CSS常见选择器总结
1.简单选择器
简单选择器是开发中使用最多的选择器,包含:
-
元素选择器,使用元素的名称
-
类选择器,使用.类名
-
id选择器,使用#id

id注意事项:
- id值如果由多个单词组成,单词之间可以用中划线-、下划线_连接,也可以使用驼峰标识
- 最好不要用标签名作为id值
2.属性选择器
[att] 选择拥有att属性的元素
[att=val] 选择拥有属性att并且属性值为val的元素
<style>[title] {color: red;}[title=div] {background-color: blue;}</style><div>我是div元素</div><div title="div">我也是div元素</div><p>我是p元素</p><h2 title="h2">我是h2元素</h2>3.后代选择器
-
选中所有后代(用 空格 分隔)
<style>/* 所有后代选择器 */.home span {color: red;font-size: 30px;}</style><div class="home"><span>啦啦啦啦</span> //选中<div class="box"><p>我是p元素</p><span class="home-item">呵呵呵呵</span> //选中</div>-
选中直接后代(使用 > 分隔)
<style>/* 所有后代选择器 */.home > span {color: red;font-size: 30px;}</style><div class="home"><span>啦啦啦啦</span> //选中<div class="box"><p>我是p元素</p><span class="home-item">呵呵呵呵</span> //未选中</div>4.兄弟选择器
-
相邻兄弟选择器(使用 + 连接)
<style>.box + .content {color: red;}</style><div class="home"><div>叽叽叽叽</div><div class="box">呵呵呵呵</div><div class="content">哈哈哈哈</div> //选中<p>我是p元素</p></div>选中class="box"的元素的具有class="content "的直接兄弟元素,直接兄弟和class="content "要同时满足,只会选中一个。
-
普遍兄弟选择器(使用 ~ 连接)
<style>.box ~ div {background-color: #f6b8b8;}</style><div class="home"><div>叽叽叽叽</div><div class="box">呵呵呵呵</div><div class="content">哈哈哈哈</div> //选中<div>嘻嘻嘻嘻</div> //选中<div>嘿嘿嘿嘿</div> //选中<p>我是p元素</p></div>选中class="box"元素的后面的兄弟元素,并且这些兄弟是div元素 ,选中同时满足两个条件的元素,可以选中多个。
5.组合选择器
交集选择器(两个选择器紧密相连)
选中同时满足两个条件的元素:

<style>div.box {color: red;font-size: 30px;}</style><div class="box">我是box里面的div元素</div> //选中<div>我是普通div元素</div><p class="box">我是p元素</p>并集选择器(两个选择器以,分隔)
只要符合其中一个条件就选中

