【网络原理8】HTTP请求篇
在上一篇文章当中,我们也提到了什么是HTTP。
每一个HTTP请求,都会对应一个HTTP响应。
下面这一篇文章,将聊一下HTTP请求的一些内容
目录
一、URL
第一部分:协议名称
第二部分:认证信息(新的版本已经没有了)
第三部分:服务器地址+(端口号)
第四部分:带层次的文件路径
第五部分:查询字符串
第六部分:片段标识符
二、URL encode/decode
为什么要使用url encode
一个转义的例子:
转义的规则:
三、HTTP的请求方法
get和post的区别
在当下的场景当中,get和post没有本质的区别,是可以相互替换的。
区别1: 语义上面的区别
区别2:通常情况下get没有body部分,而post有body部分
区别3:Get请求一般是幂等的,POST请求一般不是幂等的
区别4:GET可以被缓存,POST不可以被缓存
四、HTTP请求头(request)数据包的一些常见的"键值对"
①host:描述了请求资源的主机地址&端口号编辑
②Content-Length&Content-Type;这两个键值对
Content-Type的各种取值
取值1:application/x-www-form-urlencoded:form
取值2:multipart/form-data:form
取值3:application/json
关于Content-length
③User-Agent
④Referer:描述了当前的页面,是从哪里跳转过来的
步骤1:按照访问网站的域名来组织。
六、session
一、URL
URL的含义就是"网络上唯一资源的地址符"。
通过浏览器,打开网页的时候,地址栏里面填写这个网址,就是URL。

通过这个URL。既可以明确主机是谁,又可以明确访问的是主机上面的什么资源。
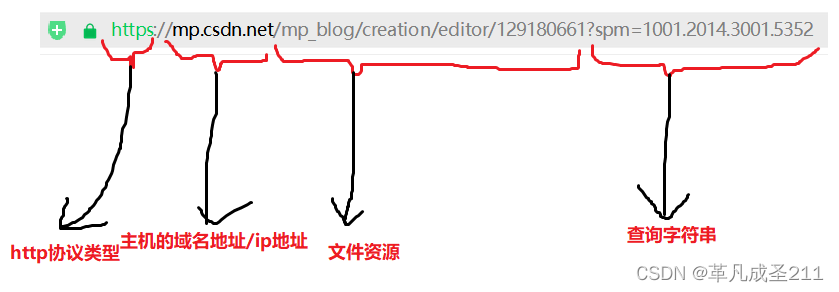
下面,说明一下一个URL被分为了哪几个部分。
第一部分:协议名称

https/http:这一部分,描述了当前的这一个网络地址,是给http用的,还是给https用的。
如果显示的是http,那么就是给http这一个协议使用的。如果显示的是https,那就是给https这一个协议使用的。
第二部分:认证信息(新的版本已经没有了)
显示的是当前用户登录的登录信息(可能是用户名/密码)
第三部分:服务器地址+(端口号)
当前需要访问的主机是哪一个。可能是一串字符,也有可能是1.2.3.4这样的ip地址。
如下图,显示的就是一个域名地址。
 如果显示了端口号,那这一个端口就是http请求需要访问的端口。
如果显示了端口号,那这一个端口就是http请求需要访问的端口。
但是,可以看到:一般情况下,都没有显示端口号,这是怎么回事呢?
没有显示端口号,并不代表没有端口号。
对于没有在URL地址当中显示端口号的情况:
如果使用的是http协议,那么默认是80端口。
如果使用的是https协议,那么默认值就会是443端口。
第四部分:带层次的文件路径

描述了当前服务器需要访问的资源是什么。
对于这一个带有层次的文件路径,有可能是一个真实的文件的路径。
也有可能是虚拟的,由服务器代码,构造出的一个动态的数据。
单凭:ip地址/域名地址+文件路径已经可以锁定网络上面的某一个地址了,但是,还有一部分,那就是查询字符串。
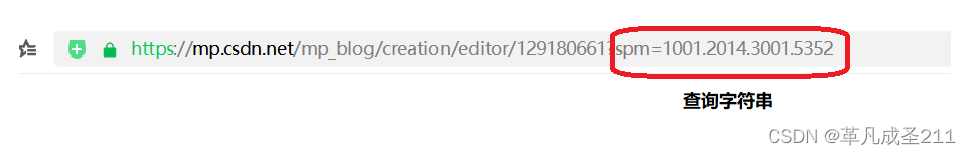
第五部分:查询字符串
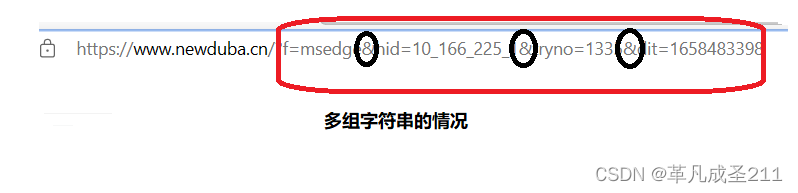
 查询字符串,可以有一组,也可以有多组。
查询字符串,可以有一组,也可以有多组。
每一组都是使用键值对来表示的,键和值之间用"="来连接。
但是组与组之间,使用的是"&"来连接的。

但是,这些字符串的具体含义,那就是由web开发的程序员来决定的了。
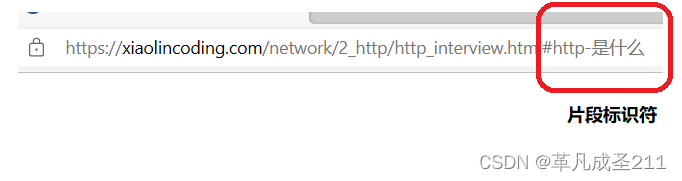
第六部分:片段标识符

本质上是希望访问的具体的html页面的哪一个子部分。可以理解为:跳转到某一个章节的部分。(此部分可能有,也可能没有)
总览一下http的URL的结构:

其中:文件资源(文件目录)和查询字符串部分,是后续web开发常用的
二、URL encode/decode
为什么要使用url encode
当输入的查询字符串当中,如果出现了特殊的符号,例如?或者/或者++等等的符号的时候,为了避免歧义。于是就需要对于这些特殊的字符进行转义。
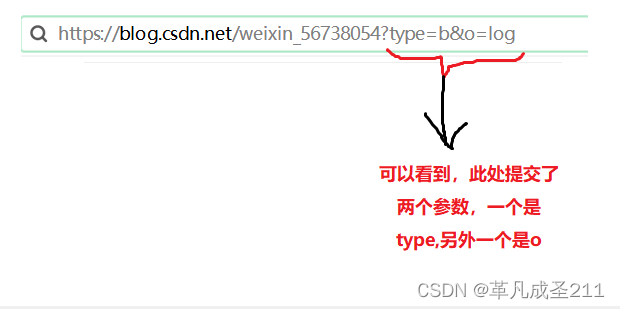
观察如下的一个URL:

此时,可以看到type是blog。如果一个客户在type的等号后面输入了:b&o=log,也就是变成了这样:

这样,也就产生了歧义。究竟是type这个参数的值是"=b&o=log",还是两个参数,一个参数是type,另外一个参数是o呢?
于是,就涉及到了http encode,它会把用户输入的存在歧义的字符串给转义掉。
一个转义的例子:
下面,举一个转义的例子:
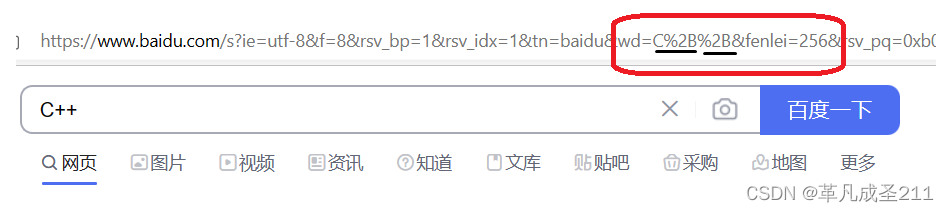
如果在百度搜索引擎当中输入了"C++",可以查看一下搜索栏的内容:

可以看到,搜索的两个加号,被替换为了"%2B"。
转义的规则:
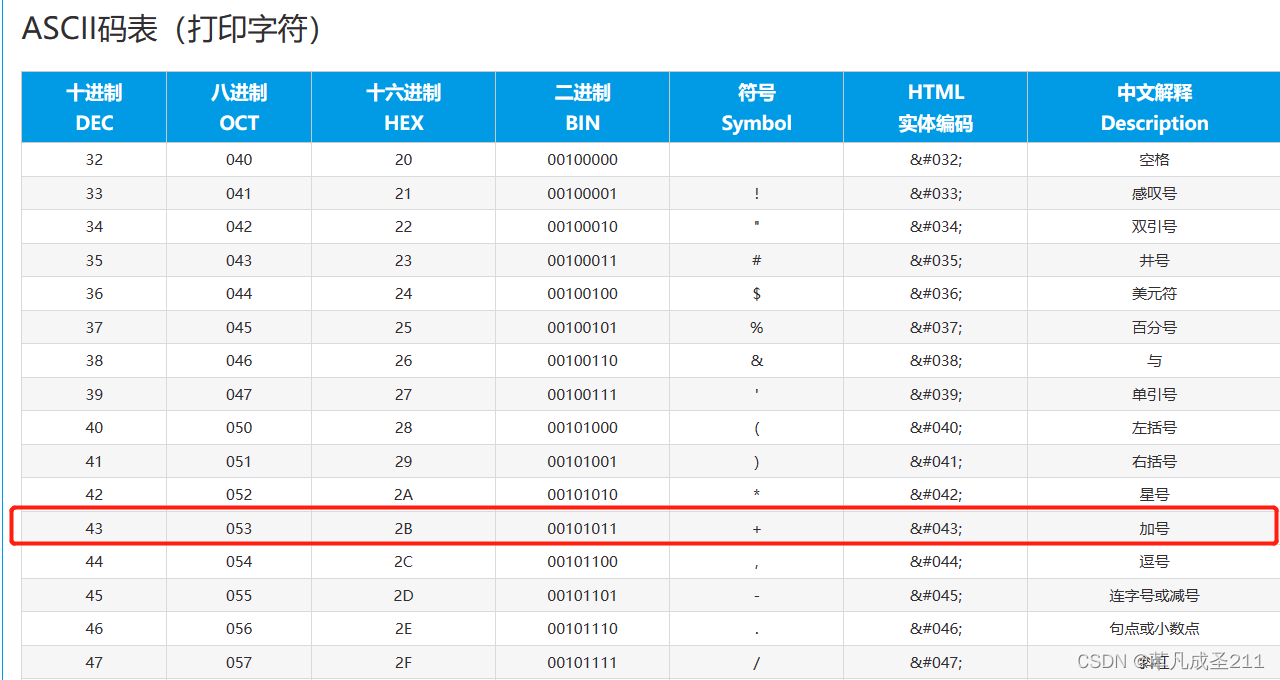
查一下"+"对应的ascii码值:2B
因此,转义的规则就是让对应的字符转化为16进制,也就是ascii码,然后再加上"%"。这样就完成了转义了。
URL的decode,就是上述过程的逆向。当遇到了%+字符串的时候,就把它们转化为对应的字符。
三、HTTP的请求方法
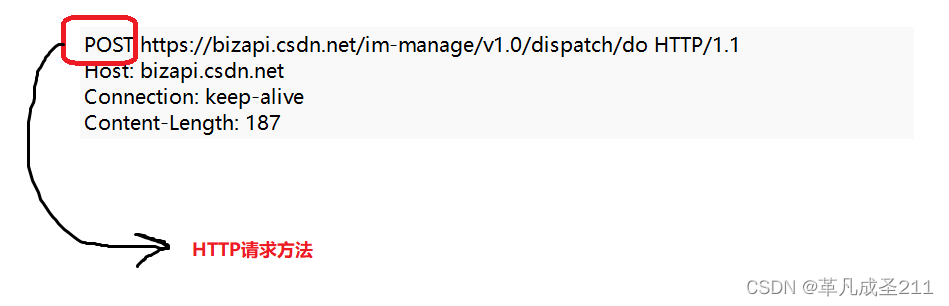
在http请求头当中,包含了一个属性,那就是http方法:

这一个方法有许多,但是最常用的,还是两个:一个是get,另外一个是post。
| 方法 | 用处 | 支持的版本 |
| post | 传输实体 | 1.0&1.1 |
| get | 获取资源 | 1.0&1.1 |
HTTP当中引入了的这一些方法的初衷,也是为了表示不同的"语义"。
但是,实际开发的场景当中,这些方法的用处也没有区分地这么明确。很多时候,GET方法也可以传输实体,POST方法也可以获取资源...
但是,二者的区别究竟在哪里呢?
get和post的区别
在当下的场景当中,get和post没有本质的区别,是可以相互替换的。
但是,仍然在细节上面,存在一些区别:对照一下get和post不同的抓包方式,比较一下它们的区别。
区别1: 语义上面的区别
| 方法 | 用处 | 支持的版本 |
| post | 传输实体 | 1.0&1.1 |
| get | 获取资源 | 1.0&1.1 |
get方法一般用于获取资源,而post方法一般用于传输实体。 但是现在这个区别已经不那么清晰了。
例如,用户登录这个功能,一般使用的就是post请求。向服务器提交userName和password两个字段,登录成功之后跳转页面。
查询商品列表这个功能,一般使用的就是get请求。
来获取商品列表这一系列的资源。
区别2:通常情况下get没有body部分,而post有body部分
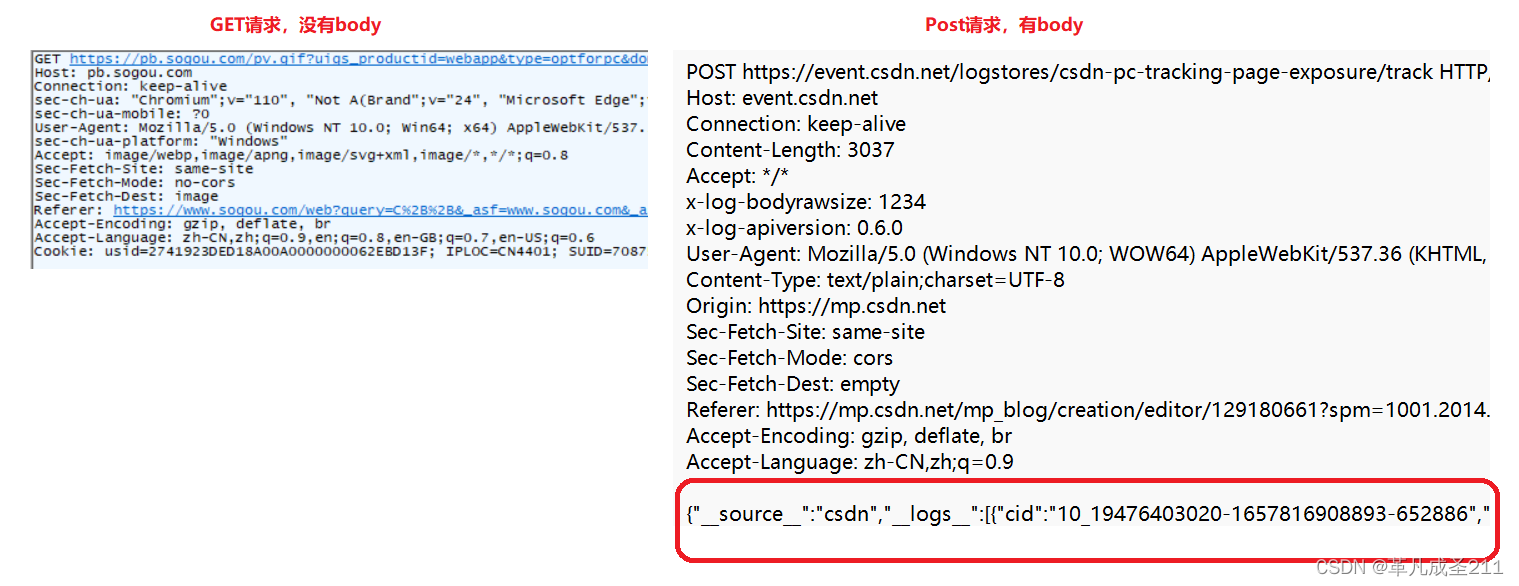
对比一下使用Fiddler抓包的情况 
通常情况下:
get是没有body的,它一般通过query string(查询字符串)来服务器传递数据。
post是有body的,post通过body向服务器传递数据
上述情况,一般情况下都是成立的。但是,偶尔也会出现post没有body,但是get有body的情况。或者post有查询字符串,但是get没有查询字符串的情况。
其次:一部分公司在实际开发当中,有时候会硬性规定一定要使用post请求来处理。那这样肯定post也会有不带body的情况。
区别3:Get请求一般是幂等的,POST请求一般不是幂等的
这个区别也不是强制性的。
幂等&不幂等:
每次相同的输入,得到的输出结果是确定的,那么就说这个请求是幂等的。
每次相同的输入,得到的输出结果是不确定的,那么就说这个请求是不幂等的。
区别4:GET可以被缓存,POST不可以被缓存
能否缓存,其实和能否幂等是有密切关系的。
如果请求类型是幂等的,那么请求就是可以缓存的。
如果请求类型是不幂等的,那么请求就是不可以缓存的。
案例1:例如像查询百度热搜榜这样的请求,由于百度热搜榜实时更新比较快速的,那么就不是幂等的,也就不需要缓存。
案例2:还有,类似于广告搜索这样的请求,虽然是get请求(获取数据的),但是,它的要求一定是不可以缓存的。因为如果缓存的话,用户多次搜索同一个关键字,看到的仍然是一组/一个广告,这样是没有意义的。
总结一下:GET与POST的区别
| 方法 | GET | POST |
| 语义 | 通过查询字符串获取内容 | 向服务器提交实体 |
| 有无body | 通常无 | 通常有 |
| 是否幂等 | 通常是 | 通常否 |
| 是否可以被缓存 | 通常可以 | 通常不可以 |
四、HTTP请求头(request)数据包的一些常见的"键值对"
在这一篇文章当中,我们提到了HTTP请求是由HTTP请求行+HTTP请求头+body构成的。
【网络原理7】认识HTTP_革凡成圣211的博客-CSDN博客HTTP抓包,Fiddler的使用https://blog.csdn.net/weixin_56738054/article/details/129148515?spm=1001.2014.3001.5502
HTTP请求头是由多个键值对构成的,下面,将聊一下HTTP请求头当中有哪些常见的键值对。
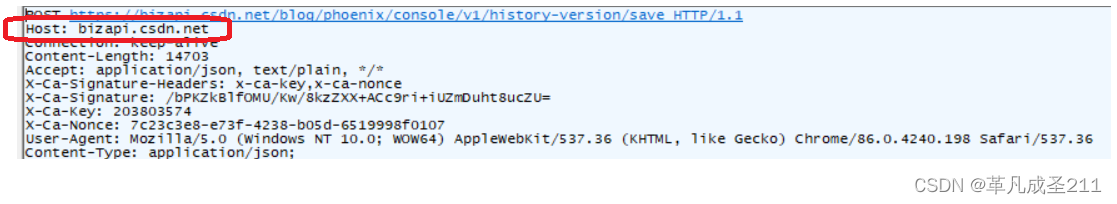
①host:描述了请求资源的主机地址&端口号
这是一个使用Fidller抓包后看到的数据。关于怎样使用Fidller抓包,也已经在上一篇文章当中提到了
如上图,看到的域名是bizapi.csdn.net。
但是,这一个地址可以被DNS解析为一个确定的ip地址,也就是类似于1.2.3.4这样的IP地址。
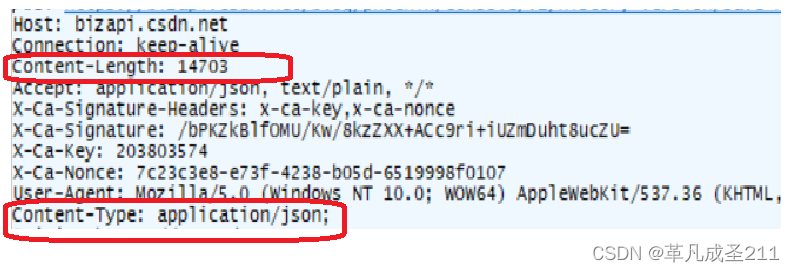
②Content-Length&Content-Type;这两个键值对
这两个属性是在描述请求头当中body部分的属性。如果一个HTTP请求有body,那么这两个键值对才会在HTTP请求头当中出现。

下面,来聊一下一个登陆的案例:
当用户提交了userName(用户名)和password(密码)之后,就可以正常登录了。

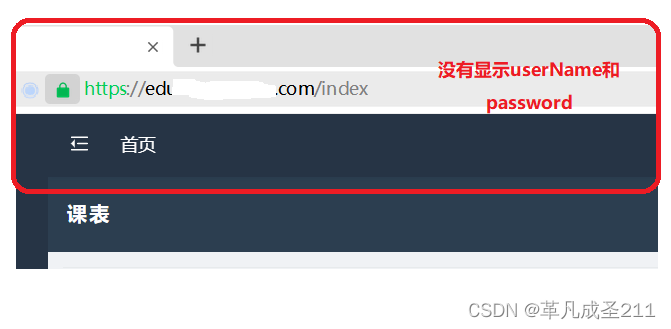
但是,可以看到,提交并且跳转页面的时候,并没有在url地址栏显示userName和password
 这也就说明,这个网站很有可能是使用post请求提交的,把用户名和密码封装到一个实体当中。
这也就说明,这个网站很有可能是使用post请求提交的,把用户名和密码封装到一个实体当中。
也就是post请求的body部分。
但是,在早期的网站当中,很多时候是使用get请求提交的,那么就意味着提交的内容(userName,password)都是可以显示在url地址栏当中的,这样给人感觉就很不安全。
Content-Type的各种取值
Content-Type所表示的含义,其实就是body当中数据的表示格式。
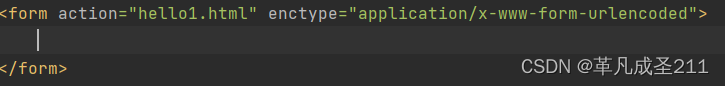
取值1:application/x-www-form-urlencoded:form

这一种取值,说明是通过表单form来进行提交。
我们常见的:url当中经常使用param1=aaa¶m2=bbb这种使用queryString的方
式,body的取值就是这样的。
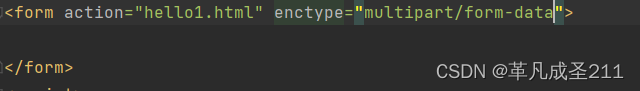
取值2:multipart/form-data:form

