CSS数据类型以及符号
css数据类型定义的是css属性中具有代表性的值,在规范的语法格式中,使用关键字外加一对 <和>表示,例如数值类型<number>、色值类型<color>等。
举个例子:background-image这个css属性语法结构如下:
background-image : none | <image>
这里的image就是一种数据类型,它包括下面这些类型和函数:
1、<url>
2、<gradient>
3、element()
4、image()
5、iamge-set()
6、cross-fade()
7、paint()
这也就是说background-image属性不仅支持url()函数和渐变图像,还支持element()、image()、image-set()等函数。
再来看一个例子:
mask-image,该属性可以设置图片蒙版,它的数据类型为:

mask-image : none | <image> | <mask-source>
/*效果如下*/
.masks{width: 200px;height:200px;background-color: cyan;mask-image: url(../images/music.png);-webkit-mask-image: url(../images/music.png); /* 兼容谷歌 */}
<div class="masks"></div>

数据类型文档:
mdn web docs文档:https://developer.mozilla.org/en-US/docs/Web/CSS/alpha-value
数据类型文档:https://www.zhangxinxu.com/wordpress/2019/11/css-value-type/#color-zxx
CSS属性值定义语法详解
css的语法基本包含下面3中基本组成元素:
- 关键字
- 数据类型
- 符号
举个例子:线性渐变
background-image: linear-gradient(to bottom right, red, yellow);
/*拆解*/
linear-gradient([<angle> | to <side-or-corner> ,] ? <color-stop-list>);
/*
to:关键字,用来指定方向
angle:角度
side-or-corner:方向(left | right | top | bottom),关键字to可以指定方向
color-stop-list:颜色集合(red, yellow)
*/
1、关键字:
关键字分为通用关键字和全局关键字
aoto、none、ease等关键字是通用关键字,这些关键字只被部分css属性支持inherit、initial、unset和revert是全局关键字,会被所有css属性支持。
2、数据类型:上面有讲过这里就不多赘述。
3、符号:
css语法中的符号分为字面符号、组合符号和数量符号三类。
(1)、字面符号:
css属性值中原本就支持的合法符号,就是字面意思的符号,目前就两个:
| 符号 | 说明 |
|---|---|
, | 并列分隔符,用来分隔数个并列值,或者分割函数的参数值 |
/ | 缩写分隔符,用来分隔一个值的多个部分,在css缩写中用于分离类型相同但属于不同css属性的值,以及用在部分css函数中。凡是出现 / 的地方,斜杠前后的数据类型一定是相同或者部分相同的,否则整个语句就是非法的。 |
(2)、组合符号:用来表示数个基本元素之间的组合关系,目前有5个:
: 并列,符号位普通空格符,表示各部分必须出现,同时需要按顺序出现|
&& : “与”组合符,各部分必须出现,但可以不按顺序出现,相当于js的&&
|| : “或”组合符,相当与js的||,只要包含一个即可满足条件,可以全部出现,可以不按顺序出现
|:“互斥”组合符,各部分恰好出现其中一个
[]:方括号,将各部分进行分组以绕过上面几个符号的优先规则,因此方括号的优先级最高
3、符号数量
用来描述一个元素可以出现多次,数量符号不能叠加出现,并且优先级高于组合符号,目前有6个。
| 符号 | 说明 |
|---|---|
| 无数量符号,表示恰好出现一次 |
* | 星号,可以出现任意次数 |
+ | 可以出现一次或多次 |
? | 可以出现零次或者一次,也就是该元素是可选的 |
{a,b} | 出现最少a次,最多b次 |
# | 可以出现一次或多次,但多次出现时必须以逗号分隔 |
! | 表示当前分组必须产生一个值,该符号多出现在组合符号方括号的后面 |
了解这些之后,再来拆解一下上面的线性渐变
background-image: linear-gradient(to bottom right, red, yellow);
/*拆解*/
linear-gradient([<angle> | to <side-or-corner> ,] ? <color-stop-list>);
background-image: linear-gradient(red, yellow);[<angle> | to <side-or-corner> ,] ?
/* 表示角度或者方向只能选一个,要么选角度,要么选方向,如果选方向则可以设置多个方向 */<color-stop-list>
/* 表示并列的颜色集合:red , blue *//* 线性渐变效果 */
background-image: linear-gradient(to bottom right, red, yellow);
效果:

通过上面的例子,再做一下拓展
拓展一:
/* 各部分只要出现一个即可满足条件 */
border : <line-width> || <line-style> || <color>
/* 线宽 线的类型 颜色 */
/* 由此可得 */
border : 1px solid red;
/* 也可以 */
border : 1px solid;

拓展二:
border-shadow : none | [ <shadow>, ]#
/* 相当于 */
border-shadow : none | [ <shadow>, ] */* 效果 */
box-shadow: 10px 0px 0px 0 red, -10px 10px 0px 0 cyan;

相关文章:

CSS数据类型以及符号
css数据类型定义的是css属性中具有代表性的值,在规范的语法格式中,使用关键字外加一对 <和>表示,例如数值类型<number>、色值类型<color>等。 举个例子:background-image这个css属性语法结构如下: …...

