废柴勇士(据说没有人能坚持37秒)
欢迎来到程序小院
废柴勇士
玩法:点击屏幕下方左右按键击杀怪物,怪物会在左右方向同时来袭,快速点击按钮进行击杀怪物,看您能够坚持多少秒,
据说还没有能够坚持37秒,快去击杀怪物挑战吧^^。
开始游戏![]() https://www.ormcc.com/play/gameStart/194
https://www.ormcc.com/play/gameStart/194

html
<canvas id="gameCanvas" width="480" height="800"></canvas>
css
h2.title{display: block;margin: 50px auto;text-align: center;
}
js
var heroLayer = null;
var monsterLayer = null;
var explosionLayer = null;var isFirstPlay = true; //是否第一次玩这个游戏
var prepareMonsterArr = [];//即将出现的怪物数组
var monsterArray = [];//已经出现的怪物
var monsterShadowArray = [];//所有已出现的怪物的影子
var delArray = [];//被砍死的怪物,准备删除
var touchLocationX = null;//触摸的X坐标位置
var positionY = null;//怪物和hero的Y坐标
var bgSprite = null; //背景图片
var shadowBatchNode = null;
var heroSprite = null; //主角
var heroShadow = null;//主角的影子
var targetX = 0;//怪物要到达的X坐标
var durationLabel = null;//时间标签
var duration = 0;//游戏坚持的时间
var hpMax = 3;
var hpLabel = null;//血量标签
var hpProgress = null;
var hp = 0;//血量
var hpNode = null;
var scoreLabel = null;//分数标签
var score = 0;//分数
var isGameOver = false;//游戏是否结束
var coolDowan = 0;//冷却时间
var skillProgress = null;//技能冷却进度条var isSkillPeriod = false; //是否在释放技能期间
var attackDir = 0;//hero攻击的方向,0表示不再攻击,1表示向左攻击,2表示向右攻击
var response = null;
var responsefailedLabel;//请求网络失败时显示的内容
var isSharelayer = false;//是否是分享界面var BgLayer = cc.Layer.extend({ctor:function(){this._super();bgSprite = cc.Sprite.create(res.bg1_jpg);bgSprite.setPosition(cc.p(240,400));bgSprite.setScale(1.6);this.addChild(bgSprite);}
});
/*** 第一次游戏时的引导过程*/
guidePrecess:function(){var noticeNode = cc.Node.create();var noticeSprite = cc.Sprite.create(res.notice_board_png);noticeSprite.setPosition(cc.p(240,840));//提示窗初始化在屏幕上方noticeNode.addChild(noticeSprite);noticeSprite.runAction(cc.Sequence.create(cc.MoveTo.create(0.3,cc.p(240,400)),cc.MoveTo.create(0.05,cc.p(240,420)),cc.MoveTo.create(0.05,cc.p(240,400))));//提示窗口移动到屏幕中间//添加一个巫妖精灵var lichSprite = cc.Sprite.create(res.monster6_1_png);lichSprite.setPosition(cc.p(-lichSprite.getContentSize().width/2,450));//初始位置在屏幕中间左侧外noticeNode.addChild(lichSprite);this.addChild(noticeNode,3);var lichMoveTo = cc.moveTo(0.2,cc.p(lichSprite.getContentSize().width/2,450));var lichAnim = cc.Animation.create();for(var i = 1; i <= 4; i++){var frame = "/default/game/fcys/res/monster6_" + i + ".png";lichAnim.addSpriteFrameWithFile(frame);}lichAnim.setDelayPerUnit(0.15);lichSprite.runAction(cc.RepeatForever.create(cc.Animate.create(lichAnim)));//播放帧动画lichSprite.runAction(cc.Sequence.create(cc.DelayTime.create(0.4),lichMoveTo,cc.CallFunc.create(noticeCallback)));//移动到屏幕左侧内,回调noticeCallback函数
}
//定时更新函数,更新游戏坚持时间、冷却时间、准备出现的怪物
