【JavaScript基础】JavaScript头等函数的理解
彻底理解JavaScript头等函数
一、函数的理解
🔥 什么是函数?
一般来说,一个函数是可以通过外部代码 调用 的一个“子程序”(或在递归的情况下由内部函数调用)。像程序本身一样,一个函数由称为函数体的一系列语句组成 。
在 JavaScript 中,函数是头等 (first-class)对象,因为它们可以像任何其他对象一样具有属性和方法。
💚 默认情况下,JavaScript引擎或者浏览器会内置一些已经实现好的函数。
比如:alert/prompt/console.log/String/Number/Boolean等。
💗 可以理解:函数其实就是某个代码片段的封装,这段代码帮助我们完成某一个特定的功能。
🔑 函数的概念理解
1. 声明函数—— 封装 独立的功能
- 声明函数,在JavaScript中也称为 定义函数 。
- 声明函数的过程是对某些功能的封装过程;
- 在之后的开发中,我们会根据自己的需求定义很多自己的函数;
2. 调用函数—— 享受 封装 的成果
- 调用函数,也可以称为 函数调用。
- 调用函数是让已存在的函数为我们所用;
- 这些函数可以是刚刚自己封装好的某个功能函数;
- 当然, 我们也可以去使用默认提供的或者其他三方库定义好的函数;
3. 函数的作用: 使用函数可以提高编写的效率,以及代码的重用。
❤️ 函数的使用
1. 定义函数
-
语法:
由 关键字
funciton,并跟随函数名称、函数参数列表、定义函数的JS语句
function name([param,[, param,[..., param]]]) {[statements]
}
name: 函数名param: 要传递给函数的参数的名称。不同引擎中的最大参数数量不同。statements: 包含函数体的语句
案例:
假设你要编写一些反复“发出叫声”的代码:在小狗较大时发出较大的 叫声(显示大写的WOOF WOOF),而小狗较小时发出较小的叫声(显 示小写的woof woof)。 之后需要在代码中多次使用这种发出叫声的功能。
下面来编写一个可反复使用的bark函数。
function bark(name, weight) {if (weight > 20) {console.log(name + ' says WOOF WOOF')} else {console.log(name + ' says woof woof') }
}
⚠️ 函数定义完后,里面的代码是不会执行的, 函数必须调用才会执行。
2. 调用函数
定义的函数并不会自动执行它。定义了函数仅仅是赋予函数以名称并明确函数被调用时该做些什么。
通过 函数名() 即可。
bark("旺旺",20) // 旺旺 says woof woof
在开发中,函数内部是可以调用另外一个函数的。
既然函数中可以调用另外一个函数,那么函数是否可以调用自己呢?
- 当然是可以的;
- 但是函数调用自己必须有结束条件,否则会产生无限调用,造成报错;
- 函数调用自己还有一个专业的名词,叫做递归(Recursion)
3. 函数的参数
-
🔥 函数,把 具有独立功能的代码块 组织为一个小模块,在需要的时候调用
-
函数的参数,增加函数的 通用性,针对 相同的数据处理逻辑,能够 适应更多的数据;
- 在函数 内部,把参数当做 变量 使用,进行需要的数据处理;
- 函数调用时,按照函数定义的参数顺序,把 希望在函数内部处理的数据,通过参数传递
-
🔥 形参和实参
- 形参(参数 parameter):定义 函数时,小括号中的参数,是用来接收参数用的,在函数内部 作为变量使用
- 实参(参数 argument):调用 函数时,小括号中的参数,是用来把数据传递到 函数内部 用的。
⚠️ 形参只需定义一次,但你可能会多次调用函数,而且每次提供的实参可能不同。
bark("旺旺", 20) // 旺旺 says woof woof
bark("旺旺2", 10) // 旺旺2 says woof woof
bark("旺旺3", 18) // 旺旺3 says woof woof
bark("旺旺4", 30) // 旺旺4 says WOOF WOOF
4. 函数的返回值
回想我们之前使用的prompt函数,函数需要接受参数,并且会返回用户的输入;
所以说, 🔥 函数不仅仅可以有参数,也可以有返回值:
- 默认情况下,函数是返回
undefined的。 - 想要返回一个其他的值,函数必须通过一个
return语句指定返回值。- 一旦在函数中执行return操作,那么当前函数会终止;
- 如果函数使用 return语句,但是 return后面没有任何值,那么函数的返回值也是:undefined;
function sum(num1, num2) {if (num1 < 0 || num2 < 0) return '数字要大于0'return num1 + num2}console.log(sum(-1, 0)) // 数字要大于0console.log(sum(1, 2)) // 3
5. 局部变量和外部变量
🎀 在JavaScript(ES5之前)中没有块级作用域的概念,但是函数可以定义自己的作用域。
作用域(Scope) 表示一些标识符的作用有效范围(所以也有被翻译为有效范围的);