LeetCode-54. 螺旋矩阵
题目来源 54. 螺旋矩阵 题目思路 while循环只遍历"环",不成环就不遍历了 四个边界 上边界 top : 0下边界 bottom : matrix.length - 1左边界 left : 0右边界 right : matrix[0].length - 1 矩阵不一定是方阵 top < bottom && left < r…...

【Python入门第十八天】Python For 循环
Python For 循环 for 循环用于迭代序列(即列表,元组,字典,集合或字符串)。 这与其他编程语言中的 for 关键字不太相似,而是更像其他面向对象编程语言中的迭代器方法。 通过使用 for 循环,我们…...

Qt图片定时滚动播放器
目录参考结构PicturePlay.promain.cpppictureplay.hpictureplay.cpppictureplay.ui效果源码参考 Qt图片浏览器 QT制作一个图片播放器 Qt中自适应的labelpixmap充满窗口后,无法缩小只能放大 可以显示jpg、jpeg、png、bmp。可以从电脑上拖动图到窗口并显示出来或者打开…...

李宏毅2023春季机器学习课程
目录2021&2022课程重磅须知我维护的其他项目更新日志课程地址课程资料直链课程作业直链其他优质课程2021&2022课程 CSDN Github 重磅须知 为方便所有网课资料与优质电子书籍的实时更新维护,创建一个在线实时网盘文件夹; 网盘获取方式&#…...

计算机操作系统知识点汇总
计算机操作系统选择填空题,300知识点,包含操作系统概论、处理机管理、内存管理、设备管理、文件管理等,为大学生期末创造奇迹提供无限可能 1、填空题 1、操作系统是对计算机资源进行管理的软件 2、操作系统是提供了处理机管理、 存储器管理…...

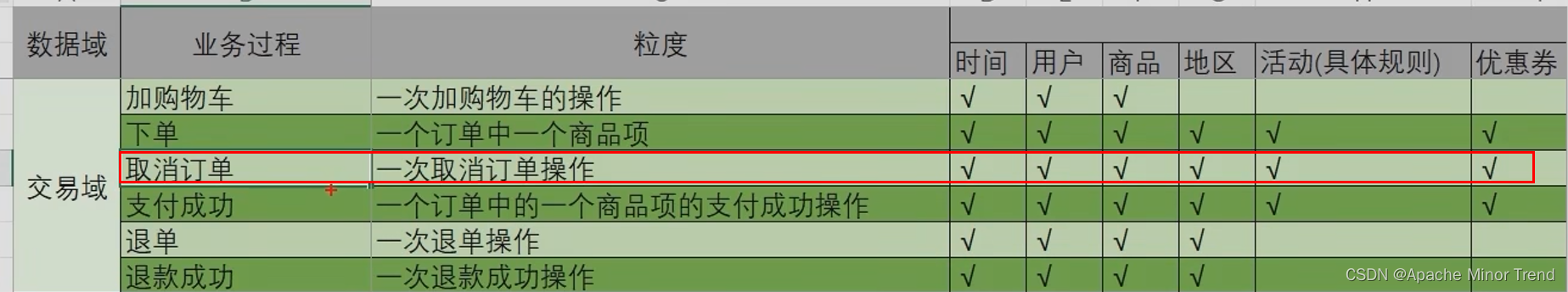
【离线数仓-8-数据仓库开发DWD层设计要点-交易域相关事实表】
离线数仓-8-数据仓库开发DWD层设计要点-交易域相关事实表离线数仓-8-数据仓库开发DWD层设计要点-交易域相关事实表一、DWD层设计要点二、交易域相关事实表1.交易域加购事务事实表1.加购事务事实表 前期梳理2.加购事务事实表 DDL表设计分析3.加购事务事实表 加载数据分析1.首日全…...

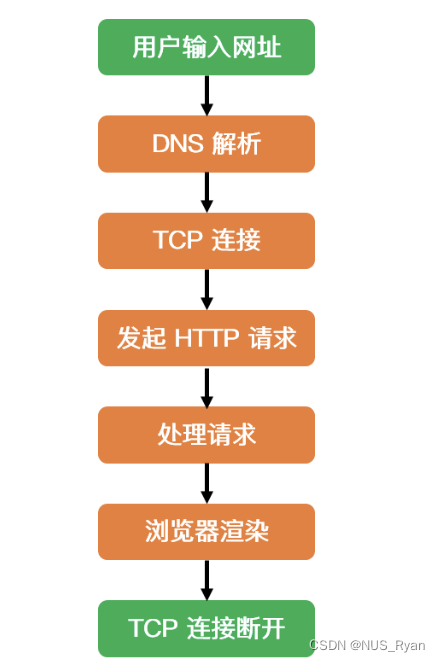
计算机网络(七):DNS协议和原理,DNS为什么用UDP,网页解析的全过程
文章目录一、什么是DNS二、DNS的作用三、DNS作用四、DNS为什么用UDP五、如果打开一个网站很慢,要如何排查六、网页解析的全过程一、什么是DNS DNS是域名系统的英文缩写,是一种组织成域层次结构的计算机和网络服务命名系统,用于TCP/IP网络。 …...

