前端学成在线项目详细解析三
19-推荐课程-内容样式
HTML结构
<ul><li><a href="#"><div class="pic"><img src="./uploads/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span> · <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/course02.png" alt=""></div><div class="text"><h4>Vue.js实战——面经全端项目</h4><p><span>高级</span> · <i>2726</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/course03.png" alt=""></div><div class="text"><h4>玩转Vue全家桶,iHRM人力资源项目</h4><p><span>高级</span> · <i>9456</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/course04.png" alt=""></div><div class="text"><h4>Vue.js实战医疗项目——优医问诊</h4><p><span>高级</span> · <i>7192</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/course05.png" alt=""></div><div class="text"><h4>小程序实战:小兔鲜电商小程序项目</h4><p><span>高级</span> · <i>2703</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/course06.png" alt=""></div><div class="text"><h4>前端框架Flutter开发实战</h4><p><span>高级</span> · <i>2841</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/course07.png" alt=""></div><div class="text"><h4>熟练使用React.js——极客园H5项目</h4><p><span>高级</span> · <i>95682</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/course08.png" alt=""></div><div class="text"><h4>熟练使用React.js——极客园PC端项目</h4><p><span>高级</span> · <i>904</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/course09.png" alt=""></div><div class="text"><h4>前端实用技术,Fetch API 实战</h4><p><span>高级</span> · <i>1516</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/course10.png" alt=""></div><div class="text"><h4>前端高级Node.js零基础入门教程</h4><p><span>高级</span> · <i>2766</i>人在学习</p></div></a></li>
</ul>CSS样式
.bd li .pic {height: 156px;
}
.bd li .text {padding: 20px;height: 115px;background-color: #fff;
}
.bd li .text h4 {margin-bottom: 13px;height: 40px;font-size: 14px;line-height: 20px;font-weight: 400;
}
.bd li .text p {font-size: 14px;line-height: 20px;color: #999;
}
.bd li .text p span {color: #fa6400;
}
.bd li .text p i {font-style: normal;
}20-前端开发工程师区域

HTML结构
<!-- 前端 -->
<div class="wrapper"><!-- 标题 --><div class="hd"><h3>前端开发工程师</h3><ul><li><a href="#" class="active">热门</a></li><li><a href="#">初级</a></li><li><a href="#">中级</a></li><li><a href="#">高级</a></li></ul><a href="#" class="more">查看全部</a></div><div class="bd"><div class="left"><img src="./uploads/web_left.png" alt=""></div><div class="right"><div class="top"><img src="./uploads/web_top.png" alt=""></div><div class="bottom"><ul><li><a href="#"><div class="pic"><img src="./uploads/web01.png" alt=""></div><div class="text"><h4>JS高级javaScript进阶面向对象ES6</h4><p><span>高级</span> · <i>101937</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/web02.png" alt=""></div><div class="text"><h4>零基础玩转微信小程序</h4><p><span>高级</span> · <i>133781</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/web03.png" alt=""></div><div class="text"><h4>JavaScript基础——语法解析+项目实战</h4><p><span>高级</span> · <i>8927</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/web04.png" alt=""></div><div class="text"><h4>前端框架Vue2+Vue3全套视频</h4><p><span>高级</span> · <i>26022</i>人在学习</p></div></a></li></ul></div></div></div>
</div>CSS样式
/* 前端 */
.hd ul {display: flex;
}
.hd li {margin-right: 60px;font-size: 16px;
}
.hd li .active {color: #00a4ff;
}
.bd {display: flex;justify-content: space-between;
}
.bd .left {width: 228px;/* background-color: pink; */
}
.bd .right {width: 957px;/* background-color: pink; */
}
.bd .right .top {margin-bottom: 15px;height: 100px;
}21-版权-布局