updateDuration:function(dt){duration += dt;coolDowan += dt;if(coolDowan <= 30){//var to = cc.ProgressTo.create(0.01, (30 - coolDowan) / 30 * 100);//skillProgress.runAction(to);}else{coolDowan = 30;}var tempArr = [];for(var i = 0; i < prepareMonsterArr.length; i++){if(prepareMonsterArr[i].time <= duration){tempArr.push(prepareMonsterArr[i]);//即将出现的怪物的属性添加到tempArr数组中}else{break;}}for(var i = 0; i < tempArr.length; i++){this.createMonster(tempArr[i]);//创建即将出现的怪物}deleteChildFromArray(prepareMonsterArr,tempArr);//从prepareMonsterArr中删除已创建的怪物if(duration >= 88){gameOver();}
}
/*** 创建怪物* @param monsterData 怪物的属性*/
createMonster:function(prepareMonsterData){var monsterSprite = cc.Sprite.create("/default/game/fcys/res/monster" + prepareMonsterData.type + "_1.png");//根据类型选择对应的图片monsterSprite.setScale(1.0/0.8);monsterSprite.setAnchorPoint(cc.p(0.5, 0));var dir = Math.random();if(Math.random() < prepareMonsterData.direction){targetX = 180;monsterSprite.setPosition(cc.p(-30,positionY - 55));}else{targetX = 300;monsterSprite.setPosition(cc.p(510,positionY - 55));monsterSprite.setFlippedX(true);//右边出现的怪物镜像显示}/*if(prepareMonsterData.direction == 0){//如果怪物出现的方向是随机的,则产生一个1或2的随机数,1表示左边,2表示右边prepareMonsterData.direction = Math.floor(Math.random() * 10 % 2 + 1);}if(prepareMonsterData.direction == 1){//从左边出现的怪物targetX = 180;monsterSprite.setPosition(cc.p(-30,positionY - 65));}else if(prepareMonsterData.direction == 2){//从右边出现的怪物targetX = 300;monsterSprite.setPosition(cc.p(510,positionY - 65));monsterSprite.setFlippedX(true);//右边出现的怪物镜像显示}*/monsterArray.push(monsterSprite);//已出现的怪物添加到monsterArray数组中monsterLayer.getChildByTag(prepareMonsterData.type).addChild(monsterSprite,1,prepareMonsterData.type);//添加怪物到Layer上,TAG即为怪物的类型//不同的怪物类型初始化不同的血量if(prepareMonsterData.type == 1 || prepareMonsterData.type ==3|| prepareMonsterData.type == 4 || prepareMonsterData.type == 5){monsterSprite.setUserData(monsterUserData(1,1));}else{monsterSprite.setUserData(monsterUserData(2,2));}var walkLine = createMonsterWalkLine(prepareMonsterData.type,prepareMonsterData.rampageProb);//根据怪物类型设置怪物的行走路线和Actionif(prepareMonsterData.type ==1 || prepareMonsterData.type == 2|| prepareMonsterData.type == 5 || prepareMonsterData.type == 6){monsterSprite.runAction(createMonsterWalkAnimate(prepareMonsterData.type));monsterSprite.runAction(cc.Sequence.create(walkLine, cc.CallFunc.create(monsterAttackCallback)));}else if(prepareMonsterData.type ==3 || prepareMonsterData.type ==4){monsterSprite.runAction(walkLine);}
}
源码![]() https://www.ormcc.com/
https://www.ormcc.com/
需要源码请关注添加好友哦^ ^
转载:欢迎来到本站,转载请注明文章出处
https://ormcc.com/