函数的作用域表示在函数内部定义的变量,只有在函数内部可以被访问到;
| 外部变量和局部变量的概念 :
❣️ 定义在函数内部的变量,被称之为局部变量(Local Variables)。
❣️ 定义在函数外部的变量,被称之为外部变量(Outer Variables)。
-
什么是全局变量?
- 在函数之外声明的变量(在script中声明的),称之为全局变量。
- 全局变量在任何函数中都是可见的。
-
在函数中,访问变量的顺序是什么呢?
- 优先访问自己函数中的变量,没有找到时,在外部中访问。
let a = '张三'function fn() {let b = '局部b'console.log('fn中访问:', a)console.log(b)}function fn2() {console.log('fn2中访问:', a)}fn() fn2()// fn中访问: 张三// 局部b// fn2中访问: 张三
6. 函数表达式(Function Expressions)
在JavaScript中,函数并不是一种神奇的语法结构,而是一种特殊的值。
前面定义函数的方式,我们称之为 函数的声明(Function Declaration) ;
还有另外一种写法是 函数表达式(Function Expressions) :
var foo = function () {console.log("函数表达式 foo")
}
◼ 注意,function关键字后面没有函数名
🔥 函数表达式允许省略函数名 。
⚠️ 无论函数是如何创建的,函数都是一个值!
7. 函数声明 vs 函数表达式
| 函数声明 | 函数表达式 | |
|---|---|---|
| 语法 | 在主代码流中声明为单独的语句的函数 | 在一个表达式中或另一个语法结构中创建的函数 |
| JavaScript创建函数的时机 | 在函数声明被定义之前,它就可以被调用。这是内部算法的原故; 当 JavaScript 准备 运行脚本时,首先会在脚本中寻找全局函数声明,并创建这些函数; | 函数表达式是在代码执行到达时被创建,并且仅从那一刻起可用 |
💗 开发中如何选择呢?
- 当我们需要 声明一个函数 时, 首先考虑函数声明语法。
- 它能够为组织代码提供 更多的灵活性 ,因为我们可以在声明这些函数之前调用这些函数。
二、什么是头等函数?
🔥 头等函数(first-class function;第一级函数)是指在程序设计语言中,函数被当作头等公民。
即,函数 可以作为 其他函数的参数、函数的返回值、赋值给变量(函数的表达式写法)、存储在数据结构中(存储在对象、数组中)或者也支持匿名函数 。
💡 通常我们对头等公民的编程方式,称之为 函数式编程 。
💗 JavaScript就是符合函数式编程的语言,这个也是JavaScript的一大特点!
1. 赋值给变量(函数表达式的写法)
const foo1 = function () {console.log("foo1函数被执行了")}foo1() // foo1函数被执行了
2. 在变量之间来回传递
let foo2 = foo1
foo2() // foo1函数被执行了
3. 另一个函数的参数
function foo(fn){fn()}function bar() {console.log("我是bar函数被调用了~")}foo(bar) // 我是bar函数被调用了~
foo这种函数我们也可以称之为高阶函数(Higher-order function);
高阶函数必须至少满足两个条件之一:
- 接受 一个或多个函数作为输入
- 输出一个函数
4. 函数的返回值
function sayHello(name) {function hi() {console.log("hi:", name)}return hi}const fn = sayHello("kobe") //柯里化// console.log("fn:", fn)fn() // hi: kobe
5. 存储在数据结构中
// 函数存储在对象中const obj = {name: '张三',eating: function () {console.log("eating")}}obj.eating()// eating // 函数存储在数组中function bar1() {console.log("bar1被执行~")}function bar2() {console.log("bar2被执行~")}function bar3() {console.log("bar3被执行~")}// 事件总线const arrFns = [bar1, bar2, bar3]arrFns.forEach((fn) => {fn()})// bar1被执行~ // bar2被执行~ // bar3被执行~
6.匿名函数的理解
如果在传入一个函数时,我们没有指定这个函数的名词或者通过函数表达式指定函数对应的变量,那么这个函数称之为匿名 函数。
[参考]
- https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions
- https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Functions
- coderwhy
相关文章:

【JavaScript基础】JavaScript头等函数的理解
彻底理解JavaScript头等函数 一、函数的理解 🔥 什么是函数? 一般来说,一个函数是可以通过外部代码 调用 的一个“子程序”(或在递归的情况下由内部函数调用)。像程序本身一样,一个函数由称为函数体的一…...

如何把项目上传到Gitee(详细教程)
找到项目根目录右键打开Git Bash Here 输入命令:git init 回车 输入命令:git status 输入命令:git add . 输入命令:git status git commit -m 项目描述 在Gitee官网注册好账号后,git 新建项目 填写补充git项目信息及…...

Ubuntu挂载windows下的共享文件夹
Ubuntu挂载windows下的共享文件夹 更新apt源 如果出现安装失败,需要更新apt源为阿里云 # 备份原始文件 sudo cp /etc/apt/sources.list.d/* /etc/apt/sources.list.d.bak/# 修改文件内容 sudo vim /etc/apt/sources.list# 替换内容为如下 deb https://mirrors.al…...

什么是WMS系统条码化管理
WMS系统是一种用于仓库管理的信息化系统,旨在提高仓库操作的效率和准确性。而在WMS系统中,条码化管理是一项关键的技术和方法,它通过将商品和物料打上条码,并利用扫描设备进行数据采集和处理,实现了仓库管理的全面自动…...

【云原生之kubernetes实战】在k8s环境下部署moredoc文库系统
【云原生之kubernetes实战】在k8s环境下部署moredoc文库系统 一、moredoc介绍1.1 moredoc简介1.2 moredoc技术栈二、本次实践介绍2.1 本次实践简介2.2 本次环境规划三、检查k8s环境3.1 检查工作节点状态3.2 检查系统pod状态四、创建mysql的secret资源4.1 创建部署目录4.2 创建密…...

