html web前端 登录,短信验证码登录
html web前端 登录,短信验证码登录
1,手机号码格式校验
2,按钮点击60秒倒计时,按钮限制点击
3,验证码/或密码长度校验(被注释,公司发的验证码长度不一致,不一定是6位)
4,get网络请求
5,post网络请求 json带参上传
6,服务器返回值打印

6d4f50def6875c3f0b5b898f83cc4664.jpg
<html><head><meta charset="UTF-8"><title>登录</title></head><body><div><div style="margin: 10px;"><input style="width: 200px; " id="phone" type="text" autocomplete="off" placeholder="请输入手机号" /><input style="width: 100px; " id="btnSendCode" type="button" value="获取验证码" onClick="sendMessage()" /></div><div style="margin: 10px;"><input style="width: 300px;" id="code" type="text" autocomplete="off" placeholder="请输入验证码" /></div><div style="margin: 15px;"><button style="width: 100px;" onClick="login()"> 登 录 </button><span style="width: 200px;" id="logintext" class="ssss">log打印:</span></div></div></body><script type="text/javascript">var phoneDom = document.querySelector('#phone');var codeDom = document.querySelector('#code');var btnSendCode = document.querySelector("#btnSendCode");var count = 60; //间隔函数,1秒执行var InterVal; //timer变量,控制时间//var count;//当前剩余秒数function SetTime() {if (curCount == 0) {window.clearInterval(InterVal); //停止计时器btnSendCode.removeAttribute("disabled"); //启用按钮btnSendCode.value = "重新发送";} else {curCount--;btnSendCode.value = curCount + "秒再获取";}}/*** 获取验证码*/function sendMessage() {/var phoneReg = /(^1[3|4|5|7|8]\d{9}$)|(^09\d{8}$)/; //手机号正则var phone = (phoneDom.value).trim();if (!phoneReg.test(phone)) {alert(" 请输入有效的手机号码");return false;} /curCount = count;//设置button效果,开始计时btnSendCode.setAttribute("disabled", "true");btnSendCode.value = curCount + "秒再获取";InterVal = window.setInterval(SetTime, 1000); //启动计时器,1秒执行一次///向后台发送处理数据// 创建对象const xhr = new XMLHttpRequest();xhr.responseType = "json"//初始化xhr.open('GET', 'https://api.wzyanche.com/sms/SendSms/' + phoneDom.value);//发送xhr.send();//处理返回值xhr.onreadystatechange = function() {if (xhr.readyState === 4) {if (xhr.status == '200') {//手动对数据转化let data = xhr.response;console.log('111 111 返回的数据', data);}}}}/*** 登录* 提交信息*/function login() {// var code = codeDom.value;// if (!code || code.trim().length != 6) {// alert(" 请输入6位短信验证码");// return false;// }// 创建一个 XMLHttpRequest 对象var xhr = new XMLHttpRequest();// 配置请求xhr.open('POST', 'https://api.wzyanche.com/cusInfo/login', true);xhr.setRequestHeader('Content-Type', 'application/json');// 发送 JSON 数据var data = {phone: phoneDom.value,verificationCode: codeDom.value,};xhr.send(JSON.stringify(data));// 监听请求的状态xhr.onreadystatechange = function() {if (xhr.readyState === 4 && xhr.status === 200) {// 请求成功后的处理console.log(xhr.responseText);// 打印,获取json里的对象var data2 = JSON.parse(xhr.responseText)console.log('222 222 返回的数据', data2.retMsg);// 打印返回值document.getElementById("logintext").textContent = data2.retMsg;}};}</script></html>相关文章:

html web前端 登录,短信验证码登录
html web前端 登录,短信验证码登录 1,手机号码格式校验 2,按钮点击60秒倒计时,按钮限制点击 3,验证码/或密码长度校验(被注释,公司发的验证码长度不一致,不一定是6位) 4…...

