vue3中使用svg并封装成组件
打包svg地图
-
安装插件
yarn add vite-plugin-svg-icons -D # or npm i vite-plugin-svg-icons -D # or pnpm install vite-plugin-svg-icons -D -
使用插件
vite.config.tsimport { VantResolver } from 'unplugin-vue-components/resolvers' +import { createSvgIconsPlugin } from 'vite-plugin-svg-icons' +import path from 'path'// https://vitejs.dev/config/ export default defineConfig({plugins: [vue(),Components({dts: false,resolvers: [VantResolver({ importStyle: false })]}), + createSvgIconsPlugin({ + // 指定图标文件夹,绝对路径(NODE代码) + iconDirs: [path.resolve(process.cwd(), 'src/icons')] + })], -
导入到main
+import 'virtual:svg-icons-register' -
使用svg精灵地图
<svg aria-hidden="true"><!-- #icon-文件夹名称-图片名称 --><use href="#icon-login-eye-off" /></svg>
小结:
- icons文件打包的产物?
- 会生成一个 svg 结构(js创建的)包含所有图标,理解为
精灵图
- 会生成一个 svg 结构(js创建的)包含所有图标,理解为
- 怎么使用svg图标?
- 通过 svg 标签
#icon-文件夹名称-图片名称指定图片,理解精灵图定位坐标
- 通过 svg 标签
【坑】vite-plugin-svg-icons报错:Cannot find package ‘fast-glob’
自行安装一下
fast-glob依赖解决该问题yarn add fast-glob -D
图标组件-封装svg组件
组件 components/CpIcon.vue
<script setup lang="ts">
// 提供name属性即可
defineProps<{name: string
}>()
</script><template><svg aria-hidden="true" class="cp-icon"><use :href="`#icon-${name}`" /></svg>
</template><style lang="scss" scoped>
.cp-icon {// 和字体一样大width: 1em;height: 1em;
}
</style>
如果使用了 unplugin-vue-components 默认 src/compoenents 自动导入注册;
给组件添加类型,让写属性和事件可以有提示
类型 types/components.d.ts
// 1. 导入组件实例
import CpIcon from '@/components/CpIcon.vue'
// 2. 声明 vue 类型模块
declare module 'vue' {
// 3. 给 vue 添加全局组件类型,interface 和之前的合并interface GlobalComponents {// 4. 定义具体组件类型,typeof 获取到组件实例类型// typeof 作用是得到对应的TS类型CpIcon: typeof CpIcon}
}
使用:
<template><cp-icon name="login-eye-off"></cp-icon>
</template>
相关文章:

vue3中使用svg并封装成组件
打包svg地图 安装插件 yarn add vite-plugin-svg-icons -D # or npm i vite-plugin-svg-icons -D # or pnpm install vite-plugin-svg-icons -D使用插件 vite.config.ts import { VantResolver } from unplugin-vue-components/resolvers import { createSvgIconsPlugin } from…...

实验六:DHCP、DNS、Apache、FTP服务器的安装和配置
1. (其它) 掌握Linux下DHCP、DNS、Apache、FTP服务器的安装和配置,在Linux服务器上部署JavaWeb应用 完成单元八的实训内容。 1、安装 JDK 2、安装 MySQL 3、部署JavaWeb应用 安装jdk 教程连接:linux安装jdk8详细步骤-CSDN博客 Jdk来源:linu…...

Python实验项目4 :面对对象程序设计
1:运行下面的程序,回答问题。 (1)说明程序的执行过程; (2)程序运行结果是什么? # (1)说明程序的执行过程; # (2)程序运行…...

用html、css和jQuery实现图片翻页的特效
在当今的web设计中,图片翻页特效是一种常见而且受欢迎的技术。通过图片的切换与过渡效果,能够使网页更具动感和吸引力。下面写一个简单的示例,来介绍一下如何使用html、css和jQuery实现图片翻页特效。 1,html结构 首先ÿ…...

awk 框架
参考自:https://zhuanlan.zhihu.com/p/627048291?utm_id0语法,由几部分组成 awk [options] script varvalue file(s) awk [options] -f scriptfile varvalue file(s)语法中的script部分,由两部分组成 模式操作 其中一个模式:B…...

