20.Node-Express框架的用法
题记
node.js中express框架的用法
Express框架的特点
可以设置中间件来响应 HTTP 请求。
定义了路由表用于执行不同的 HTTP 请求动作。
可以通过向模板传递参数来动态渲染 HTML 页面。
安装Express模块
npm install express --save
安装重要模块
npm install body-parser --save
npm install cookie-parser --save
npm install multer --save
查看express版本
npm list express
请求和响应
语法:
app.get('/', function (req, res) {
// --
})
创建实例
创建main.js实例:
//main.js 文件
var express = require('express');
var app = express();app.get('/', function (req, res) {res.send('Hello World');
})var server = app.listen(8080, function () {var host = server.address().addressvar port = server.address().portconsole.log("应用实例,访问地址为 http://%s:%s", host, port)})路由
var express = require('express');
var app = express();// 主页输出 "Hello World"
app.get('/', function (req, res) {console.log("主页 GET 请求");res.send('Hello GET');
})// POST 请求
app.post('/', function (req, res) {console.log("主页 POST 请求");res.send('Hello POST');
})// /del_user 页面响应
app.get('/del_user', function (req, res) {console.log("/del_user 响应 DELETE 请求");res.send('删除页面');
})// /list_user 页面 GET 请求
app.get('/list_user', function (req, res) {console.log("/list_user GET 请求");res.send('用户列表页面');
})// 对页面 abcd, abxcd, ab123cd, 等响应 GET 请求
app.get('/ab*cd', function(req, res) { console.log("/ab*cd GET 请求");res.send('正则匹配');
})var server = app.listen(8080, function () {var host = server.address().addressvar port = server.address().portconsole.log("应用实例,访问地址为 http://%s:%s", host, port)})静态文件
语法:
app.use('/public', express.static('public'));
创建main.js代码:
var express = require('express');
var app = express();app.use('/public', express.static('public'));app.get('/', function (req, res) {res.send('Hello World');
})var server = app.listen(8080, function () {var host = server.address().addressvar port = server.address().portconsole.log("应用实例,访问地址为 http://%s:%s", host, port)})GET方法
创建index.html:
<html>
<body>
<form action="http://127.0.0.1:8080/process_get" method="GET">
First Name: <input type="text" name="first_name"> <br>Last Name: <input type="text" name="last_name">
<input type="submit" value="Submit">
</form>
</body>
</html>创建server.js文件:
var express = require('express');
var app = express();app.use('/public', express.static('public'));app.get('/index.html', function (req, res) {res.sendFile( __dirname + "/" + "index.html" );
})app.get('/process_get', function (req, res) {// 输出 JSON 格式var response = {"first_name":req.query.first_name,"last_name":req.query.last_name};console.log(response);res.end(JSON.stringify(response));
})var server = app.listen(8080, function () {var host = server.address().addressvar port = server.address().portconsole.log("应用实例,访问地址为 http://%s:%s", host, port)})POST方法
创建index.html:
<html>
<body>
<form action="http://127.0.0.1:8080/process_post" method="POST">
First Name: <input type="text" name="first_name"> <br>Last Name: <input type="text" name="last_name">
<input type="submit" value="Submit">
</form>
</body>
</html>创建server.js:
var express = require('express');
var app = express();
var bodyParser = require('body-parser');// 创建 application/x-www-form-urlencoded 编码解析
var urlencodedParser = bodyParser.urlencoded({ extended: false })app.use('/public', express.static('public'));app.get('/index.html', function (req, res) {res.sendFile( __dirname + "/" + "index.html" );
})app.post('/process_post', urlencodedParser, function (req, res) {// 输出 JSON 格式var response = {"first_name":req.body.first_name,"last_name":req.body.last_name};console.log(response);res.end(JSON.stringify(response));
})var server = app.listen(8080, function () {var host = server.address().addressvar port = server.address().portconsole.log("应用实例,访问地址为 http://%s:%s", host, port)})上传文件
创建index.html:
<html>
<head>
<title>文件上传表单</title>
</head>
<body>
<h3>文件上传:</h3>
选择一个文件上传: <br />
<form action="/file_upload" method="post" enctype="multipart/form-data">
<input type="file" name="image" size="50" />
<br />
<input type="submit" value="上传文件" />
</form>
</body>
</html>创建server.js:
var express = require('express');
var app = express();
var fs = require("fs");var bodyParser = require('body-parser');
var multer = require('multer');app.use('/public', express.static('public'));
app.use(bodyParser.urlencoded({ extended: false }));
app.use(multer({ dest: '/tmp/'}).array('image'));app.get('/index.html', function (req, res) {res.sendFile( __dirname + "/" + "index.html" );
})app.post('/file_upload', function (req, res) {console.log(req.files[0]); // 上传的文件信息var des_file = __dirname + "/" + req.files[0].originalname;fs.readFile( req.files[0].path, function (err, data) {fs.writeFile(des_file, data, function (err) {if( err ){console.log( err );}else{response = {message:'File uploaded successfully', filename:req.files[0].originalname};}console.log( response );res.end( JSON.stringify( response ) );});});
})var server = app.listen(8080, function () {var host = server.address().addressvar port = server.address().portconsole.log("应用实例,访问地址为 http://%s:%s", host, port)})Cookie管理
创建main.js文件:
// express_cookie.js 文件
var express = require('express')
var cookieParser = require('cookie-parser')
var util = require('util');var app = express()
app.use(cookieParser())app.get('/', function(req, res) {console.log("Cookies: " + util.inspect(req.cookies));
})app.listen(8080)后记
觉得有用可以点赞或收藏!
相关文章:

20.Node-Express框架的用法
题记 node.js中express框架的用法 Express框架的特点 可以设置中间件来响应 HTTP 请求。 定义了路由表用于执行不同的 HTTP 请求动作。 可以通过向模板传递参数来动态渲染 HTML 页面。 安装Express模块 npm install express --save 安装重要模块 npm install body-parser --…...

cuda卸载
去查看你的电脑显卡对应的cuda版本,不然还是一整个用不到gpu的情况嘿嘿. 啊啊啊啊打开控制面板看一下,驱动不要乱卸载: 这些东西不能全部卸载了哦,只能卸载含有“CUDA”的那几个(其实其他的可能也没有用 但是不懂的哇 …...

怎么选择好的游戏平台开发商?
选择好的游戏平台开发商需要考虑以下几个方面: 开发经验 了解游戏开发公司的历史和经验是找到靠谱公司的重要步骤。查看公司的官方网站、社交媒体账号等渠道,了解公司的发展历程、团队规模、客户案例等。同时,了解公司是否有相关的游戏开发经…...

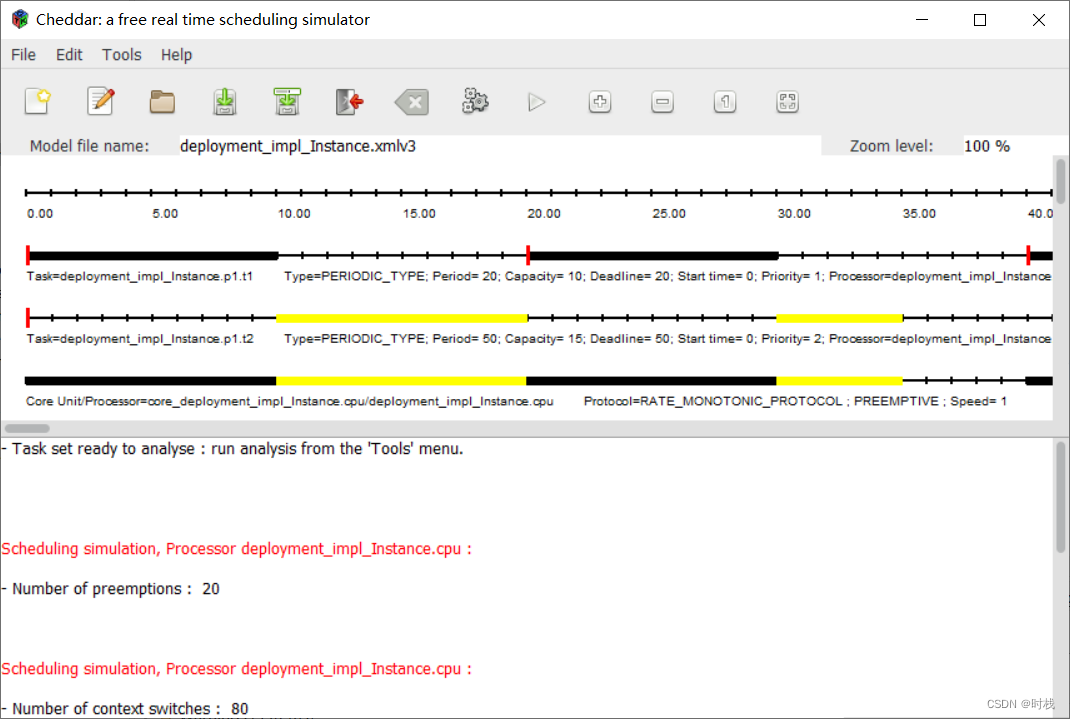
OSATE 插件 Cheddar 的安装与简单使用
一、Cheddar简介 Cheddar是一个开源的实时系统任务调度模拟器/分析仪,可以使用Cheddar进行任务的可调度性分析以及相关的性能分析。对于Cheddar的详细信息可以参考其官网: Cheddar - open-source real-time scheduling simulator/analyzer (univ-brest…...

