: 0){HeaderView()// 带内容的固定标题LazyVStack(pinnedViews: [.sectionHeaders]) {Section {SongList()} header: {PinnedHeaderView().background(Color.black).offset(y: headerOffsets.1 > 0 ? 0 : -headerOffsets.1 / 8).modifier(OffsetModifier(offset: $headerOffsets.0, returnFromStart: false)).modifier(OffsetModifier(offset: $headerOffsets.1))}}}}.overlay(content: {Rectangle().fill(.black).frame(height: 50).frame(maxHeight: .infinity,alignment: .top).opacity(headerOffsets.0 < 5 ? 1 : 0)}).coordinateSpace(name: "SCROLL").ignoresSafeArea(.container, edges: .vertical)}// 固定的内容@ViewBuilderfunc SongList()->some View{VStack(spacing: 25){ForEach($_albums){$album inHStack(spacing: 12){Text("#\(getIndex(album: album) + 1)").fontWeight(.semibold).foregroundColor(.gray)Image(album.albumImage).resizable().aspectRatio(contentMode: .fill).frame(width: 55, height: 55).clipShape(RoundedRectangle(cornerRadius: 10, style: .continuous))VStack(alignment: .leading, spacing: 8) {Text(album.albumName).fontWeight(.semibold)Label {Text("65,587,909")} icon: {Image(systemName: "beats.headphones").foregroundColor(.white)}.foregroundColor(.gray).font(.caption)}.frame(maxWidth: .infinity,alignment: .leading)Button {album.isLiked.toggle()} label: {Image(systemName: album.isLiked ? "suit.heart.fill" : "suit.heart").font(.title3).foregroundColor(album.isLiked ? Color("Green") : .white)}Button {} label: {Image(systemName: "ellipsis").font(.title3).foregroundColor(.white)}}}}.padding().padding(.top,25).padding(.bottom,150)}func getIndex(album: Album)->Int{return _albums.firstIndex { currentAlbum inreturn album.id == currentAlbum.id} ?? 0}// 头部视图@ViewBuilderfunc HeaderView()->some View{GeometryReader{proxy inlet minY = proxy.frame(in: .named("SCROLL")).minYlet size = proxy.sizelet height = (size.height + minY)Image("Ariana").resizable().aspectRatio(contentMode: .fill).frame(width: size.width,height: height > 0 ? height : 0,alignment: .top).overlay(content: {ZStack(alignment: .bottom) {// 调暗文本内容LinearGradient(colors: [.clear,.black.opacity(0.8)], startPoint: .top, endPoint: .bottom)VStack(alignment: .leading, spacing: 12) {Text("宇夜iOS").font(.callout).foregroundColor(.gray)HStack(alignment: .bottom, spacing: 10) {Text("Ariana Grande").font(.title.bold())Image(systemName: "checkmark.seal.fill").foregroundColor(.blue).background{Circle().fill(.white).padding(3)}}Label {Text("Monthly Listeners").fontWeight(.semibold).foregroundColor(.white.opacity(0.7))} icon: {Text("62,354,659").fontWeight(.semibold)}.font(.caption)}.padding(.horizontal).padding(.bottom,25).frame(maxWidth: .infinity,alignment: .leading)}}).cornerRadius(15).offset(y: -minY)}.frame(height: 250)}// 固定在头部@ViewBuilderfunc PinnedHeaderView()->some View{let types: [String] = ["Popular","Albums","Songs","Fans also like","About"]ScrollView(.horizontal, showsIndicators: false) {HStack(spacing: 25){ForEach(types,id: \.self){type inVStack(spacing: 12){Text(type).fontWeight(.semibold).foregroundColor(currentType == type ? .white : .gray)ZStack{if currentType == type{RoundedRectangle(cornerRadius: 4, style: .continuous).fill(.white).matchedGeometryEffect(id: "TAB", in: animation)}else{RoundedRectangle(cornerRadius: 4, style: .continuous).fill(.clear)}}.padding(.horizontal,8).frame(height: 4)}.contentShape(Rectangle()).onTapGesture {withAnimation(.easeInOut){currentType = type}}}}.padding(.horizontal).padding(.top,25).padding(.bottom,5)}}
}struct Home_Previews: PreviewProvider {static var previews: some View {ContentView()}
}OffsetModifier - 主要是监听ScrollView的滚动
用来监听ScrollView的滚动 偏移量的改变
//
// OffsetModifier.swift
// SpotifyResponvieUI (iOS)
//
// Created by lyh on 2022/8/23.
//import SwiftUI// 继承于 ViewModifier 最主要是能方便扩展一些常见的设置属性
/*比如 给Text设置字体\背景颜色\阴影效果extension Text {func songStyle() -> some View {self.font(.system(size: 24, weight: .bold)).foregroundColor(.white).shadow(radius: 20)}}⭐️如果是继承ViewModifierstruct SongTextViewModifier: ViewModifier {func body(content: Content) -> some View {content.font(.system(size: 24, weight: .bold)).foregroundColor(.white).shadow(radius: 20)}}然后直接通过Text(song).modifier(SongTextViewModifier())设置*/struct OffsetModifier: ViewModifier {@Binding var offset: CGFloat// 可选从0返回值var returnFromStart: Bool = true@State var startValue: CGFloat = 0func body(content: Content) -> some View {content.overlay {GeometryReader{proxy inColor.clear.preference(key: OffsetKey.self, value: proxy.frame(in: .named("SCROLL")).minY).onPreferenceChange(OffsetKey.self) { value inif startValue == 0{startValue = value}print(value);offset = (value - (returnFromStart ? startValue : 0))print("offset is \(offset)");}}}}
}// 偏好的关键
struct OffsetKey: PreferenceKey{static var defaultValue: CGFloat = 0static func reduce(value: inout CGFloat, nextValue: () -> CGFloat) {value = nextValue()}
}Album - 模型
//
// Album.swift
// SpotifyResponvieUI (iOS)
//
// Created by lyh on 2022/8/23.
//import SwiftUI// Ablum模型和样本数据
struct Album: Identifiable {var id = UUID().uuidStringvar albumName: Stringvar albumImage : Stringvar isLiked : Bool = false
}var albums : [Album] = [Album(albumName: "Positions", albumImage: "Album1"),Album(albumName: "The Best", albumImage: "Album2",isLiked: true),Album(albumName: "My Everything", albumImage: "Album3"),Album(albumName: "Yours Truly", albumImage: "Album4"),Album(albumName: "Sweetener", albumImage: "Album5",isLiked: true),Album(albumName: "Rain On Me", albumImage: "Album6"),Album(albumName: "Stuck With U", albumImage: "Album7"),Album(albumName: "7 rings", albumImage: "Album8",isLiked: true),Album(albumName: "Bang Bang", albumImage: "Album9"),]相关文章:

【SwiftUI模块】0060、SwiftUI基于Firebase搭建一个类似InstagramApp 2/7部分-搭建TabBar
SwiftUI模块系列 - 已更新60篇 SwiftUI项目 - 已更新5个项目 往期Demo源码下载 技术:SwiftUI、SwiftUI4.0、Instagram、Firebase 运行环境: SwiftUI4.0 Xcode14 MacOS12.6 iPhone Simulator iPhone 14 Pro Max SwiftUI基于Firebase搭建一个类似InstagramApp 2/7部分-搭建Tab…...

代码随想录第50天 | 84.柱状图中最大的矩形
84.柱状图中最大的矩形 //双指针 js中运行速度最快 var largestRectangleArea function(heights) {const len heights.length;const minLeftIndex new Array(len);const maxRigthIndex new Array(len);// 记录每个柱子 左边第一个小于该柱子的下标minLeftIndex[0] -1; //…...

深度学习---卷积神经网络
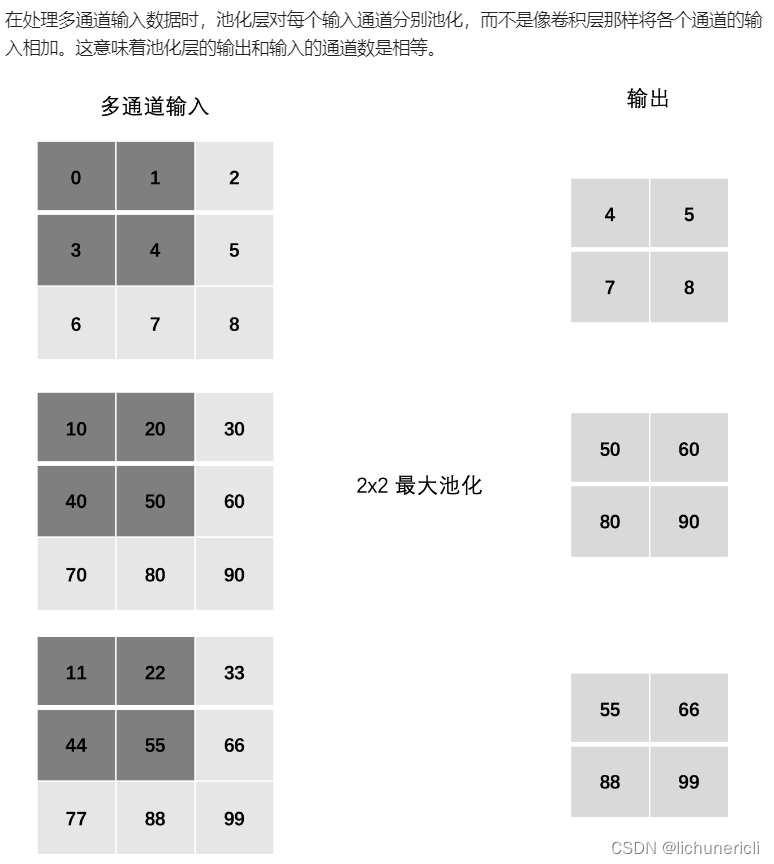
卷积神经网络概述 卷积神经网络是深度学习在计算机视觉领域的突破性成果。在计算机视觉领域。往往输入的图像都很大,使用全连接网络的话,计算的代价较高。另外图像也很难保留原有的特征,导致图像处理的准确率不高。 卷积神经网络࿰…...