(免费领源码)php#Thinkphp#MYSQL校园二手交易app 99211-计算机毕业设计项目选题推荐
目 录 摘要 Abstract 1 绪论 1.1 研究背景 1.2国内外研究现状 1.3论文结构与章节安排 2 校园二手物品交易app系统分析 2.1 可行性分析 2.2 系统流程分析 2.2.1 数据流程 3.3.2 业务流程 2.3 系统功能分析 2.3.1 功能性分析 2.3.2 非功能性分析 2.4 系统用例分析…...

用Python做数据分析之数据筛选及分类汇总
1、按条件筛选(与,或,非) 为数据筛选,使用与,或,非三个条件配合大于,小于和等于对数据进行筛选,并进行计数和求和。与 excel 中的筛选功能和 countifs 和 sumifs 功能相似…...

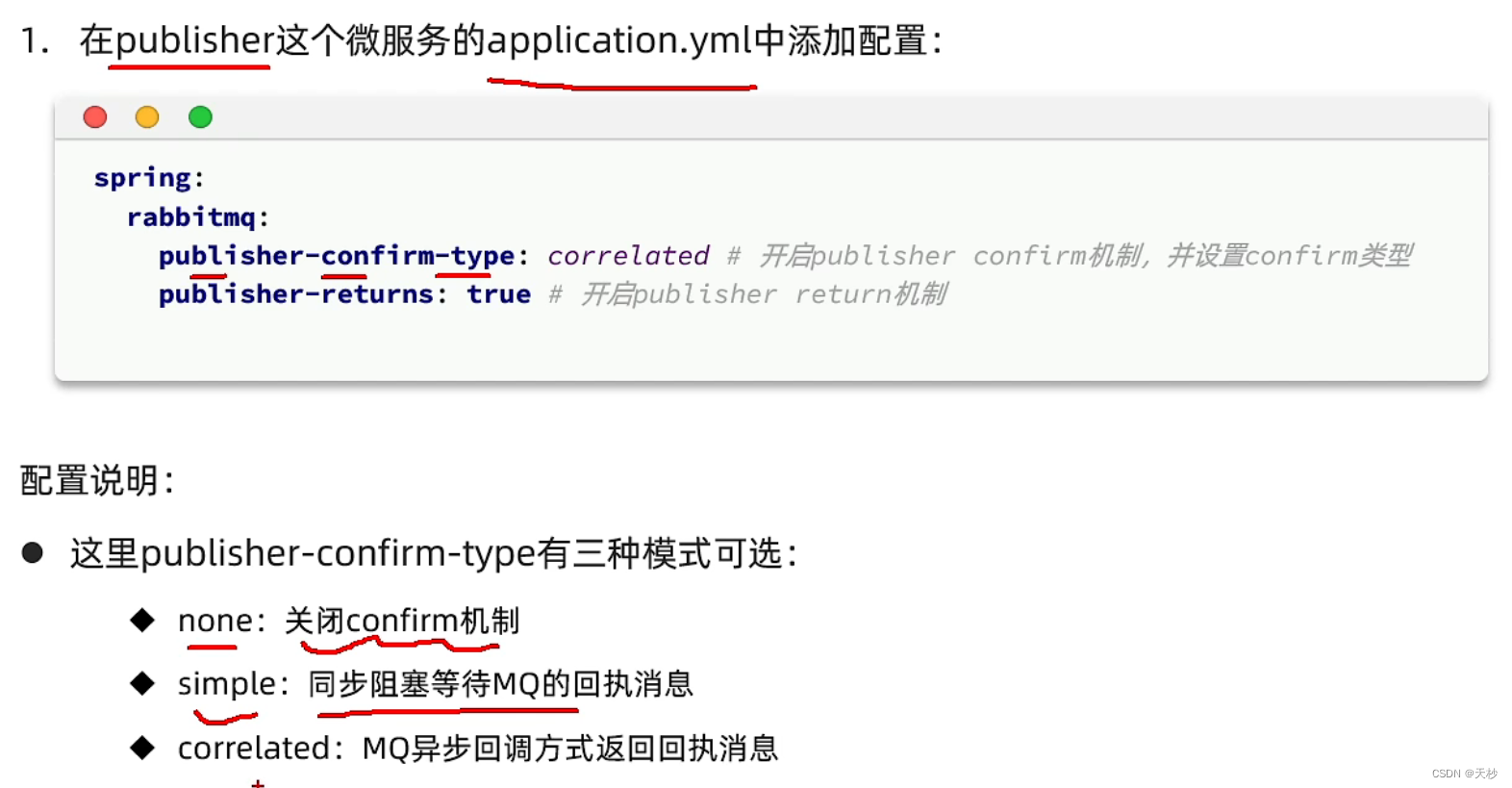
RabbitMQ高级篇 笔记
这是一些高级的内容。 RabbitMQ还是运行在网络上的,倘若遇到了网络故障,mq自己挂了,出异常了,都会造成最终状态不一致的问题。这就是可靠性问题。 可靠性:一个消息发送出去之后,至少被消费1次。 要解决这3个…...