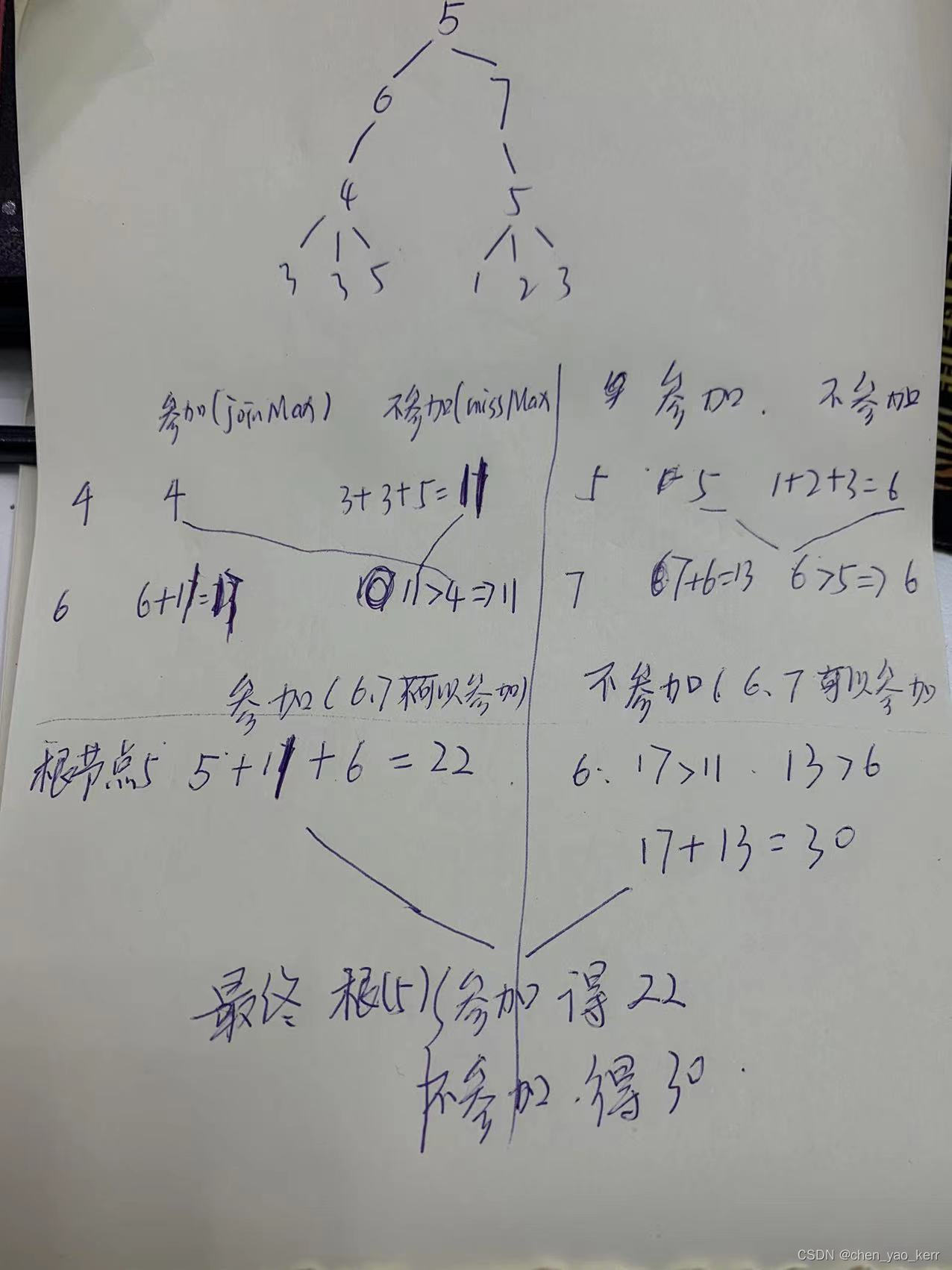
算法23:多叉树_派对的最大快乐值
公司的每个员工都符合 Employee 类的描述。整个公司的人员结构可以看作是一棵标准的、 没有环的多叉树。树的头节点是公司唯一的老板。除老板之外的每个员工都有唯一的直接上级。 叶节点是没有任何下属的基层员工(subordinates列表为空),除基层员工外,每…...

