前端数据可视化之【series、series饼图配置】配置项
目录
- 🌟Echarts配置项
- 🌟series
- 🌟饼图 type:'pie'
- 🌟写在最后

🌟Echarts配置项
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
想让ECharts展示出我们预期的效果,就要在 myChart.setOption()方法中传入一个指定的options配置项,其类型为Object;options中的配置项非常之多,记住所有的并不太现实,在这里列一些重要的做介绍
🌟series
每个系列通过 type 决定自己的图表类型
series是一个数组,里面可以写很多的对象,每一个对象就是一个图表类型,每个对象上的type属性来控制图表的类型,他们有很多都一样的样式
| 属性 | 描述 | 值 |
|---|---|---|
| type | 设置图表的类型 | string |
| id | 组件 ID。 | 指定则可用于在 option 或者 API 中引用组件 string |
| name | 系列名称,用于tooltip的显示,legend 的图例筛选,在 setOption 更新数据和配置项时用于指定对应的系列。 | string |
| legendHoverLink | 是否启用图例 hover 时的联动高亮。 | 布尔值,默认为true |
| cursor | 鼠标悬浮时在图形元素上时鼠标的样式是什么 | string 跟css的cursor一样 |
| label | 图形上的一些文本标签,可用于说明图形的一些数据信息 | object,主要控制文字颜色、字号、对齐方式、阴影、边框、宽高、描边颜色 |
| itemStyle | 图形样式 | object,主要控制图形颜色、边框、阴影、透明度 |
| emphasis | 高亮的图形样式和标签样式。 | object,里面包换两个对象昂,分别是label和itemStyle,设置同上 |
| tooltip | 本系列提示框的设置 | object,查看tooltip组件 |
| z和zlevel | 查看title组件的z和zlevel | number |
| markPoint | 图表标注 | object:http://www.echartsjs.com/option.html#series-scatter.markPoint |
| markLine | 图标标线 | object: http://www.echartsjs.com/option.html#series-scatter.markLine |
| markArea | 图表标域,常用于标记图表中某个范围的数据,例如标出某段时间投放了广告。 | object: http://www.echartsjs.com/option.html#series-scatter.markArea |
| silent | 图形是否不响应和触发鼠标事件 | 布尔值,默认为false |
| datasetIndex | 如果 series.data 没有指定,并且 dataset 存在,那么就会使用 dataset。datasetIndex 指定本系列使用那个 dataset。 | number,默认为0 |
| seriesLayoutBy | 系列“排布”到 dataset 的行还是列上 | ‘column’:默认,dataset 的列对应于系列,从而 dataset 中每一列是一个维度。‘row’:dataset 的行对应于系列,从而 dataset 中每一行是一个维度 |
| animation | 是否开启动画 | 布尔值,默认为true |
| animationThreshold | 是否开启动画的阈值,当单个系列显示的图形数量大于这个阈值时会关闭动画。 | number 默认值2000 |
| animationDuration | 初始动画的时长 | number 默认值为1000 |
| animationEasing | 初始动画的缓动效果。 | string 默认’cubicOut ’ |
| animationDelay | 初始动画的延迟,支持函数 | Function、number 默认为0 |
| animationDurationUpdate | 数据更新动画的时长,支持回调函数 f | unction、number 默认值300 |
| animationEasingUpdate | 数据更新动画的缓动效果 | string 默认值为’cubicOut’ |
| animationDelayUpdate | 数据更新动画的延迟,支持回掉函数 f | unction、number 默认值为0 |
| data | 系列中的数据内容数组 | 数组中可以包含很多对象,也可以直接写字符串数据 |
data是这里比较重要的,每种图表类型中都有,我在这里先总结了他们共有的部分,后面每种图表就只介绍他们特殊的部分。
data:[{name:'90-100', //数据项名称value: 500, //单个数据项的数值label:{}, //每种图表的解释不同itemStyle:{}, //折线拐点标志的样式,每种图标解释也不同emphasis:{itemStyle:{}}, //高亮样式,对于itemStyletooltip:{}, //单个数据提示框的样式},