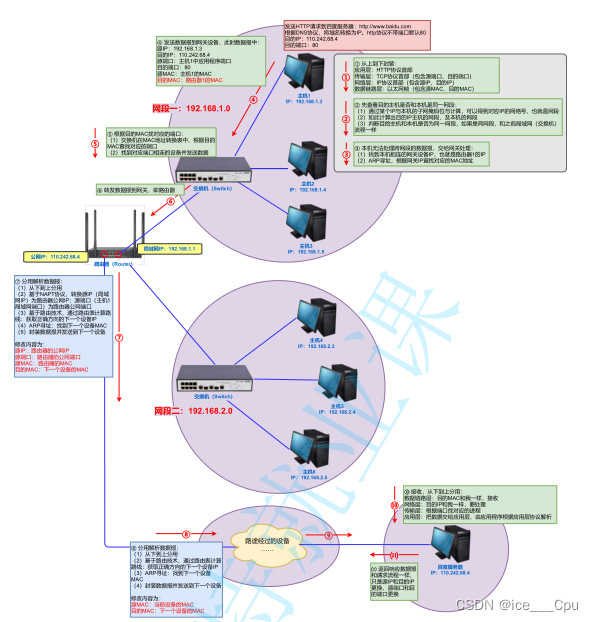
javaEE -9(7000字详解TCP/IP协议)
一: IP 地址 IP地址(Internet Protocol Address)是指互联网协议地址,又译为网际协议地址。 IP地址是IP协议提供的一种统一的地址格式,它为互联网上的每一个网络和每一台主机分配一个逻辑地址,以此来屏蔽物…...

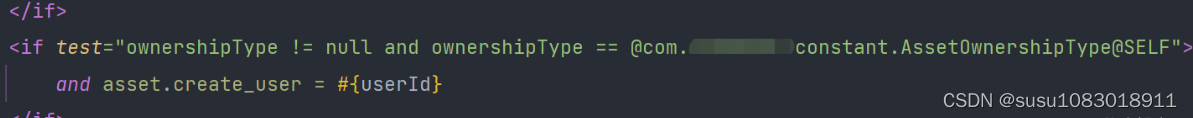
在mybatis的xml中使用枚举来做判断条件
1.枚举类 import com.baomidou.mybatisplus.annotation.IEnum; import com.fasterxml.jackson.annotation.JsonCreator; import com.fasterxml.jackson.annotation.JsonValue; import com.shinkeer.common.utils.StringUtils;import java.util.HashMap; import java.util.Map;…...

scala集合的partition方法使用
在Scala中,partition 方法用于将集合(例如 List、Array ,Set等)中的元素根据给定的条件分成两个部分,并返回一个元组,其中包含两个新的集合,第一个包含满足条件的元素,另一个包含不满…...

