Banana Pi BPI-W3 ArmSoM-W3之RK3588-MIPI-DSI屏幕调试笔记
一. 简介
- 本文是基于RK3588平台,MIPI屏调试总结。
二. 环境介绍
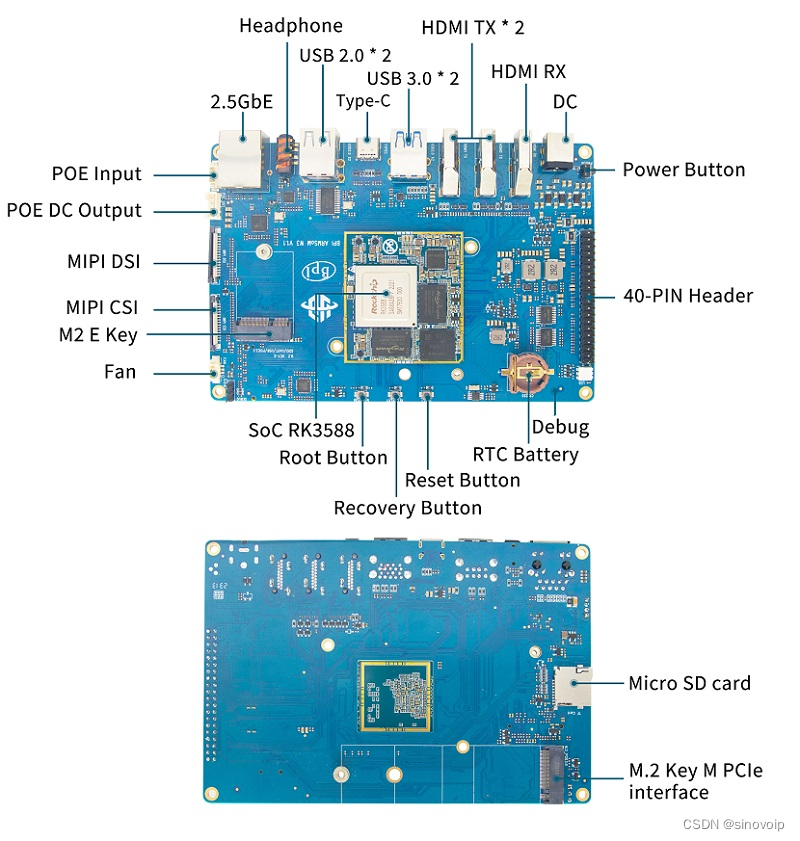
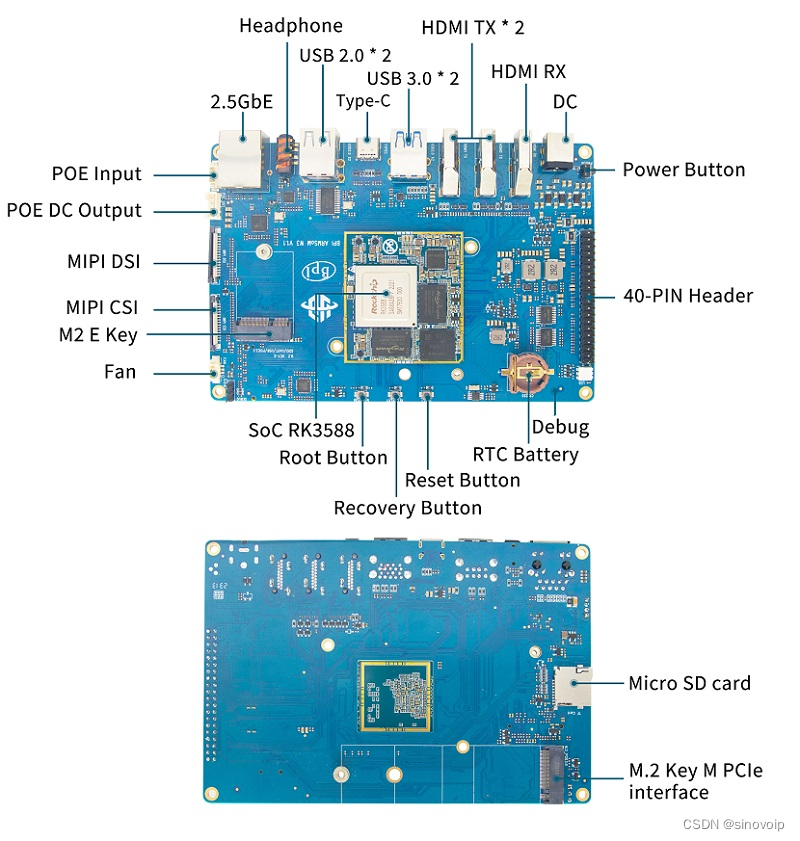
- 硬件环境: ArmSoM-W3 RK3588开发板、MIPI-DSI显示屏( ArmSoM官方配件 )
- 软件版本: OS:ArmSoM-W3 Debian11
三. MIPI屏幕调试
3.1 调试总览,调试步骤分析
- 步骤 ① 先将背光点亮
- 步骤 ② 根据屏幕的规格书配置dsi1_panel节点
- 步骤 ③ 打开对应的dsi节点,开机logo
- 步骤 ④ 编译烧写,调试屏幕
3.2 DTS配置
#include "rk3588-evb.dtsi" //引用了dsi1_panel 节点
3.2.1 步骤 ① 背光配置:
dsi1_backlight: dsi1-backlight {status = "okay";compatible = "pwm-backlight";pwms = <&pwm2 0 25000 0>;brightness-levels = <0 20 20 21 21 22 22 2323 24 24 25 25 26 26 2727 28 28 29 29 30 30 3131 32 32 33 33 34 34 3535 36 36 37 37 38 38 3940 41 42 43 44 45 46 4748 49 50 51 52 53 54 5556 57 58 59 60 61 62 6364 65 66 67 68 69 70 7172 73 74 75 76 77 78 7980 81 82 83 84 85 86 8788 89 90 91 92 93 94 9596 97 98 99 100 101 102 103104 105 106 107 108 109 110 111112 113 114 115 116 117 118 119120 121 122 123 124 125 126 127128 129 130 131 132 133 134 135136 137 138 139 140 141 142 143144 145 146 147 148 149 150 151152 153 154 155 156 157 158 159160 161 162 163 164 165 166 167168 169 170 171 172 173 174 175176 177 178 179 180 181 182 183184 185 186 187 188 189 190 191192 193 194 195 196 197 198 199200 201 202 203 204 205 206 207208 209 210 211 212 213 214 215216 217 218 219 220 221 222 223224 225 226 227 228 229 230 231232 233 234 235 236 237 238 239240 241 242 243 244 245 246 247248 249 250 251 252 253 254 255>;default-brightness-level = <200>;enable-gpios = <&gpio2 RK_PC2 GPIO_ACTIVE_HIGH>;pinctrl-names = "default";pinctrl-0 = <&dsi1_backlight_en>;};