Windows系统下安装CouchDB3.3.2教程
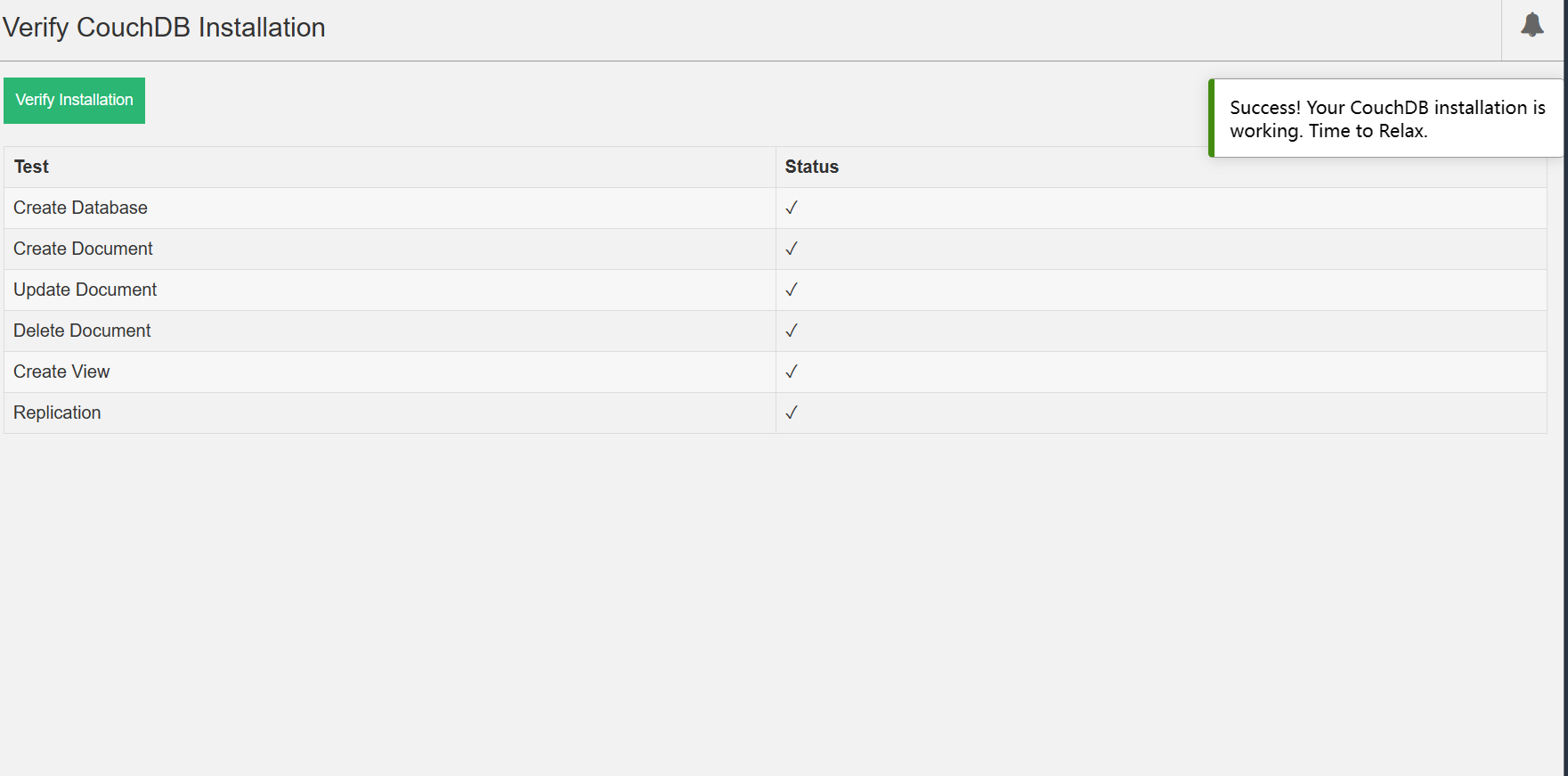
安装 前往CouchDB官网 官网点击download下载msi文件 双击该msi文件,一直下一步 创建个人account 设置cookie value 用于进行身份验证和授权。 愉快下载 点击OK 重启 启动 重启电脑后 打开浏览器并访问以下链接:http://127.0.0.1:5984/ 如果没有问…...

