Web前端—Flex布局:标准流、浮动、Flex布局、综合案例(短视频首页解决方案)
版本说明
当前版本号[20231024]。
| 20231024 | 初版 |
目录
文章目录
- 版本说明
- 目录
- Flex布局
- 01-标准流
- 02-浮动
- 基本使用
- 产品区域布局
- HTML标签
- CSS样式
- 清除浮动
- 场景搭建
- 额外标签法
- 单伪元素法
- 双伪元素法
- overfow法
- 03-Flex布局
- Flex组成
- 主轴对齐方式
- 侧轴对齐方式
- 修改主轴方向
- 弹性伸缩比
- 弹性盒子换行
- 行内对齐方式
- 04-综合案例 – 某音解决方案
Flex布局
01-标准流
标准流也叫文档流,指的是标签在页面中默认的排布规则,例如:块元素独占一行,行内元素可以一行显示多个。

02-浮动
基本使用
作用:让块元素水平排列。
属性名:float
属性值
- left:左对齐
- right:右对齐
float: left;
特点:
- 浮动后的盒子顶对齐
- 浮动后的盒子具备行内块特点
- 浮动后的盒子脱标,不占用标准流的位置
首先我们先设计两个盒子,代码如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><style>.a{width: 200px;height: 200px;background-color: aqua;}.b{width: 350px;height: 350px;background-color: greenyellow;}</style><body><div class="a">第一个</div><div class="b">第二个</div></body>
</html>
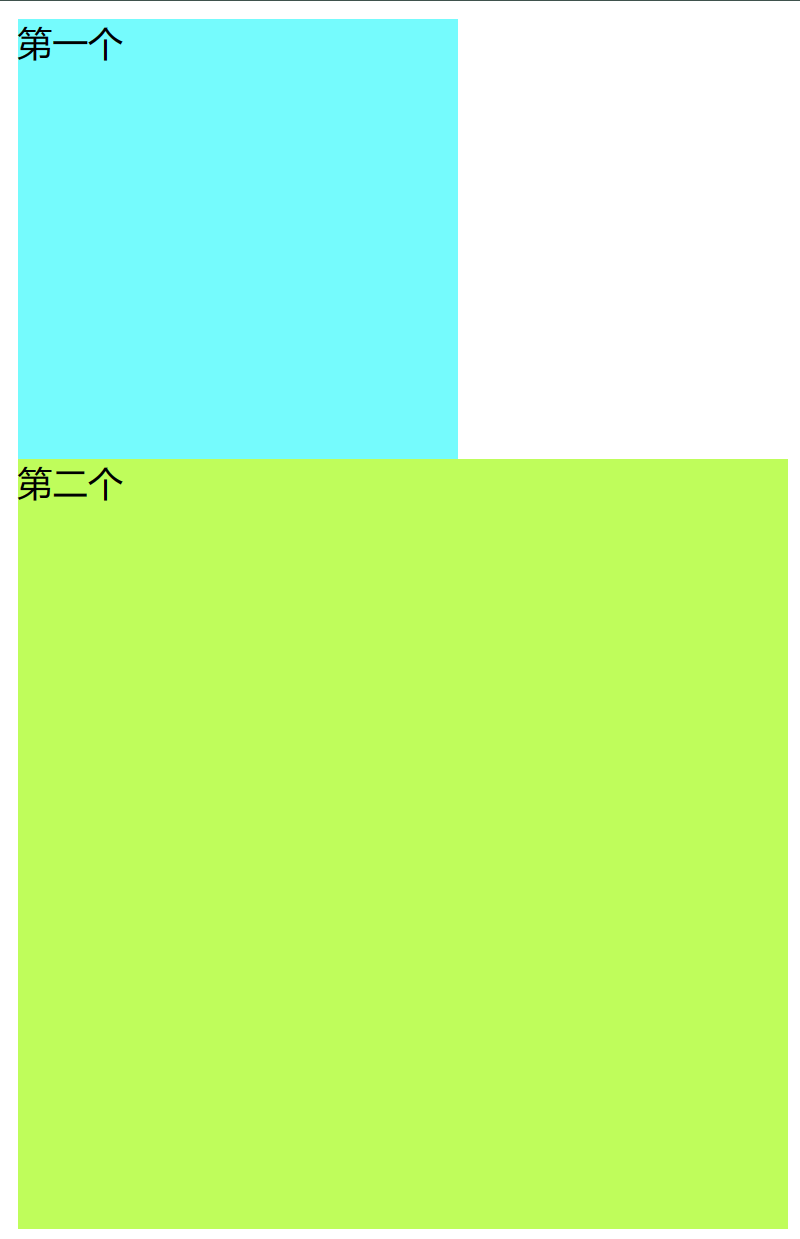
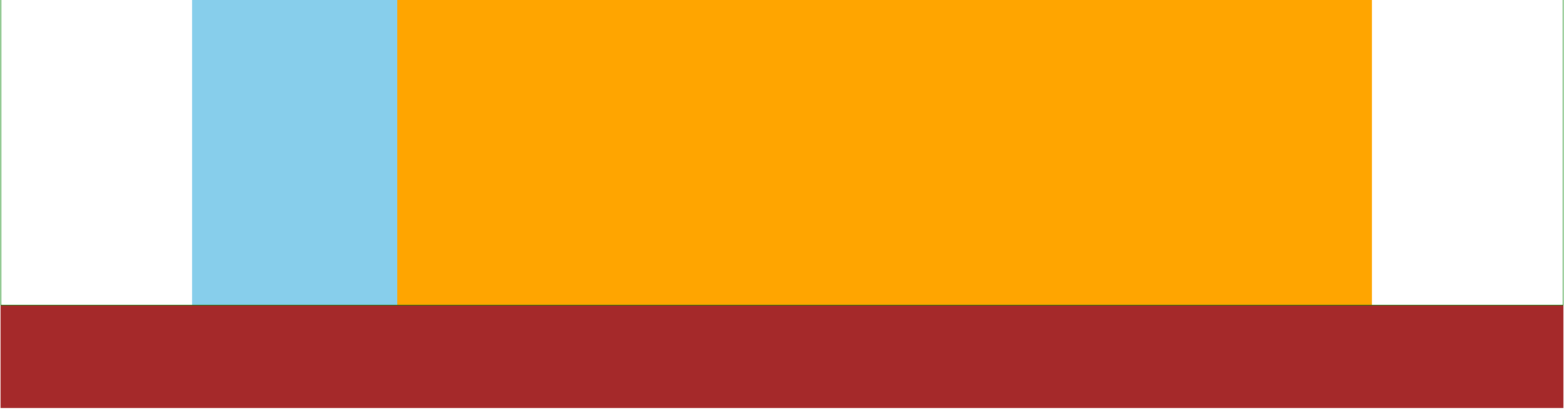
得出下面这两个模型:

那么首先我们先给第一个模型加上浮动:
.a{width: 200px;height: 200px;background-color: aqua;float: left;}
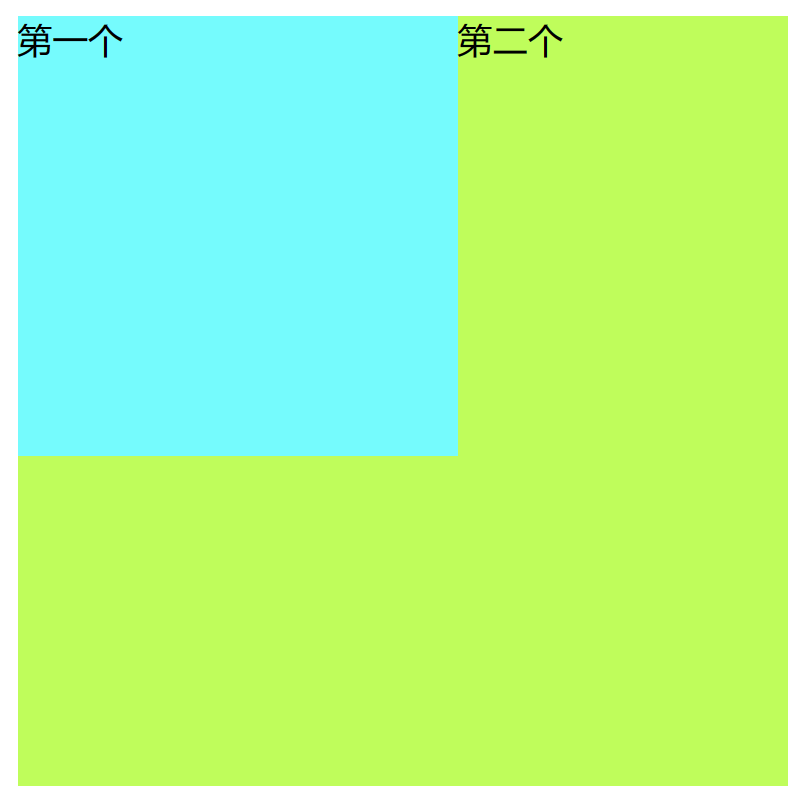
可以看到,第一个就像浮起来的方块,占据在了第二个盒子模型的上方:

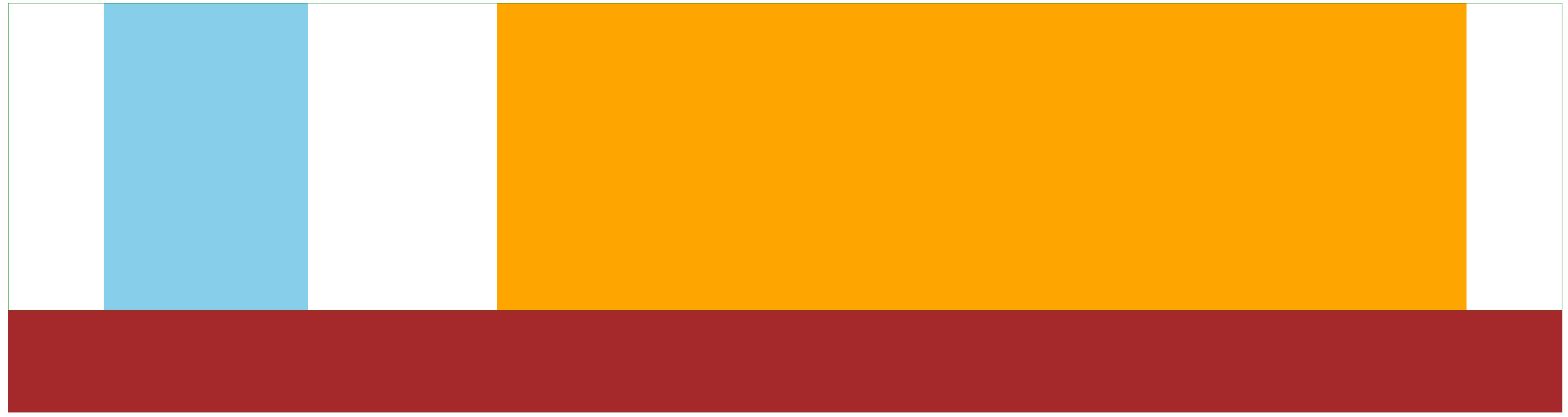
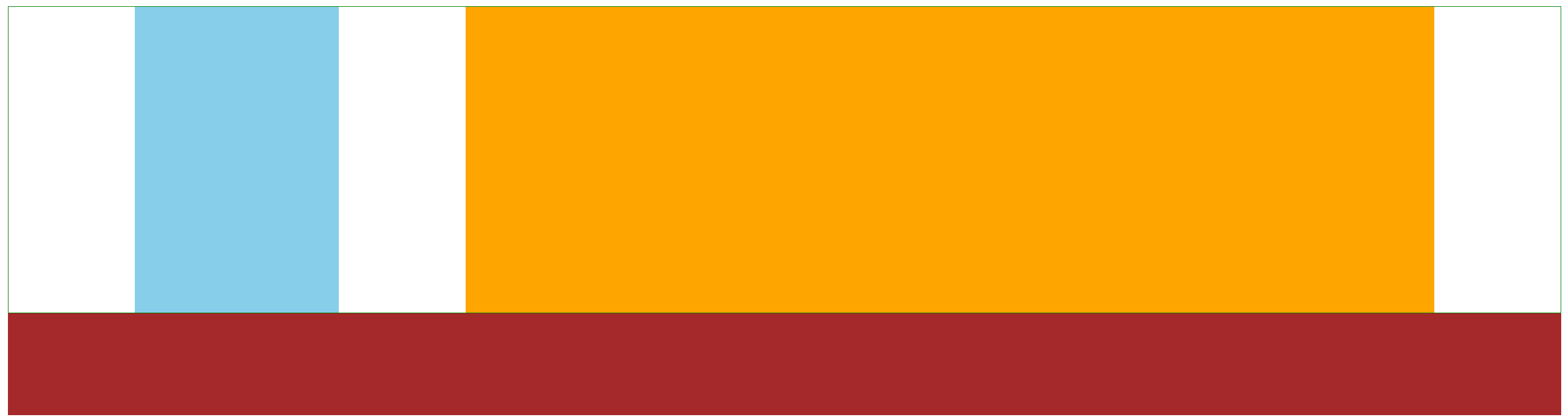
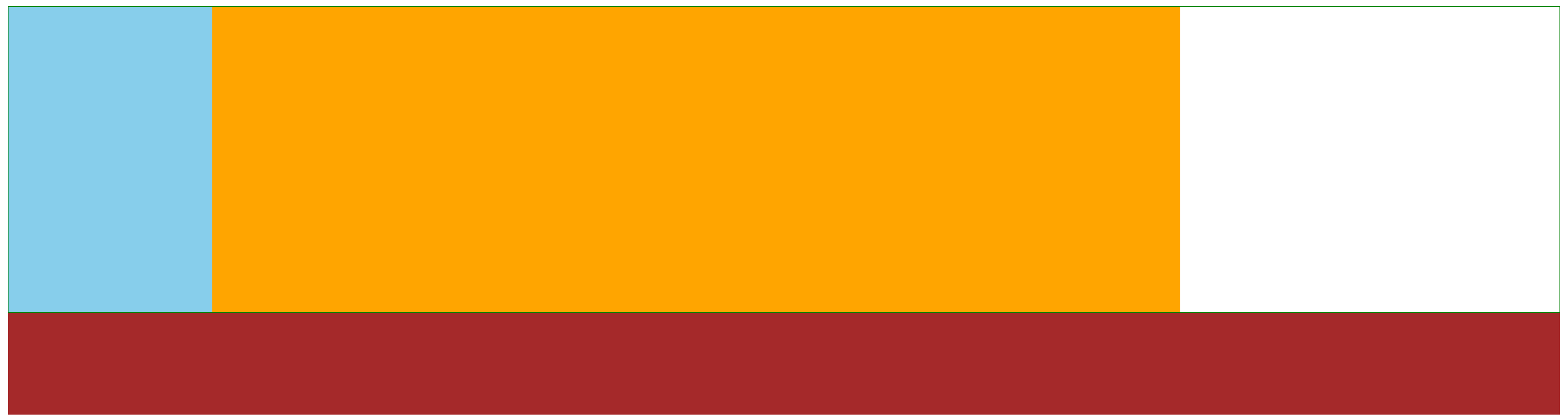
而一旦给第二个模型加上浮动的话:
.b{width: 350px;height: 350px;background-color: greenyellow;float: left;}
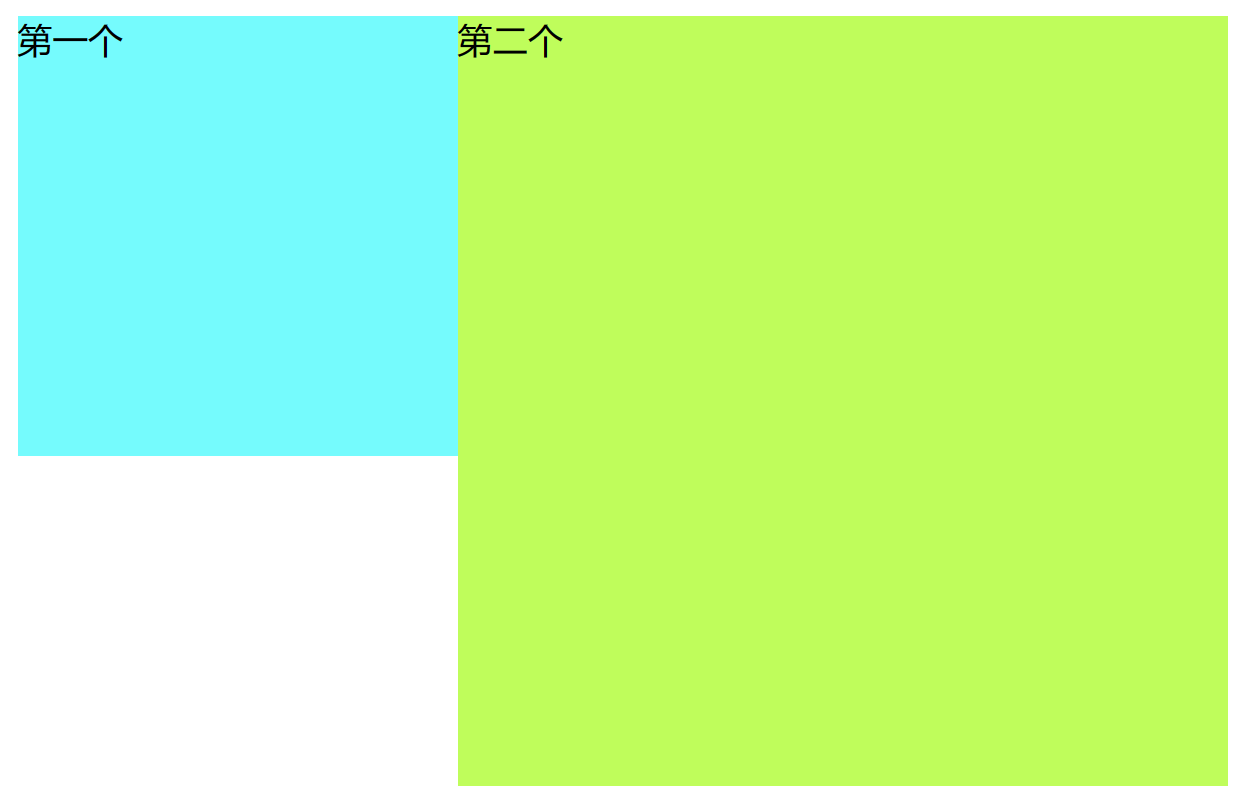
就可以看到,第一个第二个模型并在了一起,且第一个模型在第二个的左边:

产品区域布局

仿照某商城的网页进行设计:
左边一个大的div,右边一个div中要包含四个小模型

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>产品区域布局</title><style>*{margin: 0;padding: 0;}li{list-style: none;}.product{margin: 50px auto;width: 1226px;height: 628px;background-color:pink;}.left{width: 234px;height: 628px;background-color: green;}.right{width: 992px;height: 628px;background-color: aqua;}</style></head><body><div class="product"><div class="left"></div><div class="right"></div></div></body>
</html>

由于粉色的是父容器div,第一个div(绿色)把父容器高度占满了,下面的div(蓝色)要独占一行容纳不下就跑到外父容器外面了。
.left{width: 234px;height: 628px;background-color: green;float: left;}.right{width: 992px;height: 628px;background-color: aqua;float: right;}

那么开始设置右边的八个li了
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>产品区域布局</title><style>*{margin: 0;padding: 0;}li{list-style: none;}.product{margin: 50px auto;width: 1226px;height: 628px;background-color:pink;}.left{width: 234px;height: 628px;background-color: green;float: left;}.right{width: 992px;height: 628px;background-color: aqua;float: right;}.right li{width: 234px;height: 300px;background-color: orange;}</style></head><body><div class="product"><div class="left"></div><div class="right"><ul><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul></div></div></body>
</html>
由于橙色中包含着八个li,li是块级的,独占一行,我们如果不加任何边距就一行显示了,想像上面商城那样呈现八个内容出来就要加浮动