[Database] MySQL 8.x Window / Partition Function (窗口/分区函数)
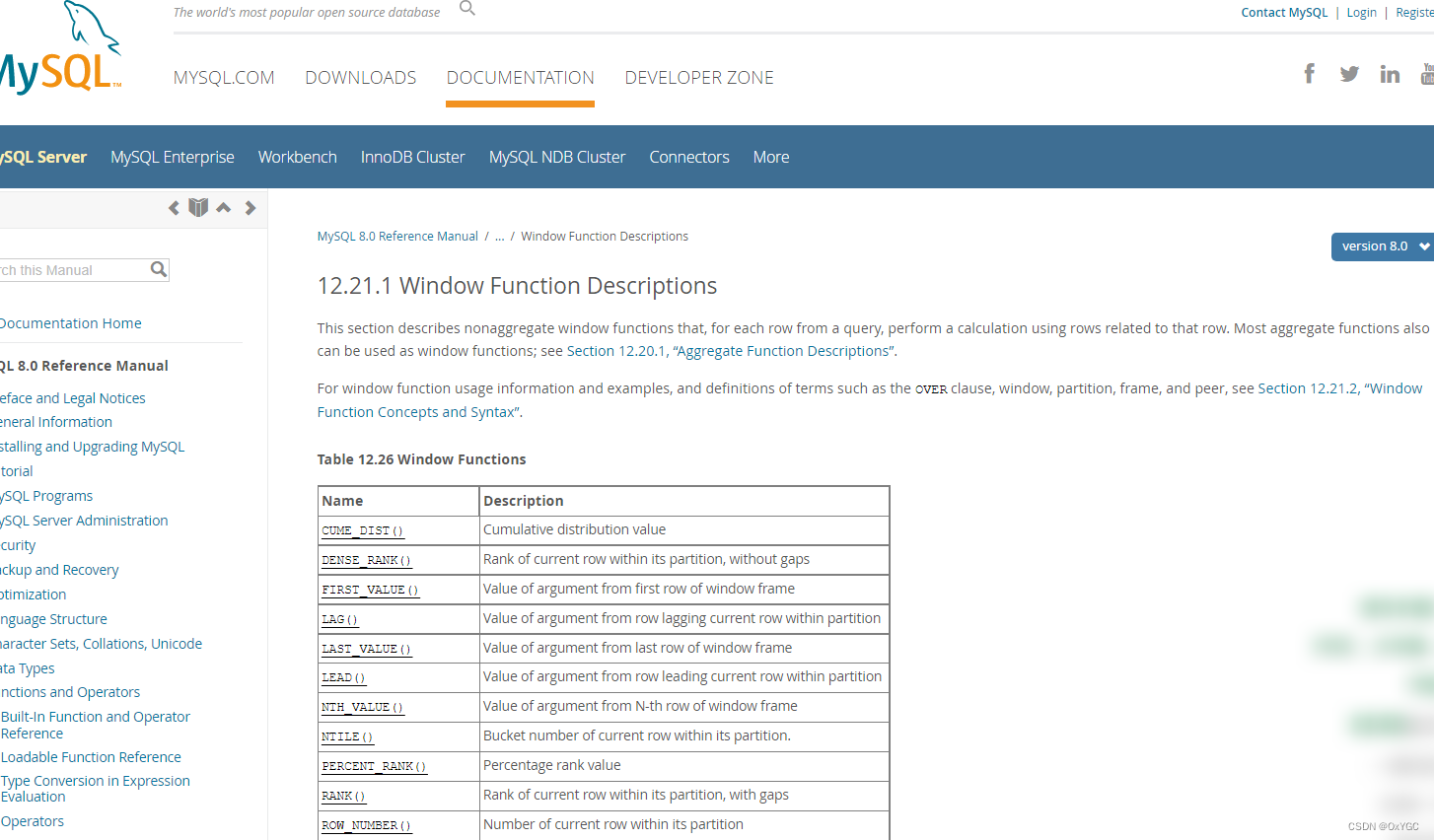
🧲相关文章 [1] MySQL 系统表解析以及各项指标查询 [2] MySQL 5.7 JSON 字段的使用的处理 [3] MySQL经典练习50题 简介 MySQL 8.0版本开始支持窗口函数 官方文档 在之前的版本中已存在的大部分聚合函数,在MySQL 8 中也可以作为窗口函数来使用 方法 / …...

openGauss Meetup(天津站)精彩回顾 | openGauss天津用户组正式成立
由openGauss社区、天开发展集团、天津市软件行业协会、天大智图(天津)科技有限公司联合主办的“openGauss Meetup • 天津站”已于10月13日落下帷幕,此次活动邀请到众多业内技术专家,从技术创新、学术创新、发展创新、以及生态共建…...

linux vim 删除多行
使用linux服务器,免不了和vi编辑打交道,命令行下删除数量少还好,如果删除很多,光靠删除键一点点删除真的是头痛,还好Vi有快捷的命令可以删除多行、范围。 删除行 在Vim中删除一行的命令是dd。 以下是删除行的分步说明…...