相关文章:

废柴勇士(据说没有人能坚持37秒)
欢迎来到程序小院 废柴勇士 玩法:点击屏幕下方左右按键击杀怪物,怪物会在左右方向同时来袭,快速点击按钮进行击杀怪物,看您能够坚持多少秒, 据说还没有能够坚持37秒,快去击杀怪物挑战吧^^。开始游戏https:…...

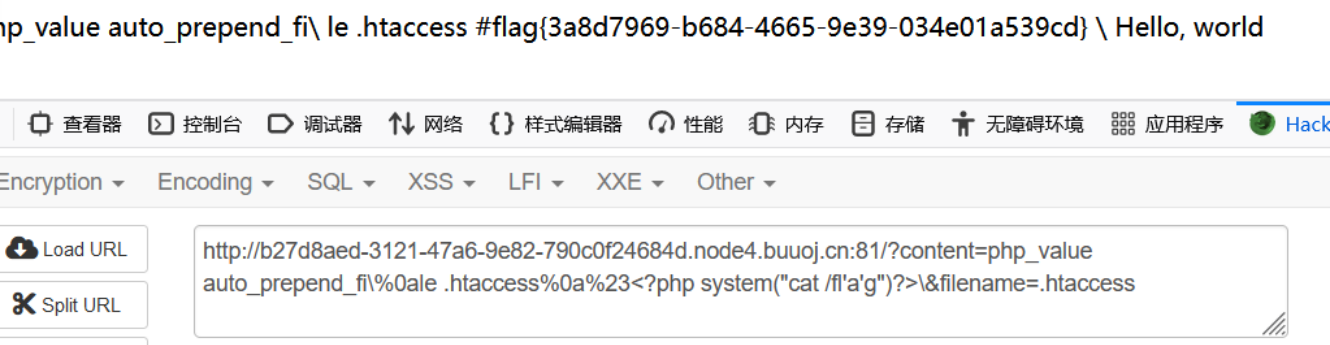
buuctf_练[羊城杯2020]easyphp
[羊城杯2020]easyphp 文章目录 [羊城杯2020]easyphp掌握知识解题思路关键paylaod 掌握知识 .htaccess文件的利用,把自己指定当做 php文件处理;preg_match正则匹配的了解,stristr函数的绕过;file_put_contents文件写入操作的了…...

【Linux】安装配置虚拟机及虚拟机操作系统的安装
目录 一、操作系统 1. 介绍 2. 功能 3. 有哪些 4. 个人版本和服务器版本的区别 二、VMWare虚拟机 1. 安装 2. 配置 三、安装配置Windows Server 1. 配置 2. 安装 四、虚拟机的环境配置及连接 1. 主机连接虚拟机 2. 虚拟机环境配置及共享 3. 环境配置 一、操作系…...

hugo-stack for github
静态博客框架jekyll、hexo和hugo三者之间的区别与差异 博客生成器? 全名为静态网站生成器, 可在任意拥有主机功能的环境下寄存(托管)可直接配合域名进行全球访问 劣势: 每次更新网页必须重新生成整个网站编译速度(单位:秒) Jek…...

【uniapp】proxy 代理切换至线上测试地址调试接口
本地测试地址形如:http://192.168.124.x:xxxx 线上测试地址形如:https://xxxx.xxxx.com 使用线上地址之后需要修改配置项 secure 为 true const constant require(./src/utils/constant) module.exports {devServer: {proxy: {/api: {target: constan…...

对比Vue2和Vue3的自定义指令
一、自定义指令简介 自定义指令是Vue提供的能力,用于注册自定义的指令,从而实现一些自定义的DOM操作。 二、Vue2中自定义指令 在Vue2中,自定义指令通过全局方法Vue.directive()进行注册: // 注册全局指令v-focus Vue.directive(focus, {inserted: function(el) {el.focus()…...

Python:实现日历到excel文档
背景 日历是一种常见的工具,用于记录事件和显示日期。在编程中,可以使用Python编码来制作日历。 Python提供了一些内置的模块和函数,使得制作日历变得更加简单。 在本文,我们将探讨如何使用Python制作日历,并将日历输出到excel文档中。 效果展示 实现 在代码中会用到cale…...

C++ 异常和错误处理机制:如何使您的程序更加稳定和可靠
在C编程中,异常处理和错误处理机制是非常重要的。它们可以帮助程序员有效地处理运行时错误和异常情况。本文将介绍C中的异常处理和错误处理机制。 什么是异常处理? 异常处理是指在程序执行过程中发生异常或错误时,程序能够捕获并处理这些异常…...

第1章 Java、IDEA环境部署与配置
JavaEE简介与IDE环境部署 课程目录 JavaEE简介JDK环境部署IntelliJ IDEA环境部署 JavaEE简介 1. JavaEE是什么? Java EE(Java Platform,Enterprise Edition)是sun公司(2009年4月20日甲骨文将其收购)推…...

如何进行二进制文件的读写操作?
在C语言中,进行二进制文件的读写操作是非常常见的任务,尤其在处理文件、图像、音频和视频等二进制数据时。本文将详细介绍如何进行二进制文件的读写操作,包括如何打开文件、读取文件、写入文件以及关闭文件。我们将使用标准C库中的函数来执行…...

python实现PDF表格与文本分别导出EXCEL
现需将pdf 转换至Excel , 目前实现方式:将PDF的TABLE部分与 非 TABLE部分分别导出至Excel两个sheet中 1)、识别PDF中的表格块 2)、将PDF转换为Word格式 3)、提取Word中非表格的文本数据 4)、对文本与表格重…...

