解决el-tooltip滚动时悬浮框相对位置发生变化
获取最外层box的class,并在内层添加el-scrollbar
<template><div class="ChartsBottom"><el-scrollbar><ul class=""><li v-for="(item, index) in list" :key="index"><div class="content"><el-tooltip :content="item.name" placement="top" effect="light" :offset="4"><span class="text-exceeding">{{ item.name }}</span></el-tooltip><span><i><b class="numtxt text-exceeding">{{ item.value }}{{ item.unit }}</b></i></span></div></li></ul></el-scrollbar></div>
</template>
<script>
import useScrollCloseToolTip from '@/utils/useScrollCloseToolTip'
export default {name: 'ChartsBottom',props: {list: {type: Array,default: () => []}},setup(props) {useScrollCloseToolTip('ChartsBottom')}
}
</script>
<style lang="scss" scoped>
.ChartsBottom {height: 100%;width: 100%;overflow-y: auto;font-size: 1.4rem;position: relative;padding-top: 0;z-index: 1;ul {margin-top: 1rem;text-align: left;}li {display: inline-block;color: #00a9ff;margin-bottom: 2rem;width: 20%;span {max-width: 85%;display: inline-block;&:nth-child(2) {display: block;color: #fff;margin-top: 1rem;}}i {font-style: normal;}}
}
.numtxt {display: block;
}
</style>
useScrollCloseToolTip.js
import { onMounted } from 'vue'export default function useScrollCloseToolTip(listenDomClass) {onMounted(() => {let dom = document.getElementsByClassName(listenDomClass)for (let j = 0; j < dom.length; j++) {let scrollDom = dom[j].getElementsByClassName('el-scrollbar__wrap')for (let i = 0; i < scrollDom.length; i++) {scrollDom[i].onscroll = () => {let list = document.getElementsByClassName('el-popper')if (list.length > 0) {list[list.length - 1].style.display = 'none'}}}}})
}
相关文章:

解决el-tooltip滚动时悬浮框相对位置发生变化
获取最外层box的class,并在内层添加el-scrollbar <template><div class"ChartsBottom"><el-scrollbar><ul class""><li v-for"(item, index) in list" :key"index"><div class"con…...

Java精品项目源码第61期汽车零件销售商城系统(代号V063)
Java精品项目源码第61期汽车零件销售商城系统(代号V063) 大家好,小辰今天给大家介绍一个汽车零件销售商城系统,演示视频公众号(小辰哥的Java)对号查询观看即可 文章目录 Java精品项目源码第61期汽车零件销售商城系统(代号V063)难…...

Python OpenCV剪裁图片并修改对应的Labelme标注文件
Python OpenCV剪裁图片并修改对应的Labelme标注文件 前言前提条件相关介绍实验环境剪裁图片并修改对应的Labelme标注文件代码实现 前言 由于本人水平有限,难免出现错漏,敬请批评改正。更多精彩内容,可点击进入Python日常小操作专栏、OpenCV-P…...

【JAVA学习笔记】44 - 注解,元注解
项目代码 一、注解的引入 1)注解(Annotation)也被称为元数据(Metadata),用于修饰解释包、类、方法、属性、构造器、局部变量等数据信息。 2)和注释一样,注解不影响程序逻辑,但注解可以被编译或运行,相当于嵌入在代码中的补充信息。 3)在Ja…...

Android 安卓Kotlin-协程
当谈到现代异步编程时,Kotlin协程(Kotlin Coroutines)是一个备受欢迎的工具。它提供了一种更具可读性和可维护性的方式来处理异步任务,而无需陷入回调地狱。本篇博客将深入探讨Kotlin协程,涵盖其基本概念、用法、特性以…...

SSO 系统设计_token 生成
SSO 系统设计_token 生成 目录概述需求: 设计思路实现思路分析1.增加依赖2.代码编写3.测试 参考资料和推荐阅读 Survive by day and develop by night. talk for import biz , show your perfect code,full busy,skip hardness,make a better result,wai…...

电表安数大小和省电有关吗?
电表的安数是指电表能够正常工作的电流范围,通常用来表示电表的容量。电表的安数越大,表示电表能够承受的电流就越大。电表的安数与省电之间并没有直接的关系,但是电表的安数大小会影响到电表的准确性和稳定性。如果电表的安数太小࿰…...

树上形态改变统计贡献:1025T4
http://cplusoj.com/d/senior/p/SS231025D 答案为 ∑ w [ x ] − w [ s o n [ x ] ] \sum w[x]-w[son[x]] ∑w[x]−w[son[x]], x x x 非儿子 要维护断边,LCT固然可以,但不一定需要 发现如果发生了变化,只会由重儿子变成次重儿子…...