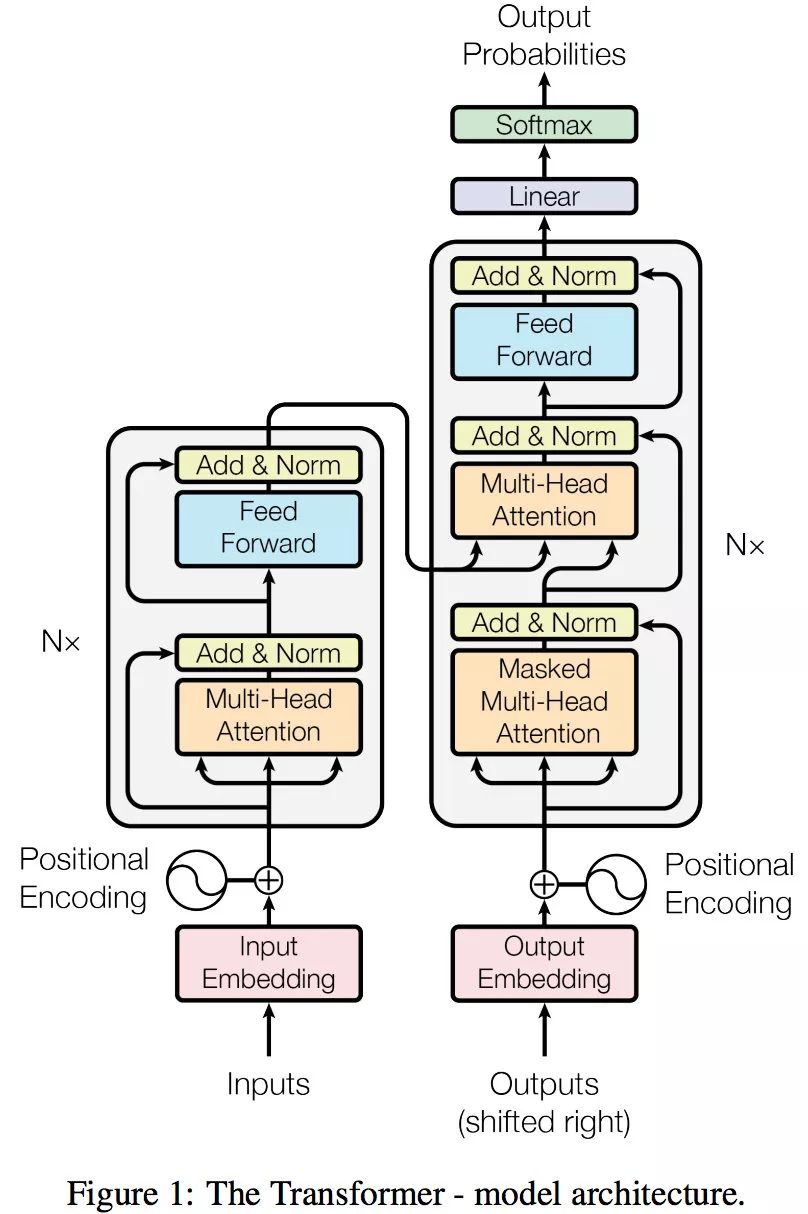
18 Transformer 的动态流程
博客配套视频链接: https://space.bilibili.com/383551518?spm_id_from333.1007.0.0 b 站直接看 配套 github 链接:https://github.com/nickchen121/Pre-training-language-model 配套博客链接:https://www.cnblogs.com/nickchen121/p/15105048.html 机…...

Android Studio新功能-设备镜像Device mirroring-在电脑侧显示手机实时画面并可控制
下载最新的灰测版本-蜥蜴 成功运行到真机后,点击右侧Running Devices选项卡,再点击号 选中当前设备; 非常丝滑同步,在电脑侧也可以顺畅控制真机 该功能大大方便了我们视线保持在显示器上专注开发,并且便于与UI视觉进行…...