解决:vscode和jupyter远程连接无法创建、删除文件的问题(permission denied)
目录 问题:vscode和jupyter远程连接服务器无法创建、删除文件的问题原因:代码文件的权限不够解决方法:1.ls -l查看目录所在组,权限2.chown修改拥有者和所在组 问题:vscode和jupyter远程连接服务器无法创建、删除文件的…...

Android Studio模拟器/虚拟设备连接互联网的方法
如图,无线、网络都无法联网 找到本机的DNS 找到emu-launch-params.txt,添加DNS -dns-server 192.168.124.1 重启虚拟机,关闭无线...

linux 内存检测工具 kfence 详解
版本基于: Linux-5.10 约定: PAGE_SIZE:4K 内存架构:UMA 0. 前言 本文 kfence 之外的代码版本是基于 Linux5.10,最近需要将 kfence 移植到 Linux5.10 中,本文借此机会将 kfence 机制详细地记录一下。 k…...

虚拟机VMware Workstation Pro安装配置使用服务器系统ubuntu-22.04.3-live-server-amd64.iso
虚拟机里安装ubuntu-23.04-beta-desktop-amd64开启SSH(换源和备份)配置中文以及中文输入法等 一、获取Ubuntu服务器版 获取Ubuntu服务器版 二、配置虚拟机 选择Custom(advanced): 选择Workstation 17.x: 选择“I will install the operating system later.”…...
)
《C程序设计》笔记(ch1-2)
第1章 程序设计和C语言 1.2 什么是计算机语言 人和计算机都能识别的语言,就是计算机语言。 符号语言用一些英文字母和数字表示一个指令。汇编程序:符号语言的指令→机器指令。 编译程序:源程序→机器指令。 1.4 最简单的C语言程序 每一…...