HTML结构
<!-- 版权 -->
<div class="footer"><div class="wrapper"><div class="left">left</div><div class="right">right</div></div>
</div>CSS样式
/* 版权 */
.footer {margin-top: 60px;padding-top: 60px;height: 273px;background-color: #fff;
}
.footer .wrapper {display: flex;justify-content: space-between;
}
.footer .left {width: 440px;background-color: pink;
}22-版权-内容
HTML结构
<div class="left"><a href="#"><img src="./images/logo.png" alt=""></a><p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p><a href="#" class="download">下载APP</a>
</div>
<div class="right"><dl><dt>关于学成网</dt><dd><a href="#">关于</a></dd><dd><a href="#">管理团队</a></dd><dd><a href="#">工作机会</a></dd><dd><a href="#">客户服务</a></dd><dd><a href="#">帮助</a></dd></dl><dl><dt>新手指南</dt><dd><a href="#">如何注册</a></dd><dd><a href="#">如何选课</a></dd><dd><a href="#">如何拿到毕业证</a></dd><dd><a href="#">学分是什么</a></dd><dd><a href="#">考试未通过怎么办</a></dd></dl><dl><dt>合作伙伴</dt><dd><a href="#">合作机构</a></dd><dd><a href="#">合作导师</a></dd></dl>
</div>CSS样式
.footer .left p {margin-top: 24px;margin-bottom: 14px;font-size: 12px;line-height: 17px;color: #666;
}
.footer .left .download {display: block;width: 120px;height: 36px;border: 1px solid #00a4ff;text-align: center;line-height: 34px;font-size: 16px;color: #00a4ff;
}
.footer .right {display: flex;
}
.footer .right dl {margin-left: 130px;
}
.footer .right dt {margin-bottom: 12px;font-size: 16px;line-height: 23px;
}
.footer .right a {font-size: 14px;color: #666;line-height: 24px;
}相关文章:

前端学成在线项目详细解析三
19-推荐课程-内容样式 HTML结构 <ul><li><a href"#"><div class"pic"><img src"./uploads/course01.png" alt""></div><div class"text"><h4>JavaScript数据看板项目实战…...

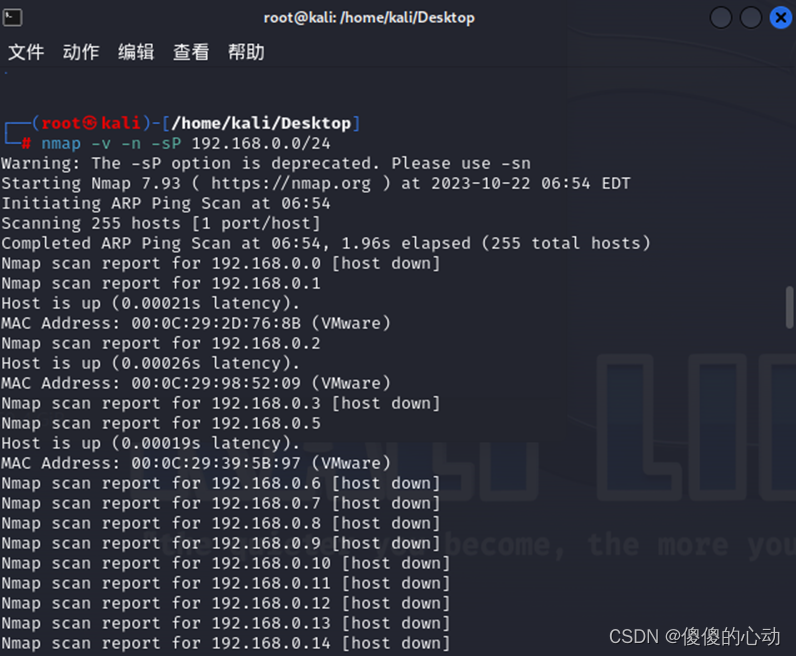
使用Kali进行实验---主机发现
主机发现 【实训目的】 掌握主机扫描的工作原理,学会使用ping等扫描工具,发现网络当中活跃的主机。 【场景描述】 在虚拟机环境下配置4个虚拟系统“Win XP1” “Win XP2” “Kali Linux”和“Metasploitable2”,使得4个系统之间能够相互通…...
)
美团笔试真题2023第一场(4题)
点评: 题目总体来说偏向于中下难度 1.字符串前缀 题目描述: 现在有两个字符串S和T,你需要对S进行若干次操作,使得S是T的一个前缀(空串也是一个前缀)。每次操作可以修改S的一个字符,或者删除一个…...
分隔符(delimiters) 使用)
PHP explode (多)分隔符(delimiters) 使用
PHP explode (多)分隔符(delimiters) 使用 问题:[https://blog.csdn.net/YBaog?typeblog] 把链接中所有的字符串取出。 ㊙️ 神秘算法 ㊙️ function multi_explode($delimiters, $string) {$data [];if ($string) {$str str_replace($delimiters, $delimiter…...