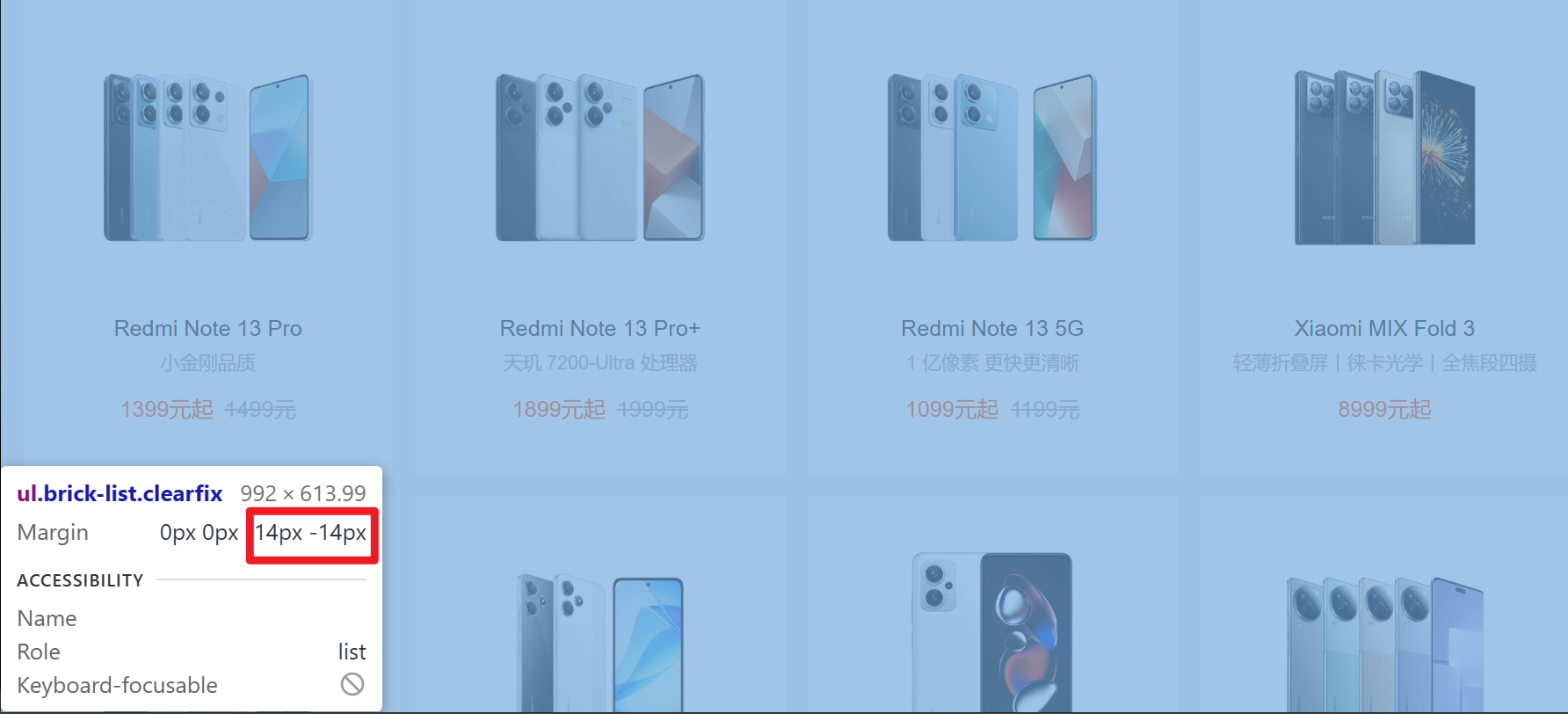
加完浮动,发现li标签没有完全覆盖,是因为每个li的右边和顶部都有边距

在商城中,这个边距为14px,我们要把其完善到我们的代码里面

加入边框后我们发现,在原本的商城中最后边的一列是不需要加右边距的,加完之后可能会在以后运行里li标签跑到下面去

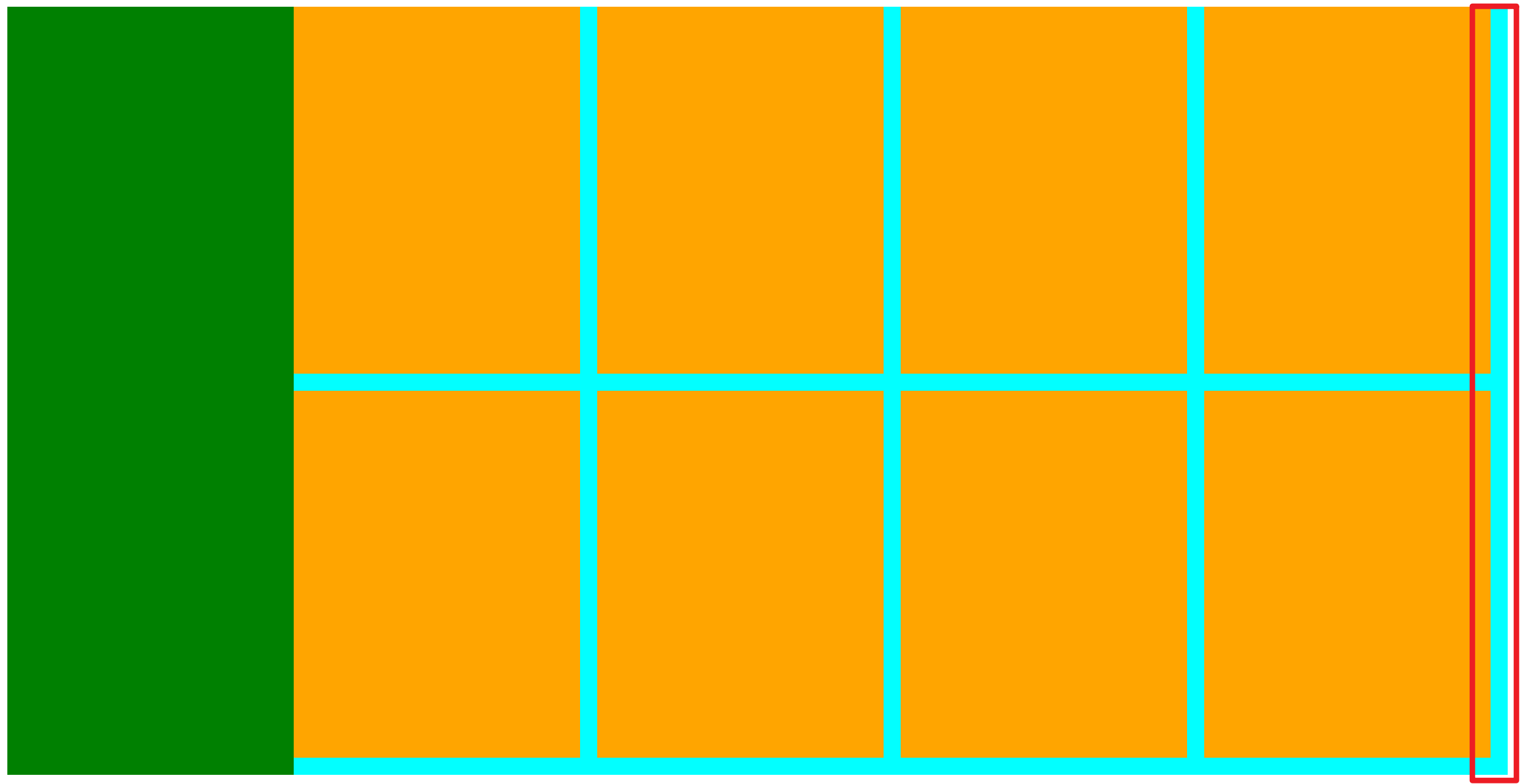
修改了最后边的一列取消掉右边距,同时修改了些尺寸,使得中间粉色出了一点,后续也会进行处理:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>产品区域布局</title><style>*{margin: 0;padding: 0;}li{list-style: none;}.product{margin: 50px auto;width: 1226px;height: 628px;background-color:pink;}.left{width: 234px;height: 628px;background-color: green;float: left;}.right{width: 978px;height: 628px;background-color: aqua;float: right;}.right li{width: 234px;height: 300px;margin-right: 14px;margin-bottom: 14px;background-color: orange;float: left;}.right li:nth-child(4n){margin-right: 0;}</style></head><body><div class="product"><div class="left"></div><div class="right"><ul><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul></div></div></body>
</html>
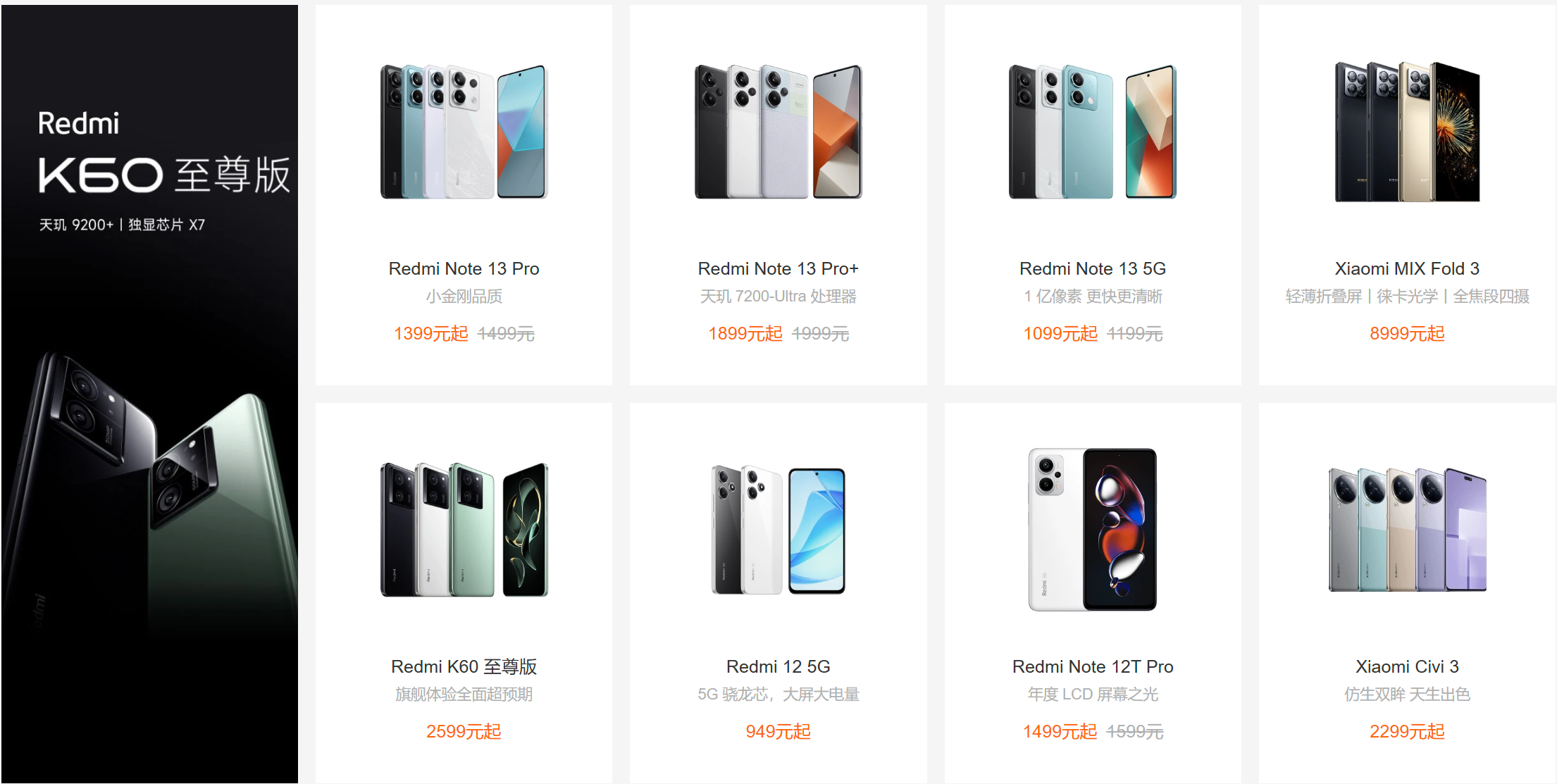
输出结果如下:

HTML标签
<!-- 版心:左右,右面:8个产品 → 8个 li -->
<div class="product"><div class="left"></div><div class="right"><ul><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul></div>
</div>
CSS样式
<style>* {margin: 0;padding: 0;}li {list-style: none;}.product {margin: 50px auto;width: 1226px;height: 628px;background-color: pink;}.left {float: left;width: 234px;height: 628px;background-color: skyblue;}.right {float: right;width: 978px;height: 628px;background-color: brown;}.right li {float: left;margin-right: 14px;margin-bottom: 14px;width: 234px;height: 300px;background-color: orange;}/* 第四个li和第八个li 去掉右侧的margin */.right li:nth-child(4n) {margin-right: 0;}/* 细节:如果父级宽度不够,浮动的盒子会掉下来 */
</style>
清除浮动
场景:浮动元素会脱标,如果父级没有高度,子级无法撑开父级高度(可能导致页面布局错乱)
解决方法:清除浮动(清除浮动带来的影响)
场景搭建

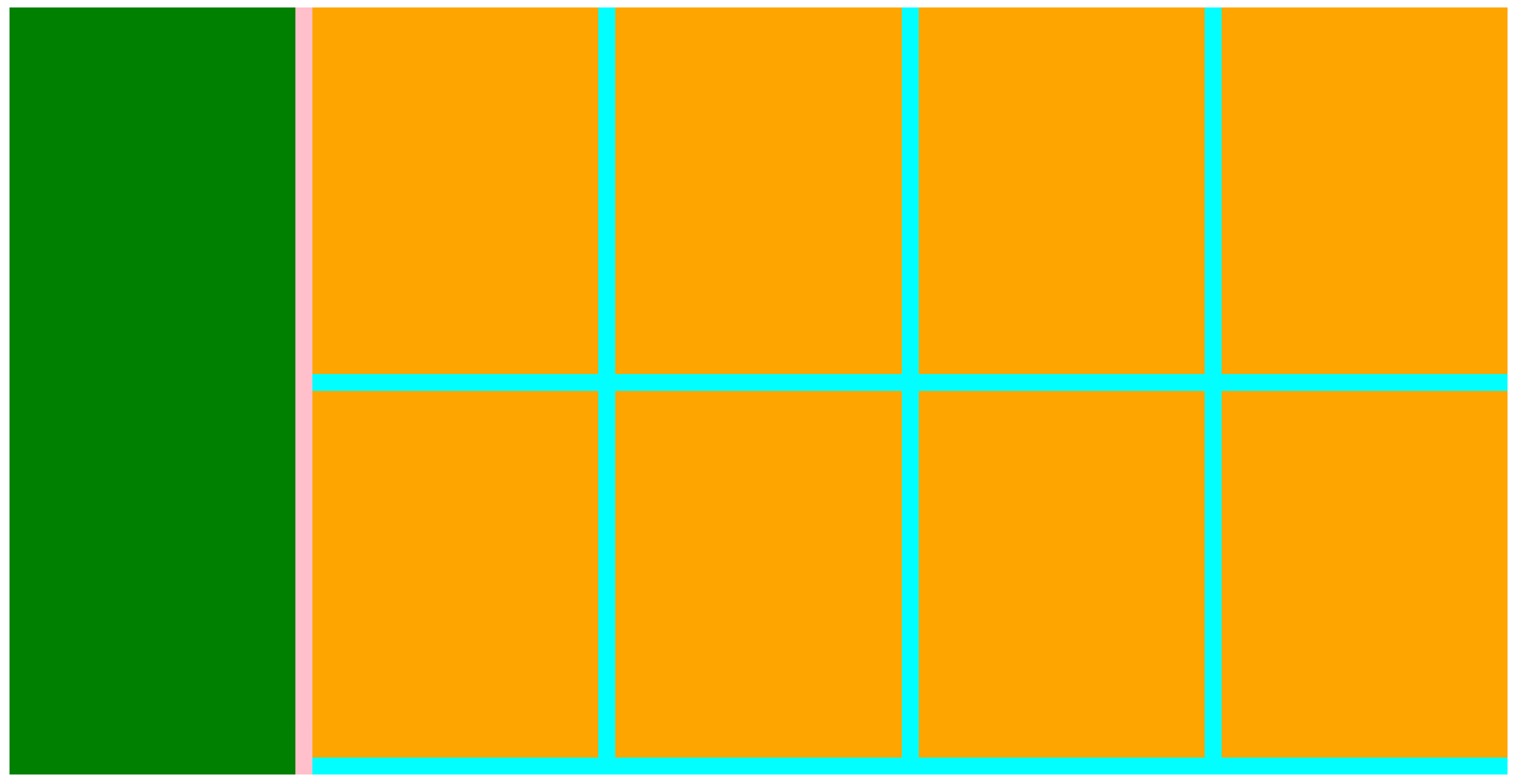
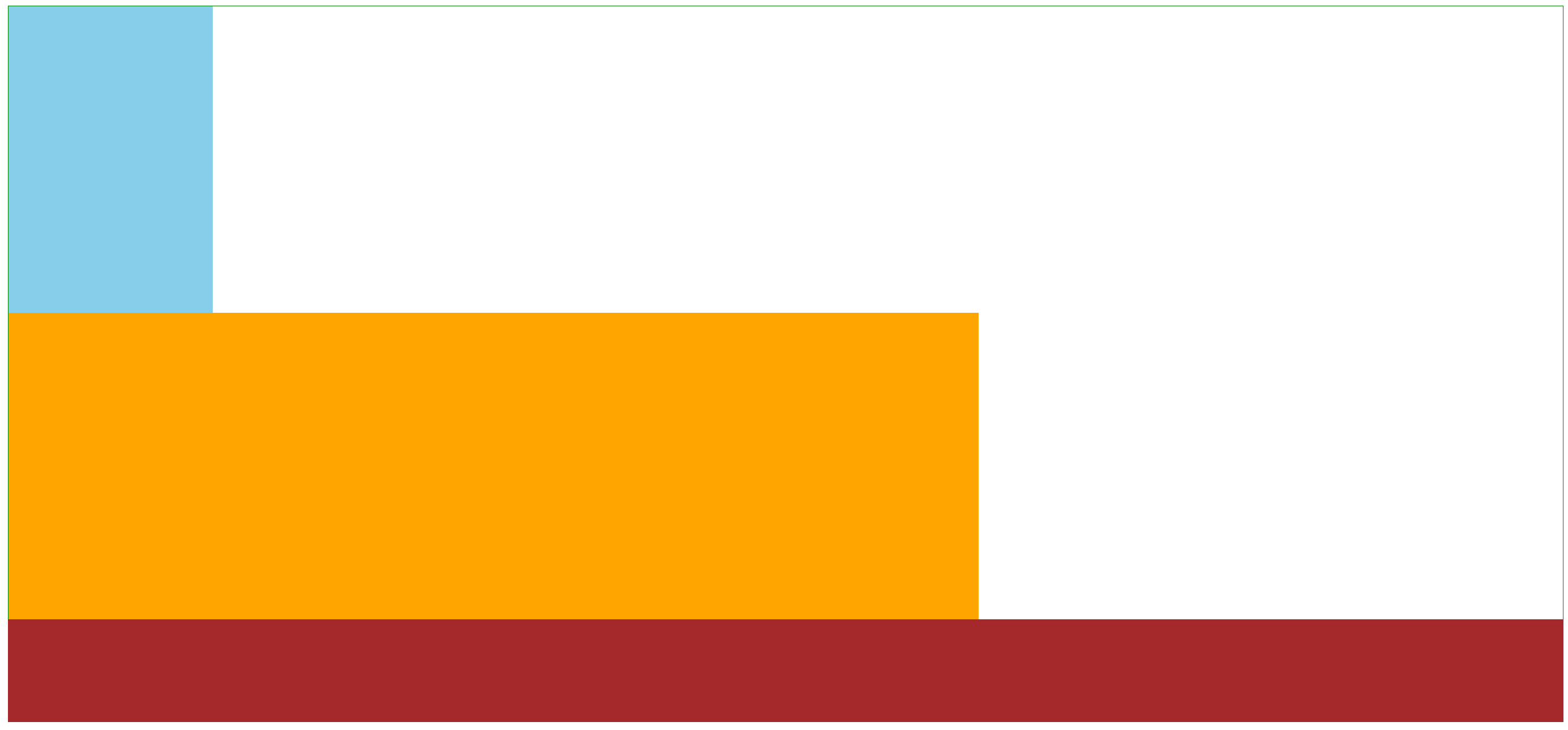
<style>.top {margin: 10px auto;width: 1200px;/* height: 300px; */background-color: pink;}.left {float: left;width: 200px;height: 300px;background-color: skyblue;}.right {float: right;width: 950px;height: 300px;background-color: orange;}.bottom {height: 100px;background-color: brown;}</style><div class="top"><div class="left"></div><div class="right"></div>
</div>
<div class="bottom"></div>
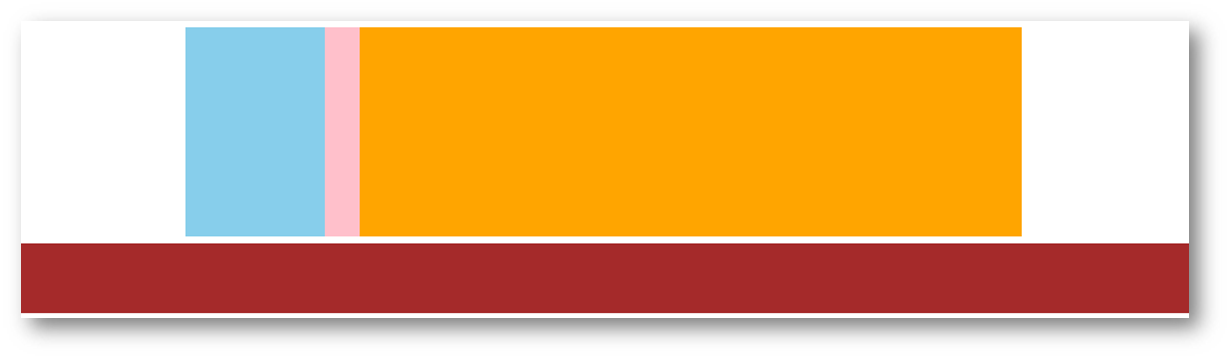
通过这段代码,可以知道目前已经发生了浮动,使得页面变得混乱:

额外标签法
在父元素内容的最后添加一个块级元素,设置 CSS 属性 clear: both
缺点是加多了一个标签,在书写的时候会感觉到标签太多,会有些混乱。
<style>
.clearfix {clear: both;
}
</style><div class="father"><div class="left"></div><div class="right"></div><div class="clearfix"></div>
</div>
直到能得到我们想要的答案:

单伪元素法
- 准备 after 伪元素
.clearfix::after {content: "";display: block;clear: both;
}
- 父级使用 clearfix 类
<div class="father clearfix"></div>
双伪元素法
- 准备 after 和 before 伪元素
- 在其中,before的功能是解决外边距塌陷的问题,而after的功能便是清除浮动。
/* before 解决外边距塌陷问题 */
/* 双伪元素法 */
.clearfix::before,
.clearfix::after {content: "";display: table;
}/* after 清除浮动 */
.clearfix::after {clear: both;
}
- 再让父级使用 clearfix 类,使得双伪元素法生效,从而清除浮动。
<div class="father clearfix"></div>
overfow法
.top {margin: 10px auto;width: 1200px;/* height: 300px; */background-color: pink;overflow: hidden;}
03-Flex布局
Flex 布局也叫弹性布局,是浏览器提倡的布局模型,非常适合结构化布局,提供了强大的空间分布和对齐能力。
Flex 模型不会产生浮动布局中脱标现象,布局网页更简单、更灵活。

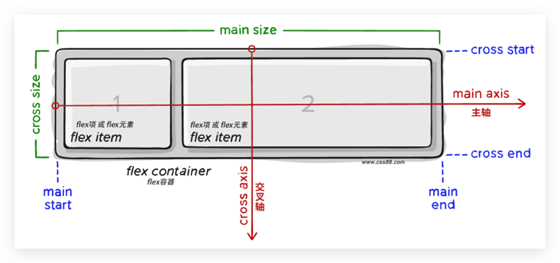
Flex组成
设置方式:给父元素设置 display: flex,子元素可以自动挤压或拉伸
组成部分:
- 弹性容器
- 弹性盒子
- 主轴:默认在水平方向
- 侧轴 / 交叉轴:默认在垂直方向

主轴对齐方式
属性名:justify-content

代码:
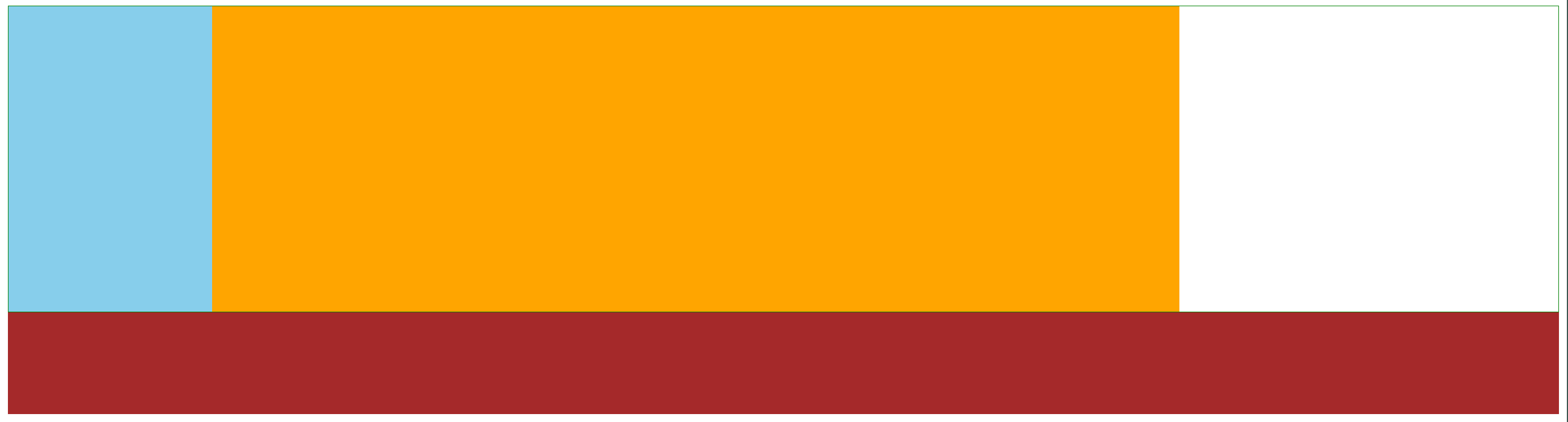
<style>.top {display: flex;justify-content: center;border: 1px solid green;}.left {width: 200px;height: 300px;background-color: skyblue;}.right {width: 950px;height: 300px;background-color: orange;}.bottom {height: 100px;background-color: brown;}</style><div class="top"><div class="left"></div><div class="right"></div>
</div>
<div class="bottom"></div>
justify-content: center;效果:

justify-content: space-between;的形成原因是:父级会把剩余的尺寸分配成间距
justify-content: space-between;效果:

justify-content: space-around;效果:其三个空白的间隔,中间距离过大,两边距离一样

justify-content: space-evenly;效果:其三个空白的间隔,距离都是一样的

侧轴对齐方式
- align-items:当前弹性容器内所有弹性盒子的侧轴对齐方式(给弹性容器设置)
- align-self:单独控制某个弹性盒子的侧轴对齐方式(给弹性盒子设置)

align-items: stretch;效果:

align-items: center;效果:

修改主轴方向
主轴默认在水平方向,侧轴默认在垂直方向
属性名:flex-direction

flex-direction: column;效果:

代码注释:


弹性伸缩比
作用:控制弹性盒子的主轴方向的尺寸。
属性名:flex
属性值:整数数字,表示占用父级剩余尺寸的份数。
在默认情况下,主轴方向尺寸是靠内容撑开;而侧轴默认拉伸
弹性盒子换行
弹性盒子可以自动挤压或拉伸,默认情况下,所有弹性盒子都在一行显示。
属性名:flex-wrap
属性值
- wrap:换行
- nowrap:不换行(默认)
flex-wrap: wrap;效果:

行内对齐方式
属性名:align-content

注意:该属性对单行弹性盒子模型无效。
04-综合案例 – 某音解决方案

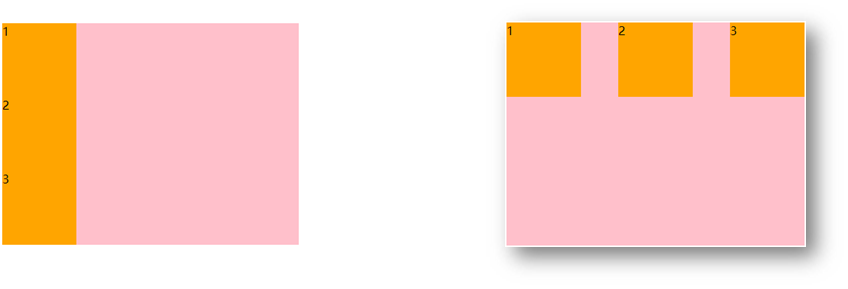
先制作一个简单的框,预留 **ul 对应的盒子模型的位置 **(即四个图形所在的盒子模型里面的位置) :
<!DOCTYPE html>
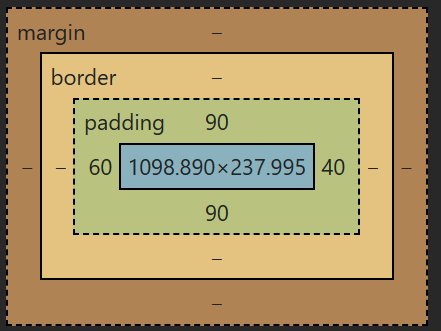
<html><head><meta charset="utf-8"><title></title><style>*{margin: 0;padding: 0;box-sizing: border-box;}li{list-style: none;}.box{margin: 50px auto;width: 1200px;height: 418px;border: 1px solid #ddd;border-radius: 10px;}/* ul对应的盒子模型,即四个图形所在的盒子模型里面 */.box ul{padding: 90px 40px 90px 60px;height: 418px;}</style></head><body><div class="box"><ul><li>1</li><li>2</li><li>3</li><li>4</li></ul></div></body>
</html>
然后可以看到我们已经建好了4个 li 模型,并且四周的 padding 的尺寸也是正确的:


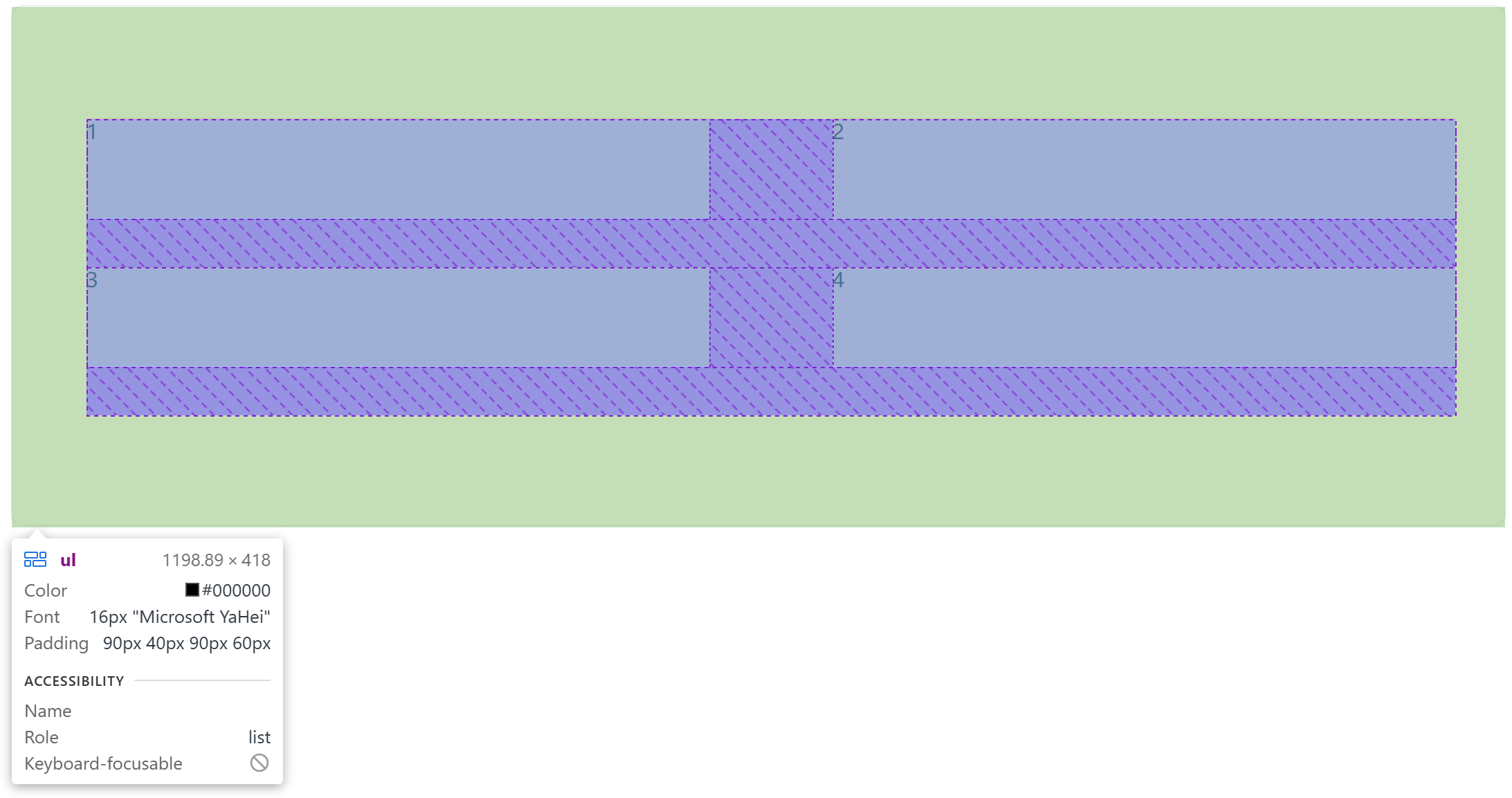
然后,让弹性盒子换行:
flex-wrap: wrap;
使主轴对齐,在一行之中,让 li 之间有距离:
justify-content: space-between;
输出如下:

可见,底部存在一行的距离,中间的距离也太低。于是我们进行行内对齐,实现两行之间有距离:
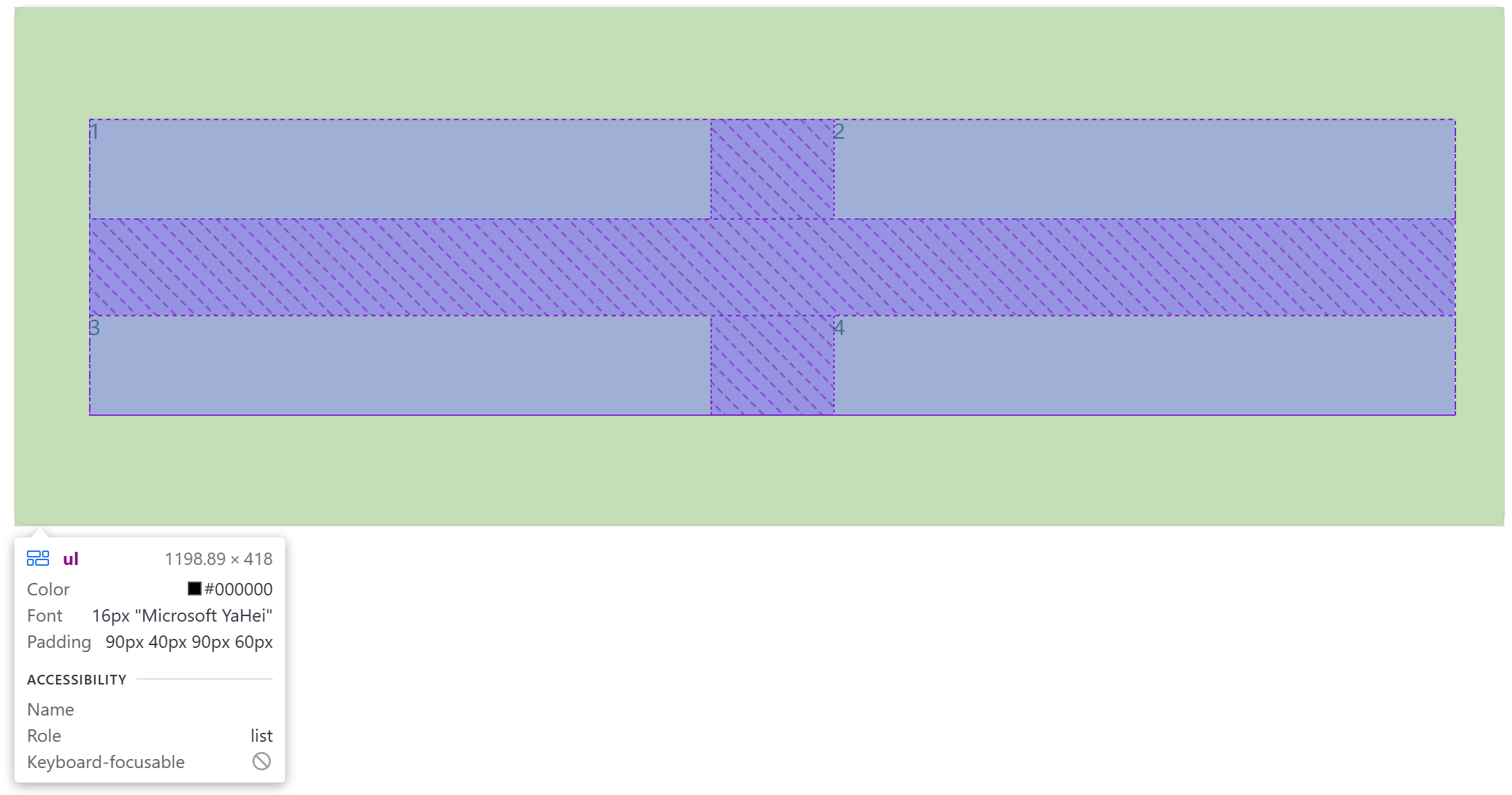
align-content: space-between;
输出如下:

给每一个li标签里面给补充好信息,并且分好图片和文字对应的类,相对应进行调整:
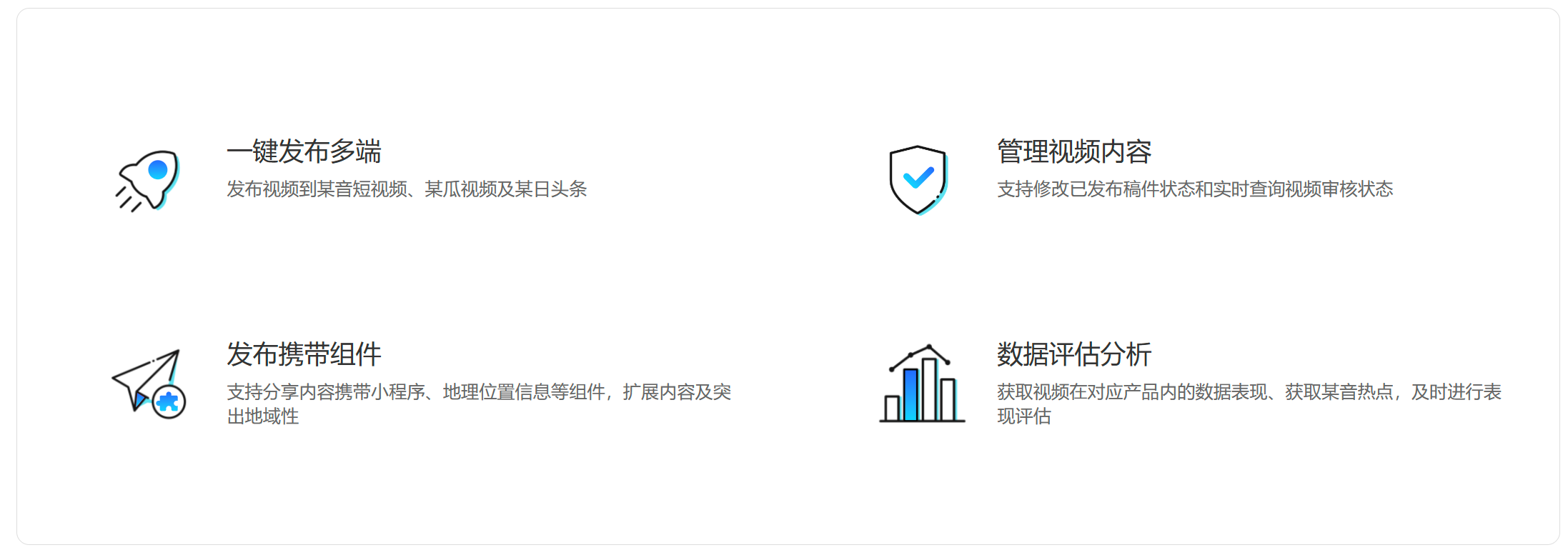
<ul><li><div class="pic"><img src="../img/1.svg" alt=""></div><div class="text"><h4>一键发布多端</h4><p>发布视频到某音短视频、某瓜视频及某日头条</p></div></li><li><div class="pic"><img src="../img/2.svg" alt=""></div><div class="text"><h4>管理视频内容</h4><p>支持修改已发布稿件状态和实时查询视频审核状态</p></div></li><li><div class="pic"><img src="../img/3.svg" alt=""></div><div class="text"><h4>发布携带组件</h4><p>支持分享内容携带小程序、地理位置信息等组件,扩展内容及突出地域性</p></div></li><li><div class="pic"><img src="../img/4.svg" alt=""></div><div class="text"><h4>数据评估分析</h4><p>获取视频在对应产品内的数据表现、获取某音热点,及时进行表现评估</p></div></li></ul>
输出如下:

最后,只需要把 li 中的粉色背景色去掉即可完成本次案例。
相关文章:

Web前端—Flex布局:标准流、浮动、Flex布局、综合案例(短视频首页解决方案)
版本说明 当前版本号[20231024]。 20231024初版 目录 文章目录 版本说明目录Flex布局01-标准流02-浮动基本使用产品区域布局HTML标签CSS样式 清除浮动场景搭建额外标签法单伪元素法双伪元素法overfow法 03-Flex布局Flex组成主轴对齐方式侧轴对齐方式修改主轴方向弹性伸缩比弹…...

【Git LFS】huggingface 断点续传
这里有个很好的介绍:https://stackoverflow.com/questions/72610494/what-is-the-difference-between-git-lfs-fetch-git-lfs-fetch-all-and-git 提供的信息是关于如何作为普通用户使用Git LFS(Large File Storage),涵盖了各种Gi…...

互联网Java工程师面试题·Spring篇·第一弹
目录 1、一般问题 1.1、不同版本的 Spring Framework 有哪些主要功能? 1.2、什么是 Spring Framework? 1.3、列举 Spring Framework 的优点。 1.4、Spring Framework 有哪些不同的功能? 1.5、Spring Framework 中有多少个模块ÿ…...

华为手机的钱包里没有门钥匙要怎样弄
缘起: 即废话,公司的门禁卡又丢了,而经常出入的门又需要门禁卡,指纹识别太慢,而且一到春秋,我的指纹就很浅,很难识别。 聪明 拿起华为手机,一个年老的nova8. 进入钱包,…...

Latex——双引号的正确输入
方法 左引号:按两次 (即主键盘区左上角,Tab键上方的键)。 右引号:按两次 ’ (即分号右,回车左侧的键)。 参考文章: LaTex写英文论文时 如何输入单引号、双引号、省略…...

自学系列之小游戏---贪吃蛇(vue3+ts+vite+element-plus+sass)(module.scss + tsx)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、逻辑设计分析二、代码实现1.TS interface2.javascript3.页面样式(Sass) 三、截图展示四、总结 前言 主要技术如下:vue3…...

JAVA项目中什么是DTO、DAO、PO、Controller、Common
DTO(Data Transfer Object)和DAO(Data Access Object)是Java中常用的两种设计模式,它们在软件开发中扮演着不同的角色。 1. **DTO (Data Transfer Object)**:数据传输对象,主要用于在远程调用等…...

Alibaba Druid整合
文章目录 方式一:自定义整合方式二:使用 Druid 官方的 Starter Druid官网:https://github.com/alibaba/druidDruid官网文档(中文):https://github.com/alibaba/druid/wiki/%E5%B8%B8%E8%A7%81%E9%97%AE%E9%…...

SpringCloud 微服务全栈体系(三)
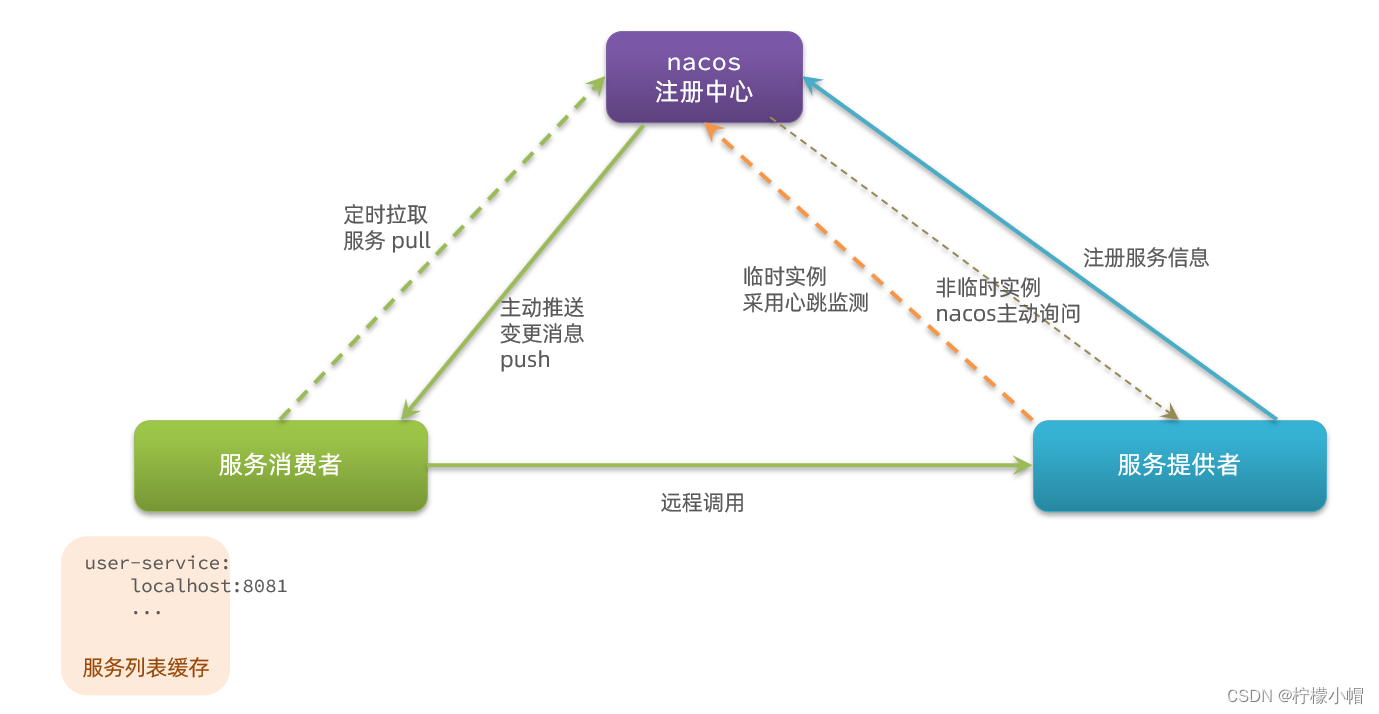
第五章 Nacos 注册中心 国内公司一般都推崇阿里巴巴的技术,比如注册中心,SpringCloudAlibaba 也推出了一个名为 Nacos 的注册中心。 一、认识和安装 Nacos 1. 认识 Nacos Nacos是阿里巴巴的产品,现在是SpringCloud中的一个组件。相比Eure…...

VScode连接的服务器上使用jupyter显示请选择内核源
问题复现 我实在VScode上用ssh-remote连接的服务器,想用.ipynb文件上写东西,结果窗口上方弹出一个输入框,“请键入以选择内核”; 在扩展里找到jupyter更新一下 之前左边的图标是灰色的,后来我下下载了新的版本&#…...

新能源汽车展厅用哪些种类的显示屏比较好?
现在有越来越多的新能源汽车展厅开到了商场、购物中心当中。在新能源汽车展厅中,显示屏已经成为不可或缺的设备设施,可以用来展现产品介绍、优惠信息、文化宣传等。那么新能源汽车展厅的显示大屏用什么屏比较好呢? LED大屏幕:LED显…...