3.2.2 步骤 ② 根据datasheet配置屏幕节点:
- 屏幕上电初始化时序的配置教程见 RK3588-MIPI屏幕调试笔记:RK3588-MIPI-DSI之LCD上电初始化时序
- 屏幕的时序参数配置教程见 RK3588-MIPI屏幕调试笔记:RK3588-MIPI-DSI之屏参配置
- 屏幕dts配置如下:
- 屏幕dts配置如下:
- &dsi1_panel { power-supply = <&vcc_lcd_mipi1>; //使用gpio模拟regulator reset-gpios = <&gpio2 RK_PC1 GPIO_ACTIVE_LOW>; backlight = <&dsi1_backlight>; pinctrl-names = "default"; pinctrl-0 = <&dsi1_lcd_rst_gpio>; panel-init-sequence = [ 13 00 02 B0 01 13 00 02 C0 26 13 00 02 C1 10 13 00 02 C2 0E 13 00 02 C3 00 13 00 02 C4 00 13 00 02 C5 23 13 00 02 C6 11 13 00 02 C7 22 13 00 02 C8 20 13 00 02 C9 1E 13 00 02 CA 1C 13 00 02 CB 0C 13 00 02 CC 0A 13 00 02 CD 08 13 00 02 CE 06 13 00 02 CF 18 13 00 02 D0 02 13 00 02 D1 00 13 00 02 D2 00 13 00 02 D3 00 13 00 02 D4 26 13 00 02 D5 0F 13 00 02 D6 0D 13 00 02 D7 00 13 00 02 D8 00 13 00 02 D9 23 13 00 02 DA 11 13 00 02 DB 21 13 00 02 DC 1F 13 00 02 DD 1D 13 00 02 DE 1B 13 00 02 DF 0B 13 00 02 E0 09 13 00 02 E1 07 13 00 02 E2 05 13 00 02 E3 17 13 00 02 E4 01 13 00 02 E5 00 13 00 02 E6 00 13 00 02 E7 00 13 00 02 B0 03 13 00 02 BE 04 13 00 02 B9 40 13 00 02 CC 88 13 00 02 C8 0C 13 00 02 C9 07 13 00 02 CD 01 13 00 02 CA 40 13 00 02 CE 1A 13 00 02 CF 60 13 00 02 D2 08 13 00 02 D3 08 13 00 02 DB 01 13 00 02 D9 06 13 00 02 D4 00 13 00 02 D5 01 13 