]
🌟饼图 type:‘pie’
| 属性 | 描述 | 值 |
|---|---|---|
| hoverAnimation | 是否开启 hover 在扇区上的放大动画效果。 | 布尔值,默认为true |
| hoverOffset | 高亮扇区的偏移距离 | number 默认为10 |
| selectedMode | 选中模式,表示是否支持多个选中 | 默认关闭,支持布尔值和字符串,字符串取值可选’single’,‘multiple’,分别表示单选还是多选 |
| selectedOffset | 选中扇区的偏移距离 | number 默认值为10 |
| clockwise | 饼图的扇区是否是顺时针排布 | 布尔值,默认为true |
| startAngle | 起始角度 | number 默认为90,支持范围[0, 360] |
| minAngle | 最小扇区角度,用于防止过小影响交互 | number,默认为0支持范围[0, 360] |
| roseType | 是否展示成南丁格尔图,通过半径区分数据大小 | string;‘radius’ 扇区圆心角展现数据的百分比,半径展现数据的大小。‘area’ 所有扇区圆心角相同,仅通过半径展现数据大小。 |
| avoidLabelOverlap | 是否启用防止标签重叠策略 | 布尔值,默认true |
| stillShowZeroSum | 是否在数据和为0(一般情况下所有数据为0) 的时候不显示扇区。 | 布尔值,默认为true |
| labelLine | 标签的视觉引导线样式 | object 下面例子详细介绍 |
| center | 饼图的中心(圆心)坐标,数组的第一项是横坐标,第二项是纵坐标。 | array [400, 300];[‘50%’, ‘50%’] |
| radius | 饼图的半径 | number:直接指定外半径值。string:‘20%’,表示外半径为可视区尺寸(容器高宽中较小一项)的 20% 长度。Array:[‘内半径’,‘外半径’],内半径设大显示为圆环图 |
| data | 系列中的数据内容数组。数组项可以为单个数值 | Object 结合饼图案例 |
饼图简单案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>ECharts展示</title><script src="echarts.js"></script>
</head>
<body><div id="chart" style="width: 800px;height:400px;"></div>
</body>
<script>var myChart = echarts.init(document.getElementById('chart'));var options={title:{text:'学生成绩饼图',textStyle:{color:'red',fontSize:20},link:'http://www.echartsjs.com/option.html#title.backgroundColor',subtext:'这是期末成绩分布图',left:'left',itemGap:5,backgroundColor:'blue',borderWidth:5,},legend:{type:'scroll',data:['90-100','80-90','70-80','60-70',{name:'60分以下',icon:'triangle',textStyle:{color:'green'}}], //ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none' 也可以设置通过 'image://url' 设置为图片,其中 URL 为图片的链接,orient:'horizontal',itemWidth:20,inactiveColor:'red',width:200,scrollDataIndex:2,pageButtonPosition:'start',animationDurationUpdate:1000,},tooltip:{enterable:true, //鼠标是否可进入提示框浮层中默认为falseconfine:true, //是否将提示框限制在图表内 ,在用与移动端或者响应式的时候比较有用//position:'bottom', //提示框的位置backgroundColor:'#ccc', //提示框的背景颜色borderWidth:20, //边框的大小 numberborderColor:'red', //边框的颜色extraCssText:'color:#000', //写提示框加css样式},toolbox:{feature:{saveAsImage:{ //保存为图片。type:'png', //保存图片的格式,支持 'png' 和 'jpeg'。name:'测试', //保存文件的名字,默认使用主标题// backgroundColor:'auto' 保存的图片背景色,默认使用 backgroundColor,如果backgroundColor不存在的话会取白色。excludeComponents:['toolbox'] , //保存为图片时忽略的组件列表,默认忽略工具栏。show:true, //是否显示该工具。