JavaScript基础知识(二)
JavaScript基础知识(二) 一、ES2015 基础语法1.变量2.常量3.模板字符串4.结构赋值 二、函数进阶1. 设置默认参数值2. 立即执行函数3. 闭包4. 箭头函数 三、面向对象1. 面向对象概述2. 基本概念3. 新语法 与 旧语法3.1 ES5 面向对象的知识ES5构造函数原型…...
)
SQL NULL Values(空值)
什么是SQL NULL值? SQL 中,NULL 用于表示缺失的值。数据表中的 NULL 值表示该值所处的字段为空。 具有NULL值的字段是没有值的字段。 如果表中的字段是可选的,则可以插入新记录或更新记录而不向该字段添加值。然后,该字段将被保存…...

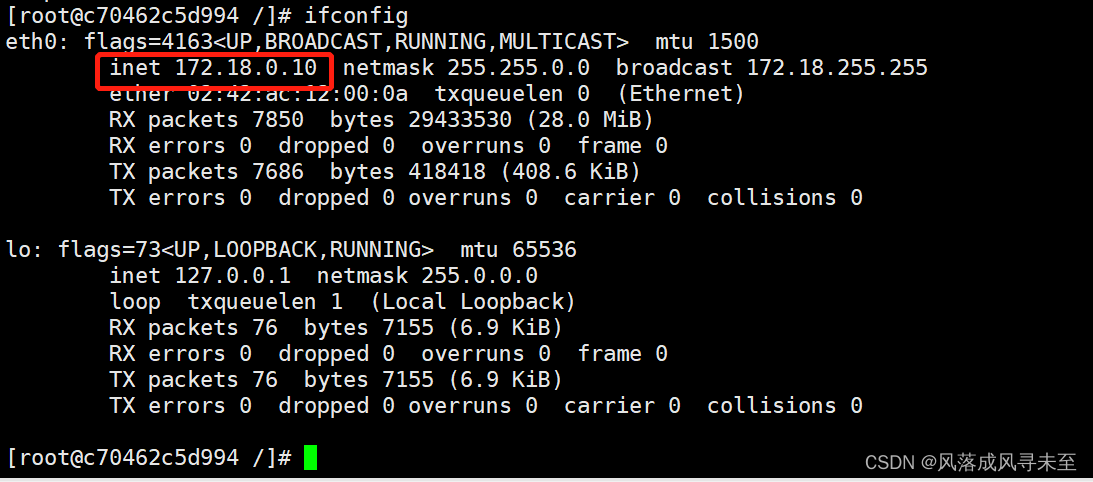
云原生Docker网络管理
目录 Docker网络 Docker 网络实现原理 为容器创建端口映射 查看容器的输出和日志信息 Docker 的网络模式 查看docker网络列表 指定容器网络模式 网络模式详解 host模式 container模式 none模式 bridge模式 自定义网络 Docker网络 Docker 网络实现原理 Docker使用Lin…...

聊聊线程池的预热
序 本文主要研究一下线程池的预热 prestartCoreThread java/util/concurrent/ThreadPoolExecutor.java /*** Starts a core thread, causing it to idly wait for work. This* overrides the default policy of starting core threads only when* new tasks are executed. T…...

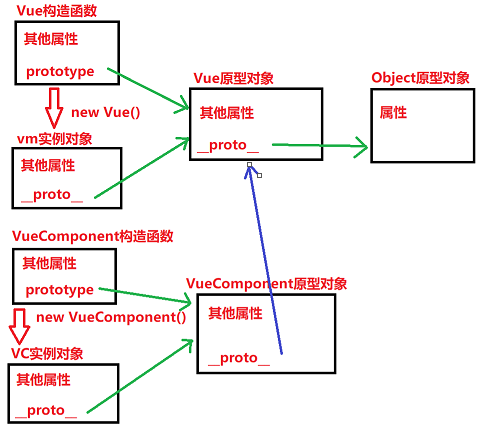
VueComponent的原型对象
一、prototype 每一个构造函数身上又有一个prototype指向其原型对象。 如果我们在控制台输入如下代码,就能看到Vue构造函数的信息,在他身上可以找到prototype属性,指向的是Vue原型对象: 二、__proto__ 通过构造函数创建的实例对…...