Java开发-WebSocket
WebSocket是基于TCP的一种新的网络协议。它实现了浏览器与服务器全双工通信-浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接,并实现 双向数据传输。 使用 导入maven坐标 <dependency><groupId>org.springframework.bo…...

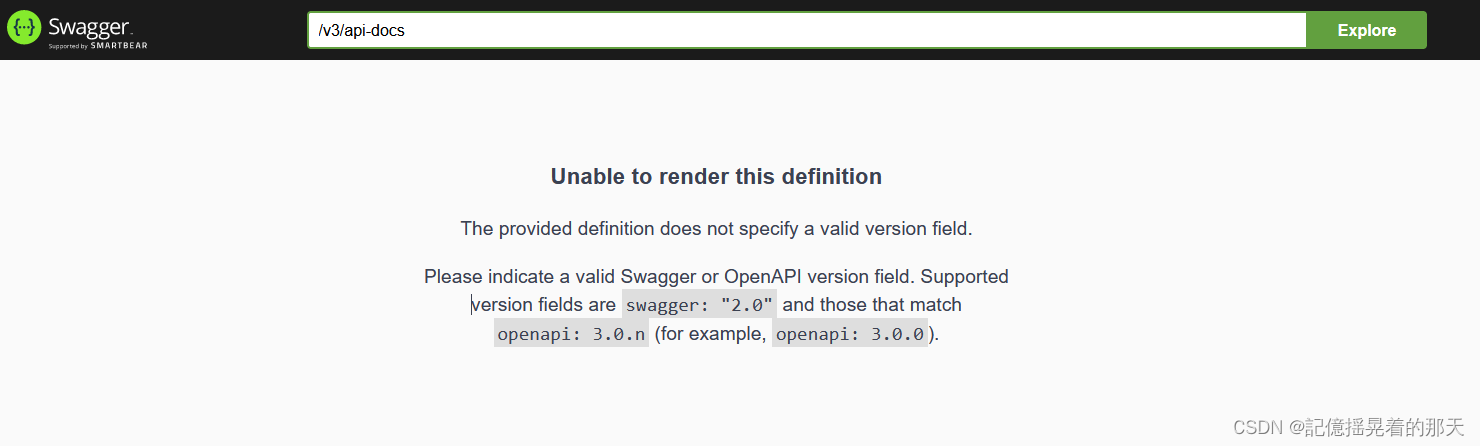
SpringDoc API文档工具集成SpringBoot - Swagger3
1、引言 之前在Spring Boot项目中一直使用的是SpringFox提供的Swagger库,发现已经超过3年没出新版本了!SpringDoc是一款可以结合Spring Boot使用的API文档生成工具,基于OpenAPI 3,是一款更好用的Swagger库!值得一提的是…...

Java将djvu文件转成pdf
需求来源 迫于有部分资源是djvu格式的文件,需要预览这部分文件,web端无法直接预览djvu,所以需要将djvu转成pdf。 转换方法 简单来说就是先把djvu文件转换成tiff文件,再将tiff文件转换成pdf文件。 Ubuntu服务器 如果服务器是U…...