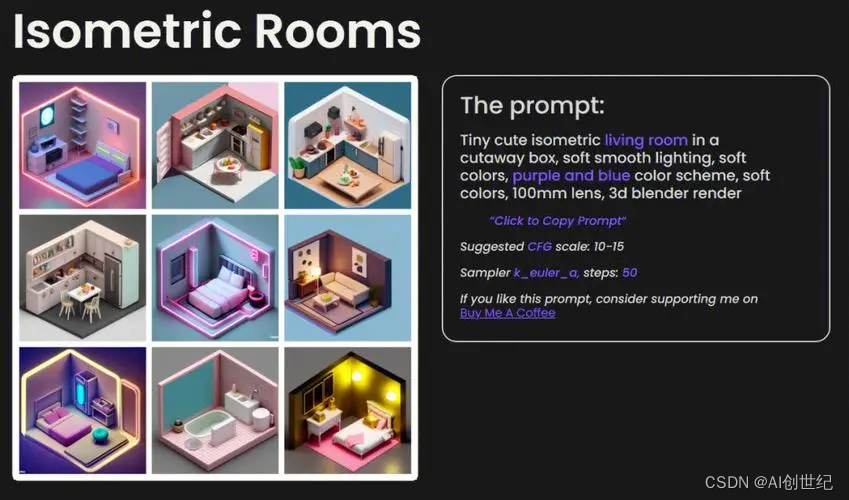
AI的Prompt是什么
一.AI的Prompt的作用 在人工智能(AI)中,"Prompt"通常指的是向AI系统提供的输入或指令,用于引导AI进行特定的操作或生成特定的输出。例如,在一个对话型AI系统中,用户输入的问题就是一个prompt&…...

Qt之自定义model读写CSV文件
一.效果 本文基于QAbstractTableModel实现了一个支持读写CSV文件的TableModel。CSV数据格式虽然很简单,但是网上大多数读写方式其实都是有bug的,没考虑到字段里包含逗号或换行符这种复杂数据的情况。 二.原理 CSV(Comma-Separated Values)文件是一种简单类型的纯文本文件…...

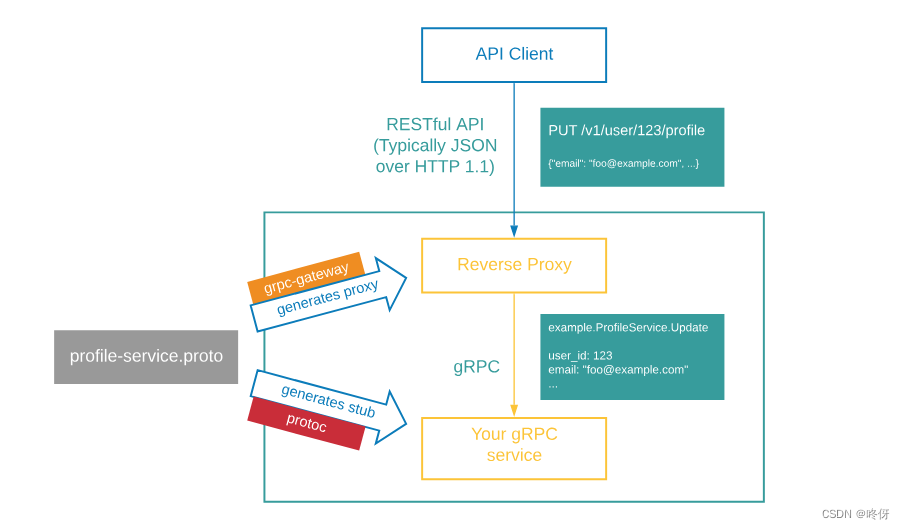
golang 工程组件:grpc-gateway 环境安装+默认网关测试
grpc-gateway grpc-gateway 顾名思义是专门是grpc的网关。也是一个protobuf的编译器,是一个proto的插件。 grpc-gateway就是将http请求处理后转发到对应grpc服务上。很多浏览器,或者客户端开箱不支持grpc,只支持传统的restful API。 grpc网关…...