如何处理与智能床相关的医疗建议和医疗器械证明?
如何处理与智能床相关的医疗建议和医疗器械证明? 摘要:作为一名iOS技术博主,我遇到了一个困扰,我的应用在审核中被拒绝了。这次拒绝涉及到我们公司生产的智能床,该床收集用户的体征数据并提供睡眠建议。苹果指出我们未…...

云原生之深入解析如何合并多个kubeconfig文件
项目通常有多个 k8s 集群环境,dev、testing、staging、prod,kubetcl 在多个环境中切换,操作集群 Pod 等资源对象,前提条件是将这三个环境的配置信息都写到本地机的 $HOME/.kube/config 文件中。默认情况下kubectl会查找$HOME/.kub…...

Netty实战-实现自己的通讯框架
通信框架功能设计 功能描述 通信框架承载了业务内部各模块之间的消息交互和服务调用,它的主要功能如下: 基于 Netty 的 NIO 通信框架,提供高性能的异步通信能力;提供消息的编解码框架,可以实现 POJO 的序列化和反序…...

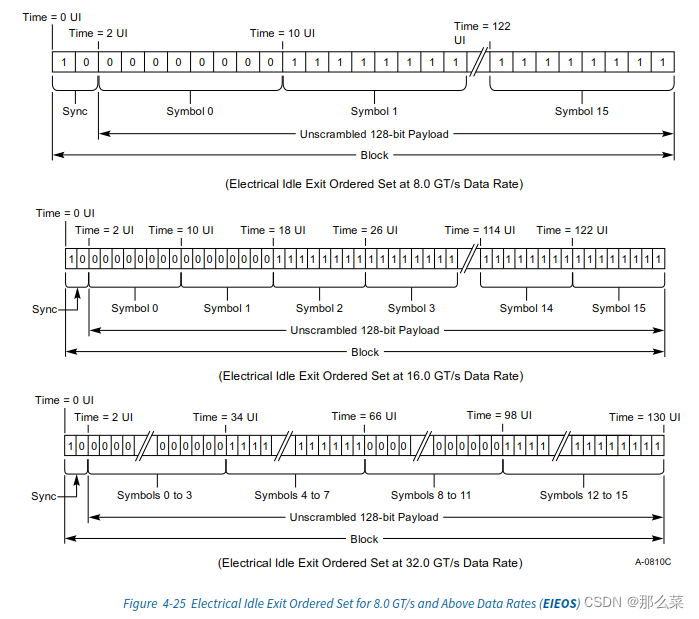
S4.2.4.3 Electrical Idle Sequence(EIOS)
一 本章节主讲知识点 1.1 EIOS的具体码型 1.2 EIOS的识别规则 1.3 EIEOS的具体码型 二 本章节原文翻译 当某种状态下,发送器想要进入电器空闲状态的时候,发送器必须发送EIOSQ,也既是:电器Electrical Idle Odered Set Sequenc…...

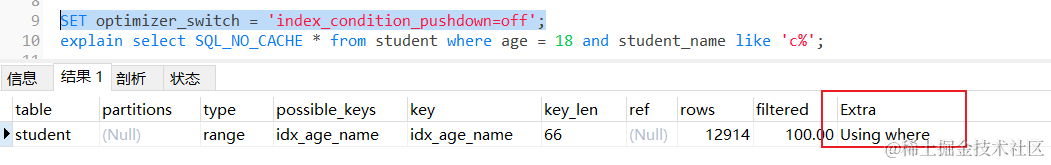
MySQL的优化利器:索引条件下推,千万数据下性能提升273%
MySQL的优化利器:索引条件下推,千万数据下性能提升273%🚀 前言 上个阶段,我们聊过MySQL中字段类型的选择,感叹不同类型在千万数据下的性能差异 时间类型:MySQL字段的时间类型该如何选择?千万…...

回归预测 | MATLAB实现BO-BiLSTM贝叶斯优化双向长短期神经网络多输入单输出回归预测
回归预测 | MATLAB实现BO-BiLSTM贝叶斯优化双向长短期神经网络多输入单输出回归预测 目录 回归预测 | MATLAB实现BO-BiLSTM贝叶斯优化双向长短期神经网络多输入单输出回归预测效果一览基本介绍模型搭建程序设计参考资料 效果一览 基本介绍 MATLAB实现BO-BiLSTM贝叶斯优化双向长…...