00 02 D6 04 13 00 02 D7 03 13 00 02 C2 00 13 00 02 C3 0E 13 00 02 C4 00 13 00 02 C5 0E 13 00 02 DD 00 13 00 02 DE 0E 13 00 02 E6 00 13 00 02 E7 0E 13 00 02 C2 00 13 00 02 C3 0E 13 00 02 C4 00 13 00 02 C5 0E 13 00 02 DD 00 13 00 02 DE 0E 13 00 02 E6 00 13 00 02 E7 0E 13 00 02 B0 06 13 00 02 C0 A5 13 00 02 D5 1C 13 00 02 C0 00 13 00 02 B0 00 13 00 02 BD 30 13 00 02 F9 5C 13 00 02 C2 14 13 00 02 C4 14 13 00 02 BF 15 13 00 02 C0 0C 13 00 02 B0 00 13 00 02 B1 79 13 00 02 BA 8F 05 C8 01 11 05 32 01 29 ]; panel-exit-sequence = [ 05 00 01 28 05 00 01 10 ]; disp_timings1: display-timings { native-mode = <&dsi1_timing0>; dsi1_timing0: timing0 { clock-frequency = <159400000>; //根据屏幕的时序参数表配置 hactive = <1200>; vactive = <1920>; hfront-porch = <80>; hsync-len = <1>; hback-porch = <60>; vfront-porch = <35>; vsync-len = <1>; vback-porch = <25>; hsync-active = <0>; vsync-active = <0>; de-active = <0>; pixelclk-active = <1>; }; }; };
3.2.3 步骤 ③ 打开对应的dsi节点,开机logo
```
//打开背光的pwm节点
&pwm2 {status = "okay";pinctrl-names = "active";pinctrl-0 = <&pwm2m2_pins>;
};//在dsi1上接了一个mipi屏,这个配置开启dsi1&dsi1 {status = "okay";
};&mipi_dcphy1 {status = "okay";
};//默认dsi配置vp2和vp3上面,这里配置为dsi使用vp3,可以根据屏的分辨率来确认使用vp2还是vp3,vp2支持4K,vp3只支持 2048x1536
&dsi1_in_vp2 {status = "disabled";
};&dsi1_in_vp3 {status = "okay";
};//配置dsi1显示开机logo
&route_dsi1 {status = "okay";connect = <&vp3_out_dsi1>;
};
```
3.3 调试命令
查看显示信息命令:
cat /sys/kernel/debug/dri/0/summary
相关文章:

Banana Pi BPI-W3 ArmSoM-W3之RK3588-MIPI-DSI屏幕调试笔记
一. 简介 本文是基于RK3588平台,MIPI屏调试总结。 二. 环境介绍 硬件环境: ArmSoM-W3 RK3588开发板、MIPI-DSI显示屏( ArmSoM官方配件 )软件版本: OS:ArmSoM-W3 Debian11 三. MIPI屏幕调试 3.1 调试总览,调试步骤分…...

Git的远程仓库
Git的远程仓库 添加远程仓库从远程库克隆 添加远程仓库 你在本地创建了一个Git仓库后,又想在GitHub创建一个Git仓库,并且让这两个仓库进行远程同步,这样,GitHub上的仓库既可以作为备份,又可以让其他人通过该仓库来协作…...

Linux虚拟网络设备—Veth Pair
veth是Virtual Ethernet Device的缩写,是一种成对出现的Linux虚拟网络接口设备。它最常用的功能是用于将不同的Linux network namespaces 命名空间网络连接起来,让二个namespaces之间可以进行通信。我们可以简单的把veth pair理解为用一根网线࿰…...

Parcelable protocol requires the CREATOR object to be static on class com.test
对于 Parcelable 协议,确实要求 CREATOR 对象必须是静态的。这是因为在反序列化过程中,需要通过 CREATOR 对象来创建 Parcelable 对象的实例。 根据错误信息,涉及到了com.test类中的问题。通常情况下,如果一个内部类需要实现 Par…...

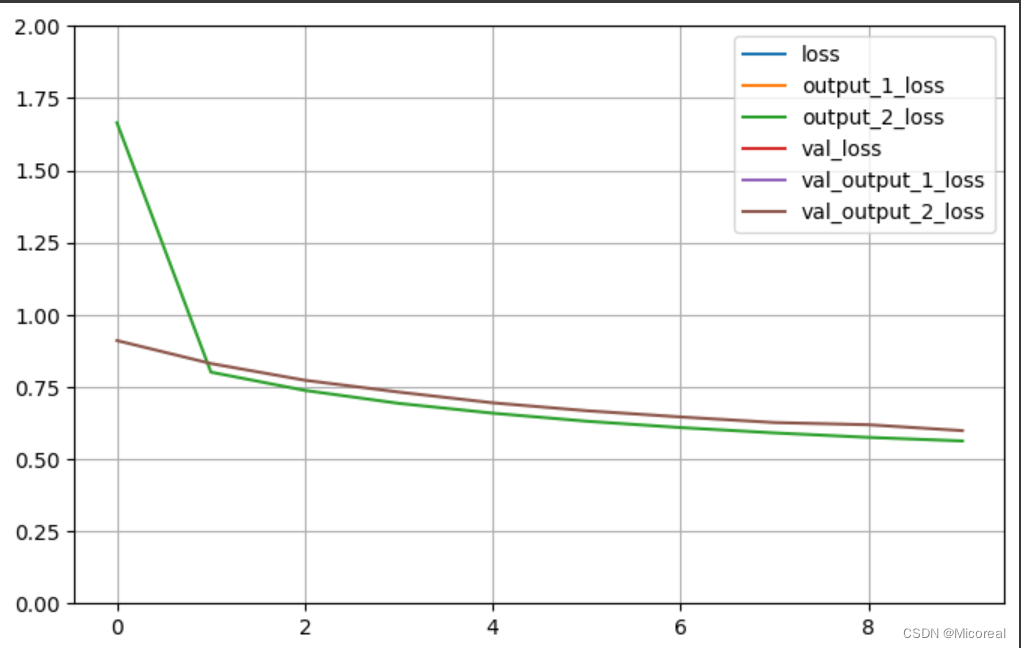
Python的Matplotlib库:数据可视化的利器
引言: Matplotlib是一款强大的Python库,专为数据可视化而设计。无论是绘制折线图、散点图、柱状图还是饼图,Matplotlib都能提供灵活且易于操作的绘图方法。 1. Matplotlib简介 Matplotlib是Python中最流行的绘图库之一,被广泛应…...

普通人做抖店,需要具备什么条件?一篇详解!
我是电商珠珠 抖音小店的热度一直很高,对于想开店的新手来说,不知道需要什么条件,今天我就来给大家详细的讲一下。 一、营业执照 在入驻抖音小店之前,需要准备一张营业执照。 营业执照一共有两种类型,一种为个体工…...