专业135总分400+西安交通大学信息与通信工程学院909/815考研经验分享
今年初试发挥不错,400,专业课135,将近一年复习一路走来,感慨很多,希望以下经历可以给后来的同学提供一些参考。 初试备考经验 公共课:三门公共课,政治,英语,数学。在备考…...

在 Windows 用 Chrome System Settings 设置代理
在 Windows 用 Chrome System Settings 设置代理 贴心提示:在设置代理之前,请确保您已经安装了 浏览器。 🔧 设置代理的详细步骤如下: 打开 浏览器,输入 //settings/system 并回车。 在「系统和网络设置」页面中&am…...

Excel多线程导入数据库
文章目录 Excel多线程导入数据库1. CountDownLatch2.多线程导入数据库 Excel多线程导入数据库 书接上文 Excel20w数据5s导入 1. CountDownLatch CountDownLatch 维护了一个计数器,初始值为指定的数量。当一个或多个线程调用 await() 方法时,它们会被阻…...

Linux开机默认进入命令行或图形化模式
开机默认进入命令行 sudo systemctl set - default multi-user.target 执行上面命令后重新启动 reboot开机默认进入图形化界面 sudo systemctl set - default graphical.target 执行上面命令后重新启动 reboot或者 先进入root之后 su 在执行 systemctl set - default …...

ajax请求的时候get 和post方式的区别?
在 AJAX 请求中,GET 和 POST 是两种常用的请求方法,它们在发送请求时有一些区别: GET 请求: GET 请求用于向服务器请求获取指定资源,请求参数会附加在 URL 的末尾,以查询字符串的形式出现。GET 请求将请求…...

还不知道光场相机吗?
1.什么是光场? 光场(light field):就是指光在每一个方向通过每一个点的光量。 从概念里,你至少可以得到两点信息: 光场包含光的方向光场包含一个点的光量 2.什么是光场相机 我们知道普通的相机拍照成像…...

软信天成:助力某制造企业建设产品主数据管理平台案例分享
某国有大型传统制造企业是一家跨领域、跨行业经营的国际化公司,在全球范围内拥有动力系统、工程机械、汽车制造等多个业务板块、分子公司遍及世界、产品远销110多个国家和地区,产品品类繁多,分支架构错综复杂。 近年来,数字化的深…...

C#WPFPrism框架导航应用实例
本文实例演示C#WPFPrism框架导航应用实例。 一、导航实现步骤 首先创建WPF项目,修改App相关文件内容,以便使用prism。 承接上一个模块化的实例,在这个基础上更改增加导航功能。 1.1首先在ModuleA中添加ViewModels文件夹,添加ViewAViewModel.cs类 如果想上下文自动查找…...

