用html、css和jQuery实现图片翻页的特效
在当今的web设计中,图片翻页特效是一种常见而且受欢迎的技术。通过图片的切换与过渡效果,能够使网页更具动感和吸引力。下面写一个简单的示例,来介绍一下如何使用html、css和jQuery实现图片翻页特效。
1,html结构
首先,在html中创建一个容器,用于包裹图片的内容,并设置一个唯一的ID,以便在CSS和jQuery中调用。代码如下:
<div id="imageBanner-slider"><img src="img1.jpg" alt="img 1"><img src="img2.jpg" alt="img 2"><img src="img3.jpg" alt="img 3">
</div>
我们假设有3张图片,分别为img1.jpg、img2.jpg和img3.jpg。你可以根据实际情况修改图片路径和数量。
2,css样式
接下来,在css中设置容器和图片的样式,以及实现翻页特效所需要的动画效果。例如:
#imageBanner-slider {position: relative;width: 500px;height: 300px;overflow: hidden;
}#imageBanner-slider img {position: absolute;top: 0;left: 0;width: 100%;height: 100%;opacity: 0;transition: opacity 0.8s ease-in-out;
}#imageBanner-slider img.active {opacity: 1;
}在以上代码中,我们使用了绝对定位将图片叠放在一起,并将容器的宽度和高度设置为500px和300px。图片的opacity属性被设置为0,表示初始时是隐藏的。通过添加transition属性,实现了在切换图片时的渐变效果。
3,jQuery实现翻页特效
最后,使用jQuery来实现图片的翻页特效。我们将使用jQuery的addClass和removeClass方法,来添加或移除一个名为"active"的类,以控制图片的显示和隐藏。具体代码如下:
$(document).ready(function() {var images = $('#imageBanner-slider img');var currentImageIndex = 0;var totalImages = images.length;function showNextImage() {var currentImage = images.eq(currentImageIndex);var nextImageIndex = (currentImageIndex + 1) % totalImages;var nextImage = images.eq(nextImageIndex);currentImage.removeClass('active');nextImage.addClass('active');currentImageIndex = nextImageIndex;}setInterval(showNextImage, 2000);
});第一,我们使用jQuery的ready方法来确保文档加载完毕后执行代码。第二,我们通过选择器选中所有的图片,并保存到一个名为images的变量中。第三,设置currentImageIndex为0,表示当前显示的图片的索引,totalImages为图片的总数。
在showNextImage函数中,我们先选择当前显示的图片currentImage,并确定下一张图片的索引nextImageIndex。通过addClass和removeClass方法,分别将active类添加到下一张图片和移除当前图片的active类。最后,更新currentImageIndex的值,以便在下一次切换时使用。
通过setInterval函数,我们可以定时调用showNextImage函数,实现自动的图片翻页效果。在以上代码中,我们将翻页间隔设置为2000毫秒,即2秒钟。
综上所述,通过html、css和jQuery的配合使用,我们可以轻松实现图片翻页特效。通过设置并控制图片的样式、动画和切换逻辑,我们能够为网页添加更加生动和吸引人的元素。
相关文章:

用html、css和jQuery实现图片翻页的特效
在当今的web设计中,图片翻页特效是一种常见而且受欢迎的技术。通过图片的切换与过渡效果,能够使网页更具动感和吸引力。下面写一个简单的示例,来介绍一下如何使用html、css和jQuery实现图片翻页特效。 1,html结构 首先ÿ…...

awk 框架
参考自:https://zhuanlan.zhihu.com/p/627048291?utm_id0语法,由几部分组成 awk [options] script varvalue file(s) awk [options] -f scriptfile varvalue file(s)语法中的script部分,由两部分组成 模式操作 其中一个模式:B…...

专业135总分400+西安交通大学信息与通信工程学院909/815考研经验分享
今年初试发挥不错,400,专业课135,将近一年复习一路走来,感慨很多,希望以下经历可以给后来的同学提供一些参考。 初试备考经验 公共课:三门公共课,政治,英语,数学。在备考…...

在 Windows 用 Chrome System Settings 设置代理
在 Windows 用 Chrome System Settings 设置代理 贴心提示:在设置代理之前,请确保您已经安装了 浏览器。 🔧 设置代理的详细步骤如下: 打开 浏览器,输入 //settings/system 并回车。 在「系统和网络设置」页面中&am…...