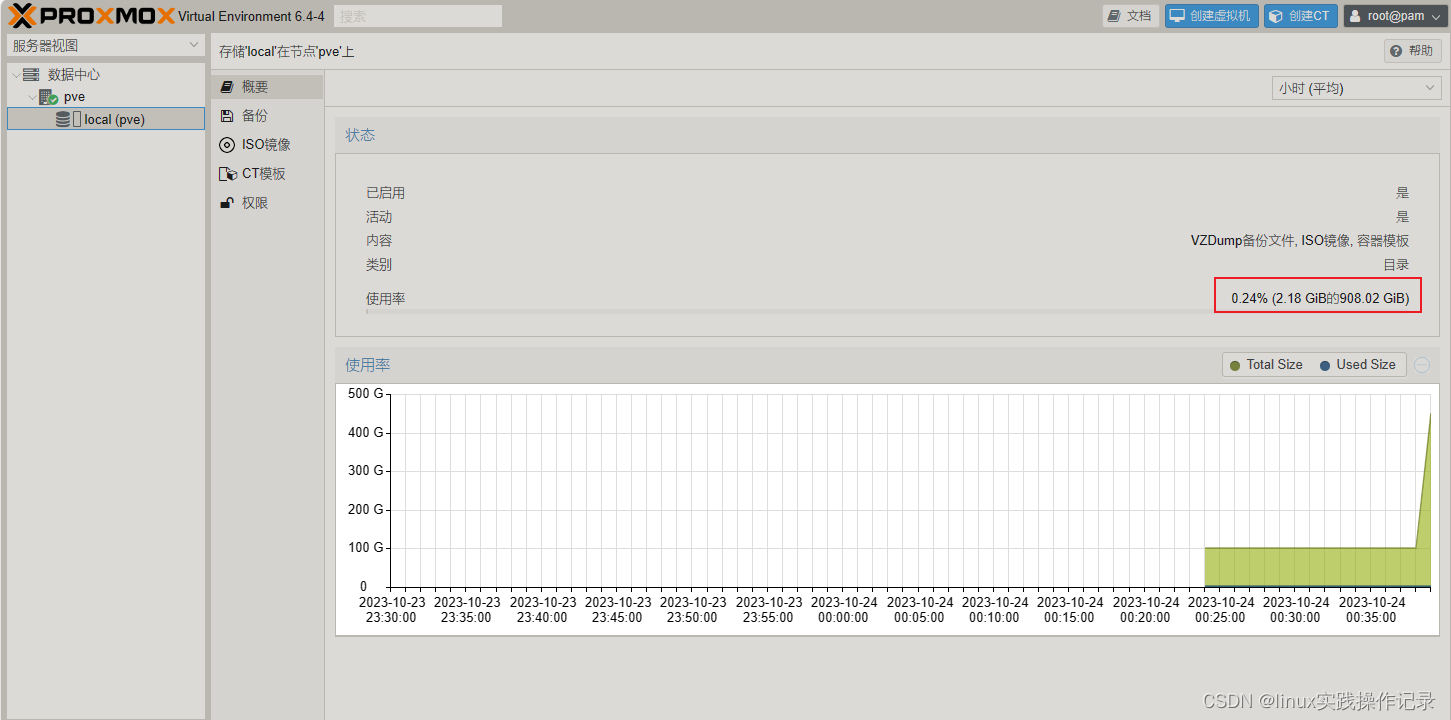
proxmox pve /dev/mapper/pve-root扩容
vgs3 pvs4 vgs5 lvs6 lvremove /dev/pve/data8 lvresize -l 100%FREE /dev/pve/root9 resize2fs /dev/mapper/pve-root 10 history...

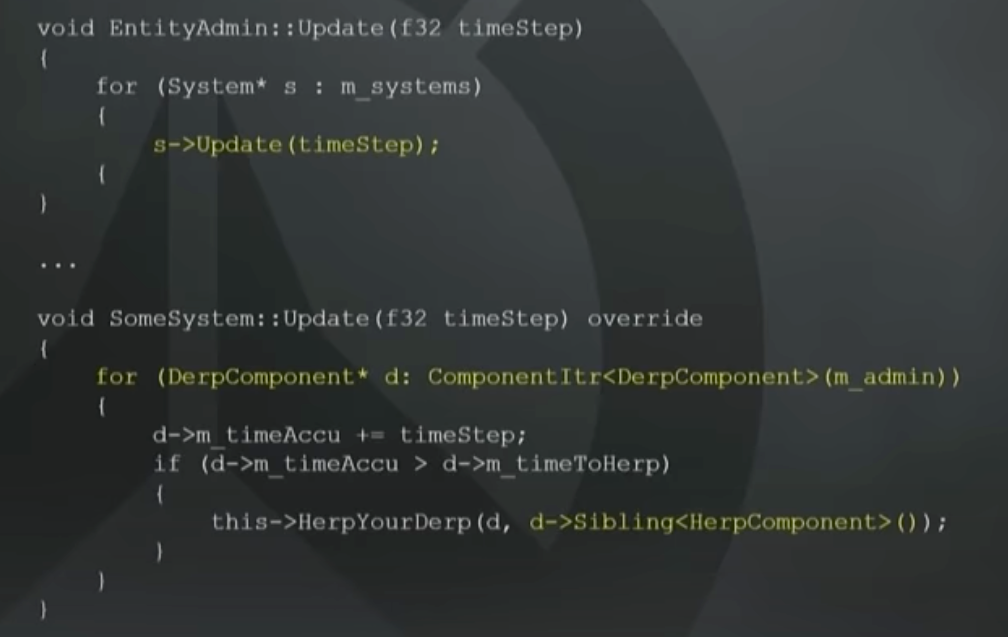
【ECS游戏架构】逻辑帧驱动带来的性能和即时性问题分析
1024水一篇~ 个人拙见,如有错误希望大佬拔刀纠正。 根据守望先锋在GDC会议上对ECS架构的描述,所有的系统(system)都是由逻辑帧驱动的:每帧遍历所有的system,并调用system的update()更新游戏世界的状态。 在实际应用中这可能会存…...

数据库监控:关键指标和注意事项
【squids.cn】 全网zui低价RDS,免费的迁移工具DBMotion、数据库备份工具DBTwin、SQL开发工具等 听到模糊的说法“我们的数据库有问题”对于任何数据库管理员或管理员来说都是一场噩梦。有时是真的,有时不是,到底问题出在哪里呢?真…...

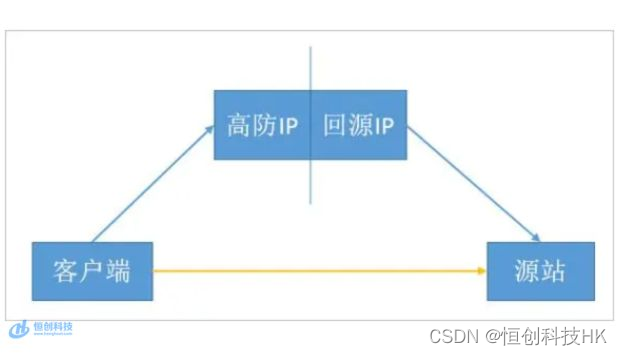
高防回源ip被源站拦截怎么办
在进行网站运营过程中,我们经常会遇到DDoS攻击等网络安全威胁。为了保护网站的正常运行,很多企业选择使用高防服务来应对这些攻击。有时候我们可能会遇到一个问题,就是高防回源IP被源站拦截的情况。 那么,当我们发现高防回源…...

关于集群和分布式部署
EJB的RPC是同步调用可实现分布式计算,是SessionBean和EntityBean用的,而JMS是异步调用。RMI,和webservice也可以实现分布式计算。 举例说明,假设我们的系统有三个EJB组件:人事、财务、销售,都是开放远程接口…...

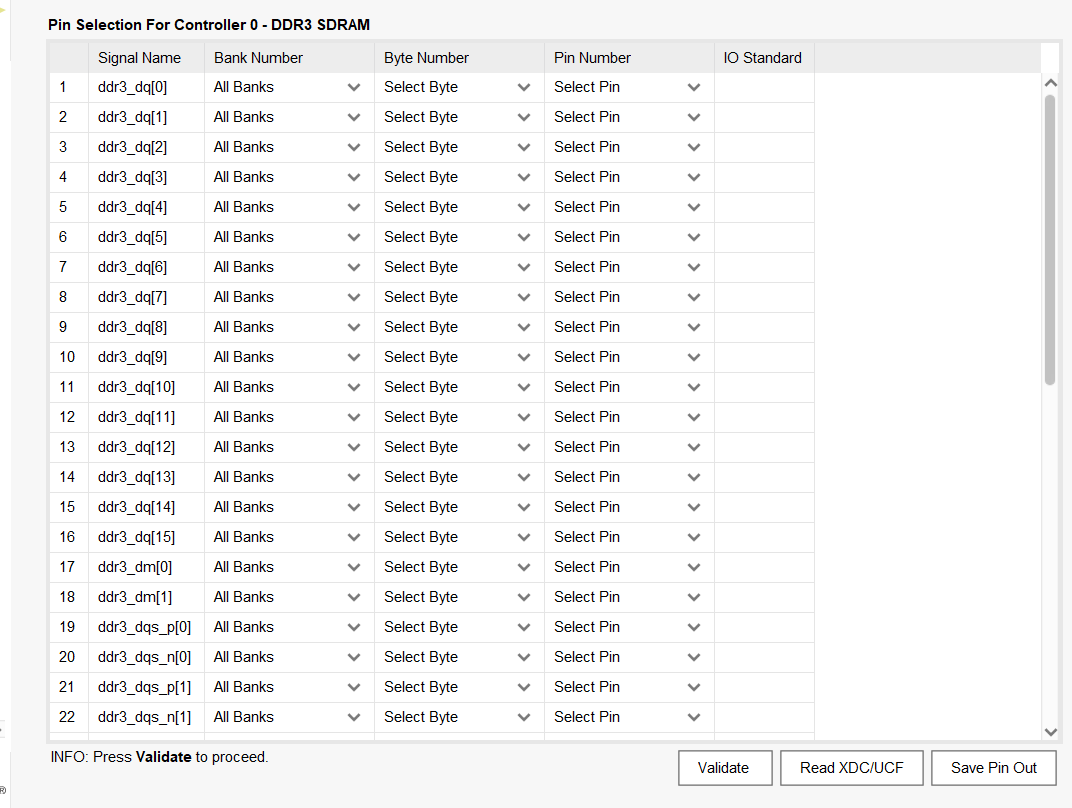
XIlinx提供的DDR3 IP与 UG586
DDR系统需要关注的三样东西:控制器、PHY、SDRAM颗粒,但这是实现一个DDR3 IP所需要的,如果只希望调用IP的话,则只需要调用IP即可,目前时间紧急,我先学一学如何使用IP,解决卡脖子的问题࿰…...

C++数据结构X篇_19_排序基本概念及冒泡排序(重点是核心代码)
文章目录 1. 排序基本概念2. 冒泡排序2.1 核心代码2.2 冒泡排序代码2.3 查看冒泡排序的时间消耗2.4 冒泡排序改进版减小时间消耗 1. 排序基本概念 现实生活中排序很重要,例如:淘宝按条件搜索的结果展示等。 概念 排序是计算机内经常进行的一种操作,其目…...

LeetCode LCR 179. 查找总价格为目标值的两个商品
和为 s 的两个数字 题目链接 LCR 179. 查找总价格为目标值的两个商品 购物车内的商品价格按照升序记录于数组 price。请在购物车中找到两个商品的价格总和刚好是 target。若存在多种情况,返回任一结果即可。 示例 1: 输入:price [3, 9, 12, …...

上架用的SDK三方应用隐私
SDK名称:华为推送 使用目的:用于向华为手机用户推送消息 使用场景:用户账号相关促销活动、消息提醒更新时 信息收集类型:设备相关信息(Android_ID)使用的敏感权限:不涉及 使用的敏感权限&am…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