当使用这种格式的时候,需要在form表单后面新增一个属性:enctype="multipart/form-data"。
这一种格式通常用来提交图片/文件的内容。
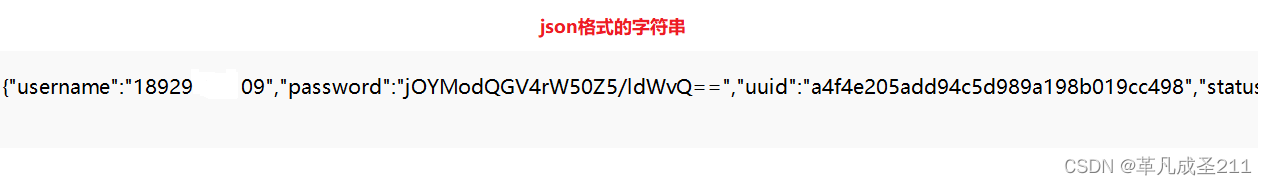
取值3:application/json
关于这一个取值,其实就是向服务器提交json格式的字符串。
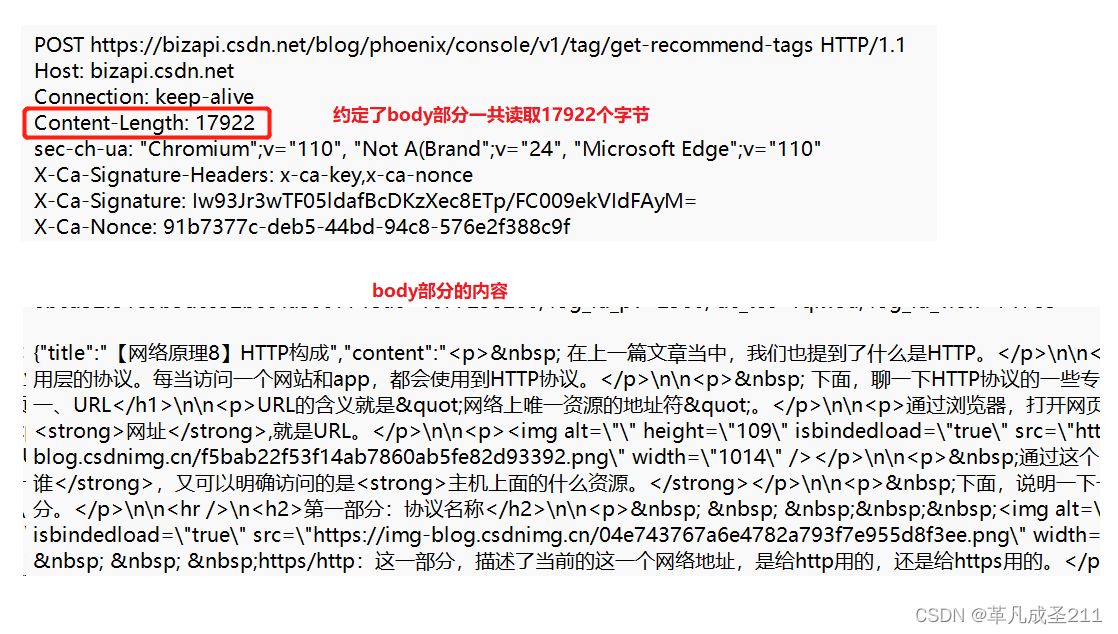
关于Content-length
其实,Content-length的值,是对于有body的HTTP请求当中,约定读取多少个字节的body来设定的。
也就是在空行之后的body部分,读取多少内容。

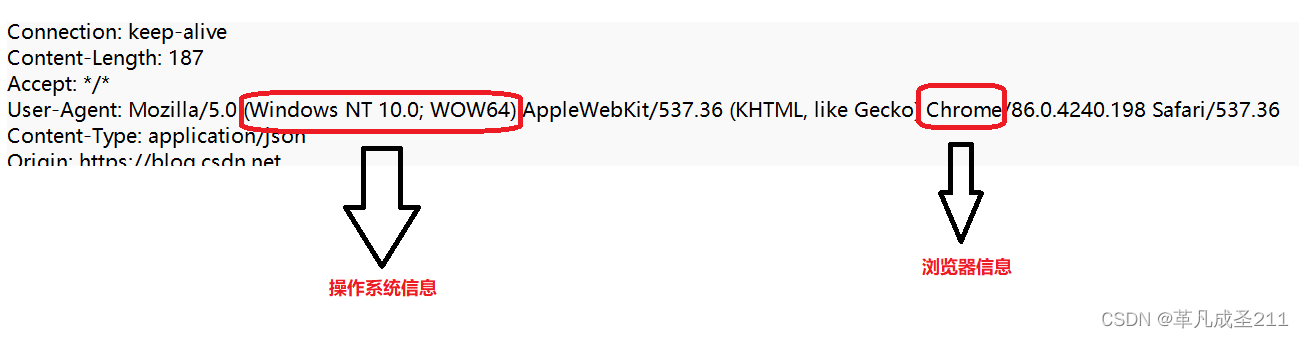
③User-Agent
表示当前用户使用的是一个什么样的设备来上网。
主要就是两部分内容:操作系统信息+浏览器信息

操作系统信息:括号里面的内容(Windows NT 10.0; WOW64)
代表了两个含义:
当前的windows版本为10,电脑是64位的系统。
浏览器信息:
上图显示的是Chrome浏览器。
但是,当前的互联网时代,可能User-Agent可能更大的作用就是区分PC端(电脑打开的
浏览器页面)还是手机端。为了返回一个合适的页面
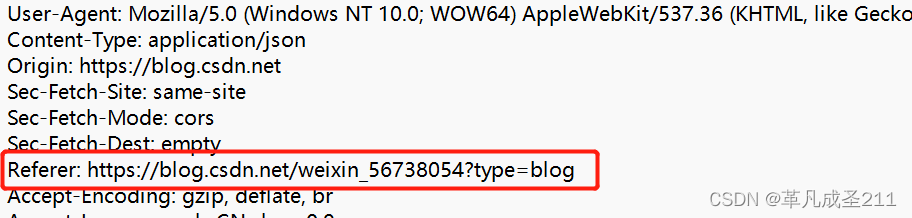
④Referer:描述了当前的页面,是从哪里跳转过来的

如果当前这个页面,是由其他页面的超链接等等跳转过来的,那么就会有这一个字段,显示跳转之前的页面。
下面,通过一个例子,来讲解一下这个字段的重要性:
我们都知道,互联网很大一部分的收入都来自于广告的收益。下面,打开360浏览器,然后输入"旅游":

可以看到,这一个页面上面,呈现了大量的url地址。如果细心一点,可以发现这些地址的下面都有不太明显的"广告"二字。这些广告商,在浏览器上面刊登自己的页面,是需要给浏览器费用的。
怎么个收费法呢?
那就是按照点击的次数来计费。只要有用户点击其中一个url,那么就会记录点击的次数。最后,广告商根据这个点击次数来付给浏览器钱。用户点击一次,浏览器可能收几块钱,也有可能几十/几百元。
但是,这些广告商,不一定仅仅只在一个平台上面发布自己的广告信息。它有可能在多个平台上面发布信息。
这个时候,Refere字段就发挥了作用了,它可以让广告商知道是哪一个平台跳转过来的。从而付给对应的平台钱。
但是,仍然有一个存在问题,那就是,如果运营商把Refere字段给改动了,这样,岂不是会造成刊登广告的平台的经济损失?(ps:只有运营商,也就是卖路由器的那些公司,才有这个能力改动)
以上这种情况,在过去非常地猖獗,并且牵扯了很多法律问题。那么,如何避免黑心的运营商进行篡改HTTP的内容呢?下一篇文章,将会讲一下HTTPS。
五、cookie
引入cookie
为了安全,浏览器在一般情况下面,不允许让页面上面的js访问用户电脑上面的文件系统的。
但是这样的安全机制,也带来了一定的麻烦。有时候,如果确实需要在页面上面存储一些数据,方便后续的访问呢?
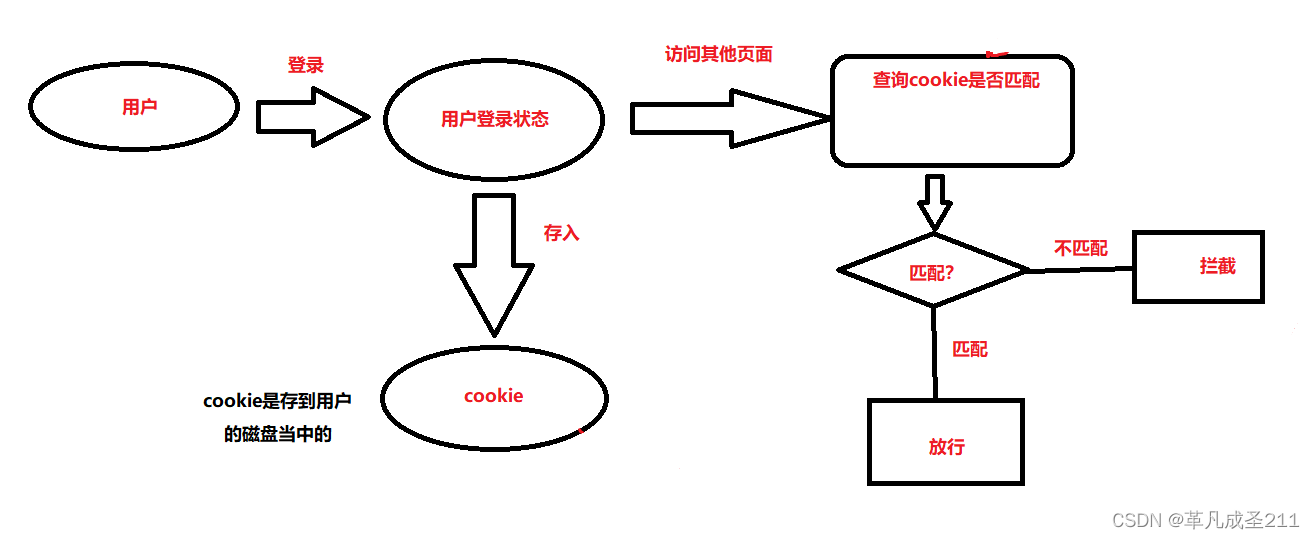
例如:用户登录之后,登录状态需要保存到一个特定的地方。后续,当前用户如果需要访问这个网站的其他页面的时候,服务器就可以识别了。
虽然有上面的安全机制保证。但是,其实可以让页面的js访问一个磁盘的指定空间。
这个指定的空间有很多种,但是最常见的一种就是cookie.
cookie:浏览器提供给页面的一种持久化数据的机制。这个数据不会因为程序的重启/主机重启而丢失。