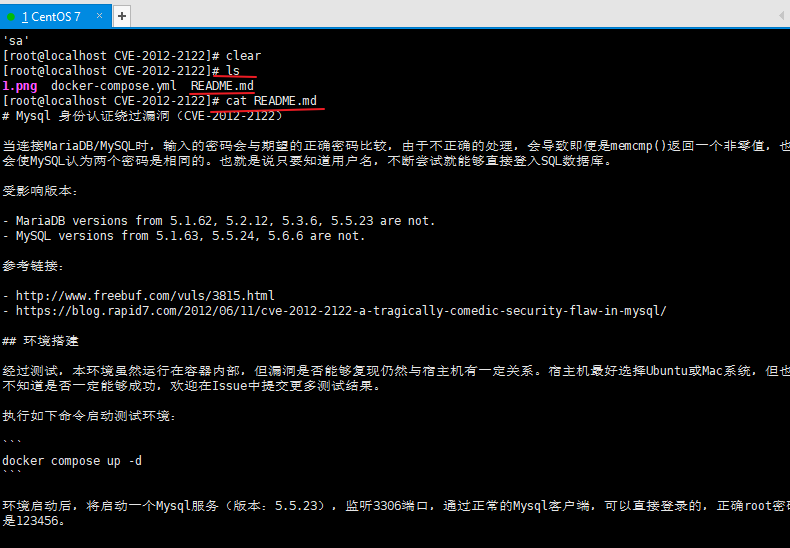
MySQL身份验证绕过漏洞
搭建 vmihub靶场:vulhub靶场搭建与使用_剁椒鱼头没剁椒的博客-CSDN博客 运行漏洞: # 这里要改成自己的 /vulhub-master 存放目录 cd /etc/docker/vulhub-master/mysql/CVE-2012-2122# 关闭防火墙,不然就要放行3306端口 systemctl stop firewalld# 重启 Docker 服务 servic…...

0基础学习PyFlink——不可以用UDTAF装饰器装饰function的原因分析
在研究Flink的“用户自定义方法”(UserDefinedFunction)时,我们看到存在如下几种类型的装饰器: UDF:User Defined Scalar FunctionUDTF:User Defined Table FunctionUDAF:User Defined Aggrega…...

Spring Boot Endpoints:端点
Spring Boot 内置端点以及暴露端点列表: 端点被启用后,并不一定能够被访问,还要看端点是否被暴露,并且暴露的方式是怎样的。因为端点可能会包含敏感信息,所以需要谨慎暴露相关端点。Spring Boot 3.0.0 更改了默认暴露…...

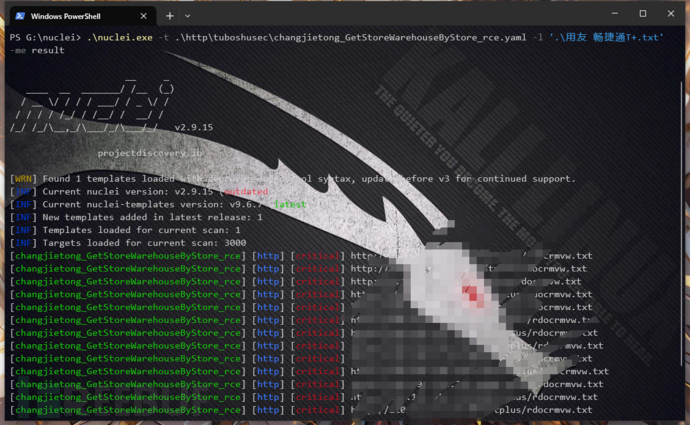
漏洞复现--用友 畅捷通T+ .net反序列化RCE
免责声明: 文章中涉及的漏洞均已修复,敏感信息均已做打码处理,文章仅做经验分享用途,切勿当真,未授权的攻击属于非法行为!文章中敏感信息均已做多层打马处理。传播、利用本文章所提供的信息而造成的任何直…...

PHP 共享茶室棋牌室无人软硬件结合开发小程序系统的开发优势
随着科技的发展和人们生活方式的改变,共享经济和智能化成为了越来越受欢迎的趋势。在这样一个背景下,PHP共享茶室棋牌室无人软硬件结合开发小程序系统的出现,为人们提供了一种全新的娱乐和生活方式。本文将详细介绍PHP共享茶室棋牌室无人软硬…...