Redis不止能存储字符串,还有List、Set、Hash、Zset,用对了能给你带来哪些优势?
文章目录 🌟 Redis五大数据类型的应用场景🍊 一、String🍊 二、Hash🍊 三、List🍊 四、Set🍊 五、Zset 📕我是廖志伟,一名Java开发工程师、Java领域优质创作者、CSDN博客专家、51CTO…...

Python OpenCV通过灰度平均值进行二值化处理以减少像素误差
Python OpenCV通过灰度平均值进行二值化处理以减少像素误差 前言前提条件相关介绍实验环境通过灰度平均值进行二值化处理以减少像素误差固定阈值二值化代码实现 灰度平均值二值化代码实现 前言 由于本人水平有限,难免出现错漏,敬请批评改正。更多精彩内容…...

[Golang]多返回值函数、defer关键字、内置函数、变参函数、类成员函数、匿名函数
函数 文章目录 函数多返回值函数按值传递、按引用传递类成员函数改变外部变量变参函数defer和追踪说明一些常见操作实现 使用defer实现代码追踪记录函数的参数和返回值 常见的内置函数将函数作为参数闭包实例闭包将函数作为返回值 计算函数执行时间使用内存缓存来提升性能 参考…...

【剑指Offer】:删除链表中的倒数第N个节点(此题是LeetCode上面的)剑指Offer上面是链表中的倒数第K个节点
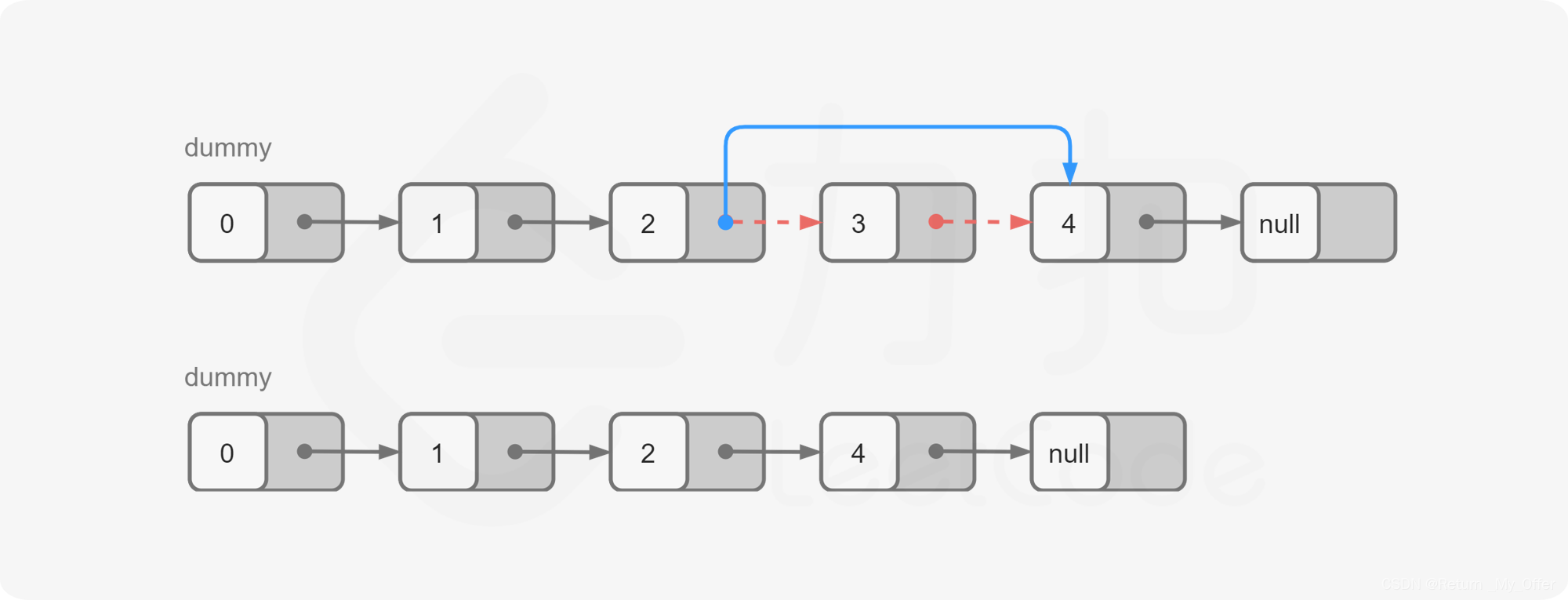
给定一个链表,删除链表的倒数第 n 个结点,并且返回链表的头结点 示例 1: 输入:head [1,2,3,4,5], n 2 输出:[1,2,3,5] 示例 2: 输入:head [1], n 1 输出:[] 示例 3:…...