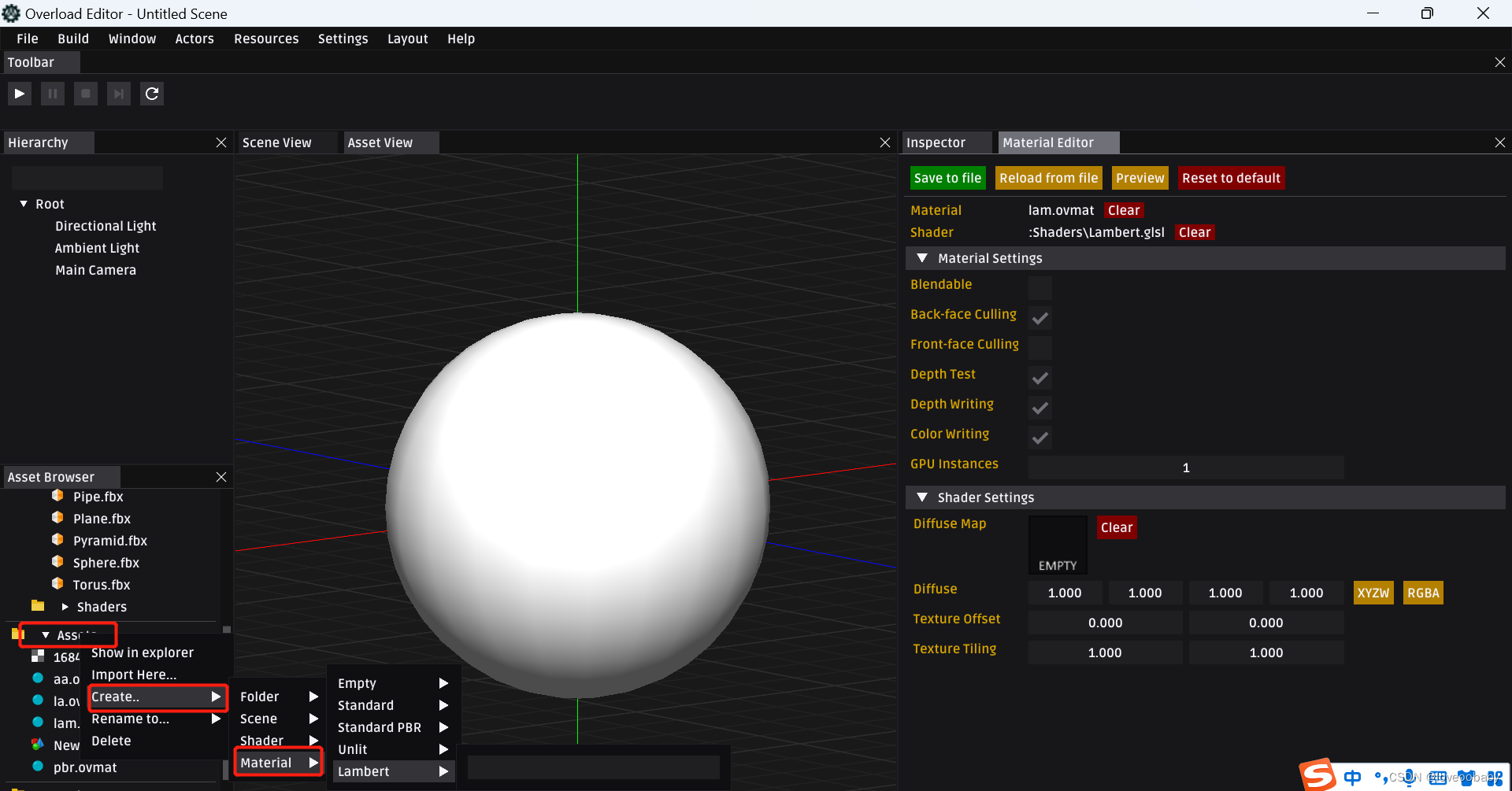
【Overload游戏引擎细节分析】Lambert材质Shader分析
一、经典光照模型:Phong模型 现实世界的光照是极其复杂的,而且会受到诸多因素的影响,这是以目前我们所拥有的处理能力无法模拟的。经典光照模型冯氏光照模型(Phong Lighting Model)通过单独计算光源成分得到综合光照效果,然后添加…...

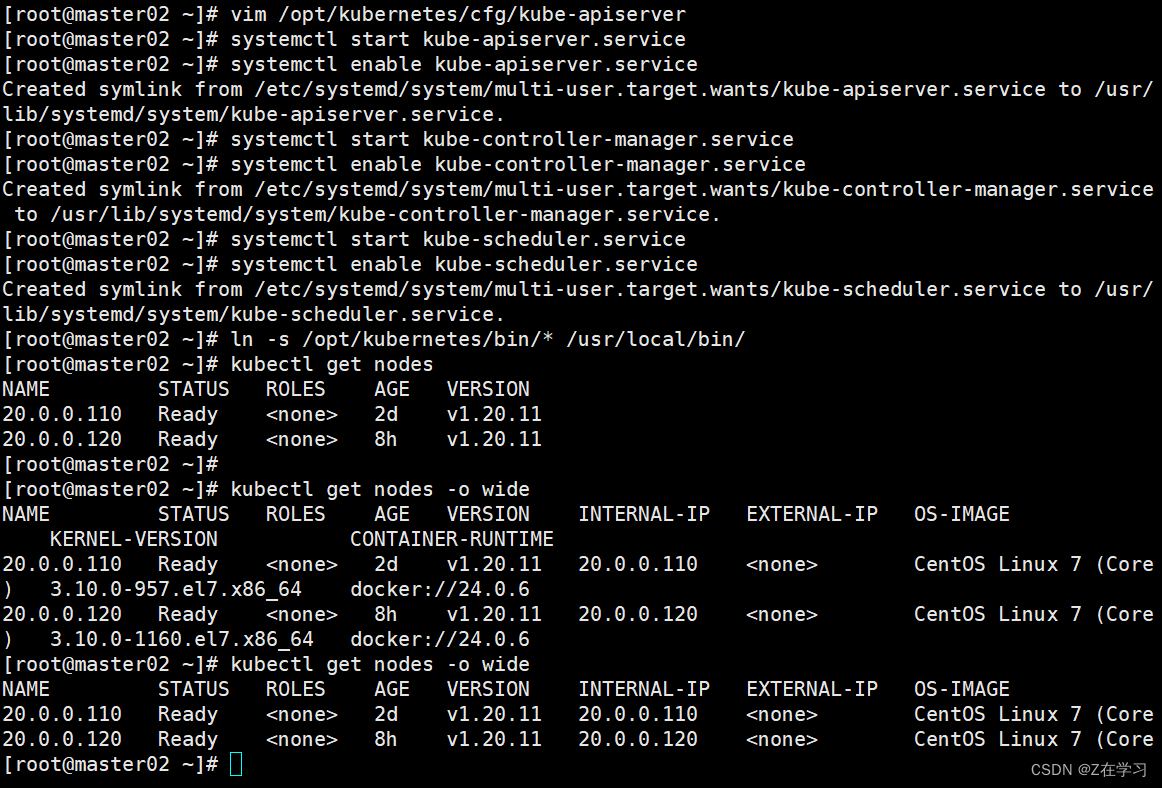
二进制搭建 Kubernetes+部署网络组件+部署CornDNS+负载均衡部署+部署Dashboard
二进制搭建 Kubernetes v1.20 k8s集群master01:20.0.0.50 kube-apiserver kube-controller-manager kube-scheduler etcd k8s集群master02:20.0.0.100k8s集群node01:20.0.0.110 kubelet kube-proxy docker etcd k8s集群node02:20.…...
】)
【 OpenGauss源码学习 —— 列存储(update_pages_and_tuples_pgclass)】
列存储(update_pages_and_tuples_pgclass) 概述update_pages_and_tuples_pgclass 函数ReceivePageAndTuple 函数estimate_cstore_blocks 函数get_attavgwidth 函数get_typavgwidth 函数 vac_update_relstats 函数 测试案例 声明:本文的部分内…...