// icon:'image://http://xxx.xxx.xxx/a/b.png', 设置图标iconStyle:{color:'red'}, //保存为图片 icon 样式设置。 emphasis:{}, //移入设置样式,同toolbox的emphasispixelRatio:1, //保存图片的分辨率比例,默认跟容器相同大小 number},restore:{ //还原show:true, //是否显示该组件title:'这是还原', //名称// icon:'', 图标设置iconStyle:{color:'blue'}, //图标样式emphasis:{iconStyle:{color:'red'}}, //移入显示样式,同上},dataView:{ //数据视图工具,可以展现当前图表所用的数据,编辑后可以动态更新。show:true, //是否显示该工具 布尔值title:'数据视图', //移入显示的名字 stringiconStyle:{color:'yellow'}, //icon emphasis同上readOnly:false, //是否不可编辑(只读)。//optionToContent:fun, //自定义函数展示数据//contentToOption:fun, //如果支持数据编辑后的刷新,需要自行通过该函数实现组装 option 的逻辑lang:['数据视图的', '关闭了啊', '刷新一哈'], //数据视图上有三个话术,默认是['数据视图', '关闭', '刷新']。},dataZoom:{ //数据区域缩放。目前只支持直角坐标系的缩放。},magicType:{ //动态类型切换show:true, //是否显示type:['line', 'bar', 'stack', 'tiled'], //启用的动态类型title:{line:'切换为折线图',bar:'切换为柱状图',stack:'切换为堆叠',tiled:'切换为平铺',},icon:{// line:'image://http://xxx.xxx.xxx/a/b.png', 配置各个icon},iconStyle:{color:'pink'}, //配置icon的样式emphasis:{iconStyle:{}}, //移入样式option:{line:{}}, //配置每一个的样式seriesIndex:{line:[]}, //各个类型对应的系列的列表 },brush:{type:['rect','polygon'],icon:{}, //没个按钮的icontitle:{ //标题文本。rect:'矩形选择',}}}},series : [{name: '学生成绩区间', //数据项名称type: 'pie', //饼图radius: '60%', //设置半径, ['30%','70%']表示内圆30%,外圆70%也就是环图,只写一个值就是饼图itemStyle:{}, //图形样式emphasis:{}, //高亮的扇区和标签样式hoverOffset:15, //高亮扇区的偏移距离roseType:false, //是否设置为南丁格尔图labelLine:{show:true, //是否显示引导线length:10, //引导线第一段的长度length2:50, //引导线第二段的长度smooth:0.5, //0-1 平滑程度lineStyle:{ //引导线的样式color:'red', //引导线的颜色,支持rgba,还可以设置渐变和纹理width:2, // number 线宽type:'dashed', // 线的类型 'solid'\'dashed'\'dotted'//还支持阴影的设置opacity:0.5, //t透明度。同css的opacity},emphasis:{ //高亮状态下引导线的样式lineStyle:{color:'blue'} //同上面的lineStyle}, },data:[{value:235,name:'90-100',label:{show:true,position:'inside',color:'#000'},//position设置name值得位置,默认值为outside通过视觉引导线连到相应的扇区。labelLine:{}, // 同series.lineStyle 单独设置这一项数据的引导线样式emphasis:{lineStyle:{}}, // 同series.emphasis 单独设置这一项数据的高亮引导线样式tooltip:{} //单独设置这一项数据的提示框}, {value:274, name:'80-90'},{value:310, name:'70-80'},{value:335, name:'60-70'},{value:400, name:'60分以下',selected:true} //selected设置默认选中],center:['50%', '50%'] //圆心的位置,可以设置为绝对值和像素两种方式}]}myChart.setOption(options);
</script>
</html>
🌟写在最后
更多前端知识请大家持续关注,尽请期待。各位小伙伴让我们 let’s be prepared at all times!
✨原创不易,还希望各位大佬支持一下!
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
相关文章:

前端数据可视化之【series、series饼图配置】配置项
目录 🌟Echarts配置项🌟series🌟饼图 type:pie🌟写在最后 🌟Echarts配置项 ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观&…...

03.MySQL事务及存储引擎笔记
事务 查看/设置事务 select autocommit; --查看当前数据库的事务状态,1表示开启,0表示关闭 set autocommit 0; --关闭自动事务提交采用关闭自动事务提交我们就可以手动进行事务提交,但是这种设置方式是对整个数据库起作用,一些可…...

input框输入中文时,输入未完成触发事件。Vue中文输入法不触发input事件?
前言 在做搜索输入框时,产品期待实时搜索,就是边输入边搜索,然而对于中文输入法出现的效果,不同的产品可能有不同的意见,有的觉得输入未完成也应该触发搜索。但有的却认为应该在中文输入完成后再触发搜索。我发现在vu…...

ArmSoM-RK3588编解码之mpp解码demo解析:mpi_dec_test
1. 简介 [RK3588从入门到精通] 专栏总目录 mpi_dec_test 是rockchip官方解码 demo 本篇文章进行mpi_dec_test 的代码解析,解码流程解析 2. 环境介绍 硬件环境: ArmSoM-W3 RK3588开发板 软件版本: OS:ArmSoM-W3 Debian11 3.…...

v-for列表渲染
一、v-for迭代数组 <li v-for"(e,index) in emp" :key"e.id">编号{{index1}} 名字{{e.name}} 年龄{{e.age}} </li> e 是循环数组中的每个元素的别名index 是当前循环的下表,从0开始:key 的作用: 是为了给 Vue 一个提示…...

【引流技术】最新头条全自动引流脚本,解放双手自动引流【引流脚本+技术教程】
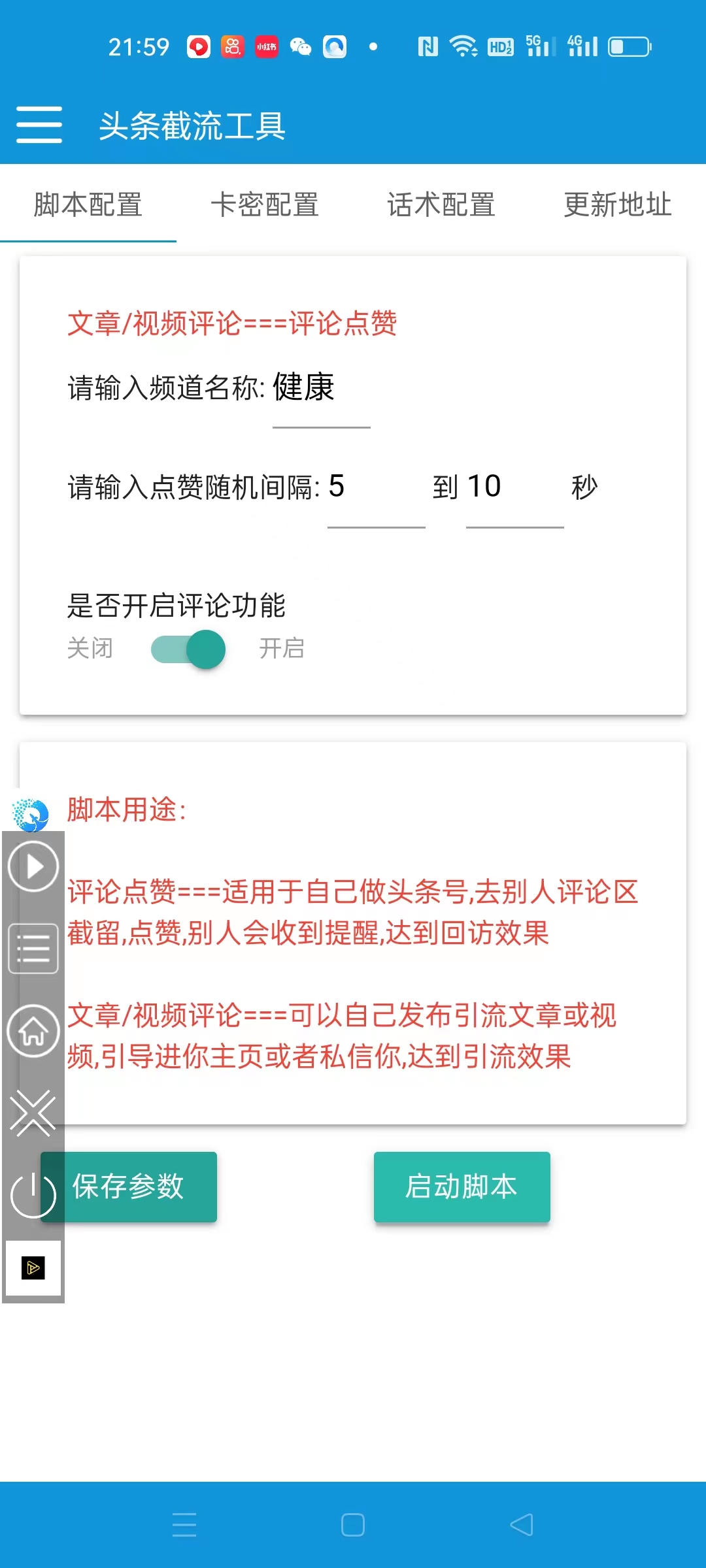
软件功能: 评论点赞 适用于自己做头条号,去别人评论区截留,点赞,别人会收到提醒,达到回访效果 文章/视频评论 可以自己发布引流文章或视频,引导进你主页或者私信你,达到引流效果 设备需求: 安卓手机8.1及以上系统 文章分享者:Linxiaoyu…...