其中,cookie的数据是存储到用户的磁盘当中的一个特定的位置。也就是谁访问这个网站,那么cookie就会存在谁的磁盘当中。
cookie具体的组织形式
步骤1:按照访问网站的域名来组织。
针对每一个域名,浏览器都会分配一组cookie。
例如访问www.baidu.com的时候,就会给www.baidu.com分配一组cookie。
当访问www.sogou.com的时候,就会给www.sogou.com分配一组cookie。
步骤2:每一个域名对应的一组cookie当中,又会按照键值对来组织数据
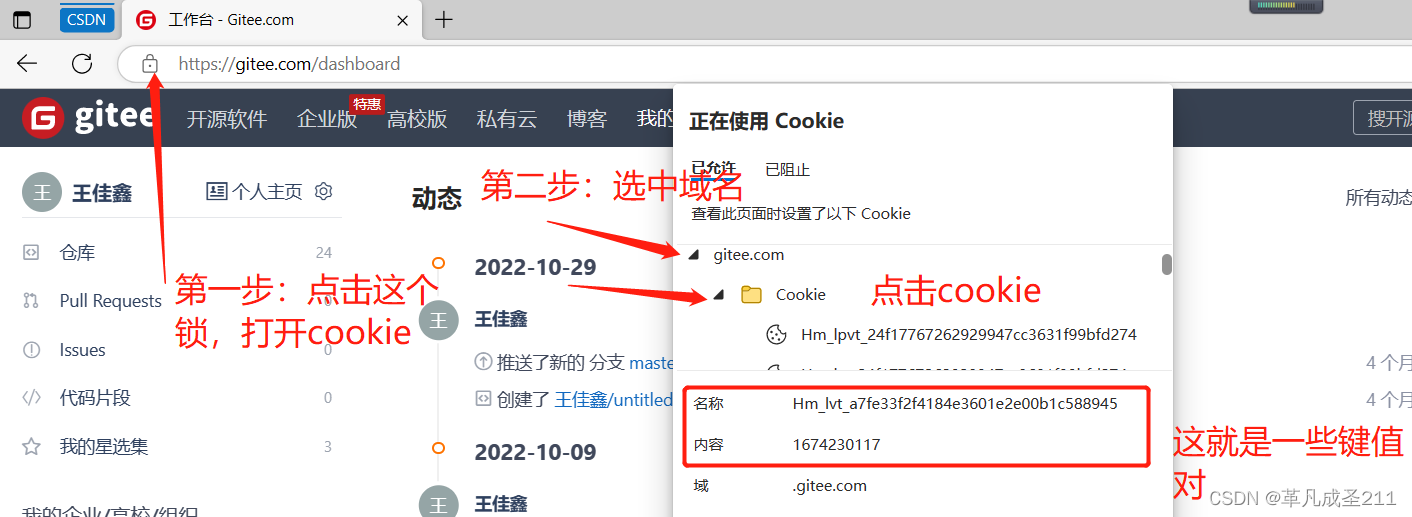
可以这样查看当前浏览器下面的cookie:

这一些键值对,就是cookie来组织的。
六、session
对于cookie,它们大部分都是把信息存放到用户的服务器上面的。因此,也就非常容易丢失。甚至用户可以点开cookie手动进行删除。并且数据量一旦大起来,那么非常不好管理
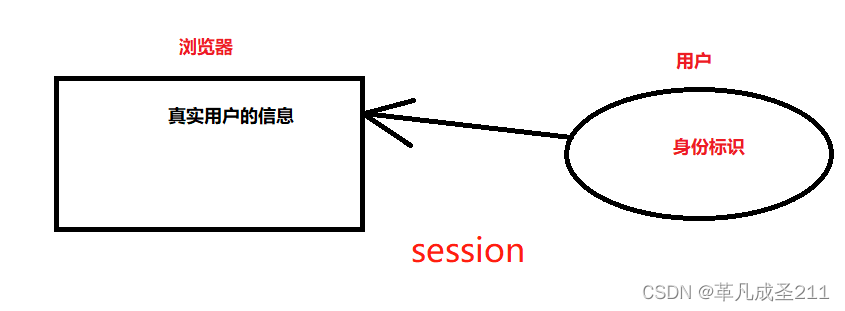
因此,引入了第二种方式来存储一些用户的信息,那就是session。
把真实的用户信息,存储到浏览器所在的服务器当中。
然后对于用户一方,仅仅存储身份标识。当需要查询用户信息的时候,直接根据用户的身份标识,然后去浏览器查询就可以了。