acwing第 126 场周赛 (扩展字符串)
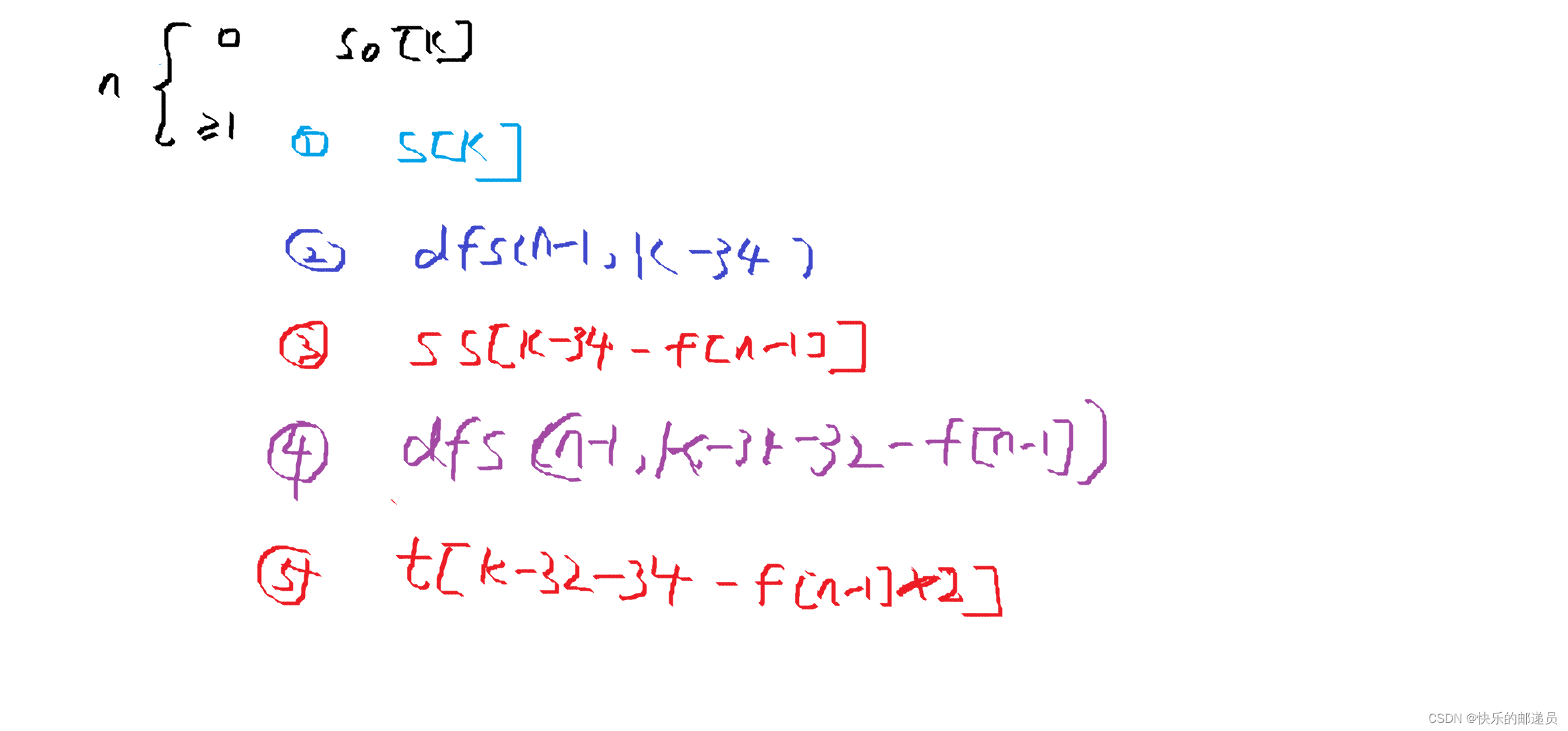
5281. 扩展字符串 一、题目要求 某字符串序列 s0,s1,s2,… 的生成规律如下: s0 DKER EPH VOS GOLNJ ER RKH HNG OI RKH UOPMGB CPH VOS FSQVB DLMM VOS QETH SQBsnDKER EPH VOS GOLNJ UKLMH QHNGLNJ Asn−1AB CPH VOS FSQVB DLMM VOS QHNG Asn−1AB,其…...