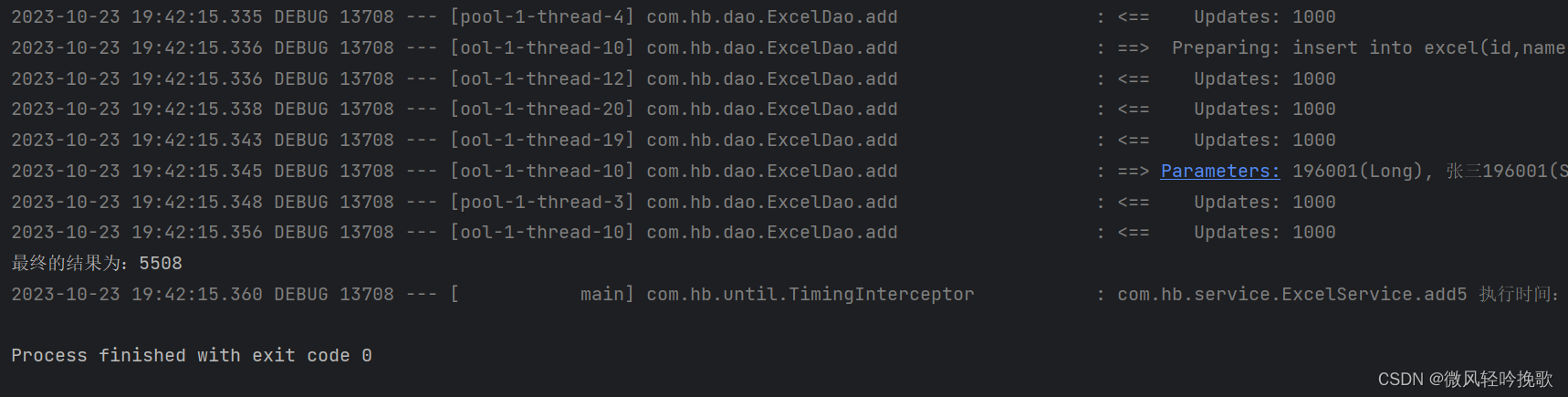
Excel多线程导入数据库
文章目录 Excel多线程导入数据库1. CountDownLatch2.多线程导入数据库 Excel多线程导入数据库 书接上文 Excel20w数据5s导入 1. CountDownLatch CountDownLatch 维护了一个计数器,初始值为指定的数量。当一个或多个线程调用 await() 方法时,它们会被阻…...

Linux开机默认进入命令行或图形化模式
开机默认进入命令行 sudo systemctl set - default multi-user.target 执行上面命令后重新启动 reboot开机默认进入图形化界面 sudo systemctl set - default graphical.target 执行上面命令后重新启动 reboot或者 先进入root之后 su 在执行 systemctl set - default …...

ajax请求的时候get 和post方式的区别?
在 AJAX 请求中,GET 和 POST 是两种常用的请求方法,它们在发送请求时有一些区别: GET 请求: GET 请求用于向服务器请求获取指定资源,请求参数会附加在 URL 的末尾,以查询字符串的形式出现。GET 请求将请求…...

还不知道光场相机吗?
1.什么是光场? 光场(light field):就是指光在每一个方向通过每一个点的光量。 从概念里,你至少可以得到两点信息: 光场包含光的方向光场包含一个点的光量 2.什么是光场相机 我们知道普通的相机拍照成像…...

软信天成:助力某制造企业建设产品主数据管理平台案例分享
某国有大型传统制造企业是一家跨领域、跨行业经营的国际化公司,在全球范围内拥有动力系统、工程机械、汽车制造等多个业务板块、分子公司遍及世界、产品远销110多个国家和地区,产品品类繁多,分支架构错综复杂。 近年来,数字化的深…...

C#WPFPrism框架导航应用实例
本文实例演示C#WPFPrism框架导航应用实例。 一、导航实现步骤 首先创建WPF项目,修改App相关文件内容,以便使用prism。 承接上一个模块化的实例,在这个基础上更改增加导航功能。 1.1首先在ModuleA中添加ViewModels文件夹,添加ViewAViewModel.cs类 如果想上下文自动查找…...