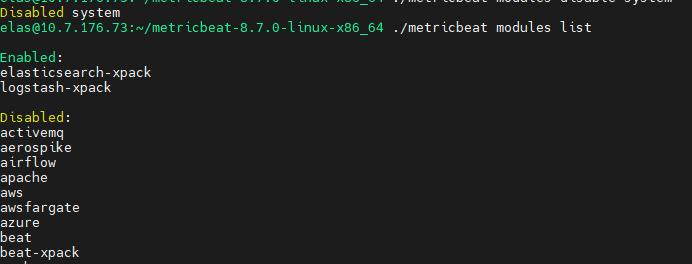
kibana监控
采取方式 Elastic Agent :更完善的功能 Metricbeat:轻量级指标收集(采用) 传统收集方法:使用内部导出器收集指标,已不建议 安装 metricbeat Download Metricbeat • Ship Metrics to Elasticsearch | E…...

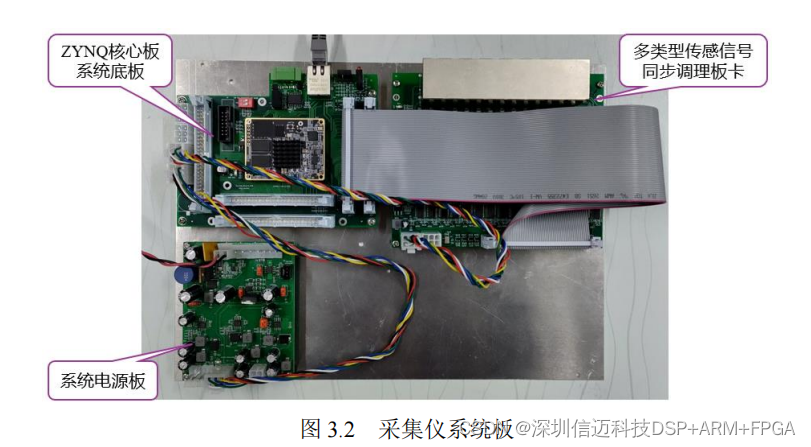
基于 ARM+FPGA+AD平台的多类型同步信号采集仪开发及试验验证(二)板卡总体设计
2.2 板卡总体设计 本章开发了一款基于 AD7193RJ45 的多类型传感信号同步调理板卡,如图 2.4 所 示,负责将传感器传来的模拟电信号转化为数字信号,以供数据采集系统采集,实现了 单通道自由切换传感信号类型与同步采集多类型传…...

uniapp: 本应用使用HBuilderX x.x.xx 或对应的cli版本编译,而手机端SDK版本是 x.x.xx。不匹配的版本可能造成应用异常。
文章目录 前言一、原因分析二、解决方案2.1、方案一:更新HbuilderX版本2.2、方案二:设置固定的版本2.3、方案三:忽略版本(不推荐) 三、总结四、感谢 前言 项目场景:示例:通过使用HbuilderX打包…...

sqoop和flume简单安装配置使用
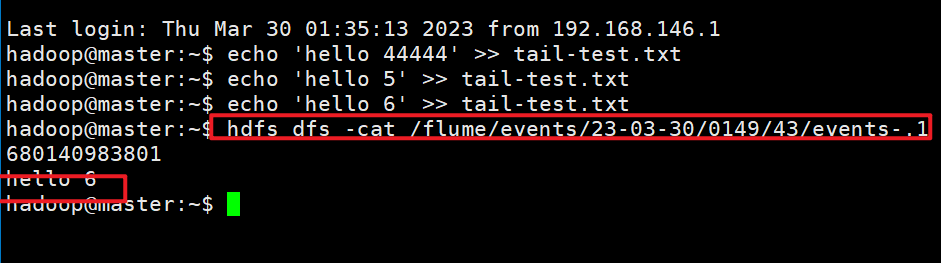
1. Sqoop 1.1 Sqoop介绍 Sqoop 是一个在结构化数据和 Hadoop 之间进行批量数据迁移的工具 结构化数据可以是MySQL、Oracle等关系型数据库 把关系型数据库的数据导入到 Hadoop 与其相关的系统 把数据从 Hadoop 系统里抽取并导出到关系型数据库里 底层用 MapReduce 实现数据 …...

什么是React Router?它的作用是什么?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…...

界面控件DevExtreme v23.1 - UI组件 UI模板库增强
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...