【机器学习合集】激活函数合集 ->(个人学习记录笔记)
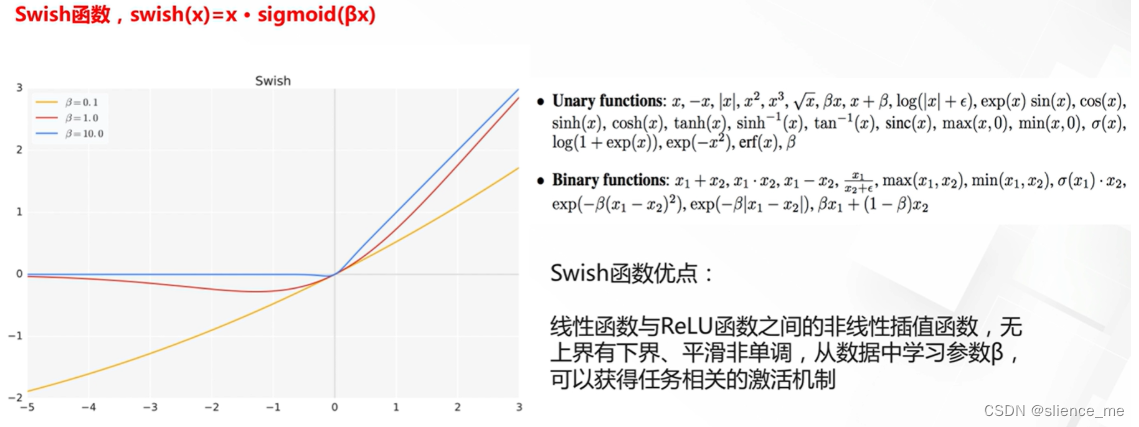
文章目录 综述1. S激活函数(sigmoid&Tanh)2. ReLU激活函数3. ReLU激活函数的改进4. 近似ReLU激活函数5. Maxout激活函数6. 自动搜索的激活函数Swish 综述 这些都是神经网络中常用的激活函数,它们在非线性变换方面有不同的特点。以下是这些激活函数的主要区别&am…...

【从0到1设计一个网关】什么是网关?以及为什么需要自研网关?
文章目录 什么是网关?网关类型网关的优缺点目前的网关解决方案有哪些?为什么要自研Gateway网关?自研网关需要注意什么? 注: 这篇文章作为我的网关的第一篇文章,并不涉及任何代码,只是提及了网关…...

Tp框架如何使用事务和锁,还有查询缓存
1.事务 在ThinkPHP框架中,可以使用think\db\Transaction类来实现事务。 use think\Db; use think\db\Transaction;// 开始事务 Db::startTrans();try {// 执行数据库操作Db::table(user)->where(id, 1)->update([name > John]);// 提交事务Db::commit(); }…...

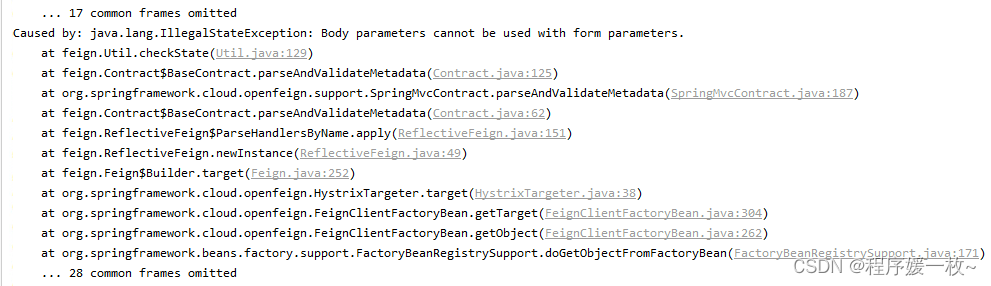
Java IDEA feign调用上传文件MultipartFile以及实体对象亲测可行
Java IDEA feign调用上传文件MultipartFile以及实体对象亲测可行 1. 报错 java.lang.IllegalStateException: Body parameter cannot be used with form parameters2. 解决参考 1. 报错 java.lang.IllegalStateException: Body parameter cannot be used with form parameters …...