<style>h1, h2 {color: red;font-size: 40px;}</style><p>我是p元素</p> //选中 <h1>我是h1元素</h1> //选中
6.伪类选择器
1.动态伪类
- a:link 未访问的链接
- a:visited 已访问的链接
- a:hover 鼠标挪动到链接上(重要)
- a:active 激活的链接(鼠标在链接上长按住未松开)
<style>/* a元素的链接从来没有被访问过 */a:link {color: red;}/* a元素被访问过了颜色 */a:visited {color: green;}/* a元素鼠标放到上面 */a:hover {color: blue;}/* 点下去了, 但是还没有松手 */a:active {color: purple;}/* 所有的状态下同样的样式 */a {color: orange;}/* a/input元素聚焦(获取焦点) */input:focus {color: yellow;}</style><a href="http://www.mi.com">小米</a><a href="http://www.baidu.com">百度一下</a>- :hover必须放在:link和:visited后面才能完全生效
- :active必须放在:hover后面才能完全生效
除了a元素,:hover、:active也能用在其他元素上
<style>/* 鼠标放到div元素上面 */div:hover {color: blue;}/* 点下去了, 但是还没有松手 */div:active {color: purple;}</style><div>我是div元素</div>动态伪类(:focus)
选中前拥有输入焦点的元素(能接收键盘输入),适用于 input 和 a 元素(a元素可以被键盘的Tab键选中聚焦)
/*-------- a/input元素聚焦(获取焦点)-------- */<style> input:focus {background-color: #ea3f9d;color: yellow;}a:focus{background-color: #ea3f9d;color: yellow;}</style><a href="http://www.baidu.com">百度一下</a><input type="text">- 相当于a:link、a:visited、a:hover、a:active、a:focus的color都是设置了相同样式
2.结构伪类
:nth-child
- 是父元素中的第1个子元素
- n代表任意正整数和0 (0,1,2,3...)
- 是父元素中的第偶数个子元素(第2、4、6、8......个)
- 跟:nth-child(even)同义
- n代表任意正整数和0 (0,1,2,3...)
- 是父元素中的第奇数个子元素(第1、3、5、7......个)
- 跟:nth-child(odd)同义
- 代表前2个子元素
<style>ul li:nth-child(3) {color: red;}/* 0, 1, 2, 3, 4, 5...... */ul li:nth-child(2n) {color: green;}ul li:nth-child(2n + 1) {color: rgb(102, 235, 72);} */div > div:nth-child(4n + 1) {color: orange;}div > div:nth-child(4n + 2) {color: purple;}div > div:nth-child(4n + 3) {color: red;}div > div:nth-child(4n) {color: blue;}/* 前几个 */div > div:nth-child(-n + 5) {font-size: 20px;}</style><ul><li>列表元素1</li><li>列表元素2</li><li>列表元素3</li><li>列表元素4</li><li>列表元素5</li><li>列表元素6</li></ul><div><div>列表元素1</div><div>列表元素2</div><div>列表元素3</div><div>列表元素4</div><div>列表元素5</div><div>列表元素6</div><div>列表元素7</div><div>列表元素8</div><div>列表元素9</div><div>列表元素10</div></div>
:nth-last-child( )
从最后一个子元素开始往前计数
- :nth-last-child(1),代表倒数第一个子元素
- :nth-last-child(-n + 2),代表最后2个子元素
:nth-of-type( )
不同点是:nth-of-type()计数时只计算同种类型的元素
:nth-last-of-type( )
不同点是:nth-last-of-type()从最后一个这种类型的子元素开始往前计数
3.否定伪类
4.伪元素选择器
- ::before
- ::after
::before和::after用来在一个元素的内容之前或之后插入其他内容(可以是文字、图片)
/* 伪元素 */<style>.item::before {content: "321";color: orange;font-size: 20px;}.item::after {content: url("../images/hot_icon.svg");font-size: 20px;position: relative; /* 相对定位 */left: 5px;top: 2px;}</style><div class="item">我是box3</div>![]()
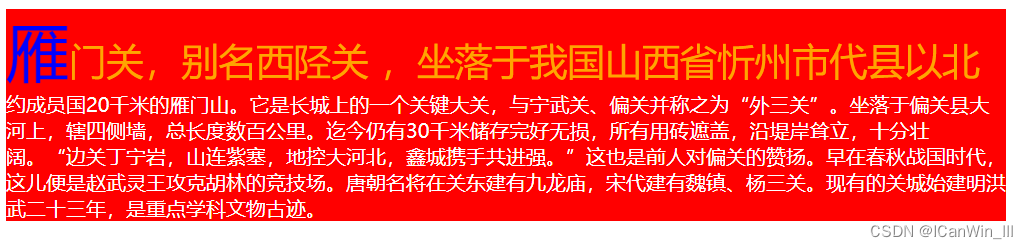
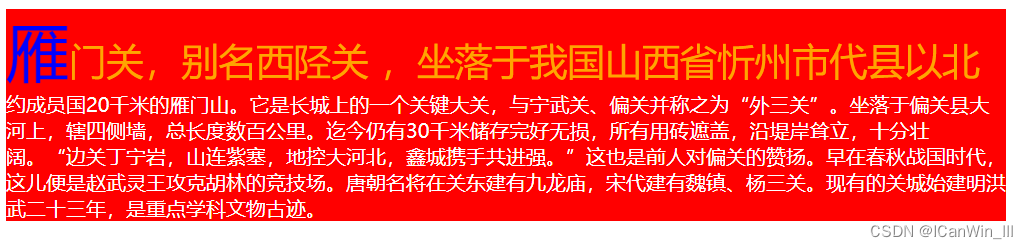
- ::first-line(选中第一行)
- ::first-letter (选中第一个字母)
<style>.box {width: 800px;background-color: #f00;color: #fff;}.box::first-line {font-size: 30px;color: orange;}.box::first-letter {font-size: 50px;color: blue;}</style><div class="box">雁门关,别名西陉关 ,坐落于我国山西省忻州市代县以北约成员国20千米的雁门山。它是长城上的一个关键大关,与宁武关、偏关并称之为“外三关”。坐落于偏关县大河上,辖四侧墙,总长度数百公里。迄今仍有30千米储存完好无损,所有用砖遮盖,沿堤岸耸立,十分壮阔。“边关丁宁岩,山连紫塞,地控大河北,鑫城携手共进强。”这也是前人对偏关的赞扬。早在春秋战国时代,这儿便是赵武灵王攻克胡林的竞技场。唐朝名将在关东建有九龙庙,宋代建有魏镇、杨三关。现有的关城始建明洪武二十三年,是重点学科文物古迹。</div>
为了区分伪元素和伪类,建议伪元素使用2个冒号::
相关文章:

CSS常见选择器总结
1.简单选择器 简单选择器是开发中使用最多的选择器,包含: 元素选择器,使用元素的名称 类选择器,使用.类名 id选择器,使用#id id注意事项: 一个HTML文档里面的id值 是唯一的,不能重复 id值如…...

阿里云服务结构--长期更新
CNCF 全称Cloud Native Computing Foundation(云原生计算基金会),成立于 2015 年7月21日(于美国波特兰OSCON 2015上宣布),其最初的口号是坚持和整合开源技术来让编排容器作为微服务架构的一部分࿰…...

Java8 BiConsumer<T, U> 函数接口浅析分享(含示例,来戳!)
文章目录 Java8 BiConsumer<T, U> 函数接口浅析分享(含示例,来戳!)源码accept 方法示例示例一示例二 andThen 方法示例示例一示例二 示例相关代码类dohandler 方法student.javaStudentScore.javaStudentScoreDto.java Java8…...

C++学习:类的使用--运算符重载
我们知道C可以对函数进行重载,让同名的函数来完成相同的基本操作。其实运算符也是可以重载的,而且有的运算符已经在使用了,就像*,既可以用于地址,又可以用于乘法。 下面是一个计算时间的类 #ifndef MYTIME_H #define…...

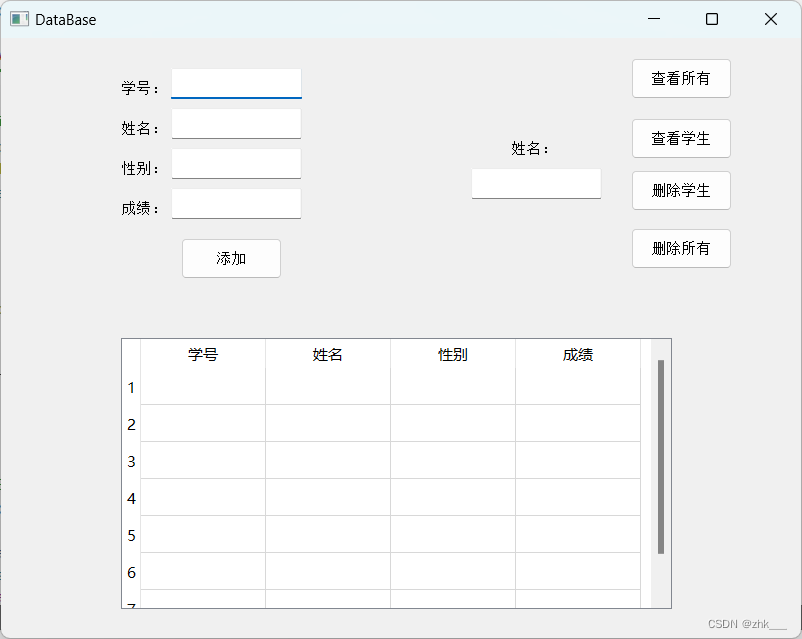
嵌入式养成计划-46----QT--简易版网络聊天室实现--QT如何连接数据库
一百一十九、简易版网络聊天室实现 119.1 QT实现连接TCP协议 119.1.1 基于TCP的通信流程 119.1.2 QT中实现服务器过程 使用QTcpServer实例化一个服务器对象设置监听状态,通过listen()函数,可以监听特定的主机,也可以监听所有客户端&#x…...