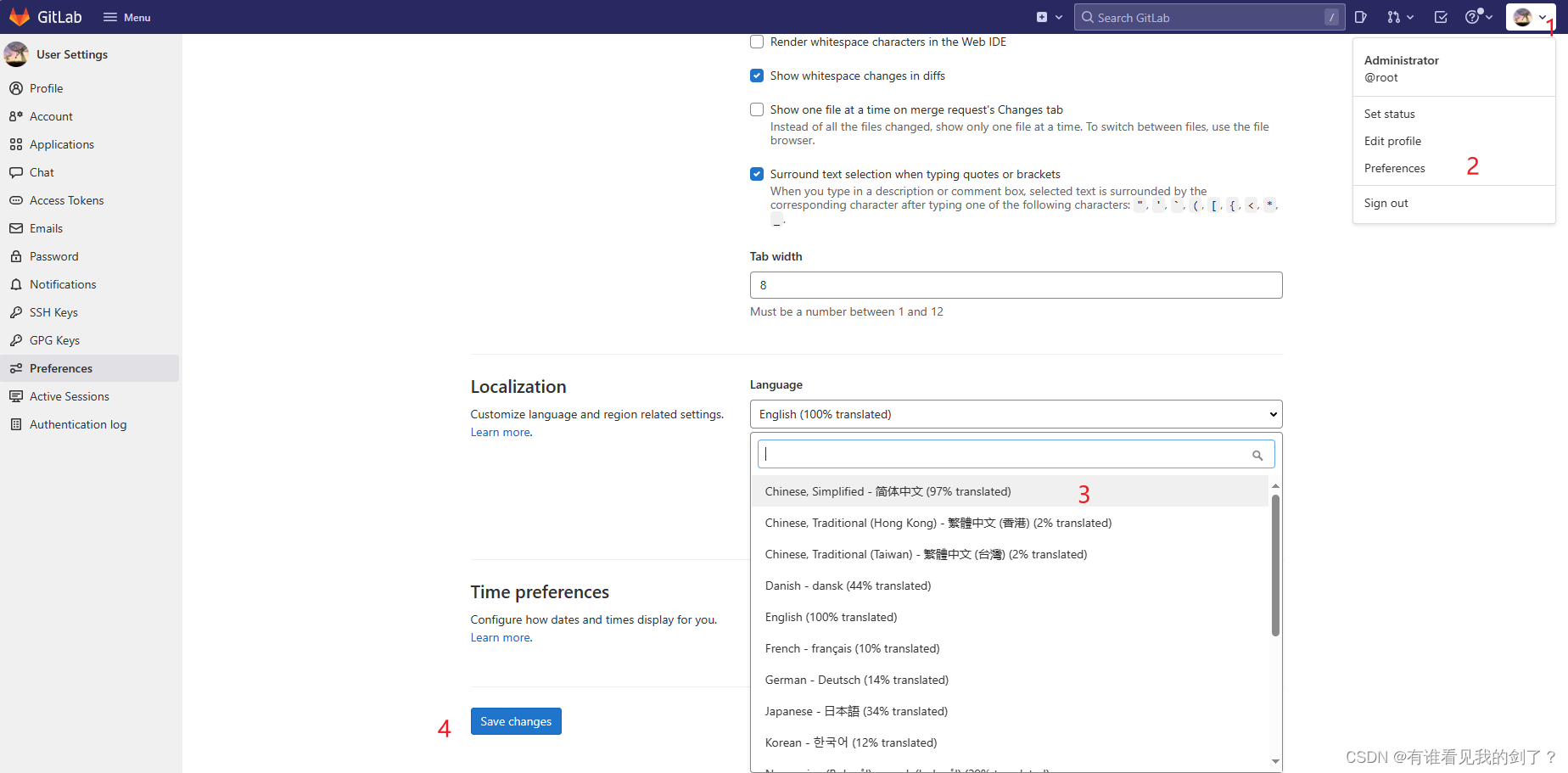
Centos安装gitlabce
服务器配置要求(2c4g) 1、 安装其他组件 yum install -y curl policycoreutils-python openssh perl2、 安装Postfix服务以发送电子邮件通知,启动服务并自启 yum -y install postfix systemctl enable postfix --now3、 安装gitlab…...

android8.1- Show virtual keyboard 默认打开
修改路径:android-8.1\frameworks\base\packages\SettingsProvider\res\values\defaults.xml 将 :<bool name"def_show_ime_with_hard_keyboard">false</bool> 改成 :true <!-- Default for Settings.Secure.MULTI_…...

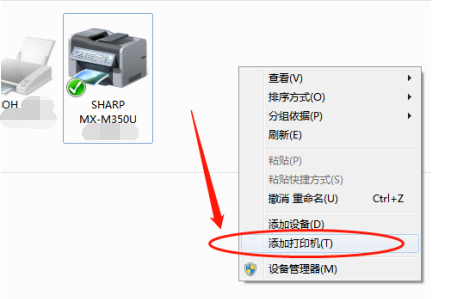
打印机连接网络后怎么安装驱动?
打印机在我们办公和生活中算是比较常见的设备,特别是在上班时需要时常打印各种文件,但是有时电脑上的打印机也会有无法打印的问题,或者新买的打印机需要先安装驱动才能正常打印的。 那么这个时候我们需要先检查电脑上的打印机是否有安装驱动&…...