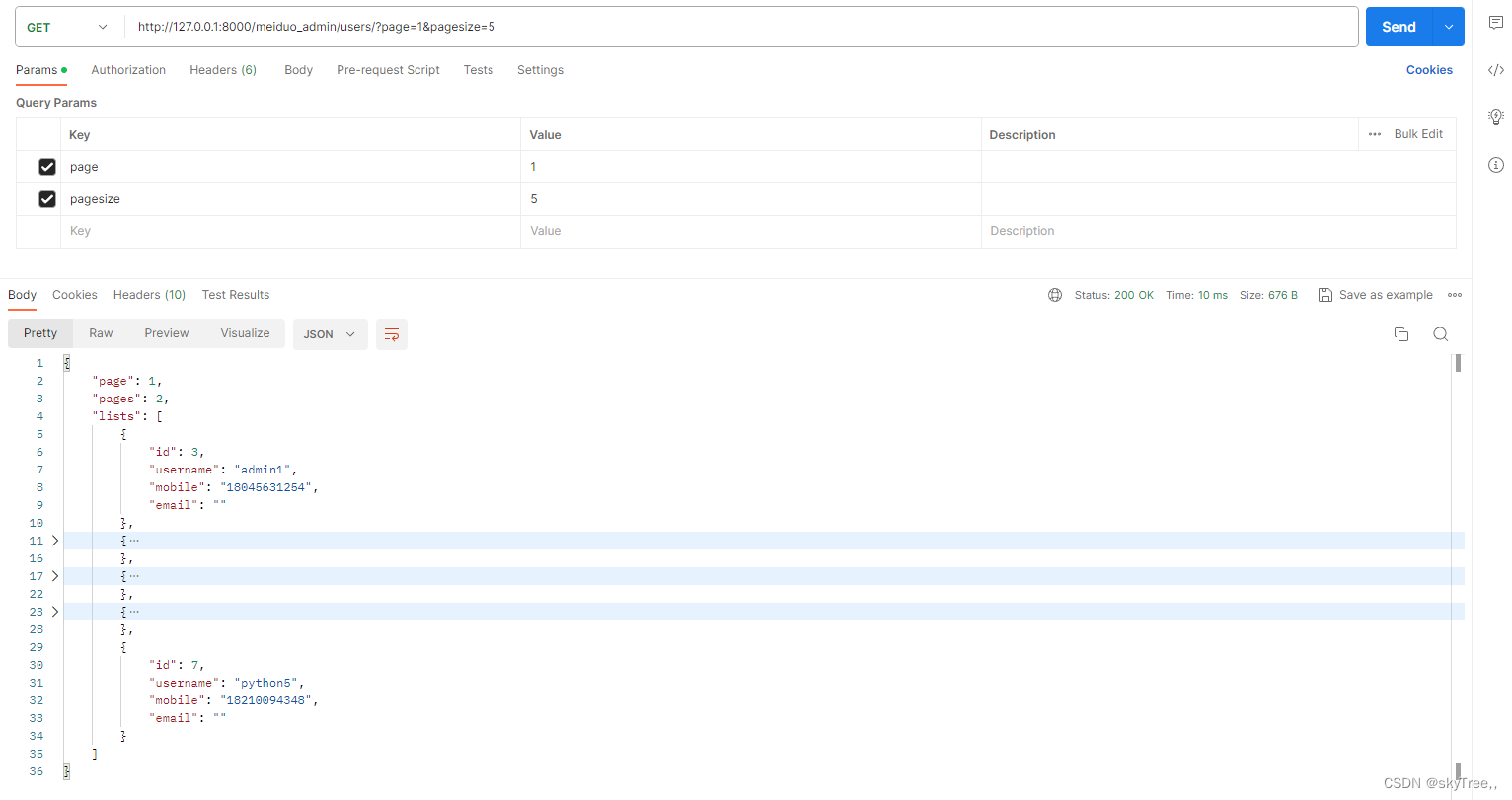
Django分页功能的使用和自定义分装
1. 在settings中进行注册 # drf配置 REST_FRAMEWORK {DEFAULT_AUTHENTICATION_CLASSES: (# rest_framework_jwt.authentication.JSONWebTokenAuthentication,rest_framework_simplejwt.authentication.JWTAuthentication,rest_framework.authentication.SessionAuthenticatio…...