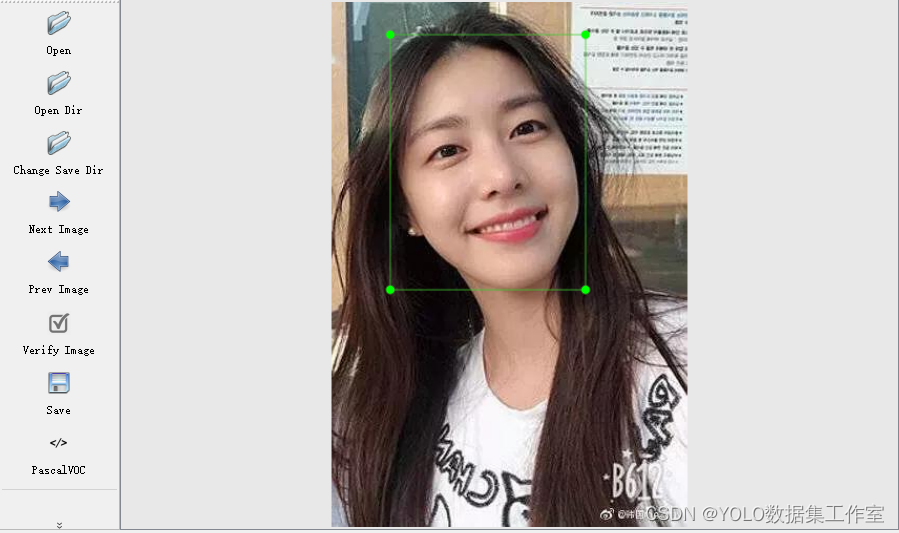
YOLO目标检测——人脸识别数据集【对应voc、coco和yolo三种格式标签】
实际项目应用:安全监控、智能驾驶、人机交互、人脸门禁、人脸支付、人脸搜索数据集说明:人脸识别数据集,真实场景的高质量图片数据,数据场景丰富,含有人脸图片标签说明:使用lableimg标注软件标注࿰…...

mybatis日志不打印的问题
在项目中使用了 spring boot,orm 层集成了 mybatis-plus,按照默认配置后发现之前配置的 sql 日志正常,在这里却不正常,鉴于日志使用的是 logback,想到了打印 sql 的日志级别是 debug,所以,按照这…...

【分布式缓存】关于 Memcached 的几个常见问题
关于 Memcached 的几个常见问题 1.Memcached 是怎么工作的?2.Memcached 最大的优势是什么?3.Memcached 和 MySQL 的 querycache 相比,有什么优缺点?4.Memcached 和服务器的 local cache(比如 PHP 的 APC、mmap 文件等&…...

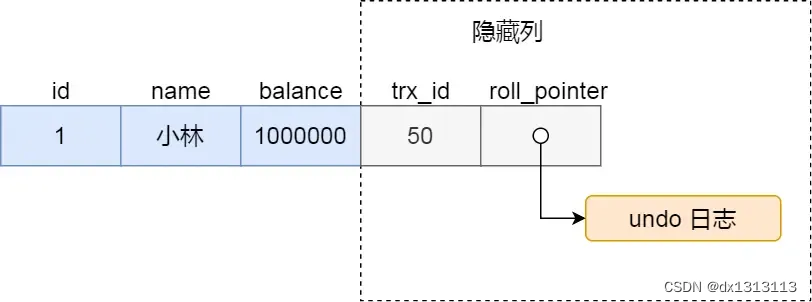
MySQL 三大日志(bin log、redo log、undo log)
redo log redo log (重做日志) 是 InnoDB 存储引擎独有的,它让 MySQL有了崩溃恢复的能力,是事务中实现 持久化的重要操作 比如 MySQL 实例宕机了,重启时,InnoDB 存储引擎会使用 redo log 恢复数据,保证数据的持久性与…...

asp.net社区医疗辅助诊断网站系统VS开发sqlserver数据库web结构c#编程
一、源码特点 asp.net社区医疗辅助诊断网站系统 是一套完善的web设计管理系统,系统采用mvc模式(BLLDALENTITY)系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为vs2010,数据库为sqlserver200…...

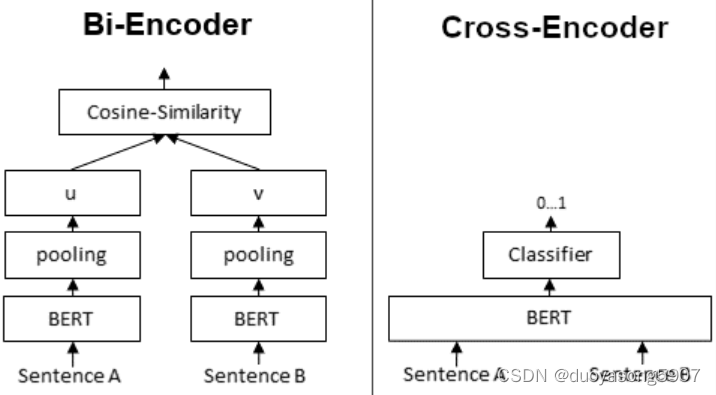
NLP Bi-Encoder和Re-ranker
Retrieve & Re-Rank https://www.sbert.net/examples/applications/retrieve_rerank/README.html Bi-Encoder vs. Cross-Encoder https://www.sbert.net/examples/applications/cross-encoder/README.html Bi-Encoder会用BERT对输入文本编码,再根据cosine相似度…...