Milvus 介绍
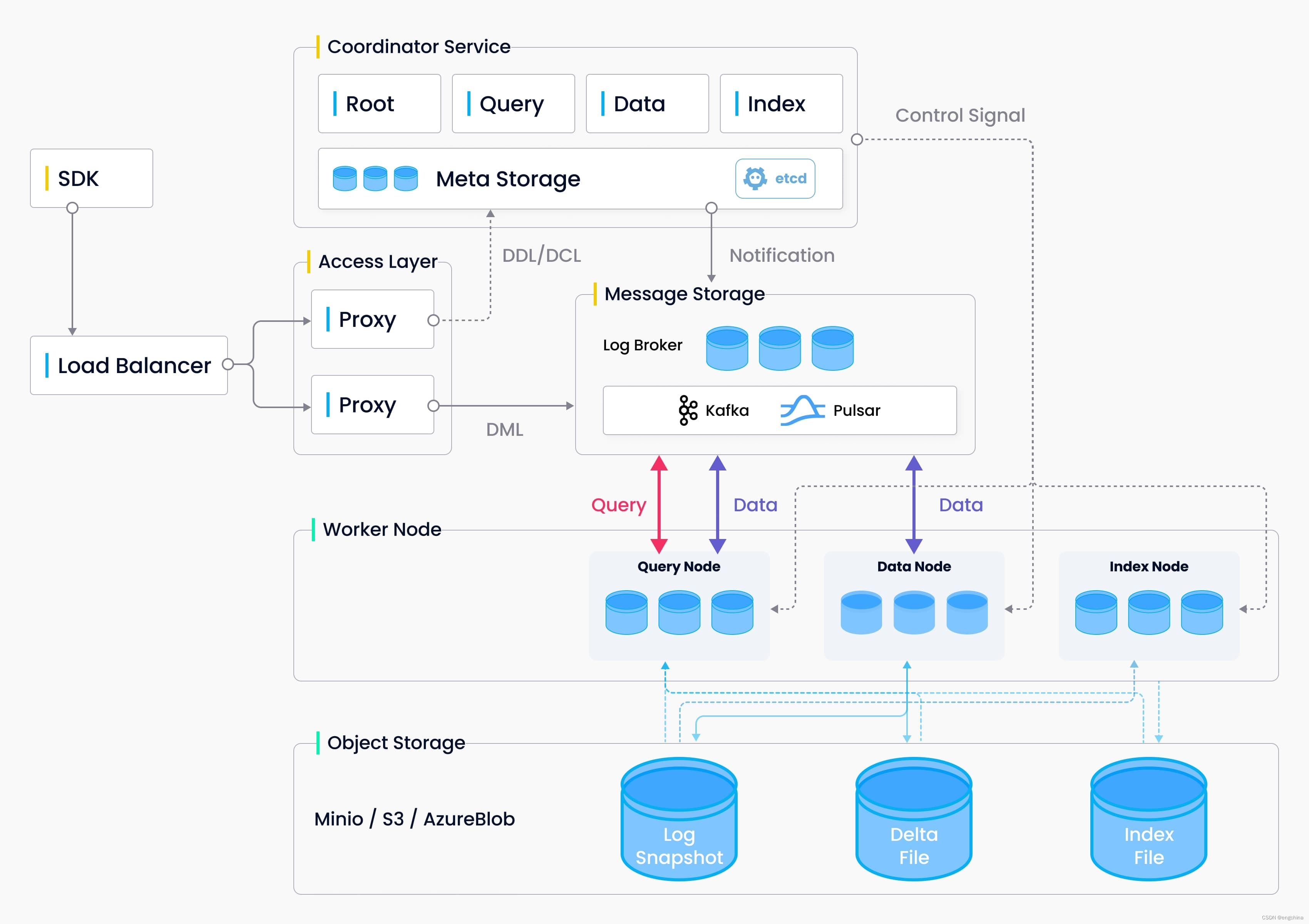
Milvus 介绍 Milvus 矢量数据库是什么?关键概念非结构化数据嵌入向量向量相似度搜索 为什么是 Milvus?支持哪些索引和指标?索引类型相似度指标(Similarity metrics) 应用示例Milvus 是如何设计的?开发者工具API访问Milvus 生态系统工具 本页…...

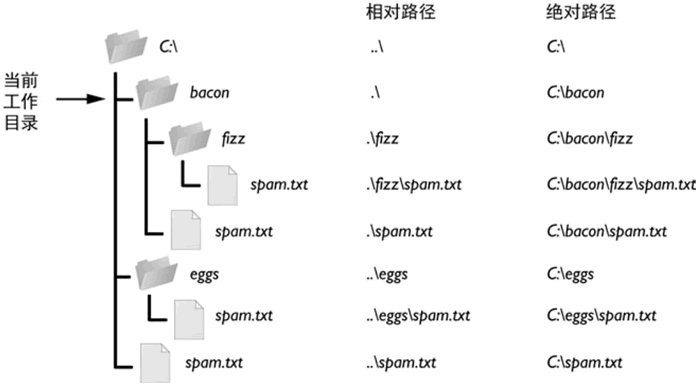
Linux绝对路径和相对路径
在 Linux 中,简单的理解一个文件的路径,指的就是该文件存放的位置。 只要我们告诉 Linux 系统某个文件存放的准确位置,那么它就可以找到这个文件。指明一个文件存放的位置,有 2 种方法,分别是使用绝对路径和相对路径。…...