但是,实际开发当中,cookie和session很多时候都是一起配合使用的。
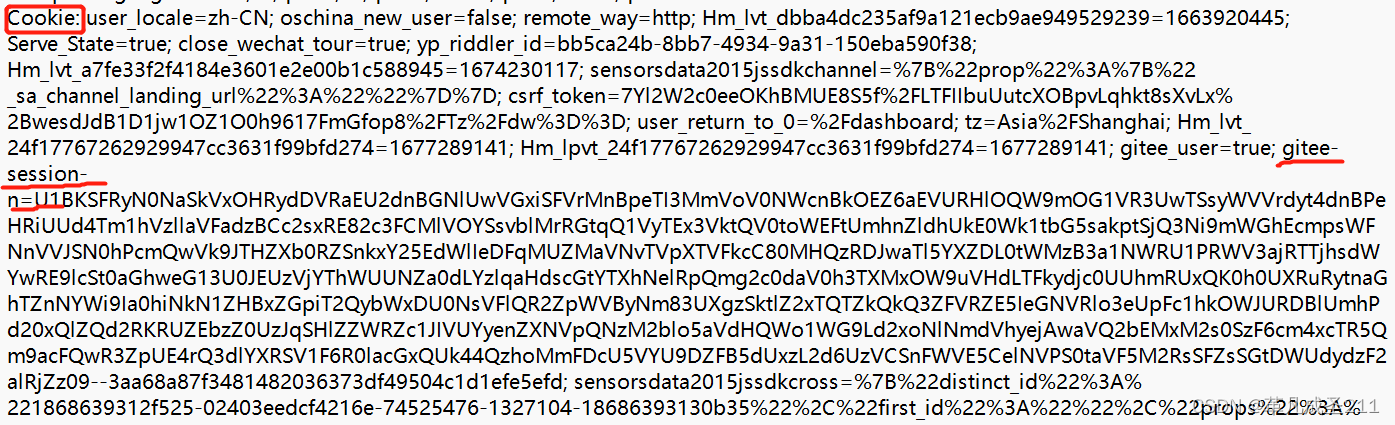
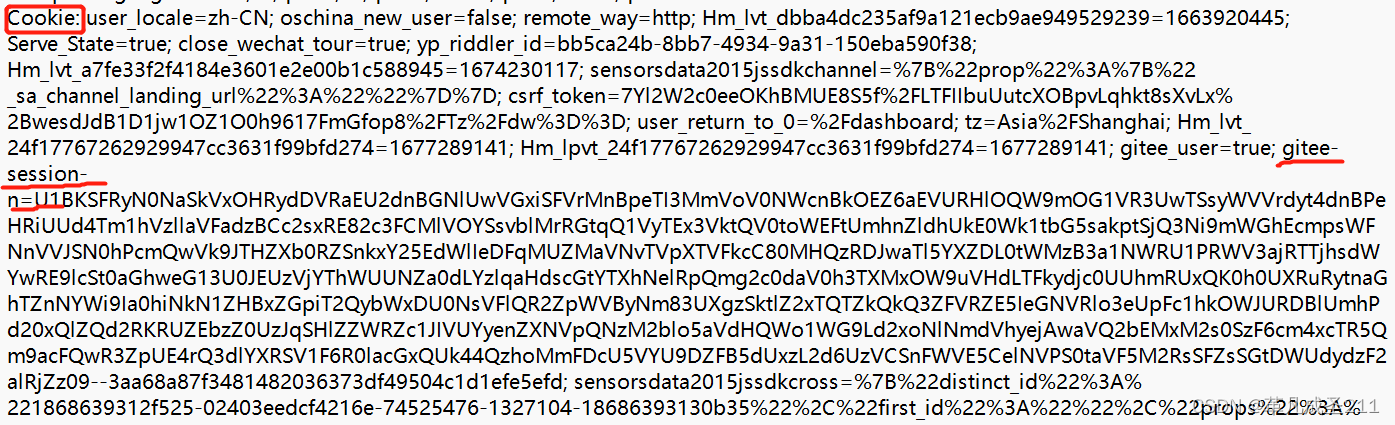
下面,我们使用Fidler抓包,看一下cookie当中的数据(HTTP请求)
 可以看到,在这一个cookie信息当中,有一个gitee-session-n 这样的字段
可以看到,在这一个cookie信息当中,有一个gitee-session-n 这样的字段
这一个字段,就很可能是用户的sessionID。(但是不一定绝对是)
cookie把用户的sessionID存储到用户的磁盘当中。当用户访问的时候,就根据这个sessionId查询浏览器的session的具体内容(例如用户的登录状态)。
关于cookie和session的内容,会在后面的servlet部分详细讲一下在代码当中是如何实现的。
相关文章:

【网络原理8】HTTP请求篇
在上一篇文章当中,我们也提到了什么是HTTP。 每一个HTTP请求,都会对应一个HTTP响应。 下面这一篇文章,将聊一下HTTP请求的一些内容 目录 一、URL 第一部分:协议名称 第二部分:认证信息(新的版本已经没有了) 第三部分…...

Playbook的用法
目录 Playbook Playbook 与 Ad-Hoc 对比 YAML 语言特性 YAML语法简介 支持的数据类型 写法格式 1 scalar 标量 建议缩进两个空格,可多 2 Dictionary 字典 3 List 列表 三种常见的数据格式 Playbook 核心组件 不要用 tab 可以#注释 hosts remote_us…...

APP优化 —— MMAP内存映射
mmap 一种内存映射文件的方法 mmap将一个文件或者其它对象映射进内存。文件被映射到多个页上,如果文件的大小不是所有页的大小之和,最后一个页不被使用的空间将会清零。mmap在用户空间映射调用系统中作用很大。 头文件 <sys/mman.h> 函数原型 v…...

paddle.vision 与 torchvision 中的box NMS使用方式
torchvision 中有多个用于计算 BBox NMS 的 API, 在本篇氵文中, 使用 torchvision.ops.boxes.batched_nmspaddle.vision 中通过 paddle.vision.ops.nms 来进行多个 Box 的 NMS 操作 1. torchvision 中 batched_nms 操作 torchvision batched_nms def batched_nms(boxes: to…...

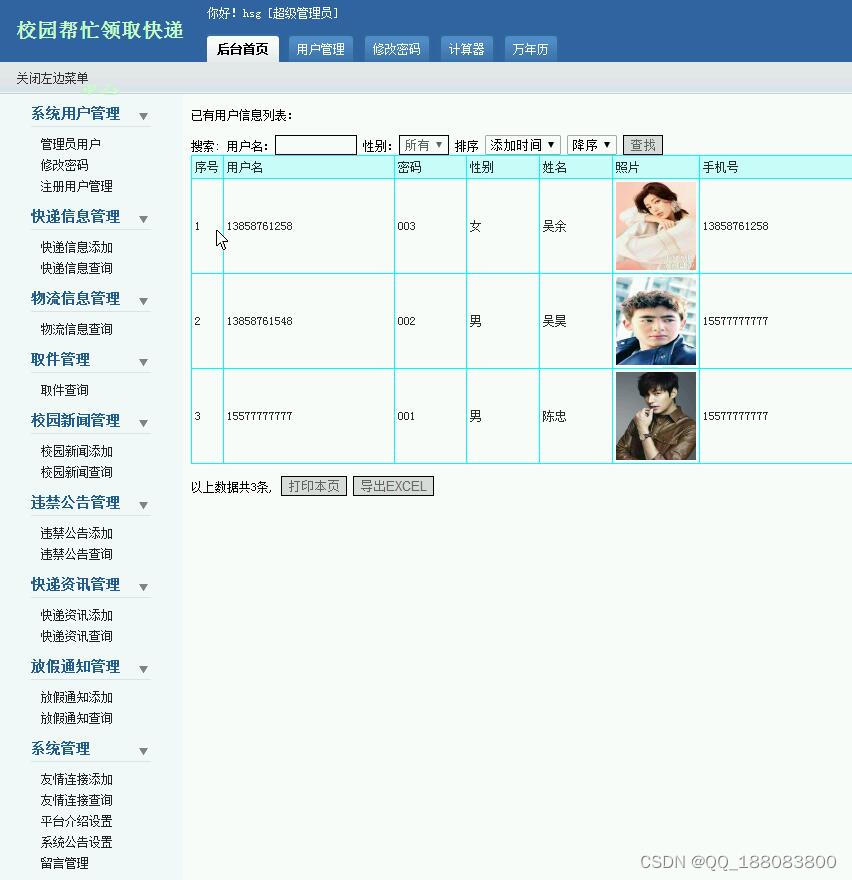
php mysql校园帮忙领取快递平台
1、后台管理员用户名hsg 密码hsg 2、开发语言:PHP,数据库为MySql 3、数据库连接字符串在conn.php中修改 4、运行环境wamp5.1.7或者appserv2.5.9 5.程序编码gbk.不支持php5.3以上版本 6.本人发布的程序一律享有免费运行一次…...

C/C++开发,无可避免的内存管理(篇二)-约束好跳脱的内存
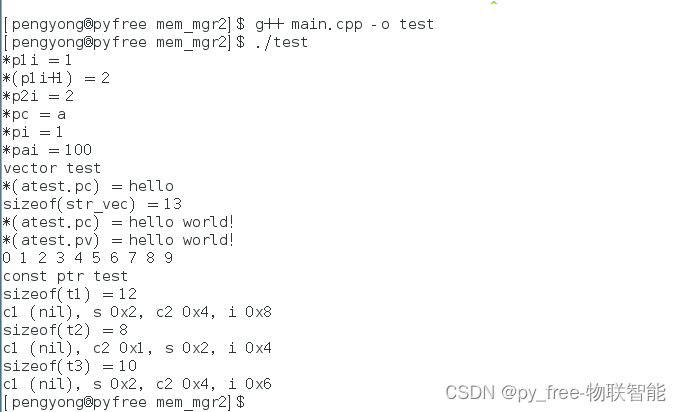
一、养成内存管理好习惯 1.1 养成动态对象创建、调用及释放好习惯 开发者手动接管内存分配时,必须处理这两个任务。分配原始内存时,必须在该内存中构造对象;在释放该内存之前,必须保证适当地撤销这些对象。如果你的项目是c项目&am…...