SpringBoot+Mybatis 配置多数据源及事务管理
目录 1.多数据源 2.事务配置 项目搭建参考: 从零开始搭建SpringBoot项目_从0搭建springboot项目-CSDN博客 SpringBoot学习笔记(二) 整合redismybatisDubbo-CSDN博客 1.多数据源 添加依赖 <dependencies><dependency><groupId>org.springframework.boot&…...
【java】A卷+B卷)
华为OD 猴子吃桃(100分)【java】A卷+B卷
华为OD统一考试A卷+B卷 新题库说明 你收到的链接上面会标注A卷还是B卷。目前大部分收到的都是B卷。 B卷对应20022部分考题以及新出的题目,A卷对应的是新出的题目。 我将持续更新最新题目 获取更多免费题目可前往夸克网盘下载,请点击以下链接进入: 我用夸克网盘分享了「华为O…...

切片不够技术来凑
概述 随着数据经度的提升,18级的切片有些场景已经不够用了,但是大部分在线的栅格切片最大级别还是18级,如果地图继续放大,有的框架(leaflet会,openlayers和mapboxGL不会)会存在没有底图的情况。…...

特约|数码转型思考:Web3.0与银行
日前,欧科云链研究院发布重磅报告,引发银行界及金融监管机构广泛关注。通过拆解全球70余家银行的加密布局,报告认为,随着全球采用率的提升与相关技术的成熟,加密资产已成为银行业不容忽视也不能错过的创新领域。 作为…...

MySQL知识详细汇总
存储引擎 MyISAM 不支持事务,不支持外键,支持全文索引,查询、插入效率高InnoDB 支持事务(事务的特性) 原子性:一个事务中所有的操作,要么全部完成,要么全部不完成,不会在…...

【驱动开发】LED灯的亮灭——通过字符设备驱动的分步实现编写LED驱动,实现设备文件和设备的绑定
头文件: #ifndef __HEAD_H__ #define __HEAD_H__typedef struct {unsigned int MODER;unsigned int OTYPER;unsigned int OSPEEDR;unsigned int PUPDR;unsigned int IDR;unsigned int ODR; }gpio_t;//LED灯的寄存器地址 #define LED1_ADDR 0X50006000 #define L…...
【java】A卷+B卷)
华为OD 最小数字(100分)【java】A卷+B卷
华为OD统一考试A卷+B卷 新题库说明 你收到的链接上面会标注A卷还是B卷。目前大部分收到的都是B卷。 B卷对应20022部分考题以及新出的题目,A卷对应的是新出的题目。 我将持续更新最新题目 获取更多免费题目可前往夸克网盘下载,请点击以下链接进入: 我用夸克网盘分享了「华为O…...

大模型、实时需求推动湖仓平台走向开放
大模型、实时需求高涨 AGI 时代,以 ChatGPT、Midjourney 等为代表的大模型迅速应用加速了 AI 普及,越来越多的企业选择搭建自己的 AI 基础设施,训练行业大模型。 另一方面,企业为了在瞬息万变的市场环境中更快的做出商业决策&…...

Linux搭建文件服务器
搭建简单文件服务器 基于centos7.9搭建http文件服务器基于centos7.9搭建nginx文件服务器基于ubuntu2204搭建http文件服务器 IP环境192.168.200.100VMware17 基于centos7.9搭建http文件服务器 安装httpd [rootlocalhost ~]# yum install -y httpd关闭防火墙以及selinux [roo…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

webpack面试题
面试题:webpack介绍和简单使用 一、webpack(模块化打包工具)1. webpack是把项目当作一个整体,通过给定的一个主文件,webpack将从这个主文件开始找到你项目当中的所有依赖文件,使用loaders来处理它们&#x…...

小智AI+MCP
什么是小智AI和MCP 如果还不清楚的先看往期文章 手搓小智AI聊天机器人 MCP 深度解析:AI 的USB接口 如何使用小智MCP 1.刷支持mcp的小智固件 2.下载官方MCP的示例代码 Github:https://github.com/78/mcp-calculator 安这个步骤执行 其中MCP_ENDPOI…...