低概率Bug,研发敷衍说复现不到
测试工作中,经常会遇到一些低概率出现的问题,如果再是个严重问题,那测试人员的压力无疑是很大的,一方面是因为低概率难以复现,另一面则是来自项目组的压力。 如何在测试时减少此类问题的重复投入,我的思考如…...

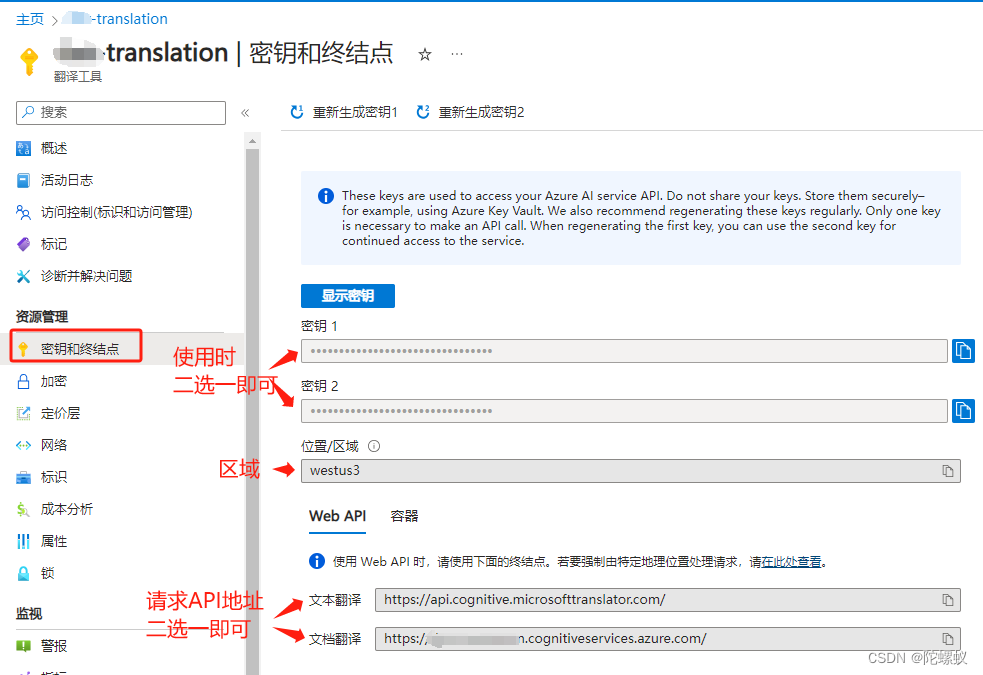
Web前端免费接入Microsoft Azure AI文本翻译,享每月2百万个字符的翻译
Azure 文本翻译是 Azure AI 翻译服务的一项基于云的 REST API 功能。 文本翻译 API 支持实时快速准确地进行源到目标文本翻译。 文本翻译软件开发工具包 (SDK) 是一组库和工具,可用于轻松地将文本翻译 REST API 功能集成到应用程序中。 文本翻译 SDK 可跨 C#/.NET、…...

1024 CSDN 程序员节-知存科技-基于存内计算芯片开发板验证语音识别
前言 在今年的 CSDN 程序员节上,我参与了这次知存科技举办的一个 AI Workshop 小活动——“基于存内计算芯片开发板验证语音识别”,并且有幸成为完成任务的学习者之一XD。上一次参与类似的活动是算能公司举办的“千校万里行”AIGC 大模型编译部署活动&a…...
)
【备考网络工程师】如何备考2023年网络工程师之错题集篇(3)
一、写在前面 其实做模拟或真题时候,总是会在关键的地方丢分,因此我也冷静下来思考一下,首先我们对做过的题涉及的知识进行一个梳理,其次就是再针对知识去做一些题目,这次只考了38分,表示很伤心࿰…...