React-hooks有哪些用法?
React Hooks 是 React 16.8 引入的一种新的特性,用于在函数组件中使用状态和其他 React 特性。下面列举了一些常见的 React Hooks 的用法: 1:useState:用于在函数组件中添加状态。: import React, { useState } from react;function MyComponent() {const [count, setCou…...
)
2024年CFA一级公示表,一级quicksheet(内附分享链接)
随着金融行业的迅速发展,CFA(特许金融分析师)认证成为了许多金融从业者追求的目标。2024年CFA一级公示表资料的自学,为那些渴望在金融领域取得突破的人们提供了宝贵的机会。 通过自学CFA一级公示表资料,我们可以深入了…...

【Kubernetes】 Kubernetes 了解云原生的原理
Kubernetes 了解云原生的原理 云原生是一种软件设计、实施和部署方法,旨在充分利用基于云的服务和交付模型。云原生[1]应用程序通常也使用分布式架构运行。这意味着应用程序功能被分解为多个服务,然后分布在托管环境中,而不是整合到单个服务…...

什么是jquery
jquery是一个javascript库;用来简化javascript编程;基本是前端必备; 看一下示例; <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <script src"https://cdn.staticfile.org/j…...

竞赛选题 深度学习动物识别 - 卷积神经网络 机器视觉 图像识别
文章目录 0 前言1 背景2 算法原理2.1 动物识别方法概况2.2 常用的网络模型2.2.1 B-CNN2.2.2 SSD 3 SSD动物目标检测流程4 实现效果5 部分相关代码5.1 数据预处理5.2 构建卷积神经网络5.3 tensorflow计算图可视化5.4 网络模型训练5.5 对猫狗图像进行2分类 6 最后 0 前言 &#…...

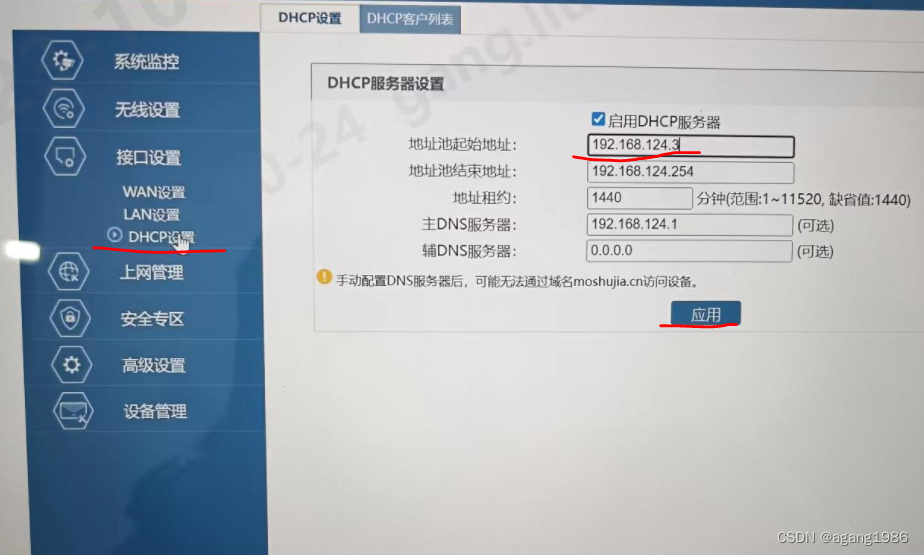
新华三路由器+华为交换机,实现华为交换机指定端口访问外网
需求背景: 多台服务器使用华为交换机组建了局域网,需要让交换机的指定端口可以访问外网。 需求分析: 交换机组建的局域网是二层组网,需借助路由器接入外网,然后通过DHCP分配内网IP地址给交换机指定端口连接的设备。 …...