IP地址SSL证书 IP证书
在许多企业用例中,公司需要SSL证书作为IP地址。公司使用IP地址通过Internet访问各种类型的应用程序。 公网IP地址的SSL证书: 内部IP(也称为私有IP)是IANA设置为保存的IPv4或IPv6地址,例如: RFC 1918范围内…...

MVCC 过程中会加锁吗?
MVCC 机制,全称(Multi-Version Concurrency Control)多版本并发控制,是确保 在高并发下, 多个事务读取数据时不加锁也可以多次读取相同的值。 MVCC 在读已提交(READ COMMITTED)、可重复读&…...

NLP入门——语言结构/语言建模
一、Linguistics 语言学 wordsmorphology 形态学:词的构成和内部结构研究。如英语的dog、dogs和dog-catcher有相当的关系morpheme 语素:最小的语法单位,是最小的音义结合体lexeme 词位:词的意义的基本抽象单位,是一组…...

2023java攻克了抖音视频去水印视频下载
2023java攻克了抖音视频去水印视频下载 1、过滤链接 /*** 过滤链接,获取http连接地址* param url* return*/public static String decodeHttpUrl(String url) {int start url.indexOf("http");int end url.lastIndexOf("/");String decodeu…...

云计算要学习哪些技术?
学习云计算需要涉及多个技术领域和相关的工具、平台和框架。以下是一个详细的介绍,帮助您了解学习云计算所需的技术。 1. 虚拟化技术 虚拟化是云计算的基础,因此了解虚拟化技术至关重要。学习虚拟化技术时,需要掌握以下知识点: …...

Spring bean 和 Java Bean的区别
Spring bean 和 Java Bean的区别 一,JavaBean JavaBean 是一种特殊的 Java 类,遵循一定的命名规范和属性访问规范。它是一种用于表示简单数据类型、封装业务逻辑或与其他对象交互的可重用组件。 JavaBean 必须满足以下规范: 公共无参构造方…...

性能测试 —— Jmeter 命令行详细
我们在启动Jmeter时 会看见:Don’t use GUI mode for load testing !, only for Test creation and Test debugging.For load testing, use CLI Mode (was NON GUI) 这句话的意思就是说,不要使用gui模式进行负载测试,gui模式仅仅是创建脚本…...

ChatGPT AIGC 办公自动化拆分Excel工作表
在职场办公中对数据的操作,经常需要将一份表格数据拆分成多个表。 但是在Excel中进行表格拆分的步骤比较多。 在Excel中拆分工作表的步骤: 1.打开您的Excel工作簿,选择您要拆分的工作表。 2.右键单击工作表标签(通常在底部),选择“移动或复制”。 3.在“移动或复制”…...

Web前端—Flex布局:标准流、浮动、Flex布局、综合案例(短视频首页解决方案)
版本说明 当前版本号[20231024]。 20231024初版 目录 文章目录 版本说明目录Flex布局01-标准流02-浮动基本使用产品区域布局HTML标签CSS样式 清除浮动场景搭建额外标签法单伪元素法双伪元素法overfow法 03-Flex布局Flex组成主轴对齐方式侧轴对齐方式修改主轴方向弹性伸缩比弹…...

【Git LFS】huggingface 断点续传
这里有个很好的介绍:https://stackoverflow.com/questions/72610494/what-is-the-difference-between-git-lfs-fetch-git-lfs-fetch-all-and-git 提供的信息是关于如何作为普通用户使用Git LFS(Large File Storage),涵盖了各种Gi…...

互联网Java工程师面试题·Spring篇·第一弹
目录 1、一般问题 1.1、不同版本的 Spring Framework 有哪些主要功能? 1.2、什么是 Spring Framework? 1.3、列举 Spring Framework 的优点。 1.4、Spring Framework 有哪些不同的功能? 1.5、Spring Framework 中有多少个模块ÿ…...

华为手机的钱包里没有门钥匙要怎样弄
缘起: 即废话,公司的门禁卡又丢了,而经常出入的门又需要门禁卡,指纹识别太慢,而且一到春秋,我的指纹就很浅,很难识别。 聪明 拿起华为手机,一个年老的nova8. 进入钱包,…...

Latex——双引号的正确输入
方法 左引号:按两次 (即主键盘区左上角,Tab键上方的键)。 右引号:按两次 ’ (即分号右,回车左侧的键)。 参考文章: LaTex写英文论文时 如何输入单引号、双引号、省略…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...