中国ETC行业市场规模及未来发展趋势
中国ETC行业市场规模及未来发展趋势编辑根据市场调研在线网发布的2023-2029年中国ETC行业发展策略分析及战略咨询研究报告分析:随着政府坚持实施绿色出行政策,ETC行业也受到了极大的支持。根据中国智能交通协会统计,2017年中国ETC行业市场规模…...
——只出现一次的数字)
每日刷题(一)——只出现一次的数字
前言 今天遇到一个位运算的题目,感觉很有意思,记录一下。 Question1 136. 只出现一次的数字 给你一个 非空 整数数组 nums ,除了某个元素只出现一次以外,其余每个元素均出现两次。找出那个只出现了一次的元素。 你必须设计并实…...

洛谷P5737 【深基7.例3】闰年展示 C语言/C++
【深基7.例3】闰年展示 题目描述 输入 x,yx,yx,y,输出 [x,y][x,y][x,y] 区间中闰年个数,并在下一行输出所有闰年年份数字,使用空格隔开。 输入格式 输入两个正整数 x,yx,yx,y,以空格隔开。 输出格式 第一行输出一个正整数&a…...

shell注释
注释对于任何编程语言都是不可忽视的重要组成部分,编写者通过注释来为其他人提供解释或提示,能有效提高代码的可读性。 Bash 同其他编程语言一样提供了两种类型注释的支持。 单行注释多行注释一、Bash 单行注释 在注释段落的开头使用 # ,如下…...

【C++入门(上篇)】C++入门学习
前言: 在之前的学习中,我们已经对初阶数据结构进行相应了学习,加上之前C语言的学习功底。今天,我们将会踏上更高一级“台阶”的学习-----即C的学习!!! 文章目录1.C 简介1.1什么是C1.2.C的发展史…...

【密码学】 一篇文章讲透数字签名
【密码学】 一篇文章讲透数字签名 数字签名介绍 数字签名(又称公钥数字签名)是只有信息的发送者才能产生的别人无法伪造的一段数字串,这段数字串同时也是对信息的发送者发送信息真实性的一个有效证明。它是一种类似写在纸上的普通的物理签名…...

POI导入导出、EasyExcel批量导入和分页导出
文件导入导出POI、EasyExcel POI:消耗内存非常大,在线上发生过堆内存溢出OOM;在导出大数据量的记录的时候也会造成堆溢出甚至宕机,如果导入导出数据量小的话还是考虑的,下面简单介绍POI怎么使用 POI导入 首先拿到文…...

手把手教你做微信公众号
手把手教你做微信公众号 微信公众号可以通过注册的方式来建立。 1.进入微信公众平台 首先,在浏览器中搜索微信公众号,网页第一个就是,如下图所示,我们点进去。 2.注册微信平台账号 进入官网之后,如下图所示&#…...

python-在macOS上安装python库 xlwings失败的解决方式
问题:python库 xlwings安装失败 今天,看到网上有wlwings库,可以用来处理excel表格,立刻想试一试。结果,安装这个python库失败了。经过排查,问题解决。 安装过程和错误提示: 我用最简单直接的…...

【Linux】进程间通信(匿名管道和命名管道通信、共享内存通信)
文章目录1、进程间通信1.1 进程的通信1.2 如何让进程间通信?1.3 进程间通信的本质2、管道通信2.1 匿名管道2.2 匿名管道通信2.3 命名管道2.4 命名管道的通信3、SystemV中的共享内存通信3.1 共享内存3.2 共享内存的通信3.3 共享内存的缺点以及数据保护3.4 共享内存的…...

漏洞分析: WSO2 API Manager 任意文件上传、远程代码执行漏洞
漏洞描述 某些WSO2产品允许不受限制地上传文件,从而执行远程代码。以WSO2 API Manager 为例,它是一个完全开源的 API 管理平台。它支持API设计,API发布,生命周期管理,应用程序开发,API安全性,速…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

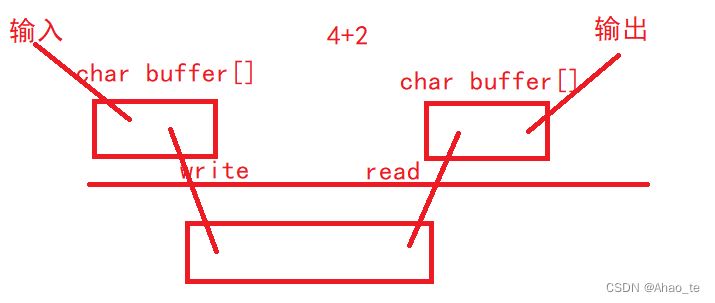
Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...