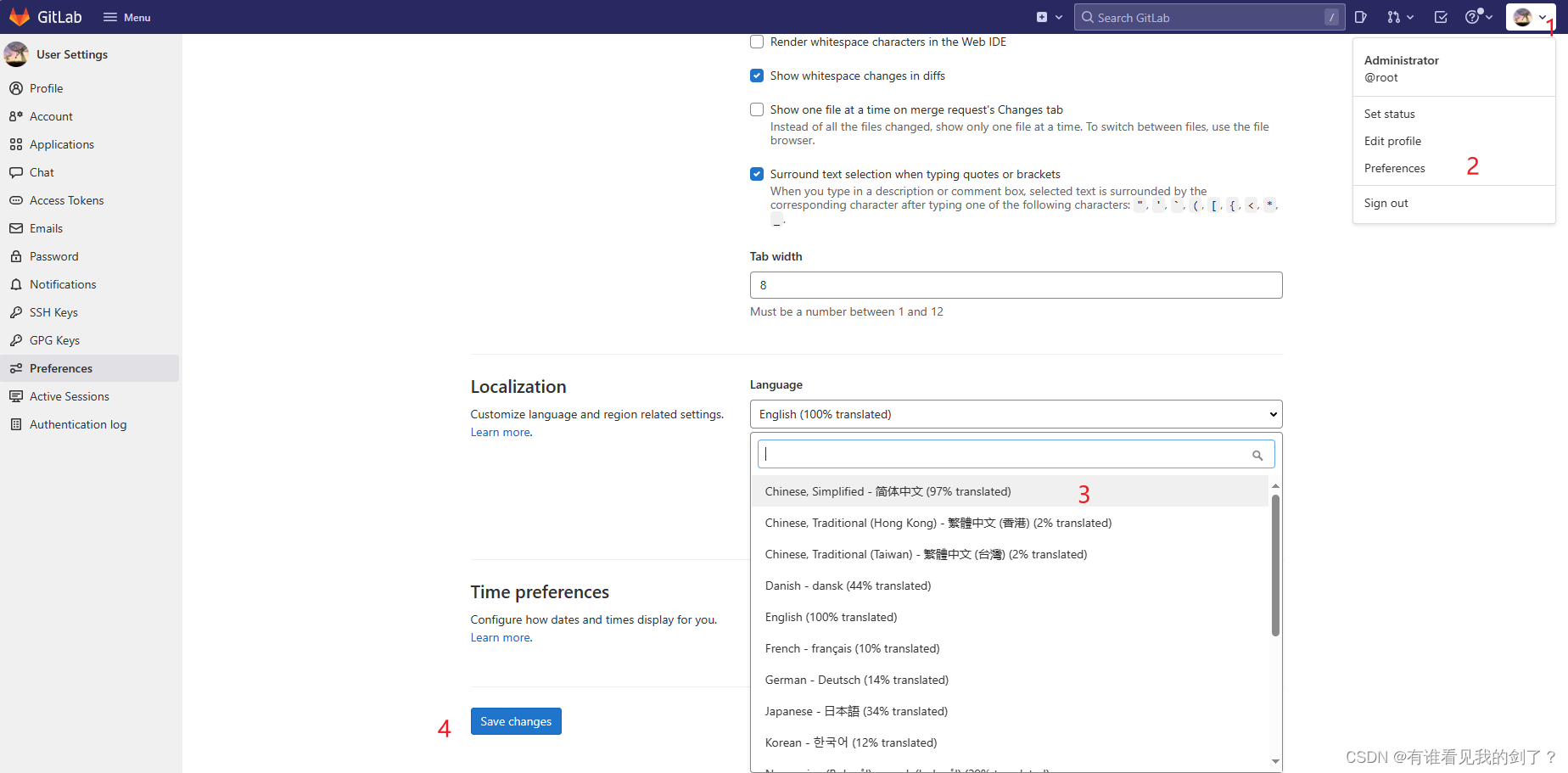
Centos安装gitlabce
服务器配置要求(2c4g) 1、 安装其他组件 yum install -y curl policycoreutils-python openssh perl2、 安装Postfix服务以发送电子邮件通知,启动服务并自启 yum -y install postfix systemctl enable postfix --now3、 安装gitlab…...

android8.1- Show virtual keyboard 默认打开
修改路径:android-8.1\frameworks\base\packages\SettingsProvider\res\values\defaults.xml 将 :<bool name"def_show_ime_with_hard_keyboard">false</bool> 改成 :true <!-- Default for Settings.Secure.MULTI_…...