SOCKS5代理在全球电商、游戏及网络爬虫领域的技术创新
随着全球化进程的加速,跨界电商和游戏行业的出海战略愈发重要。在这个大背景下,技术如SOCKS5代理和网络爬虫成为连接不同领域、优化用户体验和提升市场竞争力的重要桥梁。本文将深入探讨SOCKS5代理技术在跨界电商、游戏和网络爬虫领域的应用及其对行业发…...

Flutter extended_image库设置内存缓存区大小与缓存图片数
ExtendedImage ExtendedImage 是一个Flutter库,用于提供高级图片加载和显示功能。这个库使用了 image 包来进行图片的加载和缓存。如果你想修改缓存大小,你可以通过修改ImageCache的配置来实现。 1. 获取ImageCache实例: 你可以通过PaintingBinding…...

第2篇 机器学习基础 —(1)机器学习概念和方式
前言:Hello大家好,我是小哥谈。机器学习是一种人工智能的分支,它使用算法和数学模型来使计算机系统能够从经验数据中学习和改进,而无需显式地编程。机器学习的目标是通过从数据中发现模式和规律,从而使计算机能够自动进…...

LiveGBS流媒体平台GB/T28181常见问题-海康大华宇视硬件NVR摄像头通道0未获取到视频通道如何排查如何抓包分析
LiveGBS常见问题海康大华宇视硬件NVR摄像头通道0未获取到视频通道如何排查如何抓包分析? 1、硬件NVR配置接入示例2、通道数为0处置2.1、判断信令是否畅通2.1.1、点击更新通道2.1.2、有成功提示2.1.2.1、确认设备的视频通道编码是否填写2.1.2.2、确认是否超过授权数目…...

在项目中同时使用SpringCloud和Dubbo,注册中心选用Eureka?
文章目录 一、前置知识1、在Spring Boot中使用Dubbo?1)配置服务提供者2)配置服务消费者 2、在Spring Boot中使用Eureka?1)Eureka服务2)Eureka客户端 二、项目代码分析1、dubbo服务提供者1)启动类…...

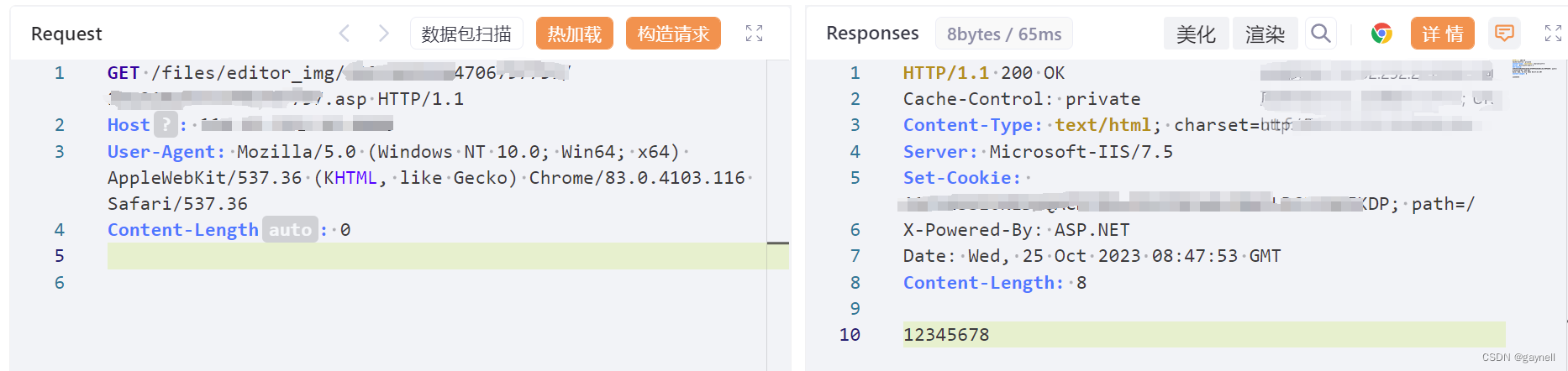
蓝凌EIS智慧协同平台saveImg接口任意文件上传漏洞复现 [附POC]
文章目录 蓝凌EIS智慧协同平台saveImg接口任意文件上传漏洞复现 [附POC]0x01 前言0x02 漏洞描述0x03 影响版本0x04 漏洞环境0x05 漏洞复现1.访问漏洞环境2.构造POC3.复现 0x06 修复建议 蓝凌EIS智慧协同平台saveImg接口任意文件上传漏洞复现 [附POC] 0x01 前言 免责声明&…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...