智能PDU的“智能”体现在哪些方面?
智能PDU是一种用于管理和监控数据中心或其他设施中的电源分配设备,通过引入以太网络、语音服务等新颖的通讯手段,增加了传统机柜PDU插座所不能提供的智能管理控制模块和控制芯片,同时兼具电源分配和管理功能。智能PDU是当今现代化IDC数据中心…...

Flutter和SwiftUI比较
0.语言 SwiftUI 毫无疑问是Swift语言编写, 在2019年正式推出,目前最新是Swift 5.9 (2023年9月),由Apple公司维护和发行; 该编程语言发明人已离职Apple。 语言官网:https://developer.apple.com/swift/ 最好用Xcode编…...

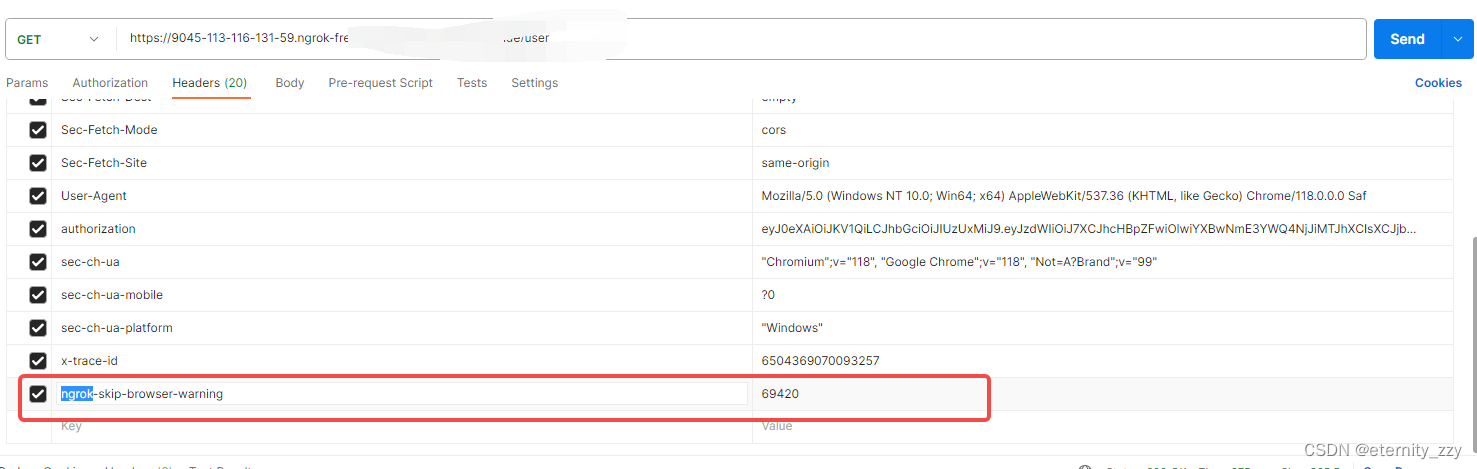
使用ngrok内网穿透后,调用相关接口报ERR_NGROK_6024 异常
header增加:ngrok-skip-browser-warning:69420即可。如下图:...