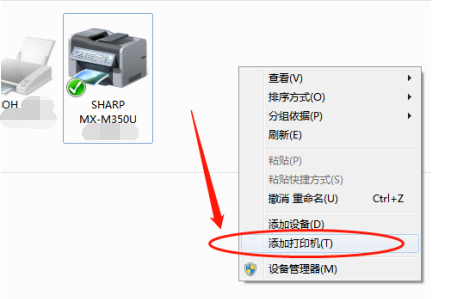
打印机连接网络后怎么安装驱动?
打印机在我们办公和生活中算是比较常见的设备,特别是在上班时需要时常打印各种文件,但是有时电脑上的打印机也会有无法打印的问题,或者新买的打印机需要先安装驱动才能正常打印的。 那么这个时候我们需要先检查电脑上的打印机是否有安装驱动&…...

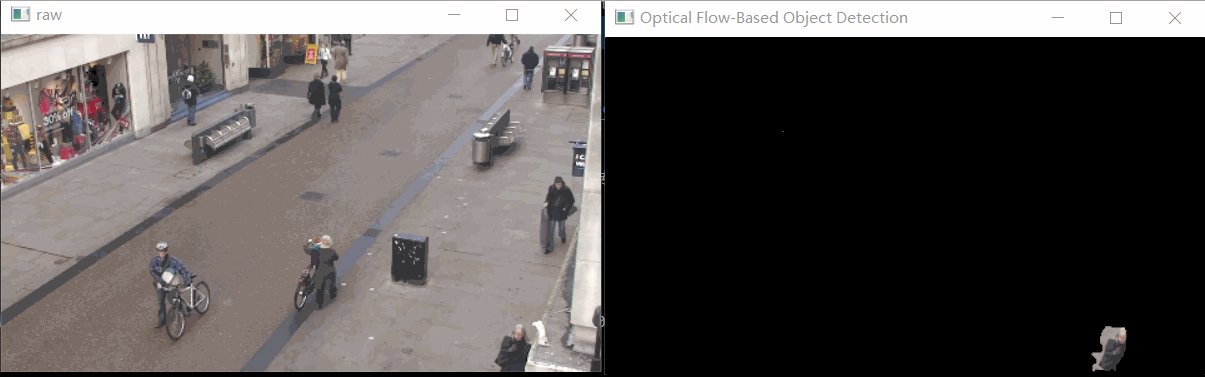
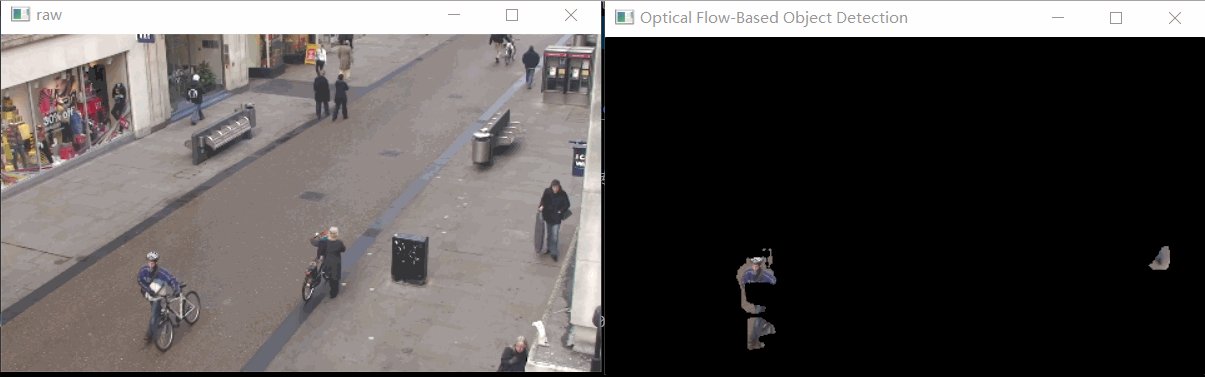
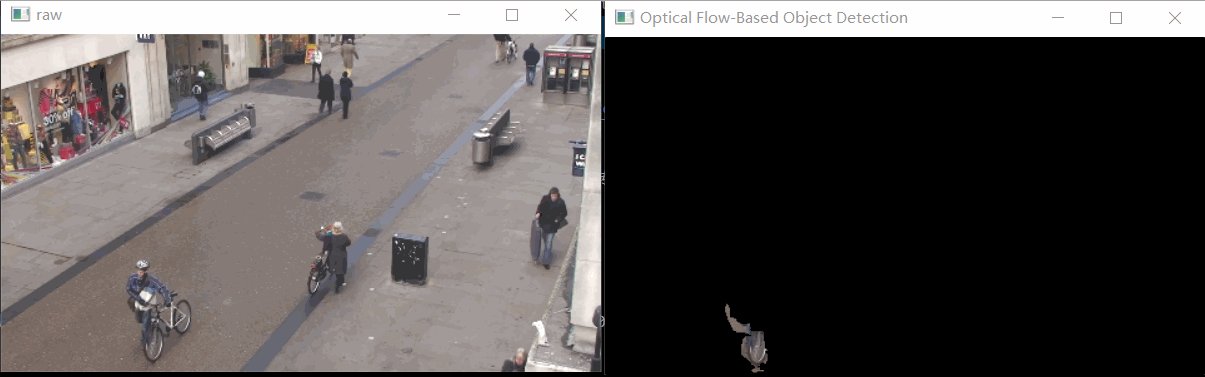
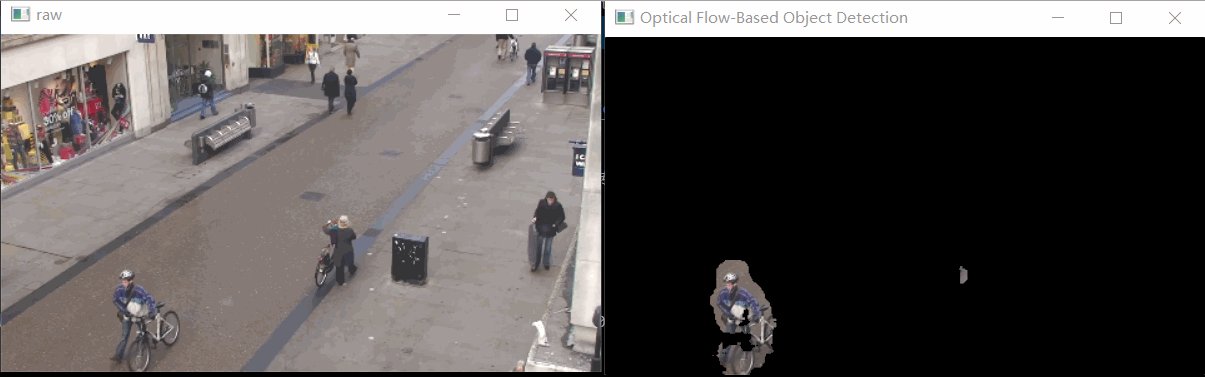
光流法动目标检测
目录 前言 一、效果展示 二、光流法介绍 三、代码展示 总结 前言 动目标检测是计算机视觉领域的一个热门研究方向。传统的方法主要基于背景建模,但这些方法对于光照变化、遮挡和噪声敏感。因此,研究人员一直在寻找更加鲁棒和有效的技术来解决这一问题。…...