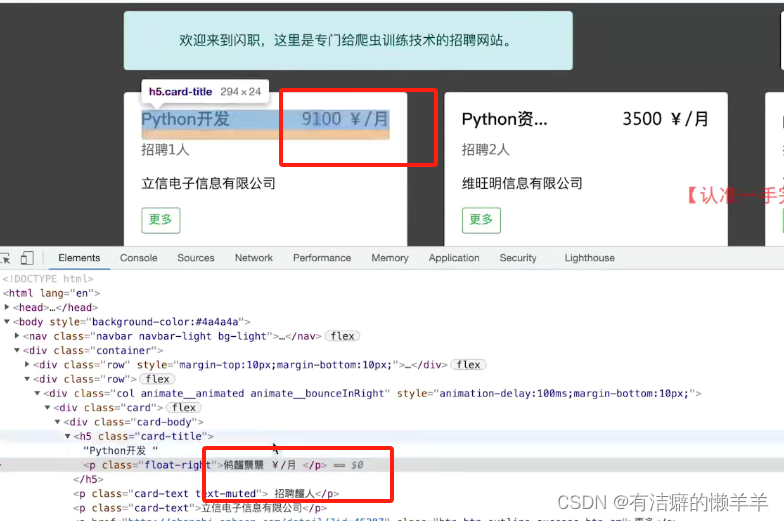
爬虫进阶-反爬破解7(逆向破解被加密数据:全方位了解字体渲染的全过程+字体文件的检查和数据查看+字体文件转换并实现网页内容还原+完美还原上百页的数据内容)
目录 一、全方位了解字体渲染的全过程 1.加载顺序 2.实践操作:浏览器中调试字体渲染 3.总结: 二、字体文件的检查和数据查看 1.字体文件的操作软件 2.映射关系的建立 3.实践操作:翻找样式和真实内容 4.总结: 三、字体文…...