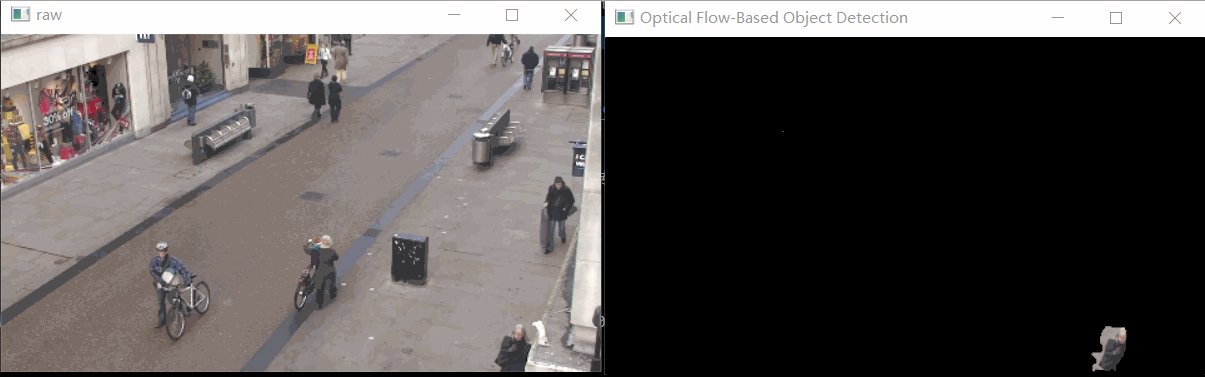
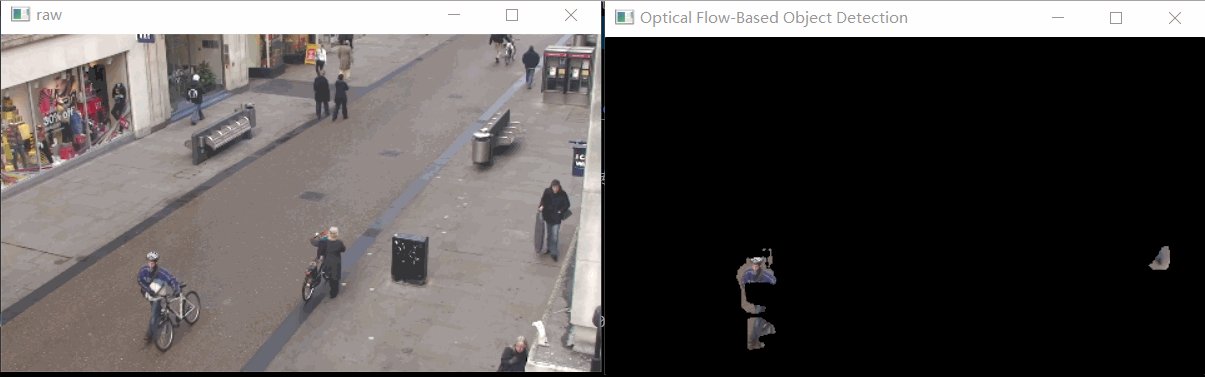
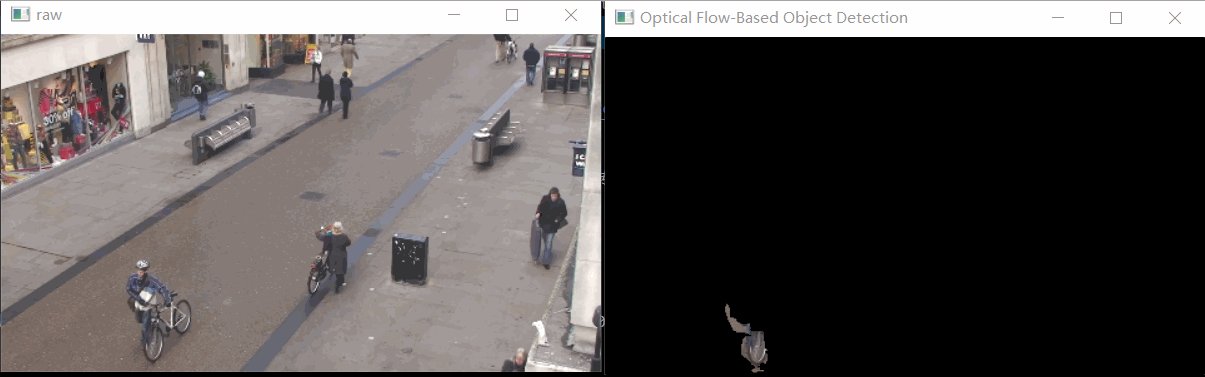
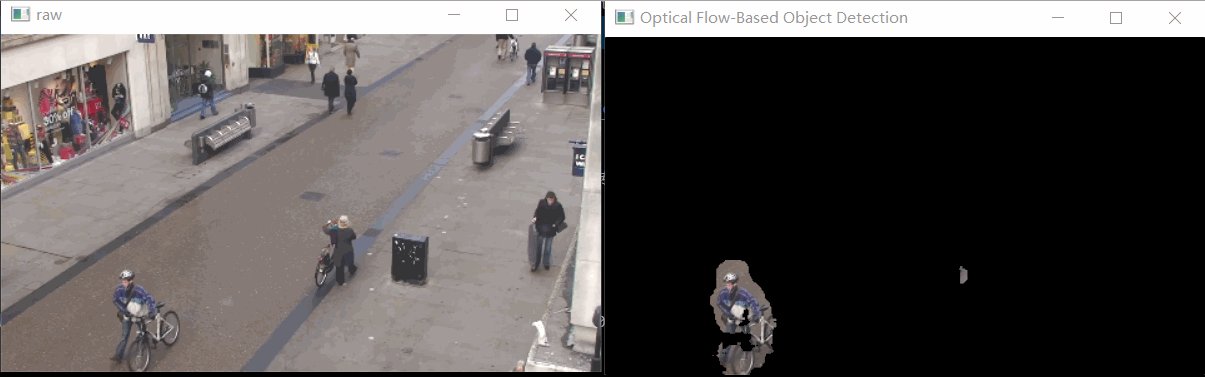
光流法动目标检测
目录 前言 一、效果展示 二、光流法介绍 三、代码展示 总结 前言 动目标检测是计算机视觉领域的一个热门研究方向。传统的方法主要基于背景建模,但这些方法对于光照变化、遮挡和噪声敏感。因此,研究人员一直在寻找更加鲁棒和有效的技术来解决这一问题。…...