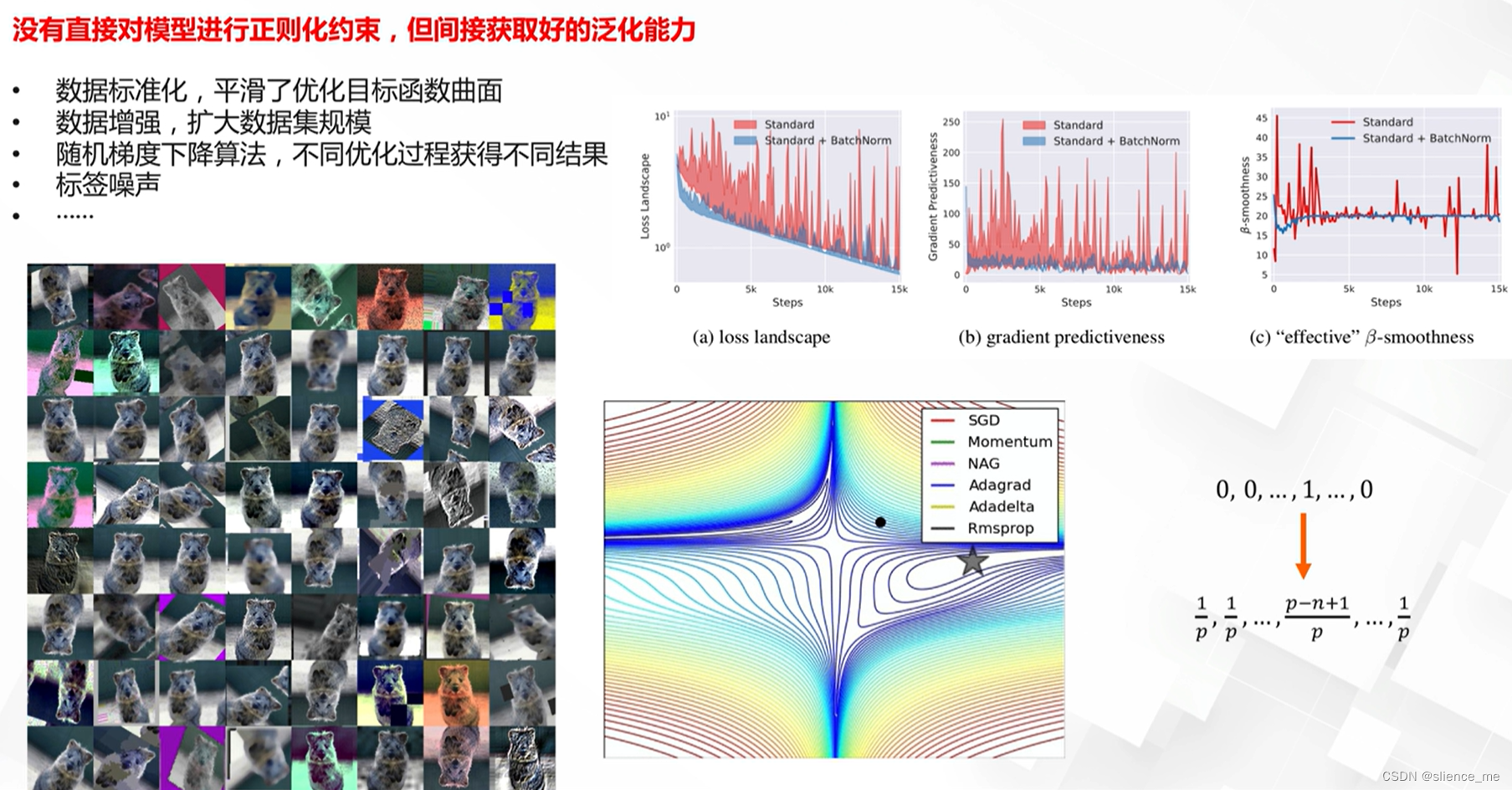
【机器学习合集】泛化与正则化合集 ->(个人学习记录笔记)
文章目录 泛化与正则化1. 泛化(generalization)2. 正则化方法2.1 显式正则化方法显式正则化方法对比提前终止模型的训练多个模型集成Dropout技术 2.2 参数正则化方法2.3 隐式正则化方法方法对比 泛化与正则化 1. 泛化(generalization) 泛化不好可能带来的问题 模型性能不稳定容…...