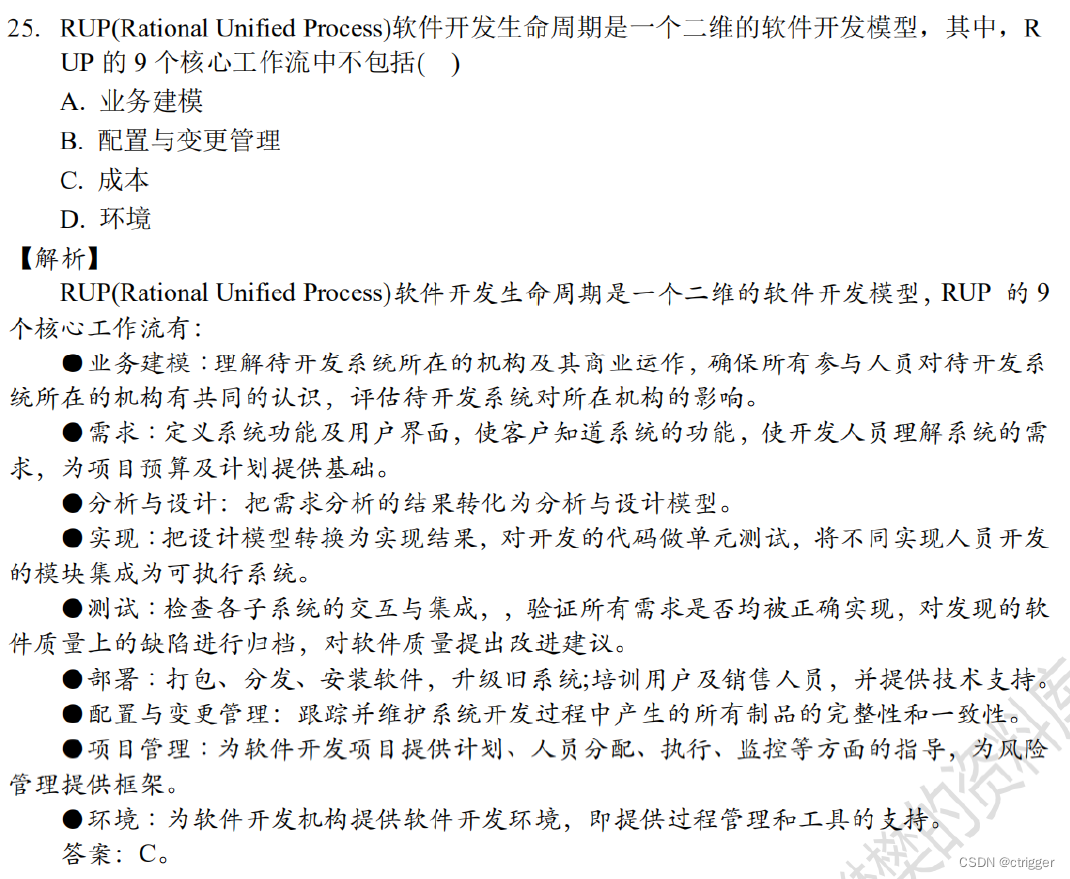
系统架构设计师之RUP软件开发生命周期
系统架构设计师之RUP软件开发生命周期...

VM虚拟机 13.5 for Mac
VMware Fusion Pro for Mac是一款强大的虚拟机软件,可以在Mac操作系统中创建、运行和管理多个虚拟机,使用户可以在一台Mac电脑上同时运行多个操作系统和应用程序。 以下是VMware Fusion Pro for Mac的主要特点: 1. 支持多种操作系统ÿ…...

一篇教你学会Ansible
前言 Ansible首次发布于2012年,是一款基于Python开发的自动化运维工具,核心是通过ssh将命令发送执行,它可以帮助管理员在多服务器上进行配置管理和部署。它的工作形式依托模块实现,自己没有批量部署的能力。真正具备批量部署的是…...

Mysql第四篇---数据库索引优化与查询优化
文章目录 数据库索引优化与查询优化索引失效案例数据准备1. 全值匹配2 最佳左前缀法则(联合索引)主键插入顺序4 计算、函数导致索引失效5 类型转换(自动或手动)导致索引失效6 范围条件右边的列索引失效7 不等于(!或者<>)索引失效8 is null可以使用索引, is not null无法使…...

SpringBoot手动获取实例
1.首先创建一个接口里面是关于建库建表的方法 public interface MetaMapper {//三个核心建表方法void createExchangeTable();void createQueueTable();void createBingdingTable(); } 2.启动类中定义一个ConfigurableApplicationContext 类型的变量context接收SpringApplica…...

栈(Stack)的概念+MyStack的实现+栈的应用
文章目录 栈(Stack)一、 栈的概念1.栈的方法2.源码分析 二、MyStack的实现1.MyStack的成员变量2.push方法3.isEmpty方法和pop方法4.peek方法 三、栈的应用1.将递归转化为循环1.调用递归打印2.通过栈逆序打印链表 栈(Stack) 一、 栈…...

C语言进阶第九课 --------动态内存管理
作者前言 🎂 ✨✨✨✨✨✨🍧🍧🍧🍧🍧🍧🍧🎂 🎂 作者介绍: 🎂🎂 🎂 🎉🎉🎉…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...