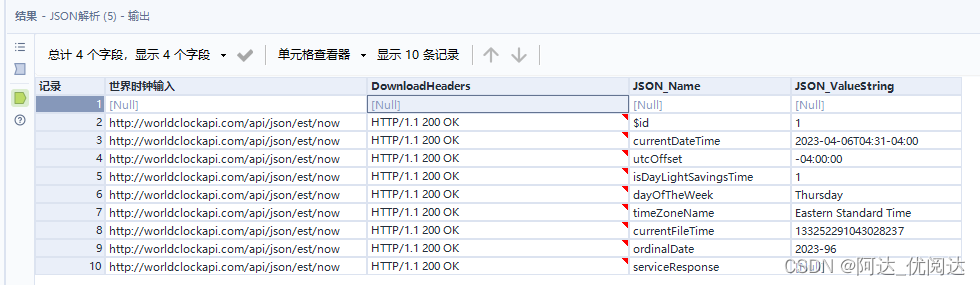
举个栗子!Alteryx 技巧(6):从 API 中提取数据
你听说过从 API 中提取数据吗?API 是指应用编程接口,是计算机之间或计算机程序之间的连接,它是一种软件接口,让不同的软件进行信息共享。对于很多数据分析师来说,他们常常需要从 API 中提取数据,那么如何快…...

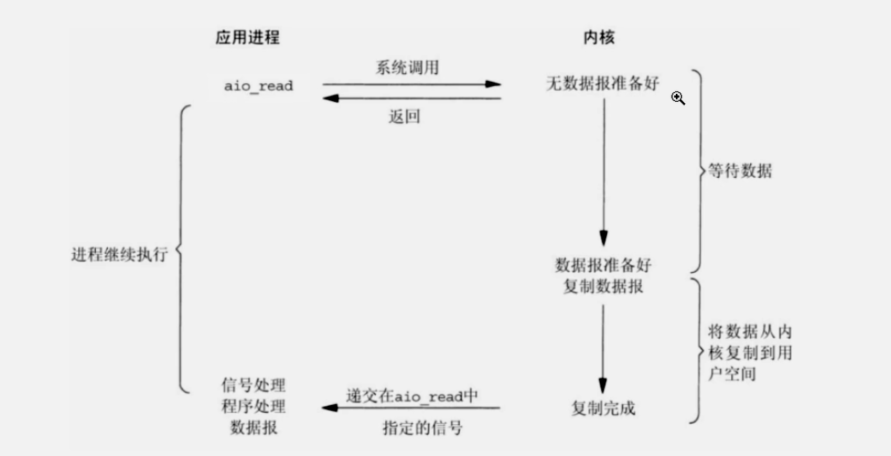
算法、语言混编、分布式锁与分布式ID、IO模型
一、算法初识 数据结构和算法是程序的基石。我们使用的所有数据类型就是一种数据结构(数据的组织形式),写的程序逻辑就是算法。 算法是指用来操作数据、解决程序问题的一组方法。 对于同一个问题,使用不同的算法,也…...