软考高级之系统架构师之数据流图和流程图
数据流图 概述 数据流图,DFD,用于表示业务信息系统中的数据流,它表达系统中的据传从输入到存储间所涉及的程序。采用图形方式来表达系统的逻辑功能、数据在系统内部的逻辑流向和逻辑变换过程,是结构化系统分析方法的主要表达工具…...

CVPR2023新作:基于组合空时位移的视频修复
Title: A Simple Baseline for Video Restoration With Grouped Spatial-Temporal Shift (视频修复的简单基准:组合空时位移) Affiliation: CUHK MMLab (香港中文大学多媒体实验室) Authors: Dasong Li, Xiaoyu Shi, Yi Zhang, Ka Chun Cheung, Simon See, Xiaoga…...

我的Windows10下的WSL的使用经历
微软每年都会举办Build开发者大会,近年来越来越受关注的Linux 子系统Windows Subsystem for Linux(WSL)已经很完善了,我抱着体验一把的心态,也来使用一下这个功能。 各位新手Linux朋友们,有没有想过怎么在…...

人声分离神仙网站,用过都说好~
在生活中好听的音乐有千千万的,音乐是非常容易可以找到下载下来的,但是背景音乐相当不容易找的,我们看的某短视频的背景音乐我们觉得不错的,想要下载下来的时候,我们都会无从下手不知道如何才可以找到这个相关的背景音…...

通过流量安全分析发现主机异常
主机异常分析在计算机系统中具有重要意义。以下是主机异常分析的几个关键点: 1、检测安全威胁:主机是计算机系统的核心组件,通过对主机异常进行分析,可以快速检测到潜在的安全威胁,如恶意软件、病毒感染、黑客入侵等。…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...