【机器学习合集】泛化与正则化合集 ->(个人学习记录笔记)
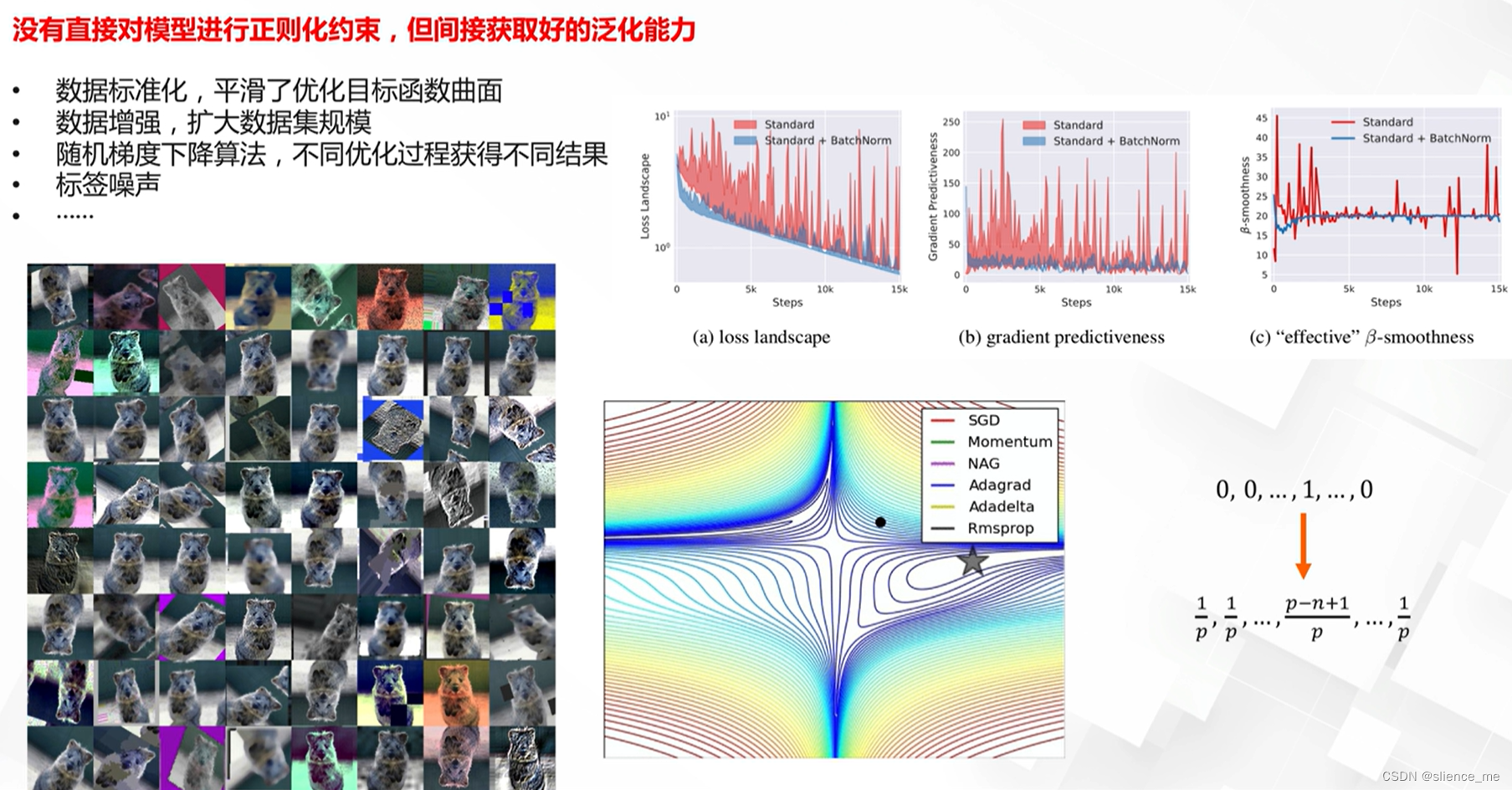
文章目录 泛化与正则化1. 泛化(generalization)2. 正则化方法2.1 显式正则化方法显式正则化方法对比提前终止模型的训练多个模型集成Dropout技术 2.2 参数正则化方法2.3 隐式正则化方法方法对比 泛化与正则化 1. 泛化(generalization) 泛化不好可能带来的问题 模型性能不稳定容…...

软考高级之系统架构师之数据流图和流程图
数据流图 概述 数据流图,DFD,用于表示业务信息系统中的数据流,它表达系统中的据传从输入到存储间所涉及的程序。采用图形方式来表达系统的逻辑功能、数据在系统内部的逻辑流向和逻辑变换过程,是结构化系统分析方法的主要表达工具…...

CVPR2023新作:基于组合空时位移的视频修复
Title: A Simple Baseline for Video Restoration With Grouped Spatial-Temporal Shift (视频修复的简单基准:组合空时位移) Affiliation: CUHK MMLab (香港中文大学多媒体实验室) Authors: Dasong Li, Xiaoyu Shi, Yi Zhang, Ka Chun Cheung, Simon See, Xiaoga…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...