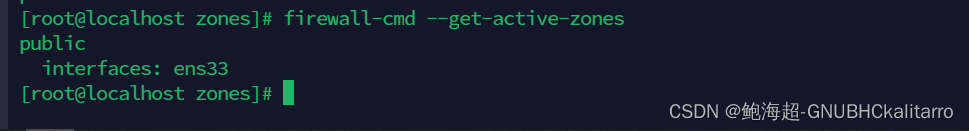
Linux:firewalld防火墙-基础使用(2)
上一章 Linux:firewalld防火墙-介绍(1)-CSDN博客https://blog.csdn.net/w14768855/article/details/133960695?spm1001.2014.3001.5501 我使用的系统为centos7 firewalld启动停止等操作 systemctl start firewalld 开启防火墙 systemct…...

【每日一练】20231023
统计每个字符出现的次数相关问题 方法一:map的put方法遍历 public class Test {public static void main(String[] args) {StringBuilder sb new StringBuilder("");Random ran new Random();for(int i0;i<2000000;i) {sb.append((char) (a ran.n…...

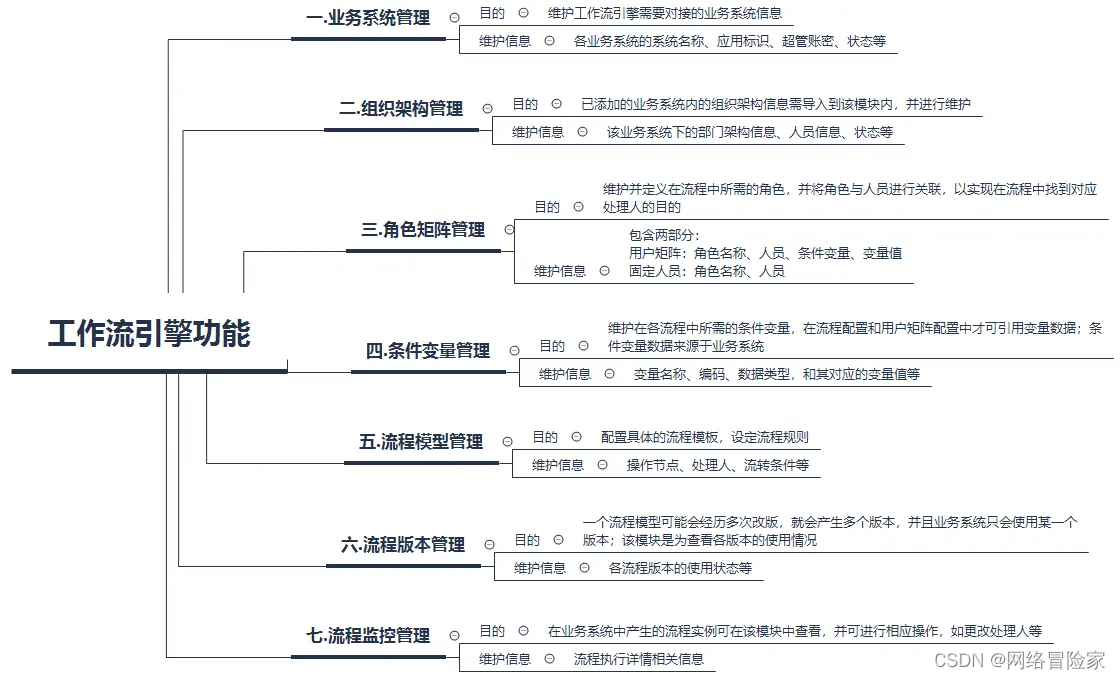
【项目经理】工作流引擎
项目经理之 工作流引擎 一、业务系统管理目的维护信息 二、组织架构管理目的维护信息 三、角色矩阵管理目的维护信息 四、条件变量管理目的维护信息 五、流程模型管理目的维护信息 六、流程版本管理目的维护信息 七、流程监管控制目的维护信息 系列文章版本记录 一、业务系统管…...

025-第三代软件开发-实现需求长时间未操作返回登录界面
第三代软件开发-实现需求长时间未操作返回登录界面 文章目录 第三代软件开发-实现需求长时间未操作返回登录界面项目介绍实现需求长时间未操作返回登录界面实现思路用户操作监控QML 逻辑处理 关键字: Qt、 Qml、 QTimer、 timeout、 eventFilter 项目介绍 欢迎…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