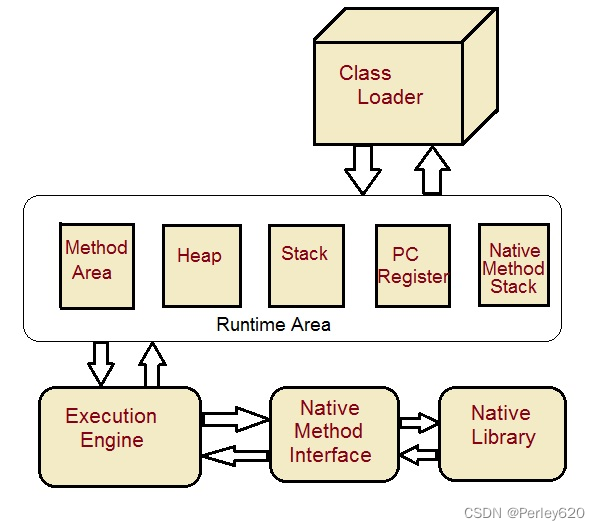
Java面试(JVM篇)——JVM 面试题合集 深入理解JVM虚拟机
关于什么是JVM? 作用: 运⾏并管理Java 源码⽂件所⽣成的Class⽂件,在不同的操作系统上安装不同的JVM ,从⽽实现了跨平台的保证。 ⼀般情况下,对于开发者⽽⾔,即使不熟悉JVM 的运⾏机制并不影响业务代码的…...

NPDP产品经理证书是什么行业的证书?
NPDP是一个跨行业的证书,它适用于各种不同类型和规模的组织。无论是制造业、服务业还是科技领域,都可以从NPDP认证中获益。 1. 制造业: 制造业涉及大量的产品开发和创新活动。从汽车制造到电子设备制造,从家居用品到航天航空&…...

37 深度学习(一):查看自己显卡的指令|张量|验证集|分类问题|回归问题
文章目录 查看自己显卡的指令框架选什么张量的阶数验证集存在的意义分类问题一般的全连接的代码格式(板子)上面训练的详解一些省略梯度消失和梯度爆炸Dropout 回归问题一般回归的全连接的板子 batch-size超参数搜索策略 此系列的深度学习主要是理论性的介…...

用C语言解决三个整数比大小,x,y,z三个整数求最小整数,从键盘上输入3个不同的整数×,y,Z,请设计一个算法找出其中最小的数,并画出流程图。
用C语言解决三个整数比大小,x,y,z三个整数求最小整数,从键盘上输入3个不同的整数,y,Z,请设计一个算法找出其中最小的数,并画出流程图。 以下是一个用C语言解决三个整数比大小的示例代码: #include <stdio.h>int main() {i…...

操作系统进程调度算法的模拟实现(c语言版本)
前言:本文旨在分享如何使用c语言对操作系统中的部分进程调度算法进行模拟实现,以及算法描述的讲解,完整代码放在文章末尾,欢迎大家自行拷贝调用 目录 常见的调度算法 数据结构 先来先服务调度算法 算法模拟思路: …...

webbench压测工具
介绍 webbench是Linux下的一个网站压力测试工具,最多可以模拟3万个并发连接去测试网站的负载能力。 https://soft.lnmp.com/test/webbench/ 安装非常简单 tar zxvf webbench-1.5.tar.gz cd webbench-1.5 make && make install会在当前目录生成webbench可执…...

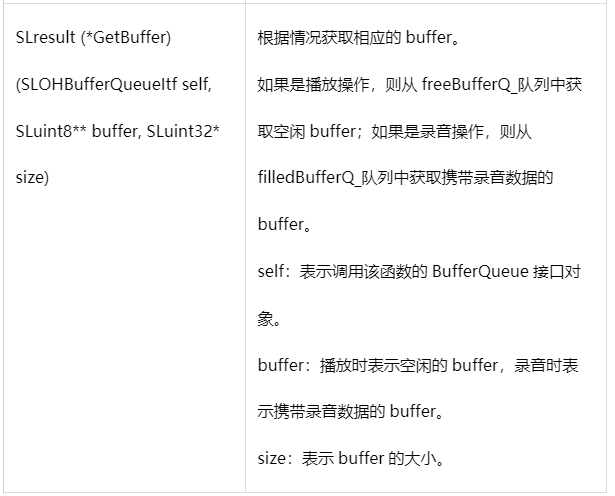
HarmonyOS 音频开发指导:使用 OpenSL ES 开发音频播放功能
OpenSL ES 全称为 Open Sound Library for Embedded Systems,是一个嵌入式、跨平台、免费的音频处理库。为嵌入式移动多媒体设备上的应用开发者提供标准化、高性能、低延迟的 API。HarmonyOS 的 Native API 基于Khronos Group开发的OpenSL ES 1.0.1 API 规范实现&am…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