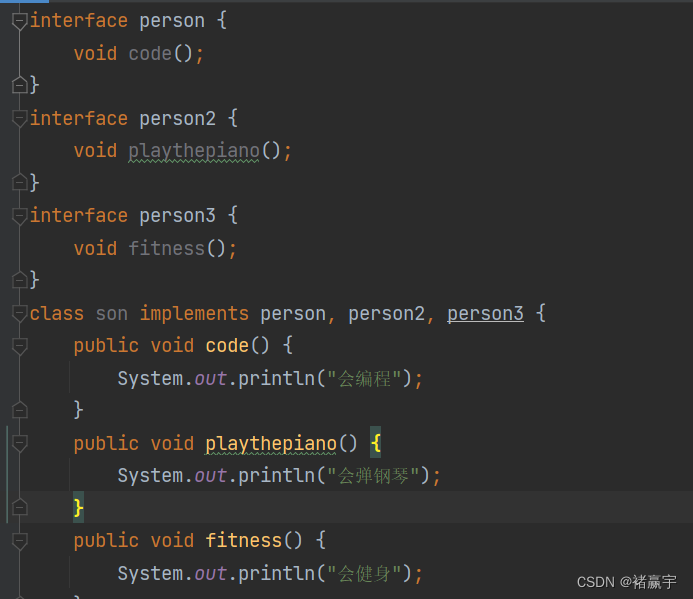
【Java】让我们对多态有深入的了解(九)
目录 (1)接口的基本介绍编辑 (2)接口的注意事项和细节 1.接口不能被实例化 2.接口中所有方法是public方法,接口中的抽象方法,可以不用abstract修饰 3.一个普通类实现接口,必须将接口所有…...

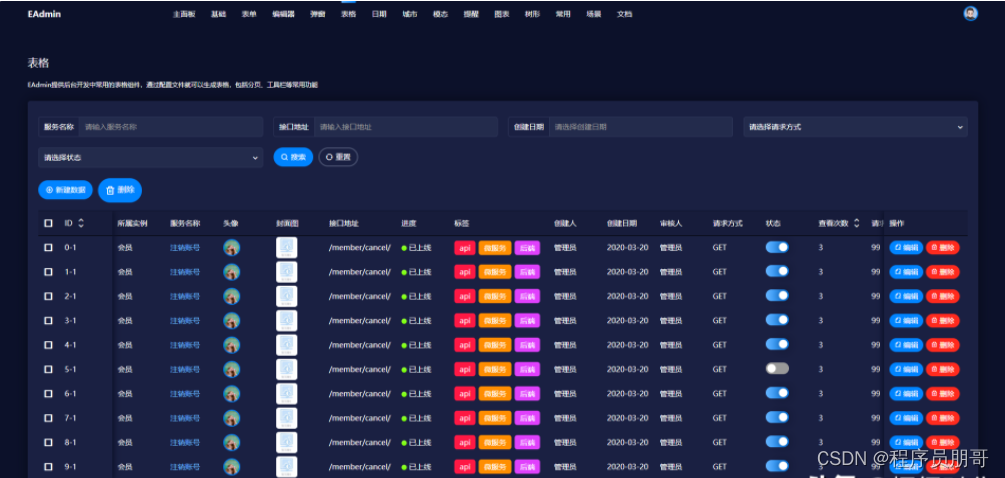
12 个适合做外包项目的开源后台管理系统
1.D2admin 开源地址:https://github.com/d2-projects/d2-admin 文档地址:https://d2.pub/zh/doc/d2-admin/ 效果预览:https://d2.pub/d2-admin/preview/#/index 开源协议:MIT 2.vue-element-admin 开源地址:https…...

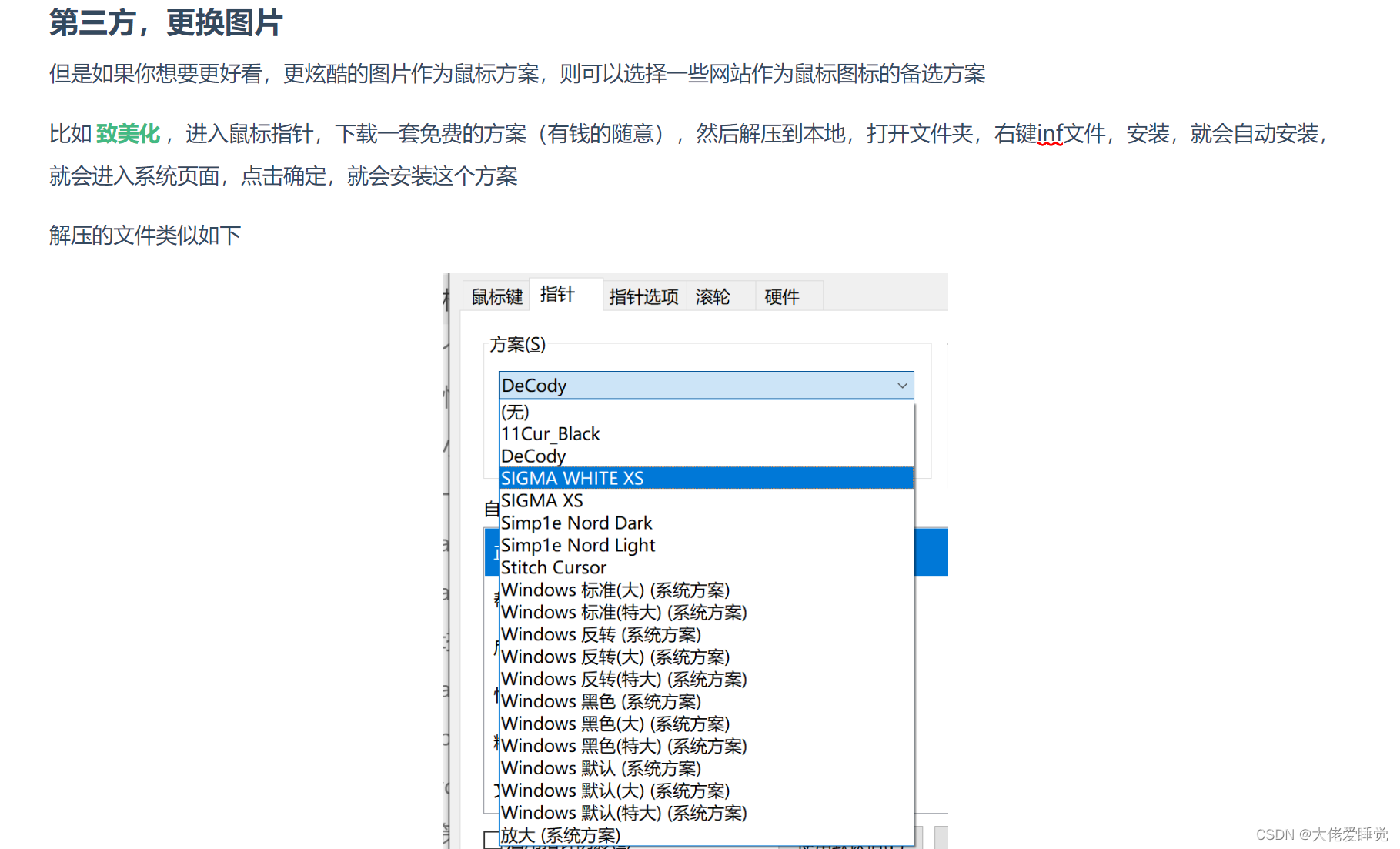
鼠标更换指针图案和更改typora的主题
鼠标更换指针图案 由此偶然看见好几个朋友都使用了新的图案替换掉了原有的鼠标图案,今天寻思自己也换一个图案 主要是觉得鼠标大一点儿会好看一些,所以就找了一些教程 官方教程,小的变动 当然最多的是官方教程,如果你只是想要…...