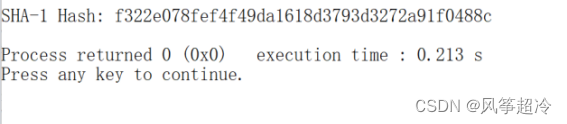
密码学-SHA-1算法
实验七 SHA-1 一、实验目的 熟悉SHA-1算法的运行过程,能够使用C语言编写实现SHA-1算法程序,增 加对摘要函数的理解。 二、实验要求 (1)理解SHA-1轮函数的定义和工作过程。 (2)利用VC语言实现SHA- 1算法。 (3)分析SHA- 1算法运行的性能。 三、实验…...
Android View拖拽/拖放DragAndDrop自定义View.DragShadowBuilder,Kotlin(2)
Android View拖拽/拖放DragAndDrop自定义View.DragShadowBuilder,Kotlin(2) import android.graphics.Canvas import android.graphics.Point import android.graphics.drawable.ColorDrawable import android.os.Bundle import android.util…...

翻页视图ViewPager
ViewPager控件允许页面在水平方向左右滑动,就像翻书、翻报纸,Android提供了已经分装好的控件。对于ViewPager来说,一个页面就是一个项(相当于ListView的一个列表项),许多页面组成ViewPager的页面项。 List…...

【可视化Java GUI程序设计教程】第4章 布局设计
4.1 布局管理器概述 右击窗体,单击快捷菜单中的Set Layout 4.1.2 绝对布局(Absolute Layout) 缩小窗口发现超出窗口范围的按钮看不见 Absolute Layout 4.1.2 空值布局(Null Layout) 4.1.3 布局管理器的属性和组件布…...

Elasticsearch配置文件
一 前言 在elasticsearch\config目录下,有三个核心的配置文件: elasticsearch.yml,es相关的配置。jvm.options,Java jvm相关参数的配置。log4j2.properties,日志相关的配置,因为es采用了log4j的日志框架。这里以elasticsearch6.5.4版本为例,并且由于版本不同,配置也不…...

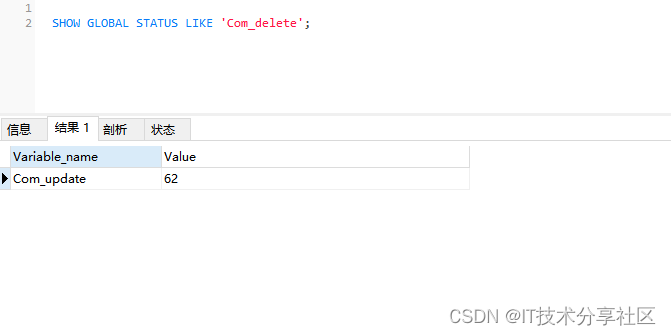
运维:mysql常用的服务器状态命令
目录 1、查询当前服务器运行的进程 2、查询最大链接数 3、查询当前链接数 4、展示当前正在执行的sql语句 5、查询当前MySQL当中记录的慢查询条数 6、展示Mysql服务器从启动到现在持续运行的时间 7、查询数据库存储占用情况 8、查询服务器启动以来的执行查询的总次数 9…...

k8s中kubectl陈述式资源管理
1、 理论 1.1、 管理k8s核心资源的三种基本方法 : 1.1.1陈述式的资源管理方法: 主要依赖命令行工具kubectl进行管理 1.1.1.1、优点: 可以满足90%以上的使用场景 对资源的增、删、查操作比较容易 1.1.1.2、缺点: 命令冗长&…...

11 个最值得推荐的 Windows 数据恢复软件
您可能已经尝试过许多免费的恢复程序,但它们都不起作用,对吧?这就是您正在寻找最好的数据恢复软件的原因。 个人去过那里。根据个人的经验,大多数免费软件并不能解决这个问题。有时,当个人在 PC 上运行恢复程序时&…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...