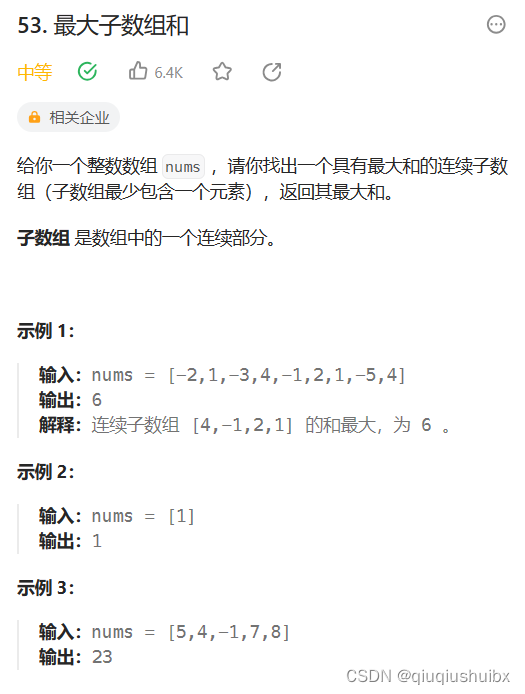
代码随想录 Day26 贪心 01 全集 LeetCode455 分发饼干 LeetCodeT346摆动序列 LeetCdoe T53 最大子数组和
前言:贪心无套路 本质: 局部最优去推导全局最优 两个极端 贪心算法的难度一般要么特别简单,要么特别困难,所以我们只能多见识多做题,记住无需数学证明,因为两道贪心基本上毫无关系,我们只需要去思考局部最优即可 贪心的小例子 比如有一堆钞票,你可以拿走十张&#x…...

【前端vue面试】TypeScript
目录 快速入门0、TypeScript简介1、TypeScript 开发环境搭建2、基本类型3、编译选项4、webpack5、Babel面向对象1、类(class)2、面向对象的特点3、接口(Interface)4、泛型(Generic)快速入门 0、TypeScript简介 TypeScript是JavaScript的超集。它对JS进行了扩展,向JS中引…...

vue-next-admin框架的认识
最近利用这个框架二开了一个后台管理系统,这里简单介绍一下,后续会进行框架的修改等文章 1:介绍 Vue-next-admin是一个基于Vue3和Element-Plus的后台管理系统框架。它提供了一套完整的、易于扩展的后台管理界面解决方案,可用于快…...

【2024秋招】2023-9-14 最右线下后端开发二面
1 OS 1.1 讲讲什么是虚拟内存,怎么实现的 虚拟内存是一种存储器管理能力,它使得一个应用程序似乎有更多的物理内存(RAM)可用,而实际上,系统使用了一部分硬盘空间来模拟额外的 RAM。通过使用虚拟内存&…...

LeetCode 2678. 老人的数目
【LetMeFly】2678.老人的数目 力扣题目链接:https://leetcode.cn/problems/number-of-senior-citizens/ 给你一个下标从 0 开始的字符串 details 。details 中每个元素都是一位乘客的信息,信息用长度为 15 的字符串表示,表示方式如下&#…...

java--三元运算符、运算符的优先级
1.三元运算符介绍 1.格式:条件表达式?值1:值2; 2.执行流程:首先计算关系表达式的值,如果值为true,返回值1,如果为false,返回值2 2.运算符优先级 1.在表达式中…...

在推荐系统中,BPRloss、Embloss、CrossEntropyloss是怎么计算的,代表的意义是什么
一、BPRloss(Bayesian Personalized Ranking loss)是一种用于推荐系统中的损失函数,用于衡量预测的排序与真实的用户行为排序之间的差异。BPRloss的计算过程如下: 输入:BPRloss的输入包括用户u、物品i和物品jÿ…...

【Python语言速回顾】——异常文件操作
目录 一、异常 1、检测异常try语句 2、抛出异常 3、异常处理流程 二、文件操作 1、打开文件 ①文件模式acess_mode ②文件缓冲区 2、基本的文件方法 ①读和写、关闭文件 ②读取行 ③文件重命名 ④删除文件(系统中已存在的文件) 3、基本的目…...

SAP POorPI RFC接口字段调整后需要的操作-针对SP24及以后的PO系统
文章目录 问题描述解决办法 问题描述 在SAP系统的RFC接口结构中添加了字段,RFC也重新引用到了PO系统,Cache和CommunicationChannel都刷新或启停了,但是新增的字段在调用接口的时候数据进不到SAP系统,SAP系统内的值也出不来。经过…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