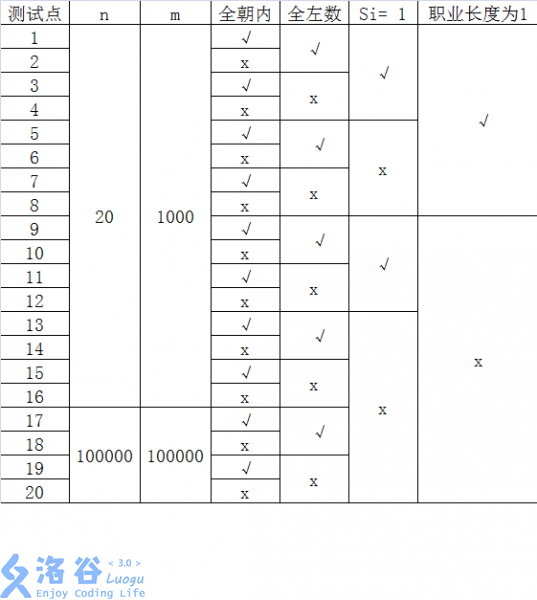
【洛谷 P1563】[NOIP2016 提高组] 玩具谜题(模拟+结构体数组+指针)
[NOIP2016 提高组] 玩具谜题 题目背景 NOIP2016 提高组 D1T1 题目描述 小南有一套可爱的玩具小人, 它们各有不同的职业。 有一天, 这些玩具小人把小南的眼镜藏了起来。 小南发现玩具小人们围成了一个圈,它们有的面朝圈内,有的面朝圈外。如下图: 这时 singer 告诉小南一个谜…...

阿里测试经验7年,从功能测试到自动化测试,我整理的超全学习指南
做测试七年多,有不少人问过我下面问题: 现在的手工测试真的不行了吗? 测试工程师,三年多快四年的经验,入门自动化测试需要多久? 自学自动化测试到底需要学哪些东西? 不得不说,随着…...
)
Educational Codeforces Round 143 (Rated for Div. 2)
Educational Codeforces Round 143 (Rated for Div. 2) D. Triangle Coloring 思路: 每个环都需要取最大值,那么我们讨论一个环获得最大值选的两条边的可能取法: 显然:如果三边相等,这个环有3种取法。如…...

业务代码编写过程中如何「优雅的」配置隔离
思考 不同的处理方式 1.常规的处理方式,通过某种规则判断区分代码环境 // 获取环境标识 const env getCurrentEnv();if (env dev) {// do something } else if (env test) {// do something } else if (env prod) {// do something } 分析: 1.此种…...

English Learning - L2-2 英音地道语音语调 2023.02.23 周四
English Learning - L2-2 英音地道语音语调 2023.02.23 周四查音标的工具怎么练习效果好准备工作大小声练习大元音开口度的对比舌位对比复习后元音 /ɑː/ /ɔː/ /uː//ɑː//ɔː//uː/前元音 /iː/发音技巧对应单词的发音对应句子的发音常见的字母组合中元音 /ɜː/发音技巧…...
和notify())
java:线程等待与唤醒 - Object的wait()和notify()
java:线程等待与唤醒 - Object的wait()和notify() 1 前言 java使用Object类的wait()和notify()方法,可以实现线程等待和唤醒(Object类为所有类的父类,即所有类天然具有线程等待和唤醒的方法,一般使用Object类的wait(…...

实现弹窗功能并修改其中一个系数
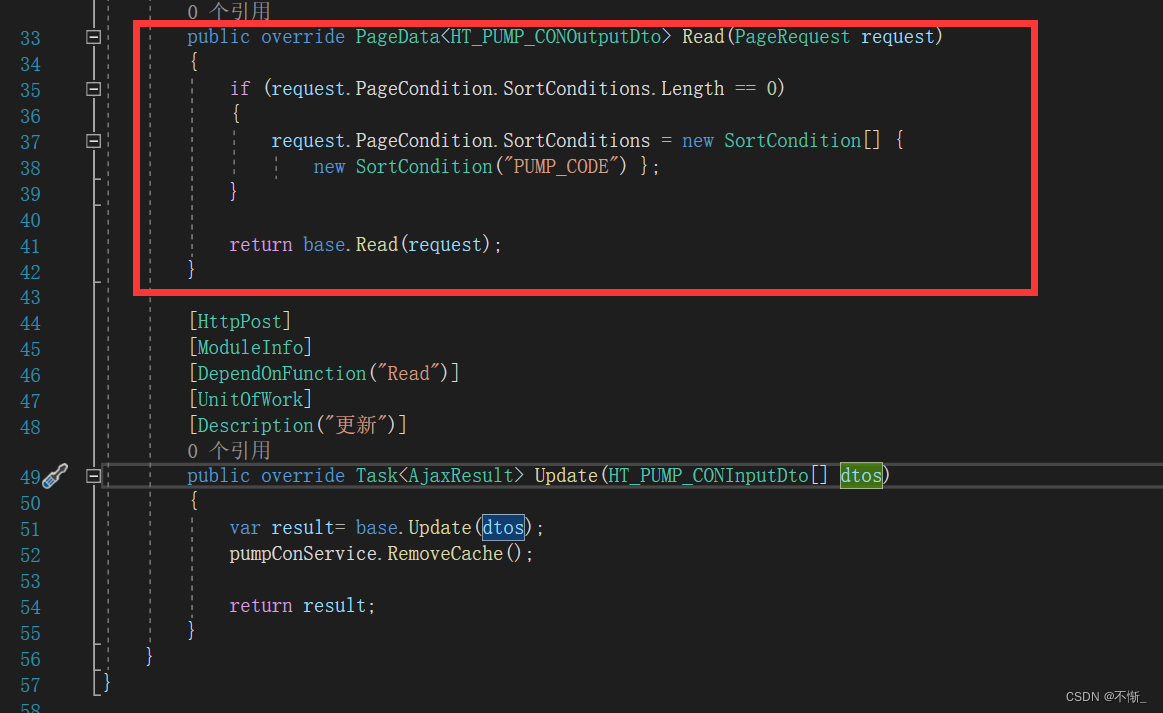
把鼠标放在number-info上面,会是一个delon/chart的类库,可以在NG-ALAIN上找到阅读NG ALAIN的图表,以及number-info样式,数据文本 它拥有[title] [subtitle]两个可以是TemplateRef类型的,而template可以在里面放一些东西,比如按钮,所以可以放一个修改按钮 这里刚开始把template放…...

vue-draggable浏览器拖拽event事件对象拖动时 DragEvent path undefined
场景: 在做组件拖拽过程中,需要获取到触发元素冒泡过程中的所有元素,所以使用了event.path属性。在Chrome下正常运行,但是在FireFox下测试时发现,完犊子,失效了,通过问题排查,发现了…...

【云原生】搭建k8s高可用集群—20230225
文章目录多master(高可用)介绍高可用集群使用技术介绍搭建高可用k8s集群步骤1. 准备环境-系统初始化2. 在所有master节点上部署keepalived3.1 安装相关包3.2 配置master节点3.3 部署haproxy错误解决3. 所有节点安装Docker/kubeadm/kubelet4. 部署Kuberne…...

LeetCode121_121. 买卖股票的最佳时机
LeetCode121_121. 买卖股票的最佳时机 一、描述 给定一个数组 prices ,它的第 i 个元素 prices[i] 表示一支给定股票第 i 天的价格。 你只能选择 某一天 买入这只股票,并选择在 未来的某一个不同的日子 卖出该股票。设计一个算法来计算你所能获取的最…...

收割不易,五面Alibaba终拿Java岗offer
前言 前段时间有幸被阿里的一位同学内推,参加了阿里巴巴Java岗位的面试,本人19年双非本科软件工程专业,目前有一年半的工作经验,面试前就职于一家外包公司。如果在自己本人拿到offer之前,如果有人告诉我一年工作经验可…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...