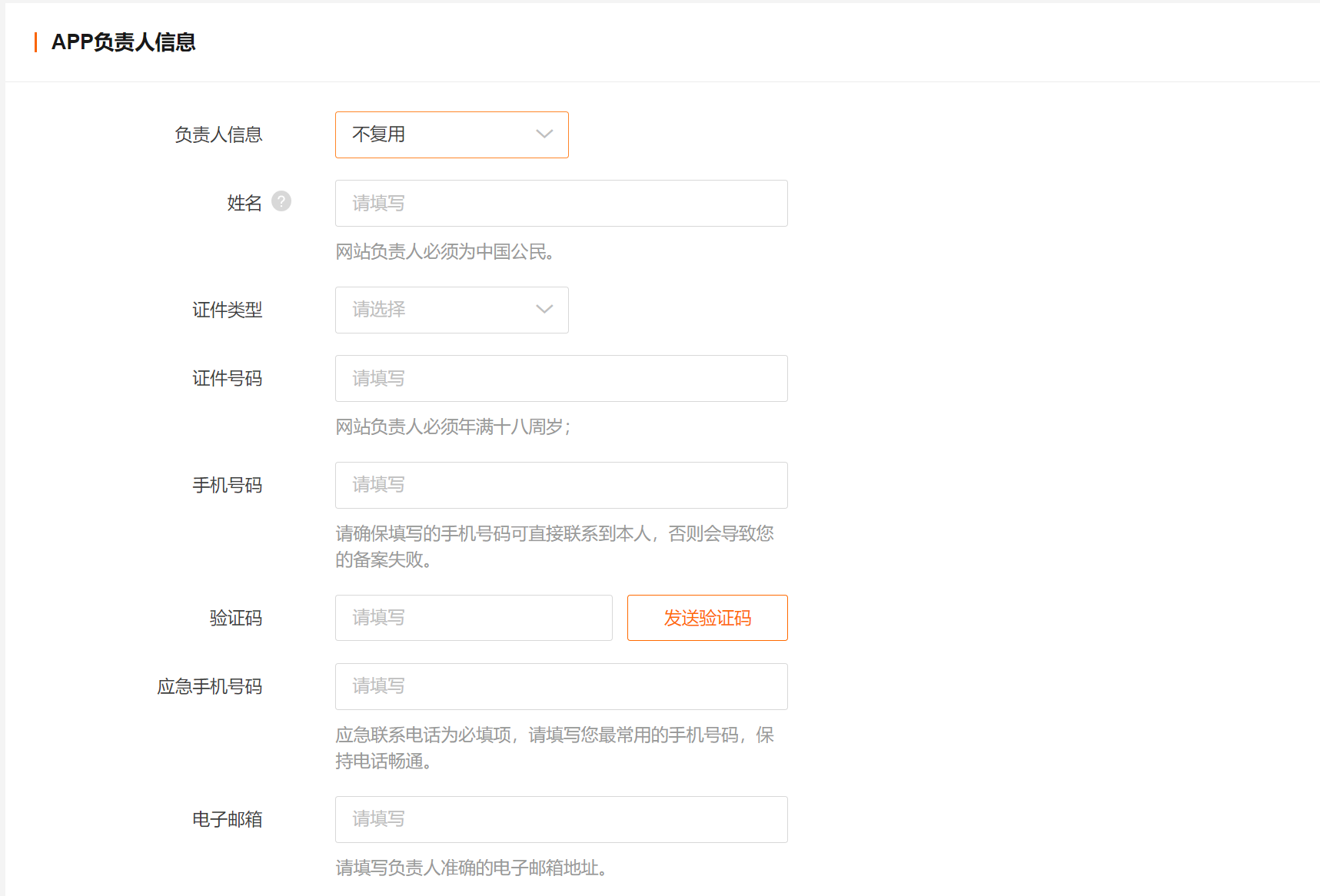
【产品经理】APP备案(阿里云)
工信部《关于开展移动互联网应用程序备案工作的通知》 工业和信息化部印发了《关于开展移动互联网应用程序备案工作的通知》,“在中华人民共和国境内从事互联网信息服务的App主办者,应当依照相关法律法规等规定履行备案手续,未履行备案手续的…...

Overmind VS Redux
Overmind Overmind 是一个状态管理库,它可以帮助你管理应用程序的状态和副作用。下面是一个使用 Overmind 的简单示例: 首先,我们需要安装 Overmind 和它的 React 绑定: npm install overmind overmind-react然后,我…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...

Python 高级应用10:在python 大型项目中 FastAPI 和 Django 的相互配合
无论是python,或者java 的大型项目中,都会涉及到 自身平台微服务之间的相互调用,以及和第三发平台的 接口对接,那在python 中是怎么实现的呢? 在 Python Web 开发中,FastAPI 和 Django 是两个重要但定位不…...

MySQL体系架构解析(三):MySQL目录与启动配置全解析
MySQL中的目录和文件 bin目录 在 MySQL 的安装目录下有一个特别重要的 bin 目录,这个目录下存放着许多可执行文件。与其他系统的可执行文件类似,这些可执行文件都是与服务器和客户端程序相关的。 启动MySQL服务器程序 在 UNIX 系统中,用…...
